Oxygen Builder:令人叹为观止的页面构建器?
已发表: 2022-11-16乔治承认他不能再“没有它生活”。 对于 David 来说,这简直就是“开发者的梦想”。
马克说这有助于改变他的职业生涯。 没什么。
Giorgio、David 和 Mark 不是我的追星族,他们也不是热门新男团的成员。
Giorgio、David 和 Mark 是忠实用户——狂热分子? — Oxygen Builder,一个让他们疯狂的页面构建器。
浏览相关产品的官方网站,给人一种发现稀有宝石的感觉,一种似乎比市场上最强大的两个页面构建器 Elementor 或 Divi Builder 更强大的炸弹。

当然,你可以想象我们想要近距离观察。
那么,Oxygen 值得那么多赞美吗? 一旦你刮过表面,它的外壳下面到底是什么?
如果您要采用它,它适合您吗?
这就是您将在这篇新文章中了解到的内容。
概述
- 什么是制氧机?
- 使用起来有多容易?
- 使用中的制氧机:主要功能概述
- 它如何与主题和插件一起使用?
- 性能、SEO、响应能力:仔细研究三个主要方面
- 物有所值?
- 我们对氧气生成器的最终意见
什么是制氧机?
页面构建器……那不是真正的页面构建器
Oxygen 于 2016 年 7 月推出,是同类产品中的页面构建器。
像它的一些竞争对手(Elementor Pro、Divi Builder、Beaver Builder)一样,它更应该被称为网站构建器,因为它允许您修改内容的所有元素,从页眉到页面正文,包括页脚。
但它与竞争对手的真正不同之处在于它不需要主题即可工作。 是的,你没有看错。
好吧,从技术上讲,您仍然需要在后台启用主题,因为 WordPress 需要它才能工作。
但简单地说,这个主题不会影响您网站的设计:Oxygen 会处理这个问题。
除此之外,与通常对页面构建器的批评形成鲜明对比的是,Oxygen builder 享有非常轻巧和强大的声誉。

在我们当天的豚鼠的其他功能中,我还应该提到由于使用了 Flexbox(Elementor 也允许这样做,以供参考),对布局(对齐、间距)的非常高级的控制。
Flexbox 是一种 CSS3 标准,允许您控制网页元素的布局,并使它们具有响应性(适用于计算机、平板电脑和智能手机)。
虽然其他页面构建器通常“只是”使用列来组织您的内容,但 Oxygen Builder 会生成更短、更清晰的代码来做同样的事情。
制氧机如何工作?
Oxygen 可能是独一无二的,但它也具有您期望从页面构建器获得的大部分功能:
- 它可以与拖放一起使用。
- 您可以实时预览对内容所做的更改/添加。
- 如果您不想从头开始,可以使用现成的页面模板。
- 有许多模块(标题、按钮、图像、号召性用语等)可将内容添加到您的页面。
- 它允许您精细自定义 WooCommerce 商店的所有部分(少数其他页面构建器,包括市场上一些最大的参与者,也允许您这样做)。
- 多亏了 Oxygen,您可以通过全局颜色功能通过点击几下来自定义和更改您网站的所有颜色。
- 您可以使用条件逻辑仅显示站点的某些元素。
- Oxygen 与 WordPress 内容编辑器 (Gutenberg) 集成。 您可以在 Oxygen 界面中创建您的 Gutenberg 块而无需编码,然后在 Gutenberg 界面上单击几下即可添加它们。
在这些美好的承诺之后,我建议您通过研究其界面来掌握该工具。
使用起来有多容易?
