时事通讯登陆页面 – 2022 年您应该遵循的终极指南
已发表: 2022-04-26您想产生更多潜在客户并与目标受众保持联系吗?
不时发送时事通讯是最明智的方法之一。 但是你怎么能让人们首先订阅你的时事通讯呢?
在这种情况下,时事通讯登录页面就会发挥作用。 您可以通过构建漂亮且吸引人的登录页面来吸引观众并鼓励他们订阅您的时事通讯,特别是为此目的。
为了帮助您,我们将在本文中讨论有关时事通讯登录页面的所有必要事项——从定义到最佳实践。
由于 weMail 是一种有效的电子邮件营销和订阅管理工具,因此我们根据我们的经验准备了这篇文章。 让我们开始吧。
目录
- 什么是时事通讯登陆页面
- 为什么需要单独的时事通讯登陆页面
- 2022 年您应该遵循的时事通讯登陆页面最佳实践
- 获取灵感的最佳时事通讯登陆页面示例
- 时事通讯登陆页面的常见问题解答
- 立即开始构建您的时事通讯登陆页面
什么是时事通讯登陆页面
登陆页面是您网站上的一个位置,用户通过在线搜索、电子邮件、广告或其他数字位置点击后登陆该位置。 其目标是说服您的受众完成特定操作,例如购买或成为订阅者。
时事通讯登陆页面是一种登陆页面,您可以在其中说服观众订阅您的每周或每月时事通讯。
如果您可以正确构建和使用它,则通讯订阅登录页面可以成为收入和潜在客户的重要来源。 此外,一些企业完全依赖订阅。 所以,如果你是他们中的一员,这对你来说是一个很大的机会。
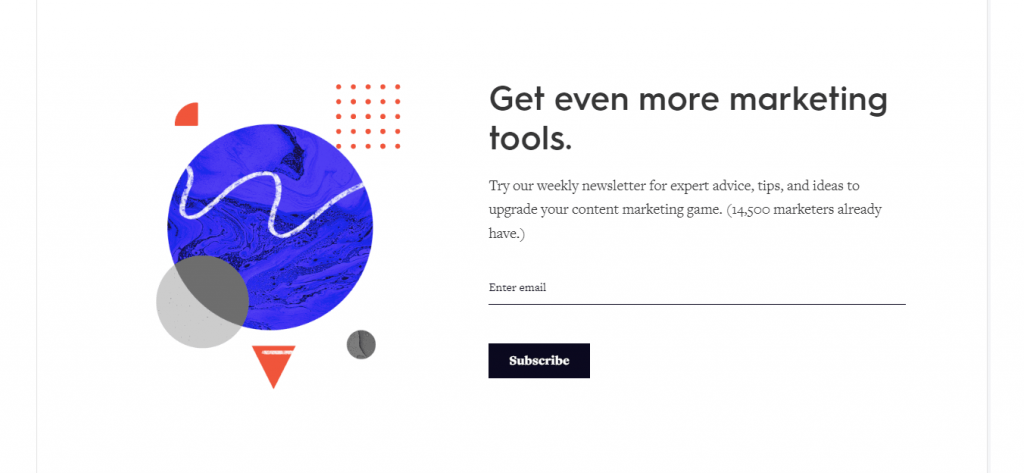
示例:时事通讯登录页面的设计和结构因网站类型和个人品味而异。 一个典型的登陆页面如下图所示(第五栏媒体)——

我们将向您展示更多时事通讯登录页面示例,并在本文的后半部分讨论它们。 在此之前,让我们讨论一些其他基础知识。
时事通讯登陆页面的关键元素
时事通讯登录页面包含来自典型登录页面的许多材料,但方式不同。 因此,时事通讯登陆页面的关键要素是:
- 标题:吸引用户的注意力并给人留下第一印象。
- 说明文案/正文:说明观众为什么会注册。
- 视觉效果:使页面有吸引力并帮助用户记住它。
- 号召性用语按钮:鼓励用户单击并进行订阅。
我们将在简报登陆页面最佳实践部分详细讨论关键要素,并分享一些关于如何使您的登陆页面更具吸引力和效率的技巧。 在那之前一直和我们在一起。
为什么需要单独的时事通讯登陆页面

