使用 Uncode 设计的 5 个令人惊叹的单页网站
已发表: 2018-12-04您遇到的大多数网站都不止一页,因为它们需要足够的空间来容纳创建者想要共享的所有信息。 但是,如果您知道自己在做什么,有时单页可能有足够的空间。
单页网站并不新鲜,但如今它们已成为一种艺术形式。 更重要的是,使用 Uncode,您可以访问许多功能,使您能够创建令人惊叹的单页设计。 这只是知道它们是什么以及如何使用它们的问题。
在本文中,我们将讨论何时使用单页设计有意义。 然后,我们将向您展示五个使用 Uncode 构建的单页网站的出色示例。 让我们直接跳进去!
何时创建单页网站有意义
顾名思义,单页网站将他们必须提供的所有内容打包到一个页面上。 如今,单页网站有些普遍,如果做得好,它们会看起来很棒:

起初,单页网站的想法听起来像是一种噱头。 毕竟,您最喜欢的大多数网站可能不仅仅包含一个页面。 但是,在网页设计方面,没有规则手册。 只要您的网站看起来不错,可以实现其目的并且易于使用,那么您就可以开始使用。
因此,问题是:什么时候使用单页设计而不是更传统的设置有意义? 这两种选择都不是每个项目的正确选择。 例如,如果您经营一个博客,您可能希望坚持多页设计,除非您想将每篇文章都打包到一个页面上。 这可能是可行的,但不会有利于您网站的可用性或搜索引擎优化 (SEO)。
在我们看来,单页设计往往最适合两种类型的项目:
- 登陆页面。 对于这种类型的网站,您的主要目标是鼓励转化。 您可以将登陆页面视为长篇推销。
- 投资组合和代理网站。 如果您使用您的网站来展示您的工作并吸引新客户,那么简洁并仅提供最重要的信息会有所帮助。
当然,在许多其他情况下使用单页网站可能是有意义的。 要发现它们,您需要知道您希望您的网站实现什么目的,以及您需要包含哪些元素才能到达那里。 具有严格定义范围的网站是此类设计的最佳目标。
如果你认为你可以制作一个单页网站,你会想看看一些例子来了解什么有效,什么无效。 例如,在大多数情况下,单页网站可以避免没有导航菜单。 其他人将使用链接到页面内每个部分的简单导航。 您甚至可以使用滚动动画和微交互来帮助您的设计脱颖而出。
在下一节中,我们将向您展示一些由 Uncode 提供支持的网站示例,这些网站可以完成所有这些以及更多工作。 希望这些可以为您自己的项目提供灵感。
使用 Uncode 设计的 5 个令人惊叹的单页网站
在以下部分中,我们将展示来自不同行业的五个单页网站示例。 毕竟,一页设计可以是高度通用的。 让我们来看看!
