最小的 CSS 框架:10 个不错的选择
已发表: 2022-03-29- 为什么选择最小的 CSS 框架?
- 轻量级框架的主要优点
- 纯的
- 乔塔
- 野餐
- 骷髅
- 毫克
- 幽灵
- 芥末用户界面
- 盆栽
- 点亮
- 可爱的带子
当有人提到CSS frameworks这个词时,很多人首先想到的是 Bootstrap、Tailwind CSS 或 Semantic UI。 很公平。 它们都是用于构建复杂而深入的布局结构的令人难以置信的框架。
但是,一般来说,此类框架适用于设计跨越多个页面的项目。 对于一个简单的项目——投资组合、博客、简历页面——一个包大小为50kb+的框架似乎有点矫枉过正。
为什么选择最小的 CSS 框架?
我认为现在现代 Web 开发中发生的趋势之一是开发人员根本不关心他们最终设计的页面大小。 一旦所有 JavaScript 完成渲染,今天网页的平均大小约为 2.5Mb。 至少可以说,这有点疯狂。 更新:新的年历报告显示,从 2021 年到 2022 年,这个数字一直在上升。
对我来说,轻量级 CSS 框架为我提供了创建主容器、为它们分配一些元素的工具,然后我可以在需要时专注于自定义样式。 我不需要拘泥于在实践中永远不会使用的规则和设计选项。
正如我之前所说,现代框架的包大小可能高得离谱。

这个包大小示例与直接通过 CDN 获取框架的上下文相关。 通常可以将较大框架的大小减小到更适中的程度。 但是,开箱即用的框架,如 Tailwind CSS 或 Bootstrap,在默认情况下并不旨在实现最小化或轻量级。
事实上,Tailwind CSS 的未压缩包大小是3.5Mb !
轻量级框架的主要优点
除了性能的直接改进之外,还有哪些使用更小的 CSS 框架的其他原因? 就个人而言,我喜欢使用一个可以让我快速访问预定义布局和其他样式组件的框架的想法。 这一切都不需要我做代码体操来让设计在多个设备上工作。
此外,较小的框架具有更宽容的学习曲线。 特别是,如果您刚开始自己设计样式 - 轻量级框架可帮助您了解设计如何在准系统级别组合在一起。
并且不需要依赖 JavaScript 也有很长的路要走。 最后但同样重要的是,由于没有类干扰,将自定义 CSS 添加到小型框架基础要容易得多。 当您没有一千个相互依赖的不同类时,添加您在教程或 CodePen 等网站上找到的自定义 CSS 片段会容易得多。
让我们开始吧。
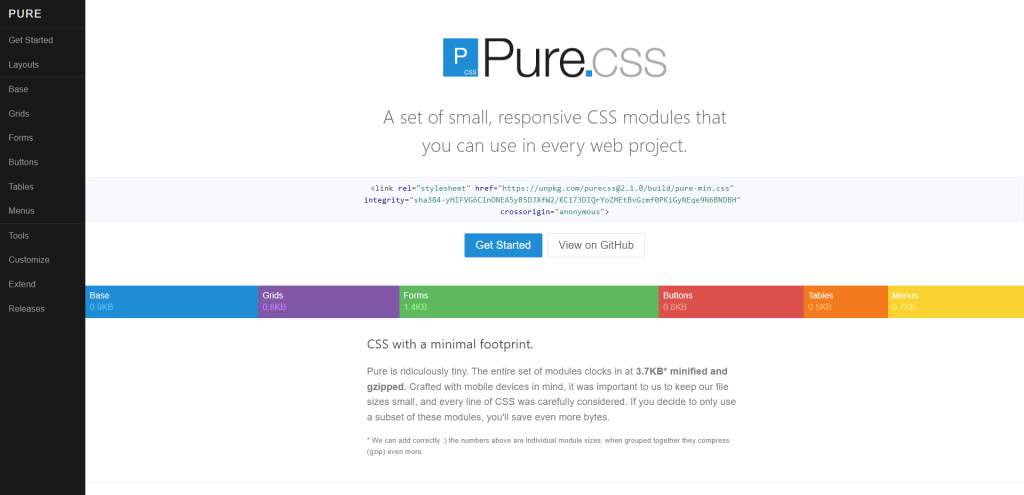
纯的

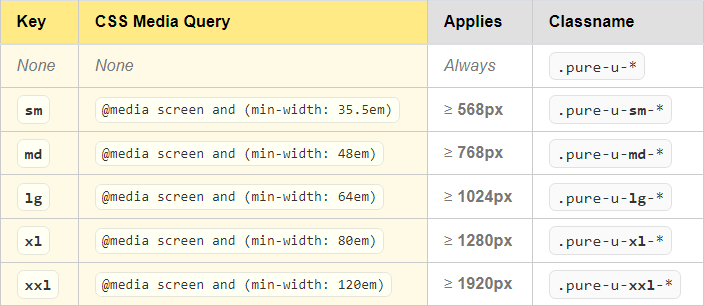
Pure.css 库的使命宣言很可爱, “只包括绝对必要的配置以减少级联开销。” . 在实践中,这会转化为既易于理解又易于自己设置样式的语法。 作为一个移动优先的图书馆——使用它绝对是一种乐趣。 并且,具有广泛的预制媒体查询可用性。

