如何使用 Ready Elementor 模板构建您的在线杂货店网站
已发表: 2021-10-08如今,随着人们喜欢在线购买任何类型的必需品,电子商务解决方案变得非常流行。 著名的研究或营销咨询来源也认识到并表明电子商务从过去几年到最近的巨大增长。 在线杂货店网站可能是一项非常有利可图的业务,有趣的是,您只需点击几下即可创建网站,并且根本不需要编码知识。

因此,无论您现在处于何种阶段,例如已经在经营一家在线杂货店或计划这样做,无论如何,一个功能齐全、最新设计和用户友好的在线杂货店网站都是您需要的。 因为如果您无法提供流畅的客户体验,您的电子商务业务将无法维持。
出于这个原因,您必须建立一个用户友好的在线杂货店网站,以确保您的消费者可以获得最佳的购物体验。 如果您使用WordPress和 Elementor构建它,那将非常容易。
WordPress 是最受欢迎的开源平台之一,它配备了独家主题、超酷的插件、现成的模板,可以在线构建任何类型的网站。 你猜怎么着? 无需编码!
兴奋地了解所有详细信息以创建您的在线杂货店网站,而无需添加任何代码,请查看以下内容以获取所有详细信息。
在设计您的在线杂货店之前检查所有最新趋势
在做任何事情之前,您必须首先了解在 WordPress 或任何其他平台上设计在线杂货网站的最新趋势。 查看所有精确点:
设计一个漂亮的用户友好界面
您应该以一种客户可以轻松导航到他们想要的地方并立即做出购买决定的方式制作您的在线杂货店网站。 当他们第一次访问您的电子商务网站时,他们会感到被吸引并且看起来很容易导航。 这适用于您的整个网站设计,菜单,CTA,内容每个都应该易于您的目标客户群理解。
交互式显示所有杂货产品
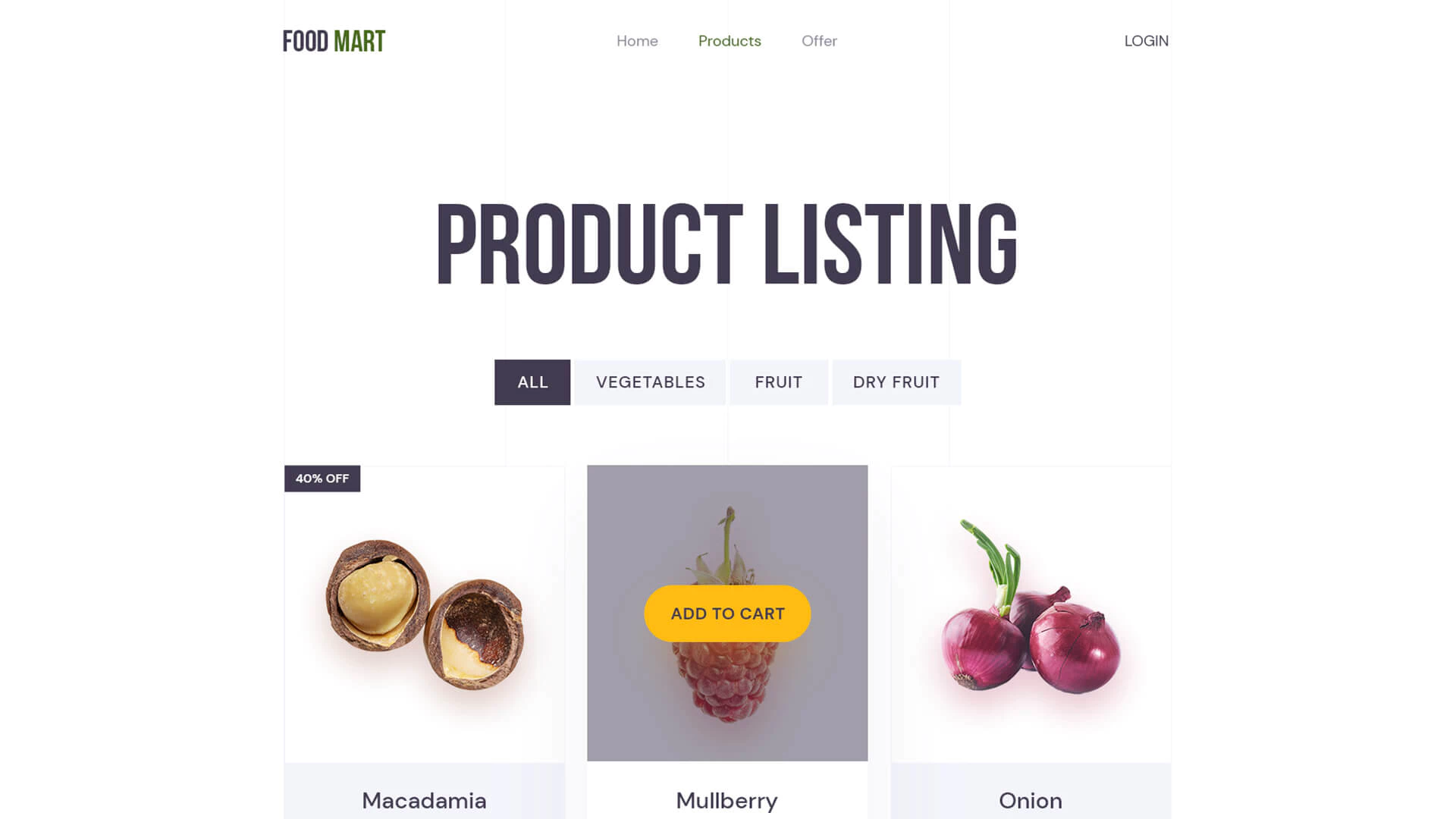
设计在线杂货网站的第二个最重要的事情是您必须在登录页面上精美地展示您的热门产品。 您的客户知道哪些是最新的、有特色的或最受欢迎的,接下来会发生什么等。所以他们知道他们的需求,并相应地从您的网站上购买。

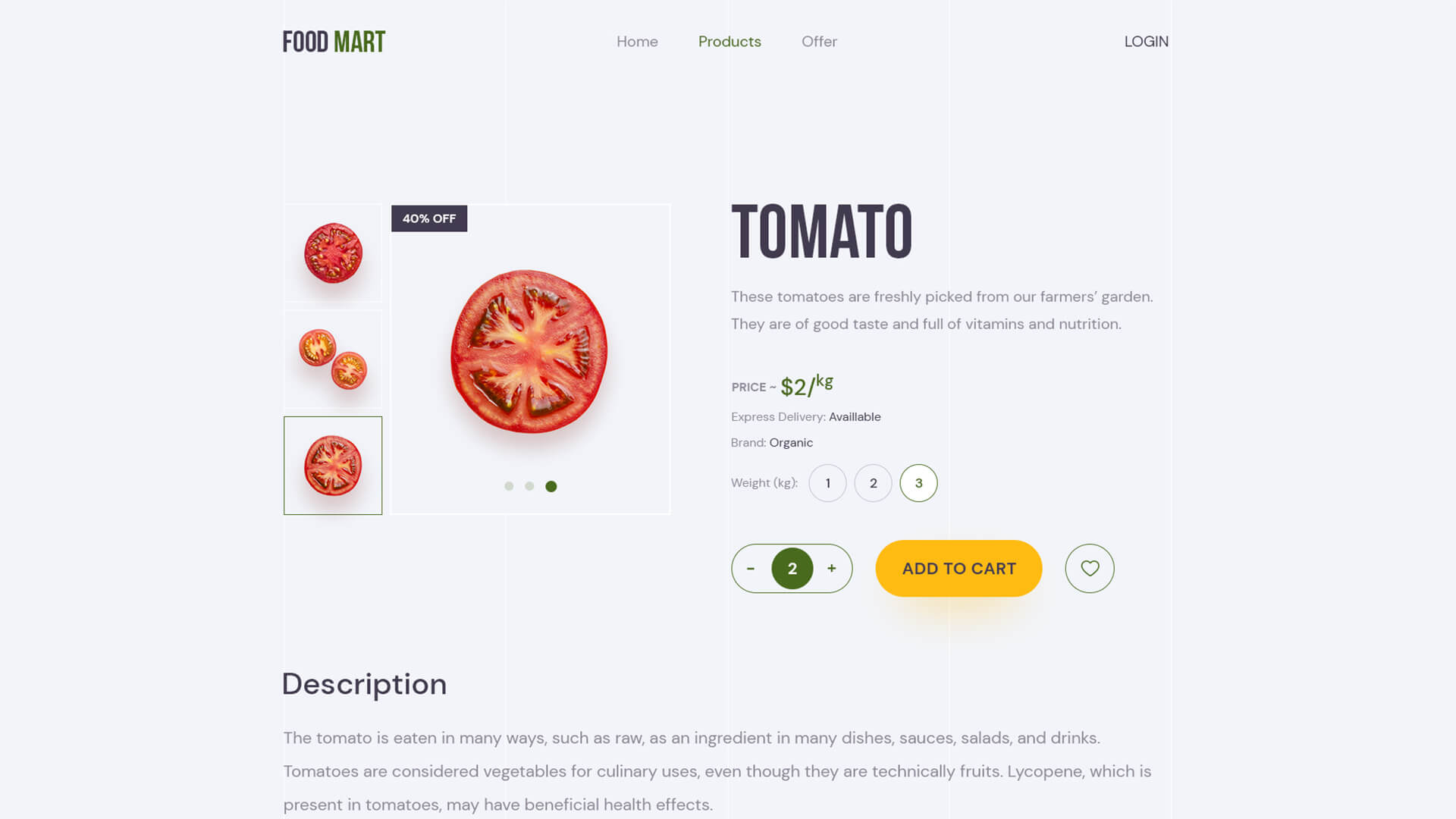
组织精美的产品详细信息页面
