5+ 提高转化率的订单确认页面设计
已发表: 2023-07-27订单确认页面顾名思义。 客户在完成结帐页面上的信息请求后将被带到此页面。 当访问订单确认页面时,客户有机会查看和跟踪他们的订单。 他们至少需要确认他们的订单已成功订购。
话虽这么说,除了订单确认之外,您还应该包含一些其他元素,以使页面满负荷工作。 除了主页或产品页面之外,如果您有效利用订单确认页面,也可以产生转化并提高品牌知名度。
让我们进一步探讨订单确认页面的潜力,以便您可以有效地将其用于未来的营销活动。 此外,我们还展示了出色的订单确认页面设计,可以激发店主的灵感。
- 什么是订单确认页面?
- 为什么优化电子商务网站的页面很重要?
- 5+ 促进转化的订单确认页面设计
- 1.亚马逊
- 2. 哈利的
- 3.沃尔玛
- 4.玛莎百货
- 5. 美国之鹰
- 如何使用 WooBuilder 和 Elementor 创建订单确认页面设计
- 设计订单确认页面的 5+ 最佳实践
- 1. 突出的感谢信息
- 2. 清除订单信息
- 3.社交分享按钮
- 4.追加销售和交叉销售机会
- 5.寻求反馈
- 6. 其他要素
- 立即构建您自己的订单确认页面,
什么是订单确认页面?