如果您查看文档中的布局部分。 那里提供的示例展示了如何用 100 行 HTML 构建功能性博客布局。
而且,由于模块化的特性——包含的响应式网格使设计开箱即用,对移动设备友好。 对于任何接触 CSS 的人来说,它都是一个很棒的入门框架。
乔塔

Jenil Gogari 做了很多值得注意的开源贡献。 微框架 Chota 也不例外。 它不仅轻量级,而且不使用预处理器,因此上手非常简单。 此外,我喜欢 Chota 实现 :root 变量来定义整体设计方案。
当然,变量已经存在了一段时间。 然而,在 2-3 年内没有更新的旧 CSS 框架只是没有默认实现它们。 因此,在这种情况下,如果您已经熟悉了 Chota 的概念,那么使用 Chota 感觉非常好。
在样式方面,Chota 以其复杂的网格布局脱颖而出。 列单独标记(总共 12 个),让您在几分钟内引导多层设计。
野餐

Picnic 拥有 CSS 框架所需的一切,而且尺寸紧凑! 该库是使用 SCSS 预处理器编写的,默认情况下基于变量。 此外,模块化特性意味着您可以挑选所需的布局元素。

而且,当然,因为 Picnic 使用了占位符类——您可以完全自由地自己设计样式。 在 GitHub 上有超过 3,500 颗星——它是个人项目和简单布局的首选最小框架。
骷髅

Skelet(不要与Skeleton混淆)是一个构建块 CSS 框架,强调特定模块。 它也完全用现代 CSS 编写,利用变量、流畅的排版和数据类型来替代 JavaScript。
正如作者暗示的那样,它是一个功能齐全的框架,可以在生产中使用。
值得注意的功能包括内置动画,包括 Flexbox 和 Grid,以及近十几种自定义布局的演示。 如果您喜欢 WordPress,作者已经构建了一个单独的样板模板,用于基于此框架构建主题。
毫克

似乎 CJ Patoilo(作者)已经赶上了生活,因为他的 GitHub 个人资料在过去 2 年里看起来有点黯淡。 然而,由于 Milligram 是一个完整的框架——它不仅具有功能性,而且可用于快速布局原型设计。
更重要的是,完全压缩后只有2kb 。
不过,您可能想知道, “我什至只需 2kb 就能得到什么?!” . 答案是——设计个人网站所需的几乎所有东西。 包括网格,以及标题、表格、表格、浮点数和显示代码语法的方式等元素。
幽灵

Spectre 的作者 Yan Zhu 为 CSS 社区做出了令人难以置信的贡献。 Spectre 框架也是他最好的作品之一。 尽管已经存在多年,但 Spectre 仍设法在 npm 上每天获得约 1,000 次下载。
那么,框架到底是什么? 它基于轻量级设计基础的概念,重点是使用 Flexbox 进行响应。 与类似的准系统解决方案不同,Spectre 组件是定制设计的,旨在为设计提供个性感。
随着可用组件的数量,您可以继续使用 Spectre 构建从登录页面到应用程序界面的任何内容。 查看文档以获取现场演示!
芥末用户界面

并非所有框架都是为克服困难问题而构建的。 事实上,虽然 Mustard UI 是一个轻量级的库,但它更多的是关于它提供的设计风格。
目标是有一个坚实的(模块化)起始基础,可用于制作干净布局的原型。 这也是 Mustard UI 的结构。 如果您需要其他功能,您可以自己自定义它们。 在文档中,您会发现很多托管在 CodePen 上的示例。
最后但同样重要的是,Mustard UI 也完全支持实用程序。 在您开始工作之前,可以使用预定义的变量设置一个通用主题。
盆栽

Bonsai 提供基础组件和实用程序类。 仅基本样式就足以产生创意和时尚的界面。 该框架不会侵入自定义类,因此您实际上可以将 Bonsai 应用到现有的(未设置样式的)HTML 页面。
这将导致您的页面使用所有盆景样式规范进行转换。
至于公用事业,盆景绝对将其淘汰出局。 框架中包含大约 100 个定制的实用程序类。 每个类都为您提供添加自定义样式和其他设计功能的自由。
而且这些类中的大多数都与媒体查询完全兼容:响应式。
点亮

一个框架到底能有多小? 事实证明,非常小。 生产就绪的“点燃”框架只有400 字节。 然而,提供全面的工具来获得响应式网站布局。 该框架本身专注于提供响应式网格界面,但也添加了一些常见元素,如卡片、列表和表格设计。
但是,您可以使用“util”扩展更进一步。 实用程序 (1kb) 包括各种添加的组件和间距选项。 总而言之,lit 框架是入门框架的绝佳选择。 而且性能无与伦比。
可爱的带子

引导但更可爱? 那是可爱的带子! 尽管该框架近年来并没有受到太多人的喜爱(新版本),但它完全可以使用。 Cutestrap 包含自定义 HTML 元素,但还增加了对主题、高级排版和自定义样式指南的支持。
