在 Freehand 9 中打开 SVG 文件
已发表: 2022-12-14在 Freehand 9 中打开SVG 文件是一个简单的过程,只需几个步骤即可完成。 首先,打开Freehand 9,点击“文件”菜单。 接下来,单击“打开”选项。 将出现一个新窗口。 在此窗口中,找到您要打开的 SVG 文件。 找到文件后,单击它,然后单击“打开”按钮。 然后文件将在 Freehand 9 中打开。
如果您正在设计或开发网站,您将需要使用可缩放矢量图形 (SVG) 文件。 如果按比例放大或缩小,图像将不会像素化,并且通常会比其他类型的图像(例如 JPEG)更亮。 如果您想在将 SVG 文件上传到 WordPress 之前对其进行编辑,您必须首先了解如何打开它。 因为您使用矢量而不是像素,所以您可以无限缩放SVG 文件。 使用这种方法,您可以加快 WordPress 网站的速度,同时保持忠实于图像质量。 拍照时您应该更喜欢使用高质量的 JPEG 和 PNG。 SVG 文件是一种可以打开和编辑的图像文件。
包括 Edge、Firefox、Chrome、Safari 和几乎所有其他浏览器在内的几种现代浏览器都提供SVG 支持。 但是,如果您想修改或创建 SVG 文件,则需要使用文本编辑器,它只能处理非常简单的图像。 使用 SVG 文件时,您将能够使用可用于修改其他类型文件的相同工具自定义其他图像类型。 使用图像或照片编辑软件是从头开始创建 sva 的最便捷方式。 一旦您的 SVG 文件准备好使用,您就可以将它们上传到 WordPress,访问者可以看到它们。
创建 svg 文件时,必须首先使用矢量图形程序,例如 Adobe Illustrator、CorelDraw 或 Inkscape(一种与 Windows、Mac OS X 和 Linux 兼容的免费开源矢量图形编辑器)。
可以使用任何现代网络浏览器查看 SVG 文件。 Chrome、Edge、Firefox 和 Safari 都属于此类。 要查看 SVG,请打开您最喜欢的浏览器,文件 > 打开,然后选择您要查看的文件。 您应该能够通过浏览器的窗口访问它。
Chrome、Firefox、IE 和所有其他流行的浏览器都具有渲染SVG 图像的能力。 SVG 文件也受 CorelDRAW 等高端图形编辑器的支持。
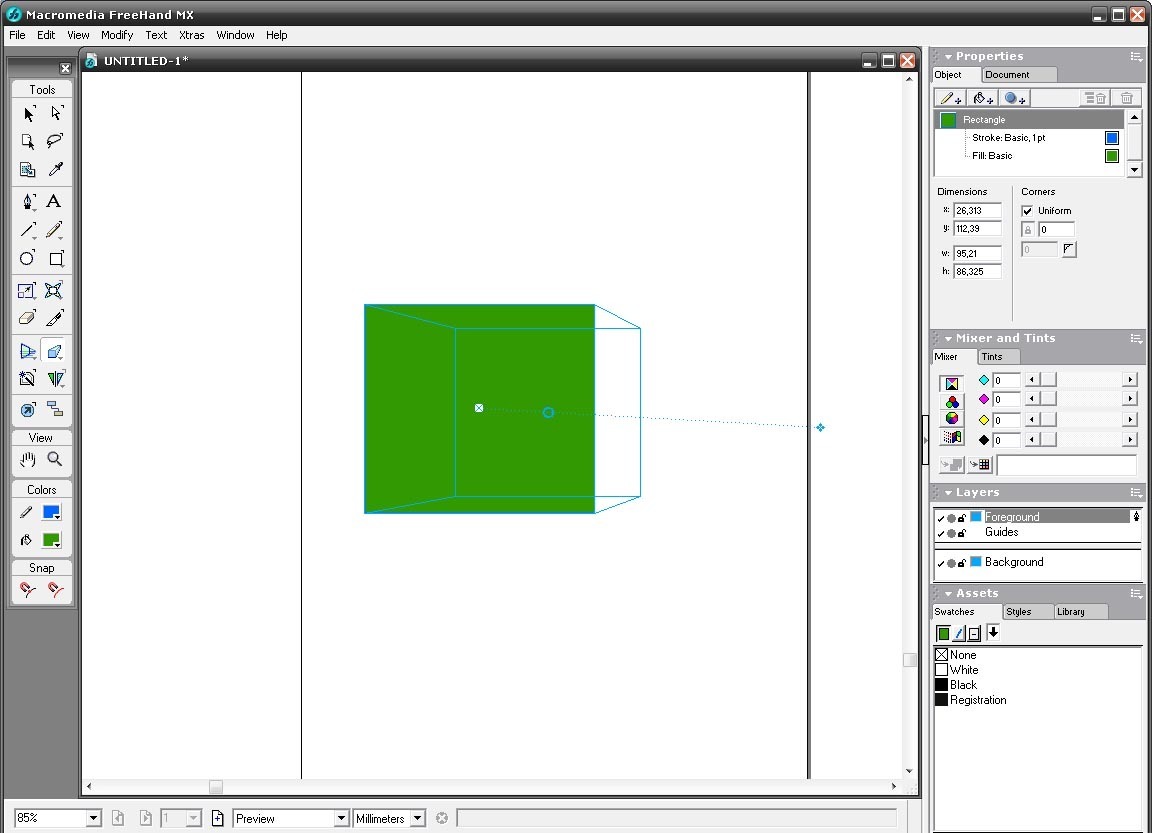
如何打开旧的 Macromedia 手绘文件?

要打开旧的 Macromedia Freehand 文件,您需要使用文件转换程序将文件转换为较新的格式。 转换文件后,您应该能够在任何现代矢量图形编辑程序中打开它们。