Oxygen 只是一个高级插件:您不会在官方 WordPress 目录中找到它。
一旦您购买了三个许可证中的一个以供选择——稍后我将详细介绍——您只需在 WordPress 仪表板上的“插件”菜单中激活该插件。
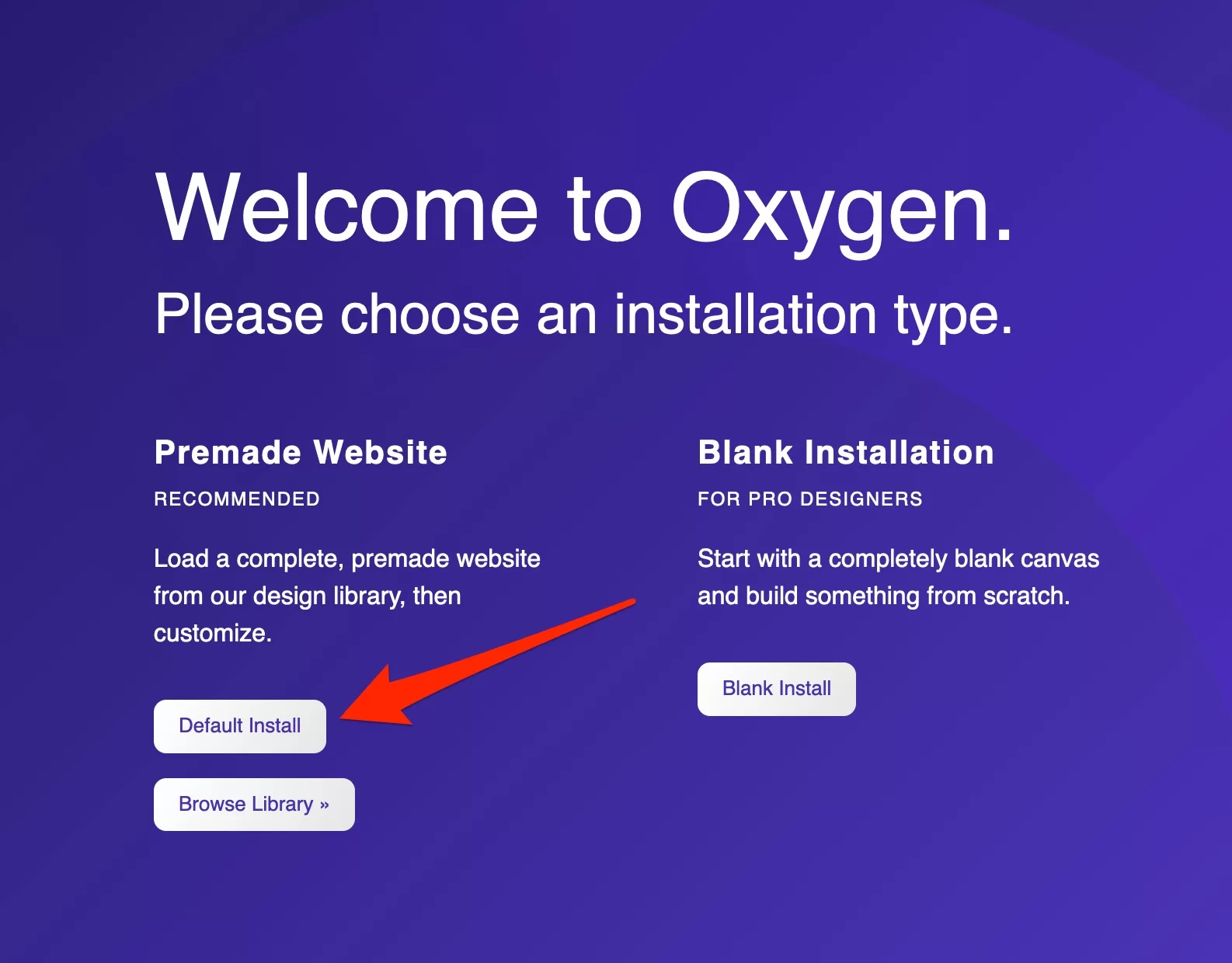
然后,您将有两个选择:
- 使用“预制网站”,这意味着您可以根据需要自定义的现成模板。
- 选择“空白安装”从头开始构建您的站点。

该插件的开发人员建议使用“预制网站”。 所以让我们听从他们的建议。
点击“默认安装”。 默认情况下,Oxygen Builder 将安装一个名为 Atomic 的演示。
一个有点受限的界面……
第一个观察:该插件不会用仪表板上的推荐操作和其他不需要的消息让您失望。
这是 Oxygen Builder 的一个优点!