客户完成购买后,将显示订单确认页面,作为订单详细信息的确认和汇总。 它也被称为专门为电子商务网站设计的感谢页面。
该页面为客户提供有关其购买的重要信息,例如购买的商品、数量、价格、运输信息和订单号。 其主要目的是向客户保证他们的订单已成功下达。
如果主页和产品页面是客户探索您的产品或服务的地方,那么订单确认页面就是通知客户订单状态并在购买后与他们进行更多互动的地方。
为什么优化电子商务网站的页面很重要?
如果您有良好的订单确认页面设计,您可以获得很多好处。
- 增强的客户体验:经过充分优化的订单确认页面可确保为客户提供无缝且用户友好的体验。 它可以帮助他们轻松理解和查看订单详细信息,减少任何困惑或沮丧。 流畅直观的体验可以提高客户满意度并改善他们对您品牌的看法。
- 购买后互动:您可以利用订单确认页面进一步吸引客户。 特别是,您可以添加社交按钮、产品推荐、为未来购买提供激励或征求客户反馈。
- 交叉销售和追加销售:订单确认页面是鼓励人们购买更多产品的最佳场所。 您可以使用任何支持工具将相关项目或产品包添加到页面。 这将是交叉销售或追加销售的宝贵机会。
5+ 促进转化的订单确认页面设计
以下是一些订单确认页面示例,相信会对您有所启发:
1.亚马逊

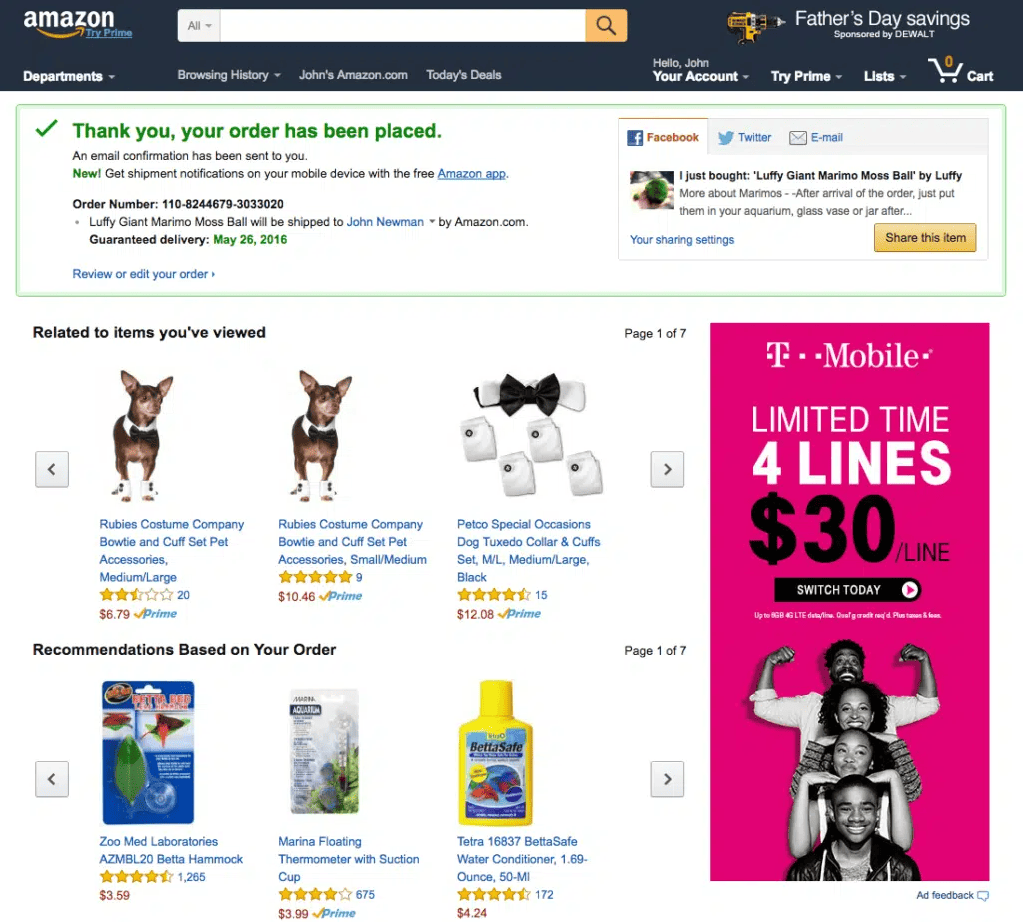
