NitroPack 评论:具有真实统计数据的利弊
已发表: 2022-06-01随着谷歌的最新更新,网站速度已成为一个重要的排名因素。 众所周知,网站速度是提高转化率和跳出率的重要因素。 在 Google 最近的公告中,Core Web Vital 指标现在决定了您网站的技术质量。 Nitropack 是一个可以帮助解决这些问题的优化插件。
作为 WordPress 网站所有者,您也许可以通过插件处理其中的许多问题。 但是,每个缓存插件都有不同的优点和缺点。 在这里,我将讨论 Nitropack 的好处和使用,这是我最喜欢的缓存插件之一。

让我们更详细地看一下这个工具,以更好地理解它。
Nitropack 概述
Nitropack 为多个基于 CMS 和 PHP 的网站提供全面的解决方案。 此外,Nitropack 在这些平台上提供服务。
- WordPress
- Magento
- 打开购物车
- WooCommerce
- PHP SDK
对于这篇评论,我将专注于 WordPress 网站。

用于压缩 JS、CSS 和 HTML 脚本的一体化解决方案。 它还提供CDN和图像优化服务。 如果我们将它与 WP Rocket 这样的工具进行比较,它在脚本压缩方面做得非常出色; 但是,它需要单独的 CDN 和图像优化器插件。
一般来说,这个插件将帮助您通过 Google Core Web Vital 测试以改进 FCP、LCP 和 CLS。 它还使用自动缓存为您的用户提供更快的 Web 元素加载。
该工具最吸引人的特点是它是基于云的。 因此,该插件将自动进行所有优化,而不会影响您的托管带宽。 因此,即使您不是技术人员,设置和使用此插件也只需要五分钟。
为我们的博客读者获取 NitroPack 5% 的折扣。
Nitropack 的优点和缺点
让我们简要回顾一下 Nitropack 的优缺点,以便您决定是否物有所值。
优点
- 不错的CDN
- HTML、CSS 和 JS 的自动优化
- 全面的图像优化工具集
- 大量的小调整以提高网站速度并通过 CWV。
- 更高的页面速度等同于更多的转化。
- 高速托管/CDN 成本更低
- 支持电子商务插件,例如 WooCommerce 或 Magneto
- 它有助于通过CWV和更好的排名
缺点
- 某些设置过于激进,可能与其他插件冲突
- 客户支持并不令人印象深刻
- 审计工具显示问题,但您可以调整它们以进行调整
- 大型网站的带宽暴行
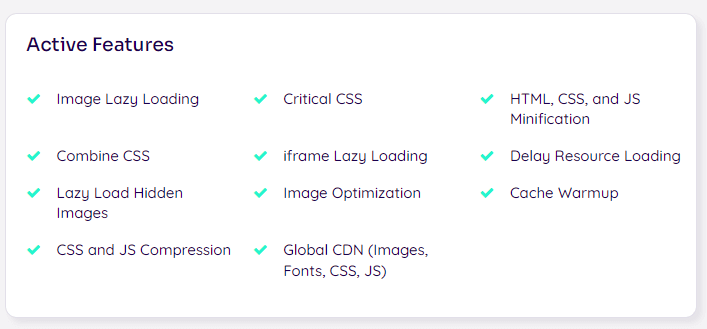
Nitropack 的特点
Nitropack 提供了广泛的功能,可让您的网站更快并针对 Google 进行优化。 大多数都是自动的,因此您只需设置插件即可。 相反,您只能从 WordPress 仪表板中选择优化方法和一些基本设置。
您需要从 Nitropack Cloud 仪表板执行手动调整。

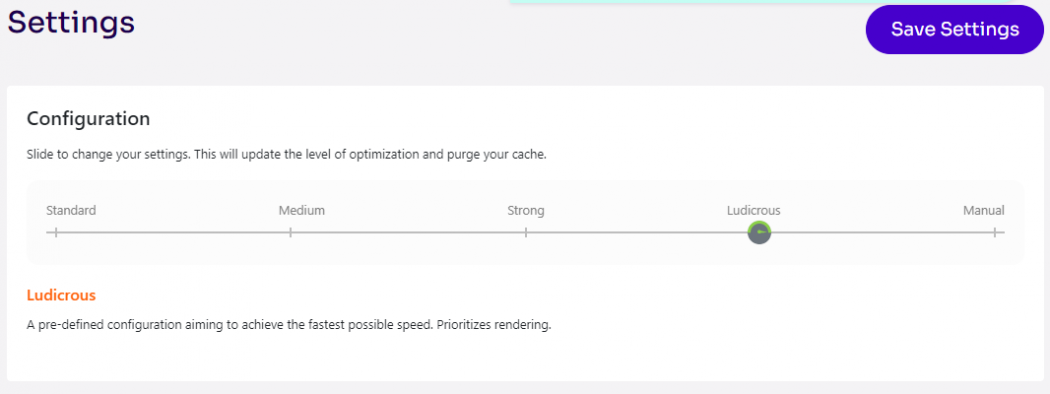
自动优化
Nitropack 将在安装后自动优化您的网站。 虽然它有 5 个优化级别,但它会自动切换到Ludicrous 。 我相信这是 Nitropack 中最好的自动设置; 但是,您可能希望在“强”和“可笑”之间切换。 为了更好地了解自动优化,您可以遵循本指南。
如果您的网站使用大量 JS,可能会与 Ludicrous 设置冲突。 例如,JS 脚本用于设计一个自动化的“移动菜单”。 ” 继续优化 Ludicrous 是有风险的,因为它可能会破坏代码并使您的移动菜单看起来很奇怪。
但是,如果您使用 CSS 创建菜单,这将解决您的问题。 此外,您可以选择调整设置以找到最适合您网站的设置。

