杂志网站的现代 WordPress 块主题
已发表: 2022-12-09我们很高兴与大家分享 BlockArt 发布现代 WordPress 古腾堡主题 MagazineX 的激动人心的消息!
由 Gutenberg 块开发人员的专家团队创建,它是您的新网站的首选杂志主题。
MagazineX 是一个基于块的 WordPress 主题,专为杂志相关网站设计。 该主题可以帮助您立即将您富有想象力的网站变成一个完整的现实! 你可以通过简单地使用古腾堡积木来做到这一点!
所以,事不宜迟,让我们了解更多关于 MagazineX 的信息!
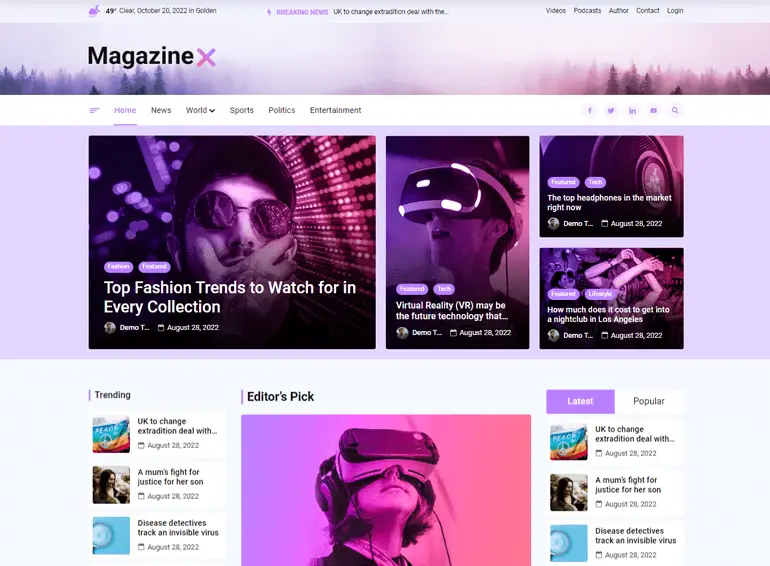
什么是 MagazineX? (概述)
MagazineX 是一个非常适合任何精通内容的网站的主题,例如专门用于新闻、文章、视频等的新闻门户或博客。
另外,我们有没有提到它是一个免费主题? 由于它是免费杂志主题,我们希望您不要认为它不是特色包主题。

该主题具有入门演示、速度优化、自定义选项等高质量功能,我们将在同一篇文章中详细讨论。
与任何其他网站相比,杂志网站往往会展示大量广告来创收。 话虽如此,如果您希望从广告中赚取额外收入,MagazineX 还提供展示广告的空间。
此外,在运营杂志网站时,您的网站必须看起来令人赏心悦目。 但是使用 MagazineX,您不必担心设计。 该主题设计有吸引人的色彩组合和对比,使您网站的文本令观众赏心悦目。
MagazineX 由 BlockArt 的杂志块插件提供支持!
我们想简要地引起您的注意,以讨论 BlockArt 及其产品。 这是因为 MagazineX 是由 WordPress Gutenberg 插件和主题公司“BlockArt”创建的主题。 而且,是的,这是我们的姊妹公司!

如上所述,BlockArt 专注于古腾堡积木。 他们的名字下有 BlockArt 的 Gutenberg Blocks、Magazine Blocks 插件等。
话虽如此,让我们将注意力转移到杂志插件 Magazine Blocks 和 MagazineX 主题上。
BlockArt 的 Magazine Blocks 是一个独家的 Gutenberg blocks 插件,提供各种杂志布局。
您可以根据类别显示您的帖子,其中包含部分、发布视频、社交图标、网格模块等块。

由于 Magazine Blocks 插件为 MagazineX 主题提供支持,因此您必须通过结合主题和插件来创建您的杂志网站,以建立一个功能强大的网站。
将它们结合起来将使您的网站建设过程更加容易。 当 BlockArt 的专家在他们的产品中涵盖它时,您甚至可以节省搜索不同插件的时间和精力。
现在,回到 MagazineX,让我们了解 MagazineX 必须为您的网站提供的一些重要功能!
MagazineX 的主要特点
1. 准备导入入门演示
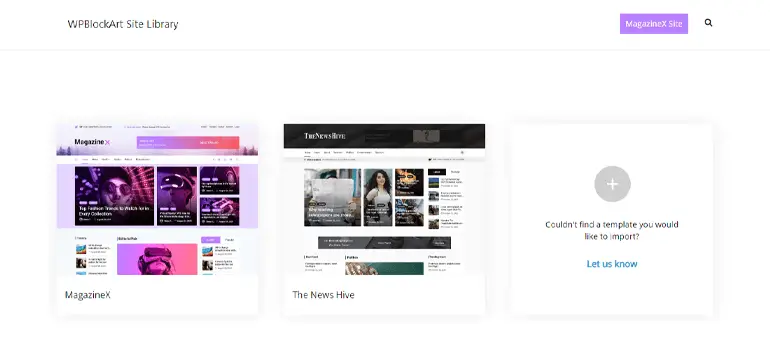
该主题提供了两个可立即导入的新闻布局和杂志入门演示,您可以在几秒钟内将其导入。 您可以自定义和设计演示以满足您网站的兴趣。