有很多方法可以说服您的网站访问者订阅您的时事通讯。 您可以将订阅表单添加到您的任何页面、博客文章下方或使用弹出窗口等。 那么,为什么您需要一个单独的时事通讯登录页面?
制作一个单独的时事通讯登录页面会更加强调订阅过程,这有助于吸引用户更多的注意力并说服他们注册。
此外,如果您想添加一个按钮或共享一个链接,要求用户订阅博客或社交媒体帖子,您将需要构建一个单独的登录页面。
将用户带到登录页面后,您可以通过让他们知道他们将如何受益来说服他们成为时事通讯订阅者。 在这里,您还将有机会以漂亮的视觉效果和有用的信息来吸引用户。
2022 年您应该遵循的时事通讯登陆页面最佳实践

如果您想为时事通讯订阅构建一个有吸引力且有效的登录页面,您需要遵循当前的最佳实践和趋势。 我们已经通过一些重要提示、相关示例和有用信息涵盖了这一部分。
您应该在 2022 年遵循的时事通讯登陆页面的最佳做法是:
- 指定你的目标和可能的结果
- 使用简短但有吸引力的标题
- 撰写引人入胜且可略读的副本
- 使用有吸引力和高质量的图像
- 使用更少的字段将订阅表单保持在首屏
- 添加一个生动且引人入胜的 CTA 按钮
- 订阅完成后感谢用户
- 添加短视频(介绍性或公司简介)
- 先介绍,推广信
- 分析性能并在必要时更改设计
现在,我们将详细讨论每一点。
1. 明确你的目标和可能的结果
这是非常简单和常见的做法。 在您的业务采取任何主动行动之前,您需要最终确定您想要获得什么以及可以获得多少。 由于创建登录页面是您营销策略的一部分,因此您需要非常具体。

您需要指定的四项主要内容是:
- 页面访问量——您希望每天在时事通讯登录页面上获得多少访问者。
- 订阅率- 您希望将这些访问者中的多少百分比变成订阅者。
- 投资——您可以投入多少资金和资源来实现这些目标。
- 可行的结果——暂定的结果是什么,达到目标的可能性有多大。
现在,您可以进入下一阶段并制定实现目标的策略。 是的,你可以做实验。 但即使是一个实验,也需要有一定的计划和具体的目标。 此外,如果您确定了目标并知道可能的结果,那么沮丧的可能性很小。
2.使用简短但有吸引力的标题
时事通讯登录页面的标题是受众将阅读的第一个(有时是唯一一个)文本。 因此,您应该非常小心,并尽最大努力吸引用户的注意力。
写一个简短但有力的标题。 要有创意,避免陈词滥调。 尝试介绍您的品牌,同时简要告诉他们他们将如何从订阅中受益。
我们建议您使用一个标题,必要时再使用一个小标题,并在 2 到 3 句话内完成整个标题部分。 你将有机会描述一切——谈论你的公司并说服听众——稍后当你写文案的时候。
3. 写一份引人入胜且可略读的文案

