Novi HTML Website Builder 详细评论和指南
已发表: 2023-03-27说到2023年的网站建设,根本不需要和编码打交道。 我相信您已经对不同的现成数字产品了如指掌。 如今,您可以轻松获得为您预先设计和包装的所有物品。 出于这些简单的原因,有这么多引人注目的网站。 人们正在寻找从人群中脱颖而出的新方法。 这就是为什么新鲜的响应式网站主题、插件、资产和网页设计趋势的数量一直在增加。
但是,当有新事物时,并不意味着该产品 100% 值得您关注。 那么,您如何选择您的唯一物品呢? 在这篇文章中,我将帮助您做出最后的决定。 在之前的一篇文章中,我向您展示了如何在 WordPress 中制作网站。 正如帖子的名称所说,今天我将回顾 5 个最佳网站建设者之一 – Novi Builder 。
如果您更喜欢使用 HTML,您肯定以前听过这个名字,因为 Novi Builder 附带了所有现代响应式 HTML 模板。 那么,与编辑器一起工作的主要优点是什么,有什么缺点吗? 请继续关注有关最有用的 HTML 页面构建器的所有关键事项。
Novi Builder的历史

尝试诺维
按照惯例,在开始之前,我们将快速浏览一下这个 HTML 可视化构建器的历史。 Novi Builder 的第一个版本发布于 3 年前,即 2016 年。长话短说,Novi 团队在设计编辑器时考虑了 3 个主要功能:
- 绝对对创作者友好的工作机制,
- 100% 直观的界面,
- 显然,还有最新的拖放技术。
还记得 2016 年网站编辑是怎样回顾过去的吗? 它大多很无聊,只包含必备功能。 尽管如此,数字化进程从未停滞不前,因此有许多流行的选择和时尚的网页设计元素在使用中。 看到这一点,Novi Builder 的创建者决定将所有这些东西添加到编辑包中。 他们添加了当时尽可能多的网页设计趋势。 如果说数字市场上有什么东西占主导地位,那它已经包含在 Novi 的包装中了。
另一方面,仅仅添加流行的功能是不够的。 因此,诺维团队继续研究。 正如所有聪明的公司所做的那样,他们希望研究受众以了解潜在客户的需求。 研究表明,人们最先寻求的是舒适感。
因此,Novi Builder 很快就允许在线用户:
- 在不接触一行代码的情况下创建干净且结构良好的布局,
- 使用拖放技术,
- 加快网站建设进程,
- 并使用不同的好看的 UI 组件设计网站。
虽然现在很难用拖放技术让用户感到惊讶,但在 2016 年,这确实是一个奇迹。 另外,不要忘记,当时唯一提供拖放功能的便捷内容编辑器是 Elementor。 它具有所有必要的功能,但仅适用于基于 WordPress 的在线项目。 同时,当您不是技术人员时,HTML 从来都不是最容易使用的东西。
经过长时间的详细研究,Novi Builder 使用的拖放技术也得到了改进。 因此,人们只需将选定的设计元素拖放到编辑器窗口,就可以创建新的在线页面并编辑他们的网站。
观众只用了几个月就习惯了 Novi Builder。 它很快就流行起来。 不用说,为编辑器做了很多更新。 一年后,创作者展示了第一个经典版本的 Novi Builder。 从那时起,它继续接收定期更新,包括各种选项、网页设计趋势和许多其他工具。
总而言之,Novi Builder 不仅加快了建站过程,还为想要使用 HTML 的初学者带来了很多新的可能性。 有了它,人们终于能够设计他们的网站,不仅是他们可以的方式,而且是他们想要的方式。 Novi Builder 一经发布,HTML 站点编辑就成了一件轻而易举的事情。 这就是为什么它被命名为 HTML 的最佳网站可视化构建器。
回到现在
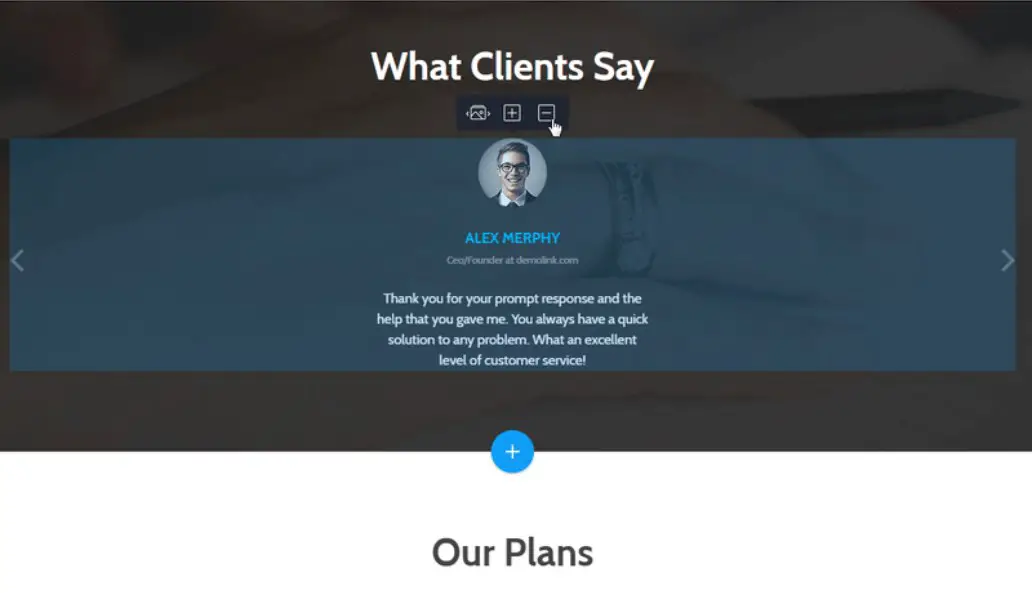
今天,Novi Builder 被称为最好的 HTML 拖放式编辑器。 简而言之,构建器进一步推进了工作流程,并使任何技能水平的用户都可以轻松使用。 使用 Novi Builder,您可以使用各种预先设计的内容块快速设计新的在线页面。
更重要的是,它还允许您实时编辑网站内容。 这一步对于任何初学者来说都非常重要,因为这是您在创建设计时可以避免犯常见错误的方法。
你想看看编辑器是如何工作的吗? 您可以通过运行其演示来尝试使用 Novi Builder。 只需点击链接即可打开编辑器的免费试用版。
Novi Builder适合哪些商业模式?
关于 Novi Builder 你应该知道的另一件事是它是一个B2B/B2C 在线平台。 这是什么意思? 让我们来看看。
- B2B ,意思是企业对企业。 在互联网上,它也被称为电子商务。 B2B 是不同企业之间的产品、服务、物品甚至信息的交换。 当谈到 Novi Builder 时,B2B 与使用自己的网站模板提供不同服务的用户联系在一起。 最后一个主要与业务领域相关,例如网页设计、网页开发、电子商务或电子邮件营销。
- B2C ,意思是企业对客户。 在这种情况下,连接是指公司与其客户之间直接进行的交易。 这里的客户是使用公司产品的最终用户。 谈到 Novi Builder,B2C 连接到已经启动了网站的最终用户。 这些用户可以购买他们想要的任何 HTML 模板并导入现有网站。 多亏了 Novi Builder,才可以在不丢失网站内容的情况下实现。 您可以使用拖放技术对其进行编辑,并使用众多预打包功能对其进行样式设置。
如您所见,B2C 模型与 B2B 模型有很大不同。 最后一个是指当B2C仅约1个业务时,2个或多个业务之间的商业联系。 无论您打算使用什么,Novi Builder 都适用于这两种商业模式。
Novi Builder 为 B2C 模型提供了哪些工具?
这个 HTML 可视化构建器将如何帮助您处理 B2C? 正如所有质量工具所做的那样,Novi Builder 是在考虑业务战略的情况下创建的。 因此,编辑器附带了许多面向最终用户的工具。 您可以在下面看到 5 个最重要的功能。
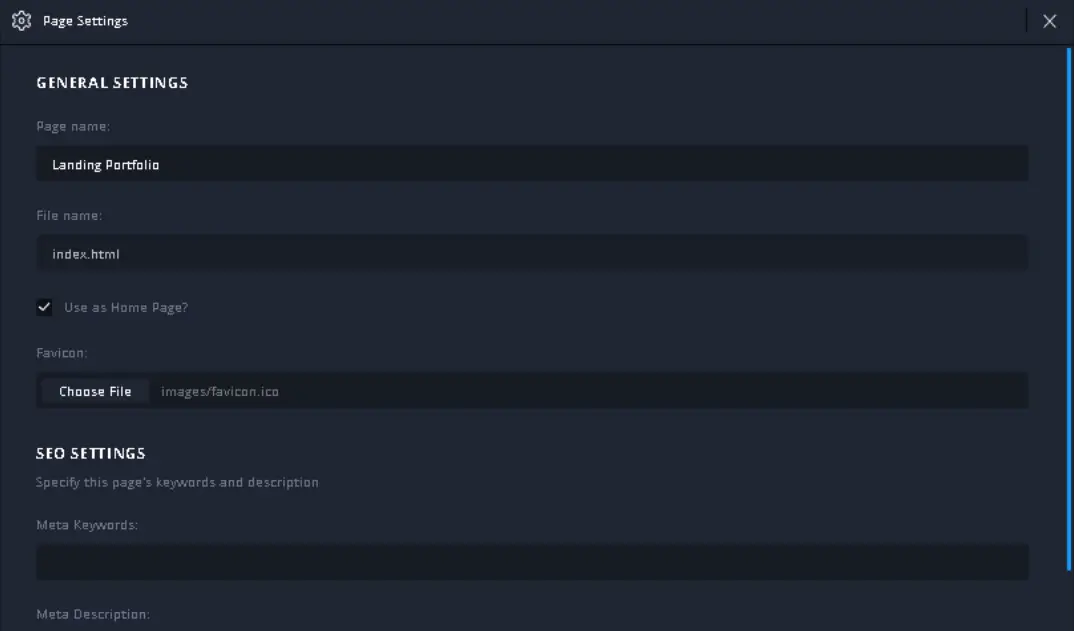
页面管理
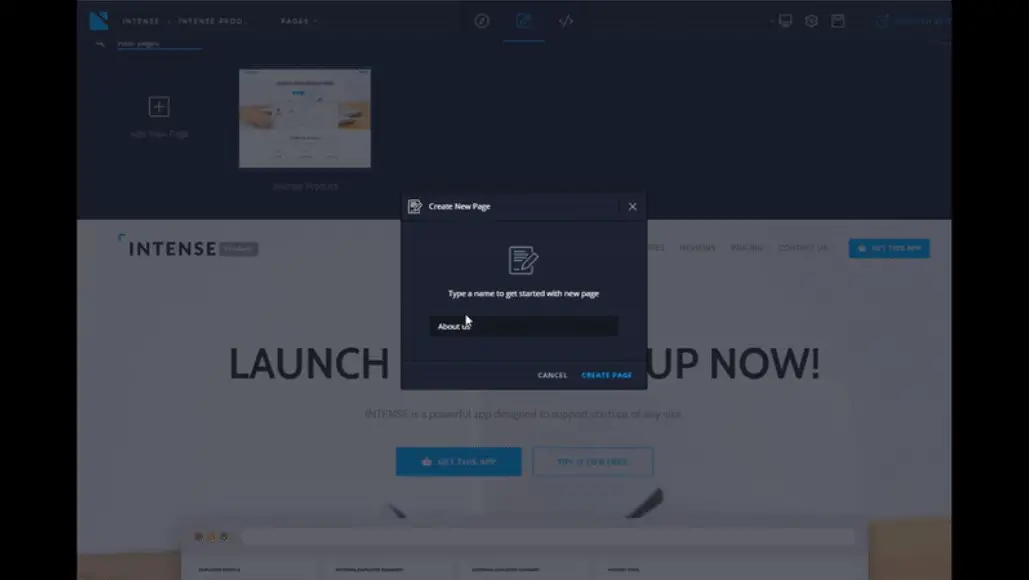
首先是:Novi Builder 为其所有者提供了一个舒适的页面管理器。 使用此功能,您可以:
- 创建页面,
- 删除页面,
- 编辑页面,
- 并管理他们的设置。
更重要的是,您只需单击一下即可完成所有这些操作! 顺便说一句,在使用页面管理器时,您可以执行一些额外的操作。 你如何联系到他们? 那么,您只需要使用位于您要使用的页面顶部的上下文菜单。