高级缓存系统
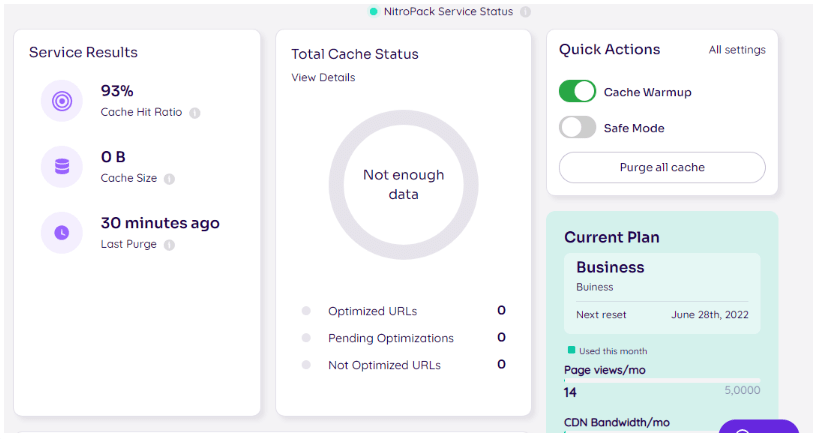
Nitropack 提供了一个高级缓存系统,可以减少带宽使用并增强您网站上的用户体验。 在缓存部门,它做得最好。 当用户点击页面时,它会缓存页面并将其保存在 CDN 上。

从 WordPress 和 Nitropack 仪表板中,您可以检查正在使用多少缓存和 CDN。 此外,如果您愿意,可以在更新内容时清除所有缓存。
- 如果您的用户返回的频率高于新用户,智能缓存功能是一个非常有用的工具。 但是,更新内容应该以与以前相同的速度完成,并且不会丢失缓存数据。
- 智能缓存为您自动执行该过程。 即使您在不影响性能或用户体验的情况下更新旧内容,它也会更新缓存。
- 如果您的网站流量较低并且没有快速扩展,缓存预热是一项很棒的功能。 通常,默认情况下它是禁用的,但如果您希望您的用户有更快的浏览体验,您可以启用它。

通过启用此功能,您的访问者即使没有点击页面也可以查看缓存。 此外,如果访问者的互联网连接速度较慢,则页面加载速度会更快。
图像优化
图片在网站开发中起着至关重要的作用; 但是,它们会占用大量空间。 如果图像需要很长时间加载,则会影响整体用户体验。 Nitropack 会自动压缩图像并根据需要调整其大小。
- 自适应图像大小:通过根据设备加载图像来减少加载时间。
- 压缩图像:将图像保持为有损或无损格式以消耗更少的带宽并使网站加载更快。
- 缓慢加载:延迟图像的显示,直到访问者准备好查看它们。
- WEBP格式:自动将上传的新旧图片转换成WEBP格式,让浏览器可以更快的显示出来。

Nitropack 在其云平台上在幕后处理所有这些,这意味着您的网站上没有额外的负载。
HTML 优化
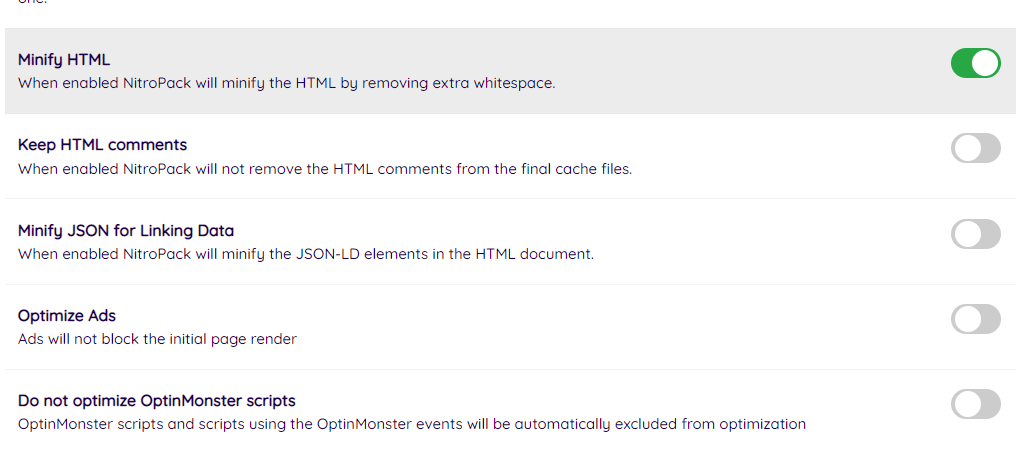
Nitropack 会自动优化您网站的 HTML 脚本。 许多插件提供此功能。 但是,它可能会破坏网站的编码并使其看起来很难看。 除了很好地使用 HTML,您还可以优化网站上的 JSON 代码。
如果您在您的网站上遇到任何与 JSON 代码相关的问题,您可以使用此工具来解决这些问题。 例如,如果您使用选择加入表单,您可能会因为 JSON 代码而遇到加载延迟。 Nitropack 会自动为您处理这个问题。

我建议使用 OptinMonster 作为您的选择加入表格。 然后,您可以轻松地将它们整合在一起,以获得最佳的潜在客户生成结果。
此外,您可以将 HTML 注释作为 DOM 资源包含在内。 但是,我不建议这样做,因为它会显着增加加载时间。
CSS 优化
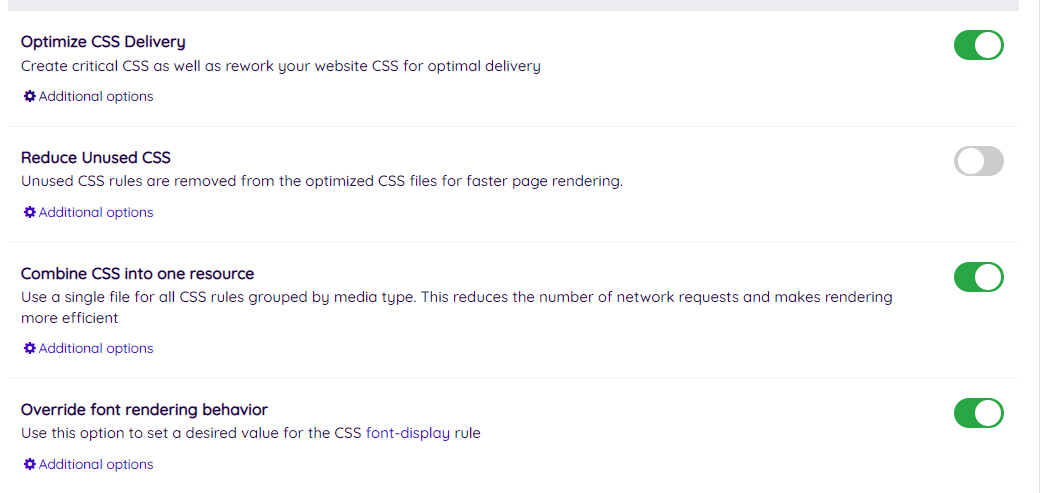
Nitropack 以出色的方式自动优化 CSS。 它压缩和缩小 CSS 代码以使页面加载更快。 自动化包括这些功能。

