将简码添加到帖子或页面后,产品将显示在该帖子或页面上
已发表: 2022-09-14假设您想要一篇讨论如何将产品添加到WordPress 站点的文章:将产品添加到 WordPress 站点是一个简单的过程,只需几个步骤即可完成。 首先,必须在 WordPress 管理区域中创建产品。 创建产品后,可以使用 [add product] 短代码将其添加到帖子或页面。 [添加产品] 短代码可以在 WordPress 管理区域中的 Products > Add New 下找到。
分步指南教您如何添加您的第一个 WooCommerce 产品并配置它的每一个细节。 打开您的 WordPress 仪表板并导航到 WooCommerce 部分。 单击“创建产品”按钮后,您将看到一个新产品。 您可以根据需要使用任何类型的产品进行销售,这是 WooCommerce 的一项功能。 使用 WooCommerce 可以轻松启动直销商店。 库存选项卡可帮助您有效地管理您的库存。 在运输选项卡上,您可以选择实物产品的运输信息。
创建独特的 SKU 可以手动完成,也可以通过插件完成。 通过单击“高级”选项卡,您可以创建在下订单后出现的购买说明。 短篇小说将在搜索引擎上更加可见,并将帮助您的 WooCommerce 商店排名更高。 最好有三到五个词的简短描述。 该草稿将在副本右侧边栏中显示的新草稿链接中提供。
如何在 WordPress 中添加产品部分?
 信用:www.proprofschat.com
信用:www.proprofschat.com在 WordPress 中添加产品部分实际上非常简单。 您需要做的就是向您的 WordPress 网站添加一个新页面,然后向该页面添加一个产品目录短代码。 产品目录短代码将自动在页面上插入产品网格或产品轮播,然后您可以根据自己的喜好对其进行自定义。
如何在没有 Woocommerce 的情况下将产品添加到 WordPress?
 信用:堆栈交换
信用:堆栈交换使用 WP eCommerce 插件可以在没有 WooCommerce 的情况下将产品添加到 WordPress。 该插件是免费的,可通过 WordPress 插件存储库获得。 安装并激活后,您可以通过转到 WordPress 管理侧边栏中的 WP eCommerce 选项卡来添加产品。
基于 WordPress 构建的 WooCommerce 平台是一个灵活的开源商务解决方案。 即使您在非WordPress 网站上安装插件,您也必须拥有 WordPress 帐户来管理您的电子商务商店。 如果您的商店主要销售数字产品,WooCommerce 可能是最佳选择。 中小型企业可以访问 WooCommerce 平台,该平台允许他们建立自己的在线商店并销售产品。 与 WordPress 允许您创建帖子或页面的方式相同,您可以以相同的方式创建产品,其中包含一些用于定价、图像和其他详细信息的额外字段。 使用我们的分步说明开始添加产品。
WooCommerce 是一个电子商务插件,被许多 WordPress 网站和帐户使用。 由于 WordPress 编码用于创建此插件,因此不能在任何其他平台上使用。 如果您想销售 WordPress 博客以外的产品,则需要 Shopify 或 Magento 等电子商务插件。 您可以使用这些插件从非 WordPress 构建的备用网站或帐户销售商品。
如何将 Woocommerce 产品添加到 WordPress 页面
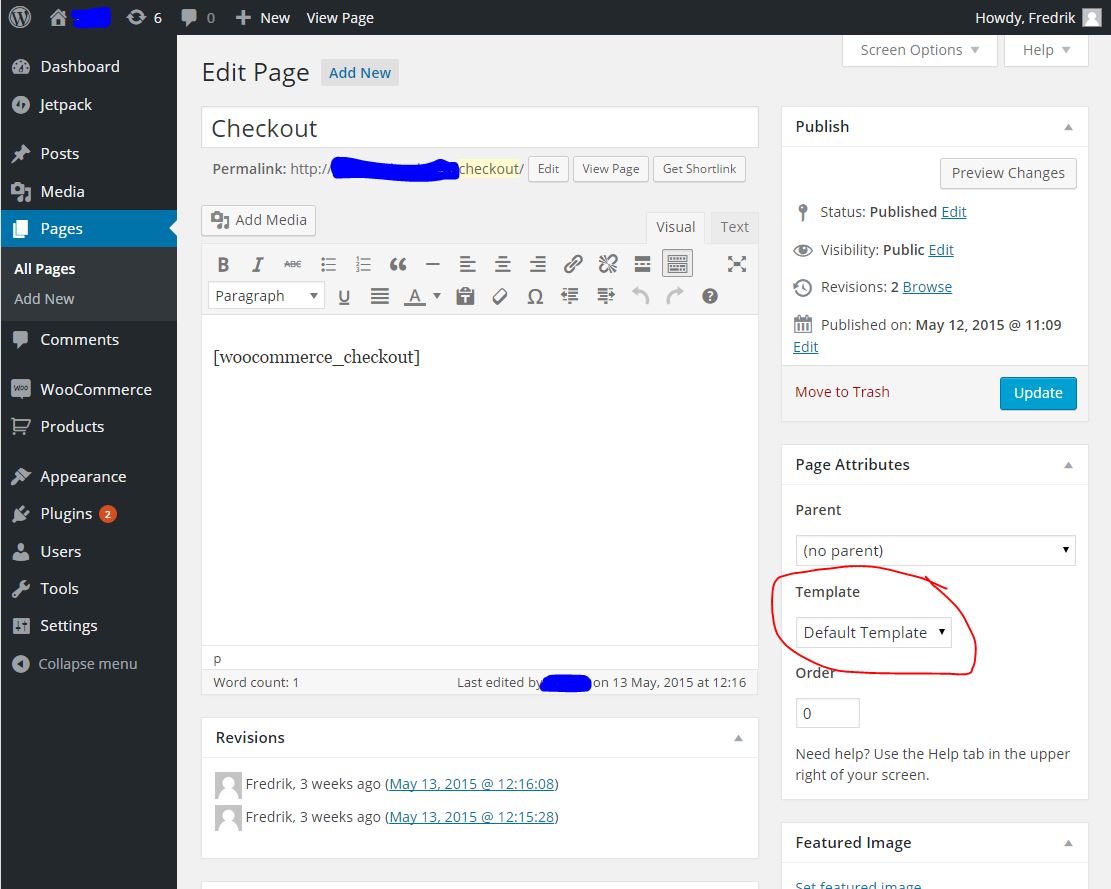
将 WooCommerce 产品添加到WordPress 页面是一个两步过程。 首先,您需要在 WooCommerce 中创建产品。 为此,请转到 WooCommerce > 产品 > 添加新的。 其次,您需要将产品添加到 WordPress 页面。 为此,请转到要添加产品的 WordPress 页面,然后单击“添加 WooCommerce 产品”按钮。

