即将到来的古腾堡编辑器简介
已发表: 2018-10-02如果您是 WordPress 用户,您可能听说过有关即将推出的古腾堡编辑器的一些嗡嗡声。 我们已经讨论过 Gutenberg 的发布对 WordPress 意味着什么。 但是,我们还没有机会深入了解新编辑器的工作原理。
通过在 Gutenberg 发布之前了解它的基础知识,您就可以在 WordPress 5.0 推出时开始运行。 另外,如果您是 Uncode 用户,您会想知道 Gutenberg 体验与您习惯的可视化构建器相比如何。
在本文中,我们将简要介绍古腾堡编辑器。 然后我们将探索它所提供的功能,并将其与 Uncode 进行比较。 让我们开始工作吧!
新古腾堡编辑器简介
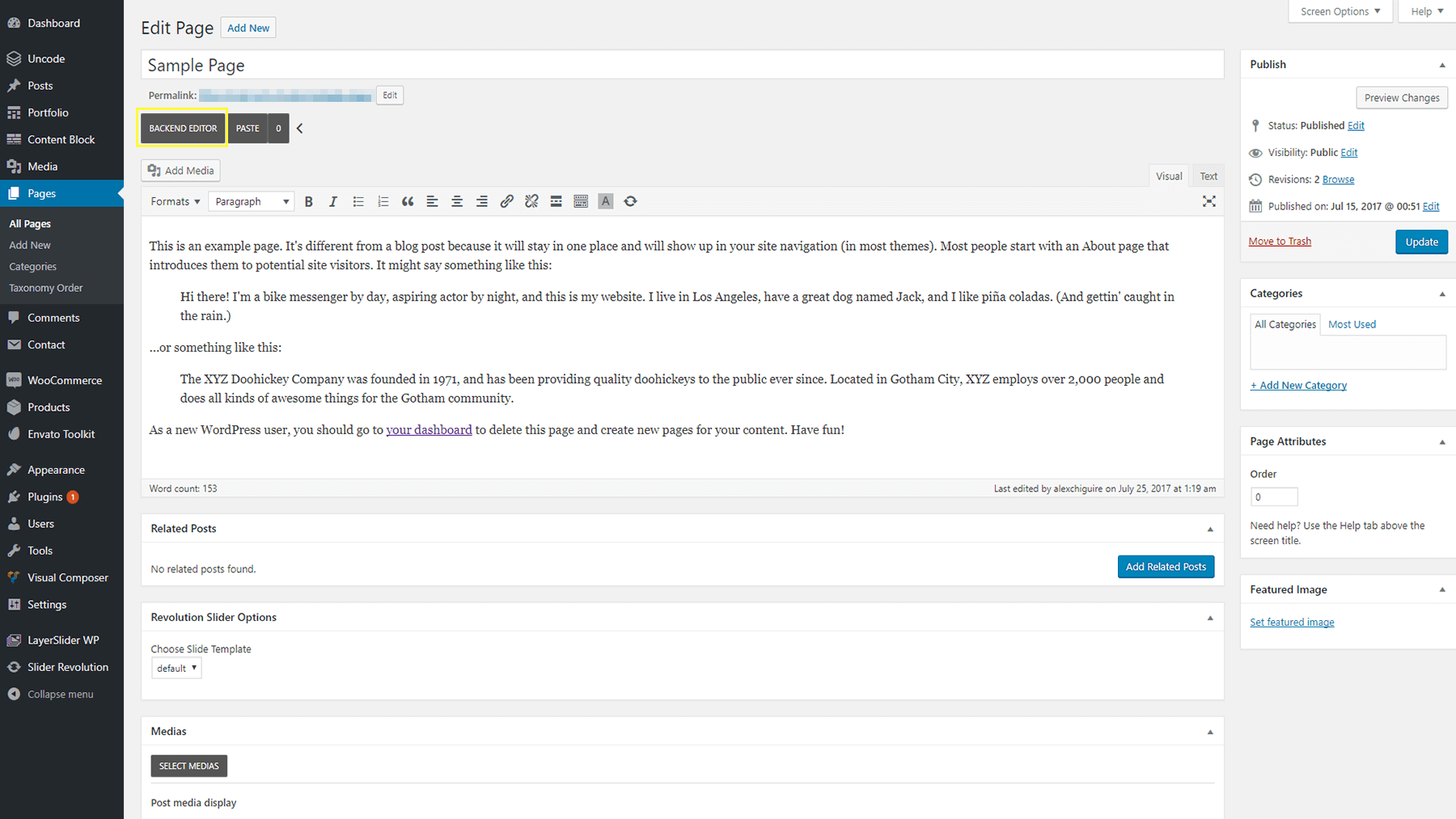