一旦顾客来到感谢页面,亚马逊就会显示一条显眼的绿色感谢信息,以及电子邮件确认通知。 此外,它还可以轻松跟踪发货情况。
亚马逊的订单确认页面设计具有清晰的订单信息,包括订单号、商品名称和送货信息。 其中包含“查看或编辑订单”按钮,以便客户可以在订单摘要中出现任何错误时更改其信息。 然后,在右侧看到的是社交分享按钮的结合,允许客户与朋友分享他们的购买体验。
亚马逊擅长交叉销售和追加销售策略。 正如您在上图中所看到的,订单确认页面花费了大量的空间来展示基于客户的购买和查看历史记录的相关产品推荐。 事实上,从主页到订单确认页面,亚马逊无缝地提供个性化推荐。 据悉,亚马逊整体利润的35%来自交叉销售和追加销售。
2. 哈利的

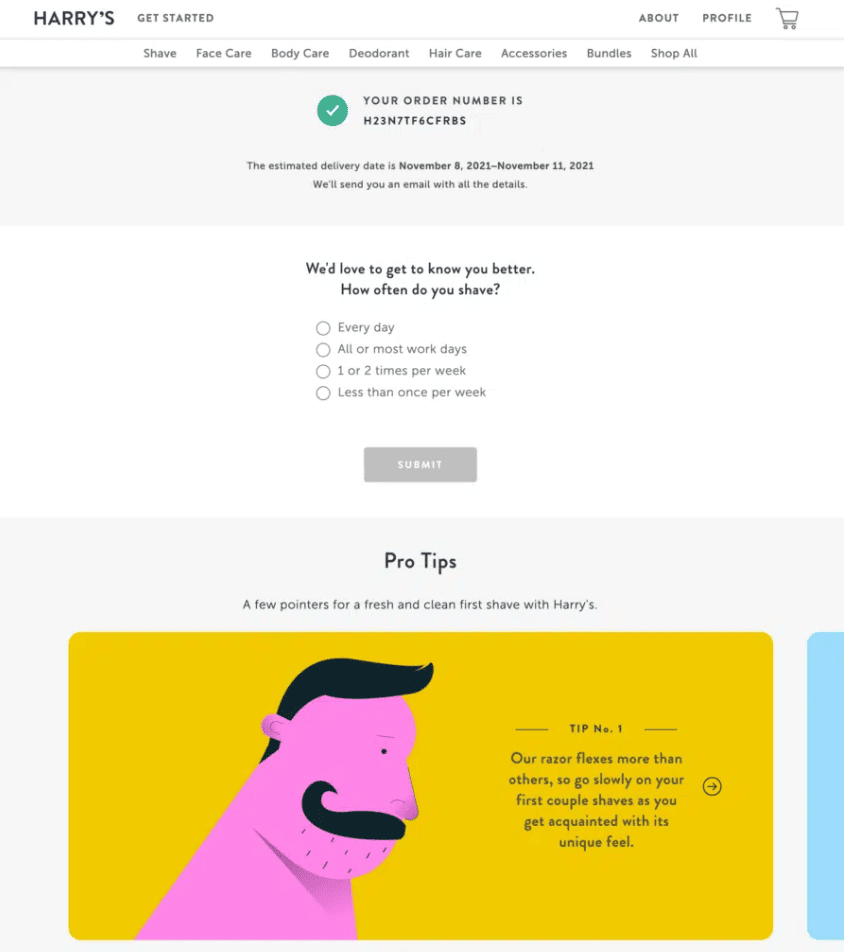
由于其调查和专业提示,哈利的订单确认页面设计与其他页面设计相比变得与众不同。 调查问题可帮助店主收集客户的见解以进一步改进,而“专业提示”部分则向客户介绍产品。
在客户旅程中,订单确认页面被证明是进行调查的最佳位置,因为它不会中断购买流程。 这样顾客就不会感到恼火。 他们甚至会高度赞赏这项调查,并很高兴完成它。 这被认为是改善购买后体验的有效方法。