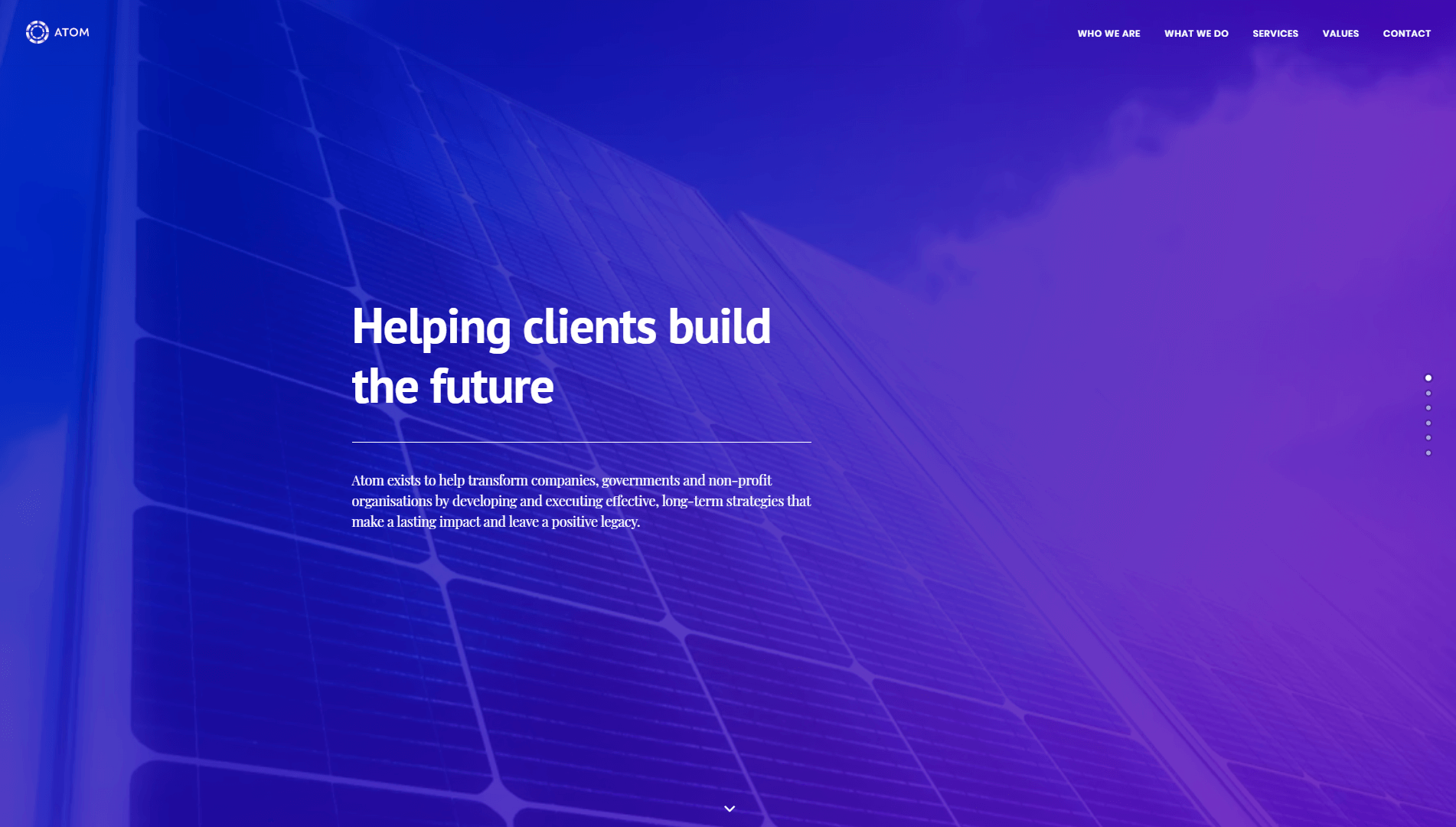
1. 原子咨询

乍一看,Atom Consulting 看起来很像其他任何网站。 它在顶部有一个导航菜单,一个大的英雄形象,用一些关于公司的信息来欢迎你,等等。
但是,一旦您开始浏览页面,您会注意到您需要的所有信息都在一个地方。 如果您单击屏幕顶部菜单项上的任何一项,您将被带到该特定部分。
此外,页面右侧还有一些小按钮,可在您从一个部分移动到另一个部分时向您显示。 您还可以使用它们直接跳转到每个部分,并查看与整个页面相关的位置。
由于干净的过渡效果,这种“点导航”系统让您感觉自己正在访问不同的页面。 它是使用 Uncode 支持的称为一页滚动的功能实现的,并且易于设置。