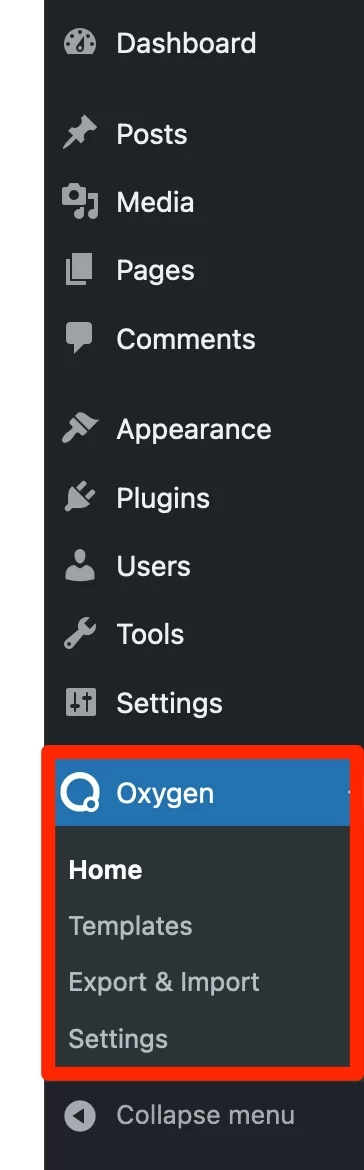
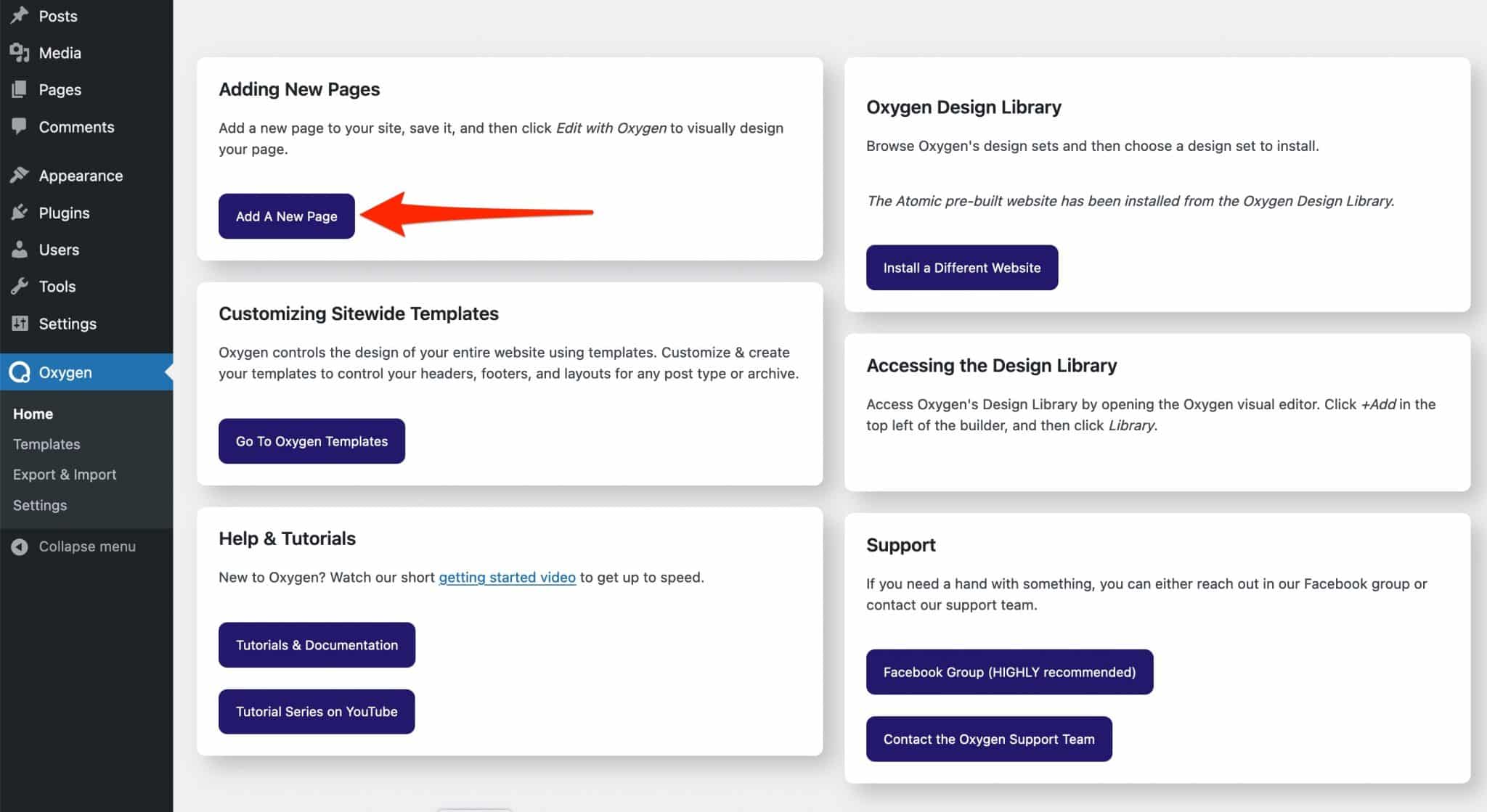