这被认为是Harry’s在为购买的商品提供专业建议时的独特之处。 这是一个值得学习的售后技巧,可以帮助店主增强客户体验并建立客户关系。
3.沃尔玛

沃尔玛是美国最大的电子商务零售商之一。 与亚马逊一样,这家超市也在订单确认页面设计上进行了投资。
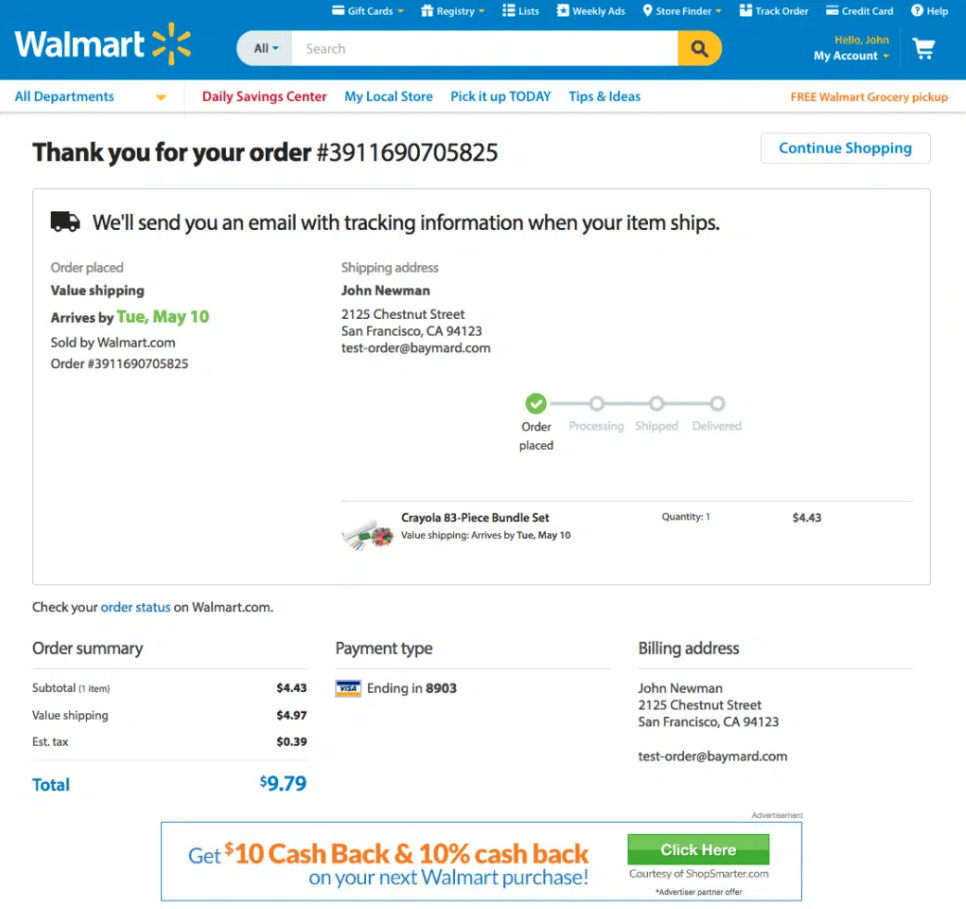
乍一看,您可以看到这是一个组织良好的页面,可以让客户轻松获取订单信息并跟踪交货情况。 除了显示商品名称、价格、付款方式和客户详细信息等订单详细信息外,沃尔玛的感谢页面还突出显示了预计交货日期并建立了运输进度条。 它还显示一个链接,让客户可以检查他们在沃尔玛上的当前订单状态。 清楚地显示每个与订单相关的细节将有助于建立客户的信任和信心。
带有蓝色文本的“继续购物”按钮位于页面顶部,与感谢信息相对。 优先考虑此按钮证明了激励顾客返回商店购买更多商品的愿望。
该页面最突出的部分是位于底部的 10% 现金返还优惠。 获得现金返还的流程并未明确说明,提示客户点击按钮了解更多信息。 由于您的产品已经吸引了顾客的兴趣,因此提供这种激励措施可能会让他们继续浏览您的商店并鼓励重复购买。
4.玛莎百货

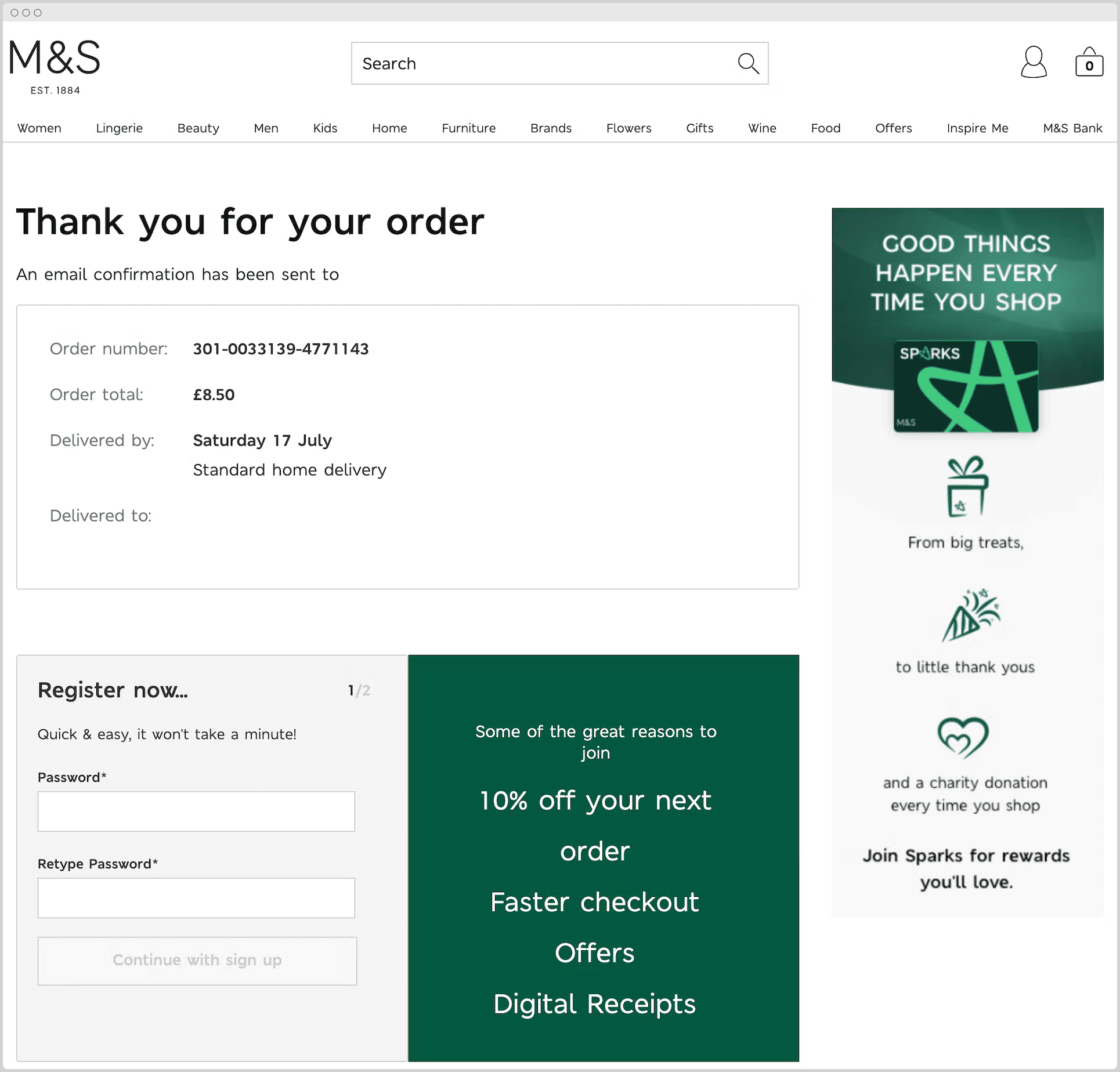