此外,如果您想要网站的任何特定模板,您可以向 MagazineX 的官方团队推荐一个演示。 他们会根据您的要求帮助您查找或创建演示!
2. 由 BlockArt Magazine Blocks 插件提供支持
我们之前确实提到过结合 Magazine Blocks 和 MagazineX 相辅相成来构建杂志网站。
因此,话虽如此,Magazine Block 和 MagazineX 已集成在一起,让您的网站建设过程更加直接。
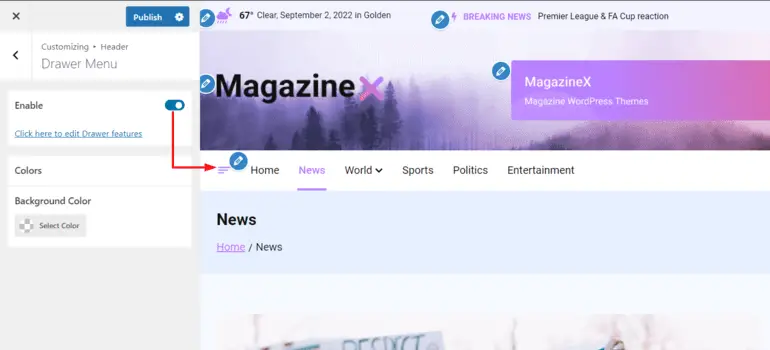
3.标题上的抽屉菜单
因此,使用抽屉菜单,您可以展示杂志网站上的关键页面。 默认情况下它是可见的,您可以通过单击可用选项完全打开菜单上的页面。

MagazineX 提供了在标题上添加抽屉菜单的选项。 如果您希望将其添加到您的站点,则可以启用该选项。 您可以阅读此文档以了解如何完全设置它。
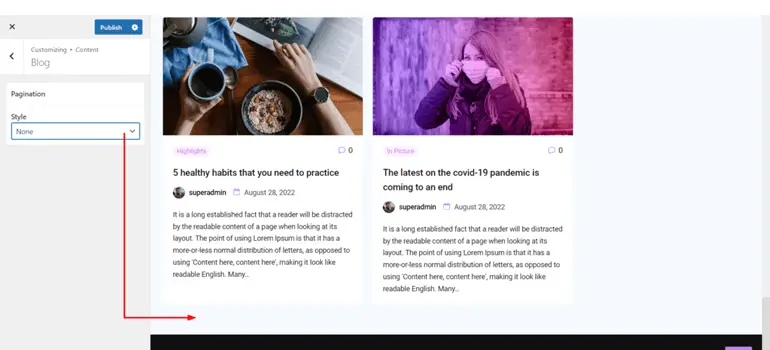
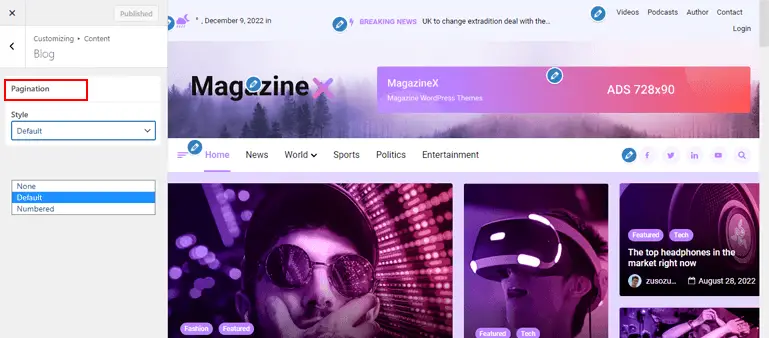
4. 3种显示分页的方式
MagazineX 提供了三个选项来显示有助于将内容分成不同页面的分页。
三个分页选项包括:
- 无:使用此选项,您可以隐藏站点上的分页。