主要任务的 3 种不同模式
一旦你打开Novi Builder ,你就会看到它为不同的任务提供了不同的模式。 为主要任务创建了 3 种模式:
- 预览,
- 编辑,
- 和设计。
预览模式
让您快速查看编辑结果。 不用说,预览是任何在线项目的重要方面。 如果我们谈论的是您的第一个网站,它就变得更加重要。 只需使用这些选项来仔细检查您的设计并确定它是否需要额外的更改。
编辑模式
这是帮助您编辑不同内容类型的模式。 该列表包括以下内容:
- 文本,
- 图标,
- 按钮等等。
设计模式
第三,你有设计模式。 它提供对网站代码的访问。 没有必要使用源代码,但如果您想提高编码技能,设计模式正是医生所要求的。

尝试诺维
开发者工具
正如预期的那样,Novi Builder 的包中包含许多开发人员工具。 有了它,您将能够在使用 HTML、CSS 和 JS 编辑器时获得全新的建站体验。 显然,您可以按照自己的方式编辑源代码。
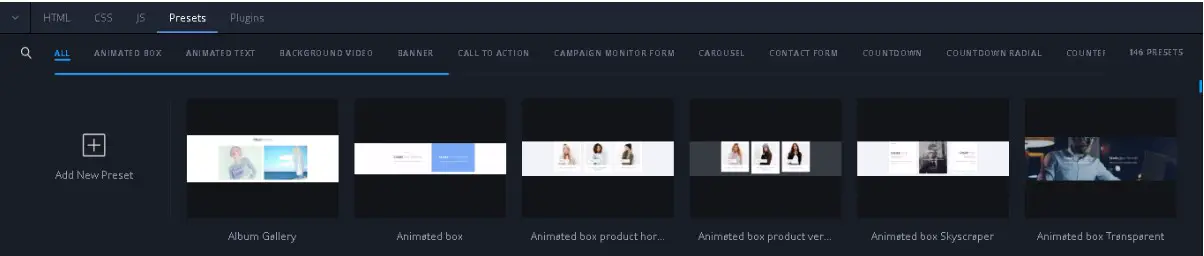
在所有功能中,我想强调预设管理器。 这个很酷的东西将帮助您进一步推进编辑过程。 长话短说,管理器允许您手动创建新预设并将它们保存到库中。 一切都像ABC一样简单。 这是你必须做的:
- 选择所需的内容元素,
- 在工作区中选择它,
- 通过单击位于上下文菜单中的另存为预设按钮来保存它。
现在,只要您需要构建新的在线页面,您就可以使用新的预设。 只需像处理其他 UI 组件一样将预设拖放到编辑器窗口。

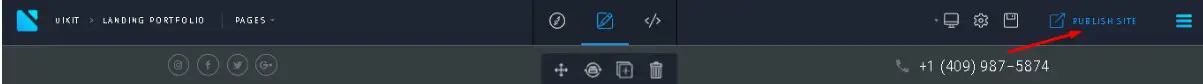
即时发布

首先,任何想运营网站的人都知道要获得成功,您应该始终保持在线项目的最新状态。 这就是您需要即时发布功能的原因。
从下面的屏幕截图中可以看出,右上角有一个浅蓝色的“发布站点”按钮。 通过按下按钮,您将直接在服务器上发布站点。 另外,您还会看到发布路径和配置选项。

更多功能
为了结束这一点,我想向您展示一些您在下载 Novi Builder 后肯定会寻找的更基本的功能。
更改分辨率选项允许网站所有者更改工作区大小。
如果您想访问网站或其页面的设置,请按设置。

通过单击“下载模板”按钮,您可以下载该站点的主题。 对于需要向客户提供网站或在其他设备上测试这些项目的开发人员来说,此步骤是必不可少的。
新会籍
还有一点绝对需要您注意! 您想开始使用 Novi Builder 吗? 问题是,要开始使用编辑器,您需要购买 Novi 会员资格。
哪些组件将包含在成员资格中? 他们来了。

- 首先,您将获得 Novi Builder。
- 其次,您将获得一些高质量的 HTML 模板,这些模板是针对不同的业务领域进行专业设计和预打包的。
- 第三,您还将获得一些必备插件。 例如,有社交媒体插件、联系表单插件、滑块、倒计时、谷歌地图等工具!
简而言之,通过购买 Novi 会员资格,您将可以访问所有现有模板、插件、资产和网页设计元素。 此外,您将自动获得对 Novi 团队将来创建的那些项目的访问权限。 毫无疑问,它是网页设计师和开发人员的必备工具。
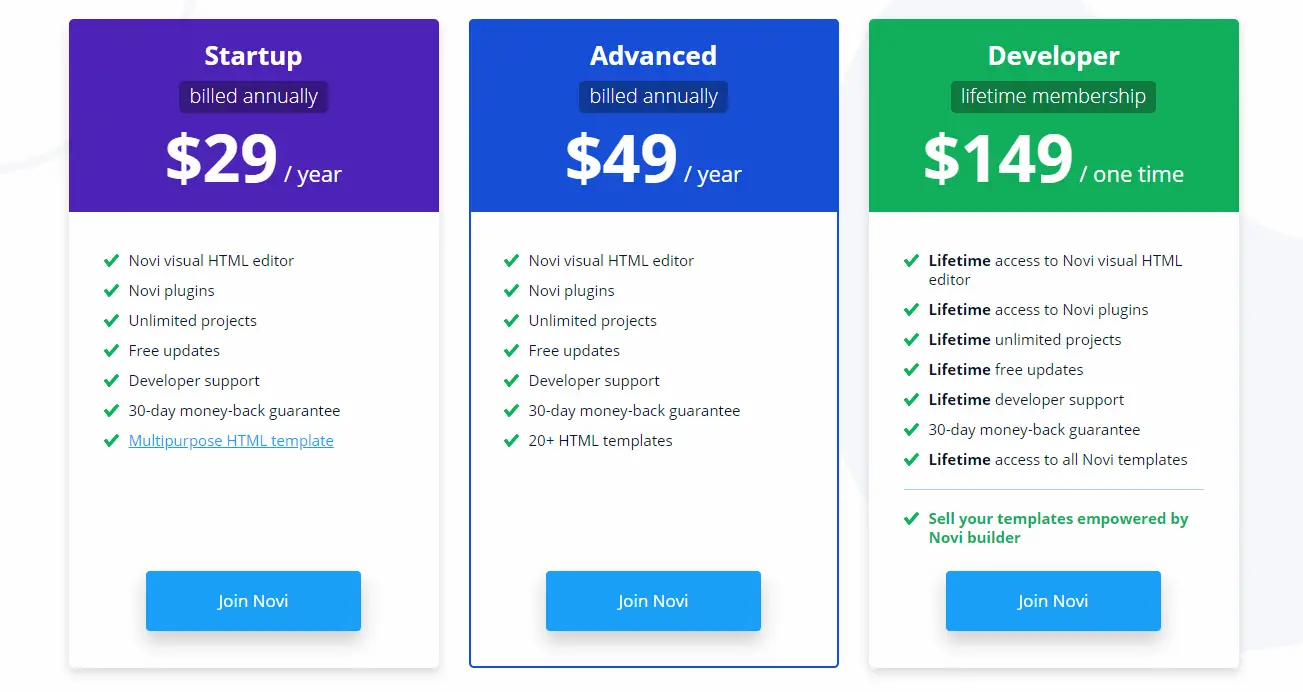
有 3 种不同的会员资格可供选择。 一如既往,您的选择取决于您的需求。
- Startup 会员每年花费 29 美元。
- 高级会员每年花费 49 美元。
- 开发者会员资格每年花费 149 美元。
查看下面的屏幕以了解每个包包含哪些选项。