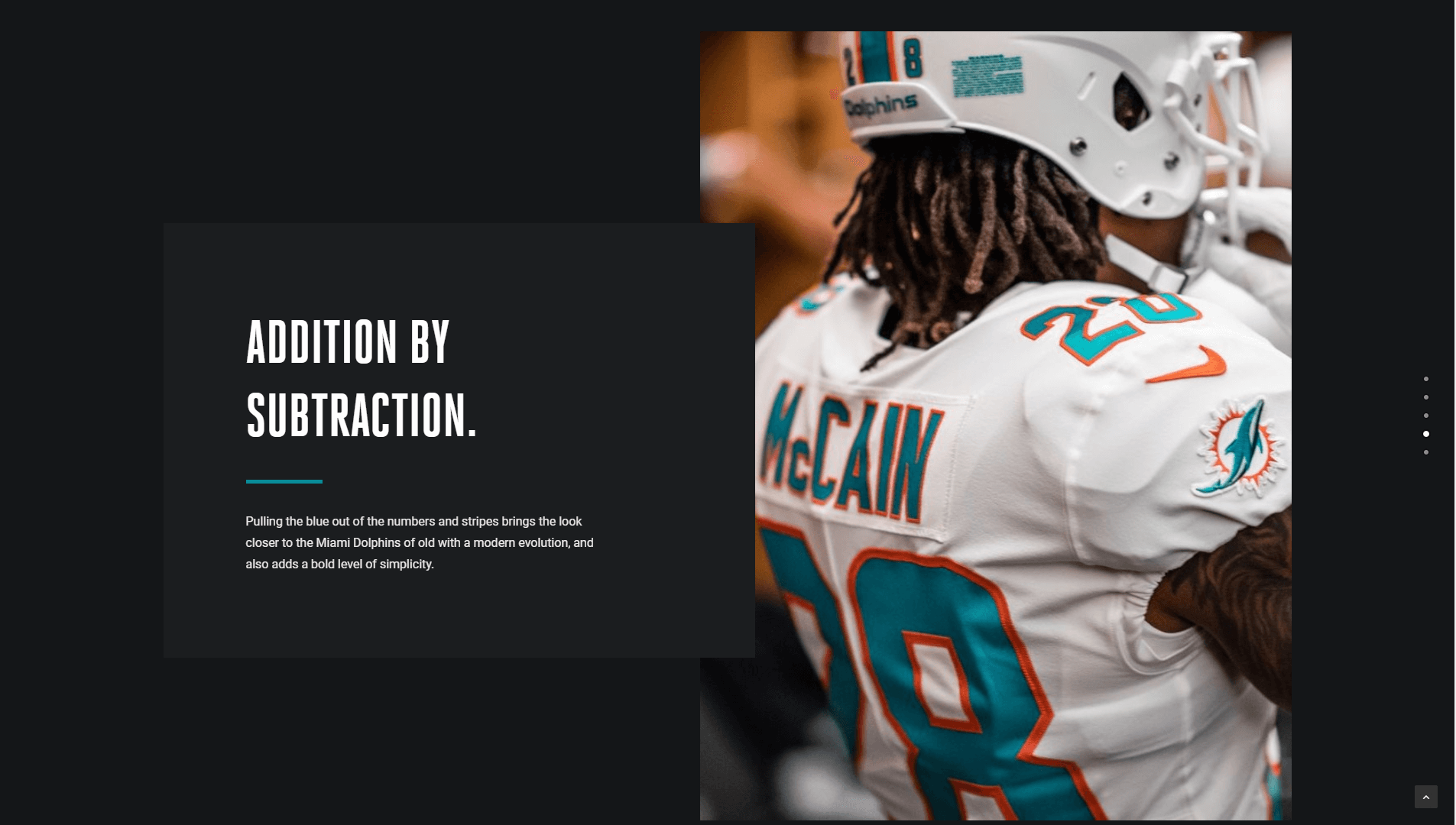
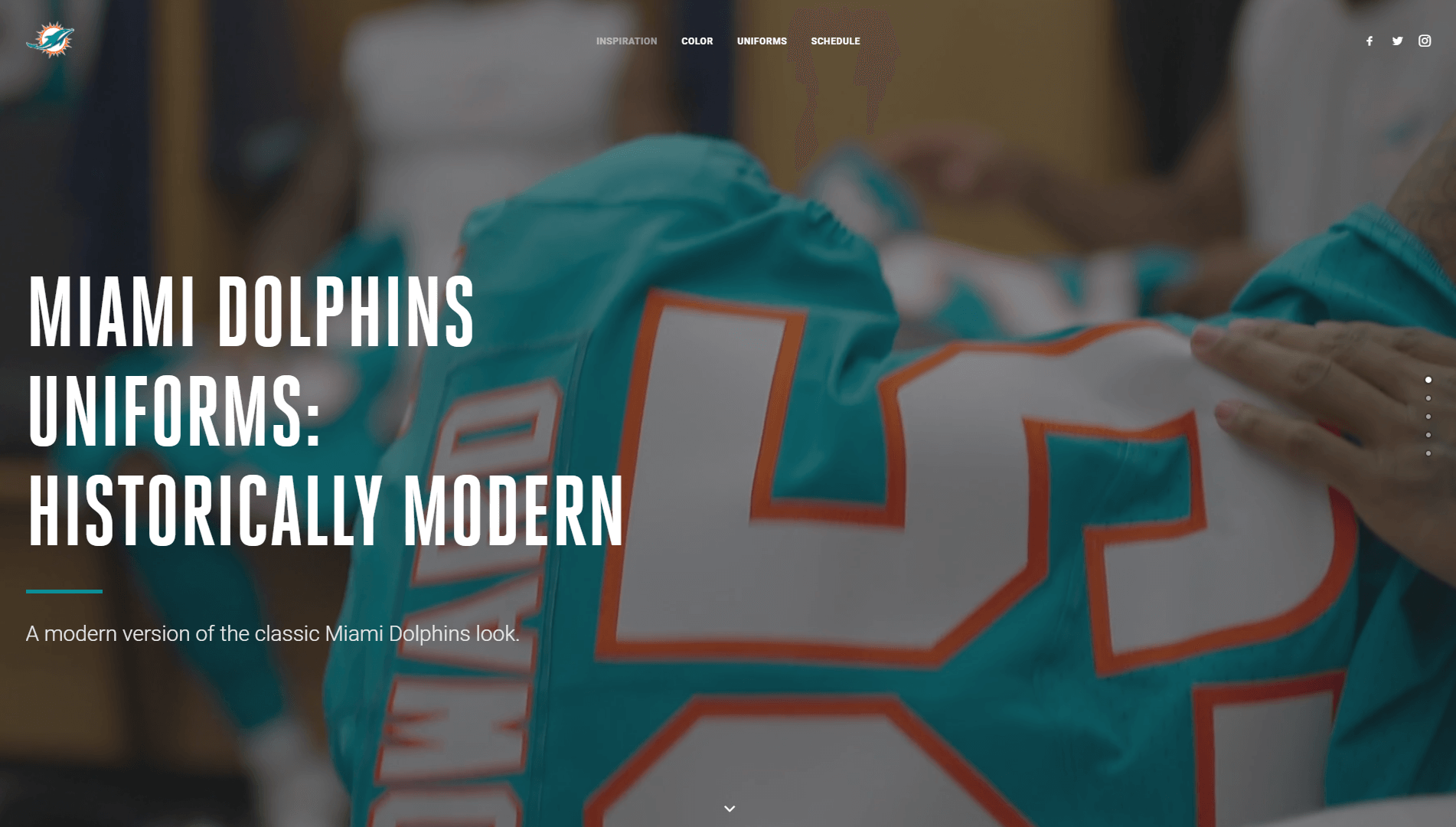
2. 迈阿密海豚队制服

是的,没错——有一个专门介绍迈阿密海豚队制服的网站。 更令人惊讶的是,该网站本身令人愉悦。 马上,您会注意到它以令人惊叹的背景标题视频欢迎您,这是您可以使用 Uncode 快速实现的。

点导航也出现在本网站上。 但是,该实现与我们之前的示例略有不同。 如果你比较这两个网站,你会发现这里的滚动动画有点“活泼”。 这是因为 Uncode 使您能够在主题设置中自定义这些动画的行为。