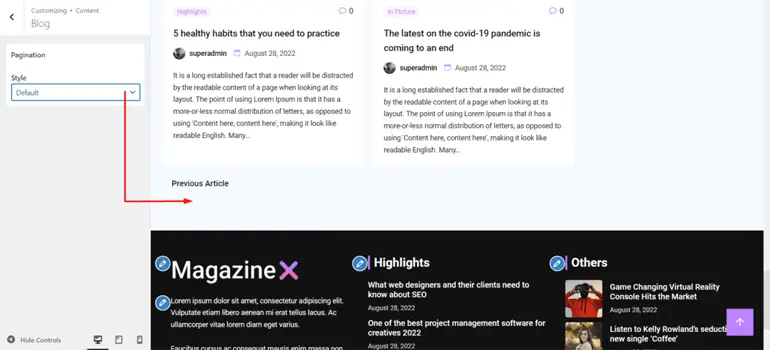
- 默认:使用默认选项,您可以以老式风格显示分页,即Previous和Next标签。

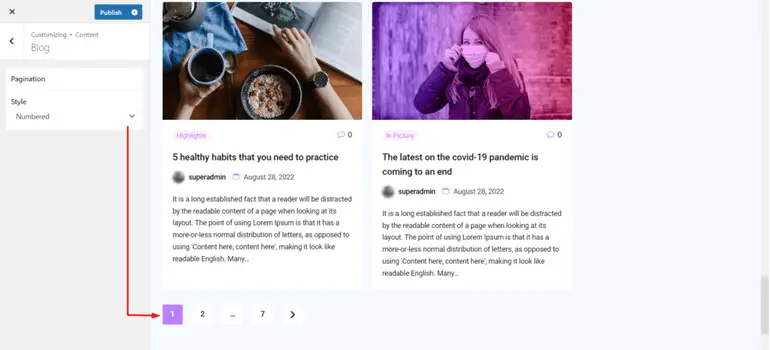
- 编号分页:此选项可让您以数字格式显示上一篇和下一篇文章。

5.古腾堡页面模板
该主题提供了一个选项,可以在古腾堡块/页面构建器模板和默认模板选项之间进行选择。 如果您希望在页面上显示侧边栏,则可以使用默认侧边栏。

但是,显示侧边栏有时可能只适用于您的网站。 因此,通过选择古腾堡页面模板选项,您可以隐藏页面上的侧边栏。
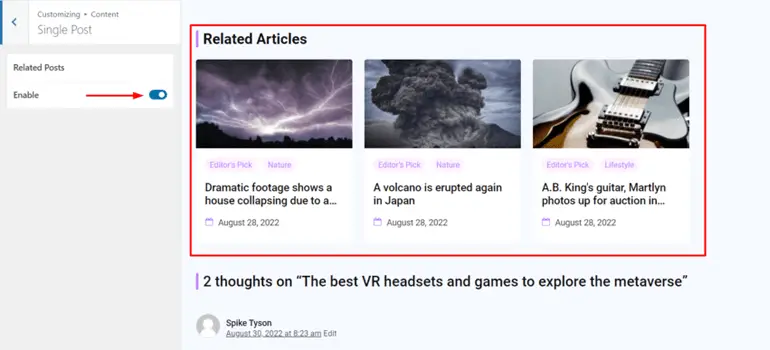
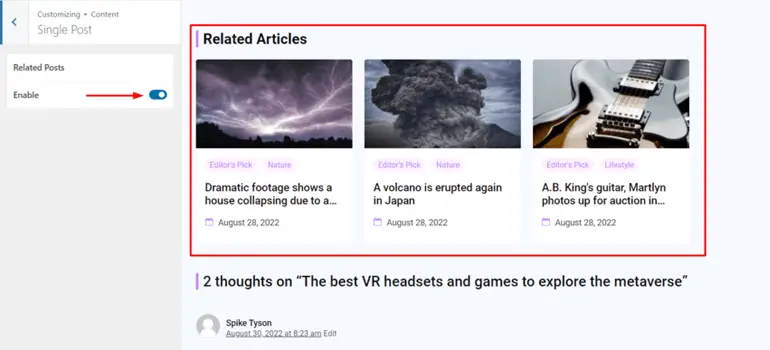
6. 单个帖子设置以显示或隐藏相关帖子
如果您在自己的网站上运行博客,则应该展示博客中其他相关的已发表文章。 通过显示相关文章,您的受众可能会更多地参与您的网站。