尝试诺维
您可能知道,许多流行的网站构建器(例如适用于 WordPress 的 Elementor Page Builder)都可以免费下载。 对于 Novi Builder,您至少需要购买 29 美元的套餐才能使用该编辑器。 看起来这是使用 Novi Builder 的最大缺点。 但是,对于舒适且用户友好的网站构建过程,29 美元并不是什么大问题,不是吗?
顺便说一句,所有交易都是安全的。 以下是可供选择的付款方式:

此外,您可以随时取消订阅 Novi Builder。 这是一个快速简单的过程。
所以,现在,当您熟悉了所有主要细节后,是时候仔细看看 Novi Builder 了。 让我们从编辑器的界面开始。
使用此链接了解您拥有的前 5 个免费网站构建器软件选项。
新界面
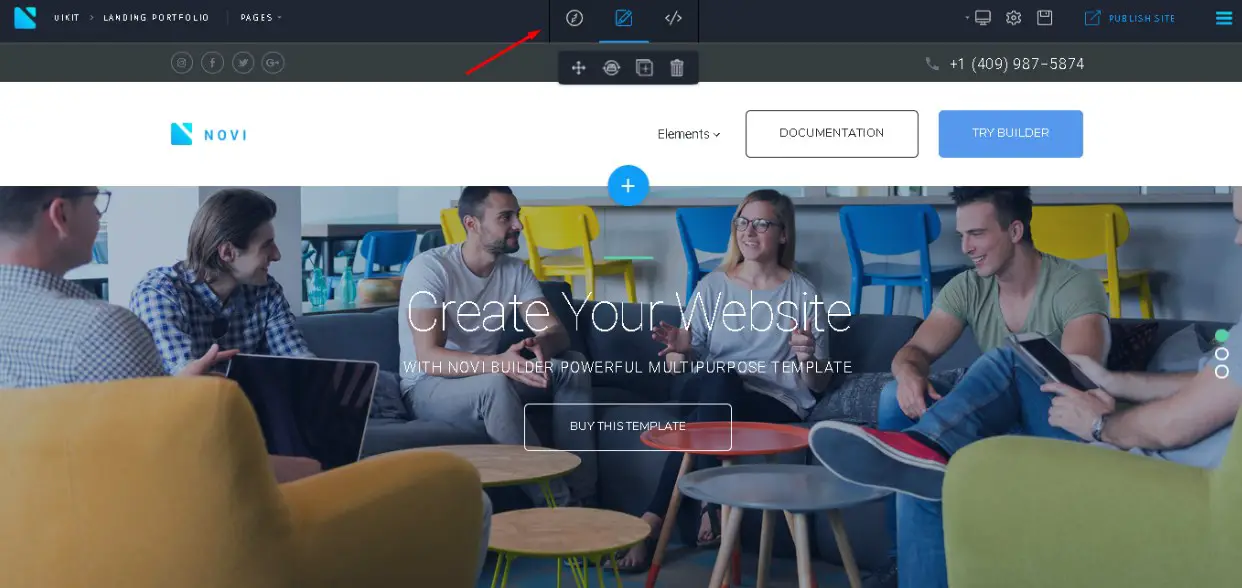
对于初学者,这是您打开 Novi 界面时看到的内容:
- 主面板
- Novi模式切换器
- 页面管理器
- 主菜单
- 可视化编辑器区域
- 开发者工具栏
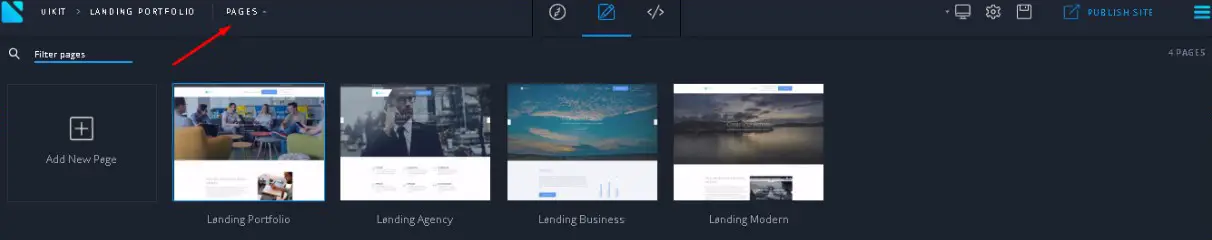
这些是您在使用页面时的选项:
- 页面管理器触发器
- 页面搜索过滤器
- 添加页面
- 现有页面列表
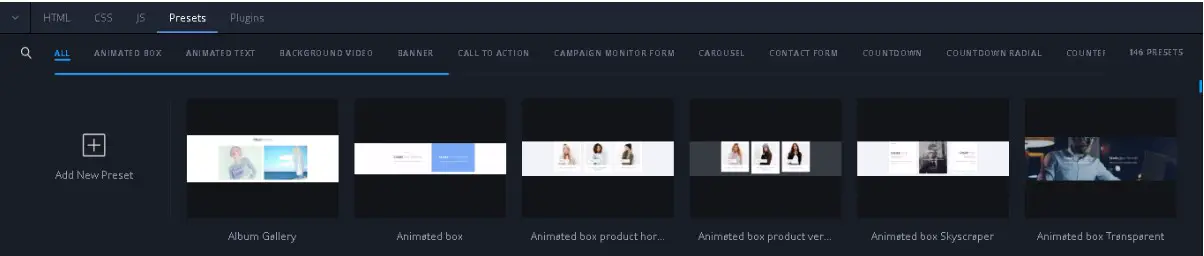
以下是您将在开发人员工具栏中看到的内容:
- 开发者工具区
- HTML代码编辑器
- CSS代码编辑器
- JS代码编辑器
- 预设管理器
- 插件管理器
系统要求是什么?
在开始安装之前,让我们检查一下您的系统是否满足所需的要求。 以下是使用 Novi Builder 舒适工作所需的条件:
- 浏览器:Chrome 50+ 或 Safari 10+;
- 4GB 内存或更多;
- 显示最小值分辨率为 1024 x 768;
- 最低时钟频率为 1GHz 的CPU ;
- 键盘和鼠标,
- 网络连接的最低速度应为 1 Mbps。
如何安装Novi Builder?
一如既往,构建器的创建者承诺安装将快速简便。 然而,在 2019 年,在线用户已经习惯了冗长的手册和没完没了的要求。 因此,让我们看看如何安装 Novi Builder。
要在本地服务器上安装 Novi Builder,请按照我的指南进行操作。
- 首先,您需要下载用于启动本地服务器的软件(例如 WAMP、XAMP 或 MAMP)。
- 其次,您需要检查您的 Web 服务器要求并根据它们设置服务器。
- 第三,您需要使用压缩的 Novi Builder 解压缩存档。 完成此操作后,将内容放入您的服务器目录之一。 它看起来像您的磁盘名称/mamp/www/novi/。
- 最后,您需要启动构建器。 会有相应的链接。 只需点击它。
要在远程服务器上安装 Novi Builder,请按照以下步骤操作。
- 首先,要在远程服务器上安装编辑器,您还需要检查 Web 服务器要求。 是的,无论如何你都无法避免这一步。
- 满足要求后,下载允许使用 FTP 的软件。 今天,最受欢迎的是 Total Commander 7+ 和 FileZilla。
- 接下来,安装下载的软件。
- 现在您需要解压缩 Novi Builder 存档并将构建器上传到您的托管服务器。 下面我将以 Total Commander 为例向您展示这一步。
- 保存更改。
因此,这里是您如何在Total Commander的帮助下将 Novi Builder 上传到您的托管服务器。
要与您的服务器建立连接,您需要:
- 导航到 NET 选项卡,然后 FTP 连接,
- 单击“新建连接”按钮,
- 填写相应的字段以指定托管服务提供商数据。
该字段将是:
- 会话——你应该在这里输入你的连接名称; (任何你想要的名字都合适)
- 主机名——在这里输入您的用户名和密码。
然后,按确定按钮。
要将需要的文件上传到服务器,请按照下列步骤操作:
- 导航到 NET 选项卡,然后 FTP 连接,
- 选择您之前创建的用户名,(您将需要会话字段)
- 按连接,
- 复制您的 Novi Builder 存档的内容,
- 导航到您使用的默认域名的根目录,
- 粘贴您复制的构建器存档的内容,就是这样!
Novi Builder和授权
从0.9.0版本开始,Novi Builder全面支持密码保护。 这就是为什么要打开 Novi 界面,您需要输入密码。 默认情况下,它是“Novi”。 显然,您应该更改它以使网站建设更加安全。
这是你如何到达那里。
- 安全设置开关。
- 在这里您需要输入默认密码。
- 使用此选项启用或禁用用户授权。 请记住,要应用新更改,您需要输入通行证。
- 使用此选项启用或禁用演示模式。
- 您应该在此处输入新密码。
要禁用通过 pass 登录,请按照下列步骤操作:
- 转到 Novi Builder 的主菜单,
- 打开安全设置,
- 输入当前密码,
- 找到启用密码授权选项并将其禁用,
- 保存执行的更改。
要更改密码,请按照下列步骤操作:
- 转到 Novi Builder 的主菜单,
- 打开安全设置,
- 转到更改密码选项卡,
- 输入您当前的通行证,
- 输入您的新通行证,
- 保存执行的更改。
要重置密码,请按照下列步骤操作:
- 转到构建器/php/session.php,
- 在一行中写入:'$currentPassword = “password”。
最后,在使用 Novi Builder 时,请记住:
- 演示模式开启时无需授权,
- 禁用时不需要通过授权,
- 通过创建新通行证而不是默认通行证,可以降低安全风险。
您会在 Novi Builder Pack 中找到哪些插件?
无需解释为什么插件成为任何网站构建工具的重要方面之一。 当然,如果您已经拥有高质量的网站模板,则可以使用它的资源。 但是,为您的内容构建器获取一些必要的插件听起来也是个好主意。 那么,您将在 Novi Builder 中使用哪些插件?
编辑器平均带有 20 个插件。 他们来了。
#1 背景图片插件
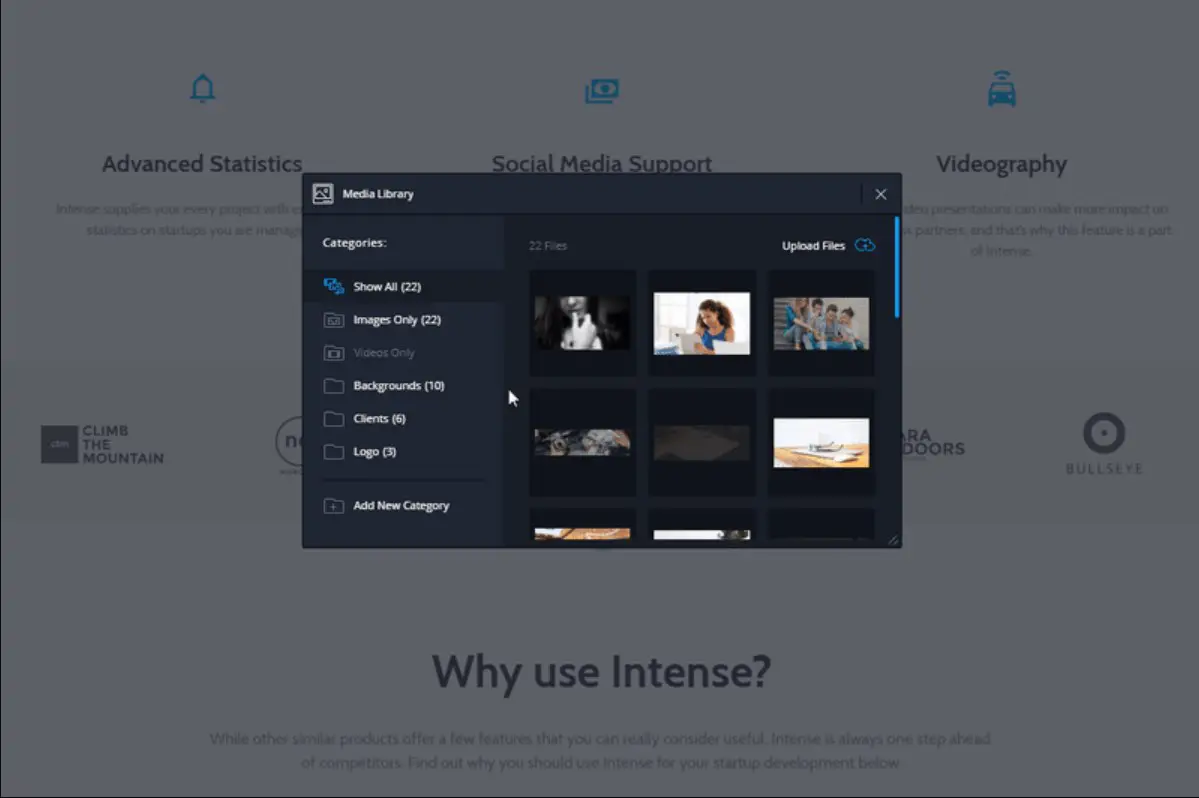
长话短说,此插件允许您更改项目的背景图像。 与所有其他 Novi 插件一样,Background Image 插件非常易于使用。 您可以更改背景并快速调整设置。