您会看到它在仪表板的左栏中添加了一个专用菜单:

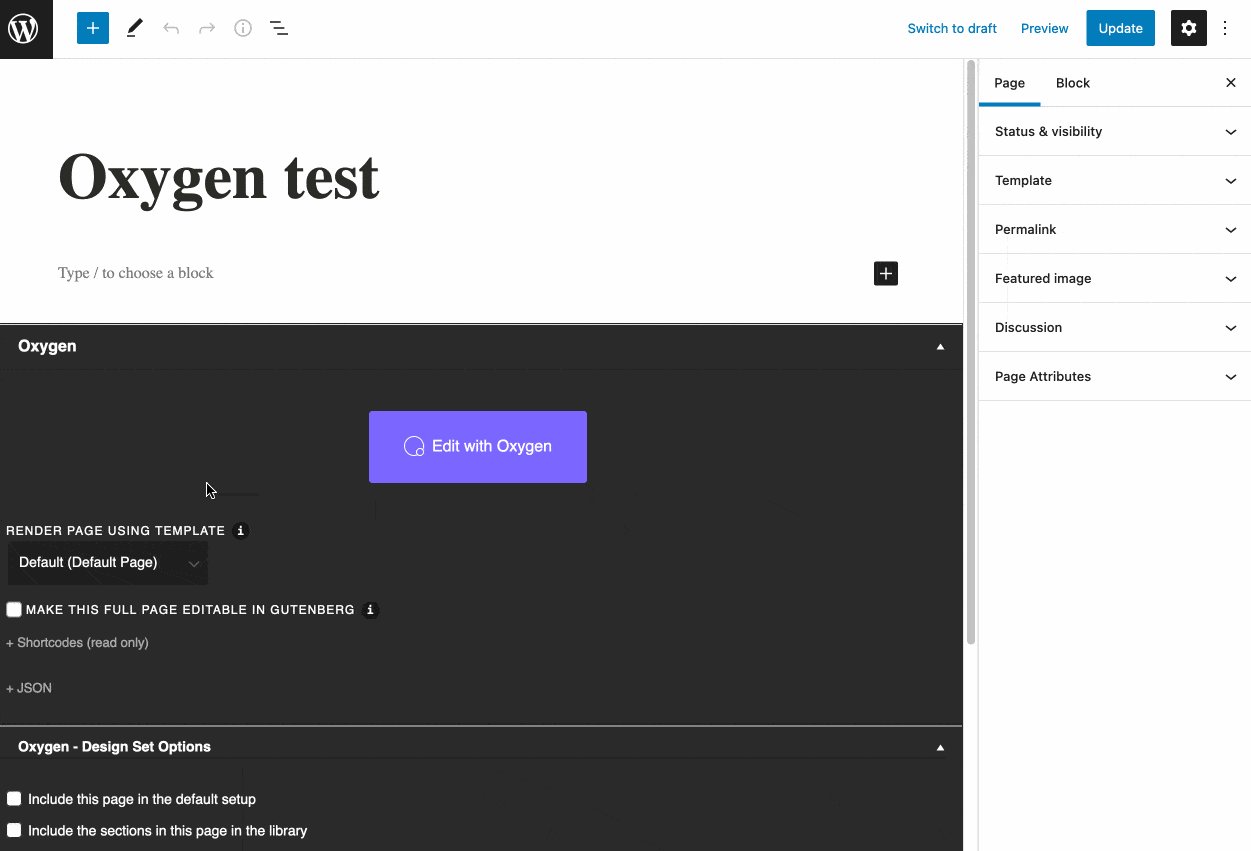