- 合并 CSS:将所有 CSS 文件合并为 1 个文件,以减少 HTTP 请求。
- 首屏 CSS 首先:首先,它加载首屏 CSS 以改善用户体验,并且只请求访问者需要查看的内容。
- 缩小:缩小代码以获得更好的优化。
- 压缩:压缩托管和服务器以快速交付内容。
此外,您还将获得一些高级功能,例如自定义 CSS 实现、减少未使用的 CSS 和关键 CSS。 此外,需要手动优化来实现这些设置。
但是,如果您查看价格,您每月只需支付 10 美元即可获得诸如criticalcss 之类的服务。
Javascript 优化
当谈到加载速度慢时,JS 脚本是第一大罪魁祸首。 与 HTML 和 CSS 一样,Nitropack 自动化并完善了 JS 优化过程。
- JS 组合:将所有 JS 代码组合成 1 包,以减少 HTTP 请求。
- JS 压缩:压缩所有脚本以更快地传递到服务器。
- JS 缩小:在不破坏网站的情况下缩小代码。
除非您有这方面的专业知识,否则建议您不要手动组合 JS。 即使在删除附加组件之后,一个错误也可能导致您的网站完全被破坏。
集成和工具
虽然 Nitropack 本身足以优化您网站的速度和性能,但开发人员通过集成提供了增强的解决方案。

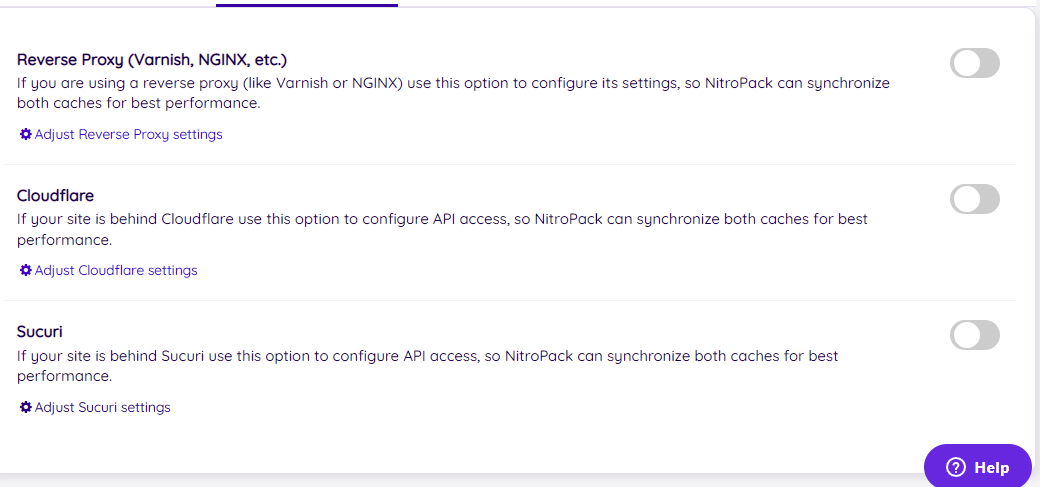
如果您的托管服务提供商使用Varnish 或 NGINX作为反向代理服务器而不是gZip ,您应该调整反向代理以获得最佳性能。 例如,您可以调整特定 URL 或整个网站的反向代理。
此外,如果您使用 Cloudflare 或 Sucuri 下的服务,您可以将这些服务与 API 密钥集成以提高您的 CDN 性能。

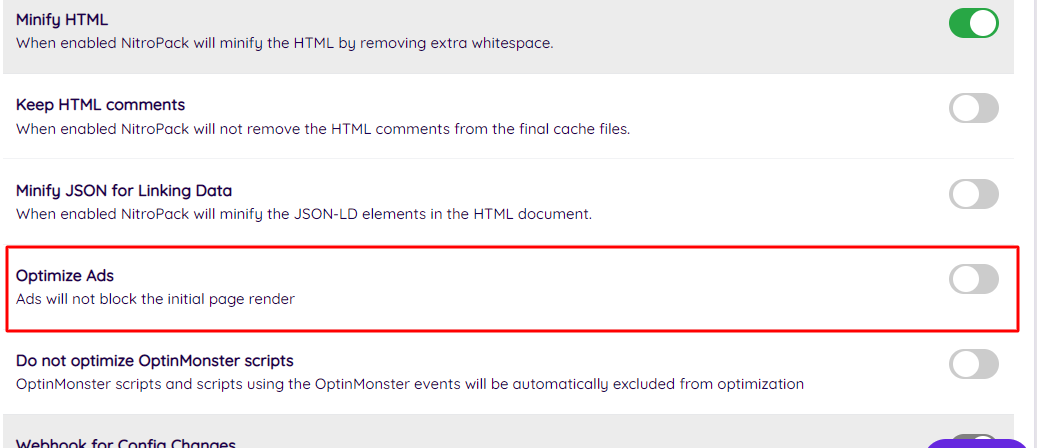
我喜欢 Nitropack 的另一个功能是广告代码优化。 它对于利用广告平台获利的博主特别有用。
如果您在您的网站上投放广告,Google Page Speed Insight 将遇到此速度下降问题。 您可以一键解决此问题。
顶级CDN
Nitropack CDN 没什么好说的,因为它使用了 Amazon CloudFront。 根据 G2,它是 IBM CDN 的第二大替代品。 除了作为白标 CDN 的声誉外,它还非常可靠。
70 多个国家/地区的 70 多台服务器确保访问者从浏览器上最近的服务器接收文件。
NitroPack 在行动
到目前为止,您只了解了功能和优势。 如果你不考虑现实世界的经验,它似乎是不完整的。 因此,我使用廉价的托管服务提供商在一个虚拟网站上进行了测试,以了解 Nitropack 的原始潜力。
所有测试均在 Chrome 浏览器上以“访客模式”运行。 因此,不会有缓存影响结果。
我使用的工具是 GT Metrix 和 Google Page Speed Insight。 这两种网络性能检查器都享有盛誉且功能强大。

