如何在 WooCommerce 中创建一键式优惠券
已发表: 2020-04-21
用户体验 (UX) 是建立成功的 WooCommerce 商店的重要元素。 事实上,放弃购物车的主要原因之一是购物者在结账时遇到令人沮丧的问题。
幸运的是,向您的客户提供优惠券和折扣并不一定会成为转化杀手。 WooCommerce 插件的高级优惠券有一个很棒的功能,可以通过在结帐时提供一键式折扣优惠券按钮来帮助减少放弃。
在本文中,我们将向您展示如何在 WooCommerce 中配置“一键应用通知”。 然后,我们将讨论这将如何改善您的整体客户体验。 让我们开始吧!
一键应用优惠券如何改善 WooCommerce 中的结帐体验
众所周知,在结账时让购物者感到沮丧的任何事情都可能导致购物车被遗弃的情况。
推论是任何让你的客户满意的东西都应该减少放弃。
当涉及到您的优惠券时,我们希望使流程尽可能无缝,并提供尽可能多的用户反馈。
典型的过程如下所示:
- 客户收到一封包含优惠券的电子邮件
- 他们在您的商店购物并结账
- 他们必须记住优惠券,然后找到结帐字段并手动输入或复制+粘贴代码
- 优惠券被授予,客户(希望,如果他们现在还没有放弃的话)继续结账
但是在 WooCommerce 中使用一键应用优惠券将有助于改进该过程:
- 客户收到一封包含优惠券优惠的电子邮件
- 他们在您的商店购物并结账
- 当他们到达结账处时,他们会看到一条通知,说他们有资格享受折扣,并且有一个按钮可以点击,无需输入即可为他们应用优惠券
使优惠券难以申请是一种不必要的挫败感,可能导致购物车放弃。 您可以使用高级优惠券一键应用通知功能轻松解决该特定问题。
如何使用高级优惠券启用一键式应用通知(分 4 步)
在结账过程中的特别关键点,提供优惠券有时可能是一个繁琐的过程。
让我们看看高级优惠券如何通过四个步骤提供帮助,该功能可在客户有资格获得折扣时向客户显示 WooCommerce 通知。
1.安装并激活高级优惠券插件
要开始使用,您需要选择定价计划并下载适用于 WooCommerce 插件的高级优惠券。
下载文件后,您需要访问 WordPress 仪表板以安装和激活插件。 这会将新功能无缝集成到您当前的 WooCommerce 安装中。
2.设置新优惠券
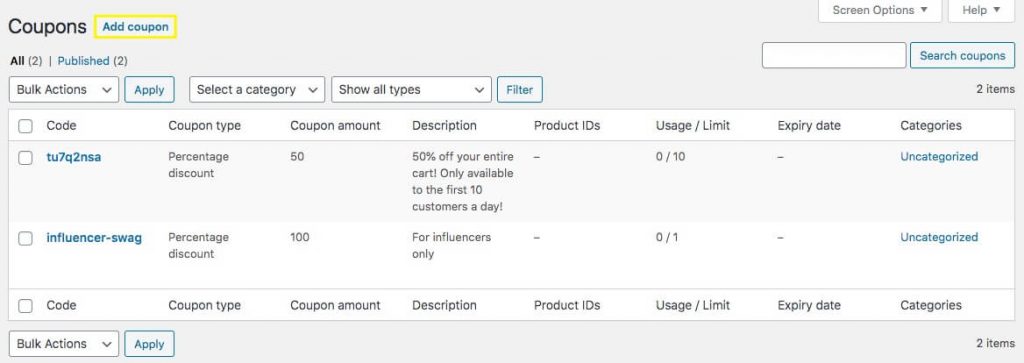
在设置一键通知的条件之前,您需要确保您有一张有效的优惠券可供使用。 要创建一个新的,请转到WooCommerce > 优惠券 > 添加优惠券:

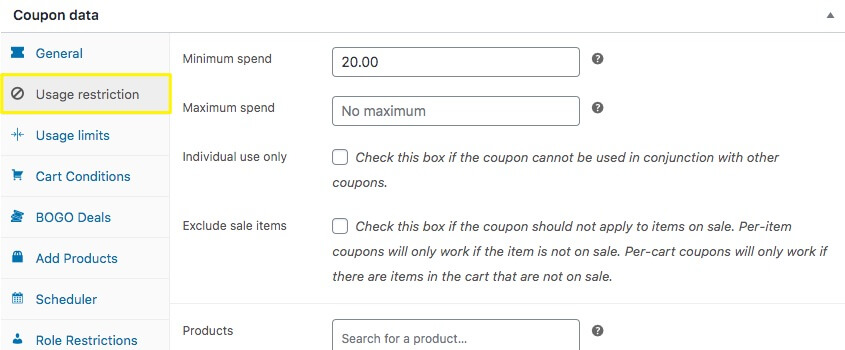
在命名您的优惠券并完成包含优惠券价值的常规设置后,您需要单击使用限制来定义何时将通知客户优惠券:

对于我们的示例,我们将最低消费要求设置为 20 美元。 这意味着如果购物者在结帐时购物车中至少有 20 美元的产品,我们的优惠券将可用。
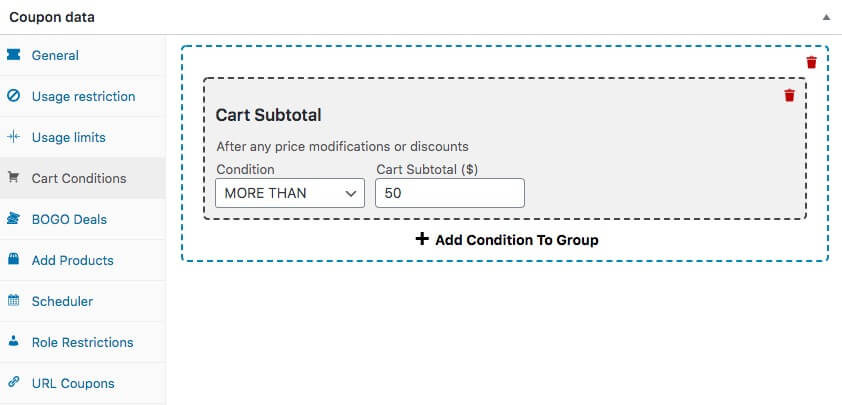
您还可以使用购物车条件设置面板来设置优惠券出现需要满足的参数:


本质上,在您的条件更复杂的情况下,您将希望使用购物车条件而不是使用限制。 例如,使用此方法,您可以将多个条件添加到分组中。
3.配置一键应用通知设置
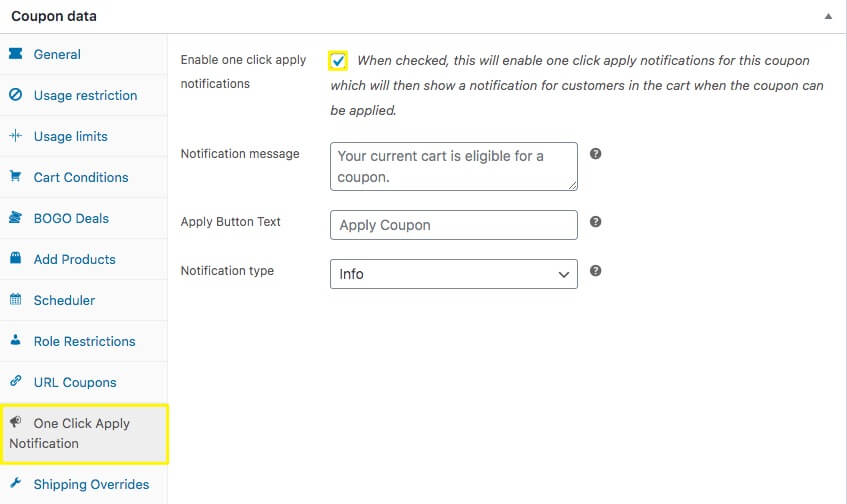
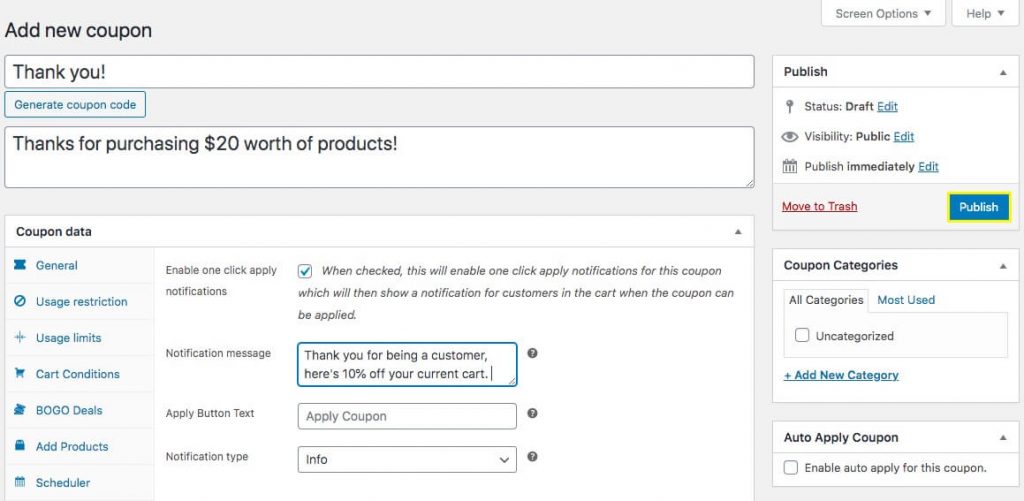
现在您已准备好单击一键应用通知并选择您的设置:

在这里,您需要单击标有“启用一键应用通知”的框。 这意味着,如果购物者的购物车符合您之前设置的限制,他们将在屏幕上收到一条消息。
接下来,您可以自定义客户将收到的通知消息。 这使您有机会创建一个独特的沟通点。 例如,您可以感谢他们在提供惊喜折扣的同时进行购买。
需要注意的是,另一个高级优惠券功能“自动应用”也使用购物车条件,这两个选项具有不同的功能。 当您使用一键应用时,它使用户有机会“选择加入”优惠券。 使用自动应用,用户在结账时会自动看到折扣。
4. 发布和测试您的优惠券设置
调整新优惠券和一键通知的所有设置后,请务必单击发布以使优惠券可用:

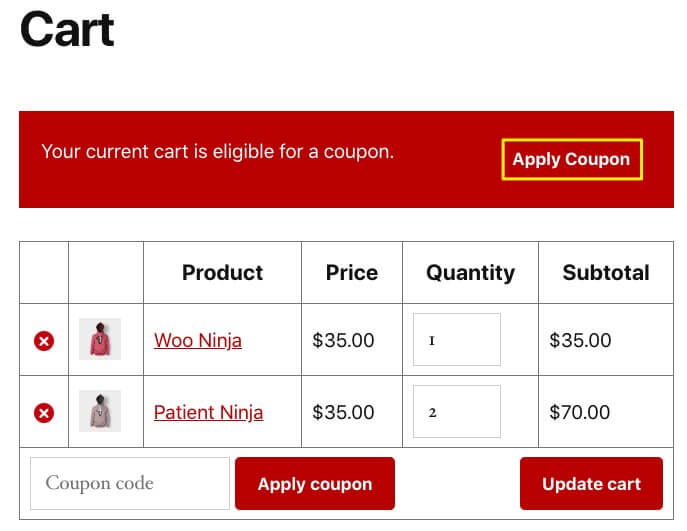
优惠券上线后,您可以对其进行测试。 加载您的购物车并前往结帐! 如果您满足要求(我们的示例为价值 20 美元的产品),您应该会在购物车中看到优惠券文本和按钮:

这就是您创建易于客户使用且不会破坏他们的用户体验的优惠券的方式!
关键要点
这是底线:
添加优惠券或折扣的过程对您的客户来说应该不难。 优惠券是个好东西,对吧? 所以让客户觉得他们得到了回报,他们会觉得和你打交道很容易。
使用高级优惠券可以让您通过引入一键式按钮在 WooCommerce 中应用优惠券来简化用户应用优惠券的方式。 这有助于他们在客户旅程的重要部分避免潜在的痛点。
为了避免让您的客户在其他浏览器选项卡中寻找和啄食您的代码,您所要做的就是:
- 购买并安装适用于 WooCommerce 的 Advanced Coupons 插件。
- 在 WordPress 中设置新的优惠券。
- 配置您的一键式应用通知设置。
- 在前端发布和测试您的优惠券设置,以便您了解其工作方式。
您对使用高级优惠券在 WooCommerce 中创建一键式应用通知有任何疑问吗? 请随时在下面的评论部分告诉我们!