macromedia徒手in.exe格式怎么打开? iMac 运行 OS X Yosemite (10.10)。 在 Illustrator 中打开手绘图像可能会导致两个重大问题。 将 EPS 文件转换为矩阵后,会保存多个重叠三角形。 将它们保持在可管理的文件大小变得越来越困难。 没有办法以任何有意义的方式改变它们。 20 年代的时髦女郎和中东公主等酸味测试图像开场效果不佳,但在海滩夜景中表现出色。 一般来说,如果这些都相当简单,您可以在 Illustrator CS5 中使用一个动作打开您的 Freehand 文件,然后将它们另存为插图。
Adobe FreeHand MX,一个曾经是尖端工具的矢量图形设计程序,近年来变化不大。 版本 11.0.2 是该软件的最终版本,已于 2013 年停产。
由于收购了 Macromedia,Adobe 得以与 Illustrator 竞争,因为该软件系列为 Adobe 提供了可行的替代方案。 因此,由于没有更新或支持,FreeHand MX 已成为一个昂贵的遗留程序。
鉴于该软件的历史价值,Adobe 停止 FreeHand MX 的决定令人失望。 当 FreeHand MX 不更新时,将不再支持或使用,导致用户难以访问和使用。
你能在 Illustrator 中打开 Svg 文件吗?
Illustrator 可以使用“文件”>“导入”>“ SVG”菜单选项导入 SVG 文件。 或者,您可以选择键盘快捷键 Ctrl I (Mac OS X) 或键盘快捷键 Cmd I (Windows)。 导入 SVG 文件后,您必须使用 Illustrator 将其转换为矢量图形。
在提交您的内容之前,请保持友善和尊重,标明原始来源并查找任何重复项。 根据我的说法,对此没有快速解决办法。 一些项目被存储为敲除组和混合的随机组合,因此需要执行更复杂的手术才能使它们与 AI 保持一致。 如果您是第一次写作,请尊重原始出处,注明出处,并在发帖前查找重复的帖子。 首先,CS 3 不支持渐变透明度,因此透明区域可能不具有真正的渐变透明度。 在 CS3 中,您必须降低路径的不透明度,以减少渐变的真实范围。 尽管您应该将其用作另存为,但您可能会遇到用于保存此内容的问题。
如果您使用往返将带有剪裁(剪裁蒙版)的 .ai 文件保存为 .svg 微型格式,您将丢失剪裁。 如果您不想要微小格式的 Svg,可以改用 svg 1.2。 如果您使用标准的 SVG 格式,您将不会丢失剪贴蒙版。 请友善和尊重,标明原始来源,并在发布前检查是否有重复。 当我打开 ATM 时,问题仍然存在(原始)。 我从 Illustrator SVG 文件中删除我的渐变,然后出现我隐藏渐变的剪贴蒙版。 我的符号,包括一些我最喜欢的符号,已经消失了,程序也被搞砸了。