在此 WooCommerce 商店中,您将学习如何将产品添加到任何帖子或页面。 Product Table 插件允许用户在离开帖子或页面后立即将产品添加到他们的购物车中,并允许您以表格/列表布局显示产品。 在以下步骤中,我们将向您展示如何构建产品表,以便产品可以显示在任何帖子或页面上。 创建表格后,单击屏幕右上角的保存更改以保存更改。 该表必须有一个简码,以便可以将其添加到任何帖子或页面。 可以通过返回插件的常规设置来复制短代码。 此短代码可用于在您商店的任何帖子或页面上显示表格。
在我们粘贴简码之前,我们必须首先包含一个简码块。 该块将添加到帖子的第一段之后。 帖子更新后,您可以转到该帖子并查看是否提及产品表。 用户不再需要留下他们的博客文章来将任何产品添加到他们的购物车。 如何使用 WordPress 块编辑器将产品添加到任何页面或发布。 在 WordPress 最新和即将发布的版本中使用块编辑器消除了对任何插件的需要。 首先,如果您使用的是带有经典编辑器的旧版 WordPress,则应首先安装 Gutenberg 插件。
通过单击产品,您可以将产品添加到您的页面或通过按类别选择产品在您的 WooCommerce 商店上发布。 您可以通过在搜索栏中搜索与产品相关的块来找到它们。 选择类别后,您可以通过单击完成按钮添加产品。 可以通过单击屏幕右上角的更新按钮来更新页面。
为什么应该在 Woocommerce 网站上使用特色产品
展示特色产品是宣传您的最佳产品同时也鼓励客户购买它们的绝佳方式。 如果您在WooCommerce 网站上包含特色产品,客户将更有可能从您那里购买商品。
如何在 WordPress 的主页上添加产品
假设您想在主页上展示 WooCommerce 产品: 1. 安装WooCommerce 插件并设置您的商店。 2. 在 WordPress 中创建一个新页面并添加 [product] 短代码。 3. 在 WordPress 管理员中,转到外观 > 小部件。 4. 将产品小部件添加到您希望它出现在主页上的侧边栏或其他小部件区域。 5. 选择您要显示的产品并保存您的更改。
在 WordPress 网站的主页上,您会看到 WooCommerce 产品列表。 本示例中使用了 Zerif Lite 主题,这是一个流行的 WordPress 主题。 不可能在每个主题上测试此方法,因为每个主题的行为不同。 如果您有侧边栏(查看区域)或者您的主题使用标准页面/帖子到前面,您将能够看到此演示的结果。 Conductor 使您可以轻松地在您的网站上显示 WordPress 内容。 由于 Conductor 加载到小部件中,因此您可以根据情况轻松堆叠或重新排列它们。 最常见的自定义是将添加到购物车页面上的文本更改为“立即购买”。 也欢迎更直接的链接文本。
如何将产品添加到电子商务网站
只需几个简单的步骤即可将产品添加到电子商务网站。 首先,您需要创建一个产品页面。 这可以通过向您的网站添加新页面或编辑现有页面来完成。 创建产品页面后,您需要添加产品信息。 这包括产品名称、价格、描述和图像。 添加产品信息后,您需要添加购买按钮。 这可以通过向产品页面添加链接或向产品页面添加购买按钮来完成。
本教程将向您展示如何将新产品添加到您的在线目录中。 您所要做的就是按照以下步骤安装 WP Ecommerce。 第一步是添加新产品。 第二步是选择一个变体或一个新的。 第三步是配置运输设置。 如果您销售数字产品,您必须先将它们上传到您的商店。 如果是实物商品,您可以更改重量、尺寸和运费。 要发布产品,必须为其分配标签和类别。 如果数量有限,您可以指定其价格以及 SKU。
个性化推荐增加销售额
通过提供个性化的推荐和附加组件,您可以增加销售的可能性,同时也增加平均订单价值。