Marks & Spencer的订单确认页面设计并没有太多东西。 一条简单的感谢信息、订单摘要的基本信息、带有注册框的折扣优惠以及侧边栏上的品牌信息。 不管怎样,把店铺想送的东西送给顾客就够了。
Marks & Spencer 在感谢信息中使用了更大的字体,以便顾客更清晰地阅读。 同时,绿色与白色文本一起用于突出显示 10% 折扣和品牌信息等重要部分。 还包括一些图像和图标,以使品牌信息部分对客户更具吸引力。
折扣框旁边是一个登记框,允许顾客加入折扣计划。 顾客在购物时往往会在完成购买后非常满意地采取行动,因此产生转化的可能性很高。
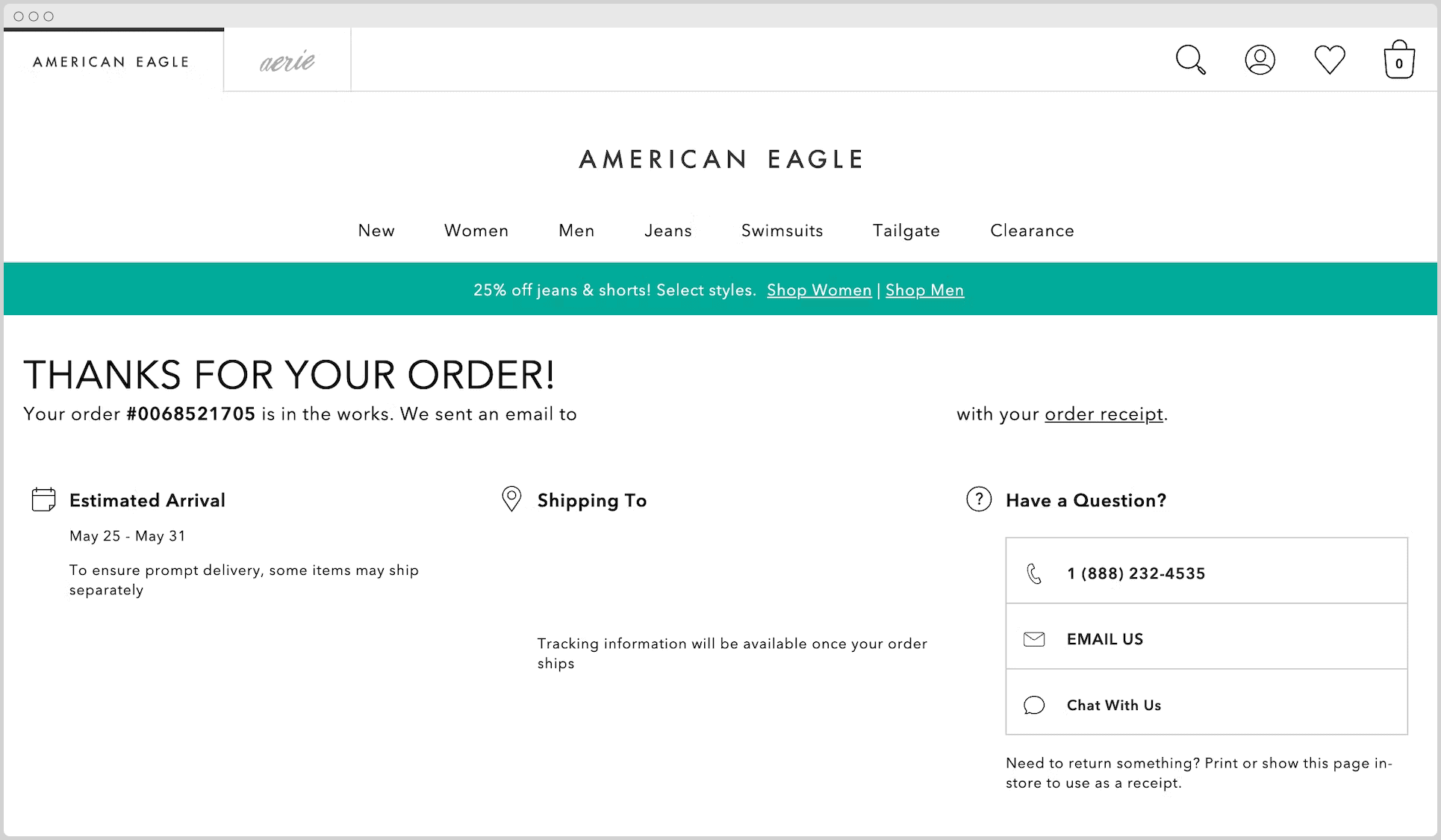
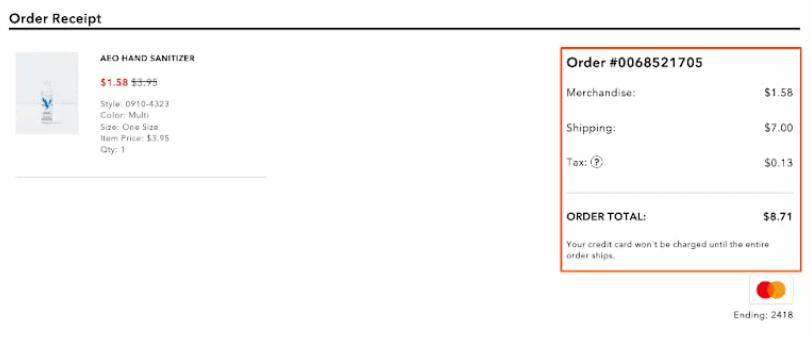
5. 美国之鹰

尽管设置了订单跟踪,但由于在订单确认页面上提供了支持联系信息,American Eagle 的得分超过了其他电子商务商店。
购买您的产品后,客户可能会担心处理一些问题,例如送货到错误的送货地址、送货延迟和产品缺陷。 抓住这一消费者心理,美鹰为顾客提供了不同的店铺联系方式。 此外,确认“需要退回某些东西吗? 在店内打印或出示此页作为收据”让顾客感觉更安全。 这确实是防止买家后悔的有效方法。