组织您的产品详细信息页面,这样当客户单击您的任何产品时,就可以知道那里有哪些特色或其他类型的详细信息。 它必须设计精美,装饰精美。

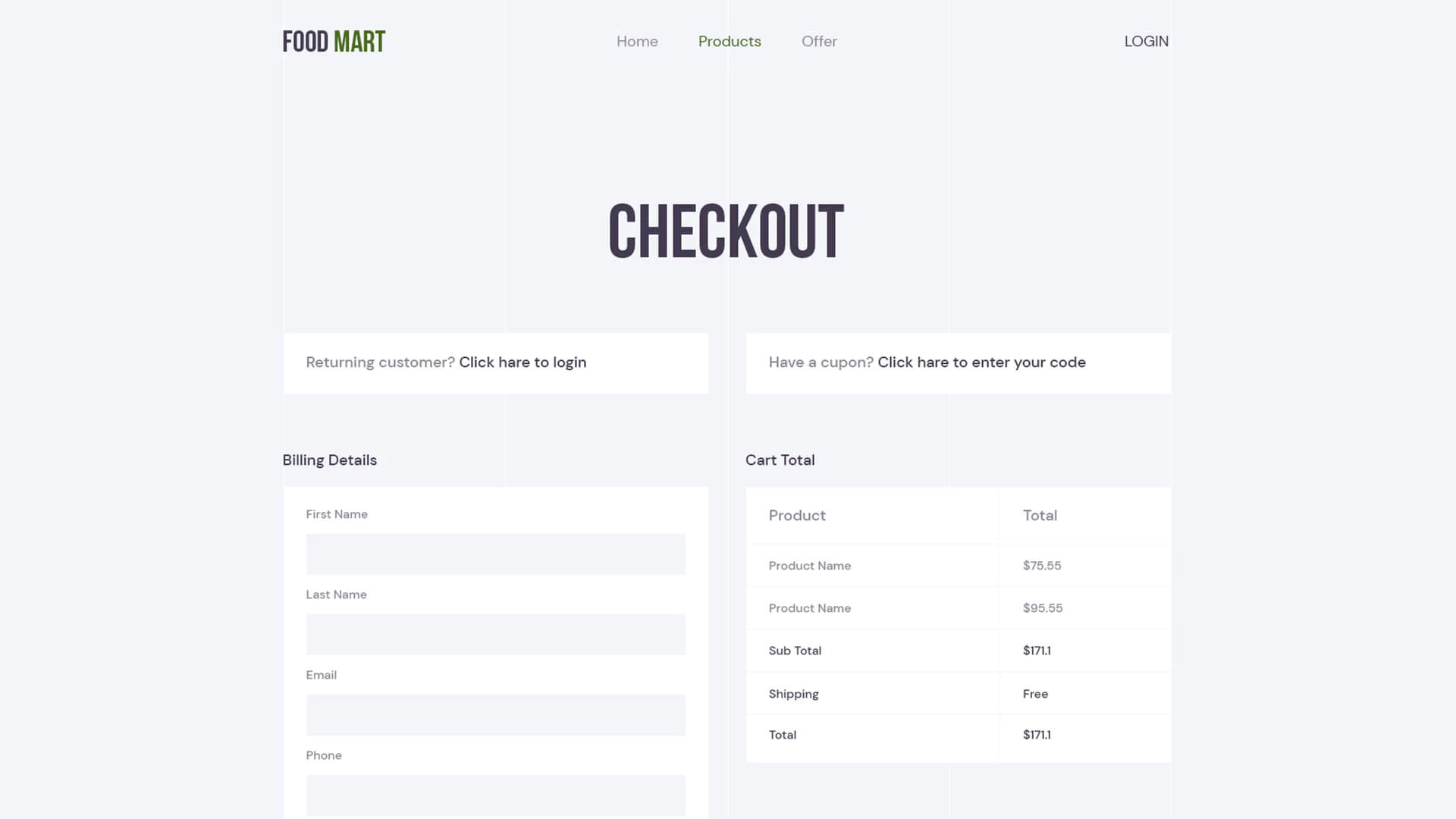
添加功能齐全的购物车页面和结帐页面
在任何电子商务网站上,客户的购物车体验都必须顺畅。 当他们一键将多个产品添加到购物车时,它必须能够正常工作,并相应地制作一个包含全额付款的详细清单。 您必须确保设计和表单功能对客户有效且无错误。 因为这是您的客户下一步购买他们想要的产品的地方。
包括多种付款方式以提高灵活性
您应该在付款方式方面提供灵活性。 应包括多种支付方式,如卡支付、银行交易、货到付款等。 对于买卖双方的资金交易,在线网关应该是顺畅的。

指南:如何在 WordPress 上建立您的在线杂货店网站
如果您打算在WordPress中创建在线杂货网站,最好的方法是使用最流行的 Elementor 页面构建器及其现成的模板。
您可以获得Templately – Elementor 的终极模板云,具有1300 多个现成模板和高级云支持。 为了制作一个满足您所有最新需求的完整电子商务网站,您可以拥有许多现成的单个模板、模板包或块。
