如何为 WordPress 优化图像
已发表: 2021-11-09
WPMU Dev 20% 折扣
对于本文,我们将使用 WPMU DEV 托管和工具。 您可以在此处获得所有 WPMU DEV 计划的 20% 折扣。 获取 Smush Pro 会员资格。
速度对任何网站都有很大的影响。 话虽如此,您不想错过如何为 WordPress 优化图像的技巧。 事实证明,拥有一个快速的网站将增强用户体验,从而促进业务增长。 您可能已经意识到速度是 Google 排名因素之一。
大多数新手将原始图像直接上传到他们的网站是很常见的。 结果,大大降低了网站的速度。 当他们意识到这一点时为时已晚,而且如果一个人有多篇带有图片的文章,就很难回去重新优化和上传这些文章。 很多工作,不是吗?
不用担心,如果您是新手,本文将帮助您在上传图片之前优化图片,让您的网站加载更快。 我将通过 WordPress 插件引导您完成“手动方法”和“自动”方法。
让我们跳进去看看如何让图像优化更好地提高网络性能。

什么是图像优化
如果您一无所知,那根本是什么图像优化。 嗯,这是在不降低图像质量的情况下减小图像文件大小的过程。 简而言之,较小的图像文件将在网站上加载得更快。 该过程对于整体 Web 性能至关重要。
图像优化的好处
如果您正确优化图像,您会发现一些好处。 不过,让我带您了解一些您会发现的主要好处。
- 少用资源,省钱
- 更快的备份
- 更好的用户体验 (UX)
- 高页面浏览量
- 更高的转化率和销售额
- 提高您在搜索引擎上的排名
毫无疑问,除了视频之外,图像使网站更重。 因此,优化您网站上的图片,肯定会改善网站的整体统计数据。 无论是排名,网页浏览量和销售量。 因此,从长远来看,对于任何商业网站来说,图像优化都是必须的。
是时候专注于网站速度以与谷歌一起提高您的排名,其他搜索引擎也将用户体验视为排名的最大因素之一。
图片如何减慢网站速度
有几个原因导致网站加载速度变慢以及图像过重的程度如何。 让我把它分成几点。
图像会减慢 WordPress 网站速度的三个主要原因是以及如何克服它。
- 如果您使用的图片太大——当然,太大的图片会增加页面大小并降低网站速度。
- 如果您使用了太多图像 – 每个图像请求都会发出 HTTP 请求,而当一个页面发出多个 HTTP 请求时,会导致页面变慢。 尽管在这种情况下,合并内容交付网络 (CDN) 是有意义的。
- 图像有助于使用 HTML、CSS 和 JavaScript 同步加载元素,并增加页面呈现时间。 总之,在加载页面或网站时会产生很大的影响。 解决方案:另一种方法是通过延迟加载技术让图像显示。 这意味着当用户向下滚动时,图像可以一张一张地加载,而不是一次加载所有图像。 这种技术可以帮助带有大量图像的慢速页面更快地加载,这从 UX 和 SEO 的角度来看显然更好。
为了使站点更快,您应该摆脱这些东西并明智地监视和维护站点。
手动方式:在上传到 WordPress 之前优化图像