另一个区别是这个单页网站的每个部分都包含自己的动画,当您导航到新部分时会播放。 这使网站感觉动态,即使它的内容很轻。
如果这是一个多页网站,那么该主题是如此的小众,以至于很难让访问者保持参与。 但是,通过将所有内容浓缩到一个页面中,您可以创建一个用户可以滚动浏览并享受的故事。
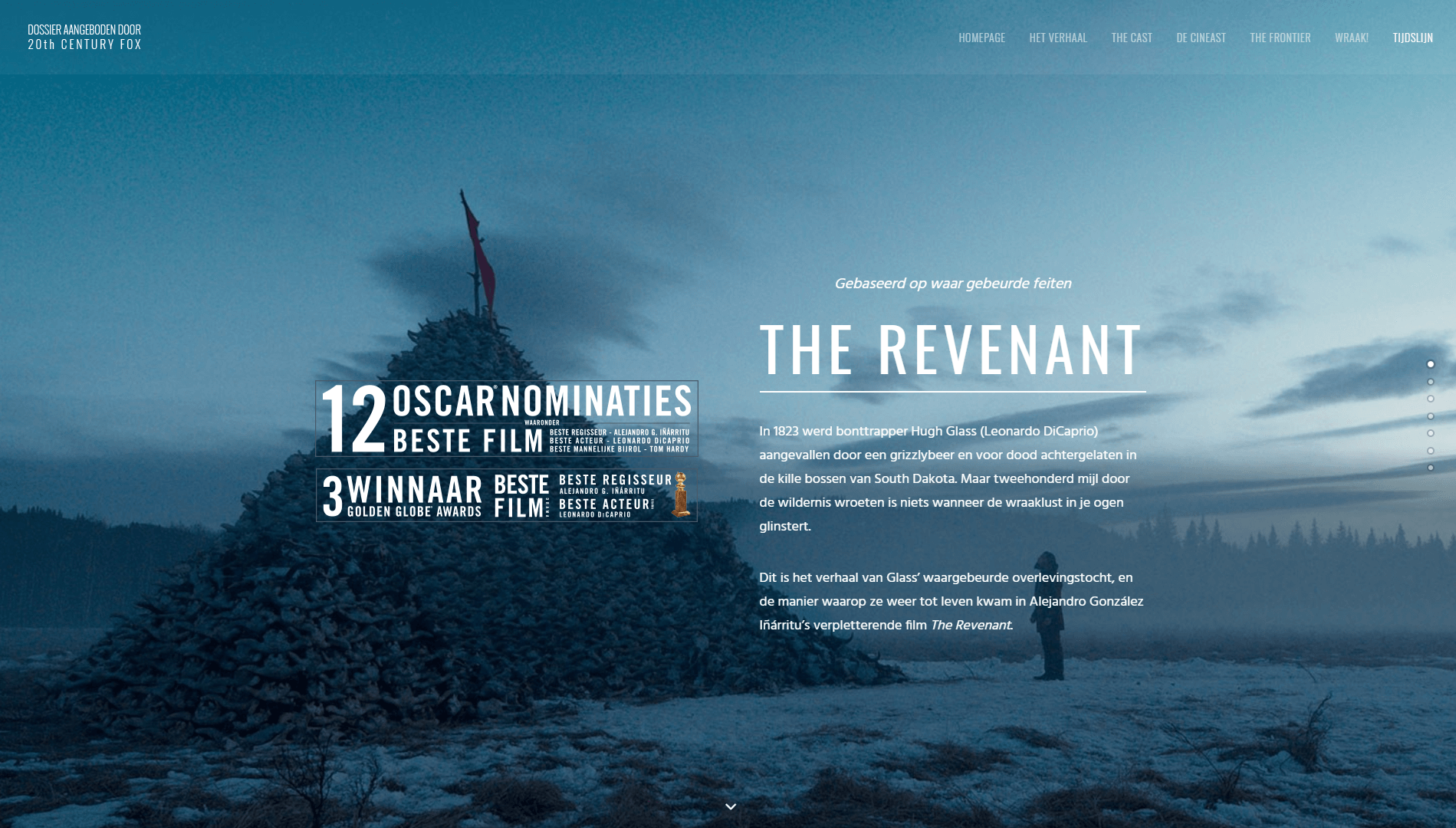
3. 亡魂

你可能还记得《荒野猎人》是最终为迪卡普里奥赢得奥斯卡奖的电影。 然而,你可能不知道的是,这部电影也有自己的一页网站——至少在比利时上映时是这样。
