Neve FSE:测试这个基于块的 WordPress 主题
已发表: 2023-11-08页眉中的一个块。 页脚中的另一个。 因为它也是可能的,所以这里有一个完全用块设计的漂亮的导航菜单。
是的,可以使用古腾堡块从头到尾创建 WordPress 网站的每个部分。

但至少有一个先决条件。 您需要使用基于块的主题。
在官方 WordPress 目录中,最受欢迎的目录之一称为 Neve FSE 。 读完本文后,您将能够安装、设置并根据您的需求对其进行自定义。
您还会知道它是否适合您(这种主题并不适合所有人)以及您是否可以将其用于未来的项目。
概述
- 什么是 Neve FSE?
- Neve FSE 主题是什么样的?
- 如何安装 Neve FSE
- 主题界面是什么样的?
- 有哪些选项可用于自定义 Neve FSE 主题的视觉外观?
- 如何修改页眉和页脚
- 如何创建自定义布局
- 性能、SEO、响应能力:仔细研究 3 个主要方面
- 定价和用户支持
- Neve FSE 的替代品有哪些?
- 我们对 Neve FSE 的最终评论
什么是 Neve FSE?
概述
Neve FSE 是一个免费的、基于块的WordPress 主题,与 WordPress 网站编辑器兼容。
它具有现成的模板、布局和块模式,用于设计不同类型的网站:展示、博客、电子商务商店、作品集等。
Neve FSE 于 2023 年 6 月推出,使用 Gutenberg 块以及 Otter Blocks 插件提供的特殊块构建。 后者由 Neve FSE 背后的公司 Themeisle 提供。
什么是FSE?
当您阅读前几行时,您可能想知道缩写 FSE 代表什么。 这里做一些解释,以帮助您理解。
FSE 代表全站编辑。 该项目于 2022 年 1 月与 WordPress 5.9 同时启动。
FSE 允许您使用内容编辑器 (Gutenberg) 的块创建和编辑站点的整个结构(包括页眉、页脚、菜单和页面模板,而不仅仅是其内容)。
这使得 WordPress 内容编辑器更接近页面构建器的工作方式。
出于翻译原因以及为了提供更简单、更清晰的描述,完整站点编辑于 2022 年 11 月更名为站点编辑器。
然而,许多用户仍然将站点编辑器称为完整站点编辑 (FSE)。 这可能就是 Neve 在其主题名称中添加这个缩写词的原因。
这对你来说更清楚了吗? 为了总结这一点,需要做一个小但重要的技术澄清:
为了正常运行,站点编辑器需要大于或等于 5.9 的 WordPress 版本。
这也意味着您需要 5.9 或更高版本才能激活基于块的主题……例如 Neve FSE。 最新的本地 WordPress 主题也是如此,例如《二十二十三》。
Neve FSE 和 Neve 主题有什么区别?
尼夫,尼夫。 这个名字听起来很熟悉。 并且有充分的理由! Themeisle 已经提供了一个名为 Neve 的超流行主题(超过 30 万活跃安装量)。
但请注意,它与 Neve FSE 不同。 官方主题目录上的描述是: “Neve FSE 是 Neve 的实验性姐妹主题。”
虽然它们的总体愿景相似(都提供轻量级、性能优化的代码),但两个主题的架构和方法并不相同。 他们也不针对同一类别的用户:
- Neve 是一个“经典”主题,即它不是基于块的。 您可以使用定制器来配置它,并且该主题的首要特点是页面构建器友好。 例如,它提供了多个与Elementor页面构建器兼容的即用型模板(附属链接)。
- Themeisle 表示,借助 Neve FSE,您可以“更好地控制网站的设计和定制”。 基于块,该主题只能使用WordPress站点编辑器进行自定义,并且首先针对的是已经掌握了该工具及其所有微妙之处的人们。
如果您已经在使用 Neve 并想切换到 Neve FSE,则存在一定的兼容性。 例如,Themeisle 指定“Neve FSE 将尝试使用 Neve 中预定义的全局颜色、一些排版选项和按钮设置。”
最后,值得注意的是,Themeisle 对站点编辑器兼容主题并不陌生。 它还提供以下主题:
- Raft : 10K+活跃安装。
- Fork : 3K+活跃安装。
- Riverbank : 4K+活跃安装。
- Jaxon : 4K+活跃安装。
Neve FSE 主题是什么样的?
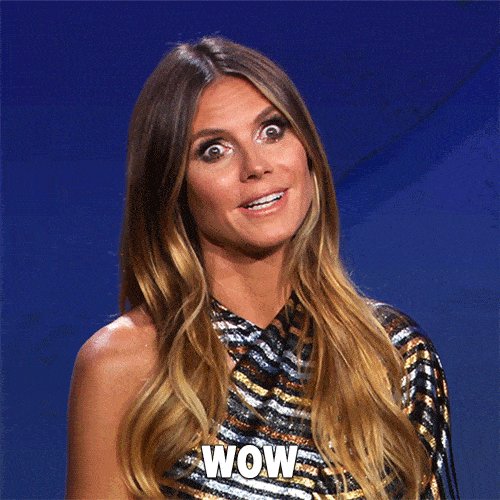
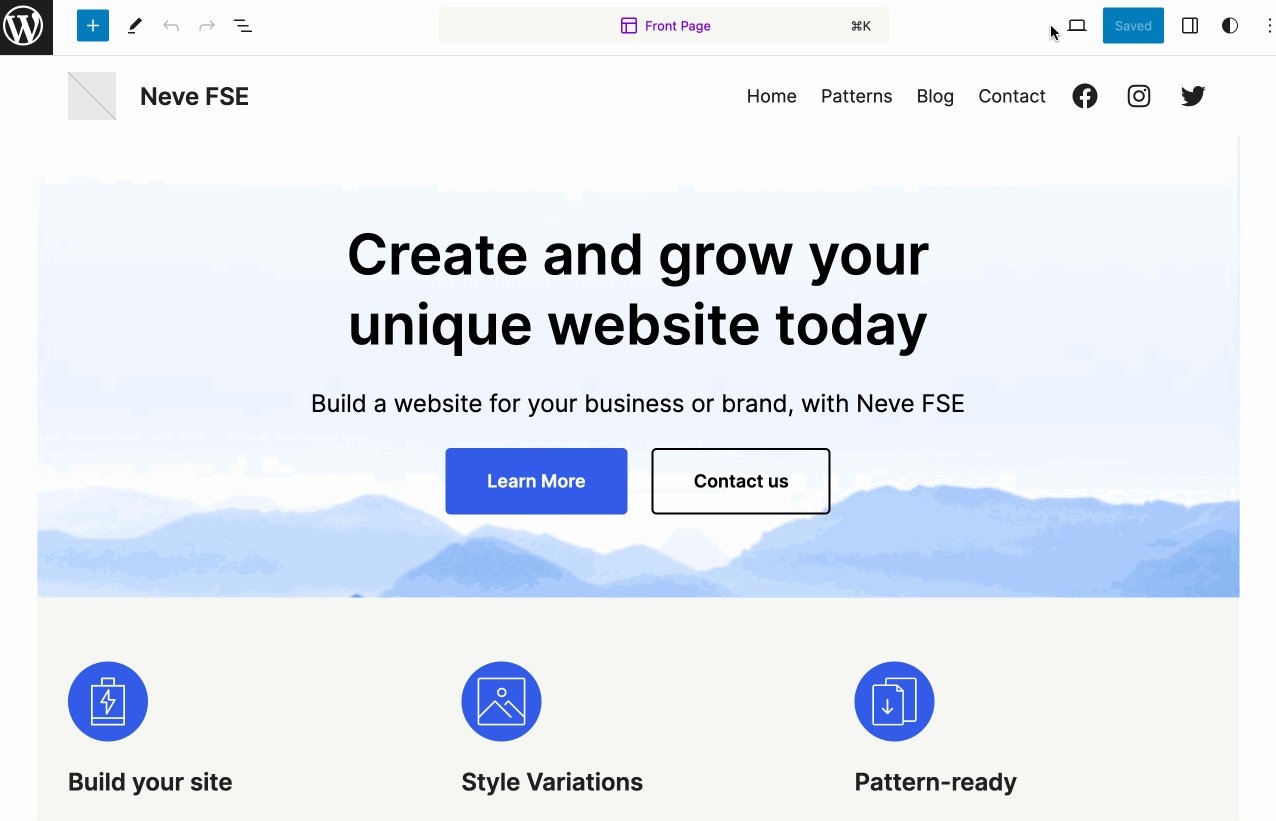
根据Neve FSE主题的演示演示,我们可以重点介绍几个主要功能:
- 其现代、简约的外观。
- 蓝色、灰色和白色的浅色调色板。
- 标题由左侧的徽标和右侧的重定向到社交网络(Facebook、Instagram 等)的图标组成。
- 矩形和方形内容块。
- 空旷的空间给您呼吸的空间并强调通风的感觉。
- 使用“Inter”字体,无衬线字体,适合在屏幕上阅读。

该演示旨在为您提供主题的完整视觉印象,但您当然可以通过操作主题来修改其基本特征(颜色、排版、块类型等)。
在向您展示如何操作之前,让我们从基础知识开始:安装主题并了解其界面。
如何安装 Neve FSE
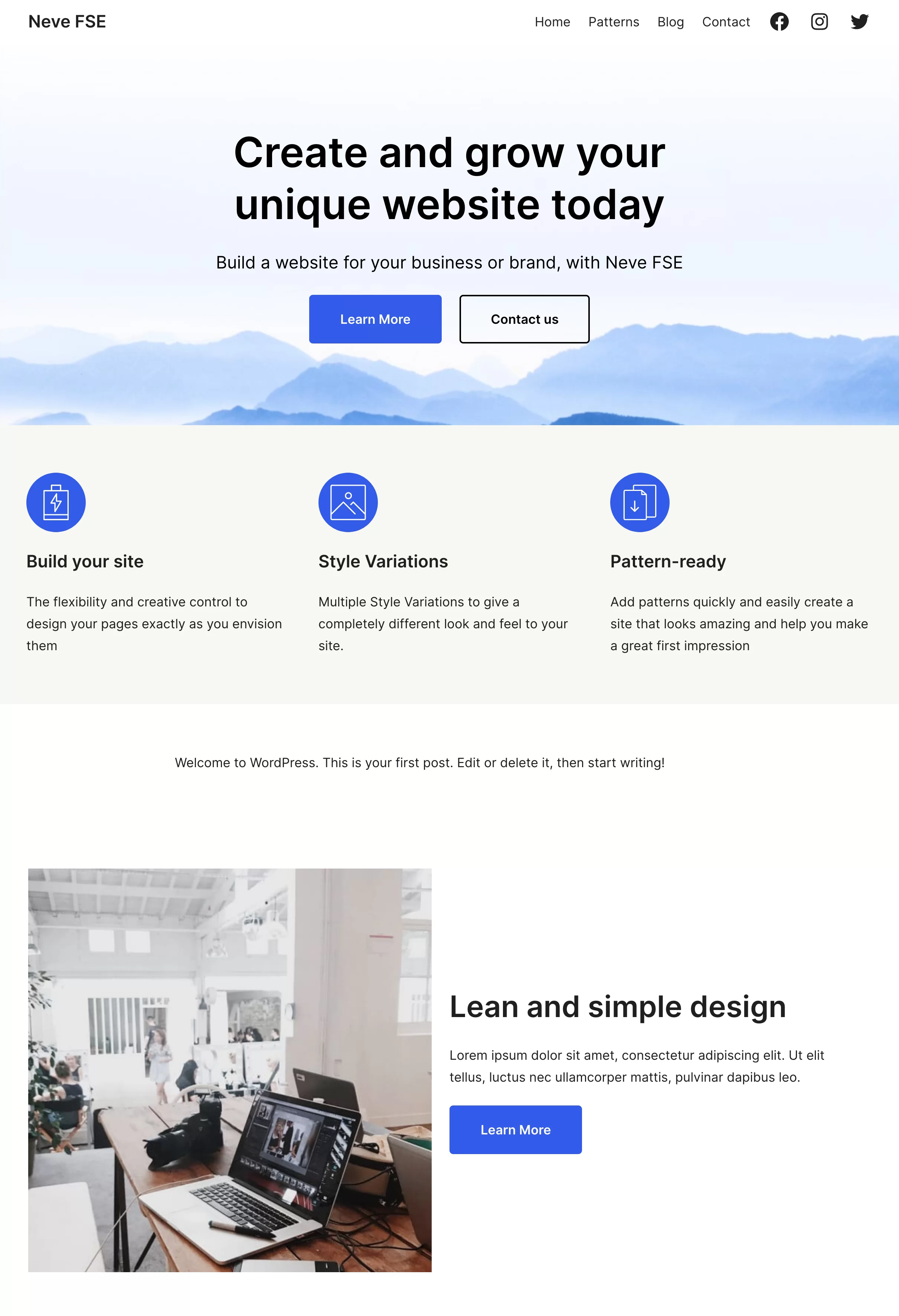
从后台,转到外观 > 主题。
单击页面顶部的“添加新内容”按钮。 在搜索栏中输入“neve fse”:

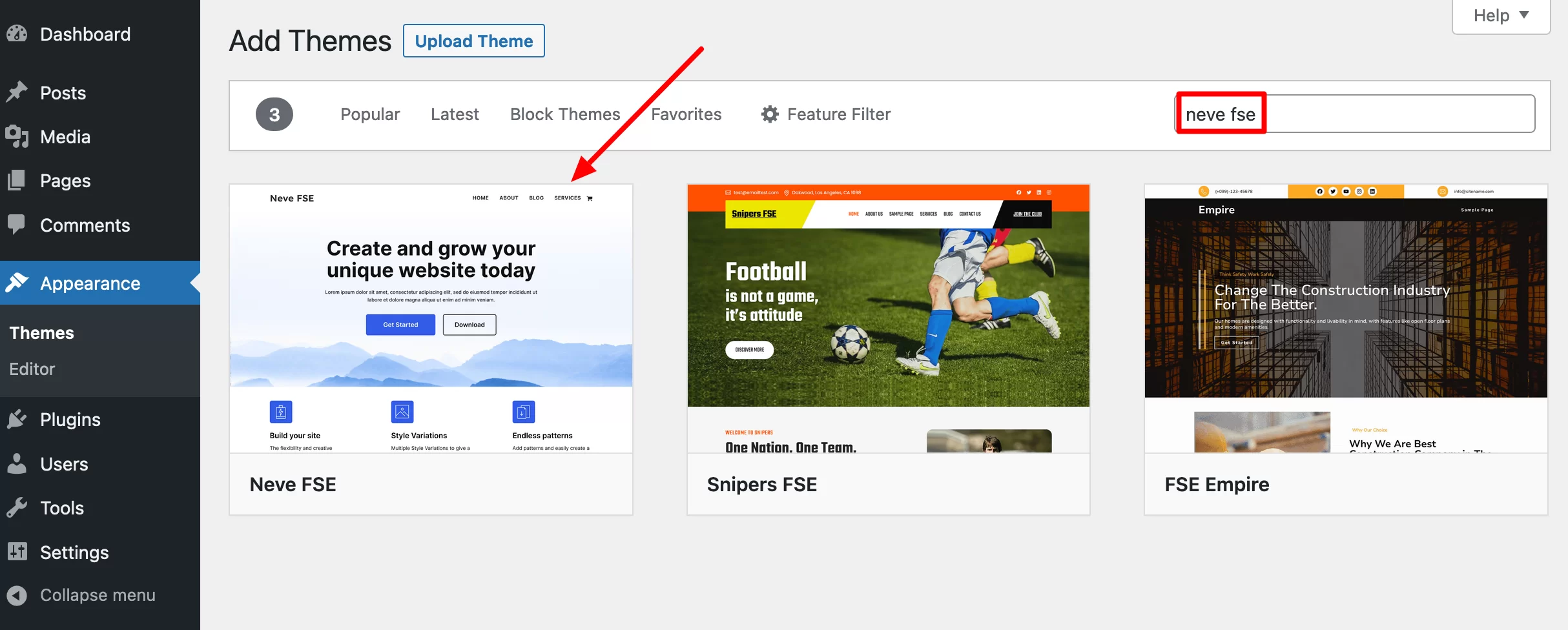
安装并激活主题。 完成此操作后, Themeisle 还建议您激活其内部 Otter Blocks 插件,以便从额外的块中受益。
出于本测试的目的,我选择激活它:

另一种可能的安装方法:您还可以通过单击Neve FSE 官方网站上的“下载”按钮来下载主题的 zip 文件。 然后将其上传到您的管理界面并激活它。
主题界面是什么样的?
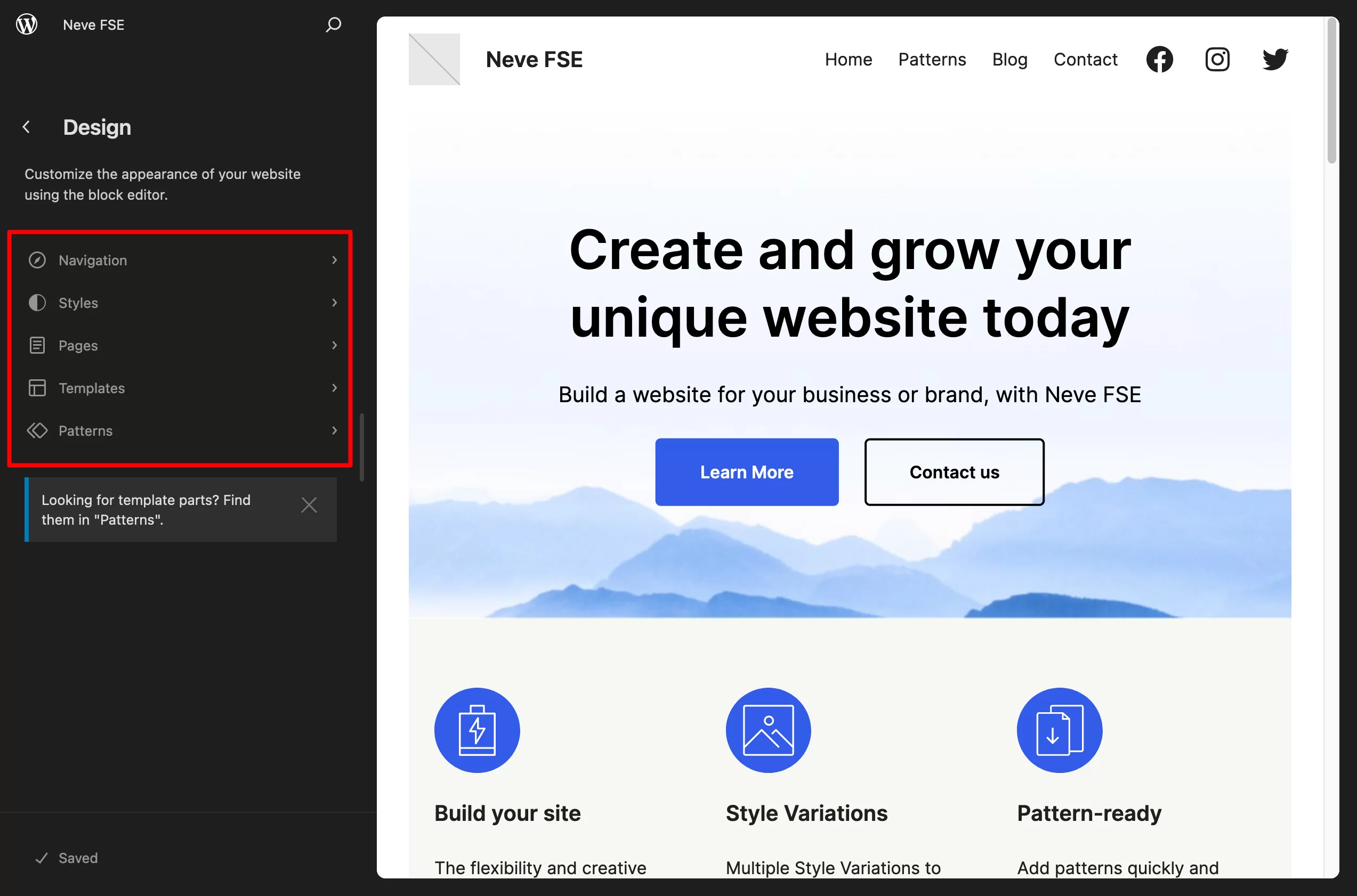
有关主题选项和菜单的概述,请单击外观 > 编辑器。
您将看到您可以自定义 5 个不同的方面(每个基于块的主题都类似):
- 导航
- 主题样式(全局颜色)
- 页数
- 模板
- 图案(模板零件)

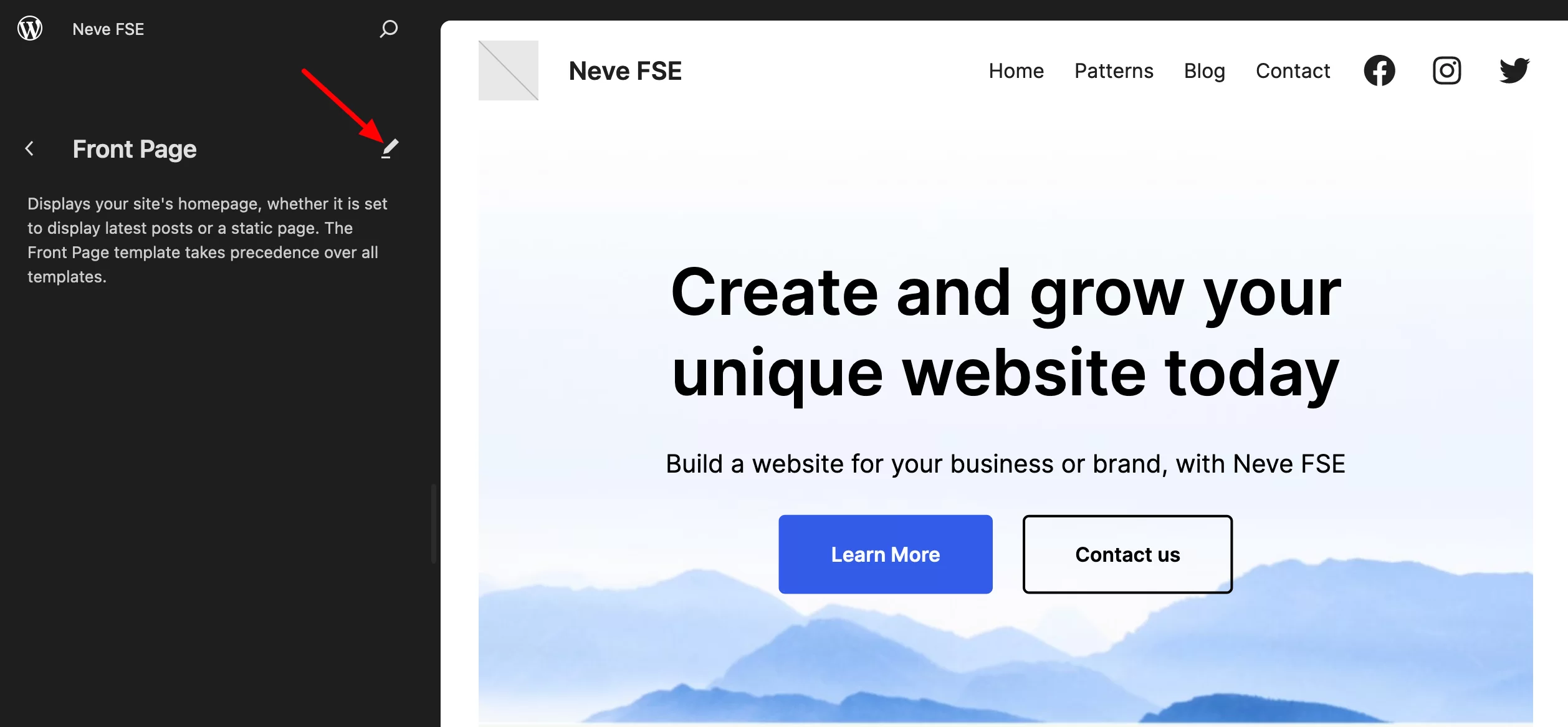
例如,如果您想修改主页模板,请从“模板”菜单中选择它,然后单击小钢笔图标:

然后,您将被重定向到站点编辑器,其界面与内容编辑器的界面相同,您可能会使用内容编辑器来设计帖子和某些页面。
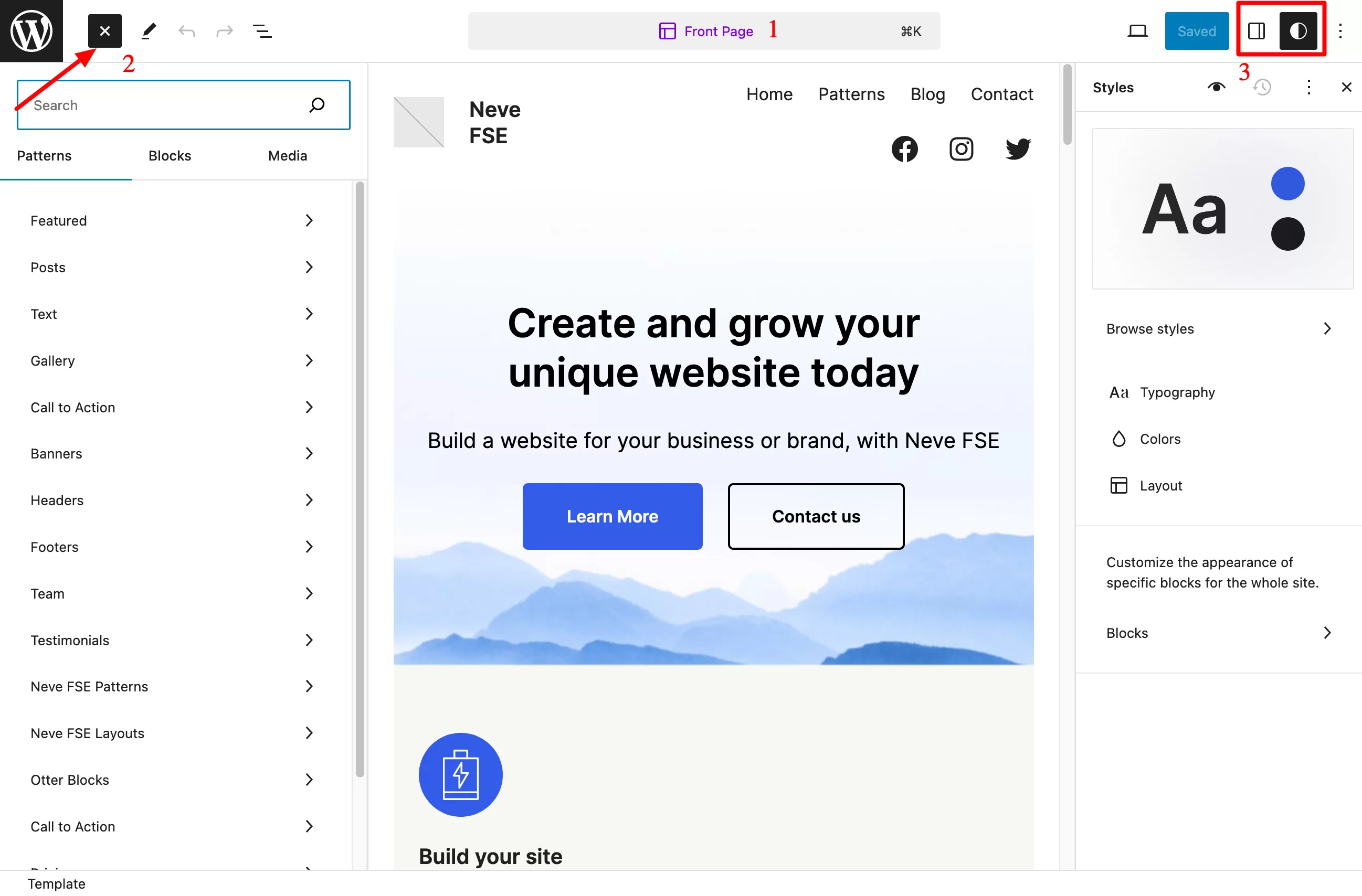
以下是您可以看到和执行的操作:
- 您正在编辑的页面模板显示在界面顶部(图1)。
- 从块插入器 (2)添加图案、块和其他媒体。 单击或将它们拖动到页面上您选择的区域。
- 修改一次性适用于整个网站的全局样式(版式、颜色)以及每个块的视觉外观 (3)。