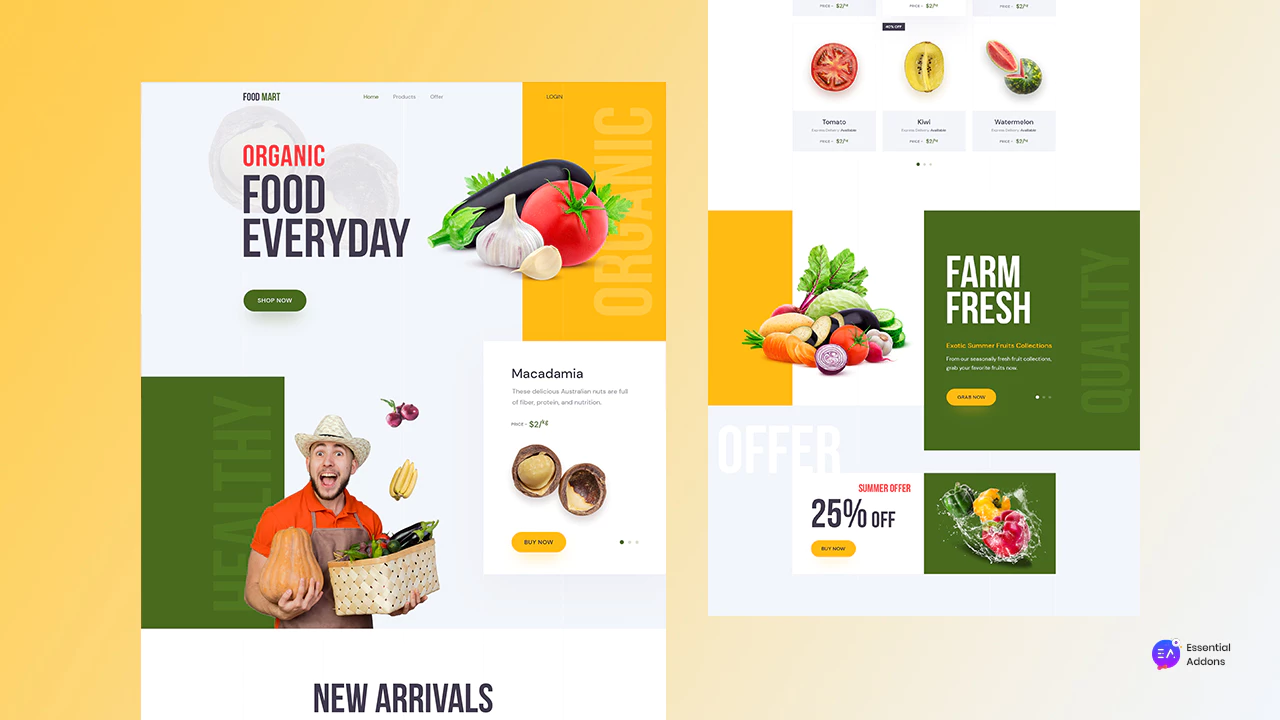
Templately 正在引入Food Mart ,无需编码即可创建您的在线杂货店网站。 这个高级模板包带有 5 个准备好的页面和四个块,用于在 WordPress 中设计一个令人惊叹的网站。
使用 Food Mart 杂货店网站模板包的清单
在使用Templately中的这个“Food Mart”Elementor 模板包之前,让我们先做一些事情。 让我们看看使用这个杂货店网站模板包必须具备的必要插件:
Elementor :安装最好的页面构建器Elementor以使用 Templately 提供的这个杂货店网站模板包。
基本插件:激活Elementor 的基本插件。 这被认为是 Elementor 的最佳元素库,拥有超过 100 万快乐用户和 70 多个令人惊叹的小部件。
WooCommerce :确保从 WordPress安装 WooCommerce 插件并将您的杂货产品添加到其中。