如果您考虑一下,单页网站非常适合突出电影或其他创意作品。 您可以使用该页面展示预告片、演员信息、概要,甚至是图片库。 这个特殊的网站很好地利用了 Uncode 的团队成员功能来创建一个演员部分,包括最重要演员的头像。
除此之外,The Revenant 网站还包含点导航和视差背景。 使用 Uncode,您可以为网站的任何部分添加视差,使它们看起来动态。 这种运动感对于单页设计特别有用,因为它可以帮助他们感觉更加充实。
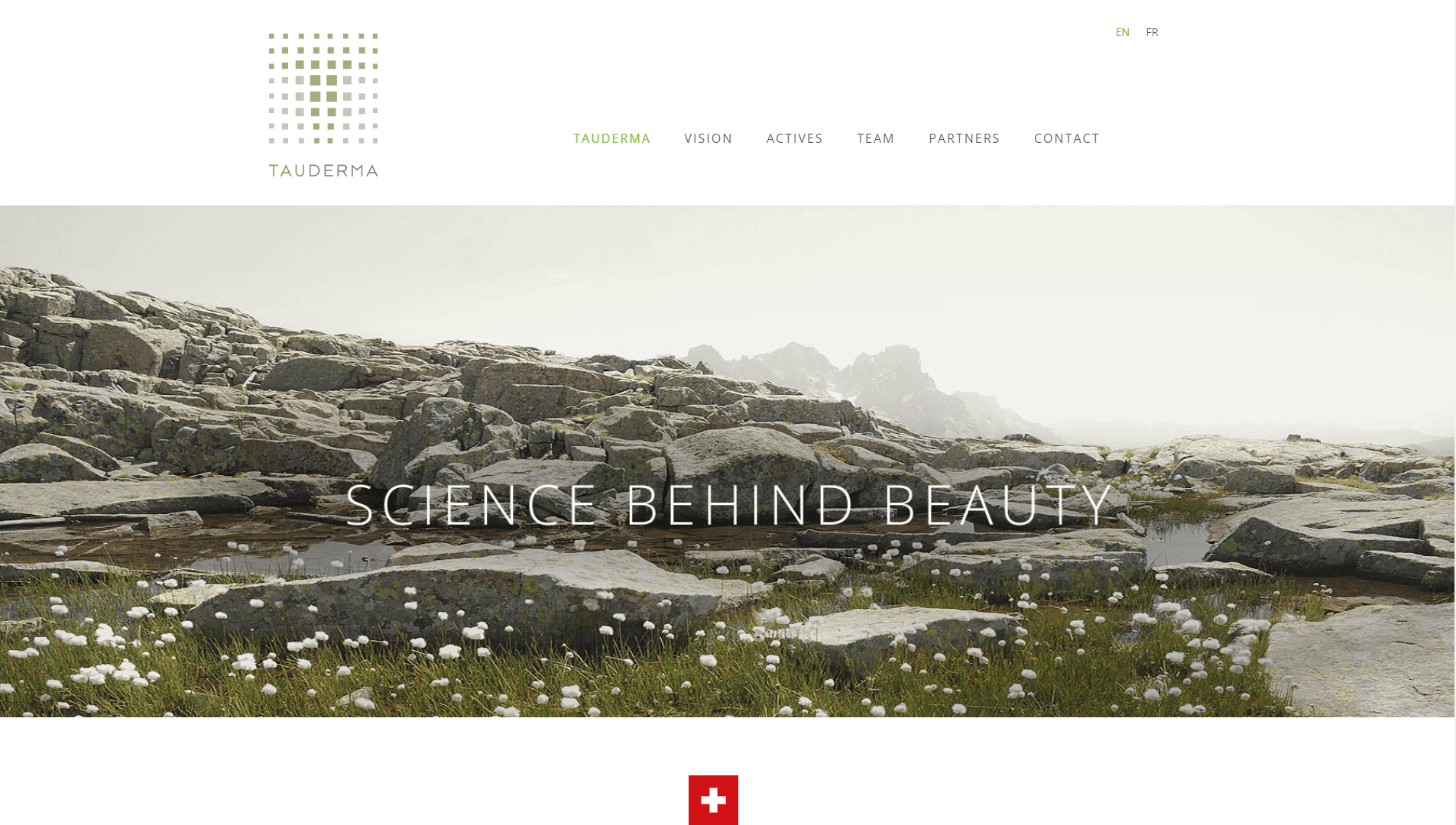
4. 黄褐斑

从技术上讲,Tauderma 是一个两页的网站。 但是,这只是因为该网站同时有英文和法文版本。 在这两个版本中,Tauderma 都非常出色地将大量信息打包到一个页面上。
