电子商务中移动友好型网页设计的 110 点清单
已发表: 2022-04-03更高的页面浏览量、客户忠诚度、搜索引擎的赞赏、更多的在线购买——让您的网站适合移动设备的原因几乎是无穷无尽的。
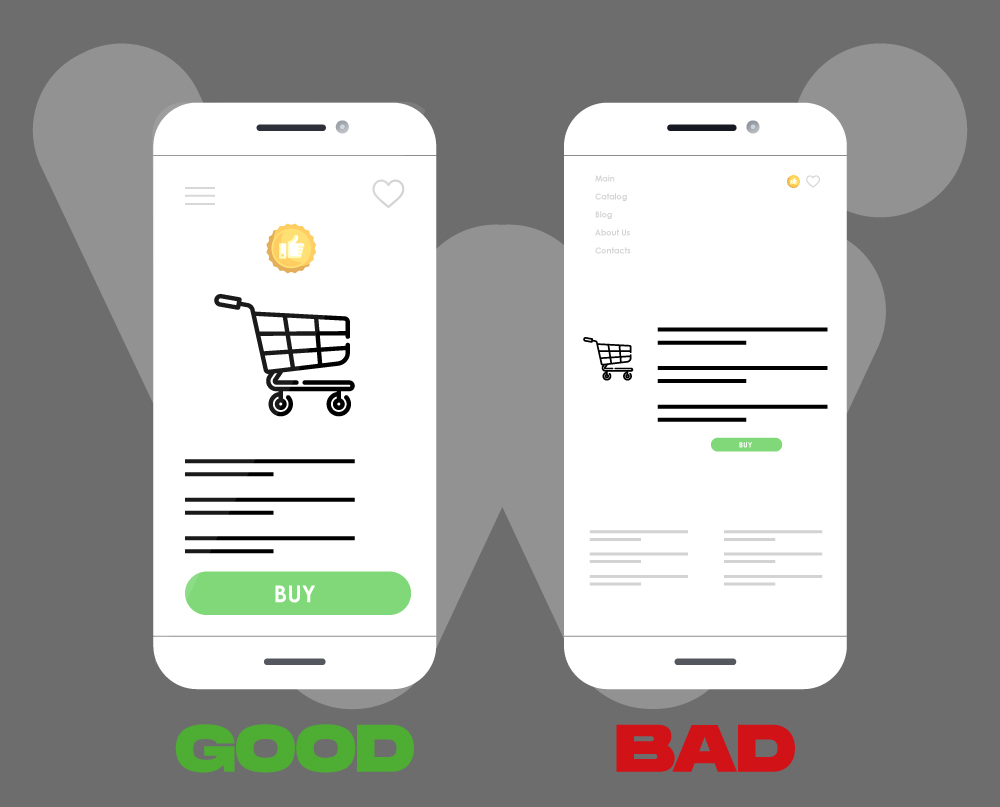
电子商务商店是移动可用性如何转化为直接利润的一个特别好的例子,因为买家从主页到结账的过程非常顺利。 这就是好的设计如何推动销售!
如何创建适合移动设备的移动网页设计? 有很多方面需要考虑。 我们的网络代理已经为电子商务中的移动友好型网页设计制作了一份有用的清单。 除了特定的电子商务点之外,清单还有许多有用的移动友好设计技巧,这些技巧也适用于所有其他行业的网站。 我们走吧!
什么是适合移动设备的网站设计?
从广义上讲,适合移动设备的网站是可以在所有设备上轻松查看和导航的网站:台式机、平板电脑和手机。 在电子商务中,这意味着在移动设备上轻松完成从产品选择到结账的所有购物步骤。 这包括移动友好的表单、按钮、购物车等,进一步反映在我们的电子商务移动友好清单中。
如何检查我的网站是否适合移动设备?
许多客户可能认为他们的网站还可以,但实际上它仍然需要大量工作。 有一些在线工具可以查看您的网站在移动设备上的外观和工作方式,以及它是否已准备好提供良好的移动体验。 其中包括 Google 的 Mobile-Friendly Test、BrowserStack、W3C mobileOK Checker、HubSpot 的 Marketing Grader、Google 的 PageSpeed Insights 等等。

如何使网站移动友好?