模板化:现在您必须注册一个帐户并在您的 WordPress 网站上安装“模板化” ,才能为 Elementor 使用这个现成的模板。

第 1 步:选择 Food Mart 主页模板
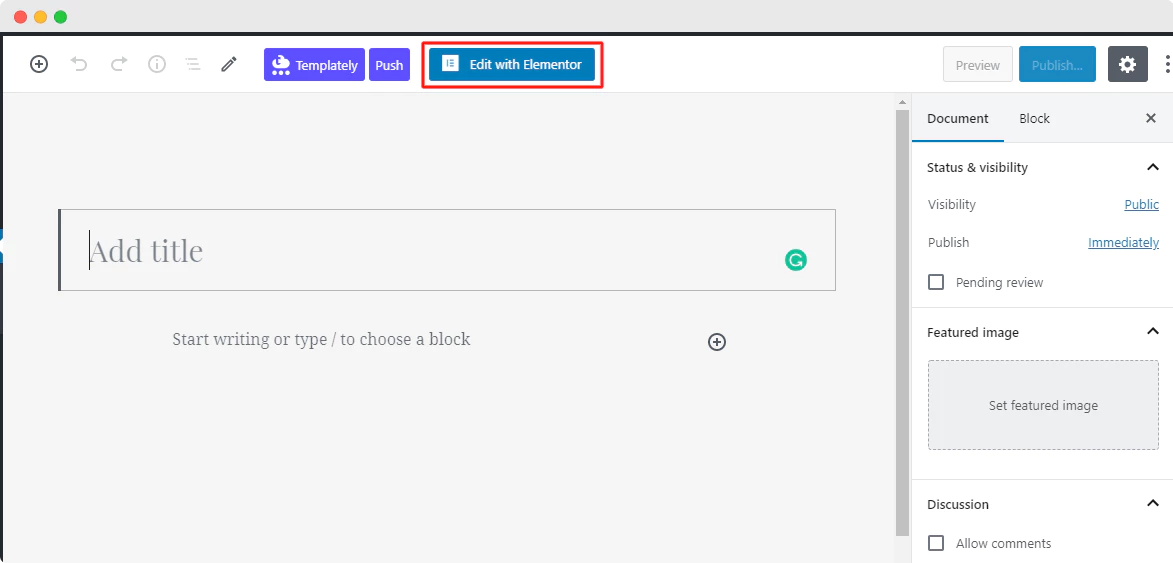
让我们通过 Templately开始使用这个Food Mart 主页模板,然后单击Edit with Elementor。 在 WordPress 仪表板上创建一个新页面。 只需几分钟,它就会在 Elementor 编辑器中为您提供一个新页面。

第 2 步:单击模板蓝色图标
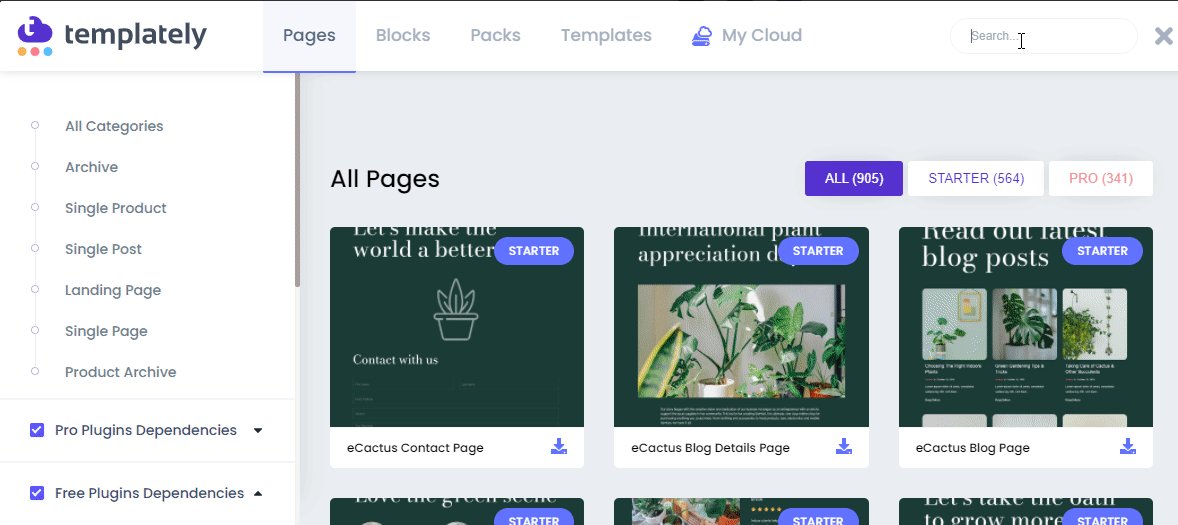
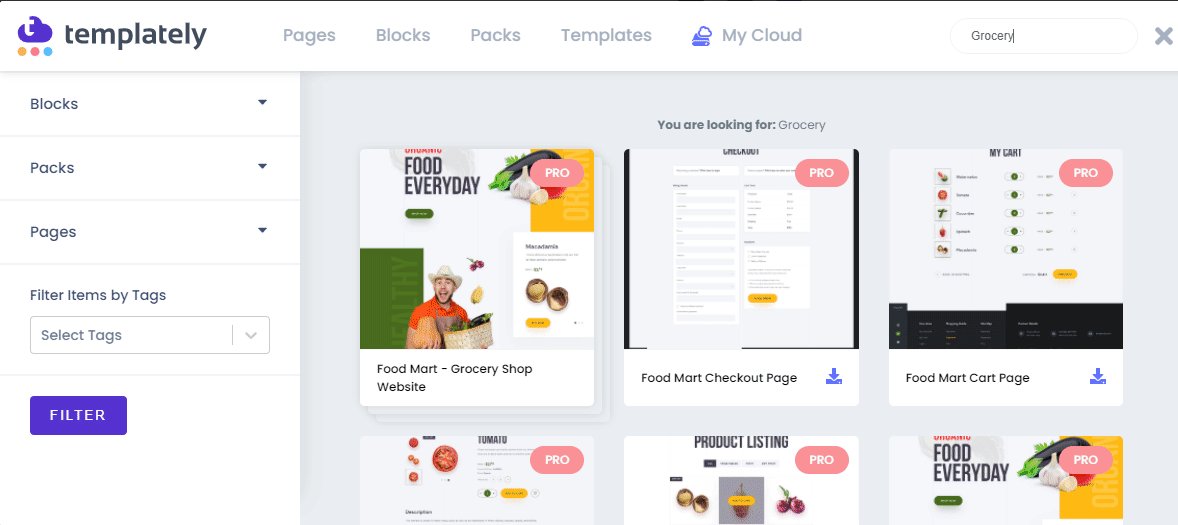
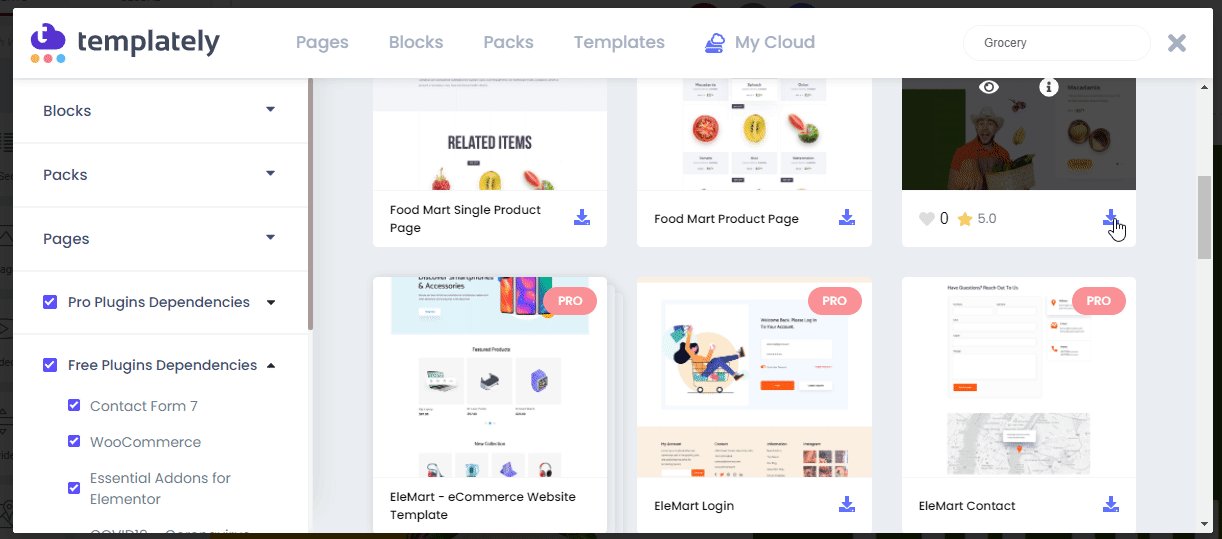
之后,您必须单击页面中间的Templately 蓝色图标。 它将提供一个弹出窗口。 在那里,您将看到 Templately 所有精美的模板设计。