因此,MagazineX 有一个帖子设置,可以选择显示或隐藏博客中的相关帖子。
7. 速度优化
速度快是任何主题的基本要素之一,因为没有人愿意在加载缓慢的网站上浪费时间。
因此,MagazineX 的开发人员在构建主题时考虑到了速度优化。 它可确保您的网站以闪电般的速度运行,让您的观众参与到您网站的内容中。
开始使用 MagazineX
我们已经讨论了 MagazineX 是什么以及围绕该主题的内容; 现在,让我们快速学习如何安装主题和导入演示。
A) 安装并激活 MagazineX
有两种简单的方法来安装和激活主题,让我们来了解一下吧!
1. 从 WordPress 仪表板
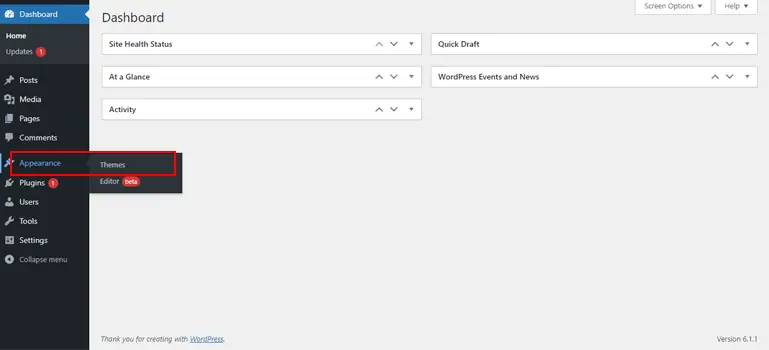
在您的 WordPress 仪表板中,您需要先单击Appearance并导航至Themes 。

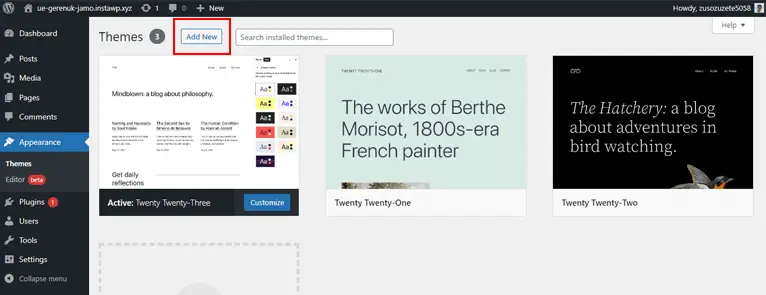
在这里,按添加新按钮。

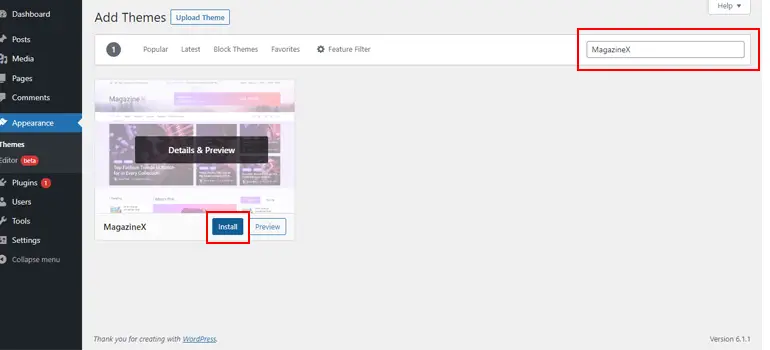
您可以看到一个搜索栏,输入MagazineX ,然后在搜索结果中出现时单击“安装”。