如果您已经使用 WordPress 一段时间,那么您应该对该平台的编辑器非常熟悉。 它包含许多功能来帮助您格式化内容、向其中添加媒体文件,甚至改进其搜索引擎优化 (SEO):

当前的 WordPress 编辑器可以工作。 但是,公平地说,它与更高级的页面构建器工具提供的功能有点差距。 那是因为 WordPress 编辑器是关于内容创建和编辑的,而不是构建像素完美的页面。 此外,它在很长一段时间内或多或少都处于当前状态。
借助 Gutenberg,WordPress 打算通过彻底改革编辑器的风格来实现大胆的飞跃。 新的更新将包括块系统和拖放功能,这是页面构建工具的两个核心支柱。
简而言之,新的古腾堡编辑器旨在为帖子创建和页面构建提供更直观的体验。 这就是为什么这是一个有希望的举措:
- 如果您以前使用过页面构建器工具,编辑器应该会感到熟悉。
- 您将更好地控制帖子和页面的外观。
- WordPress 将更好地与其他提供高级页面构建功能的平台竞争。
在纸面上,古腾堡听起来是个绝妙的主意。 然而,自从测试版推出以来,社区对编辑器的反应一直很冷淡。
就目前而言,古腾堡感觉像是经典编辑器和页面构建解决方案之间的折衷方案。 这不一定是坏事。 然而,由于没有完全致力于一条或另一条道路,新编辑器可能无法满足平台的许多核心用户。
当然,Gutenberg 还没有推出,我们也不知道它的最终功能列表会是什么样子。 但是,它在过去一年中经历了很多发展,因此值得自己检查一下它的当前状态。
如何试用古腾堡编辑器
由于新编辑器仍处于测试阶段,如果您想试用,则需要安装 Gutenberg 插件。 请记住,最好在临时网站上执行此操作,因为它可能会导致您的实时网站出现问题。