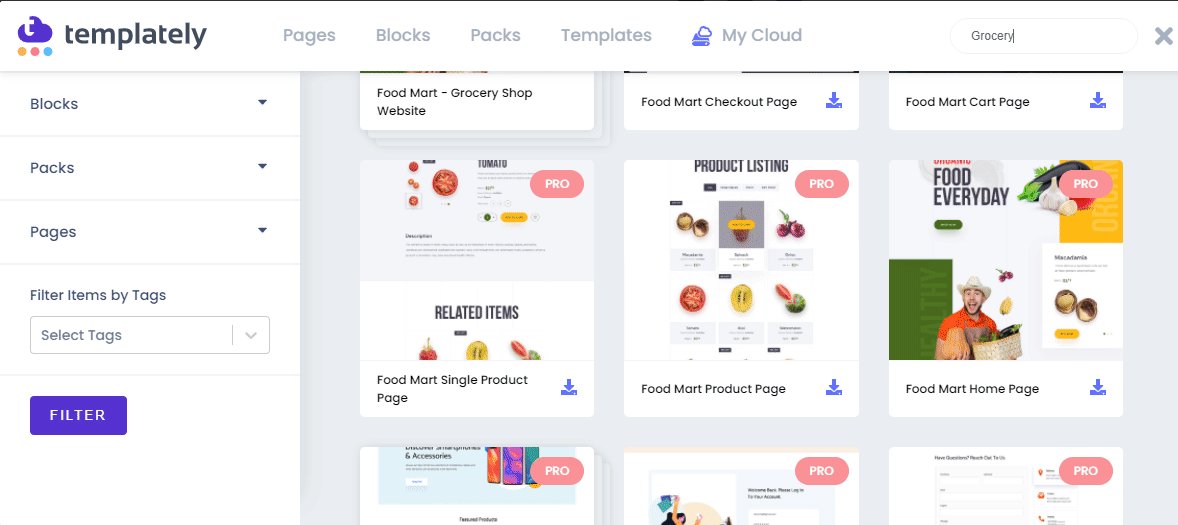
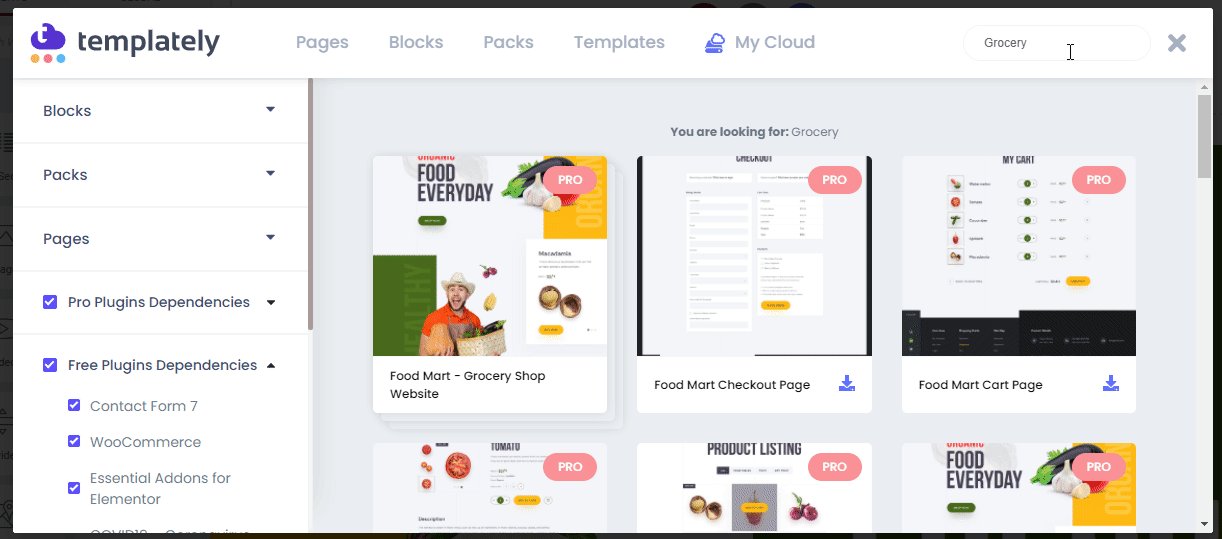
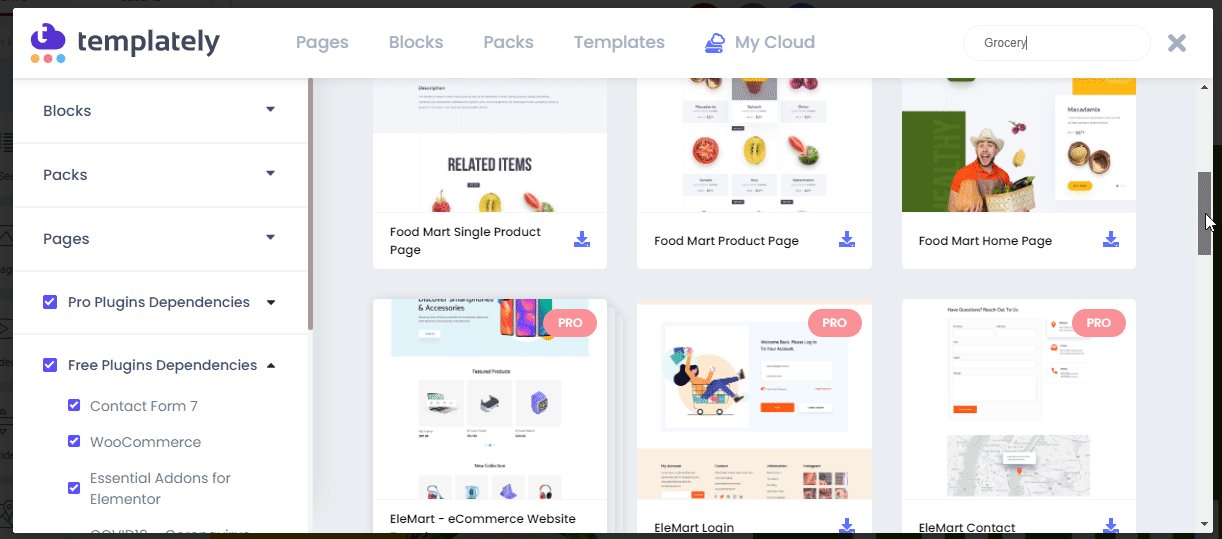
在搜索面板中搜索“Food Mart”或“Grocery”。 然后它将自动显示此包的所有准备好的登录页面设计和块。

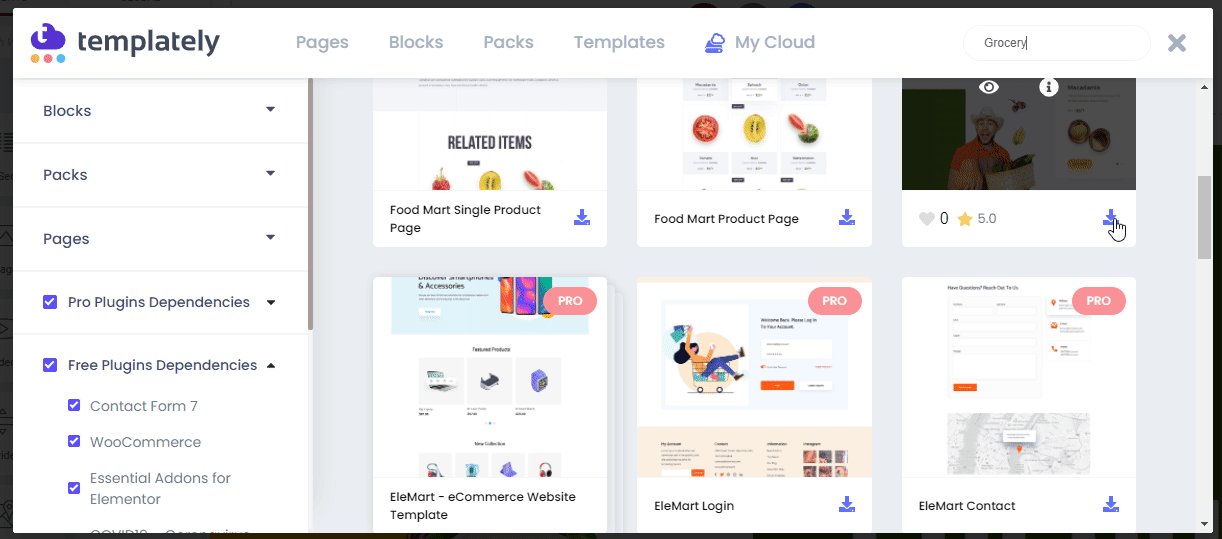
第 3 步:插入 Food Mart 主页模板
现在点击“插入”按钮到 Food Mart 登陆页面模板设计。 在 Elementor 编辑器上加载杂货店网站登录页面模板需要一些时间。

第 4 步:自定义 Food Mart 主页设计
您现在可以在 Food Mart 中添加自己的内容,为每个创意部分准备好模板设计,并使其看起来像您想要的那样。 默认情况下,此模板内容经过 SEO 优化,因此如果您愿意,可以根据它调整文本内容并对视觉效果进行一些更改。 就是这样。