American Eagle 的另一个独特之处是定价部分是单独放置的。 如果其他电子商务商店经常提供总价,则 American Eagle 将总价分为商品、运费和税金的不同价格部分。 通过这种明确的区分,American Eagle 展现了自己的诚实,顾客也会对这家商店更加信任。
如何使用 WooBuilder 和 Elementor 创建订单确认页面设计
免费的 Woostify 主题与 Elementor 集成,允许您在基础级别上构建 WooCommerce 网站。 通过升级到 Woostify Pro,您将获得一系列高级功能,包括 WooBuilder,这是一个强大的 WooCommerce 页面构建器。
Woobuilder 与 Elementor 结合,帮助创建订单确认页面模板并为页面构建多个元素。 在页面编辑器上,您只需从 Elementor 菜单栏拖放小部件即可。
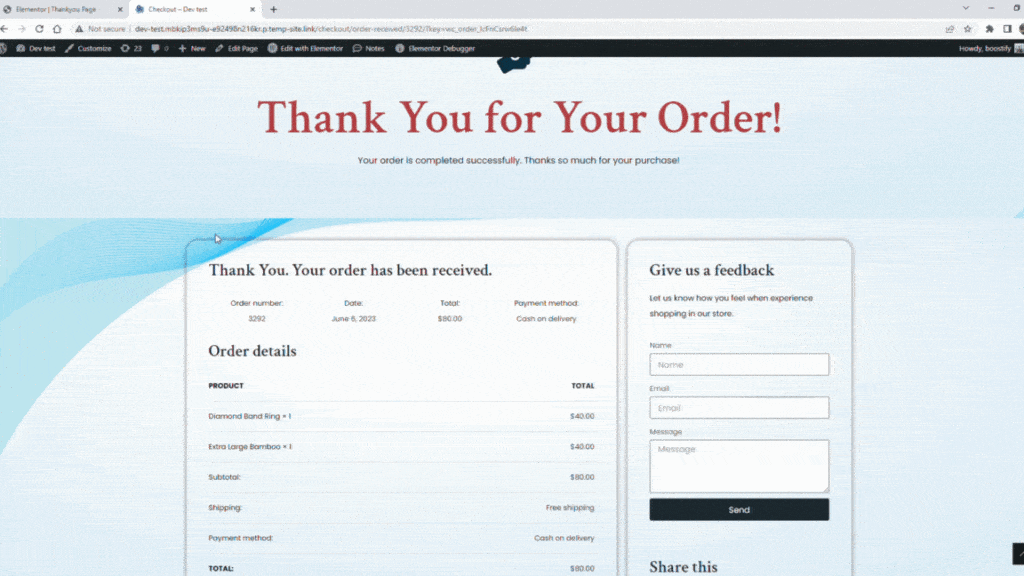
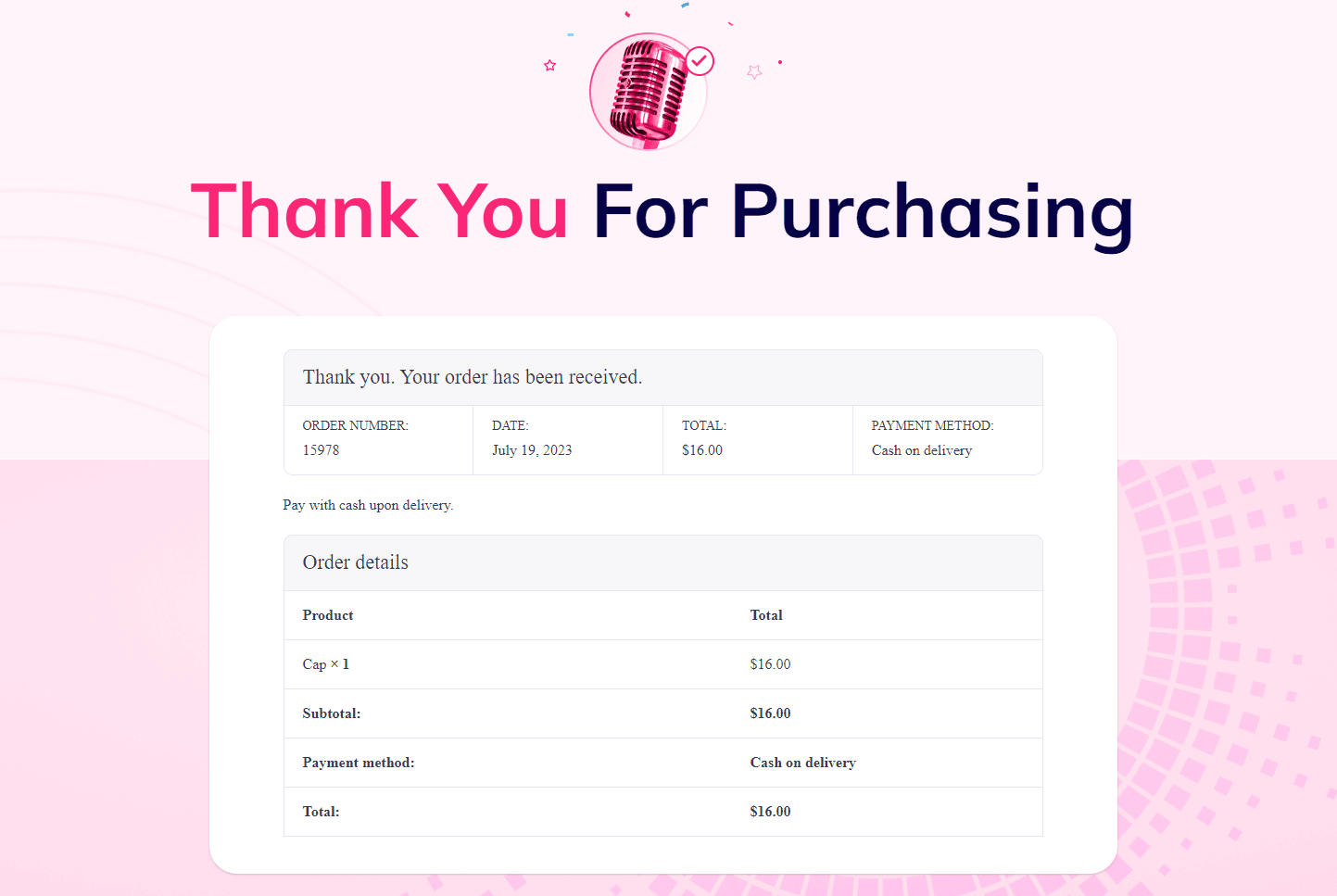
这是我们使用 Woostify Pro 构建的订单确认页面设计的示例。