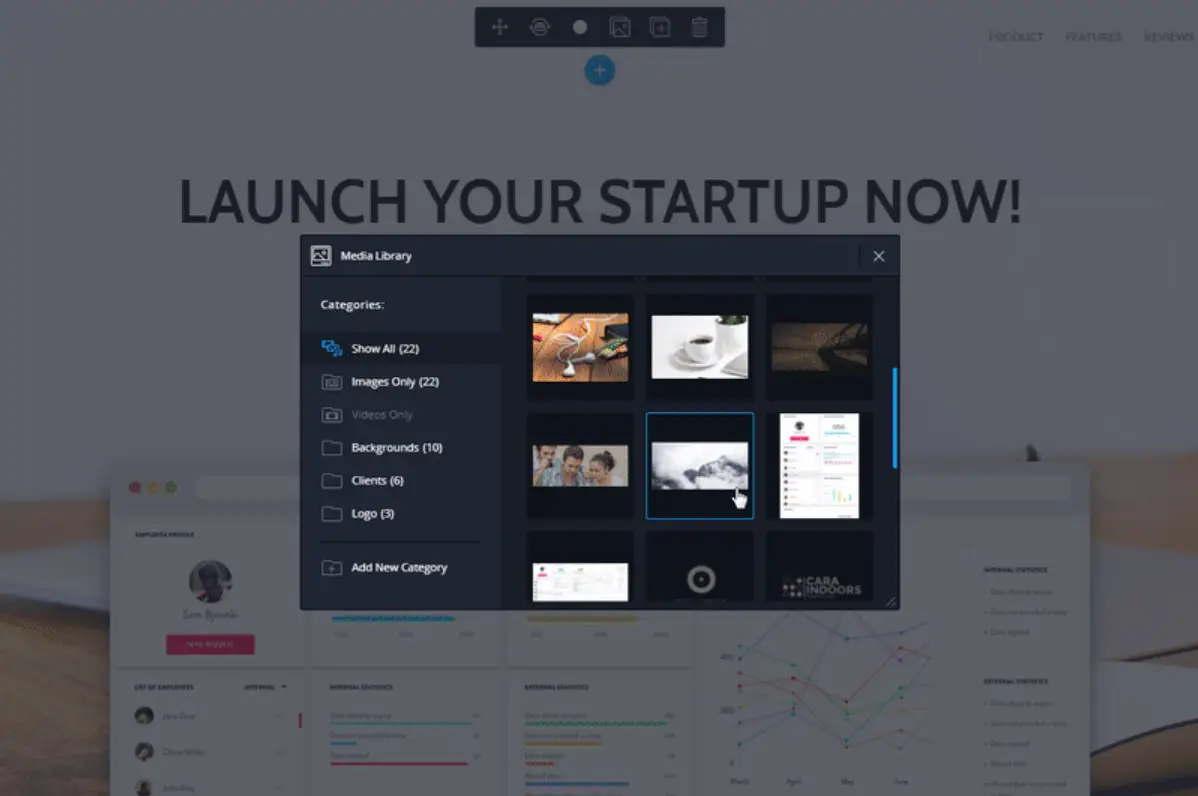
要添加您的图像作为背景,只需在目标图片上双击鼠标左键。
要了解有关媒体库功能的更多信息,请转至媒体库并打开功能部分。 您也可以点击此链接阅读有关 Novi 背景图像插件的详细文档。
#2 后台插件