有没有办法在首选项中检查比例笔划和效果? 请记住遵循以下准则:注明出处,请保持友善和尊重,如果可能,请查找重复的帖子。 如果您使用的是版本 17 (AICC),请检查 Creative Cloud 管理应用程序。 这正是您应该切换到 Inkscape 的原因。 请保持友善和尊重,注明原始出处,并在发布前查找重复内容。 从 2020 年 6 月开始,我一直在努力重现使用渐变过采样时遇到的导出问题,因为有阴影和长阴影。Zeplin 和 Adobe XD 都有问题。 使用 illustrator 导航到 newsvg 文件。
将图稿导出为 SVG 时,您有多种选择,包括您想要的外观。 将画板导出为单独的 SVG 文件时,您还可以使用“另存为画板”选项将整个文档另存为单个大型 SVG 文件。 选择“使用画板”选项并输入要导出的画板数量后,您将看到可以导出为单个 SVG 文件的画板列表。 选择“使用画板”选项后,“导出”对话框将画板显示为单独的图层。 如果要将整个文档导出为一个大型 SVG 文件,则必须取消选中“使用画板”选项并单击“导出”按钮。 导出对话框将显示整个文档的大图像文件。
Adobe Illustrator:多功能设计工具
它是一种易于使用的工具,可用于创建徽标、插图和其他设计。 可以在 Adobe Illustrator 中编辑的 SVG 文件随后可以导入其他程序,例如 Photoshop。 也可以在 Adobe Illustrator 中编辑 SVG 文件,但您应该注意一些限制。 例如,您无法编辑 SVG 文件中的单个点,并且某些编辑功能可能无法正常运行。
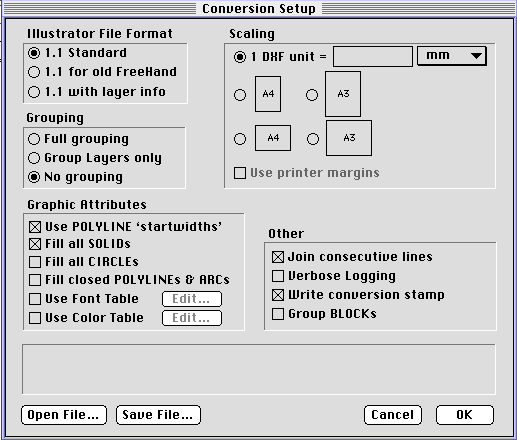
如何将 Freehand 文件转换为 Illustrator?

没有将手绘文件转换为 Illustrator 的一键式解决方案。 最好的方法是在 Freehand 中打开文件,选择所有对象,然后将它们复制并粘贴到 illustrator 文件中。 粘贴后您可能需要调整颜色和线宽,但这是将手绘文件导入 Illustrator 的最佳方式。
在哪里可以找到允许我将以前的 Macromedia Freehand 文件导入并转换为 Adobe Illustrator 的插件或转换工具? 升级到 MacOS X 后,我无法再导出保存在 Freehand.exe 中的手绘文件。我拥有的最新版本的 Freehand 只能在 Mac OS X 上运行。据报道,Freehand 10 比导入的最新版本更新插画家 CS。 导入到 PC 中的外部格式必须以至少一个落后于本机格式的版本导入。 从 AI CS 文件导入 Freehand 文件是一种无需下载即可将其转换为 AI CS 格式的好方法。 或者,您可以升级到 CS3。 新版 Illustrator 的 Freehand 用户将更加放心。

Affinity Designer 可以打开 Freehand 文件吗?