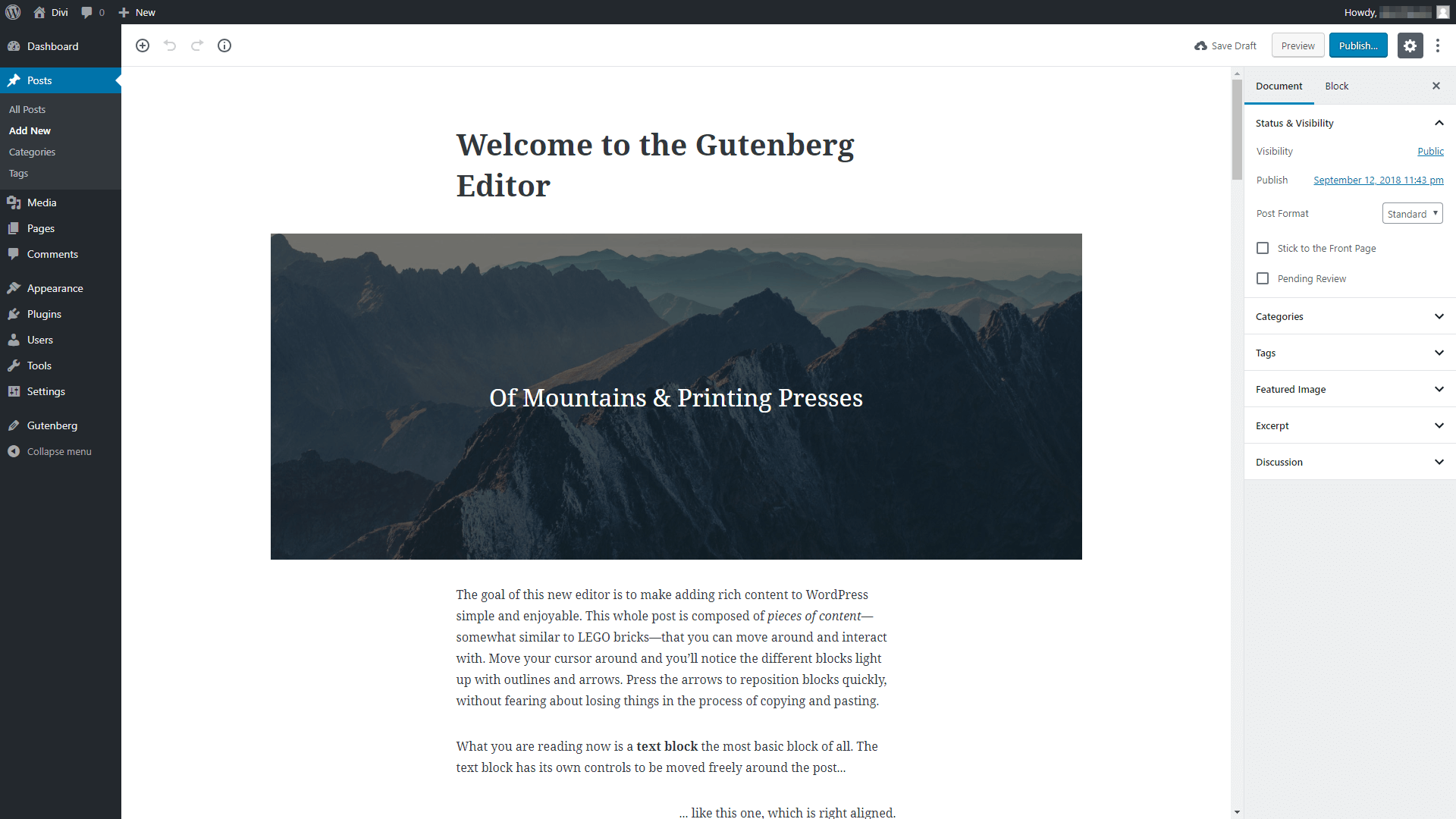
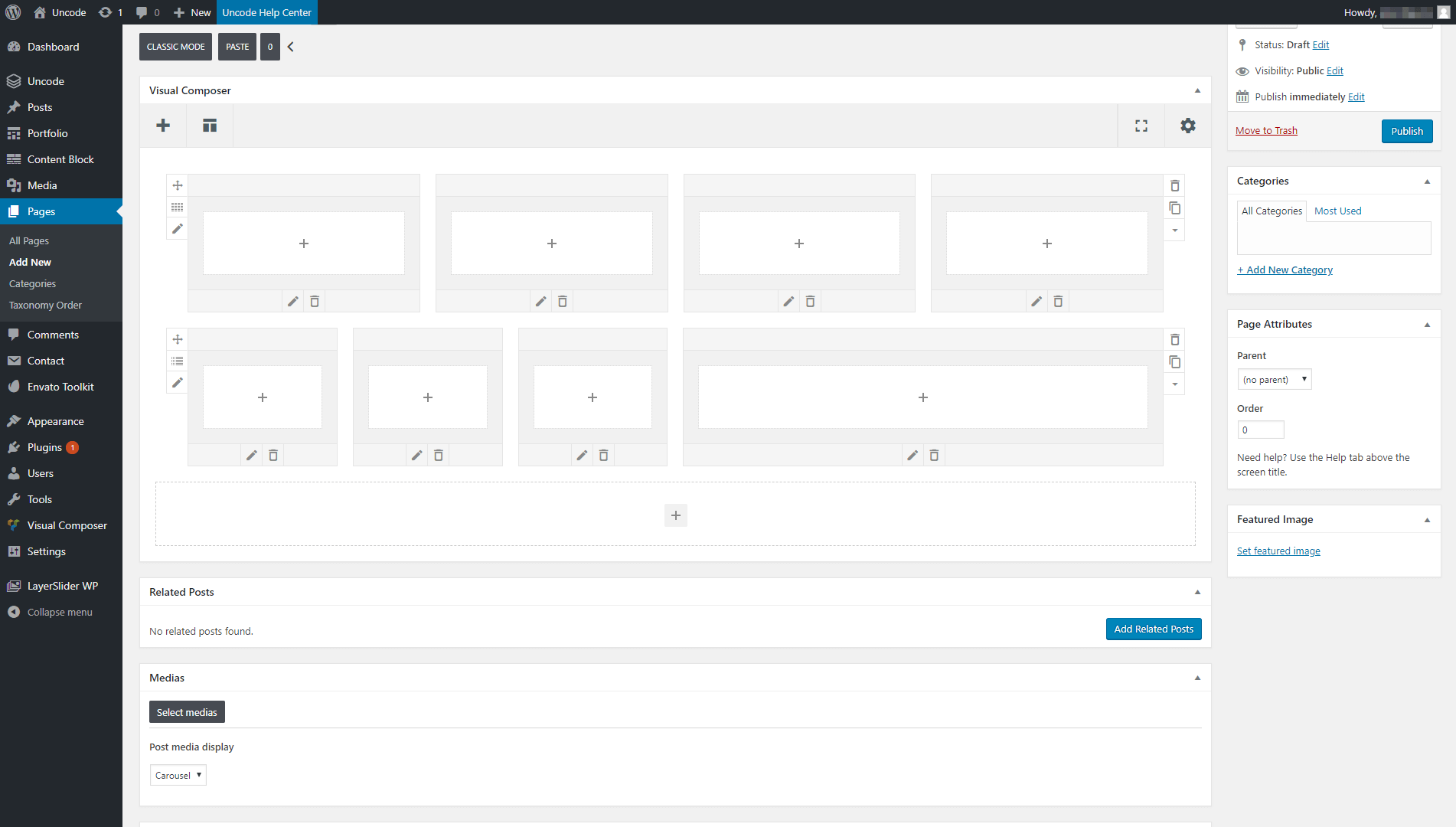
激活插件后,Gutenberg 将替换您编辑页面或帖子时出现的默认编辑器:

尽管它看起来更时尚,但 WordPress 编辑器的主要功能仍然存在。 例如,您可以使用中心列输入内容的标题和正文。 在右侧,您会发现多个选项卡,包括向您的内容添加类别、标签和特色图片的选项。
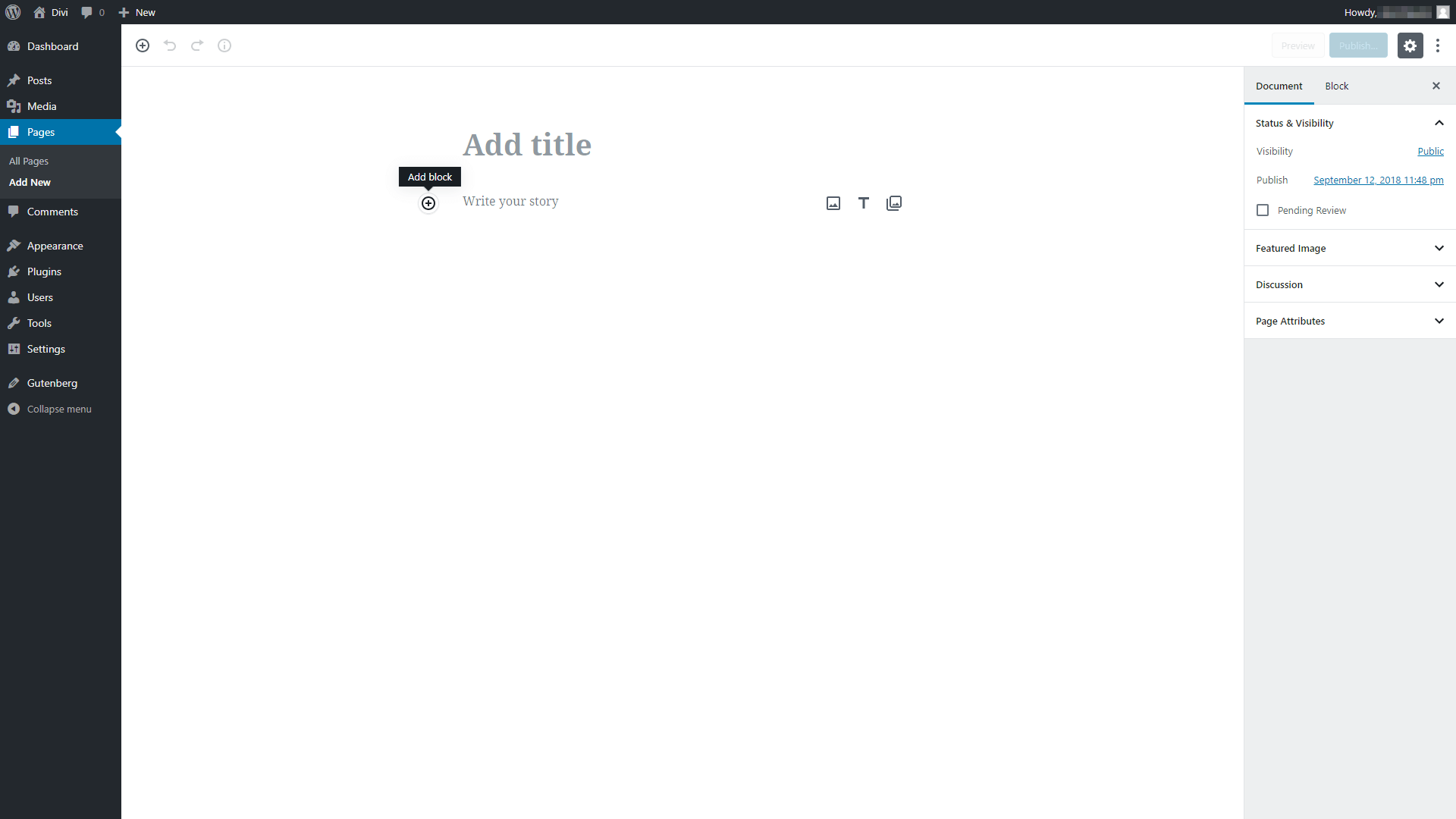
一旦你确定了自己的方向,你就会想看看 Gutenberg 背后的核心功能,即它的积木系统。 单击编辑器中的任意位置,您会看到一个加号显示,标记为Add Block :