当您在每个创建、时尚的部分中添加内容时,现在您可以通过更改颜色、使用首选字体、对齐等来自定义设计。您甚至可以将部分从一个地方拖放到另一个地方,进行一些修改,并且它已完全准备好上线。
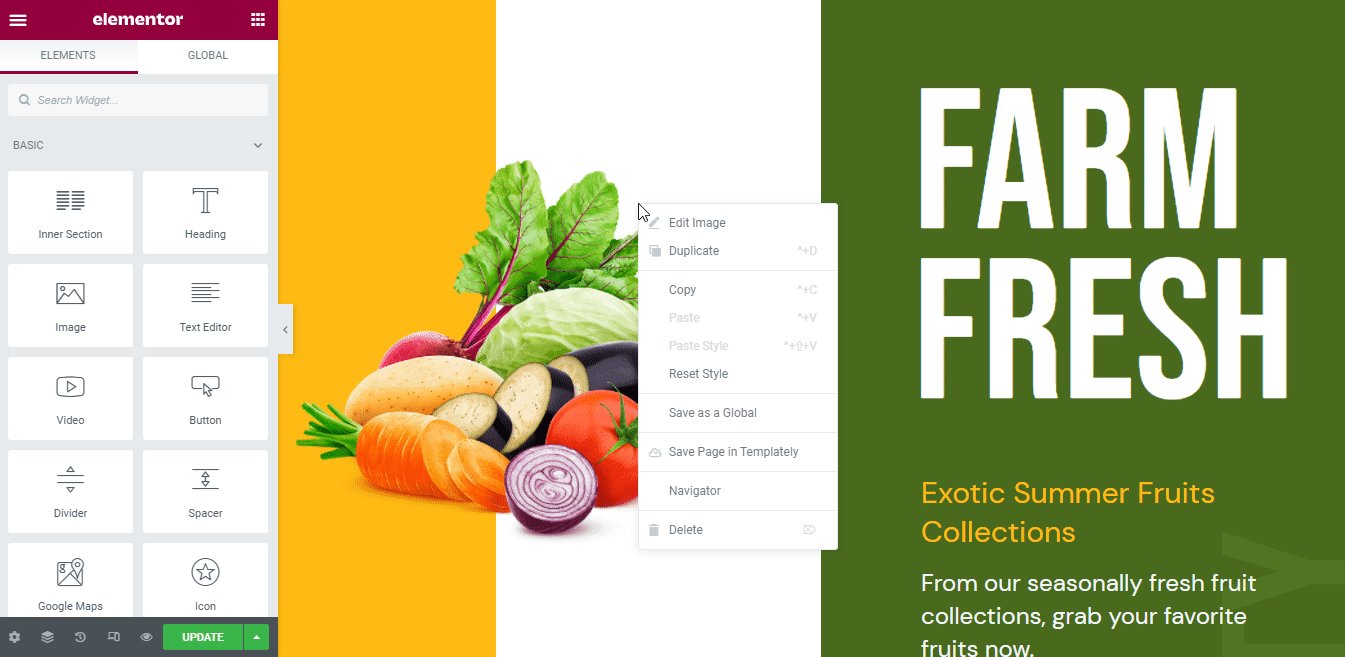
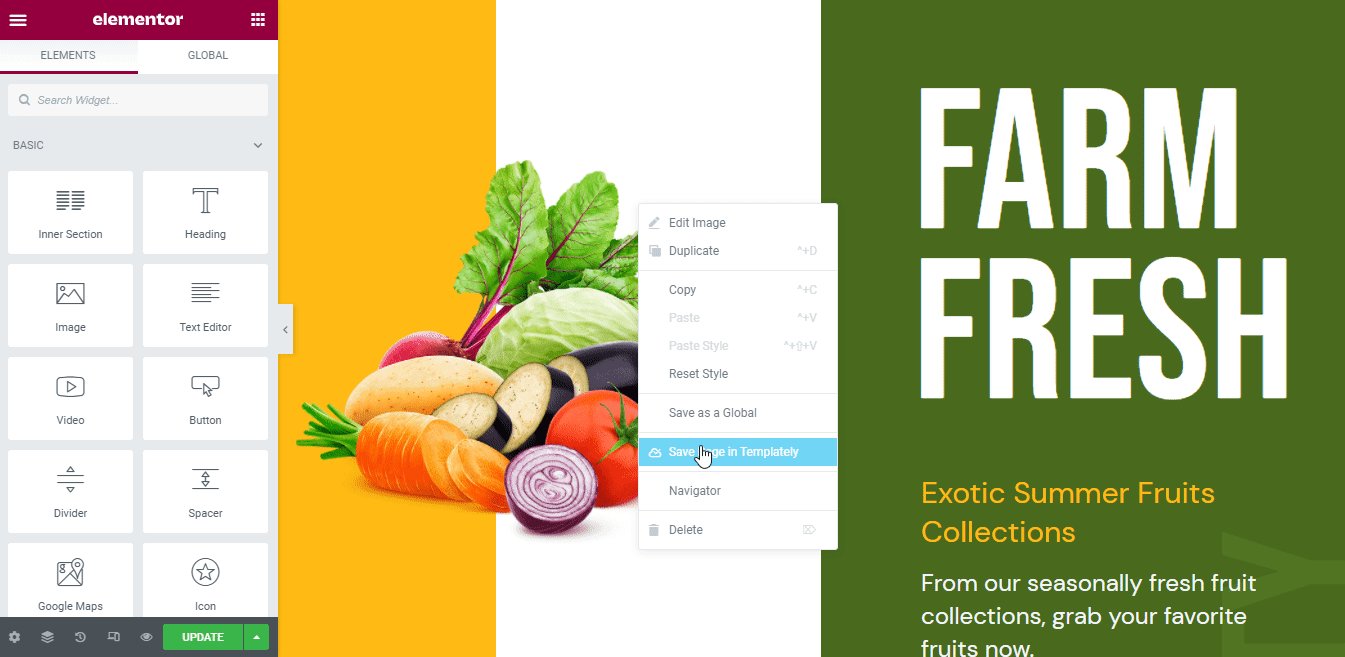
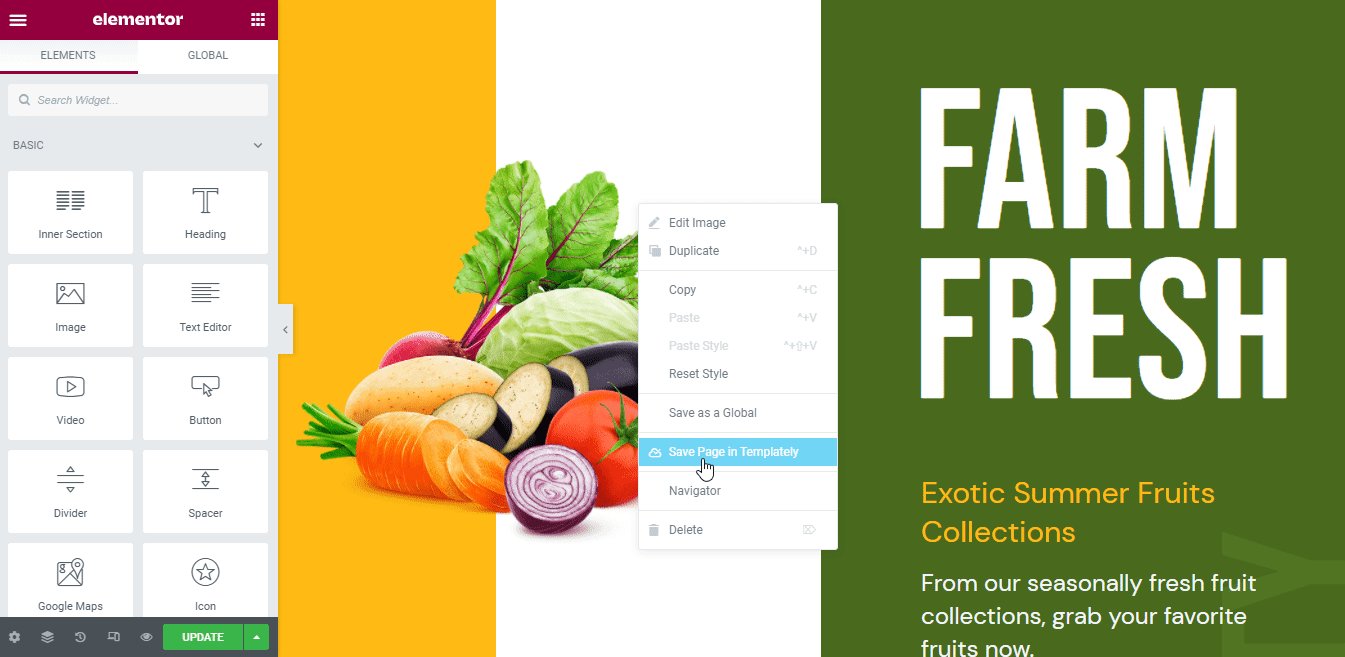
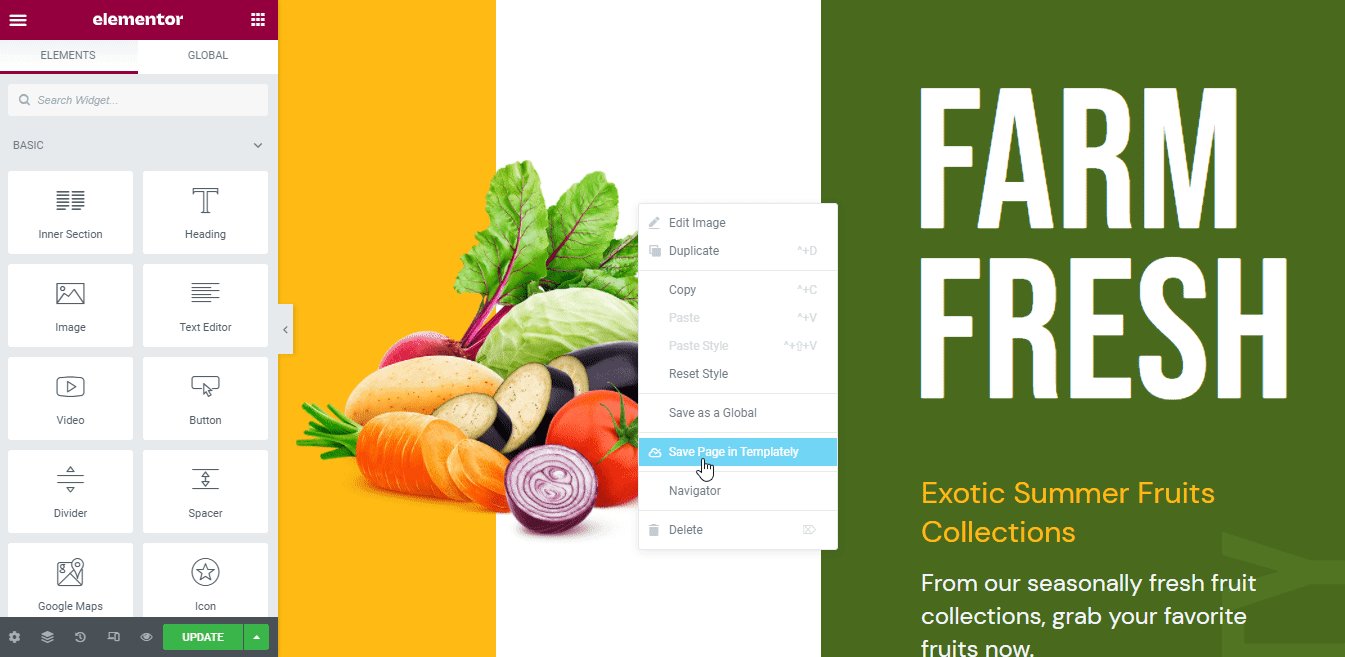
第 6 步:在 MyCloud 上保存您的设计
Templately 仅提供此独家功能,可将您准备好的模板设计保存在Templately 的“MyCloud”存储中。 只需右键单击页面上的任意位置,然后选择“将页面保存到模板”。 这会将您的杂货店网站设计保存在 Templately 的云存储中。 您可以稍后重复使用此设计或将其保存为备份。

如果您愿意,您可以随时使用Templately WorkSpace创建无缝协作,让您的团队共享您准备好的设计。 您甚至可以邀请并访问您的工作站以外的人在云上进行协作。