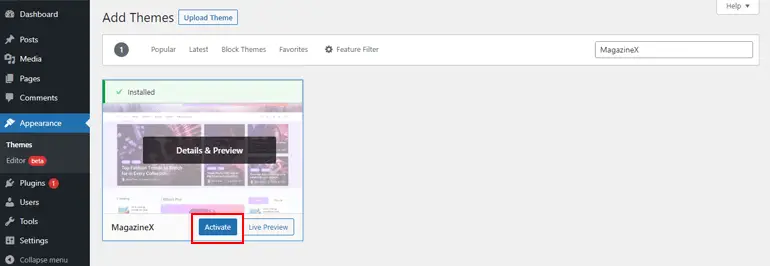
安装过程会在几秒钟内完成。 接下来,单击“激活”按钮以使用主题。

2. 通过 MagazineX 的网站
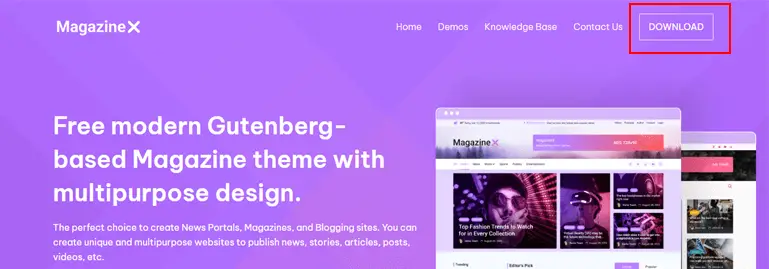
进入 MagazineX 网站后,您可以在页面顶部看到一个下载按钮。 因此,单击它以运行下载过程。 接下来,一个 zip 文件将下载到您的本地设备。

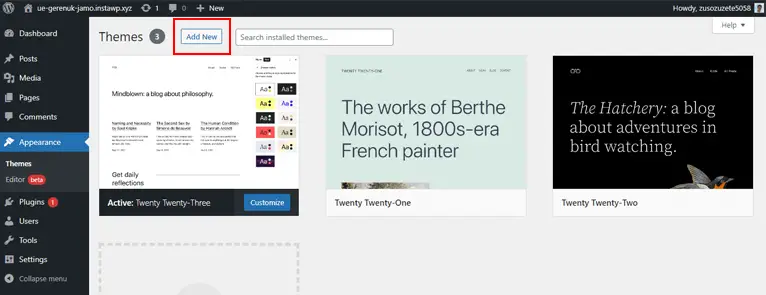
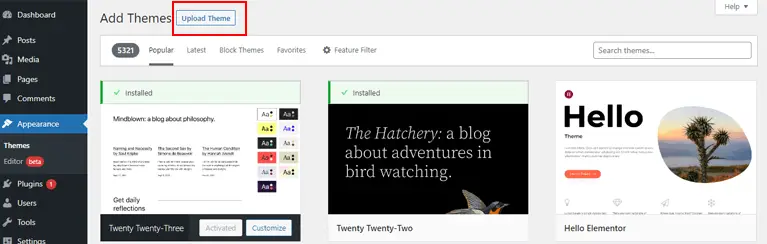
现在,打开您的 WordPress 仪表板并导航至外观>主题,如前所述。 然后,单击添加新按钮。

然后,您会看到一个名为Upload Theme的按钮。 因此,单击它并上传您刚刚从本地设备下载的文件。


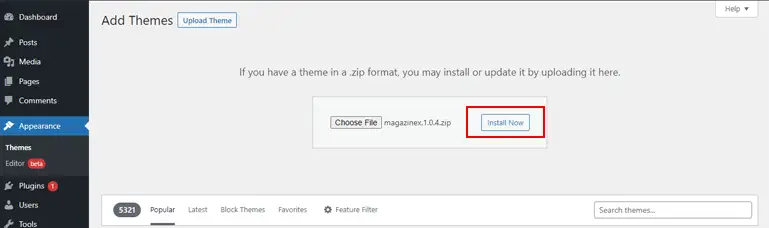
现在,您需要单击立即安装按钮。

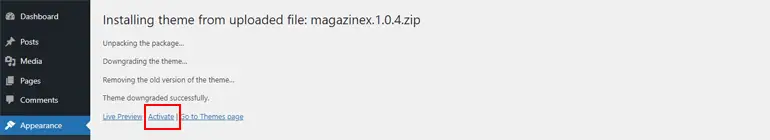
最后,按激活按钮为您的网站使用主题。

安装过程非常简单。 现在,让我们学习如何导入演示!
B) 导入演示
安装和激活过程完成后,您现在可以导入演示。
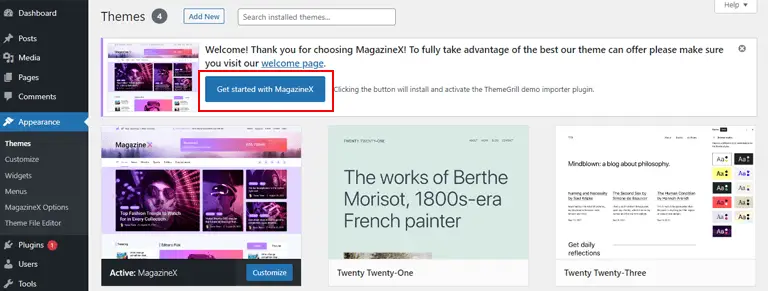
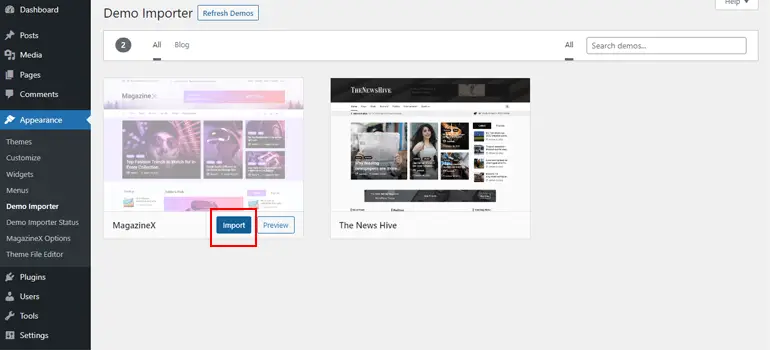
激活主题后,您可以看到一个名为Get Started with MagazineX的按钮。 单击它时,它会激活 ThemeGrill Demo Importer 插件。