在用有吸引力的标题吸引用户的注意力之后,是时候说服他们注册您的时事通讯了。 因此,您的描述副本必须引人注目且易于浏览。 遵循这些实践来了解如何写出好的文案:
- 保持简短和准确
- 告诉他们您或您的公司可以如何提供帮助
- 关注此订阅的好处
- 使用列表/要点、数字和统计数据
- 用简短的句子和段落用简单的语言写作
您需要提供有关您的公司和订阅的所有基本信息,并鼓励用户在此部分同时注册。 但是你必须把它缩短。 因此,您应该使用更少的单词,但要智能地组织它们,以便用户可以轻松浏览。
4.使用有吸引力和高质量的图像
图像是任何类型的文档中最重要的元素,很少会引起用户的注意。 一个简单的图像有时可以改变整个页面的外观和感觉。 这就是为什么你需要在这里非常小心。
使用高质量、清晰和吸引人的照片和插图。 尽量让它们保持大尺寸。
您可以使用图像作为页面的背景。 您还可以将它们用作页内设计元素。 无论你在哪里使用它们,只要明智地使用它们。
5. 使用更少的字段将订阅表单放在首位
人们通常不想花太多时间浏览您的整个登录页面,找出订阅表格并填写它。 因此,您应该以某种方式设计您的页面,以便他们可以轻松查看表单并快速填写。
最佳做法是将订阅表单保持在页面的首屏并使用更少的字段(最多 2 到 3 个)。
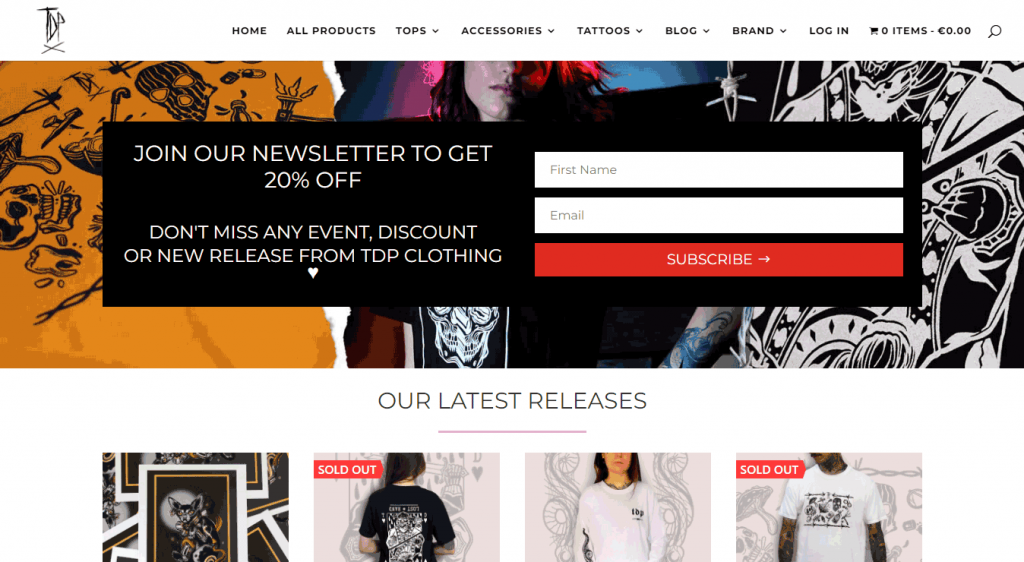
如果您看到下面的图像(TDP Clothing),您会更好地了解:

该页面包含许多元素,但站点权限仍然设法将订阅表单保留在页面的上部。 而且表格放置得很好,看起来很吸引人,而且只有 2 个字段。
6.添加一个生动和引人入胜的CTA按钮
号召性用语 (CTA) 按钮的目的是鼓励用户采取某种行动。 在时事通讯登录页面上,用户通常会完成订阅过程。 您可以按照以下提示使您的 CTA 按钮独特且更具吸引力。

- 使用醒目的颜色
- 保持大而简单
- 尝试使用独特的文本,而不仅仅是“订阅”
您需要将 CTA 按钮放在订阅表单下方。 您不必担心它,因为大多数表单插件都处理这个部分。
7. 订阅完成后感谢用户
许多网站在用户点击 CTA 按钮后不会让用户知道订阅是否已完成。 这是一个非常非常糟糕的做法,你必须对这种不负责任的态度。
您不仅要向用户确认订阅过程的完成,还要感谢他们的时间和兴趣。
感谢用户并不难。 您只需创建一个弹出窗口即可轻松完成。 阅读本文以了解如何在 WordPress 上创建弹出窗口。
8.添加短视频(介绍或公司简介)
目前,视频在数字世界中是一件大事,尤其是在营销方面。 构建登陆页面也是如此。 因为嵌入的视频内容可以将转化率提高近 86%。
您可以在时事通讯登录页面上添加有关您的公司、产品或订阅本身的简短相关视频,而不是使用太多文本。 它将显着增强用户体验并鼓励您的观众注册。
9.先介绍,推广信