要了解问题的核心并开始使用该工具,请单击“添加新页面”:

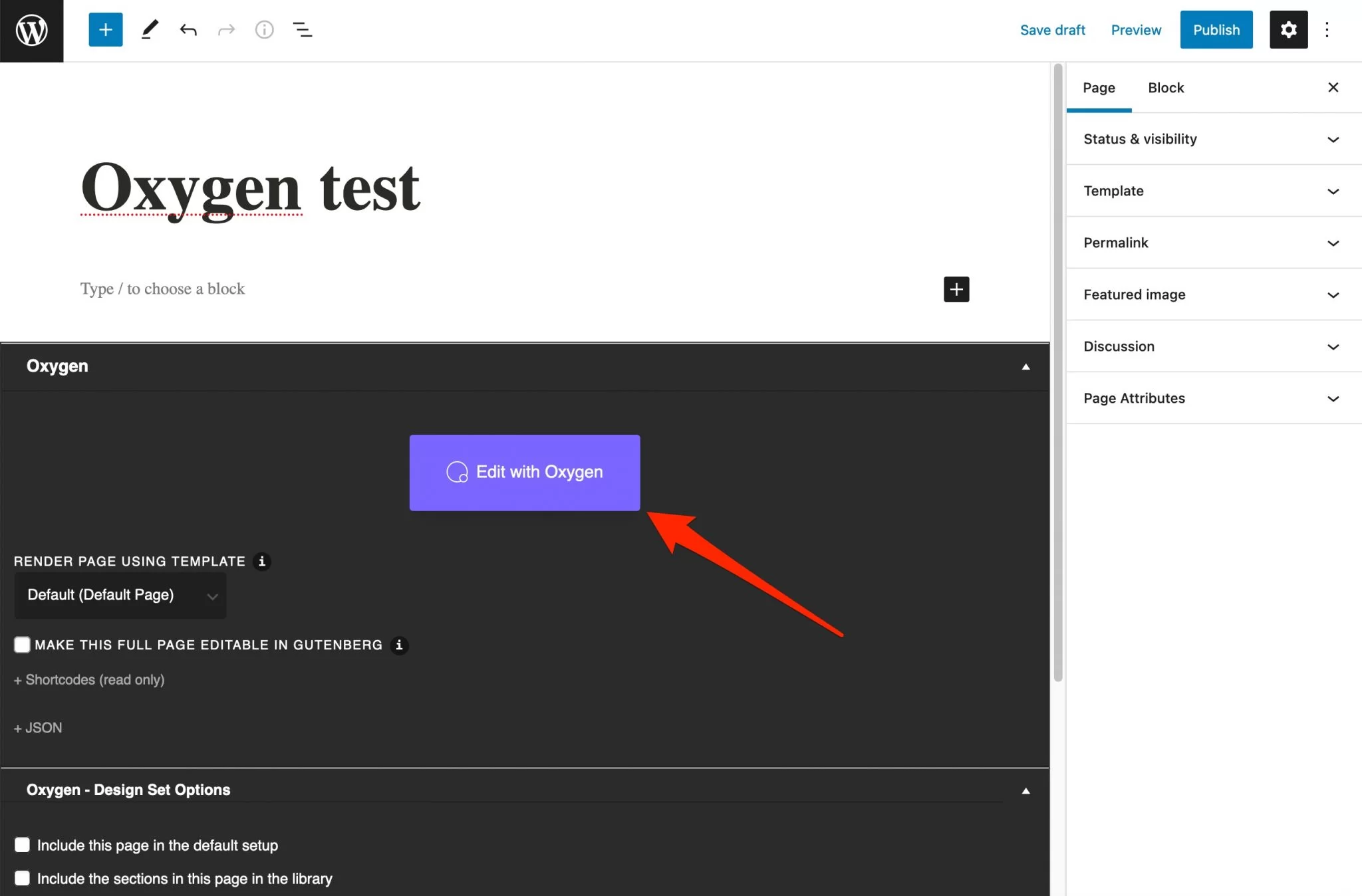