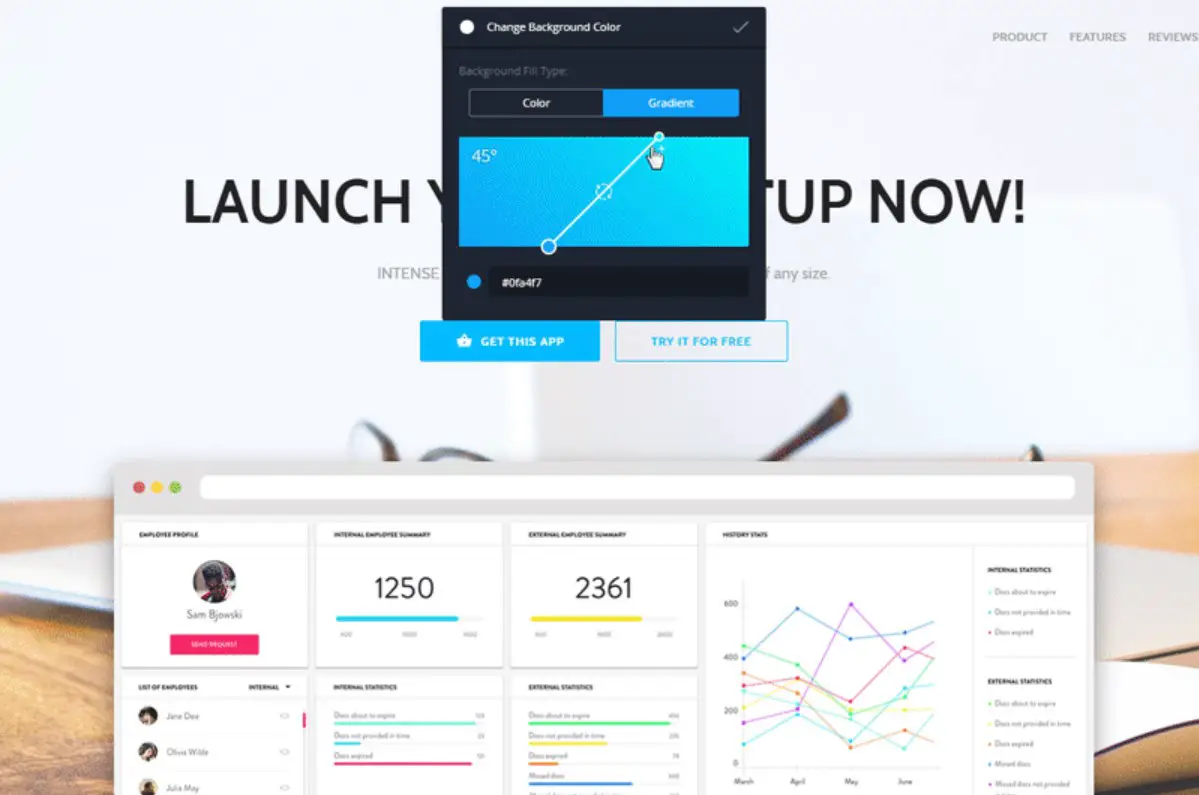
这个 Novi 插件允许您更改元素的背景颜色。 这是一个重要的工具,因为不同的配色方案很容易影响您的网站。
请记住,图标的颜色取决于您之前选择的色调。
要阅读有关 Novi Background 插件的详细文档,请点击此链接。
#3 图片插件

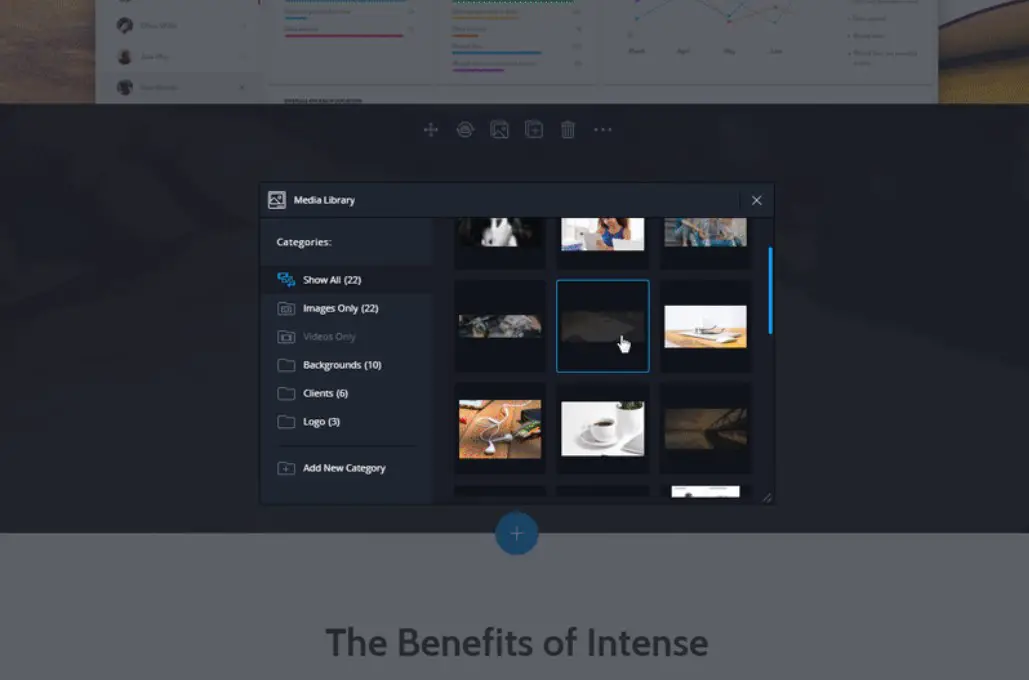
此 Novi Builder 插件可让您替换图像。 要添加您的图像,只需在目标图片上双击鼠标左键。

要了解有关插件可能性的更多信息,请转到媒体库并打开功能部分。 此外,您可以使用此链接阅读有关 Novi Image 插件的详细文档。
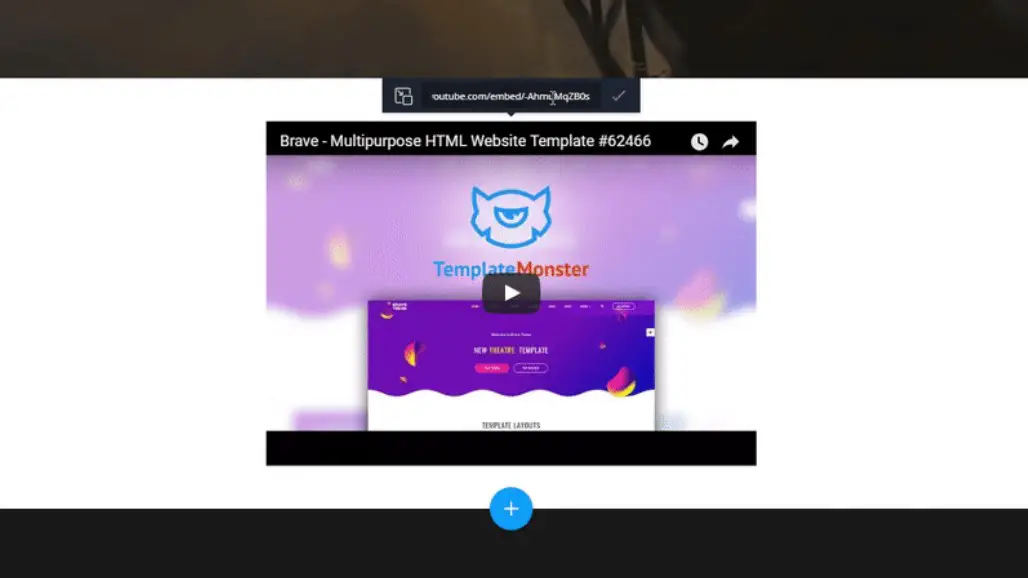
#4 Iframe 插件

此插件允许您选择您的内容将在框架中显示的资源。
要了解更多信息,请打开 Iframe 插件的详细文档。
#5 链接插件

正如资产名称所说,此项目允许您更改链接。
使用 Link 插件时,请记住:
- querySelector(默认设置为“a[href]”)——允许您定义插件处理的项目;
- applyToProjectElements(默认启用)——允许在保存插件设置时启用/禁用替换项目中的所有链接(包括预设和所有页面);
- favoriteLinks – 允许您配置最喜欢的项目链接。
让我们快速浏览一下插件管理区域。 以下是您在使用 Link 插件时应该了解的内容。 链接类型允许您选择要插入的链接类型。 有 3 种链接类型可供选择:
- 页面——所有项目页面都可用的地方,
- 收藏夹 – 将显示插件设置中指示的所有链接,
- 自定义 – 您可以在其中设置自定义链接。
另外,我应该补充一点,默认情况下,自定义选项卡将打开。 唯一的例外是当您在所选元素上的链接与其中一个页面或收藏夹链接相对应时。
要了解更多信息,请查看 Link 插件的详细文档。
#6 材质视差插件

首先,让我们简单介绍一下视差滚动。 尽管这种效果最初是为视频游戏而创建的,但 Parallax 仍然处于网页设计趋势的顶端。 它创造了一种引人注目的深度和运动幻觉。 因此,您可以以美观和互动的方式引导访问者浏览您网站的内容。
因此,此 Novi Builder 插件可与 Material Parallax 脚本配合使用。 它允许您替换将用于视差的源图像。 不会有什么复杂的。 您可以通过可视化编辑工具轻松完成。 无需编码!
以下是您将在图片上传区域中看到的内容:
- 选择文件——按此按钮以选择所需的图像。
- 上传背景图像——按下此按钮以上传您选择的图像。
#7 标签插件