从现在开始,您知道网站图像优化的重要性。 让我们跳进去看看有哪些手动优化图像以使其加载更轻的方法。
1.选择正确的图像文件格式
现在您知道图像文件格式与图像的文件大小也有很大关系。 例如,如果以 jpg、png 或 WebP 等多种格式保存同一图像,则会产生不同的文件大小。 是的,它确实。
现在,您可能想知道使用哪种图像格式来保持页面尺寸更小并帮助其获得最佳压缩效果。 戏剧性地,答案不能特定于特定格式。 让我描述一下您可以根据您的内容类型使用特定格式的场景。
JPG(联合摄影专家组)
这是全球最常用的文件格式。 大多数像摄影师甚至博客作者这样的人都将这种格式用于他们的内容。 因为这种格式非常有损并且使用压缩技术可以使文件大小减小很多。 可能这就是它非常受欢迎的原因,因为它使用了数百万种颜色并且适合照片。 不利的一面是,如果压缩不正确,您将失去图像质量。
PNG(便携式网络图形)
当然,根据我的内容,这是我最喜欢的之一。 由于我作为网页设计师使用了很多矢量图形、插图和图标。 它是无损图像格式。 这意味着在压缩图像(.png 格式)后,您可能不会发现文件大小发生巨大变化。 您可能在想,那为什么要使用 PNG。 那是因为它可以让您保持透明背景,这些背景用于大量不需要背景的场景、文本、徽标、图标和矢量。
WebP(网络图片)
与 jpg 和 PNG 相比,WebP 是一种非常新的图像格式。 事实上,这种图像格式变得太流行了,因为它在文件大小上带来了很多不同,而完全不损失图像质量。 虽然,由于它很新,所以除了流行的浏览器之外,可能仍然很少有浏览器不支持它。 顺便说一句,到 2021 年为止,94% 的浏览器都支持 webP 并由 google 引入。 谷歌声称,与 jpg 相比,它将减少 34% 的文件大小,比 PNG 图像格式小 26%。 WebP 图像格式允许有损和无损。
您是否处于应该使用哪种图像格式的困境中。 好吧,这取决于要求。 您可以在不同情况下在网页上使用多种格式。 但未来肯定是 WebP,因为一旦您将其他格式转换为它,它有助于显着减少图像大小。
2.使用正确的图像尺寸
您需要提供缩放后的图像,以便进一步优化 WordPress 中的图像。 您可能会想,对于您的内容或博客布局,正确的图像大小文件是多少。 以及如何确定它。
根据您的内容宽度考虑和重新调整图像的重要点之一。 因为,如果您将较大分辨率的图像放置在较小的布局中,那么当用户加载相同的图像时,浏览器需要缩放图像以显示像素完美。 这肯定需要额外的时间来加载,导致页面加载缓慢。
有几种在线和离线可用的图像大小调整工具。 这些可用于在上传到 WordPress 之前调整图像大小。
- 在线工具 - 减少图像
- 离线工具——Adobe Photoshop、GIMP 等。
我一般用photoshop,过程很简单。
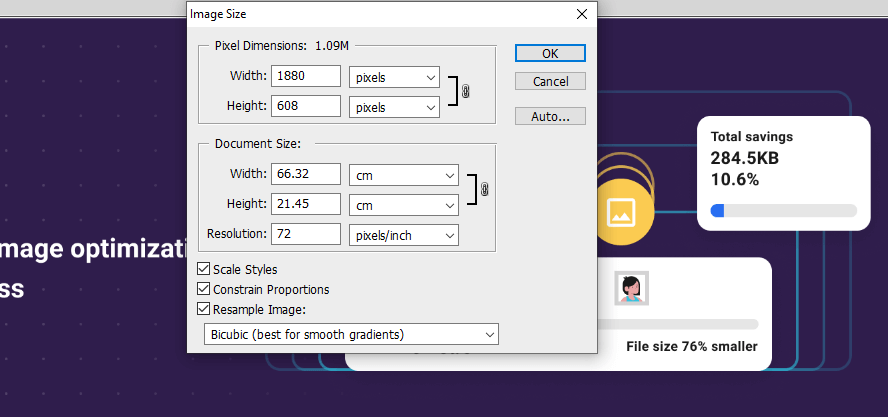
在 Photoshop 中打开照片。 按键盘上的 Ctrl+Shift+I 。 将弹出图像大小对话框。