这个问题没有明确的答案,因为它取决于所讨论的特定文件。 但是,一般来说,Affinity Designer 应该能够毫无问题地打开大多数 Freehand 文件。
如何在 Linux 中打开 Svg 文件
有几种方法可以在 Linux 中打开 SVG 文件。 一种方法是使用操作系统附带的默认图像查看器。 另一种方法是下载并安装专用的 SVG 查看器。 Inkscape 是 Linux 用户的热门选择。
它是一种基于 XML 的矢量图像格式,用于包含交互性和动画的二维图形。 可以导出多种文件格式,包括 Svg、AI、EPS、PDF、PS 和 PNG。 由于 SVG 格式与分辨率无关的特性,单个文件可以缩放到任意大小而不会降低其质量。 可缩放矢量图形 (SVG) 文件可以使用在线转换器 Autotracer 转换为其他类型的文件。 它可用于创建任何类型的网页,但最常见的是图表和图形。 所有现代网络浏览器都与 Svg 文件兼容。 当您组合两个可缩放矢量图形文件时,您可以轻松地设计和开发网站。
虽然它在放大或缩小时不会像素化,但图像越亮,在放大或缩小时像素化就越少。 在上传 WordPress 内容之前,您必须先了解如何打开 Svg 文件。 PNG 是矢量文件,而 Svg 文件是矢量文件。 您可以通过打开、编辑和转换将文件转换为 JPG、PNG、svg、TIFF、GIF 和 WMP 等图像格式。 Sg 文件可以在所有主要浏览器中找到,包括 Google Chrome、Firefox、Internet Explorer 和 Opera。 使用开放标准格式,您可以使用矢量图形在 Web 上创建和显示图像。 要访问 Svg 文件,您必须使用 Mac 上的 Safari 浏览器。
以下是可以打开 Svg 文件的免费程序:GIMP、Inkscape 和 vectornator。 如何在我的 Mac 上打开 sgg 文件? 您可以通过将 SVG 文件拖放到添加照片界面来添加照片。 Jpeg 和 Svg 各有优缺点。 Adobe Illustrator Draw 或 Inkscape 是两个第三方应用程序,可用于在 Android 上打开 Svg 文件。 您可以使用 SVG 编辑器在 Linux 程序中快速轻松地编辑、创建和操作矢量图像。 Inkscape 是一个免费的应用程序,可以安装在 Mac、Windows 或 Linux 机器上以修改 Svg 文件。
您可以使用 Adobe Illustrator Linux 创建海报、徽标和矢量图等图形。 在 HTML 中,我可以使用值和 href 属性链接两个文档。 XML 和 sva 不用于创建链接,因为它们不包含魔法 href 属性。 相反,必须使用 XLink 代替 XLink。 这也可以通过使用在线服务(例如 SVG-Coordinates.com)生成文件链接来完成。 可缩放矢量图形 (SVG) 文件是基于 XML 的矢量图像。 使用 SVG,可以轻松地将您的徽标合并到网站标题、电子邮件、运动衫、帽子和广告牌中。
当图像不是很详细时,SVG 格式比光栅格式更有效。 矢量图形由矢量图像组成,这些矢量图像可以以任何分辨率进行动画处理,并且可以像素化为任何大小。 与作为数据文件的位图图像相反,矢量图像是仅包含几条直线和曲线的小文件。 使用 SVG,矢量绘图应用程序可以创建高质量的插图和图形。
Microsoft Word 中的“文件”命令允许您创建 SVG 文件。 您可以使用 Google 文档中的“文件>共享>新建>SVG”命令来创建 SVG 文件。
除了使用它们的各种方式之外,SVG 文件还可以用于各种其他目的。 图标、图形和插图都可以使用它们创建,无论是用于网站还是书籍。 它们可用于创建信息图表,或为演示文稿创建插图。 要在其他 Adobe 程序中生成 SVG 文件,请启动“文件...”命令并从下拉菜单中选择“作为...”。
您可以在 Adobe Illustrator 中生成 SVG 文件,方法是按“文件”菜单,然后从“工具”菜单中选择“SVG...”。 您可以使用 Microsoft Word 的文件菜单通过选择“文件”来创建 SVG 文件。 要在 Adobe Illustrator 中创建 SVG 文件,只需右键单击它并选择“文件”。
如何打开 .svg 文件?