它使过程非常简单,因为您现在可以将鼠标悬停在演示上并按“导入”按钮为您的站点导入演示。

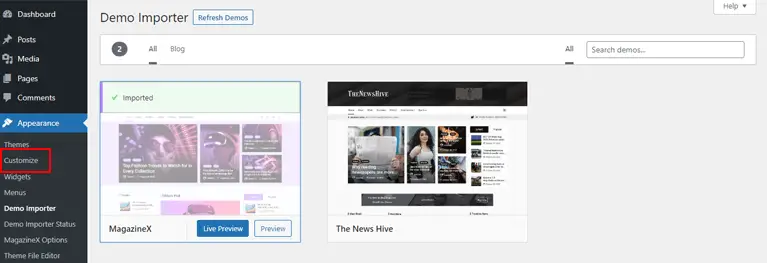
完成演示导入过程大约需要几分钟时间。 一旦完成,您就可以开始设计和定制了。
C) 自定义演示
导入演示后,您可以在Appearances下看到Customize选项卡。 只需单击它即可自定义您选择的演示。

1.颜色和布局定制
在全局设置下,您可以自定义站点布局并更改站点的颜色。
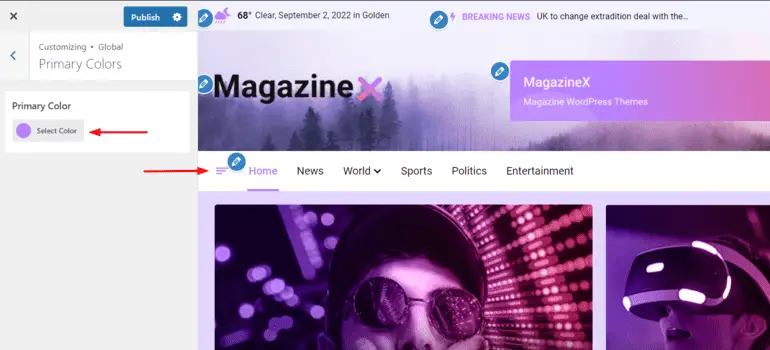
现在使用颜色选项,您可以自定义原色、标题、链接和背景。
- 原色:有了这个,您可以更改网站的主要主题颜色。

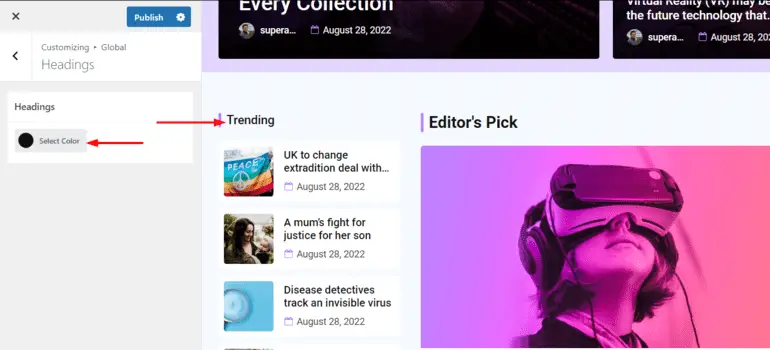
- 标题:标题选项可让您自定义标题标签的颜色,包括 H1 到 H6 部分。

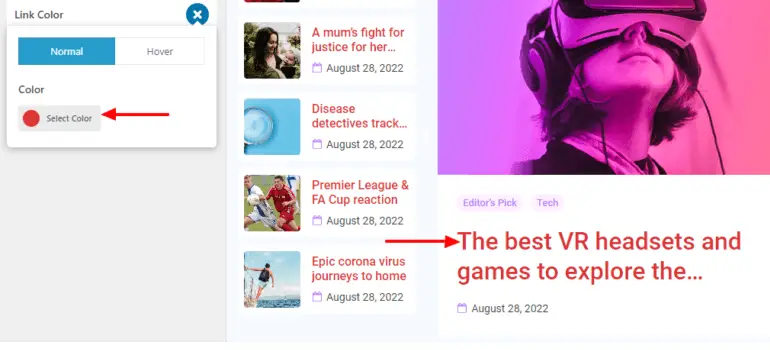
- 链接:这允许您更改嵌入链接的文本的颜色。 此外,在链接下,您会偶然发现两个选项:链接颜色和链接悬停颜色。