这个 Novi Builder 插件允许您更改表单字段的标签。
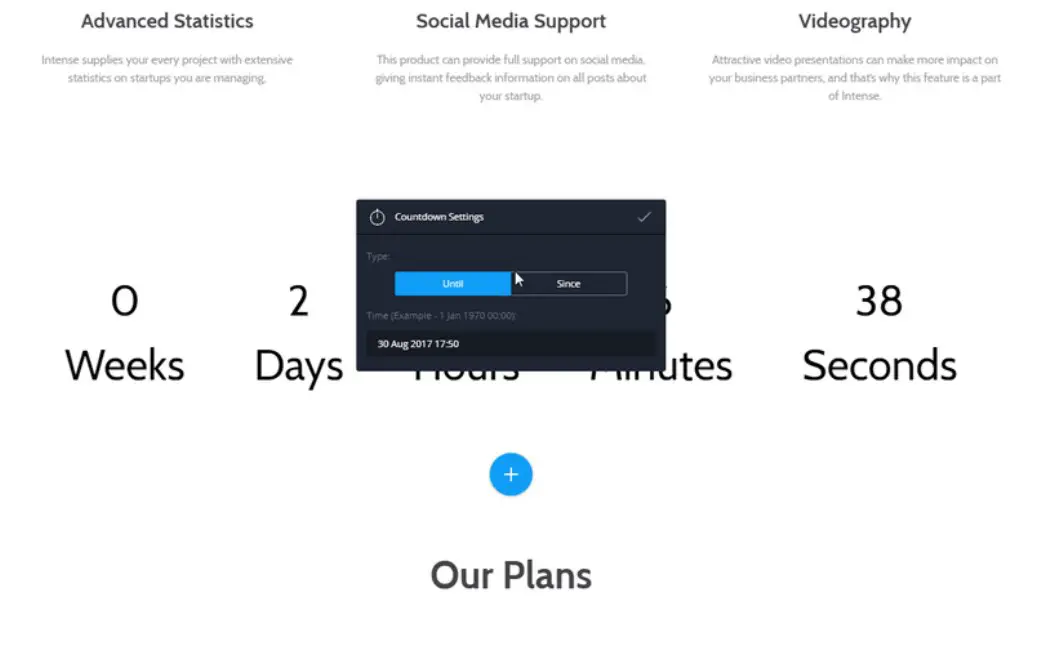
#8 倒计时插件

如您所知,如今,倒数计时器是最有用的网页设计趋势之一。 这个小而聪明的元素可以让你以极简主义的方式展示很多东西。 实际上,就今天而言,这是展示任何重要信息的最舒适方式,原因如下。
人脑是一种奇怪而复杂的机制。 它比其他类型的信息更快地识别视觉元素。 这就是为什么计数器是您的必备品。 多说一点,我们的大脑记住视觉信息的时间更长。 在柜台的帮助下,您可以介绍您完成的所有项目,展示您有多少满意的客户或成功的想法等等。
因此,当谈到倒数计时器时,它们可以让您突出显示所需的信息或事件。 例如,您可以使用计时器来显示客户在销售开始或特价优惠结束前还有多少小时。
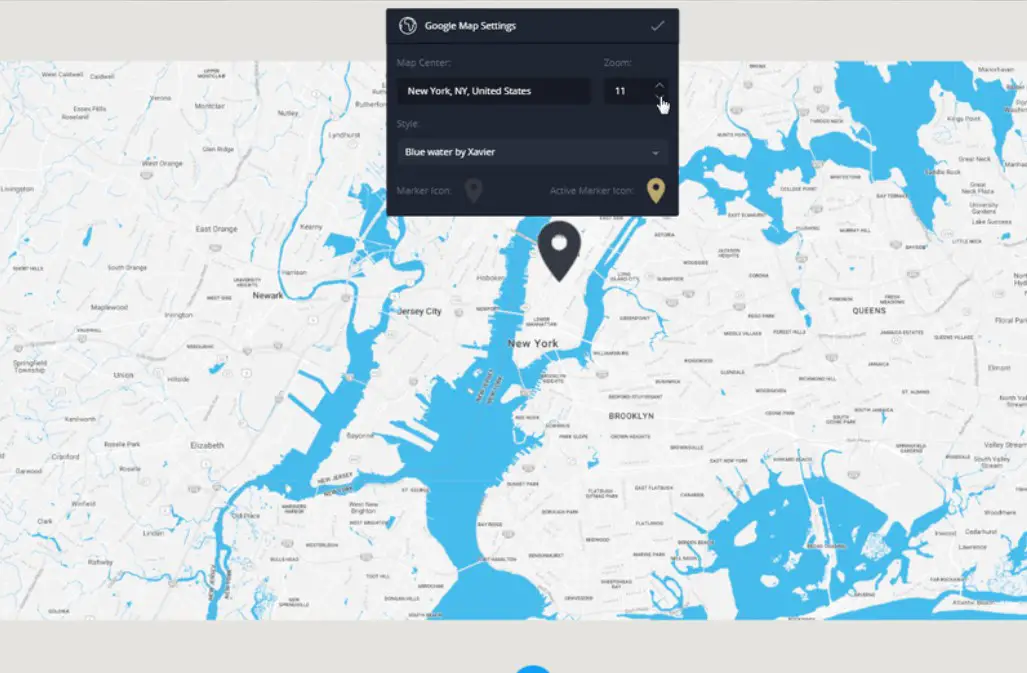
#9 谷歌地图插件

尽管在 2019 年,您可以在任何网站上看到它,但地图插件仍然是一个不错的东西。 现代客户习惯了舒适,因此他们希望您提供在线地图。 此外,通过为您的在线项目使用 Google 地图,您可以使它对客户更加友好。 因此,人们可以看到您办公室的位置并选择最短的路径。
Novi Builder 附带 Google 地图插件,可让您直观地更改地图设置。
以下是您可以在地图设置面板中看到的内容:
- 使用 API 密钥字段设置使用 Google Maps JavaScript API 的 API 密钥;
- 地图中心字段设置地图中心的坐标;
- 缩放字段定义缩放级别;
- 样式选择选项来选择地图样式;
- 标记图标和活动标记图标选择选项以将标记设置为默认和活动状态。
以下是您可以在地图图钉设置面板中看到的内容:
- 标记位置字段将帮助您设置标记位置;
- 使用标记描述字段指定标记描述; 它将以活动状态显示;
- 使用添加标记按钮添加标记位置和标记描述组以添加新标记。
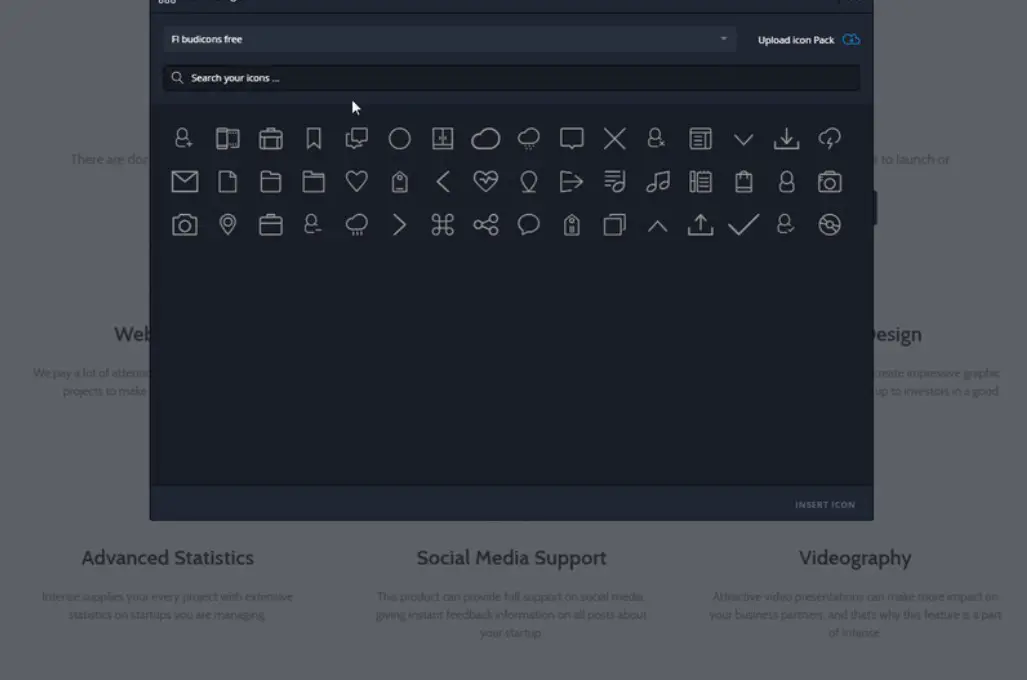
#10 图标插件