根据需要输入宽度参数。 图像的高度也会成比例。

如果我们在上传前优化图像,调整大小至关重要。 为了使网站更轻、更优化,还有其他几件事要做。
3. 压缩你的图片
在不影响质量的情况下,将图像文件的大小(无论是分辨率还是像素)最小化的过程称为图像压缩。
优化后的图像比未优化的图像轻 40%。 上传之前或之后都没有关系,需要强制执行图像压缩以使网站加载更快和最佳。
现在,它完全取决于您想要使用松散或无损的压缩类型,如 JPG 和 PNG 中所述。
4.想想特色图片
WordPress 帖子不包含特色图片,但这些图片在整个主题中结构性地使用。 例如,在查看特定帖子时,它可能会显示为标题旁边的缩略图。
您不能忽视优化特色图像,因为许多主题和小部件都依赖于它们。 虽然,特色图像看起来不错,并且可以使用特色图像在特定帖子和页面上设置自定义标题图像或显示缩略图。 但是,它会在一定程度上影响您的网站速度。
根据您的布局确定一次特色图像的大小,此尺寸将应用于所有未来的特色图像。 我不喜欢为我的少数博客显示单个帖子的特色图片,这有助于加快加载速度。
5.应用延迟加载图像
通常,每当您访问网页时,所有内容以及图像都会开始加载。 这当然需要时间。 此外,如果您有一个包含大量图像的沉重页面,那可能看起来像是一场灾难。
这是延迟加载图像功能将成为最终救援的地方。 只有当用户向下滚动时,激活此功能才会让图像一张一张地加载。
6.缓存图片
最多每个网站都遵循为其网站缓存图像的过程。 该过程有助于最终用户更快地加载网站或网页,因为图像是在本地或附近服务器的浏览器的帮助下保存的。
该过程可以通过复制或安装任何一个流行的缓存插件或任何图像压缩插件(如 WP Smush)来完成。
7. 需要避免图片 URL 重定向
另一个可能导致页面变慢的因素是图像创建的重定向。 当图像链接到其他地方时,通常会发生重定向。
不建议将外部来源的图像嵌入您的网站。 作为替代,将每个图像和媒体片段直接保存到您的站点。 确保您的图片没有链接到任何内容,例如单独的媒体页面。
8. EXIF 数据需要删除
图像的 EXIF 数据包含有关拍摄照片的位置和方法的信息。 对于网络文件,通常不需要,因为它是由相机自动添加的。
因此,从图像中消除这些数据可以提高页面的性能,尽管它不会产生重大影响。 WordPress 存储库中有一些插件可以帮助您摆脱它。 如果您在网站上使用大量照片,建议您使用。
9. 内容交付网络 (CDN)
虽然,它不是优化技术,但肯定会帮助您的网站更快地加载给用户。 当我们在全球多个区域拥有一组服务器并且可以将内容从更近的位置交付给用户时,称为内容交付网络(CDN)。
使用 CDN 是尽可能快地为用户提供内容的更快方法之一。 市场上有几种 CDN 服务免费和付费两种。
如何使用图像压缩插件优化您的网站 - 自动化方式
由于您已经看到了通过手动方式优化图像的过程。 可以理解,这对于内容营销人员和博主甚至商业网站来说是耗时且不可行的。
让我带您了解一个解决方案,根据要求自动压缩和优化所有图像。 简单的设置就可以完成这项工作。

- 安装插件 Smush Pro ,单击此折扣链接以获得 WPMU Dev 会员资格 20% 的折扣。 免费版本也提供有限的功能。

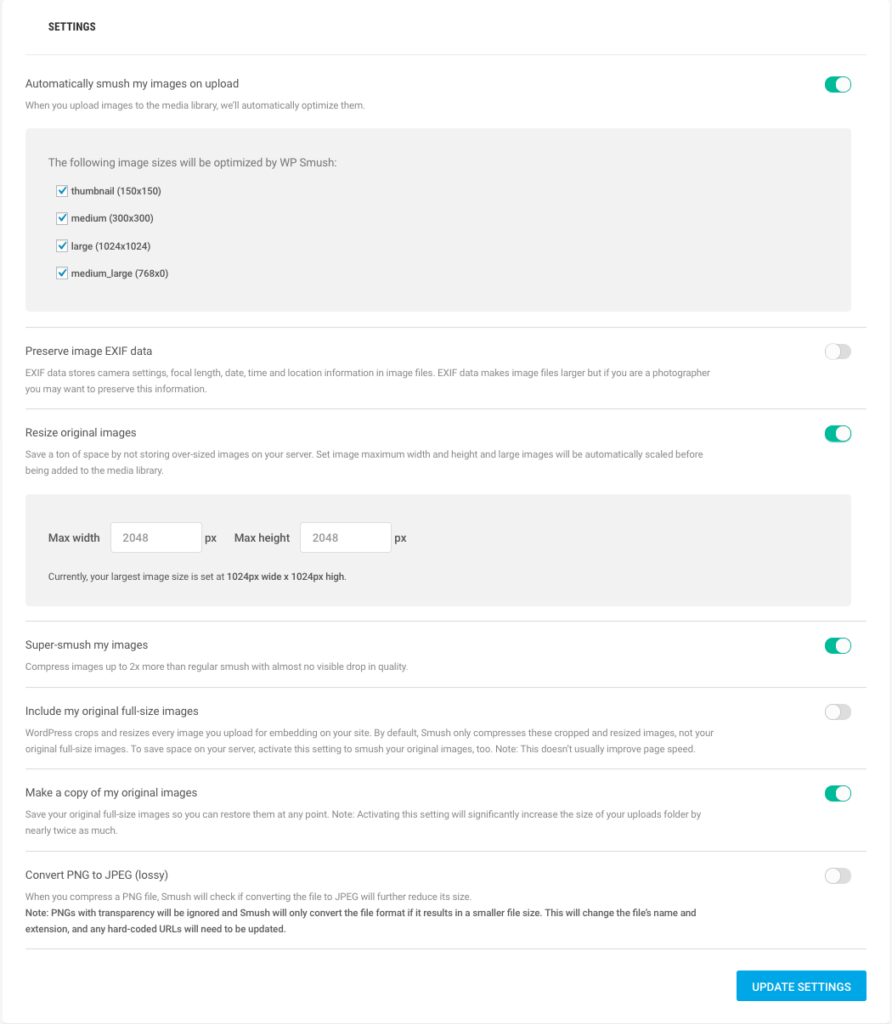
以下是您可以在 Smush pro 中进行的一些推荐设置。 这将使您的网站在几分钟内变得更轻、更快。
幸运的是,您还可以使用批量 Smush 选项以及 Smushing 单个图像。 这将节省您的大量时间。 但是您需要注意设置。