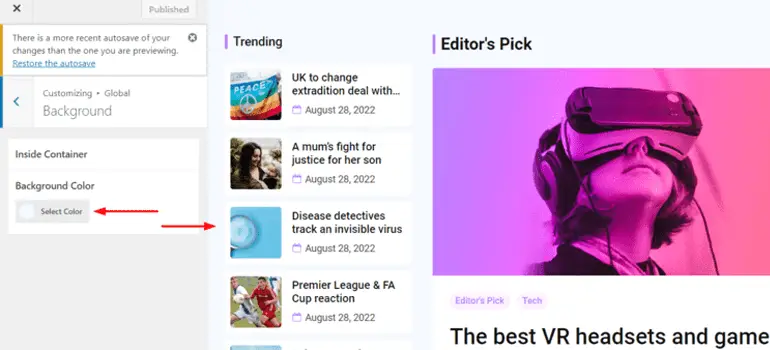
- 背景:这允许您更改站点容器内的背景颜色。

2. 头部定制
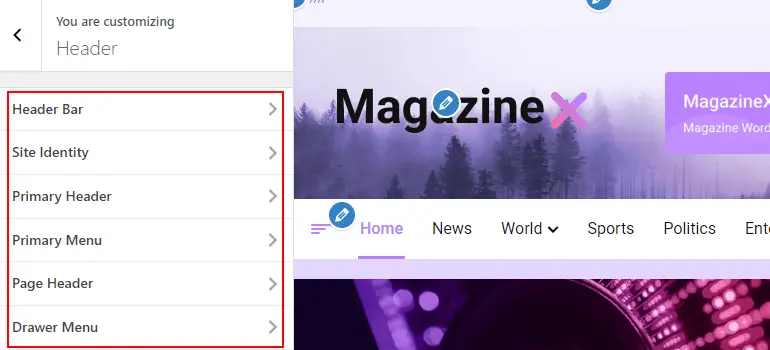
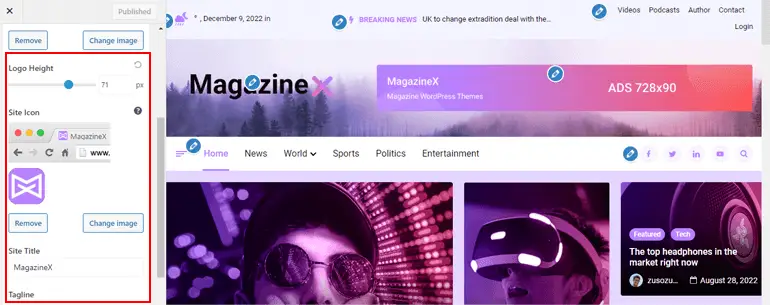
MagazineX 有一个易于定制的标题选项。 在标题选项下,您可以自定义标题栏、站点标识、主标题、主菜单、页面标题和抽屉菜单。

在这些选项中,您可以通过更改不同标题选项的站点徽标、标题、标语和颜色来进一步自定义标题详细信息。

如果您想了解有关每个标头选项的详细信息,我们建议您浏览有关 MagazineX 标头的信息文档。
3.内容定制
现在,对于内容定制,您可以通过分页功能定制您的博客。