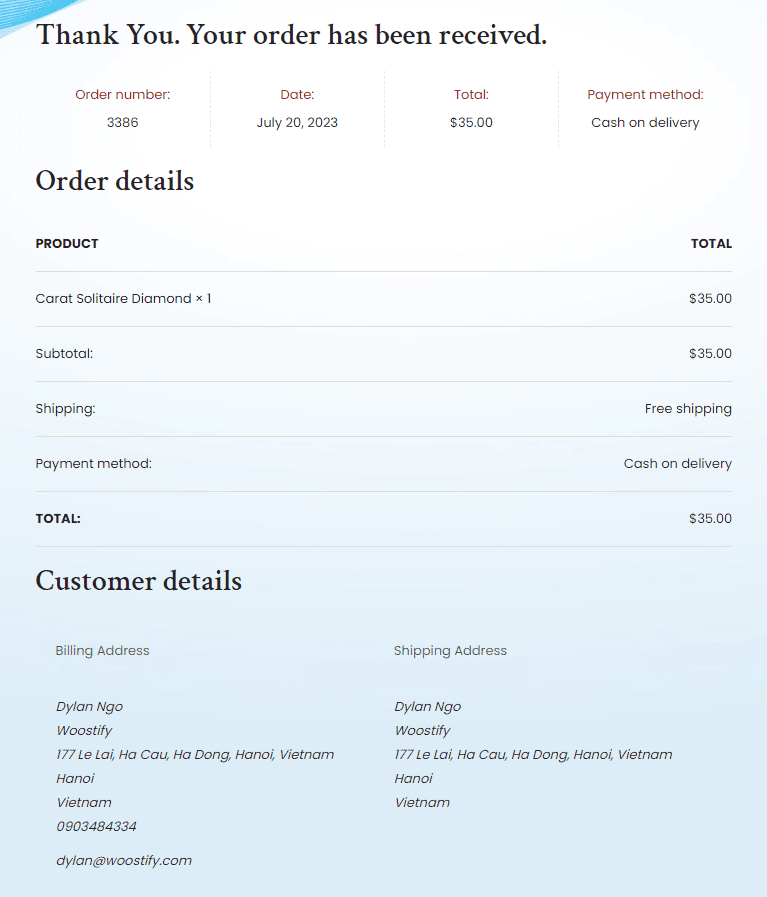
如图所示,该订单确认页面包括 5 个主要部分。 我们使用不同的 Woostify 小部件来创建每个元素:
- 感谢消息框包含感谢消息、附加文本和感谢图标。
- 订单信息部分位于左侧、感谢信息下方。 在这里,我们添加订单概述、订单详细信息和客户详细信息。 我们还添加了一些标题以使每个部分脱颖而出。
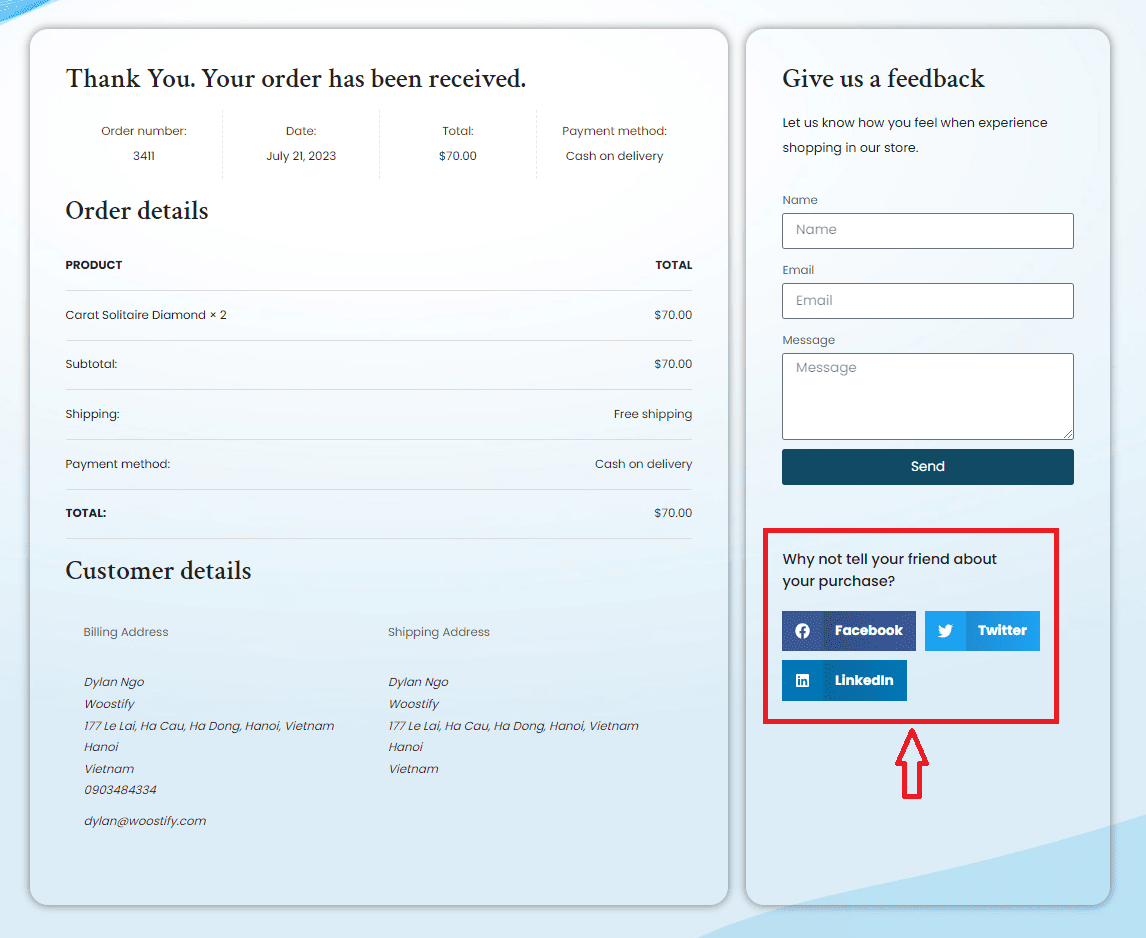
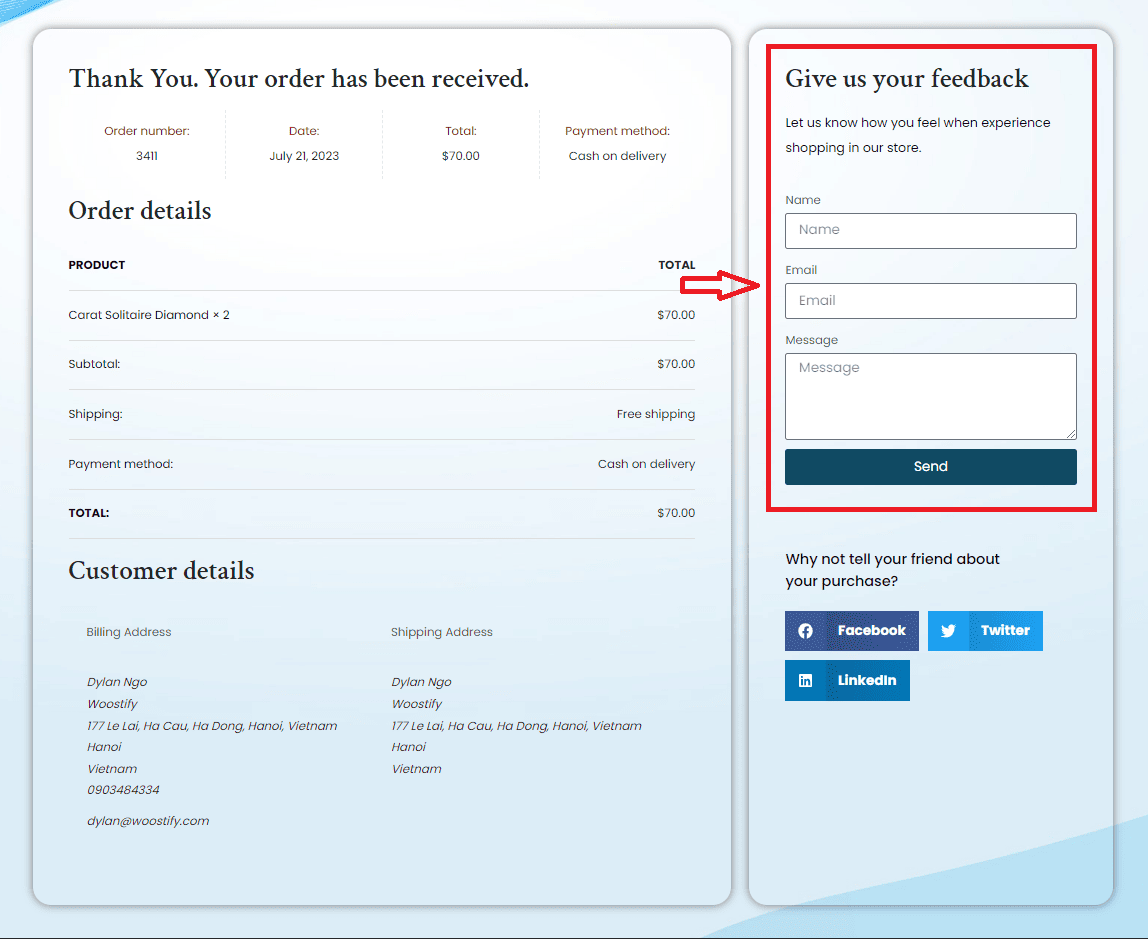
- 反馈建立在订单信息旁边。 我们创建反馈表以与客户进行更多互动并建立关系。
- 反馈框下方添加了社交分享按钮。 它们允许您的客户与他们的朋友分享产品。
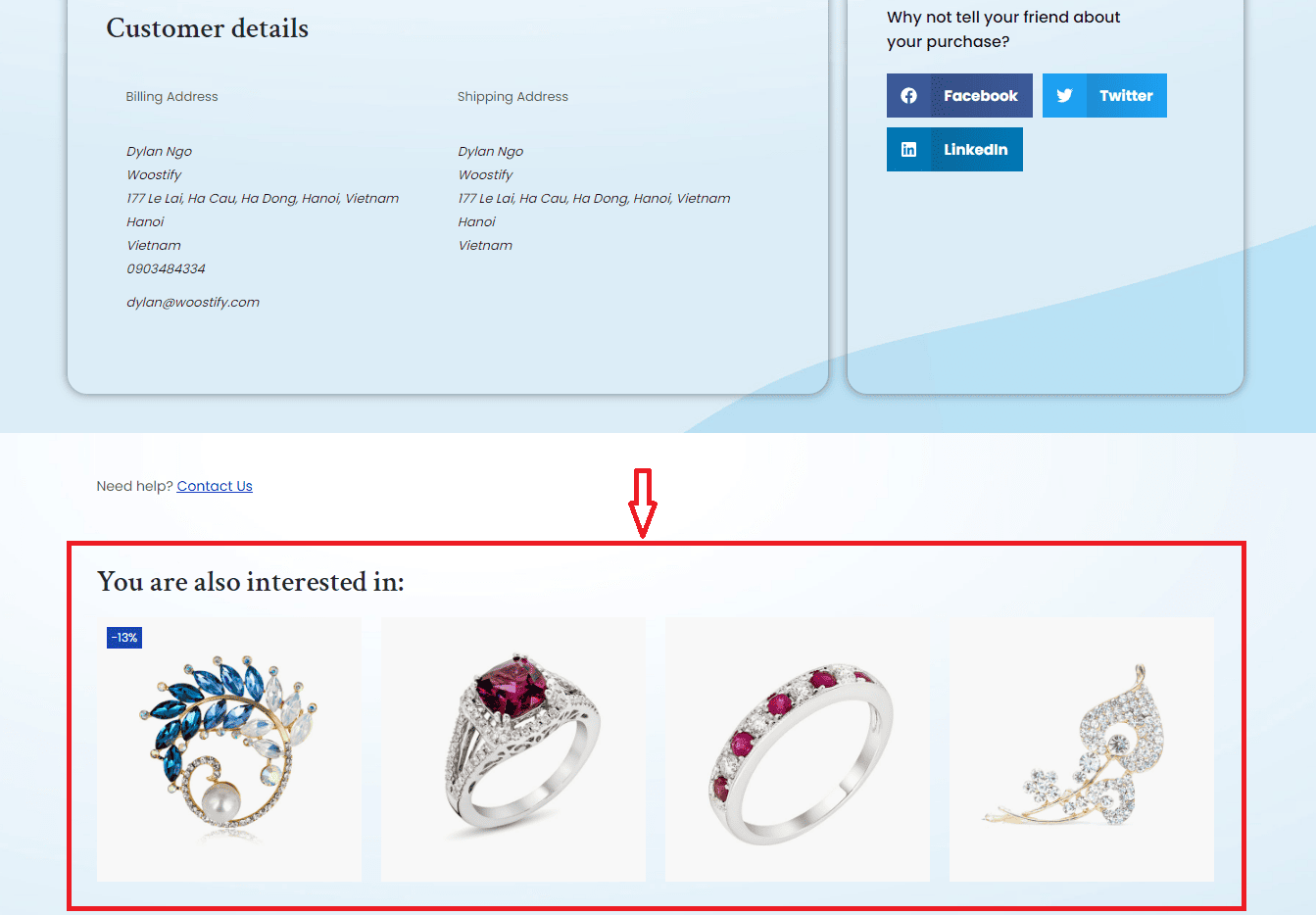
- 相关产品使订单确认成为促销店内热门商品的理想场所。 您还可以添加经常一起购买的产品以促进交叉销售和追加销售。
我们还拖动一些空白、填充、图像和视频小部件,为页面创建平衡的布局,使其更具吸引力。
实际上,我们只用了不到 10 分钟就完成了这个订单确认页面的设计。 这里不需要任何编码技能!