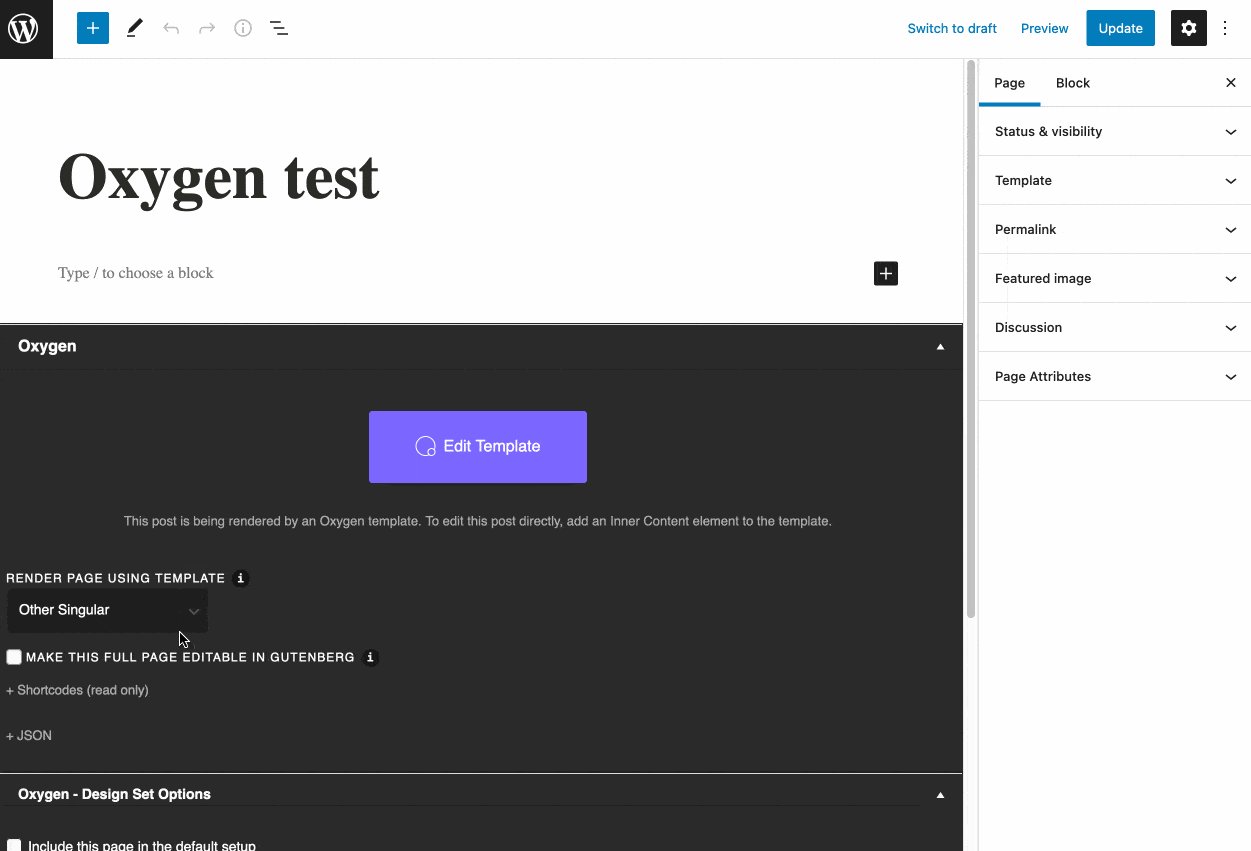
您现在位于 WordPress 内容编辑器界面上。 