时事通讯登陆页面的目的是收集潜在客户或将访问者转变为订阅者。 完成后,您将获得大量机会来推广您的公司和产品。 首先,你将不得不轻推他们,然后去晋升。
因此,在登陆页面上,您应该主要专注于在介绍自己的同时激励他们注册。 最好不要先开始促销。 您必须保持页面简单明了并避免分心。
10. 分析性能并在必要时更改设计
永远坚持登陆页面不是一个好主意。 谁知道! 访问者可能不喜欢您的页面。 因此,您必须随时了解页面性能并有时更改设计。 只需遵循以下提示:
- 分析页面访问和订阅率
- 定期更新页面及其信息
- 如果性能下降,请更改页面设计
- 为不同的产品建立单独的页面
这标志着我们关于时事通讯登陆页面的重要提示以及您在 2022 年应遵循的最佳实践的结束。如果您现在看到最佳页面示例,您将能够关联您的学习。
相关文章: 11 个简单的时事通讯创意,可以给您的读者留下最深刻的印象 + 电子邮件时事通讯:要避免的 6 个错误
获取灵感的最佳时事通讯登陆页面示例
时事通讯登陆页面设计不仅仅是结合图形丰富的元素。 一个好的页面需要简单、有吸引力、有意义,并且包含更少的步骤来完成订阅过程。
看完下面的例子,你会有更好的想法。 我们在这一部分中包含了一些最好的时事通讯登录页面示例,您可以从中获取灵感,同时构建自己的页面。
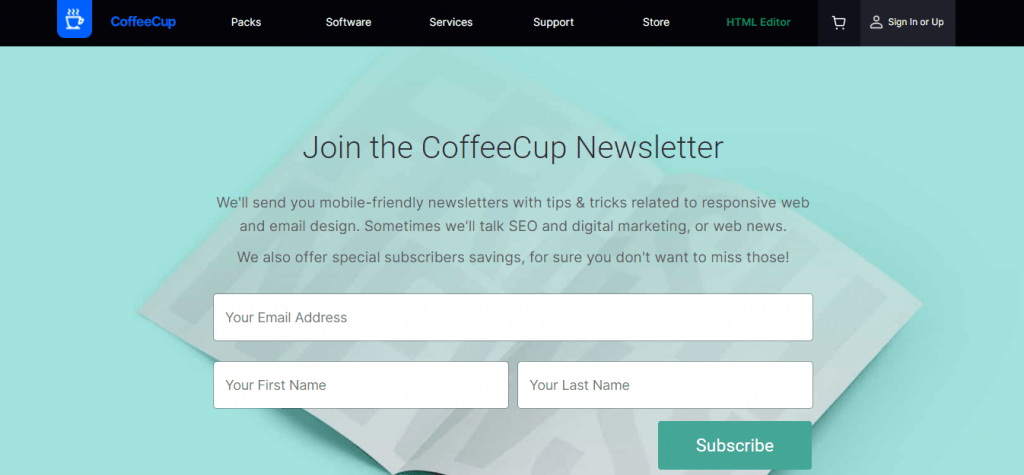
1. 咖啡杯