这个 Novi Builder 插件将帮助您替换您在网站上使用的图标。
要选择要粘贴的图标,请用鼠标左键双击该项目。
#11 猫头鹰轮播插件

即使在 2019 年,轮播仍然很流行。 Novi Builder 附带了 Owl Carousel 插件,它允许您配置轮播而无需触及一行代码。
以下是您可以在轮播设置面板中看到的内容:
- 可见项目字段将帮助您定义要显示的项目数。 使用该功能,您可以根据屏幕大小更改可见项目的数量。
- Indent Between Items 字段将帮助您设置轮播项目之间的空间。 使用该功能,您可以使项目之间的距离根据屏幕尺寸而变化。
- 启用循环切换器将帮助您启用或禁用轮播循环。 顺便说一句,您可以在预览模式下进行。
- Carousel Autoplay Switcher 将帮助您启用或禁用轮播自动播放。 它还带有预览模式。
- Carousel Autoplay Delay 字段将帮助您设置滑动延迟。
#12 活动监视器插件

这个 Novi Builder 插件将帮助您配置表单以使用 Campaign Monitor 服务。
以下是您在表单配置区域中可以看到的内容:
- Campaign Monitor Signup URL 字段定义表单的操作;
- Campaign Monitor 输入名称字段定义输入字段的名称属性的值。
#13 MailChimp 插件

不用说,时事通讯订阅仍然是任何在线项目的必备条件之一。 为什么? 好吧,因为这就是您如何快速扩大网站的受众并在不耗尽预算的情况下保持人们的参与度。
因此,此 Novi Builder 插件允许您使用 MailChimp 服务配置工作。
#14 RD 邮件表单插件

与之前的工具相同,此 Novi Builder 插件允许您使用可视化编辑来处理 RD Mailform。
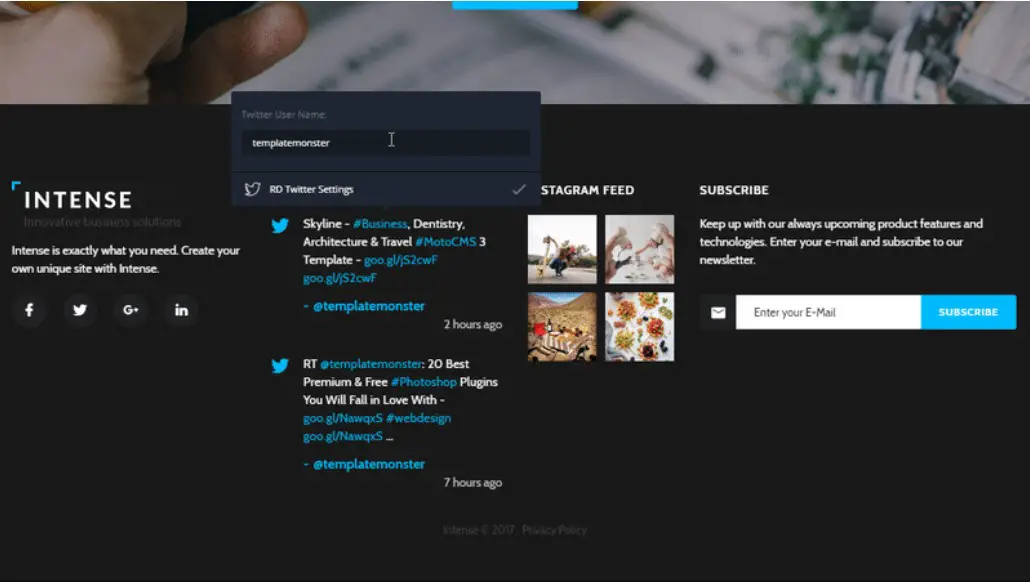
#15 RD Instagram Feed 和 #16 RD Twitter Feed 插件

这些 Novi Builder 插件旨在促进社交媒体活动。 如果您要获得一些社交流量,请不要错过这些资产。 这两个插件都易于使用,并允许您使用可视化编辑工具设置 Instagram 和 Twitter 提要。
#17 相机滑块插件
这是Novi Builder 为您提供的另一个必备插件。 该资产允许您毫不费力地配置相机滑块。
#18 Swiper 滑块插件

这个 Novi Builder 插件可让您根据自己的喜好设置 Swiper Slider。
以下是您在图片上传区域中可以看到的内容:
- 选择文件按钮将帮助您选择图像;
- 上传背景图像按钮允许您上传所选图像。
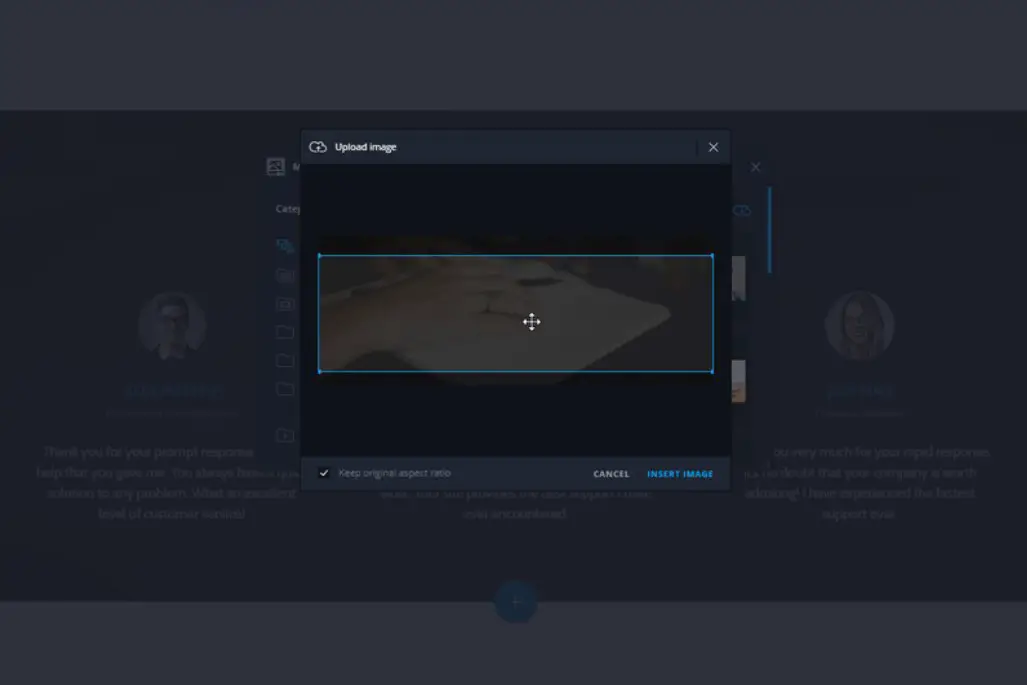
这是您在图像选择区域中可以看到的内容:
- 要添加图像,您需要在目标图像上双击鼠标左键。
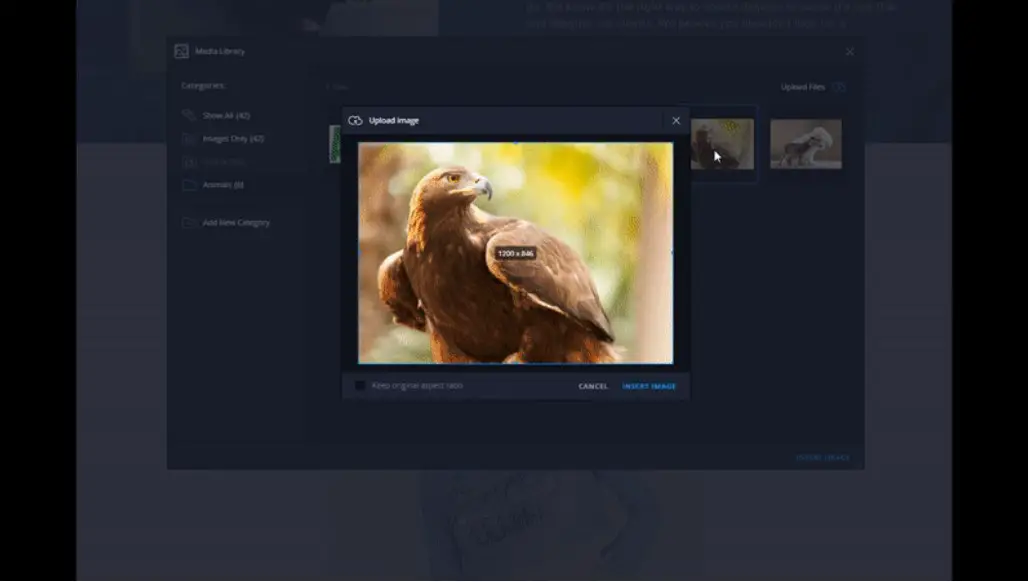
这是您在Image Crop 区域内可以看到的内容:
- 使用保持原始纵横比设置来保留原始图像的纵横比。
#19 视频插件