第一次沉浸在 Neve FSE 主题中就到此为止了。 在下一节中,我将向您展示可用于修改主题视觉外观的选项。
有哪些选项可用于自定义 Neve FSE 主题的视觉外观?
页面模板
首先,您可以创建或修改现有页面模板以供整个站点使用。
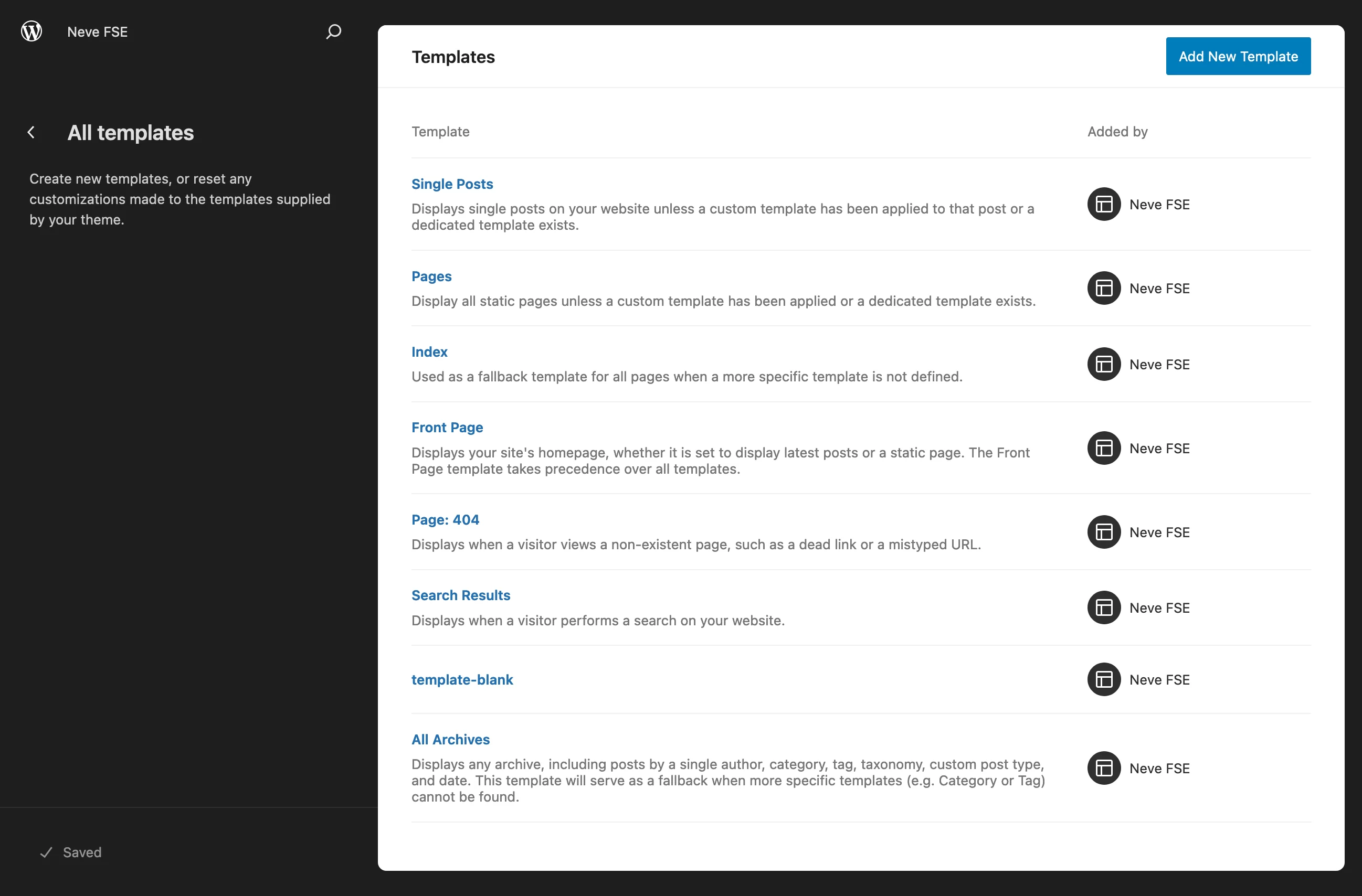
默认情况下,Neve FSE 提供以下页面模板,可在“设计”>“模板”>“管理所有模板”中访问:
- Single Posts :控制每篇博客文章的显示的页面。
- 页面:适用于标准页面模板,例如“联系方式”或“关于”页面。
- 索引:如果您尚未将其设置为站点的默认主页,则可以使用此模板来替代您的主页。
- 首页
- 页码:404
- 搜索结果
- Template-blank :显示任何单个出版物或页面上的所有块。
- 所有档案:用于您的档案页面,例如类别、标签等。

要修改您选择的模板,请单击您感兴趣的模板。 如果您想从头开始,请单击蓝色的“添加新模板”按钮来创建您自己的模板。
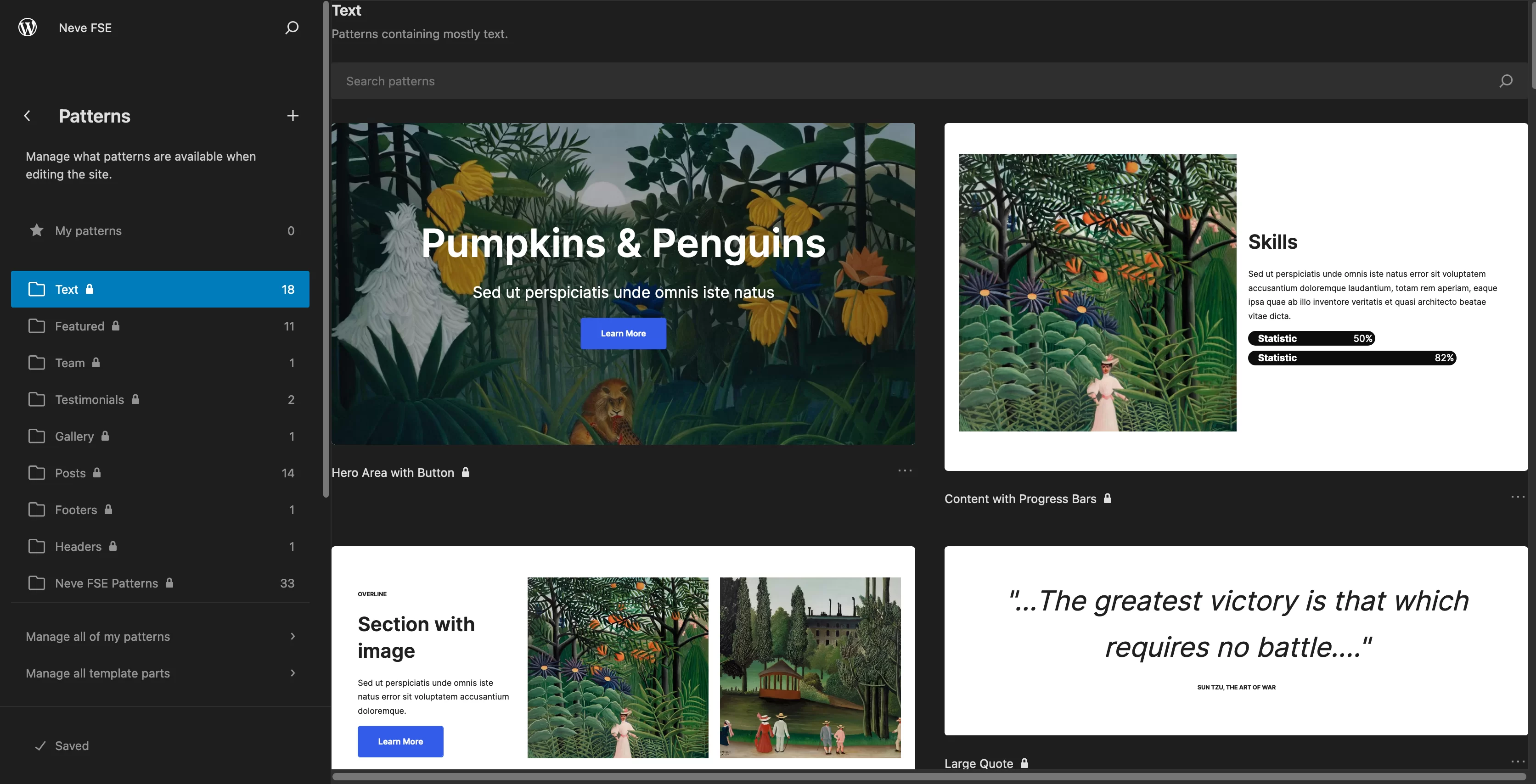
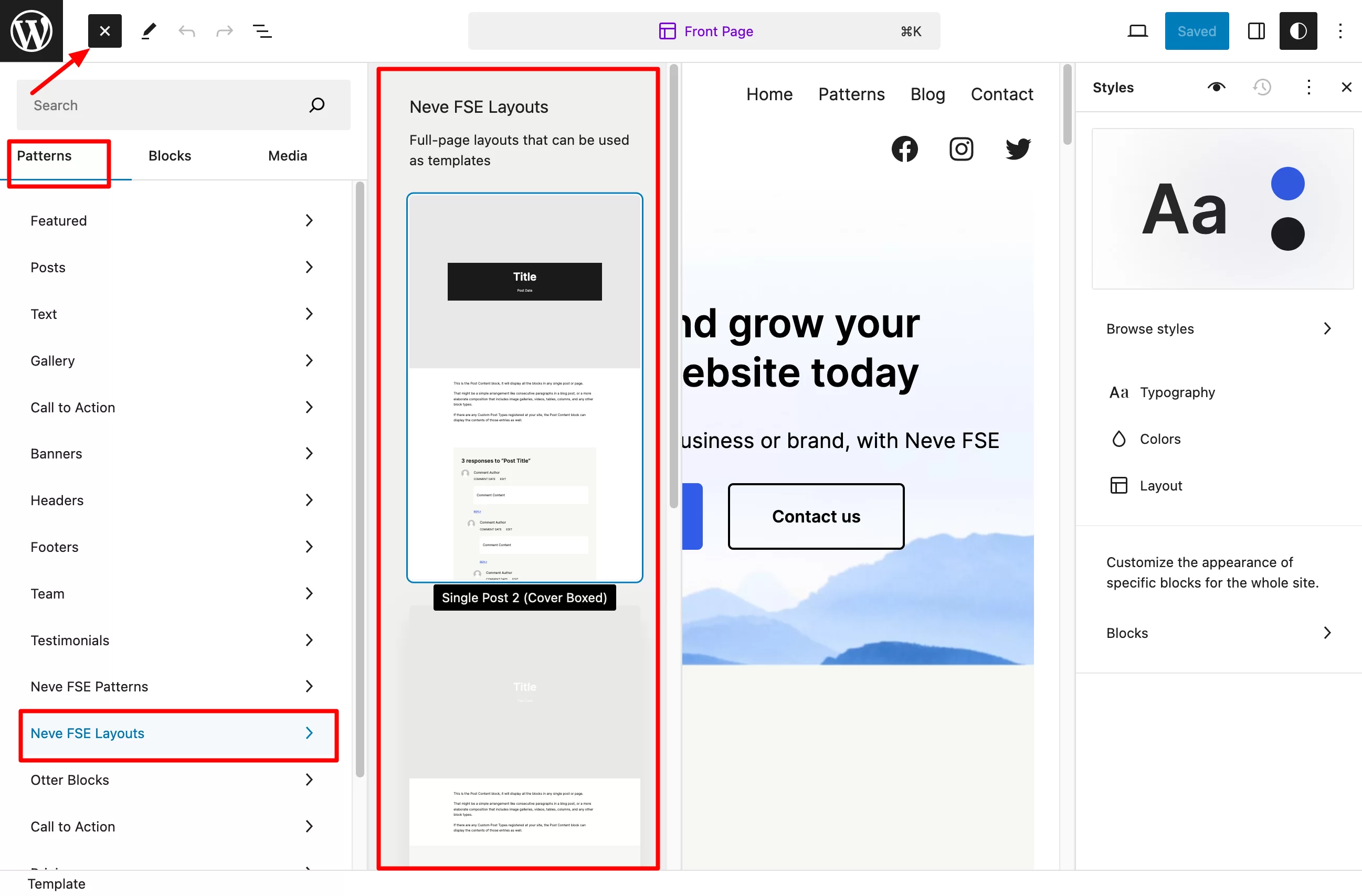
图案和布局
Neve FSE 模板
模板允许您为站点的结构页面创建整体结构。
通过模式,您可以向每个模板添加由多个块组成的特定元素。
在“设计”>“模式”中,您将在以下区域找到几个类别的即用型部分:文本、精选、团队、推荐、图库和帖子。

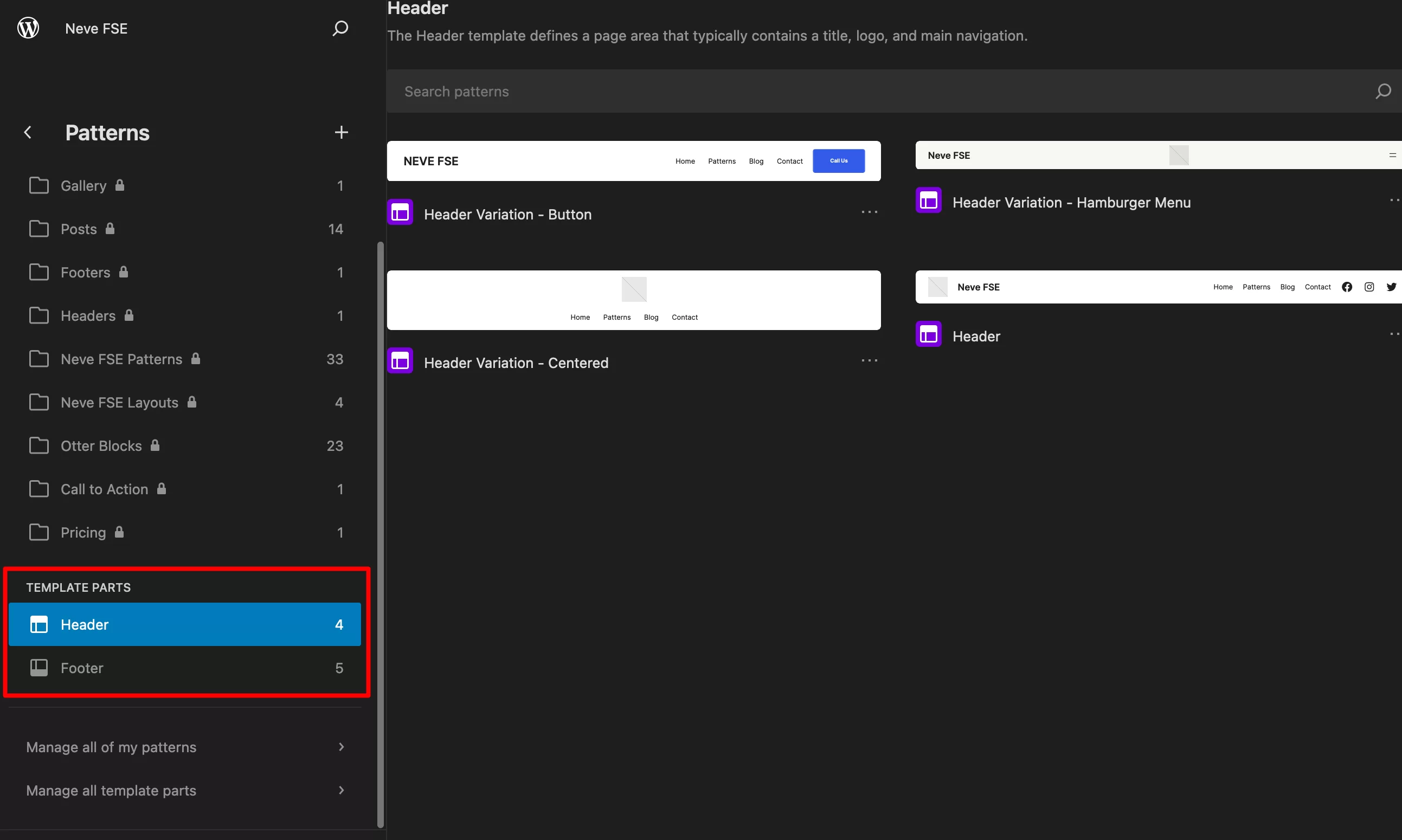
还有页眉 (4) 和页脚 (5) 模板:

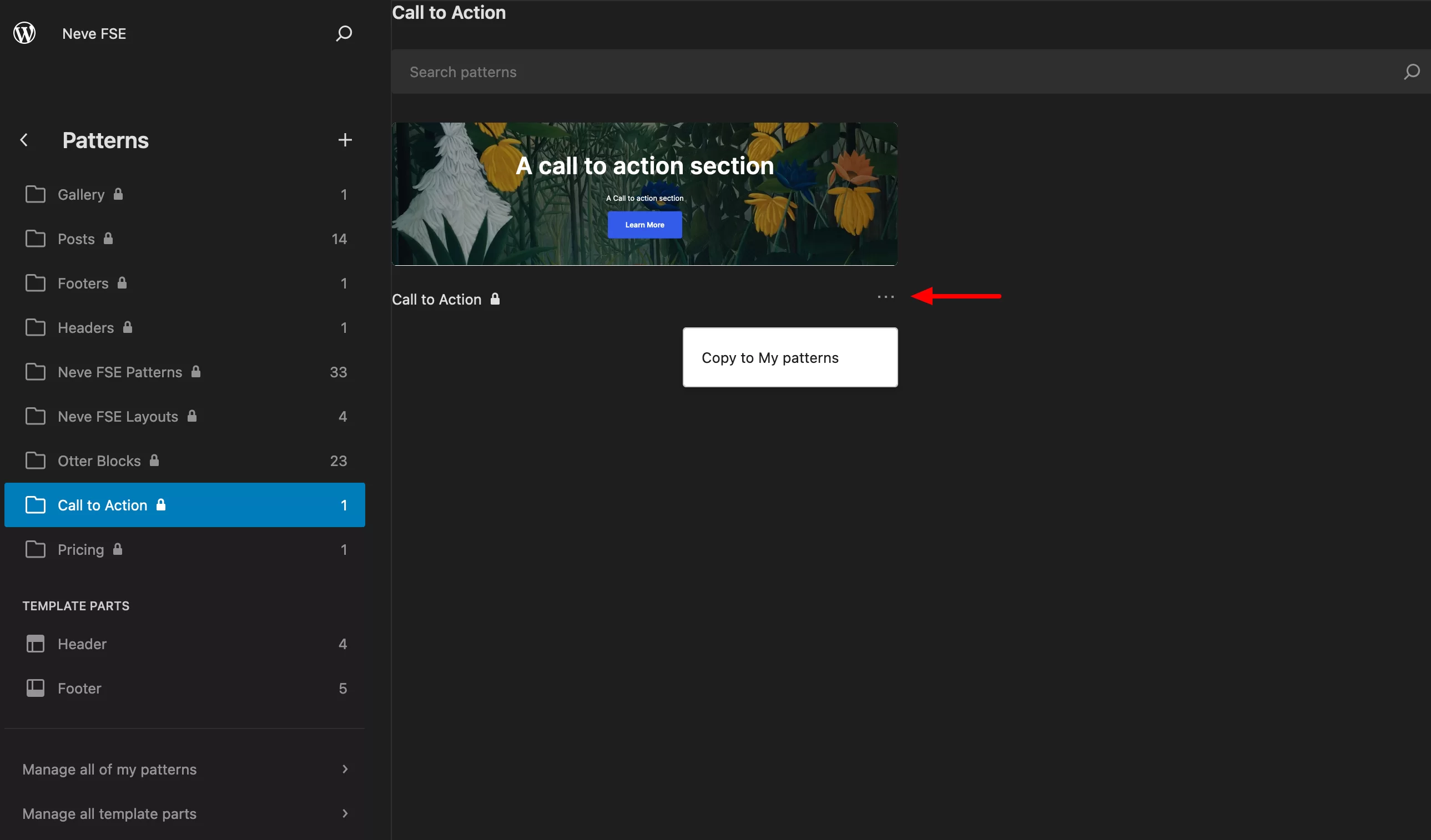
如果您经常使用某种图案,可以通过单击三个小点并选择“复制到我的图案”将其添加到“我的图案”文件夹中。 然后,您将能够在站点编辑器界面中更轻松地找到它。

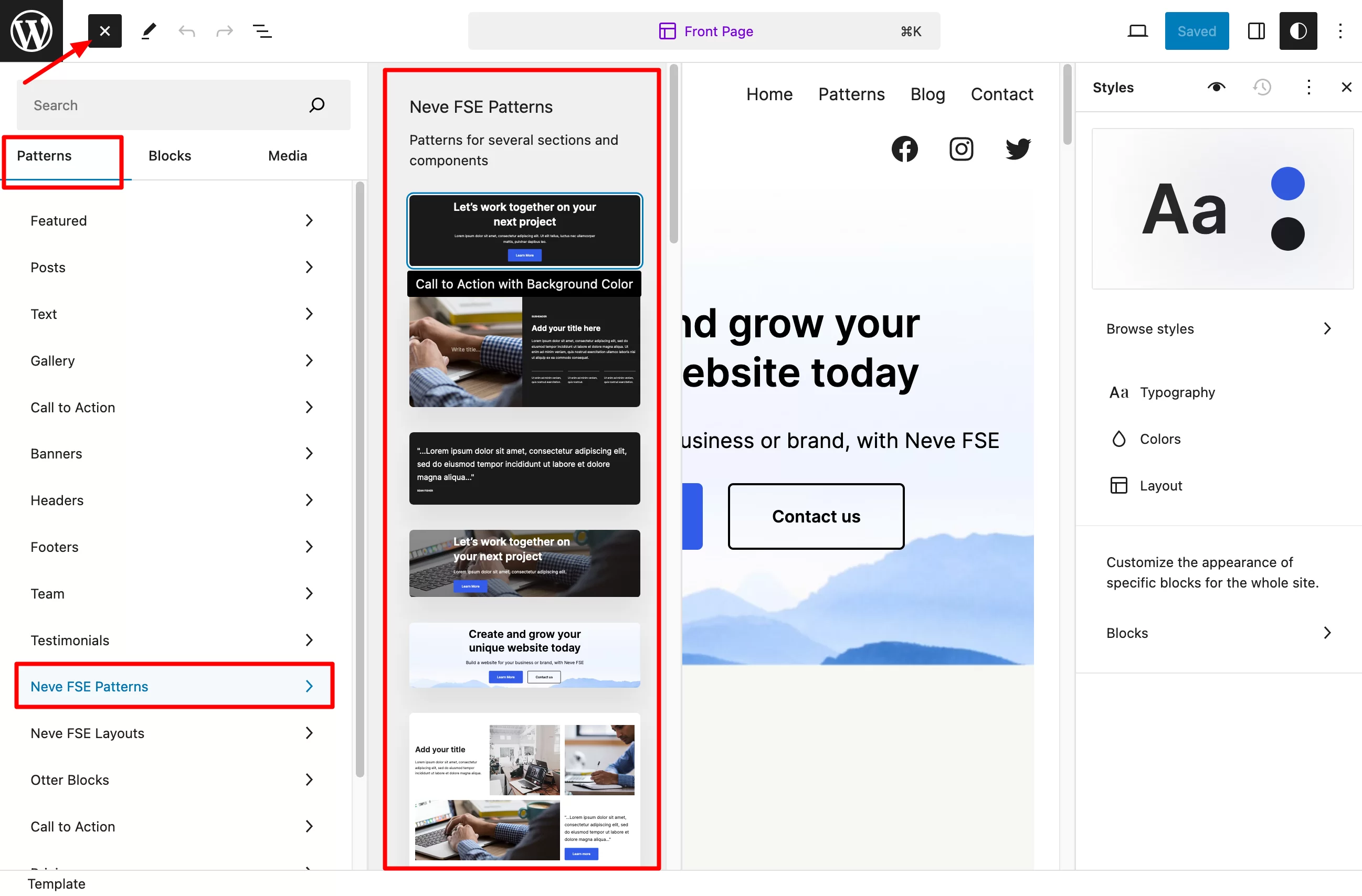
当然,这些模式也可以在站点编辑器界面的块插入器中使用(在模式 > Neve FSE 模式菜单中)。
您可以在您选择的模板、页面和帖子上使用它们:

页面布局
仍在站点编辑器中,您还可以访问存档页面和单个帖子页面(用于显示单个文章的页面)的两个附加布局。
对于存档页面,除了默认的网格布局之外,您还可以使用“封面”和“列表”格式的布局。
对于单个帖子页面,可以使用“封面”和“带框封面”(全角)布局。
您将在模式的“Neve FSE 布局”菜单中找到所有这些:

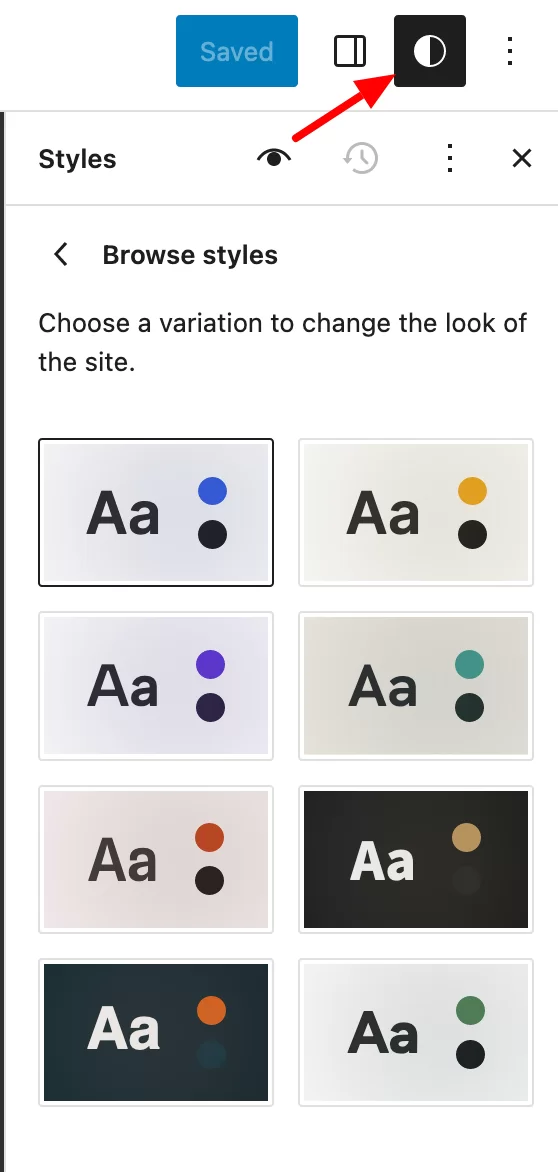
全局样式
您可以依赖来自定义 Neve FSE 主题的视觉外观的最后一个重要元素是样式变体(也称为全局样式)。
这是站点编辑器特有的功能,允许您对块进行常规设置并将它们一次应用到站点的所有页面,而无需单独自定义每个块。
例如,如果您更改按钮的颜色,则相同的颜色将应用于所有按钮。
Neve FSE 的创作者在他们的主题中融入了 8 种风格变化。 您可以通过站点编辑器中的“样式”菜单访问它们。
在“浏览样式”中,您将首先找到 8 种不同的调色板(深柔和的红色、亮红色、浅绿色、阿兹特克金色等),这将改变主题的主色和次要颜色:

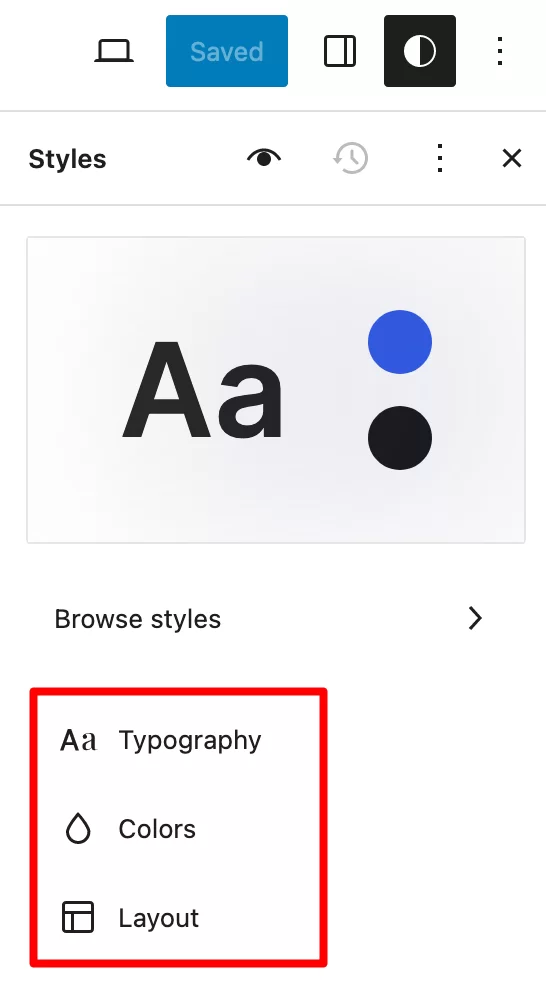
您还可以更改:
- 各种元素的排版:标题、文本、链接、说明文字和按钮
- 调色板的颜色,用于创建您自己的或编辑各种元素(背景、标题、文本、按钮等)
- 页面布局,定义主要内容区域的宽度、内部边距和块之间的间距

您现在已经了解了自定义主题设计的基本选项。 现在让我们看一些更具体的实际示例,您会发现它们对您的下一个项目很有用。
准备好动手了吗(我保证不要碰代码)? 让我们开始吧。
如何修改页眉和页脚
记住这一点? 站点编辑器(以前称为 FSE)的一大优势是它可以让您控制站点的所有区域,包括页眉和页脚。
换句话说,您可以使用古腾堡块从头到尾设计页眉或页脚,而无需编码。