如果单击该加号,您将看到可以添加到帖子或页面的所有块的列表。 每个块代表不同类型的内容,例如文本、图像、表格等。 在 Gutenberg 中创建内容涉及逐个构建它,然后根据需要自定义和排列您的块。
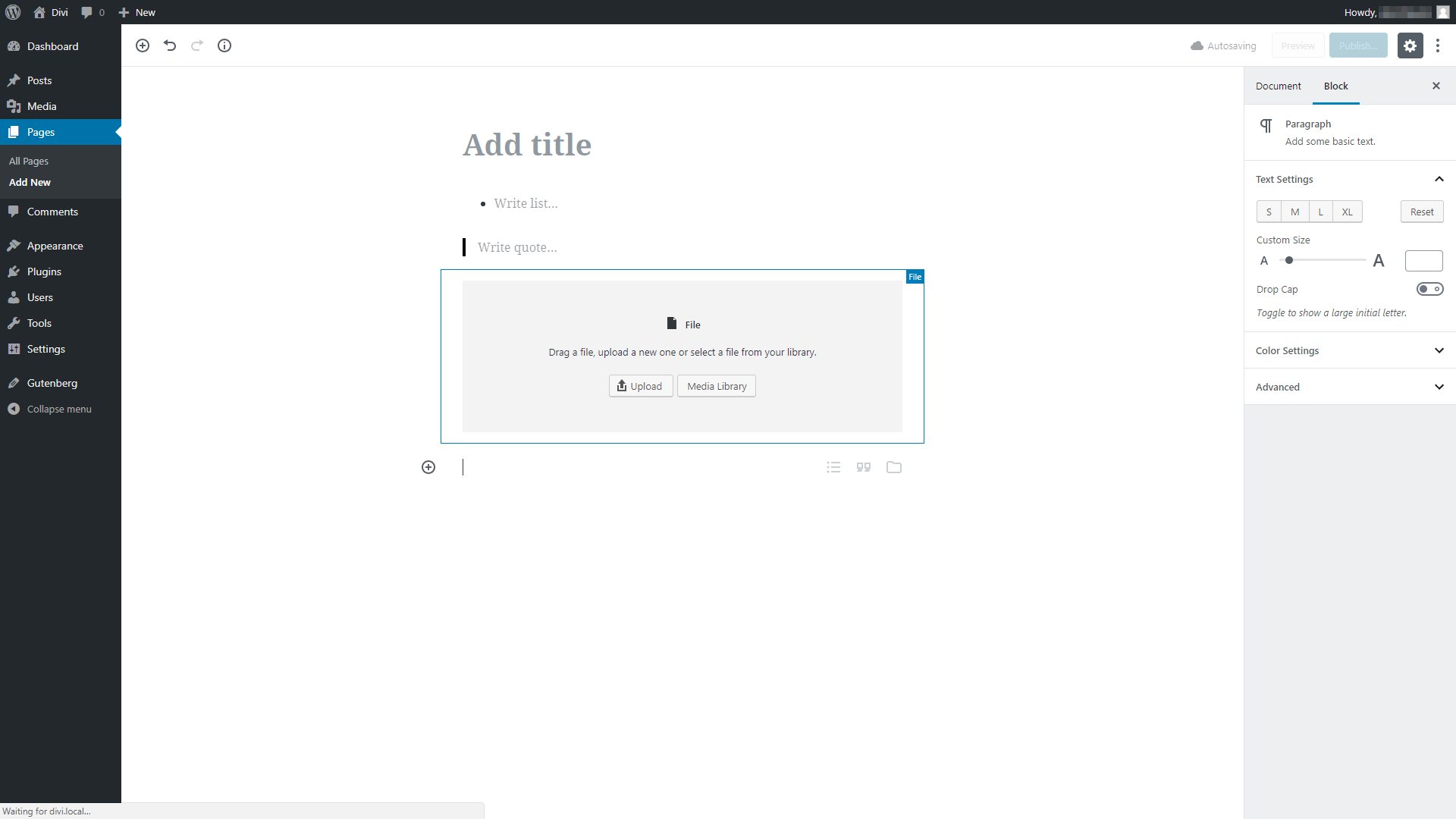
选择一个块后,它将显示在编辑器中。 在下面的示例中,我们一个接一个地添加了一个列表、一个引用和一个嵌入文件:


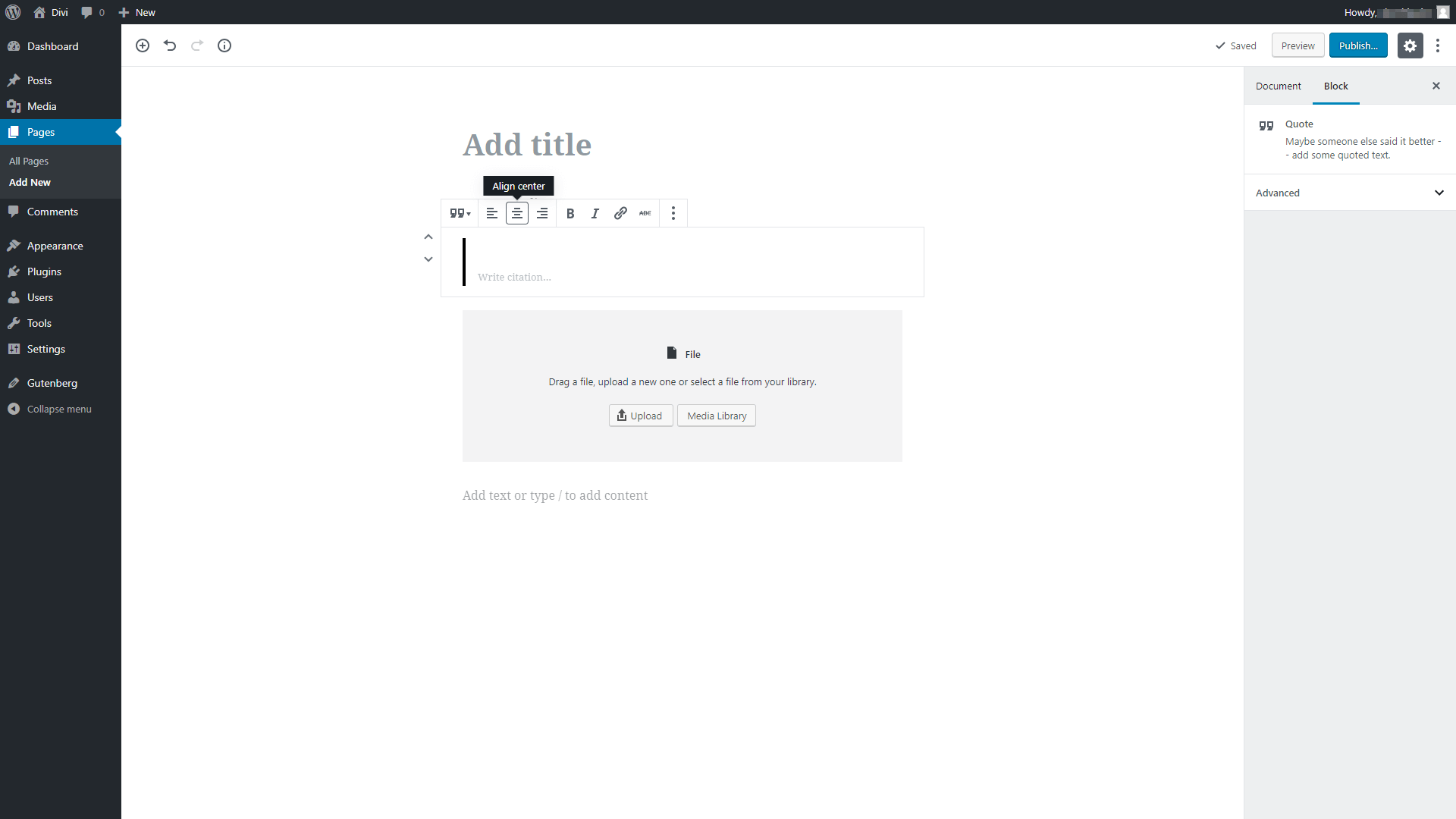
单击每个块将显示用于自定义它的唯一选项列表。 例如,引用块使您能够修改其对齐方式并格式化其中的文本:

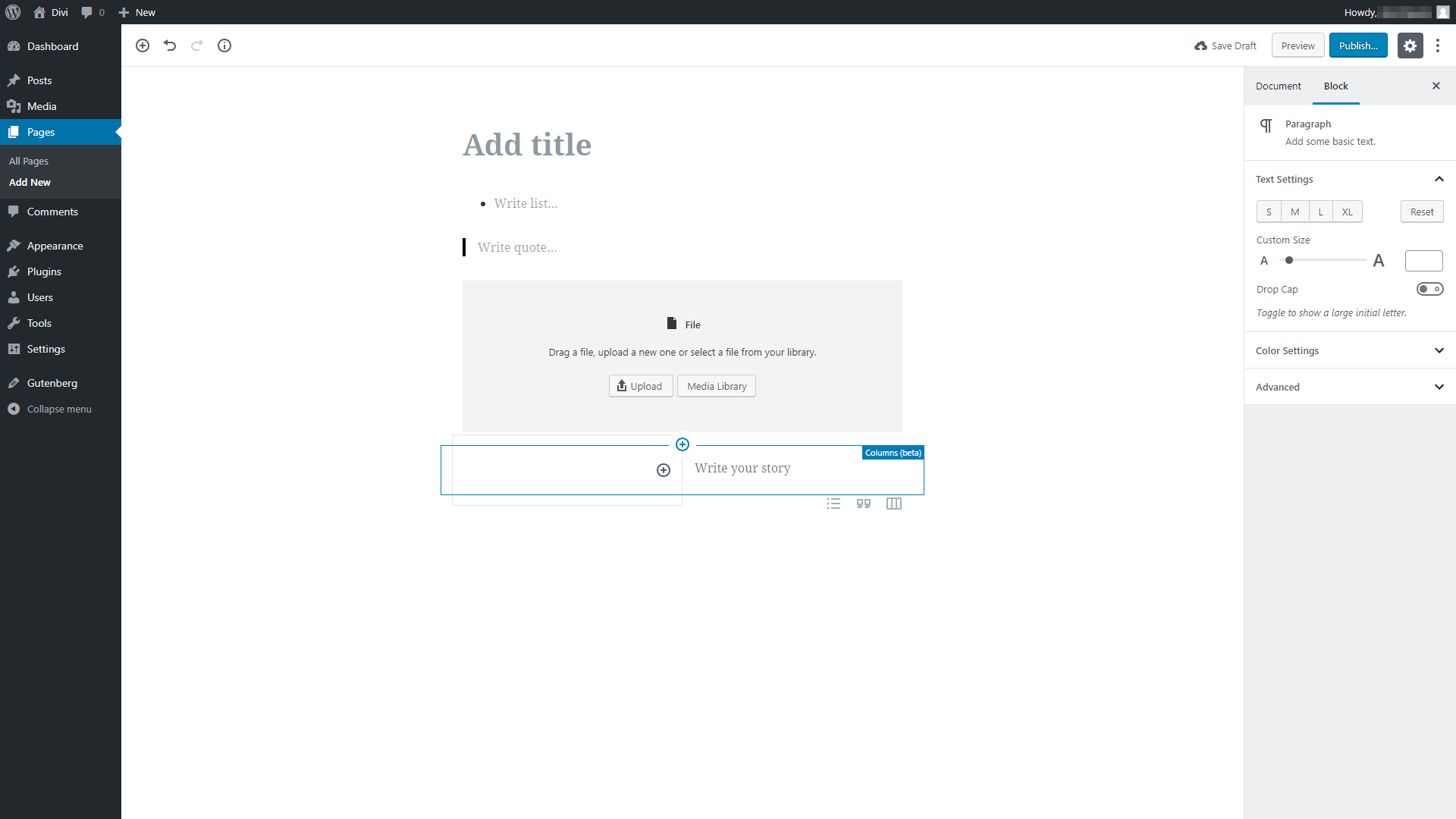