CoffeeCup 的时事通讯登陆页面明亮、干净且易于阅读。 它还准确地告诉用户订阅时会发生什么。 此外,此页面易于浏览,不需要提供大量个人信息。
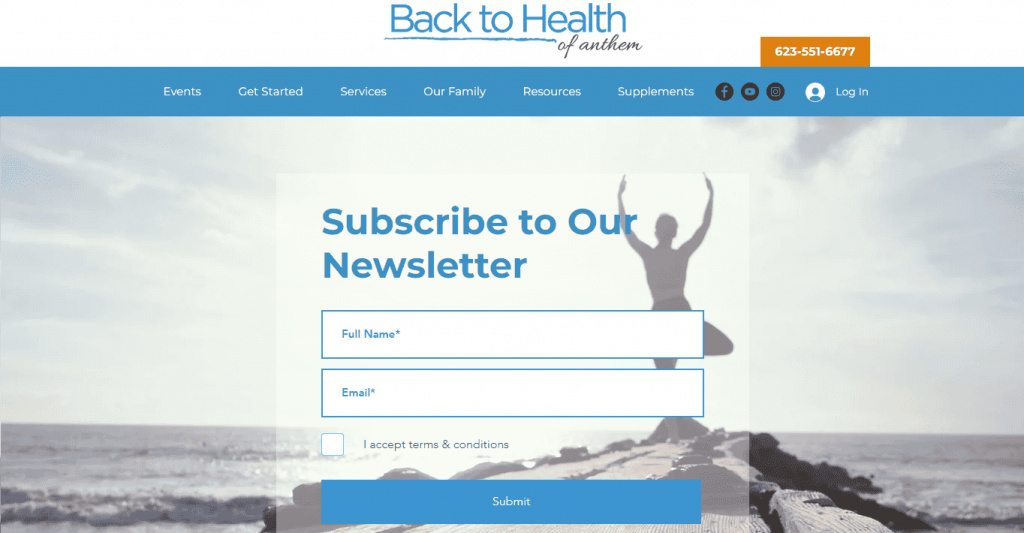
2. 回归健康之国歌

这个登陆页面,来自《国歌的健康》,很简单但很有吸引力。 它使用漂亮的背景图像,使页面有意义,并让您深入了解这家公司的工作。
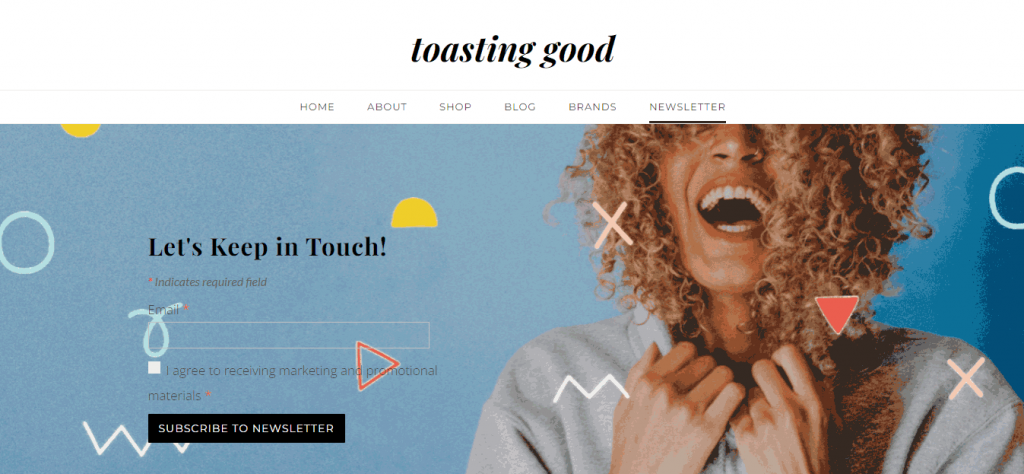
3. 烤好

另一个简单和美丽的例子。 Toasting Good 的这个页面是我个人的最爱。 它简单但引人注目。 它还有一个单独的新闻通讯菜单。 它的背景图像也很棒。
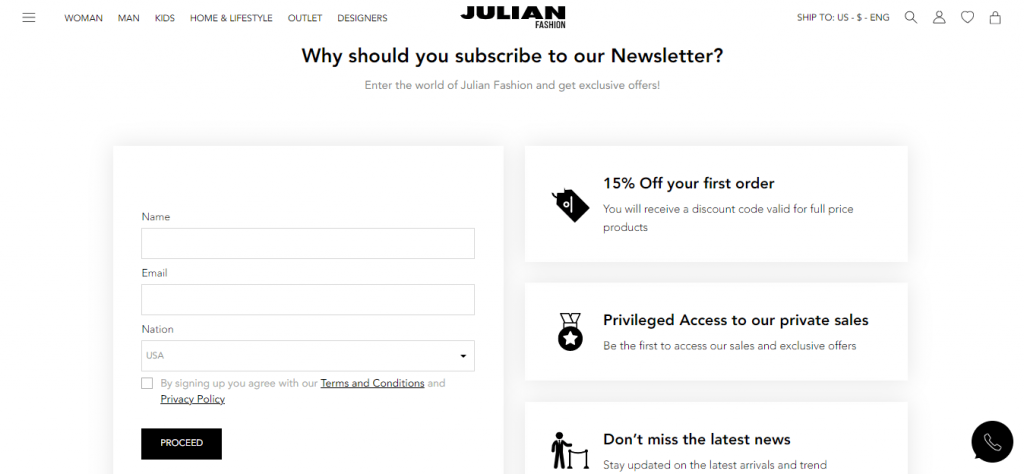
4.朱利安时尚