继续为您的页面命名(例如“Oxygen test”),然后单击“Save draft”保存它。
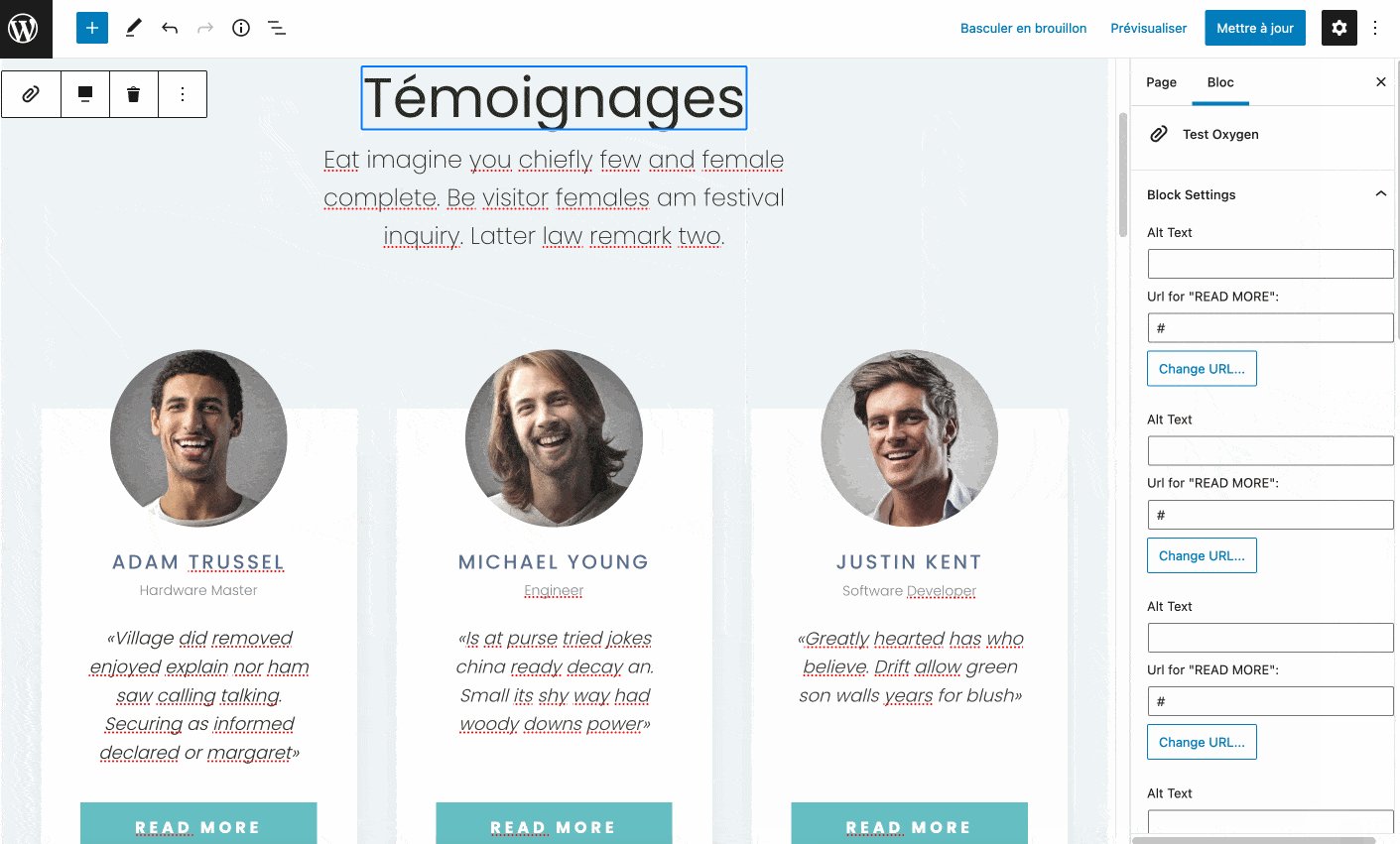