这里的设计不像我们之前的例子那样华而不实。 尽管如此,这个网站还是做对了很多事情。 例如,它使用选项卡隐藏附加信息,因此当您向下滚动时,该站点看起来不会有大量文字。 当您想阅读特定主题时,您所要做的就是单击“更多信息”按钮。
Tauderma 还具有 Uncode 的团队成员模块,用于显示公司的一些负责人。 更重要的是,这是我们展示中第一个包含联系表格的网站。
Contact Form 7 插件已集成到 Uncode 的站点构建器中。 这使您可以将复杂的表单添加到您的网站,而无需使用简码。 没有更好的方法可以帮助访问您的单页网站的访问者取得联系。
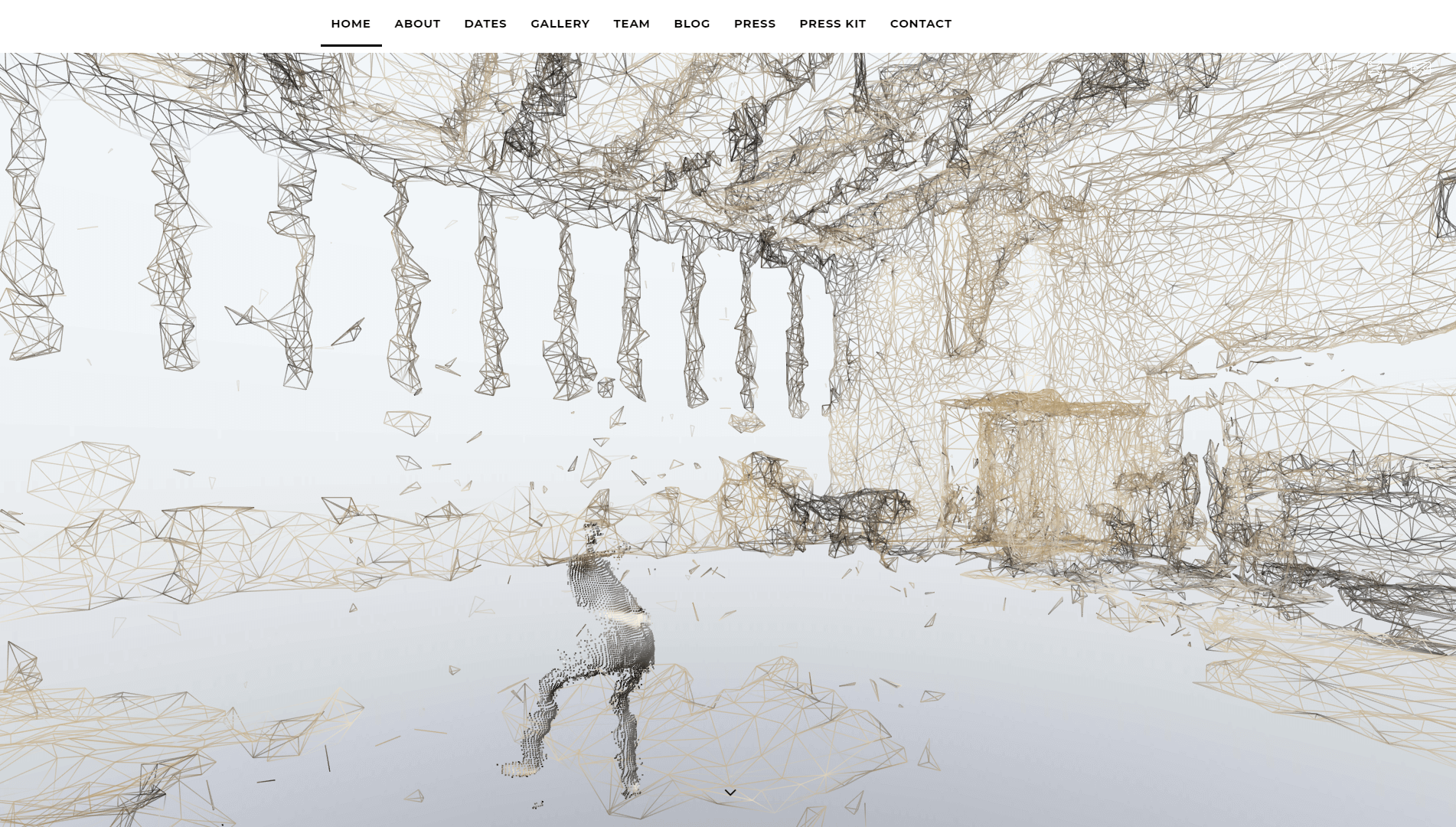
5.灰尘

到目前为止,我们检查过的大多数网站都只包含少数几个部分。 然而,Dust 打破了这一趋势,将九个不同的部分打包到一个页面上。
在此网站上,您会找到联系表格、图库、团队成员部分、即将举行的活动信息等。 这听起来很多,但实际上它很有效,因为这些部分都不是特别密集。 再次,您可以看到 Uncode 的视频背景、联系表格和团队成员功能的实际应用。
该网站本身看起来很吸引人,唯一的缺点是它使用的视频会导致性能略有下降。 对于单页网站,性能至关重要,因为您的所有访问者都只会与该单页进行交互。 换句话说,您需要确保您的网站得到很好的优化,无论它有多大或多小。
结论
当您在一个新网站上工作时,可能会很想打包尽可能多的页面。 然而,有时简洁是值得的。 即使对于专业网站来说,一页也足够了,这取决于您网站的目标是什么。 此外,访问者必须浏览的页面越少,他们就越有可能不会错过任何重要的内容。
如果您使用 Uncode,您可以访问许多与单页设计完美交互的酷功能。 一些示例包括点导航、视频标题、团队成员部分等。 设计一个成功的单页网站需要一些工作和规划,但是使用正确的工具,这项工作会容易得多,而且结果非常值得。
您对如何使用 Uncode 设计自己的单页网站有任何疑问吗? 在下面的评论部分与我们分享您的想法!