我还想提醒您,我使用 Kadence Theme 和 Kadence Block editor 来创建演示网站。 因此,在开始测试之前,所有其他插件都被禁用。
添加 Nitropack 之前
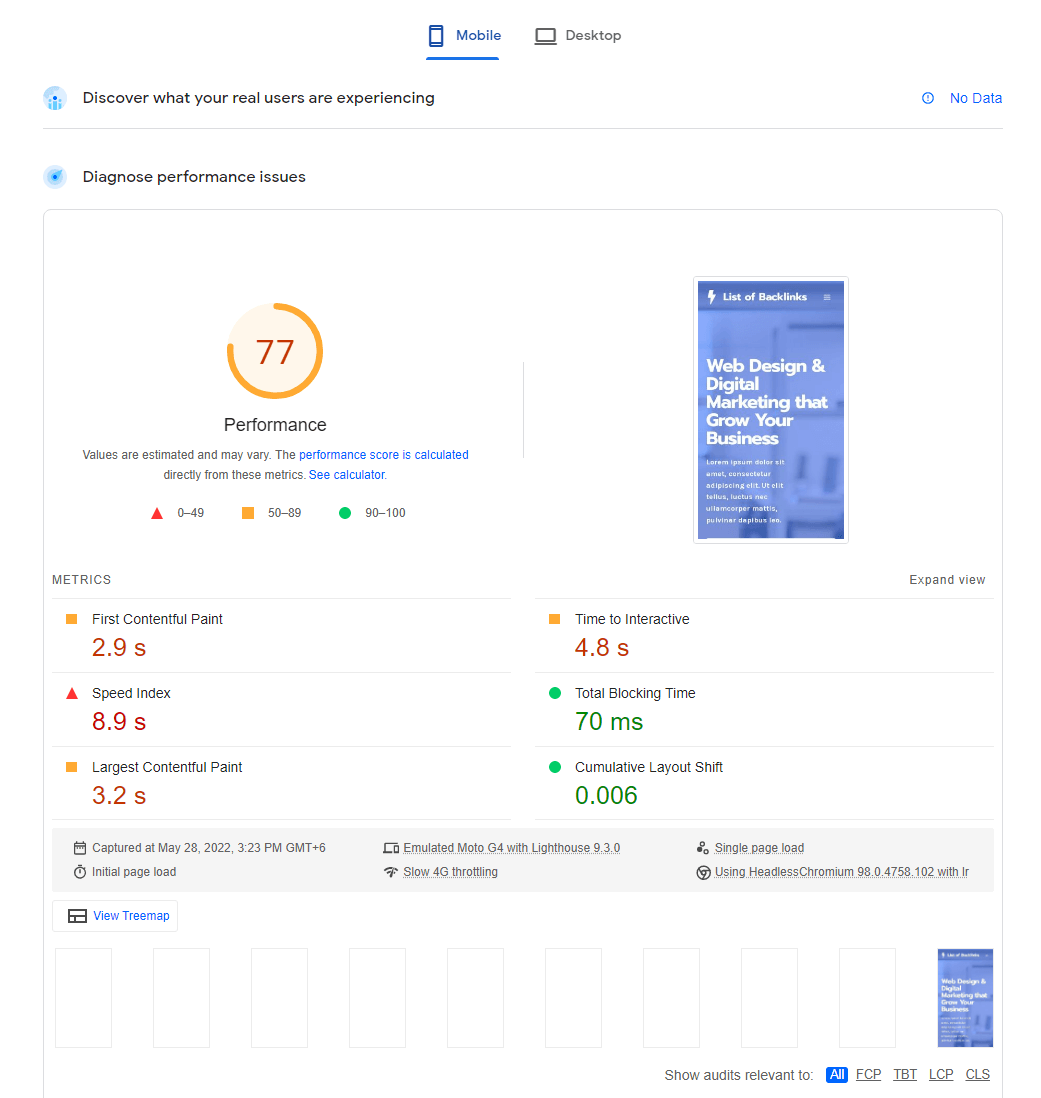
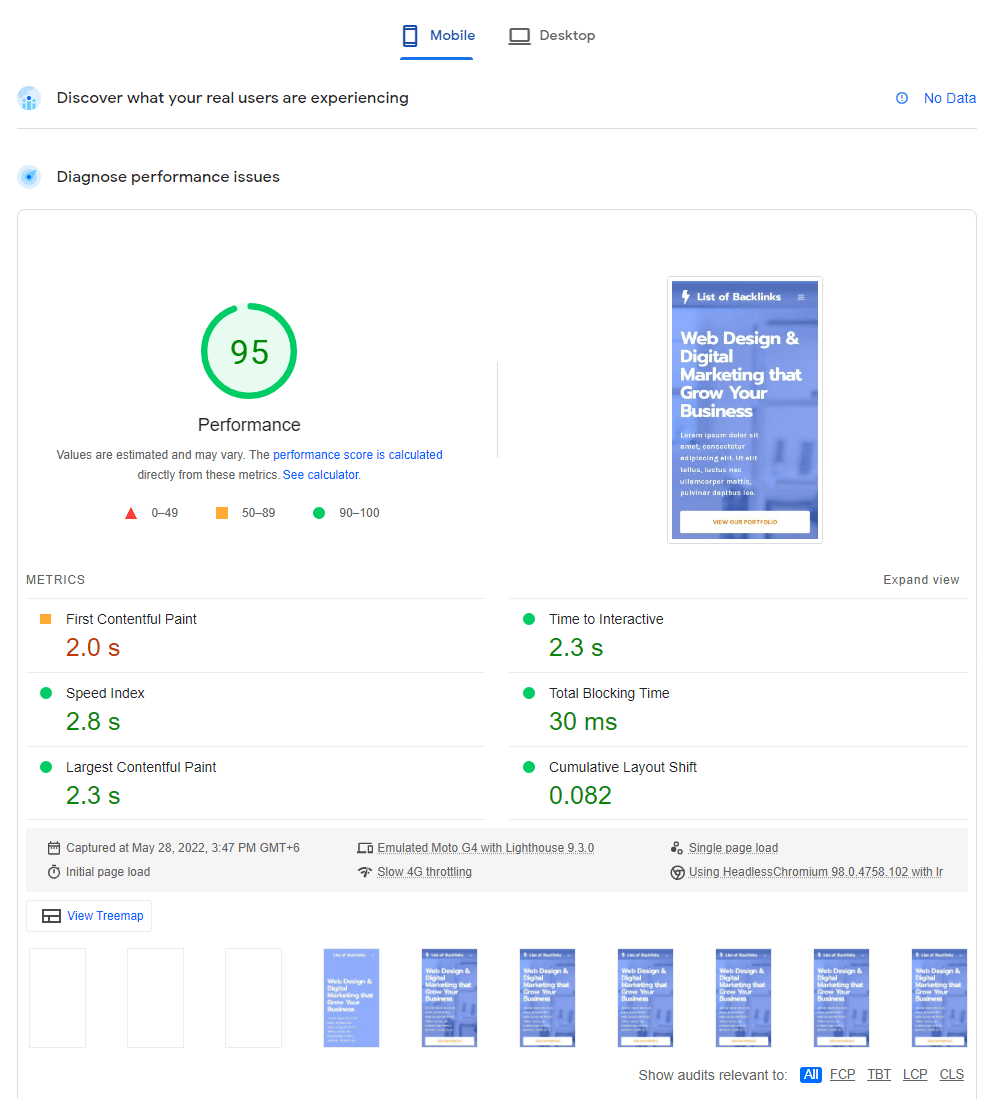
谷歌 PSI 移动报告:

Google Page Speed Insight 的结果表明,我的网站移动版的性能只有 77 。 加载时间为8.9 秒。 移动设备显示页面的要求非常高。 虽然阻塞时间很好,但其他指标很差。
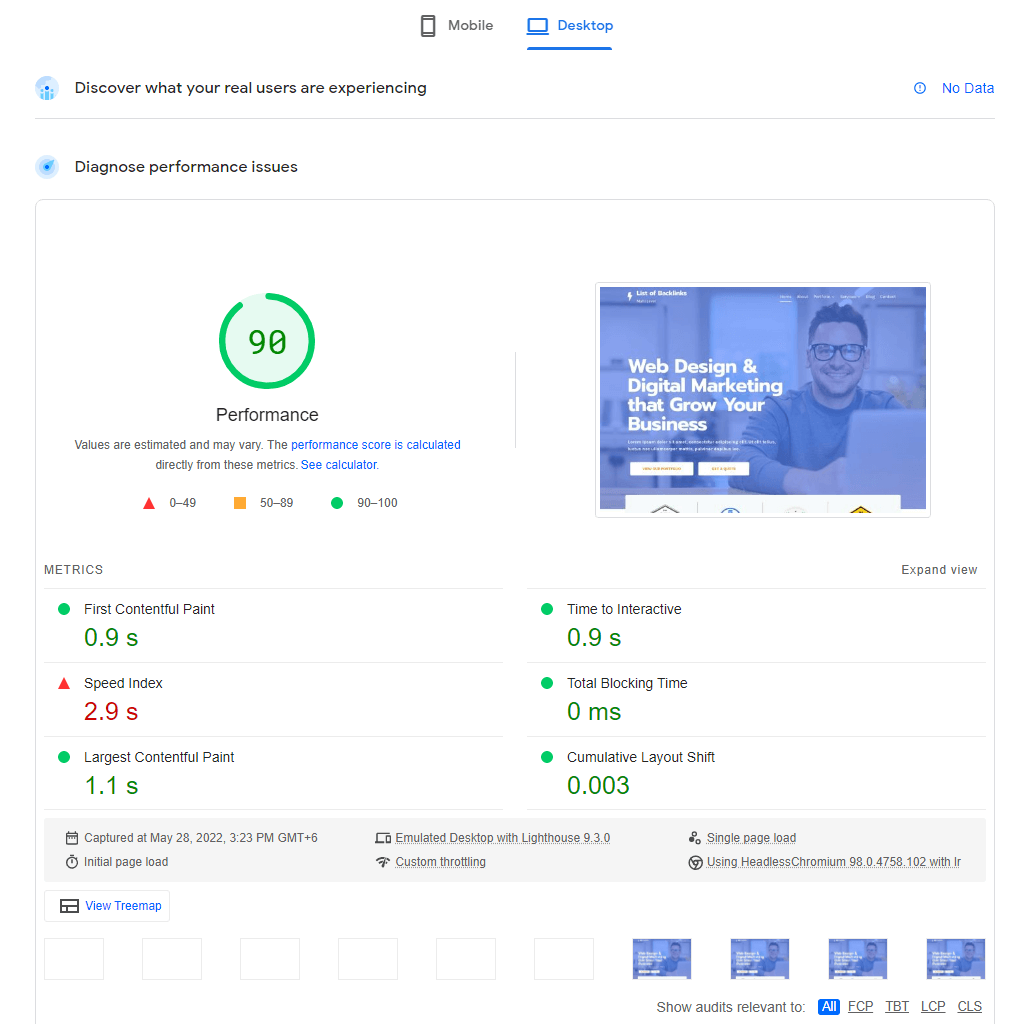
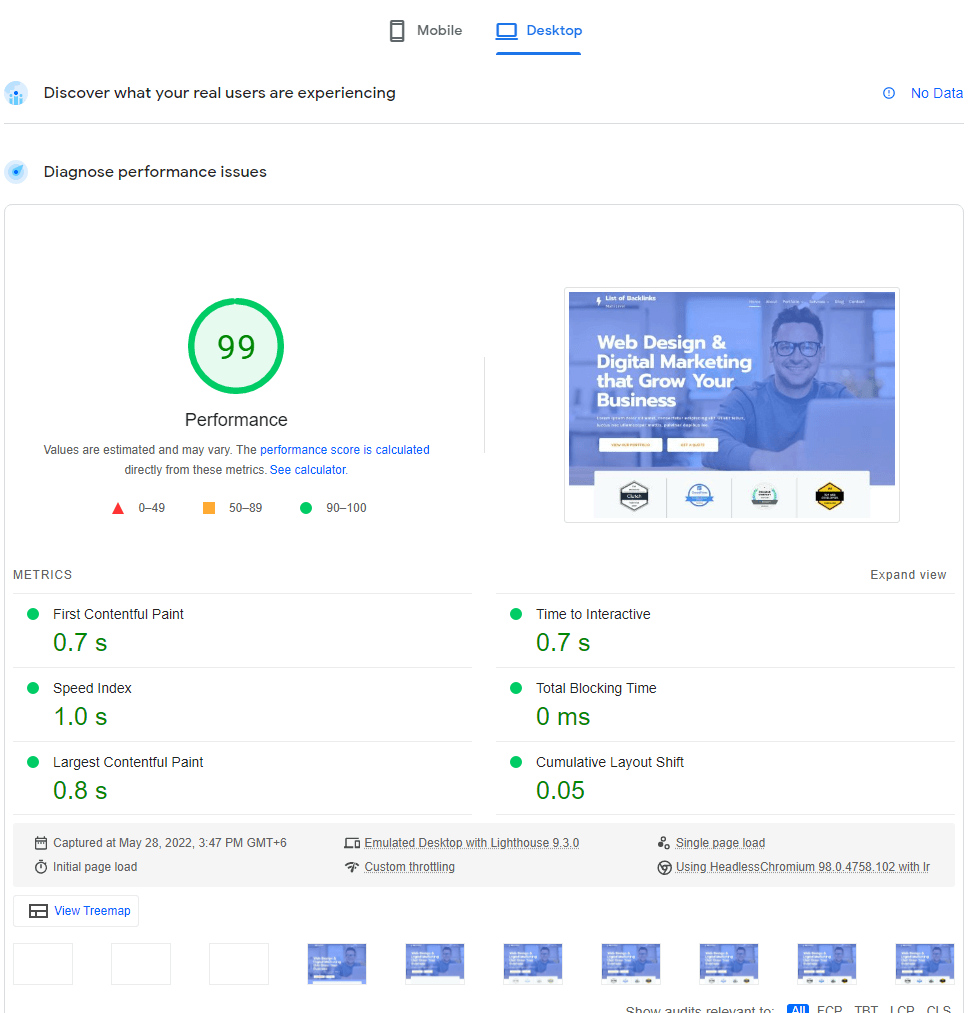
Google PSI 桌面报告:

即使我使用的是X10hosting 的免费计划,桌面性能仍然很高。 原因之一是轻量级 SEO 优化的 Kadence 主题。 但是,我的网速非常快,最高可达 25 Mbps,因此2.9 秒非常明显。
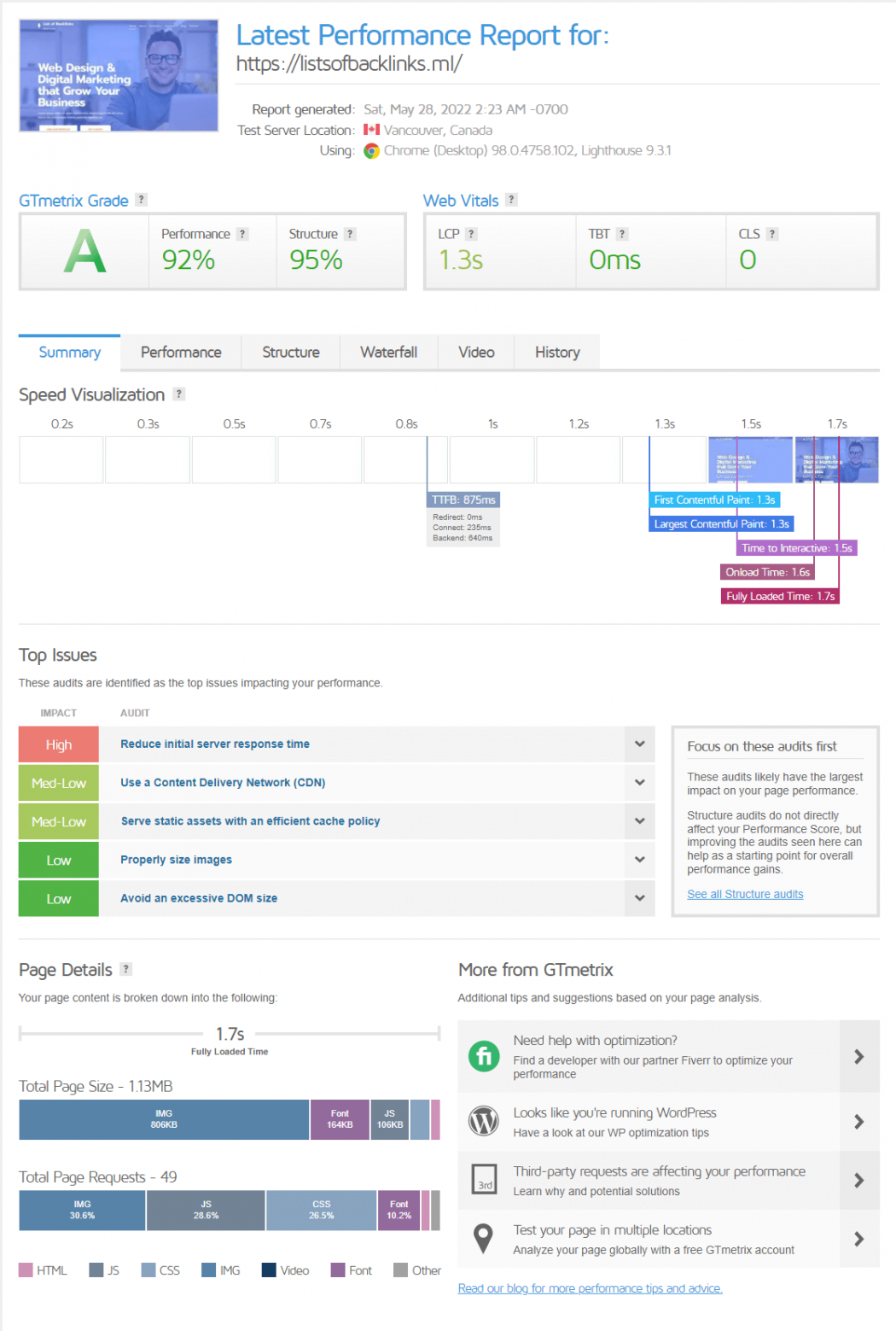
GT Metrix 报告:

虽然屏幕截图看起来是一个不错的网站结果,但第一个字节到交互的时间是1.7 秒。 因此,仅加载首屏上方的项目需要很长时间。 此外,页面大小为1.13 MB,在较慢的连接上加载需要相当长的时间,发出49 个 HTTP 请求。
添加 Nitropack 后
现在,让我们看看 NitroPack 能做什么,基于我网站上的类似设置。 尽管如此,我还没有激活任何其他插件来保持公平竞争。
谷歌 PSI 移动报告:

查看该工具的性能提升。 它从 77% 增加了95 %。 此外,加载时间减少到2.8 秒,快了3.18 倍,FCP 和 TTI(Time to Interactive)实时显着提高。
Google PSI 桌面报告:

与之前没有 Nitropack 的结果相比,这是相当可观的。 成绩提高到99分,速度指数下降到1秒。 加载 FCP 和 TTI 的时间为0.7 秒。 总之,一切都得到了显着改善。
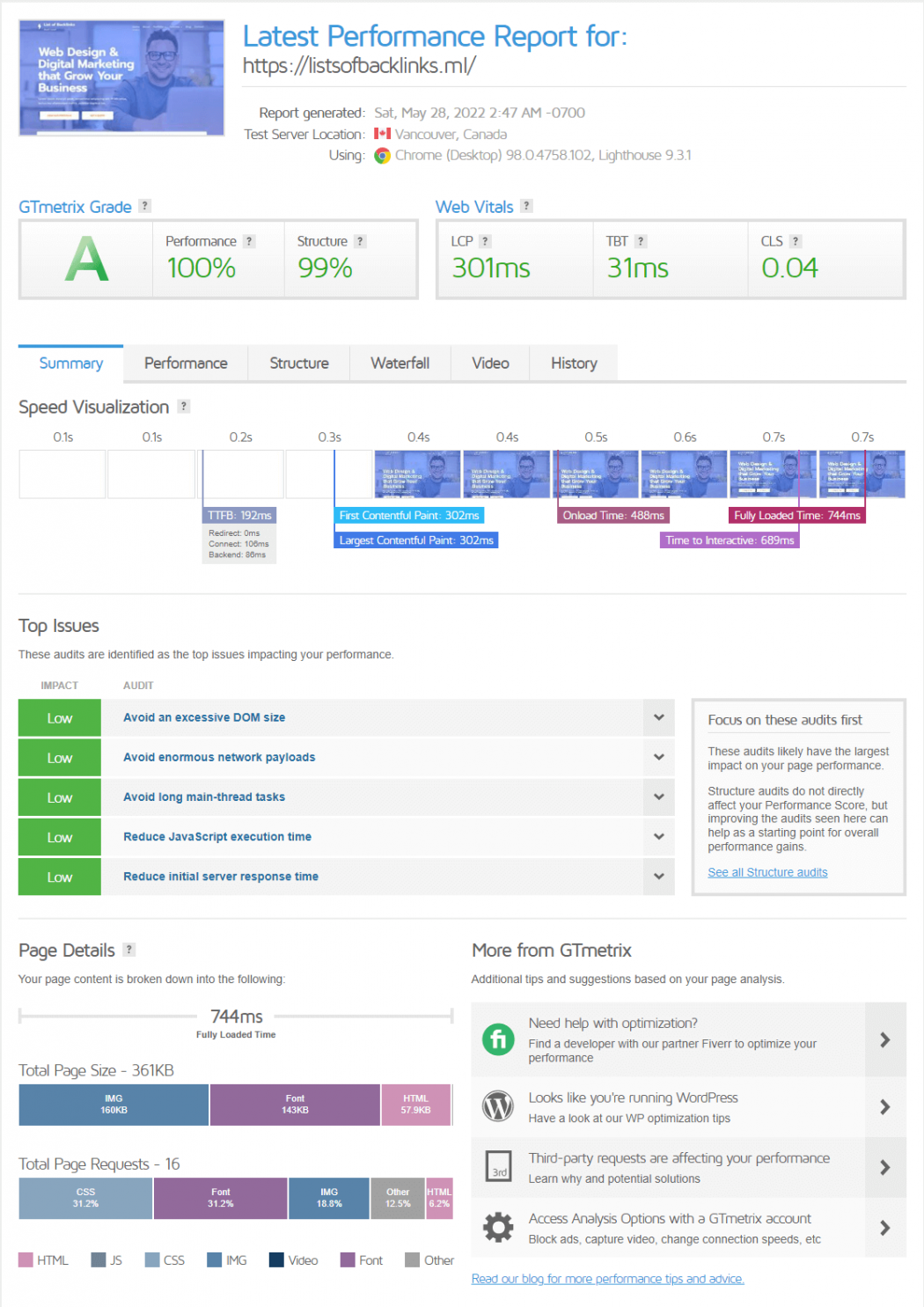
GT Metrix报告:

GT Metrix 的报告更好地解释了这一点,因为数据发生了显着变化。 加载时间为 0.7 秒,性能得分为 100%。 这令人印象深刻。 页面大小已减小到361 kb ,比之前的结果小 3.53 倍。 它只发送了16 个 HTTP 请求来加载页面。
统计数据不言自明。 Nitropack 显着提高了您网站的速度。 它将它提升到一个新的水平,因为它不会给您的托管服务器带来压力。
如何将 Nitropack 与 WordPress 网站连接起来?
如果您确信您需要此工具,您还应该知道如何连接它。
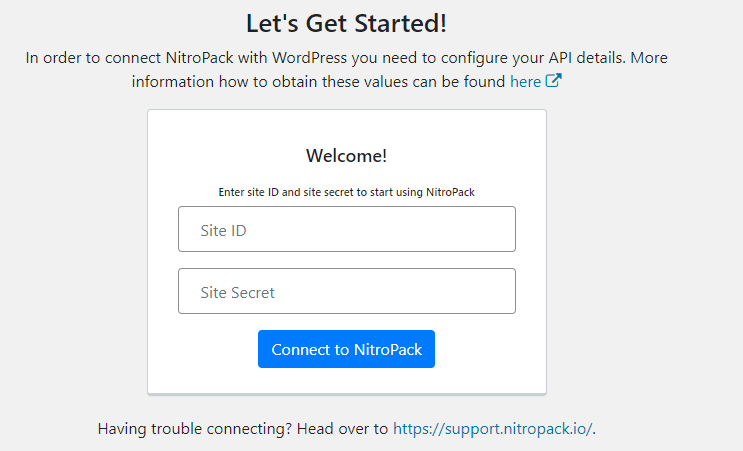
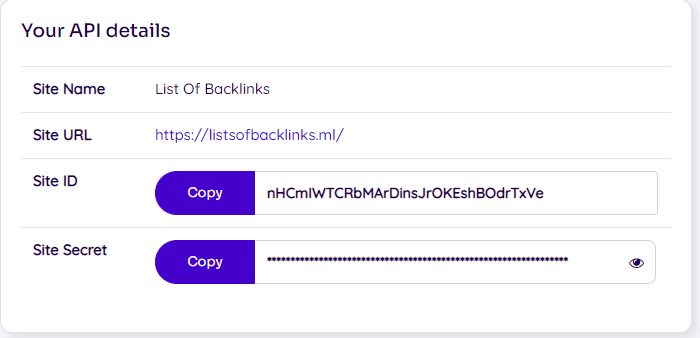
第一步是在 Nitropack 的官方网站上创建一个帐户。 接下来,在您的网站上安装 Nitropack 插件。 如果您的网站和 Nitropack 帐户在同一个浏览器中,单击“连接到 Nitropack ”按钮会将插件连接到您的帐户。

否则,点击手动输入详细信息,您可以手动输入您的“站点 ID ”和“站点密码”。 从您的 Nitropack 帐户复制并粘贴它们,然后单击“连接到 Nitropack ”。 这就是你需要做的。

Nitropack 定价计划
Nitropack 提供 3 个高级套餐和免费开始的选项。 这些软件包中的每一个都可以按月和按年计费。
如果您按月付款:
- 商务包每月收费 18.90 美元。
- 成长包每月收费 45.90 美元
- 该秤每月收费 158.40 美元
另一方面,如果您选择包年套餐,由于两个月的免费试用期,平均每月费用显着降低。 包年套餐的月费为每月15.75 美元,最高为每月 132 美元。
无论您的计划如何,您都只能在一个网站上使用它。 但是,如果您拥有多个网站,则可以在同一个 Nitropack 帐户下获得高级套餐。
为我们的博客读者获取 NitroPack 5% 的折扣。
NitroPack 是否优于 WP Rocket?
在 CSS 和 HTML 压缩等类似功能方面,Nitropack 并不比 WP Rocket 好。 但是,Nitropack 提供了 CDN 和自动优化功能,使其占了上风。
尽管如此,WP Rocket 在考虑其功能时更实惠。 因此,对于 Nitropack,如果您有能力支付服务费用,它是最佳选择。
NitroPack 审查的最终裁决
如果您已经用尽了所有其他优化工具并且未能达到 Google Core Web Vital 的结果,那么 Nitropack 将是最佳选择。 此外,您应该记住,您的网站只能针对 100 万次页面浏览量进行优化。
如果您有一个每月访问量超过一百万的大型网站,Nitropack 将无法为您提供相同水平的性能。 此外,它比其他优化插件贵一点,但提供更多功能。
Nitropack 对于任何能够负担得起保费计划的人来说都是一个不错的选择。 此外,在 Google 上排名较高的中型网站应尝试使用此工具来保持网站快速和用户友好。
与 NitroPack 相关的常见问题解答
NitroPack 搜索引擎是否友好?
是的,Nitropack 改进了 SEO。 这是改进您的网站和通过用于确定排名的核心网络生命力测试的最快和最有效的方法。 当您在所有 CWV 参数上收到绿色勾号时,您更有可能在 Google 上排名靠前。
NitroPack 是否与 Cloudflare 兼容?
是的,NitroPack 与 Cloudflare 兼容。 但是,为了获得更好的体验,您需要禁用一些 Cloudflare 功能,包括 Mirage、Rocket Loader 等。
NitroPack 与 WordPress 兼容吗?
Nitropack 是一个基于云的工具,可在多个平台上运行。 事实上,它包括 WordPress,您也可以在 OpenCart 和 PHP SDK 网站上使用它。
NitroPack 使用什么 CDN?
NitroPack 使用Amazon CloudFront将优化的静态文件分发到多个服务器,以加快页面加载时间。
Nitropack 好用吗?
是的,Nitropack 非常有效。 在我看来,我不向所有人推荐它。 如果您的站点很小并且刚刚开始,那将不值得。 另一方面,如果您支付订阅费,Nitropack 会让您的生活变得更加轻松。
NitroPack 会作弊吗?
NitroPack 不是骗子。 通过采用独特的网站优化方法(与其他优化工具相比),NitroPack 取得了出色的效果。 安装插件并使用 GTMetrix 或 Google Page Speed Insight 等工具测试您网站的性能。
NitroPack 的工作速度有多快?
根据您网站上内容的大小和数量,NitroPack 可能需要几秒钟到几分钟的时间来优化单个页面。