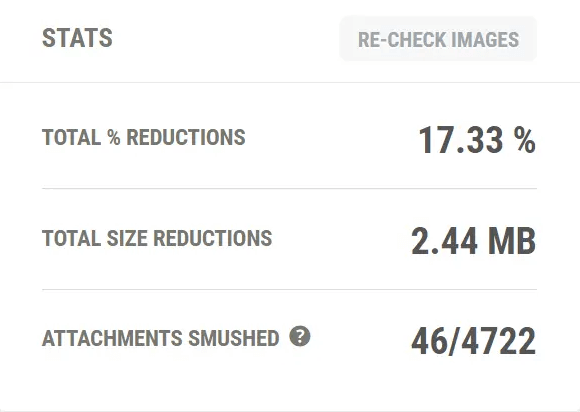
以下是仅对少数图像进行的图像压缩统计。
使用 46 张图片,它使网站的亮度为 2.44MB,即 17.33%。 假设您有数千张图像并且插件会优化所有图像。

如何测试您的 WordPress 网站速度
您可以通过多种方式测试网站。 是的,有几种在线可用的自动化工具不仅可以让您测试您的网站速度和提及成绩,还可以让您修复这些问题。

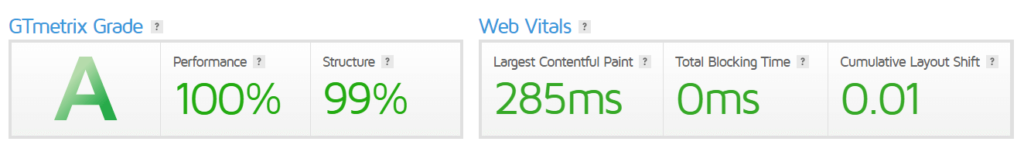
我确实经常使用 GTMetrix 和 Pingdom 来检查网站速度并按照建议修复错误。 你也可以这样做。

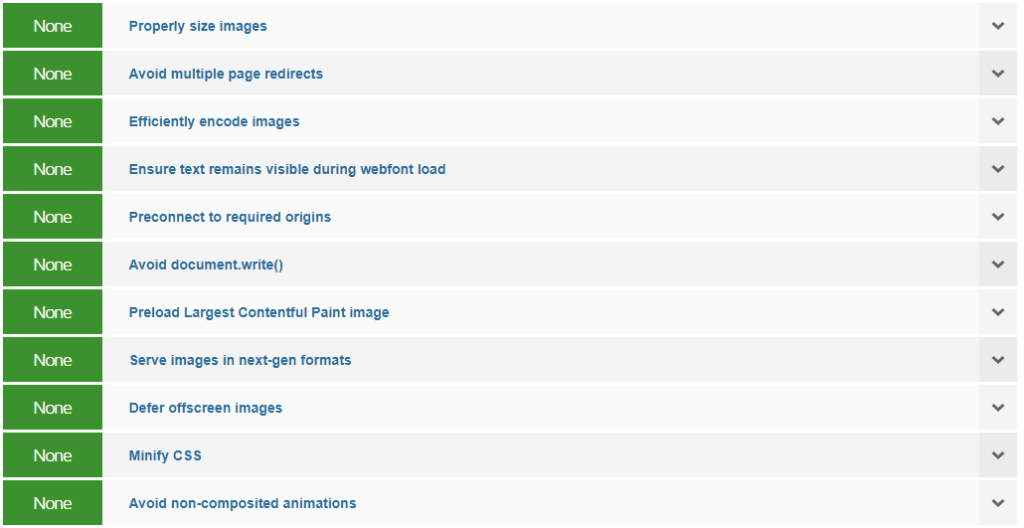
GTMetrix,在运行插件和优化图像后,不会对以下类别显示任何建议。
- 适当大小的图像
- 避免多页重定向
- 以下一代格式提供图像
如果您不想手动执行操作,该插件是值得的并且可以节省大量时间。
博客读者可享受 20% 的折扣
对于本文,我们将使用 WPMU DEV 托管和工具。 您可以在此处获得所有 WPMU DEV 计划的 20% 折扣。 获取 Smush Pro 会员资格。