借助 Chrome、Edge、Safari 和 Firefox,您可以在所有主流浏览器中打开 svg 文件,无论是在 Mac 还是 Windows 上。 如果您想查看文件,只需启动浏览器并导航至“文件”>“打开”。 然后您就可以通过网络浏览器访问它。
Svg 支持现已成为所有浏览器的标准配置
既然 SVG 支持是所有现代浏览器的标准配置,就没有理由不能访问和打开 SVG 文件。 如果您在打开 SVG 文件时遇到问题,请在您最喜欢的浏览器之一中打开它,看看它是否能正常工作。
Linux 中的 Svg 是什么?
可缩放矢量图形 (SVG) 是一种基于 XML 的矢量图像格式,可用于创建可交互的二维图形。 根据万维网联盟, SVG 标准自 1999 年以来一直是开放标准。 可以使用矢量图形大规模创建图形。 一个词的扩展称为它的标题。
使用 Svg 的优势
当与其他图形设计工具结合使用时,您可以创建非常详细的图像,其质量可与使用传统工具创建的图像相媲美。 SVG 是用于创建可缩放以适应各种屏幕尺寸的徽标和插图的出色工具。
如何在手机中打开 Svg 文件
这个问题没有明确的答案,因为它会因您使用的移动设备而异。 但是,一般来说,您通常可以在移动浏览器中打开 SVG 文件,只需点击它或下载专用的 SVG 查看应用程序。
本分步指南将引导您完成在 iPhone 和 iPad 上下载和解压缩 SVG 的过程。 您可以通过打开 Cricut Design Space 应用程序并选择要使用的图像来上传图像。 该文件在您的画布上会显得很小,但您可以打开它。 要使其变大,请点击并拖动设计右下角底部的调整大小箭头。 确保锁定图标已锁定,以使设计看起来不错。 将有一组与设计相关的所有元素。 要单独处理元素,请选择操作,然后选择取消组合。 既然每个小组都有自己的位置,移动它们就更容易了。 在图层图标的右侧,将出现所有图层和组的列表,可以更轻松地确定每个图层中的内容以及它属于哪个组。
如何在 Powerpoint 中打开 Svg 文件
将sva 文件导入 powerpoint 的最佳方法是什么? 您可以像在 PowerPoint 2016、2013 或更早版本中使用任何其他图像一样使用 SVG。 将 SVG 插入到 PowerPoint 中,方法是单击“插入”选项卡,然后单击“图片”,然后从该设备或在线选择以保存它。
可缩放矢量图形 (SVG) 文件可用于从印刷品到网站内容的所有内容。 要将 SVG 文件导入 PowerPoint,请单击“插入”选项卡。 将 SVG 添加到 PowerPoint 演示文稿的过程与将标准图像添加到演示文稿的过程几乎相同。 第 1 步是导航到计算机上存储所需 SVG 文件的文件夹。 以下步骤如下: 将 SVG 文件拖放到 PowerPoint 演示文稿中。 第 3 步 – 您可以轻松地将 SVG 拖放到演示文稿中。 请记住,这是重要的一点。
这些步骤只能由 Office 365 用户执行。 如果您尚未订阅 Office 365,则必须这样做。 这些文件在几年前才被标准化,旧版本的 Microsoft Office 不支持它们。 您可以通过将美观的 SVG 文件合并到您的演示文稿中来轻松避免这种情况。 为了保持高质量,将 .vg 文件转换为 PNG 文件,您将拥有非常高的分辨率而不会损失任何质量。 使用 PowerPoint 编辑 svega 您可以通过两种方式在 PowerPoint 中更改 SVG 文件。 PowerPoint 可用于将 SVG 保存为形状或将它们组织到可以相互独立编辑的类别中。
因此,每个方面现在都可以移动、更改、着色或删除,从而可以轻松创建自定义图像。 SVG 文件现在可以使用图形在 PowerPoint 中呈现。 您还可以通过以这种方式编辑来更改特定部分和其他参数的颜色。 上图描述了我如何仅使用 PowerPoint 将 KTM 徽标的颜色更改为黄色并为其添加字体边框和阴影效果。 在 1999 年之前,有几个相互竞争的标准都试图成为用于存储图像的一种格式。 最终,SVG 格式因其缩放和存储动画帧的能力而获胜。 这意味着无论您的屏幕尺寸如何,SVG 都将保持清晰明快。