在进行了相应的所有更改后,恭喜! 这是使用Templately 的 Food Mart为您的在线杂货店网站设计的漂亮主页。 按照此过程,您可以使用其余的现成模板并制作一个完整的杂货店网站,而无需在 Elementor 中编码。

无需编码即可制作令人惊叹的在线杂货店网站
希望您喜欢本指南,无需使用模板准备好的 Elementor 模板包 Food Mart 进行编码,即可在 WordPress 中构建您的在线杂货网站。 因此,现在通过注册 Templately 来制定您的网站建设计划,并访问 Templately 令人惊叹的现成模板集合。
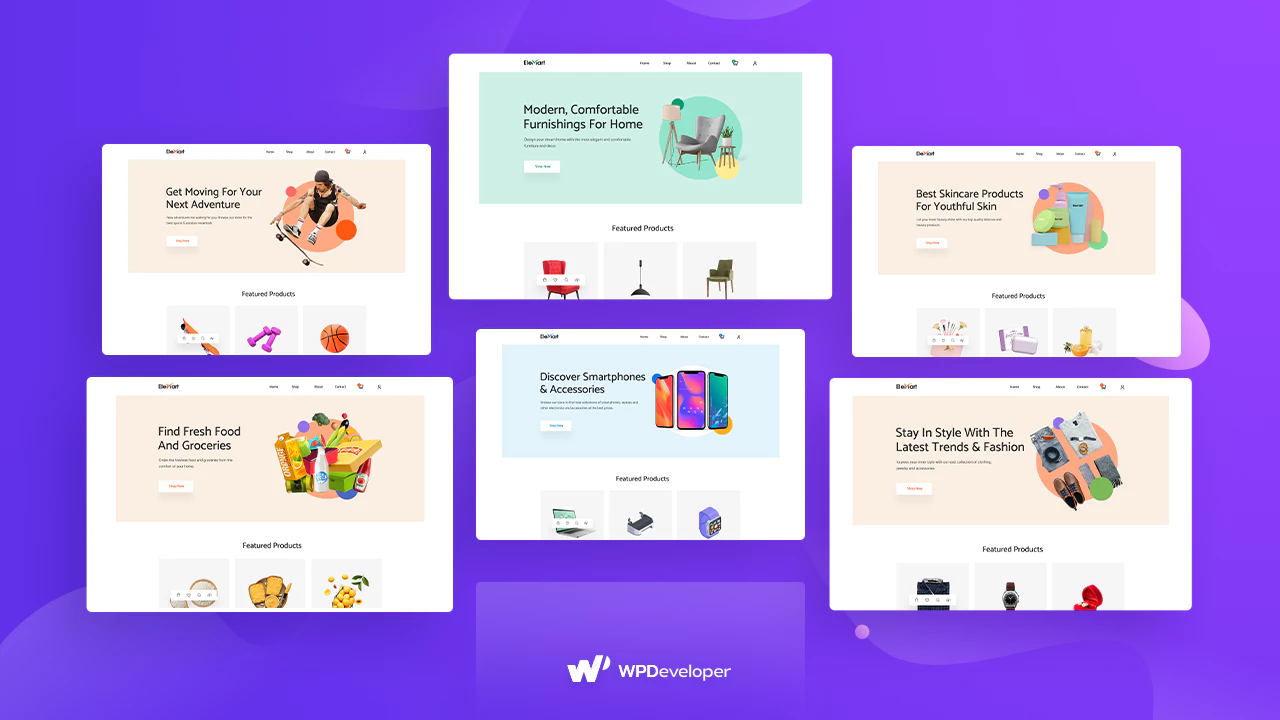
EleMart:Elementor 无需编码即可构建任何网站的最佳多用途模板

通过下面的评论让我们知道您的经验。 除此之外,如果您遇到任何问题或需要即时帮助,您可以随时联系我们的支持团队或加入我们友好的Facebook 社区。