Julian Fashion 公司在其新闻通讯登陆页面中整合了一些优惠,这使得该页面变得特别。 告诉用户他们将从订阅时事通讯中得到什么或给他们任何报价是一个很好的页面设计概念。
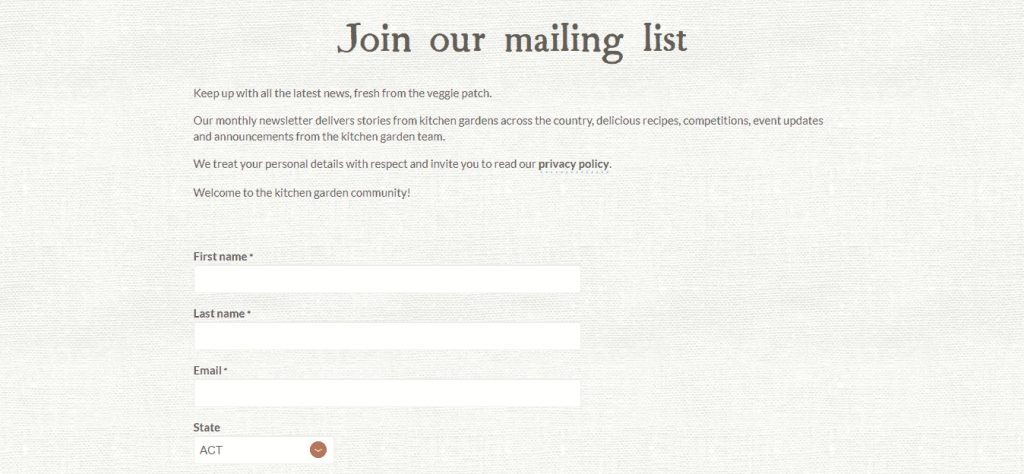
5. 菜园基金会

厨房花园基金会页面精美的纹理设计立即吸引了用户的注意力。 此页面美观且干净。 它的主页上还有一个新闻通讯菜单,并在上折页上使用了漂亮的背景图像(我们无法在此屏幕截图中涵盖)。
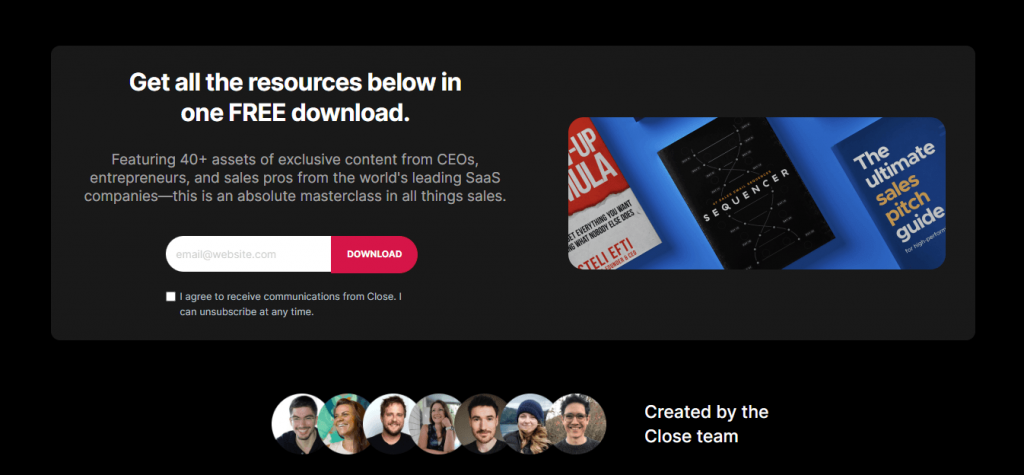
6. 关闭