您还可以通过拖放来重新排列块,如果您以前使用过页面构建器,这对于课程来说都是标准的。 更重要的是,Gutenberg 正在试验一种列系统,它可以让您将元素彼此相邻添加,而不仅仅是垂直添加:

但是,列功能仍在开发中,因此目前不要指望它可以完美运行。
习惯 Gutenberg 非常简单,无论您以前是否使用过页面构建器插件。 但是,很明显,在其当前状态下,它无法替代功能齐全的页面构建器工具。 所有基础知识都在那里,包括块系统、列和拖放功能。 但是,块选择仍然有些小。 此外,编辑器在自定义方面提供的选项很少(尽管将来可能会改变!)。
Uncode 编辑器:古腾堡的替代品
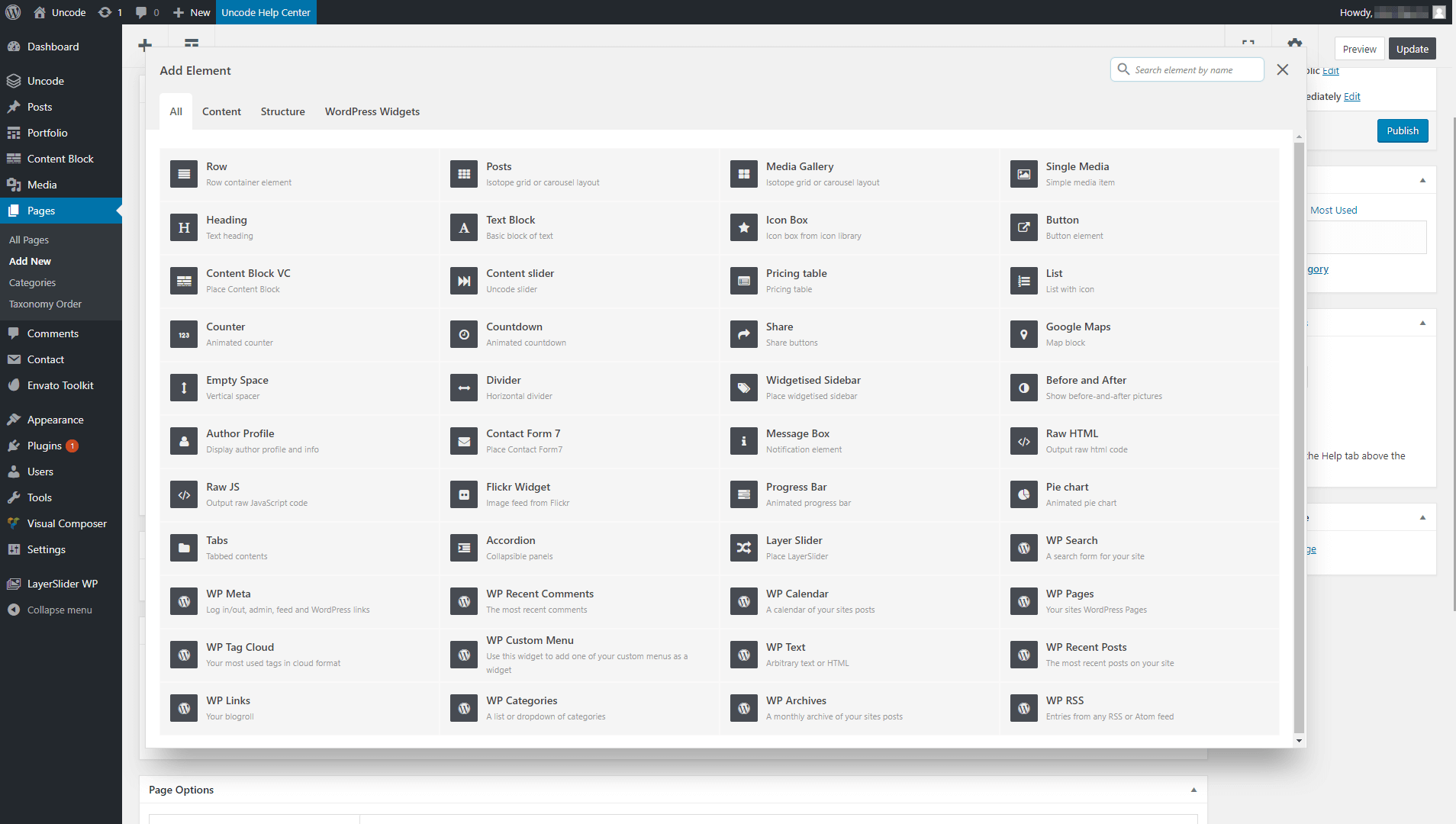