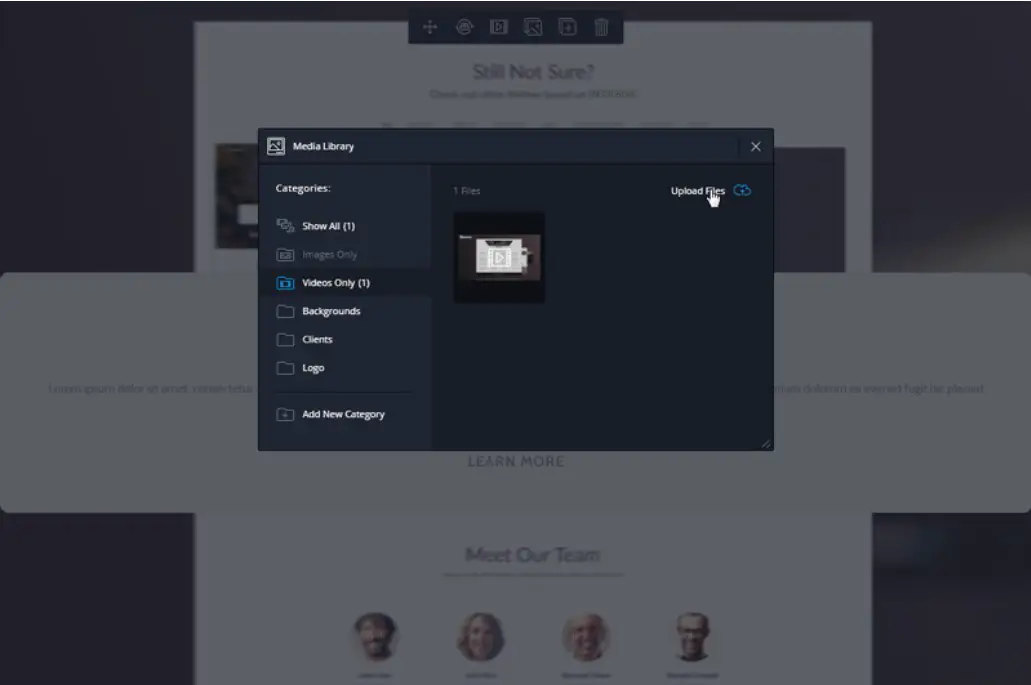
使用此 Novi Builder 插件来设置您的视觉展示。
#20 Light Gallery 插件

使用此 Novi Builder 插件通过可视化工具设置 Light Gallery。
以下是您在图库设置区域中可以看到的内容:
- Gallery Slide Animation 可让您调整图库项目过渡的动画;
- 缩略图切换器将帮助您启用或禁用图库项目的预览演示;
- 循环切换器将帮助您启用或禁用图库项目的循环;
- 自动播放切换器将帮助您启用或禁用图库项目的自动播放;
- Gallery Autoplay Delay 字段允许您配置项目延迟的时间。
所以,这些都是 Novi Builder 附带的所有插件。 总结一下,这就是你得到的。
使用 Novi Builder 的主要可能性
现在您了解了 Novi Builder 的工作方式。 总而言之,以下是您在使用编辑器时可以轻松执行的操作。 因此,您将能够:
- 以实时模式编辑您网站的内容;
- 如果您已经购买了一些,则将不同的 HTML 主题导入构建器;
- 复制、插入、替换和删除任何功能、选项或网页设计组件;
- 使用各种新鲜的内容块作为所选主题的预先设计元素;
- 只需点击几下,即可根据您的个人喜好设置命名元素;
- 管理您自己的媒体库,将一些视频和图像放在那里,这些视频和图像将在您的在线项目的不同部分中使用;
- 编辑文本,
- 编辑网址,
- 创建和编辑背景和所有细节,包括渐变、颜色和图像;
- 使用可读且 100% 眼睛友好的网络字体(有一个新的 Google 字体集合)
- 使用主题中包含的图标;
- 如果需要上传新图标并按照您想要的方式进行编辑;
- 如果您要玩 CSS、HTML 和 JS 代码,请尝试使用 Novi IDE 代码编辑器;
- 在您的网站设计中添加醒目的滑块,
- 使用令人印象深刻的视差效果,
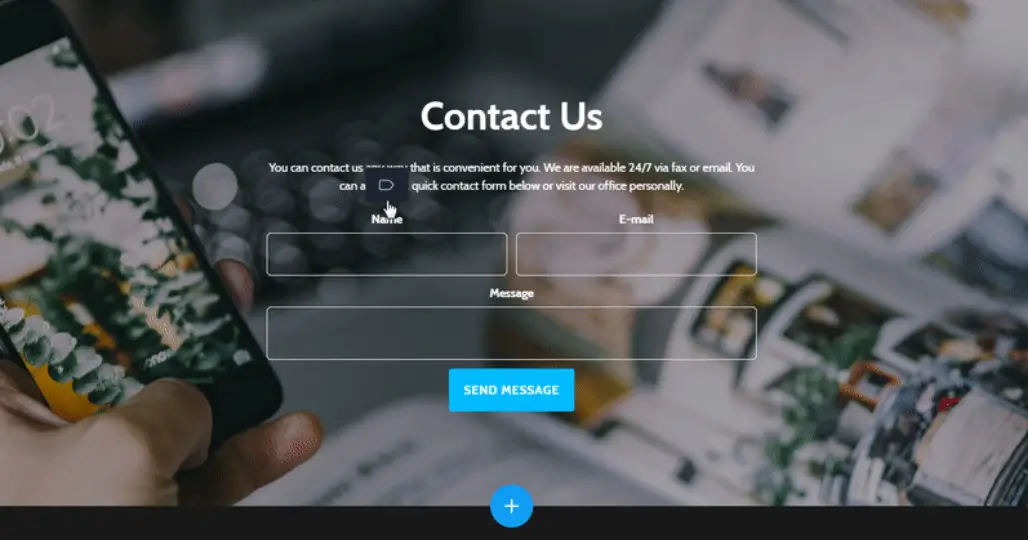
- 创建联系表格,
- 添加谷歌地图,
- 构建优雅的轮播以改善您的视觉内容等。
不用说,这些只是仅举几例! 事实上,Novi Builder 带有许多令人惊叹的设计元素来丰富您的网站。
新手用户的问答
现在,是时候回答有关使用 Novi Builder 的最常见问题了。
Novi Builder 是否支持不同的浏览器?
是的,它确实。 此外,它定期在最流行的浏览器中进行测试:Safari 和 Google Chrome。
我可以将 Novi Builder 及其模板用于不同的在线项目吗?
首先,您可以使用构建器运行无限量的各种网站。 因此,是的,您当然可以将 Novi Builder 用于不同的站点。
有人可以在第三方网站上购买 Novi Builder 吗?
基本上,可以在其他网站上购买 Novi Builder。 但是,请记住,您不会获得免费会员资格。 即使您在第三方网站上购买,也不可能。
我可以将基于 HTML 的网站转移到 Novi Builder 吗?
正如我上面已经说过的,您可以将现有网站转移到 Novi Builder 而不会丢失其内容。
我将如何获得更新?
一旦更新发布,您将自动获得它们。 此外,您可以在个人帐户的“下载”部分下载最新的 HTML 模板。
我能得到退款吗?
是的,与 Novi Builder 合作,您可以获得全额退款。 它适用于任何编辑的会员计划。 您可以在购买后 30 天内获得退款。
我可以销售使用 Novi Builder 制作的模板吗?
是的你可以! 该构建器专为设计师和开发人员打造。 只需选择开发者计划。 它授予您创建和销售由 Novi Builder 授权的模板的许可。 您可以在任何第三方市场上出售它们。
是否可以在不更改设计的情况下为我的网站使用 Novi Builder 模板?
答案是肯定的。 您可以管理多个使用 Novi Builder 主题制作的网站,并且您不必更改设计以防万一。
最后的想法
总而言之,我想说 Novi Builder 为其用户提供了王牌和功能齐全的 HTML 模板。 它们是预先设计的,可供任何技能水平的人使用。 但是,主题是完全可编辑的,并且带有开源代码。 因此,通过订阅,您可以访问丰富的不同网站模板、插件和其他内容元素。 不用说,还会有更多的 UI 组件出现。 Novi Builder 收到定期更新,将自动安装。 这意味着您将始终有一些流行的功能可供选择。
当涉及到网页设计或网页开发等业务领域时,Novi Builder 是真正的必看之选! 想象一下您可以使用编辑器为您的客户运行多少个在线项目。 总而言之,没有任何限制!
最后,让我们将 Novi Builder 与默认的 HTML Page Builder 进行比较。
| 新建筑 | HTML 生成器 | |
| 编辑文字 | 是的 | 是的 |
| 程式化文本(粗体、颜色、斜体等) | 是的 | 是的 |
| 设计师的工具 | 是的 | 不 |
| 多页面创建 | 是的 | 是的 |
| 项目备份 | 是的 | 不 |
| 响应式设计 | 是的 | 是的 |
| 自动保存 | 是的 | 不 |
| 页面预览 | 是的 | 不 |
| 按类别/内容/名称搜索块 | 是的 | 是的 |
| 网格设置 | 是的 | 不 |
| 修改网址 | 用户插件 | 是的 |
| 滑块设置 | 用户插件 | 不 |
| 地图设置 | 用户插件 | 不 |
| 联系表格设置 | 用户插件 | 不 |
| Instagram/Twitter/Facebook 设置 | 用户插件 | 不 |
| 手风琴设置 | 是的 | 不 |
| 导航设置 | 是的 | 是的 |
| 添加/删除元素(小部件) | 是的 | 不 |
| 添加/删除块(部分) | 是的 | 是的 |
您选择的网站构建器怎么样? 不要犹豫,在下面发表评论。
本文是否有帮助?
是否