那不是很好吗? 如果您不想从头开始,可以使用 Neve FSE 提供的页眉和页脚模板。
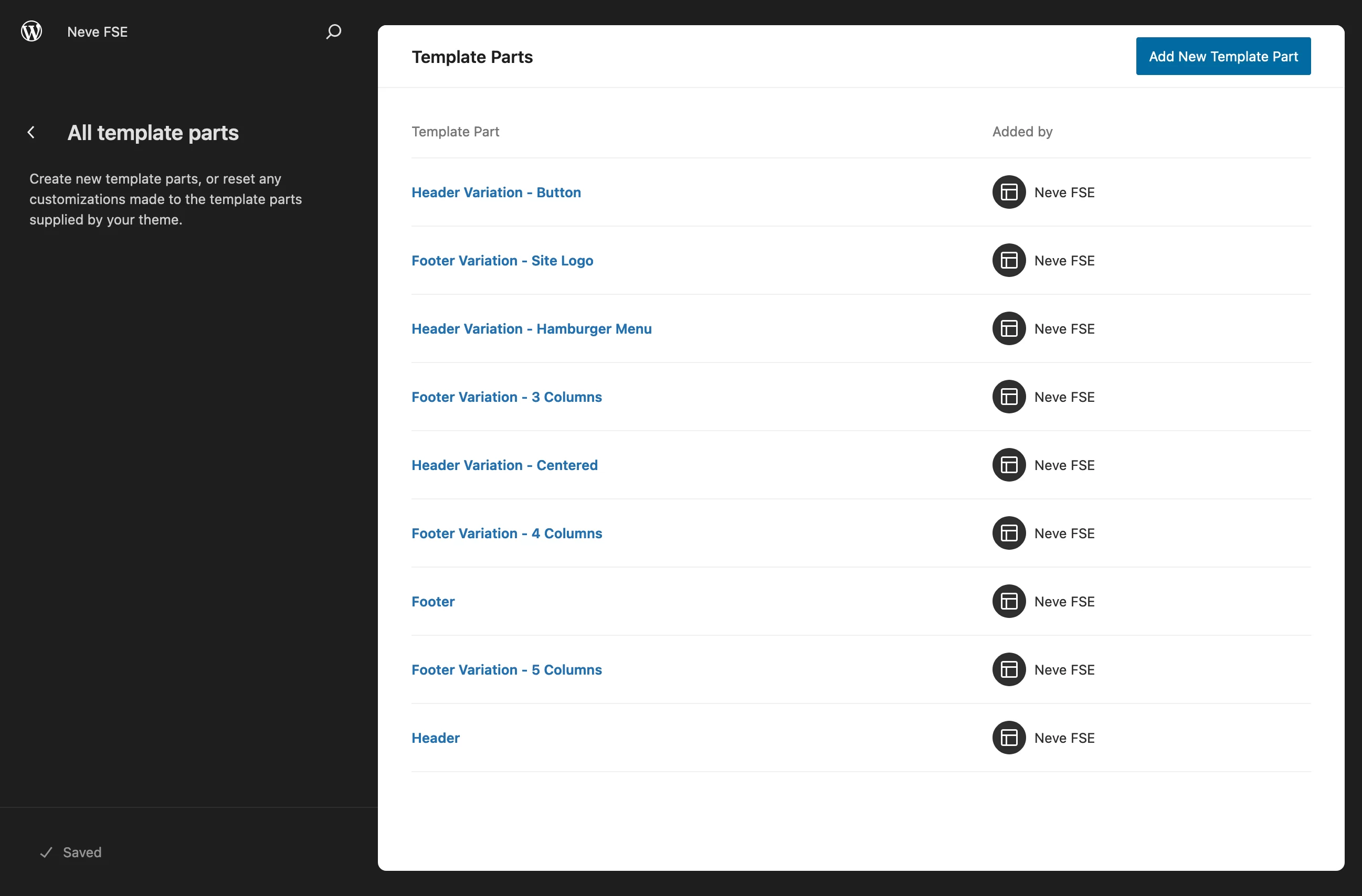
要访问它们,请转到外观 > 编辑器 > 图案 > 管理所有模板部件。
你会来到这个页面:

您还可以通过单击“添加新模板部分”按钮从头开始设计标题,然后在命名后选择“标题”。 然后将您选择的块集成到标头中。
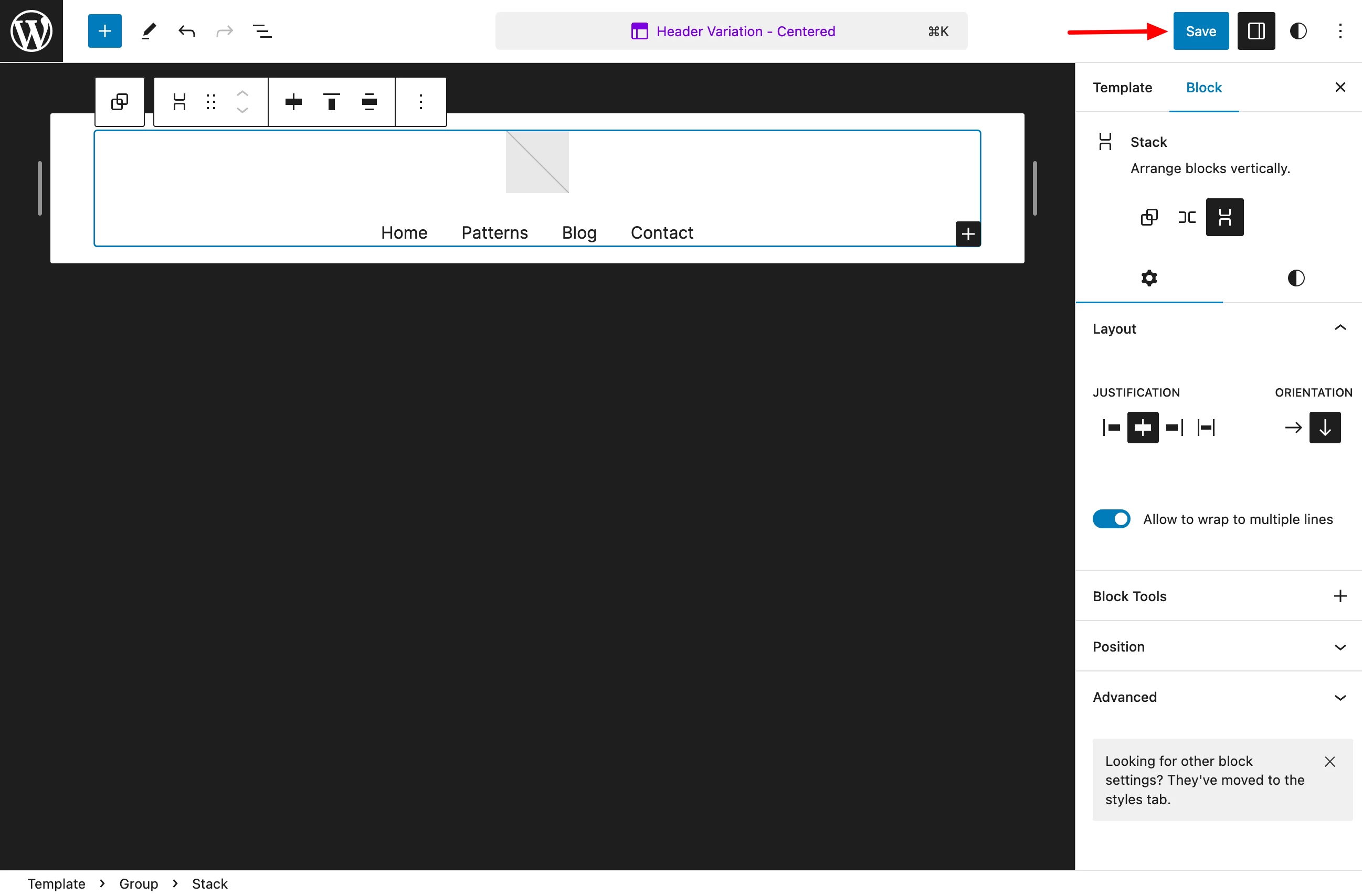
选择您选择的模板 - 例如,“标题变体 - 居中” - 然后单击它进行修改。
您可以根据需要修改每个元素(例如添加徽标)并集成其他块。
完成后,点击“保存”:

完成此操作后,打开要添加页眉的页面模板。 我们以主页为例。
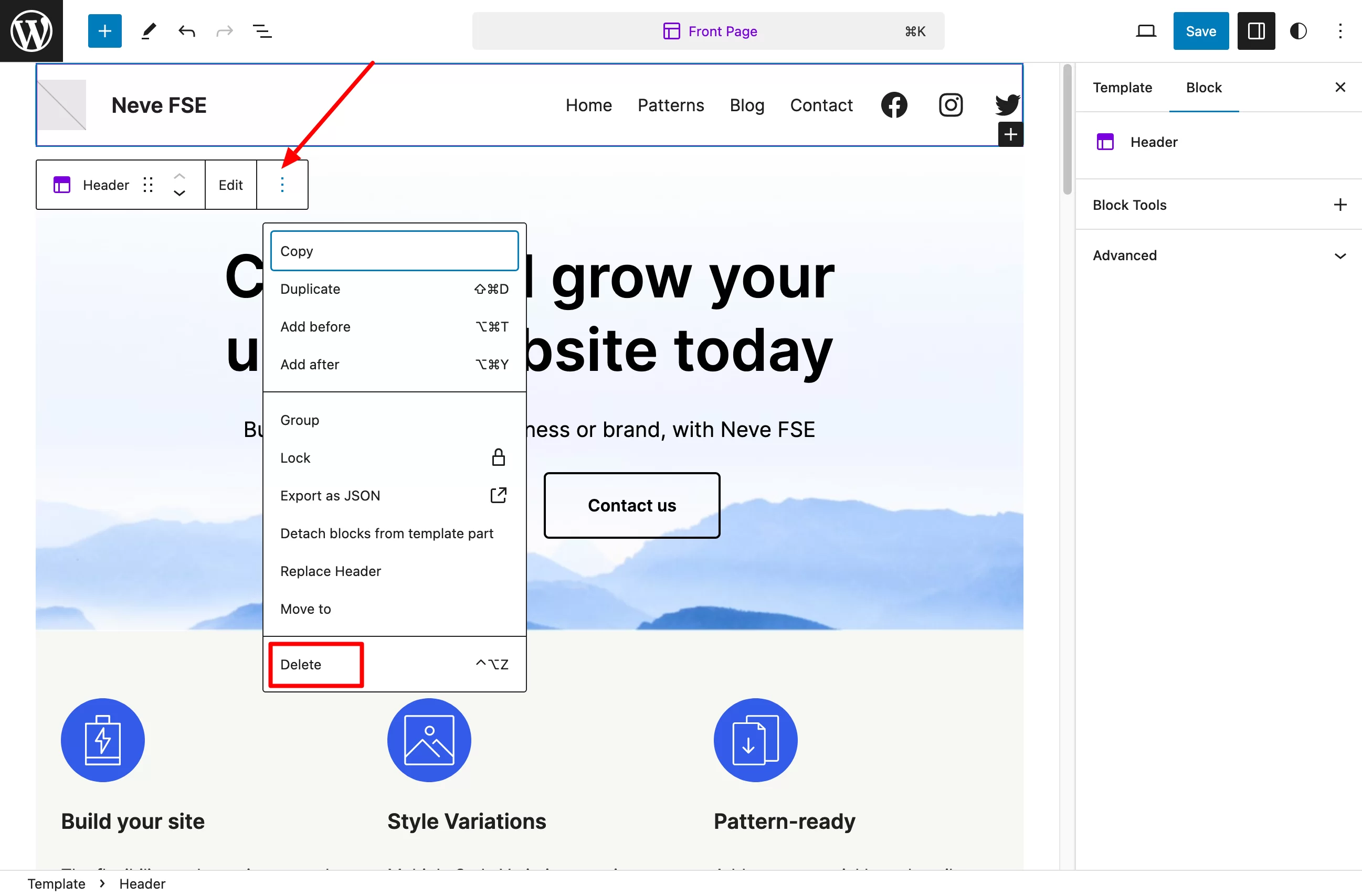
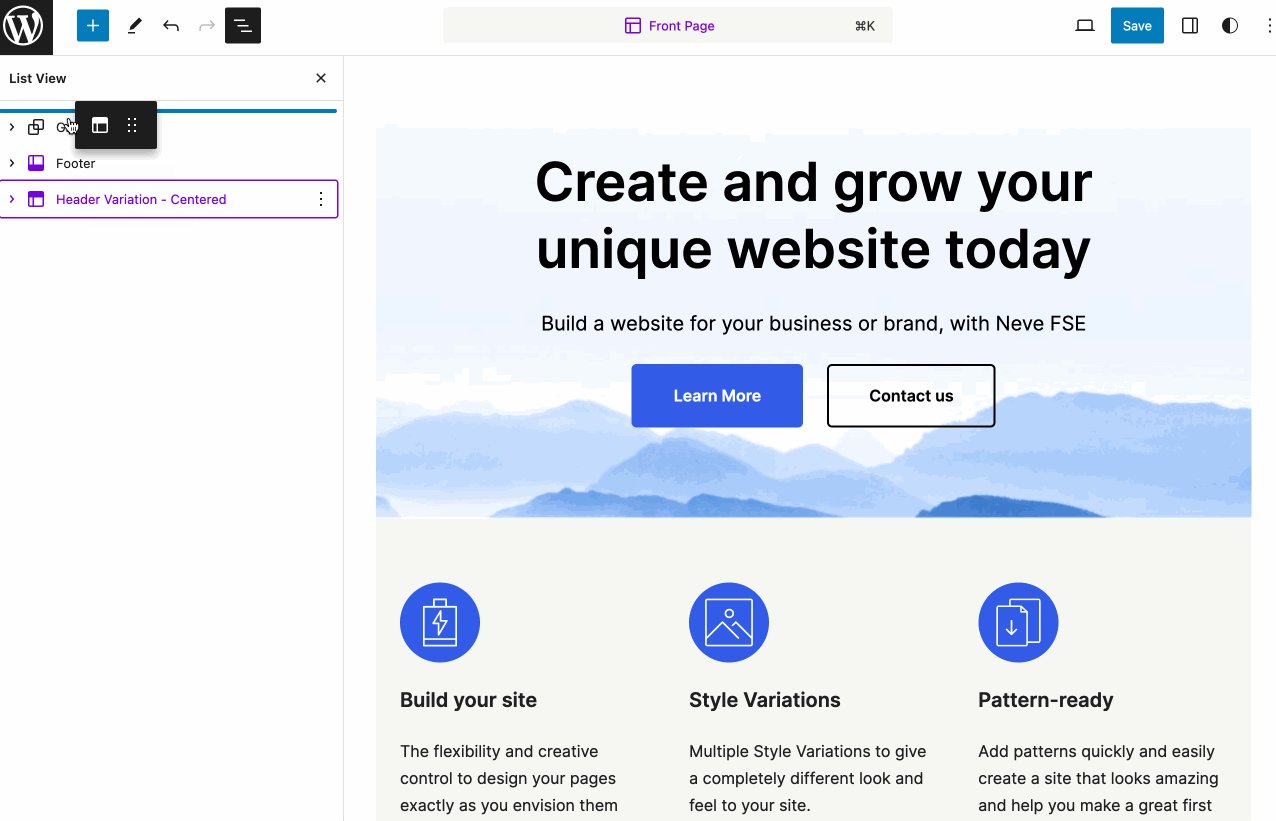
选择当前标题并通过单击 3 个点将其删除:

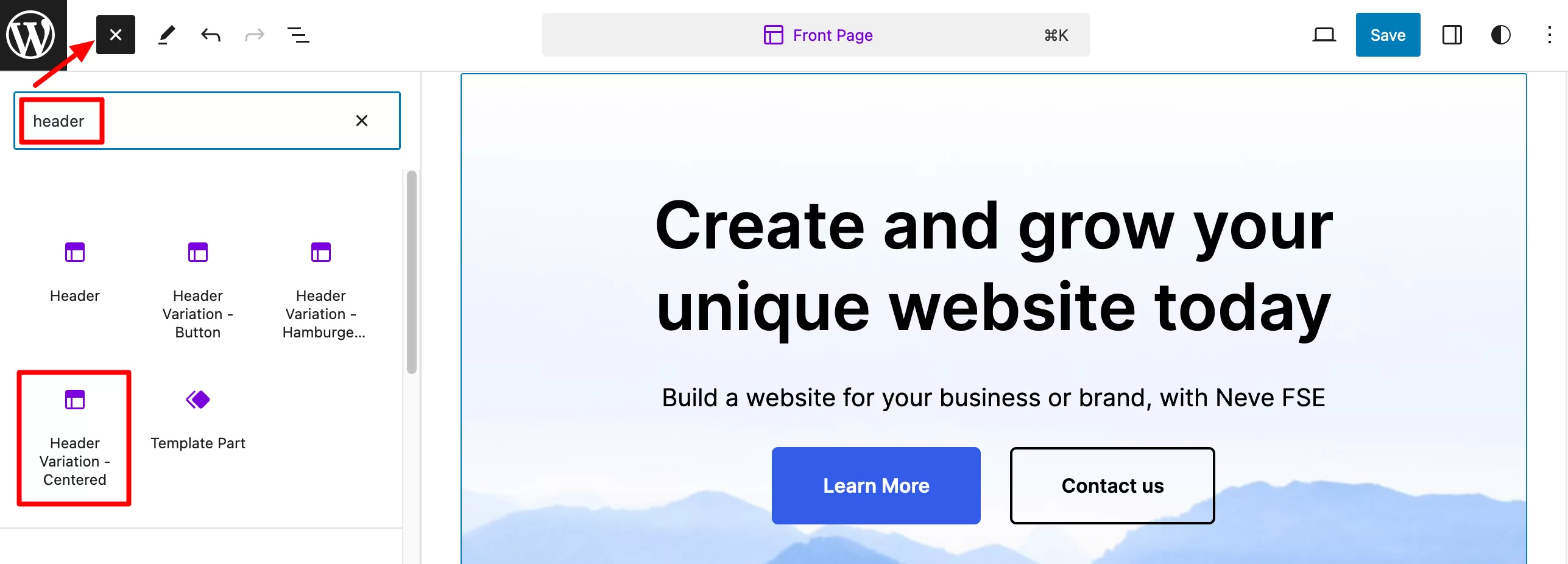
然后,在块插入器中,在搜索栏中输入“header”。 选择“标题变体 – 居中”并单击它:

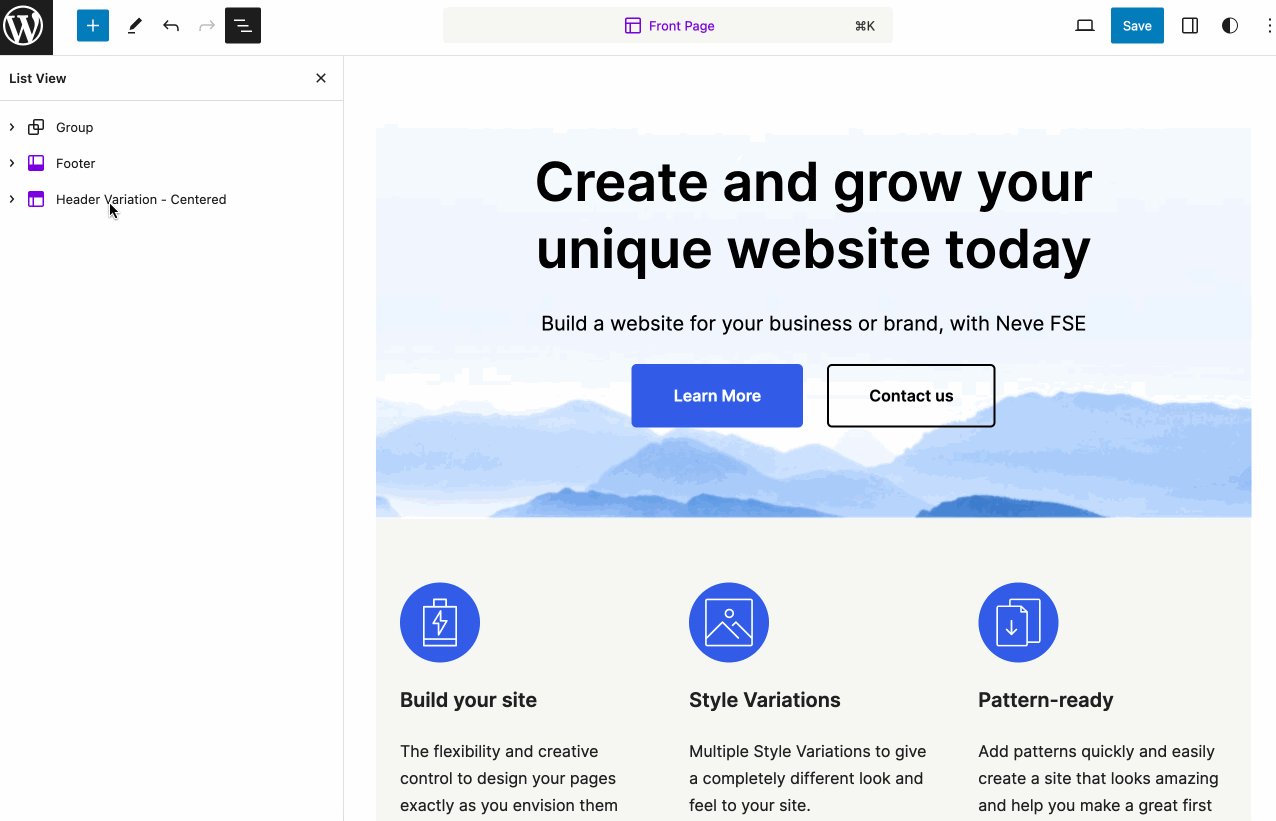
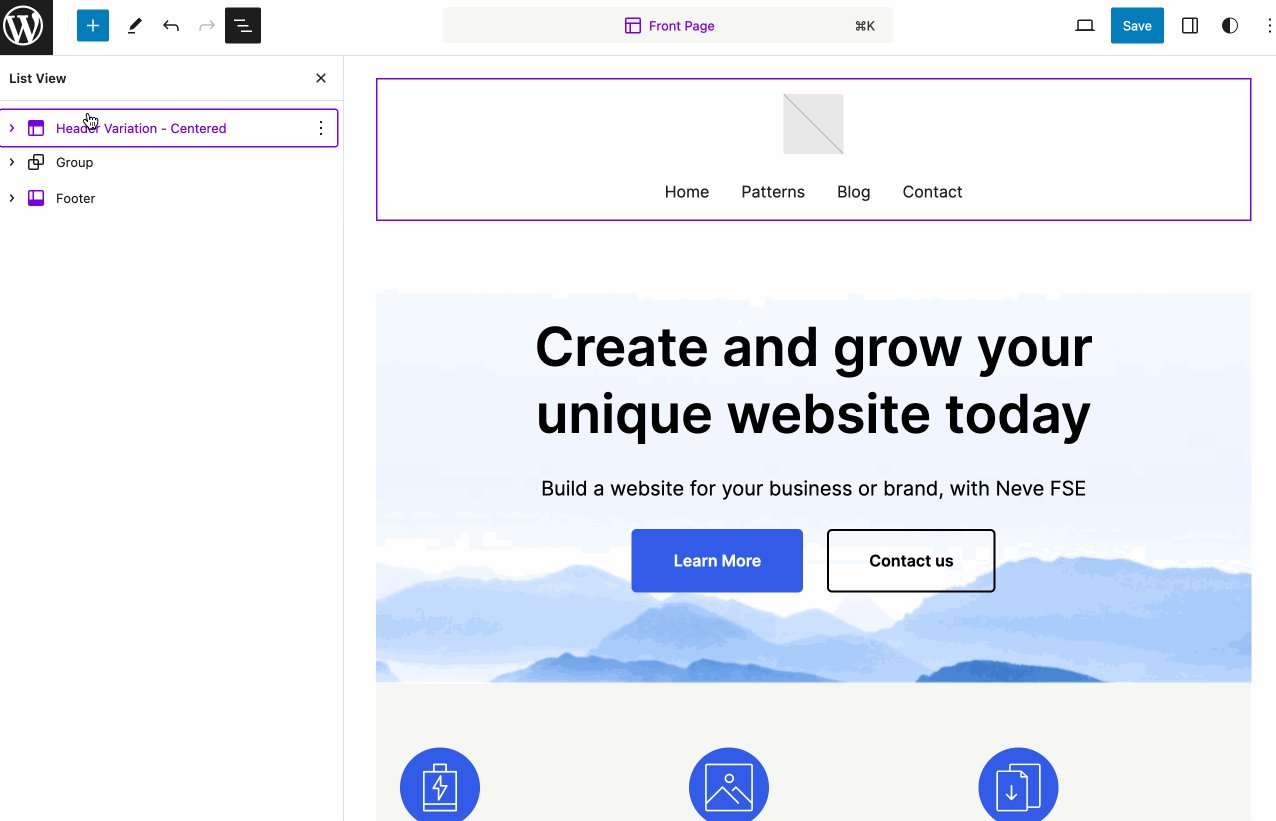
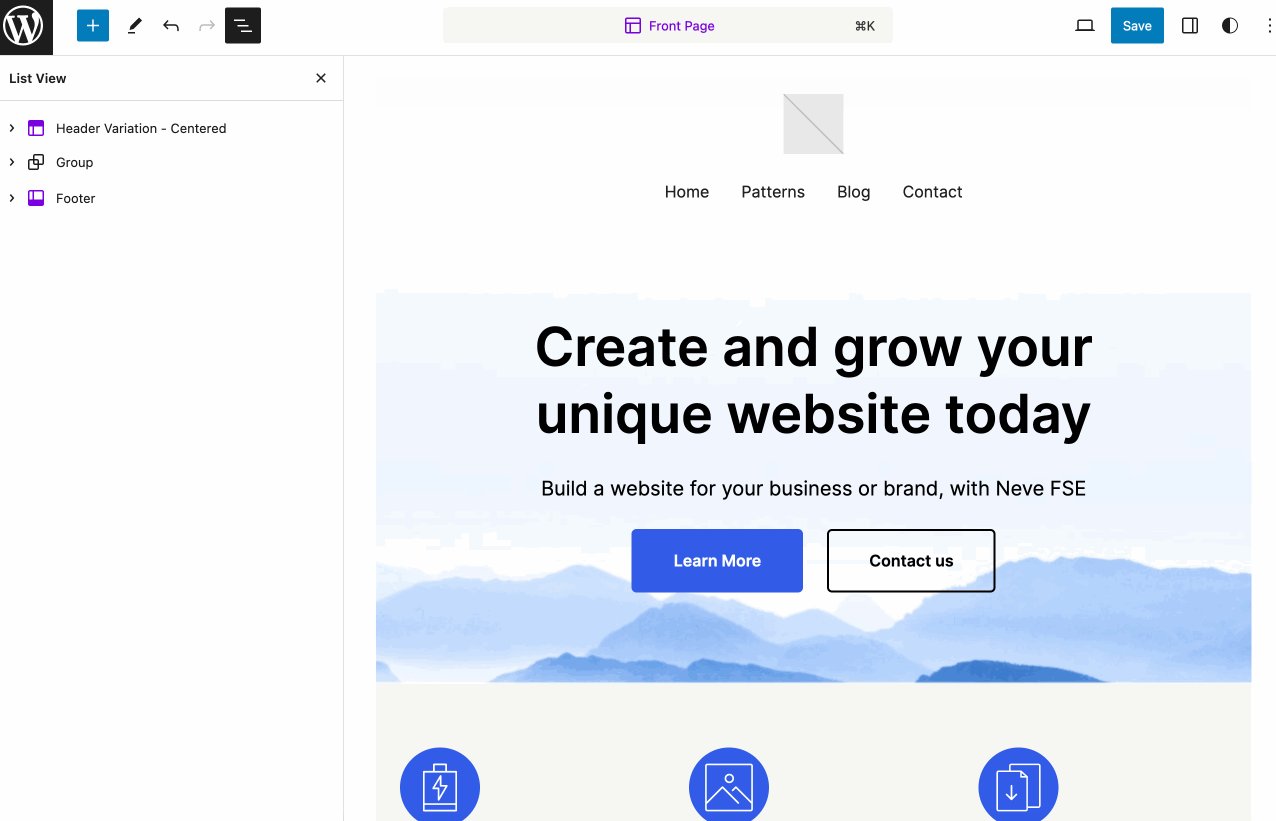
默认情况下,您的模板将添加到页面底部。 要将其向上移动,请转到“列表视图”,然后将其移动到页面顶部。 然后记得保存以使更改生效:

如何创建自定义布局
接下来,我们来看看如何设计页面模板并利用 Neve FSE 提供的各种模板。
如何使用 Neve FSE 设计自定义模板?
要使用 Neve FSE 设置自定义模板,请转到“模板”菜单并选择“管理所有模板”。
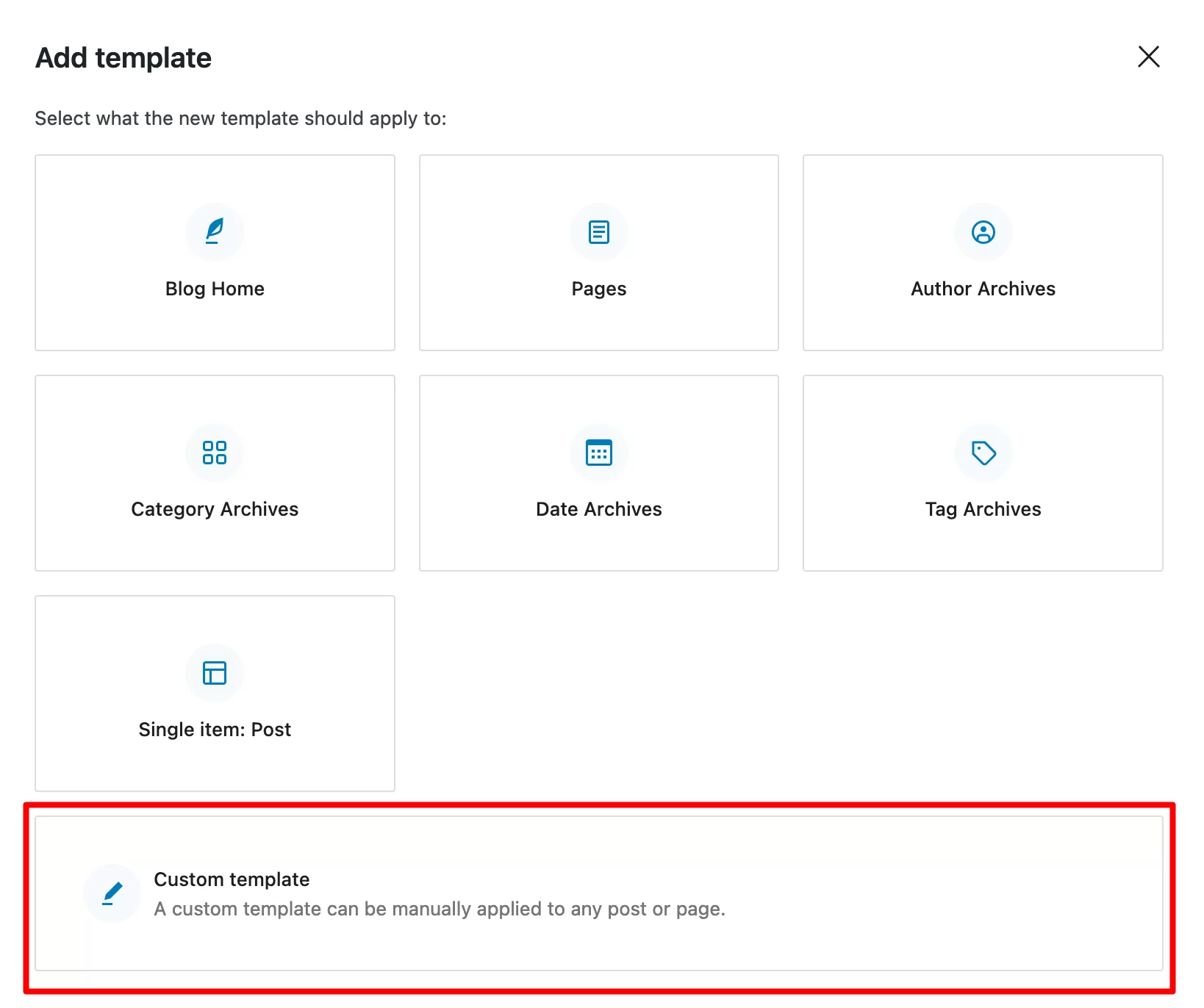
在右上角,单击蓝色的“添加模板”按钮,然后单击“自定义模板”框:

为其命名,然后将您选择的块添加到屏幕上显示的页面中。
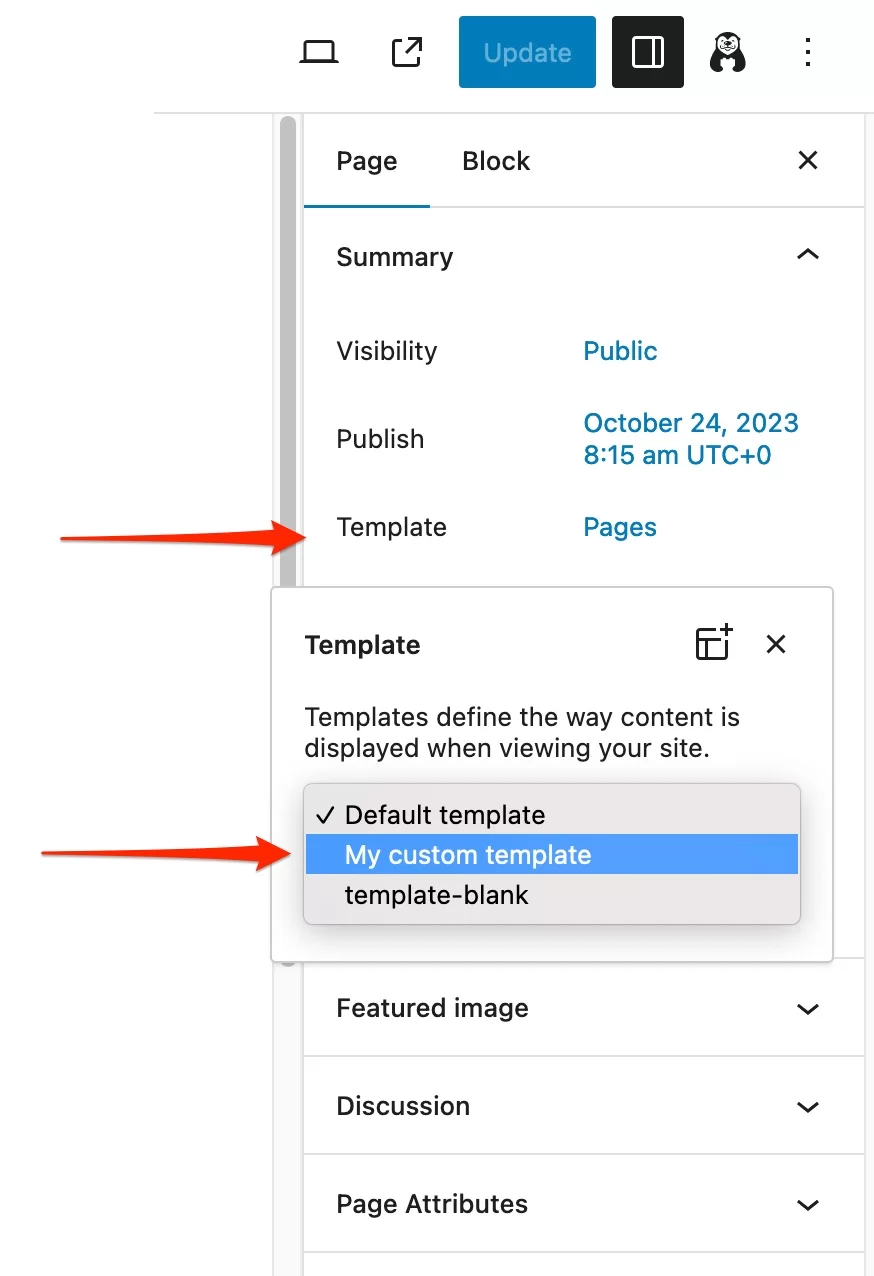
要将刚刚设计的模板应用到您选择的页面,请选择它。 然后,在 WordPress 编辑器的“页面”选项卡中,单击“模板”部分中的“页面”。
最后,从下拉菜单中选择您选择的模板(例如“我的自定义模板”):

如何使用现成的布局?
第二种选择是使用现成的布局。 例如,假设您想要将特定布局应用于博客文章。
在“管理我的所有模板”菜单中,单击“添加模板”。 选择“单个项目:发布”,然后选择“针对特定项目发布”。
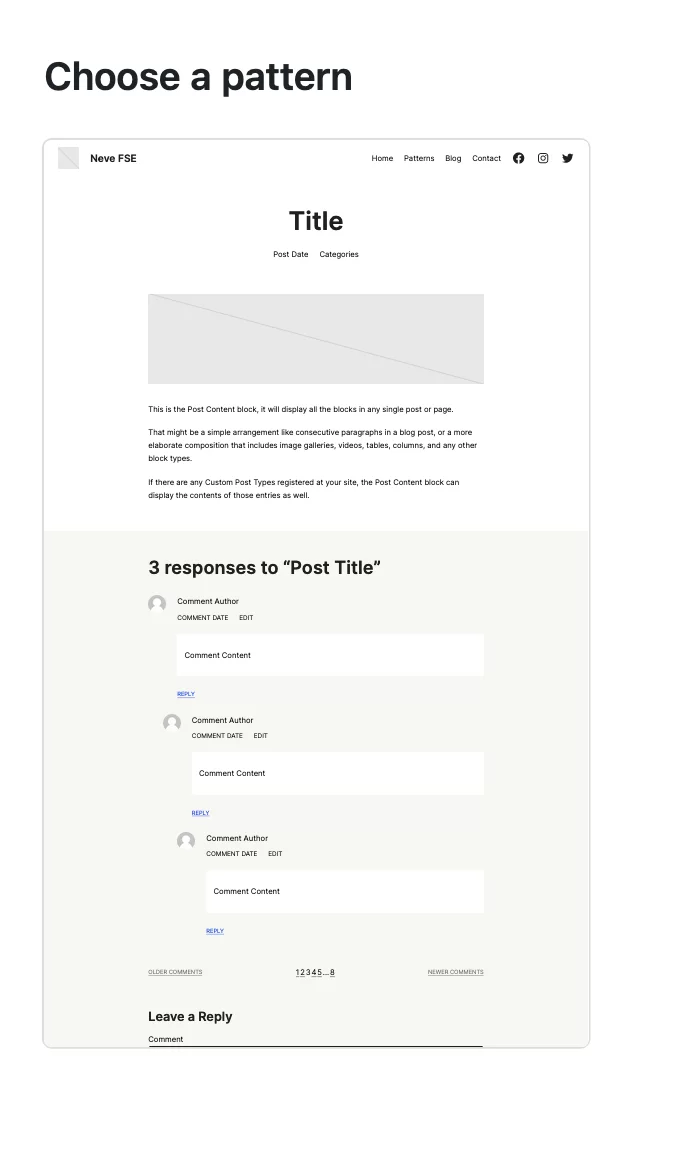
单击您要修改的帖子。 然后选择 Neve FSE 提出的模式模板:

当然,您可以坚持建议的布局,但您也可以根据需要通过添加新的块、图案和其他样式设置来自定义它。
完成后保存更改,仅此而已!
如果您希望所有博客文章都具有相同的布局,请按照相同的步骤自定义“单篇文章”模板。
你都准备好了吗? 因为我们即将解决这个测试的另一个重要部分。 请继续阅读以了解更多信息。
性能、SEO、响应能力:仔细研究 3 个主要方面
加载速度
“享受 Neve 如此受欢迎的相同性能优化和轻量级代码” ,Themeisle 在其 Neve FSE 主题的主页上告诉我们。
这是一个非常好的迹象,因为在我们的 Neve 测试中,该主题在加载速度方面确实达到了标准。 它实际上是市场上最快的主题之一。
它的“姐妹”Neve FSE 一定不会让您失望。 事实上,它是为与本机 WordPress 站点编辑器配合使用而构建的,这意味着它可以避免多余的重量。 它保证让事情变得简单和轻松。
借助 Neve FSE,您可以从一个干净的基础开始,这对于管理用户体验至关重要。 不过要小心; 这还不是您所需要的全部。
为了不破坏一切,不要忘记应用以下最佳实践,我们在文章“如何在不花太多钱的情况下加速 WordPress 网站”中更详细地介绍了这些最佳实践:
- 使用快速、高性能的网络主机,例如bluehost (附属链接)。
- 使用 Imagify优化图像的权重。
- 激活最新版本的 PHP 。
- 激活WP Rocket缓存插件(附属链接)。
- 不要使用多余的插件并停用那些不再使用的插件。
- 使用 Google PageSpeed Insights 等工具测试页面加载速度。
虽然性能评级服务很有用,但您不应该过多关注它们给您的分数,而应该关注“网站的实际加载时间”和“流畅性的印象”。
搜索引擎优化
当谈到 SEO 时,不要对 Neve 抱有太大期望。 它声称通过“默认情况下对搜索引擎优化友好”来完成这项工作,这要归功于轻量、干净的代码。
这意味着您不会阻止搜索引擎机器人抓取您的网站,但也不能保证您会出现在其结果页面的最顶部。
要优化 WordPress 网站的页面 SEO,请激活 SEO 插件,例如 Yoast、Rank Math 或 SEOPress。
如果您想为您的网站制定微调的 SEO 策略,以争取在 Google 上排名第一,请查看我们的 SEO 指南。
响应式设计
另一个需要密切关注的主要因素是您的网站在所有屏幕(台式机、智能手机或平板电脑)上的正确显示。 用行话来说,这称为响应式设计。
在撰写本文时,绝大多数 WordPress 主题默认都是响应式的。
换句话说,除了一些小的调整以确保完美的显示之外,渲染通常已经是最佳的。
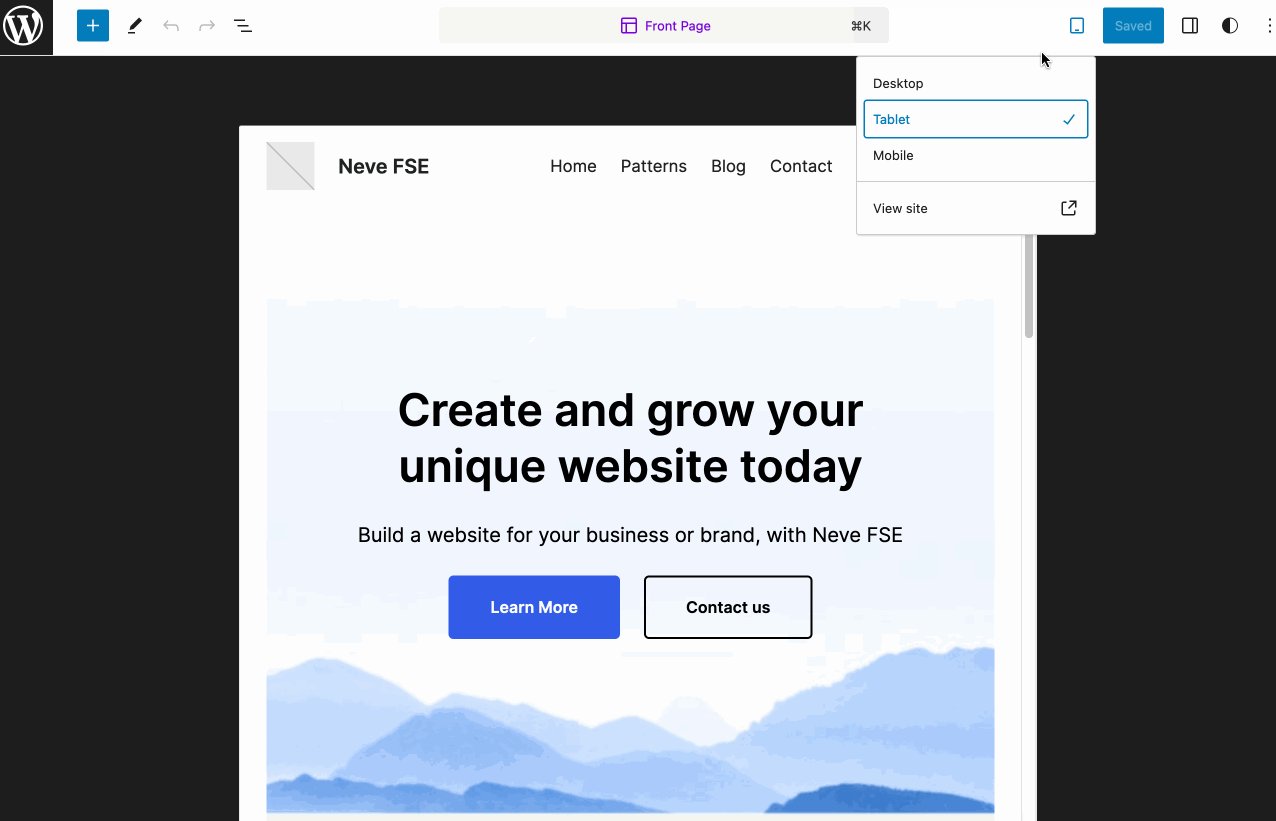
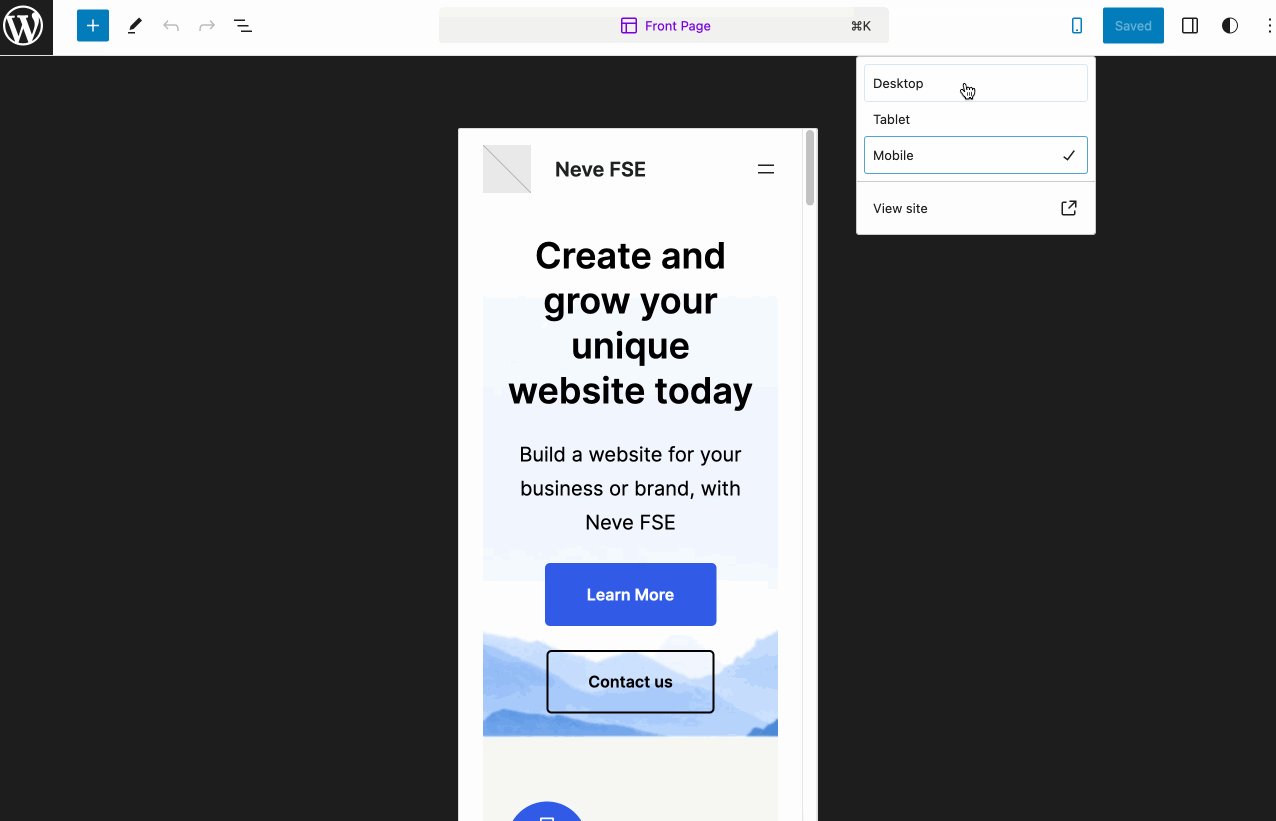
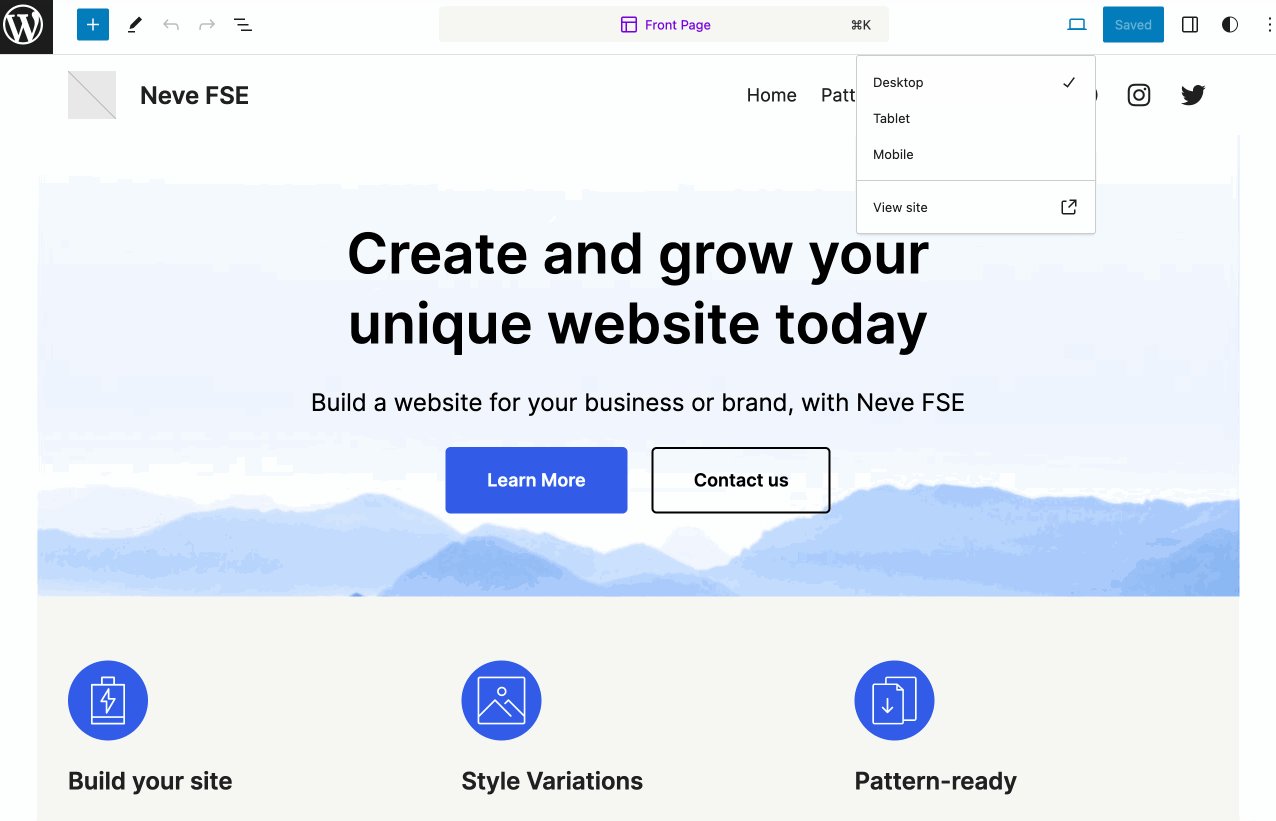
Neve FSE 就是这种情况。 您可以在编辑页面时通过单击站点编辑器中的响应式图标来查看(并调整)这一点:

乍一看,并没有什么令人反感的地方。 一旦您完成自定义并且您的网站上线,您仍然应该使用 Google 的移动优化测试(免费)检查响应方面。
定价和用户支持
当谈到定价时,并没有什么令人讨厌的意外。 在撰写本文时,Neve FSE 是免费的,没有任何隐藏费用。
这对你的钱包来说是个好消息。 然而,它是免费的,这意味着您无法通过电子邮件等方式获得个性化支持。
如果遇到问题,您必须浏览主题的公共论坛,其响应时间是随机的。 或者,您也可以在 Neve FSE 非常稀疏的文档或专门资源(文章、视频等)中找到答案。
然而,在实践中,主要困难不在于主题本身,而在于 Neve FSE 所依赖的 WordPress 站点编辑器。
该编辑器需要学习曲线和扎实的技能才能掌握(更多内容请参见下面的结论)。
为了帮助您解决问题,请查看此资源,以进一步了解站点编辑器。
Neve FSE 的替代品有哪些?
Neve FSE 不适合您,但您仍然想利用 WordPress 网站编辑器? 您可以在 WordPress 官方目录中找到其他免费主题。
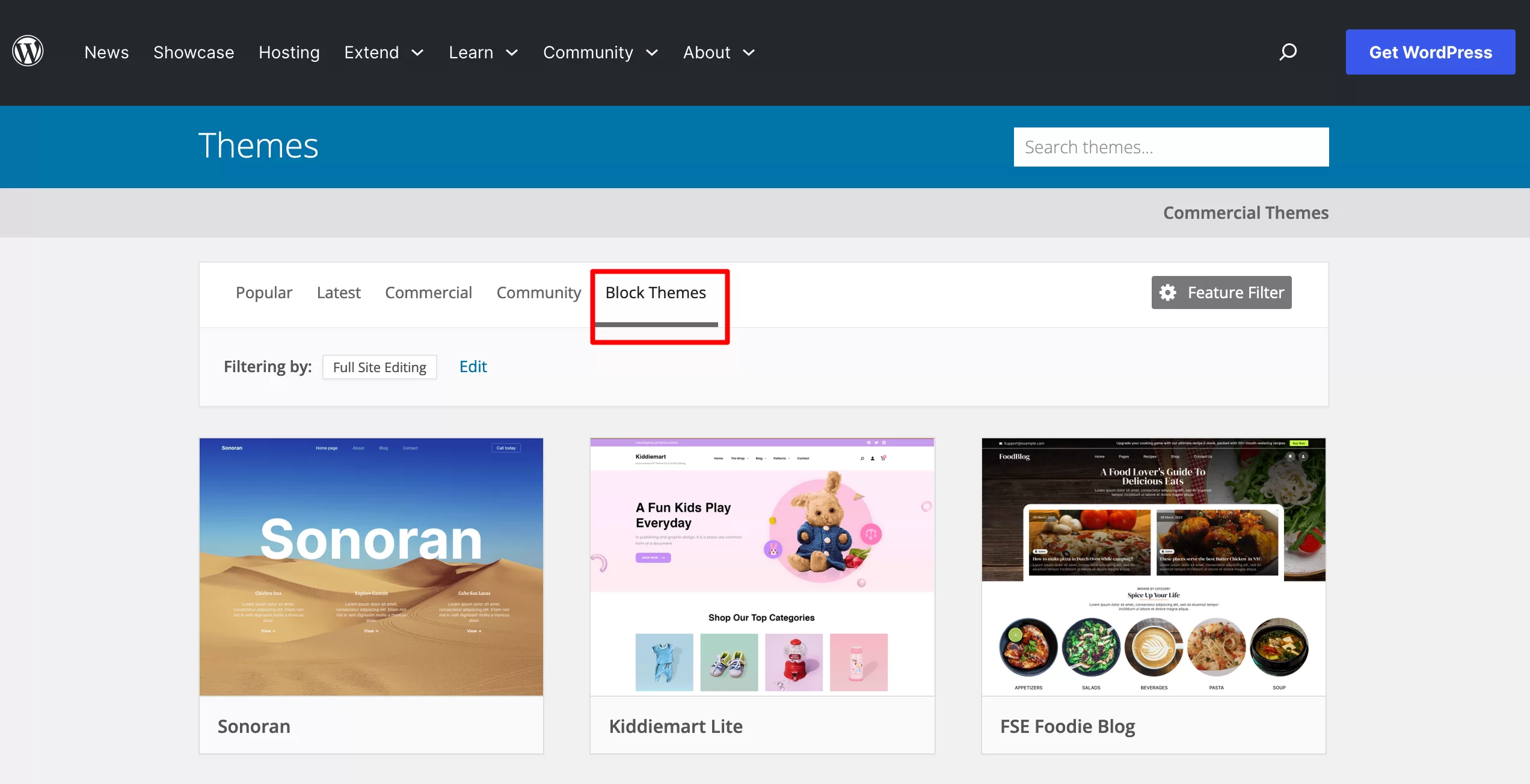
选择“阻止主题”选项卡以查找完整列表。

目前,您会注意到与数千个经典主题(Astra、GeneratePress、Kadence 等)相比,选择非常少(几百个选项)。
我还没有单独测试每个主题。 不过,我认为有一些不错的选择可以替代 Neve FSE:
- Themeisle 的其他 FSE 主题,例如 Raft
- 奥利
- 安德斯·诺伦 (Anders Noren) 主题,例如托芙 (Tove) 或坡 (Poe)
- 当然,还有原生 WordPress 主题,尤其是期待已久的《二十二十四》,它将在 2023 年 11 月随 WordPress 6.4 一起发布(或者在您阅读本文时已经发布)。
准备好切换到基于块的主题或者可能想尝试一下吗? 请阅读我们对 #Neve FSE #theme 的测试,该主题与 #WordPress 网站编辑器兼容。
我们对 Neve FSE 的最终评论
Neve FSE 是一个非常有趣的主题,它适应了 WordPress 站点编辑器的要求。
就我个人而言,我喜欢它简约、整洁的外观,以及各种即用型图案。
还有最后一个问题:你能在你未来的项目中采用这个主题吗? 答案取决于您的愿望,最重要的是取决于您当前的技能水平。
在撰写本文时,站点编辑器仍处于全面开发阶段。 这是一个需要扎实的技术知识的工具,无论是模板还是网页设计。
由于 Neve FSE 依赖于站点编辑器,因此我不会完全向探索 WordPress 的初学者推荐此主题,除非您非常渴望学习并准备好挑战您的大脑。
因为掌握站点编辑器需要长时间的学习。
但这当然是可能的——这取决于你。 如果您刚刚开始使用 WordPress,那么像 Astra 这样的经典主题,可能与 Elementor 这样的页面构建器相结合,在我看来是一个更容易入门的选择(尽管掌握页面构建器也需要很多时间)。
但是,如果您是一位经验丰富的用户,非常了解站点编辑器的工作原理,那么 Neve FSE 可能会吸引您。
我期待着您的回音。 您是否已经在使用 Neve FSE,或者打算开始使用? 在评论中留下你的意见。