观看我们的视频,了解我们如何从头到尾构建订单确认页面(电子商务感谢页面)。并在此处查看更多订单确认模板。
设计订单确认页面的 5+ 最佳实践
1. 突出的感谢信息
客户访问订单确认页面后首先看到的感谢信息应该是该页面最突出的部分。 店主用它们与顾客沟通并表达感激之情。 以下是一些感谢信息的示例:
- 谢谢你!
- 谢谢你,名字!
- 谢谢您的订单!
- 感谢您的购物!
- 感谢您的购买!
- 谢谢你! 你已经准备好了
除了感谢信息之外,您还可以编写其他文字以与客户进行更多互动。 您应该给消息文本一个更大的尺寸,选择最突出的颜色,并插入一个图标以使该部分有吸引力。

2. 清除订单信息
包含唯一订单号、日期、总价和付款方式的订单概览将帮助客户查看其订单。 它还可以作为客户的参考点,并促进跟踪和沟通。
除了概述部分之外,您还应该让客户查看订单详细信息,包括商品名称、数量、价格、运费、帐单地址、送货地址以及任何适用的折扣或促销活动。 订单确认页面上必须包含此部分,特别是当客户订购多件商品时。
还应该设置清晰的布局,以便客户可以快速轻松地获取订单信息部分的每个部分。

3.社交分享按钮
社交分享通常是任何口碑营销策略的重要组成部分。 通过让客户在社交渠道上分享他们的购买行为,您将提高品牌知名度并带来更多推荐流量,从而带来更多转化和销售。
许多顾客在完成购买后倾向于向朋友介绍他们的商品。 因此,订单确认页面是添加社交分享按钮的理想位置。 如果可能,您应该考虑提供奖励或折扣来激励客户点击社交分享按钮。
您可以将这些按钮放置在订单详细信息或感谢消息附近,以使客户可以轻松看到和访问这些按钮。 然而,它们不是页面的主要焦点,所以请保持它们简单并符合您的品牌美学。

4.追加销售和交叉销售机会
订单确认页面为您提供了进行额外购买的绝佳机会。
根据客户的订单历史记录,您可以推荐经常与其订单中的商品一起购买的相关产品。 还建议提供独家捆绑包或套餐,与单独购买单个商品相比,它们可以提供附加值。 另一个想法是展示受到其他客户积极评价的流行产品。
为了鼓励人们采取行动,您可以为他们设置限时特价。 如果您的产品符合他们的偏好和需求,您的收入肯定会增加。 即使顾客不购买任何其他产品,这仍然是您推销流行产品或新产品的好机会。
根据客户的购买情况提供相关的追加销售或交叉销售建议。 展示可增强他们的体验或提供附加价值的互补产品或配件。 确保这些建议是非侵入性的并且真正对客户有益。

5.寻求反馈
这是与客户沟通并探索他们的见解以改善客户体验的另一种方式。 当您有兴趣倾听客户的想法和意见时,客户会感到感激。
您还应该明确说明反馈请求的目的。 例如,您想要改进产品和服务或为客户提供更好的购物体验。 要说服客户提供反馈,您需要坦率、表现出热情,并确保客户信息的机密性。 此外,提供奖励是激励客户分享反馈的一种有趣方式。
客户反馈为每个店主提供了宝贵的见解。 定期分析收到的反馈并针对相关建议采取行动,以不断改进您的产品和服务。

6. 其他要素
除了上述五种最佳实践之外,您还可以考虑将以下元素添加到其订单信息页面,包括:
- 交货信息:清楚地传达预计交货日期或预计的运输时间。 如果适用,请提供跟踪信息或链接,以便客户监控其发货进度。 这种透明度有助于管理客户的期望。
- 联系信息和支持:明确提供客户支持联系信息,例如电话号码、电子邮件地址或实时聊天选项。 如果客户对订单有任何疑问或问题,可以轻松联系他们。 考虑包括支持时间或响应时间范围来管理期望。
- 退货和退款政策:在订单确认页面上总结您的退货和退款政策。 包括基本细节,例如时间范围、条件以及有关发起退货的任何具体说明。 这有助于客户了解他们的选择并培养信任。
立即构建您自己的订单确认页面,
订单确认页面或感谢页面可以用作创造更多转化和增加收入的强大工具。 此外,它还为您提供了与客户建立售后关系的机会。
要创建一个具有无数创意的独特订单确认页面设计,您需要一个像 WooBuilder 这样的支持工具,它只有在您使用 Woostify Pro 时才可用。 此专业功能允许您向页面添加大量元素并自定义它们。
另外,不要忘记查看本文中显示的提示和示例。 他们将帮助您为感谢页面提出创新的想法。