此外,如果您想隐藏或显示博客的相关帖子,还有一个名为“单一帖子”的选项。

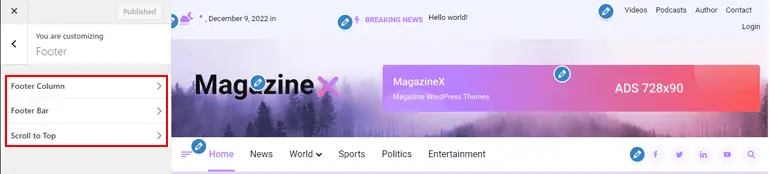
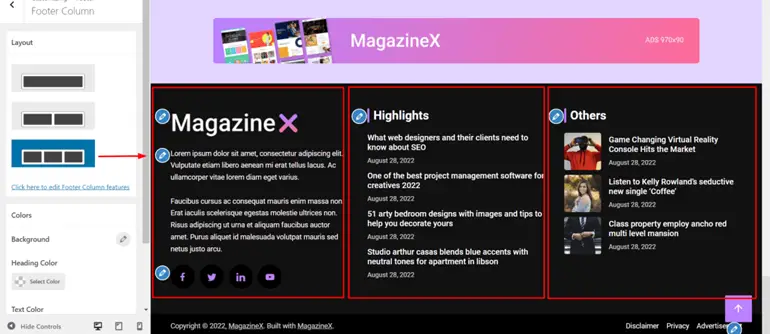
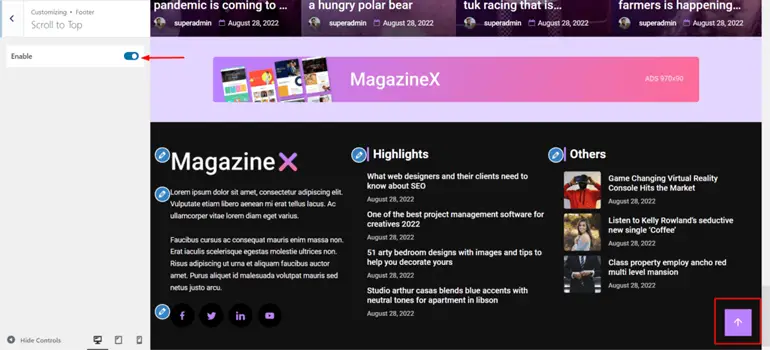
4.页脚定制
自定义页脚选项在任何网站中也很重要,因此使用 MagazineX,您可以自定义页脚列、滚动到顶部选项和页脚栏。

对于页脚栏,您可以从 3 种栏布局中进行选择并更改背景、标题、文本和链接颜色。

现在,顾名思义,您可以启用开关以允许滚动到顶部选项。 最后,通过页脚栏自定义,您可以更改页脚栏的颜色。

除了讨论的选项外,您还可以自定义菜单、小部件和主页设置,并根据站点的需要添加其他 CSS 。
那么,您应该使用 MagazineX 主题吗?
我们已经达到了我们非常确定您知道您需要了解的有关 MagazineX 的一切的地步。
但是,如果您想快速了解何时使用主题,何时不使用,这里有一个快速分析!
首先,如果您严格想要基于古腾堡的主题,则应该使用 MagazineX 来创建您的网站。
此外,如果您不想花时间编码并希望从安全角度来看是安全的干净编码主题,那么 MagazineX 应该是您的最终答案。
专门且经验丰富的支持设施对于构建任何站点都非常有益。 话虽如此,MagazineX 的支持团队很容易联系,而且都是经验丰富的专业人员。 无论您的问题是大是小,他们都会为您提供帮助。
因此,如果您在支持设施方面遇到任何问题,您可以轻松地依赖 MagazineX。
现在继续讨论何时不使用主题,因为 MagazineX 在许多方面都是可靠的,所以我们可以想到的不多。
无论如何,如果您想同时为您的网站浏览各种杂志演示,那么 MagazineX 目前有两个。
但我们也为此总结了一个简单的解决方案。 如果您想为您的杂志网站提供更多演示,那么排名第一的杂志 WordPress 主题 ColorMag 就是您的问题的解决方案。

该主题有 25 多个专用于杂志网站的演示,可以选择使用免费版和专业版。 ColorMag 以其独特的后期系统、令人惊叹的入门准备导入演示、页面构建器兼容性等而闻名!
最重要的是,它完全支持流行的页面构建器 Elementor。 如果您是 Elementor 的粉丝,那么 ColorMag 可以满足您的需求!
包起来!
我们的文章快速总结了如何充分利用 MagazineX 主题来构建杂志风格的网站。
正如我们之前提到的,该主题是免费的,并且具有构建所需站点所需的所有重要功能。
如果您想了解更多信息或提出任何问题,您可以随时阅读 MagazineX 知识库下的详细文档。 此外,如果您在设置主题后有任何疑问,可以联系他们友好而活跃的支持论坛以获得进一步的帮助。
此外,如果您需要所有更新,请记得通过我们的 Twitter 和 Facebook 保持联系。
阅读愉快!
免责声明:帖子中的某些链接可能是附属链接。 因此,如果您使用该链接购买任何东西,我们将赚取会员佣金。