这不是一个典型的时事通讯登陆页面,但它简单而有吸引力。 Close 让用户只需提交一个电子邮件地址即可下载其资源。 此过程会自动为用户订阅时事通讯。 包括 HubSpot 和 Mirakl 在内的几家顶级 IT 公司都采用了这种方法。
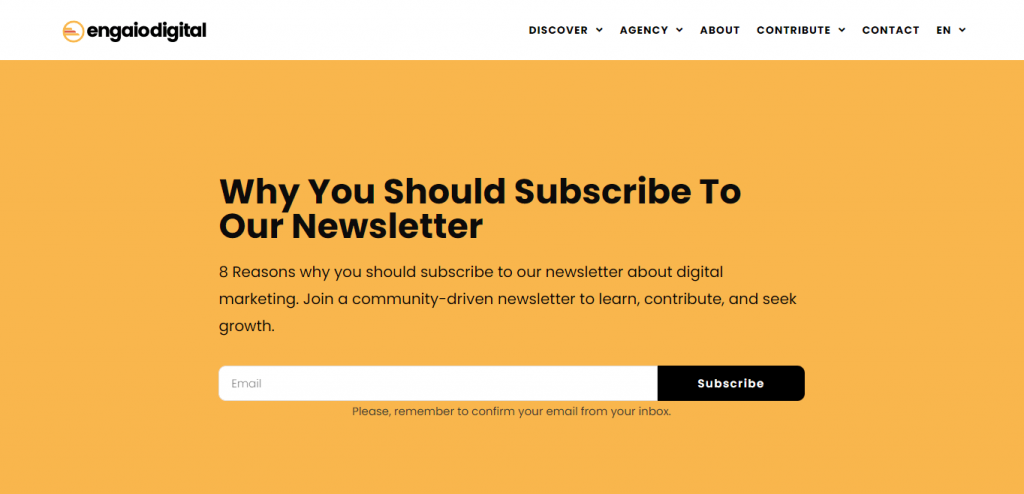
7. Engaio Digital

Engaio Digital 的页面设计完全遵循不同的方法。 您只需输入您的电子邮件地址即可立即订阅他们的时事通讯。 您还可以向下滚动以深入了解您应该订阅的原因。 它已经写了整篇文章!
另请阅读: 7 个令人惊叹的可转换的时事通讯注册示例和 7 个以上要使用的最佳免费时事通讯模板
时事通讯登陆页面的常见问题解答
我们在此处包含了一些关于时事通讯登录页面的常见问题,其中一些您可能会觉得有用。
着陆页上应该有什么?
登陆页面必须包含以下内容:
1. 标题和副标题(可选)
2. 主体——产品或目的的简要描述
3. 视觉效果——至少一张支持图片或短视频
4. 号召性用语 (CTA) 按钮来实现您的目标
可选:认证、用户推荐、证明元素、社交链接。
时事通讯应该放在网站的哪个位置?
您可以将网站上的通讯订阅选项用作弹出窗口、链接、页眉、页脚、侧边栏或独立页面。
登陆页面是主页吗?
主页有时可以是登录页面。 登陆页面是访问者登陆并完成特定任务的地方。 如果您以主页为中心设计任务,那么它也可以是您的登录页面。
立即开始构建您的时事通讯登陆页面
我们希望本文能帮助您了解有关时事通讯登录页面的所有必要信息。 现在,是时候开始构建自己的页面了。
到目前为止,我们已经在这个网站上发表了许多关于时事通讯的文章。 我们强烈建议您在开始旅程之前检查其中的一些内容。 为了帮助您,我们已经链接了前面部分中的相关文章。 所以,不要忘记检查它们。
建立所需的目标网页后,您将开始收集潜在客户。 届时,您将需要一个电子邮件营销和订阅管理解决方案来维护整个流程。 在这种情况下,weMail 可以为您提供很大的帮助。