在移动友好的网站开发中,有两种最常见的方法:响应式网页设计和电子商务商店的移动网站版本。 第一个选项有更多好处,今天更推荐。 无论如何,无论您选择哪种移动网站设计实现,这里都是基于电子商务中移动友好设计原则的综合清单。
电子商务商店设计的移动友好型清单
一般电子商务商店移动设计指南
- 提供即时滚动到页面顶部
- 通过所有网站页面添加可点击的徽标
- 确保所有可点击设计元素的大小正确
- 在所有设计元素中使用您的品牌颜色
- 照顾可读的文本
- 在布局块之间提供足够的空间
- 避免烦人的弹出窗口
- 添加您品牌的独特网站图标
- 每页一个,应该清楚用户在您的电子商务商店中(感谢页眉和设计)
- 使用优化的产品图片丰富您的在线商店页面
- 在需要购买产品和订购电话的每个页面上添加清晰的 CTA
- 使每个页面都可以使用购物车、搜索功能和联系人
- 在所有页面上提供产品查看历史记录
- 确保您的电子商务商店针对错误和错误进行了良好的测试
移动电子商务页面布局设计
- 将购物车放在右上角
- 将登录/注册选项放在右上角
- 将公司的标志放在左上角
- 将搜索功能放在顶部
- 将语言切换器放在标题中
在您的电子商务商店中进行移动友好型搜索
- 为您的在线商店提供搜索功能
- 搜索栏需要在所有页面上的固定位置
- 在搜索栏中添加占位符(例如“您在此处搜索”)
- 通过单击“X”使搜索栏易于清除
- 允许搜索拼写错误的单词
- 使搜索独立于单词形式(如复数或单数)
- 使用搜索建议
- 允许用户按指向相同产品的同义词进行搜索
- 帮助用户跟踪他们的搜索历史
- 显示找到的结果数
- 在未找到产品时提供其他选项或邀请用户使用高级搜索
移动友好的电子商务导航设计
- 提供包含关键产品类别和子类别的主导航菜单
- 将主菜单项的数量保持在最低限度
- 明确如何打开菜单
- 明确如何关闭菜单
- 使用产品图标来增强类别名称
- 在用户当前所在的类别下划线
- 为您的在线商店提供面包屑,包括类别和子类别
电子商务中的移动友好按钮
- 确保按钮足够大,可以用手指点击
- 在按钮之间使用最佳间距
- 提供具有高对比度和醒目的颜色的按钮
- 同时,避免按钮颜色太亮
- 确保按钮设计与您的整体品牌指南一致
- 为按钮提供描述其操作的清晰标签
- 用图标在视觉上增强按钮的含义
- 为动作提供反馈(动画效果、改变状态标签、改变颜色、声音等,以表明动作是正确的)
- 将按钮放置在用户可以在 UI 中轻松找到它们的位置
- 以反映用户路径的逻辑顺序放置按钮
- 显示按钮的优先级,以便最重要的按钮最引人注目
- 避免使用太多按钮,以免用户感到困惑
适合移动设备的表格(注册和结帐)
- 保持表单简单并将表单域的数量保持在最低限度
- 允许一键式访客结帐选项
- 允许选择通过社交媒体帐户登录
- 预先显示密码要求
- 允许用户打开和关闭密码输入可见性
- 添加可快速完成的半自动支付选项,例如 PayPal 或 Amazon Pay
- 为表格配备描述性标签
- 根据文本或数字输入提供适当的键盘
- 使用自动更正功能
- 使用自动完成功能
- 添加占位符以显示必要数据的外观
- 提供有用的上下文(例如日期安排期间的星期几)
- 使用更简单的字段(例如,一个“全名”字段而不是两个“名字”和“姓氏”字段)
- 解释为什么您需要一些特定信息(摘要框或通知)
- 自动将已完成的字段提升到屏幕上
- 提供进度指示器以显示还剩多少步
- 在进度指示器中显示已完成步骤的成功状态
- 使用顶部对齐的表单标签和字段
- 尝试在表单中使用可折叠菜单和下拉列表
- 让表单中的“提交”按钮突出
- 用颜色、图形、标签等标记错误和正确的输入。
- 为每个特定字段提供错误反馈
- 处理即时表单输入验证
- 使用单列布局
- 以易于阅读的形式提供颜色、对比度和字体
- 通过显示他们的地址或电话将被保密的消息来帮助用户感到安全
- 确保表单加载速度快
适合移动设备的照片和视频
- 确保提供优化的图像
- 为用户提供播放或停止幻灯片的选项
- 不要自动播放视频
- 通过捏合和双击提供图像缩放
适合移动设备的电子商务产品页面
- 确保所有产品页面具有统一的外观
- 使用相同的测量单位
- 包括简短和更详细的信息版本
适合移动设备的电子商务产品类别
- 显示每页的最佳产品数量
- 允许用户选择显示项目的数量
- 隐藏空类别
移动友好的产品过滤和分类
- 确保过滤选项位于页面顶部
- 在用户应用所有过滤器之前避免页面更新
- 在每个过滤条件旁边显示项目数
- 确保过滤器易于清除并且页面恢复到以前的外观
- 显示结果中使用的活动过滤器
- 创建滑块以选择价格范围
适合移动设备的购物车
- 在购物车中显示所有带有照片、尺寸等属性和价格的产品
- 将产品添加到购物车时提供动态指示
- 将某些东西添加到购物车时,显示一个包含所选产品及其成本的弹出窗口
- 添加产品时避免自动重定向到购物车
- 请务必检查购物车设计中的“移动友好按钮”部分
- 显示购物车图标中的产品数量
电子商务商店中的移动友好联系人
- 将您的联系人放在页眉或页脚中
- 使联系方式可复制
- 提供直接从号码拨打电话的选项
- 确保单击电子邮件地址打开表单以发送消息
- 联系表格可供所有人使用,无需注册
- 发送后,联系表格会显示相应的通知
- 创建不妨碍内容查看的在线支持图标
电子商务中的安全印章
- 使用带有“了解更多”选项的锁定图标来告诉用户您提供安全购物
- 锁图标的大小应该很大
- 在整个商店中使用“安全”一词,尤其是在结帐页面上
- 依靠经过验证的网络安全提供商的印章,例如 Norton Secured 或 McAfee Secure
- 与受信任的支付提供商集成并显示其徽标
与我们一起创建适合移动设备的电子商务网站设计!
上面的移动友好清单看起来令人印象深刻,不是吗? 在移动电子商务中遵循所有这些清单点是一项具有挑战性的任务,但对于一家优秀的移动友好型网站设计公司来说却不是!

对于我们经验丰富的 Web 开发专家来说,根据最佳实践和清单设计一个适合移动设备的网站或优化您现有的网站将是一件乐事。 帮助您的电子商务客户在任何地方方便地购物,这将反映在您的销售中! 以利润为移动友好型!