Gutenberg 可能是 WordPress 的未来,但如果您现在想要深入的页面构建器体验,您将不得不寻找其他地方。 例如,Uncode 页面构建器在块(或我们称之为“元素”)方面为您提供了更多选项:

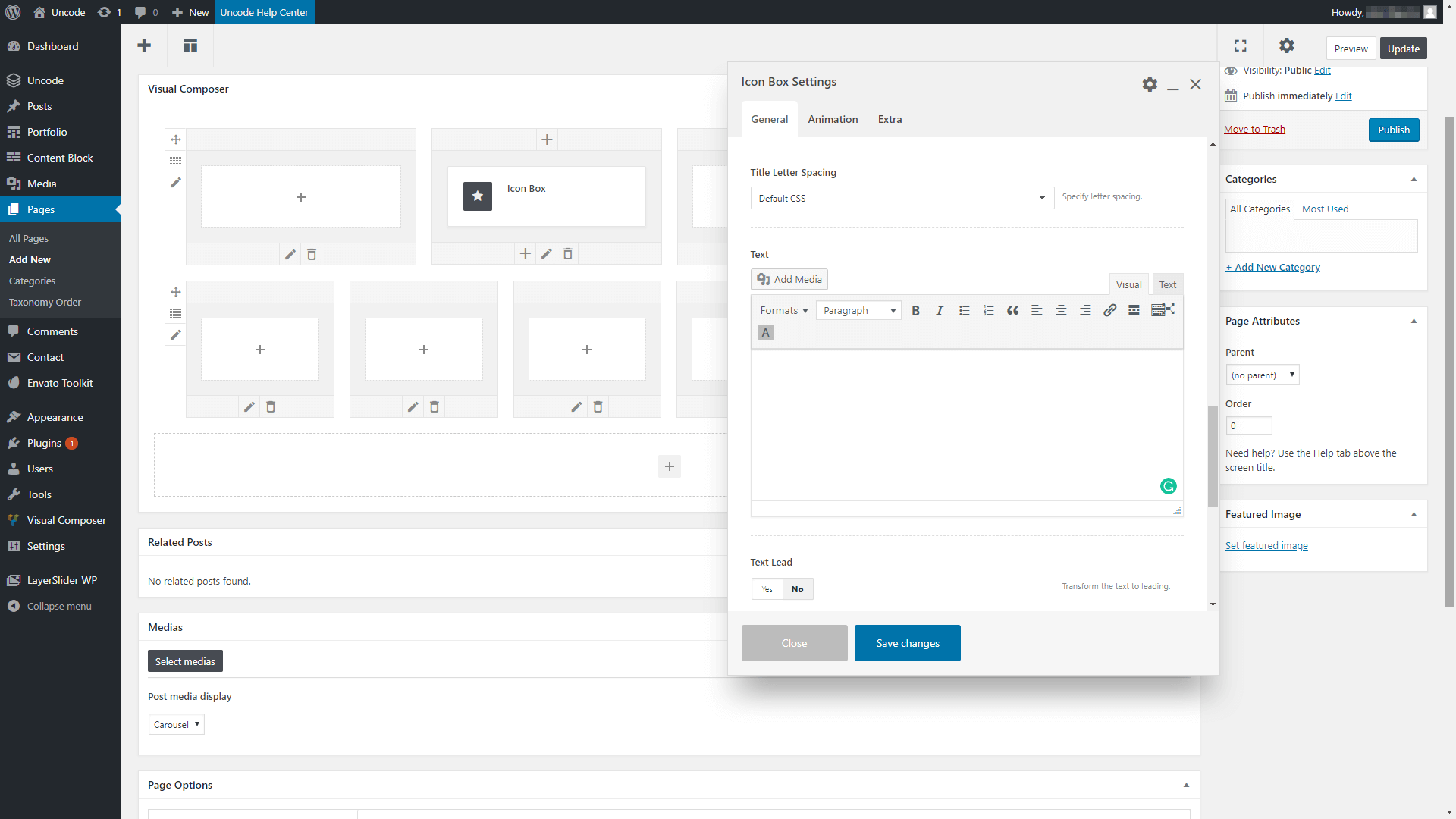
您不仅可以从几十个元素中进行选择,而且每个元素都包含广泛的自定义设置。 实际上,这意味着您可以拥有两个具有完全相同布局和元素的页面,但通过一些简单的调整,它们看起来可能完全不同:

最后,Uncode 的布局系统比 Gutenberg 目前提供的更深入。 只需查看一些示例,了解您可以使用简单的行和列执行哪些操作:

最终,虽然 Uncode 视觉构建器和 Gutenberg 有很多相似之处,但它们目前提供的体验却截然不同。 简而言之,如果您是 Uncode 用户,我们不建议您立即跳转到 Gutenberg,因为您将无法访问许多关键功能。 如果您之前没有尝试过 Uncode,并且您对 Gutenberg 所提供的内容不满意,那么现在是尝试我们主题的最佳时机。
结论
Gutenberg 的发布是多年来在 WordPress 生态系统中发生的最激动人心的事情之一。 旧的 WordPress 编辑器即将成为过去,尽管您仍然可以使用它(感谢专用插件)。
但是,如果您是 Uncode 用户,请放心,我们将继续致力于我们旗舰主题的可视化编辑器。 正如古腾堡现在所代表的那样,它还远未准备好替换整页构建器解决方案。 在某个时候,我们可能会将 Uncode 的可视化构建器与新的编辑器集成。 目前,我们建议您坐稳,继续照常工作。
您对古腾堡编辑器的工作方式有任何疑问吗? 让我们在下面的评论部分中讨论它们!