点击“Edit with Oxygen”完成:

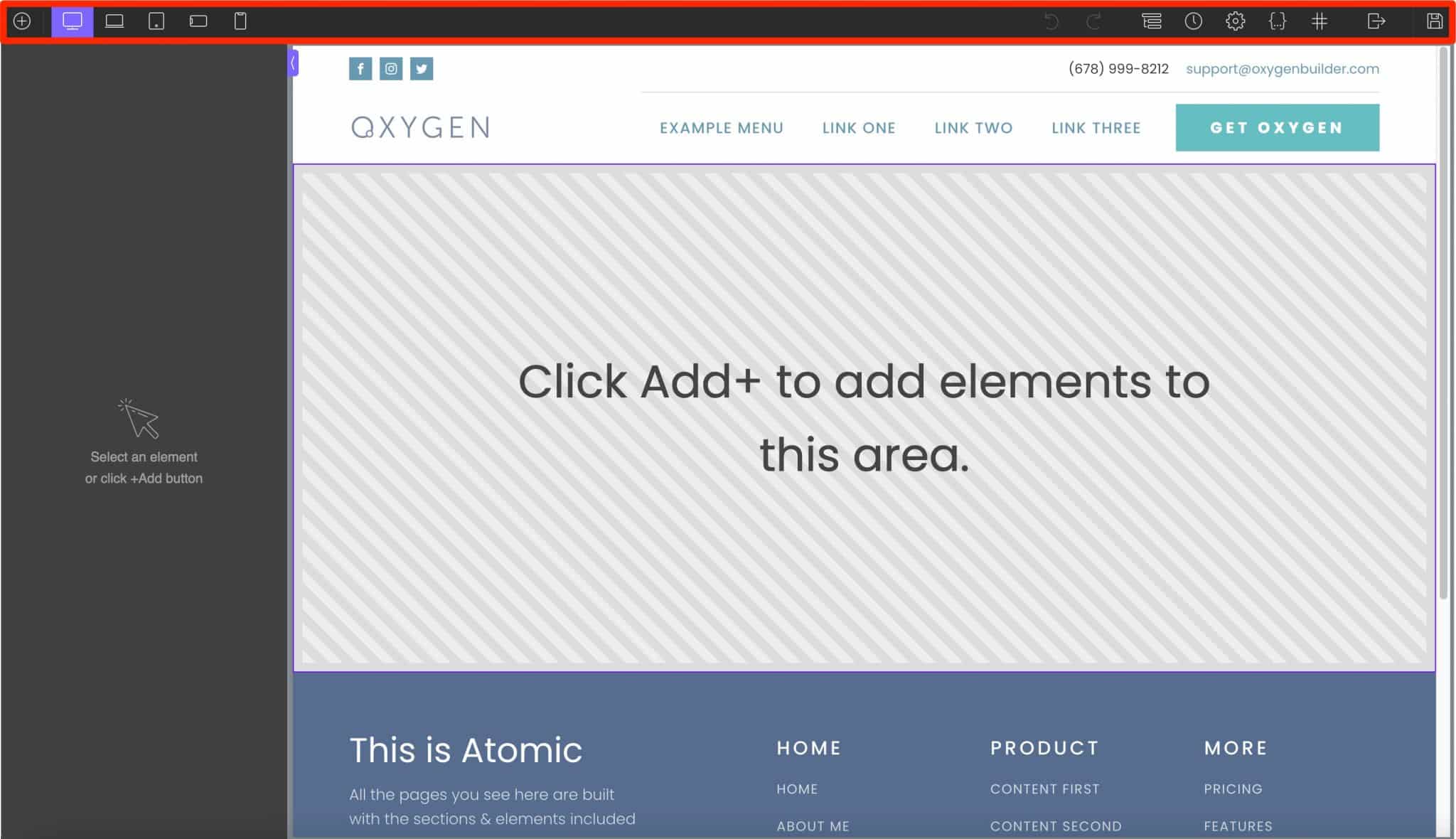
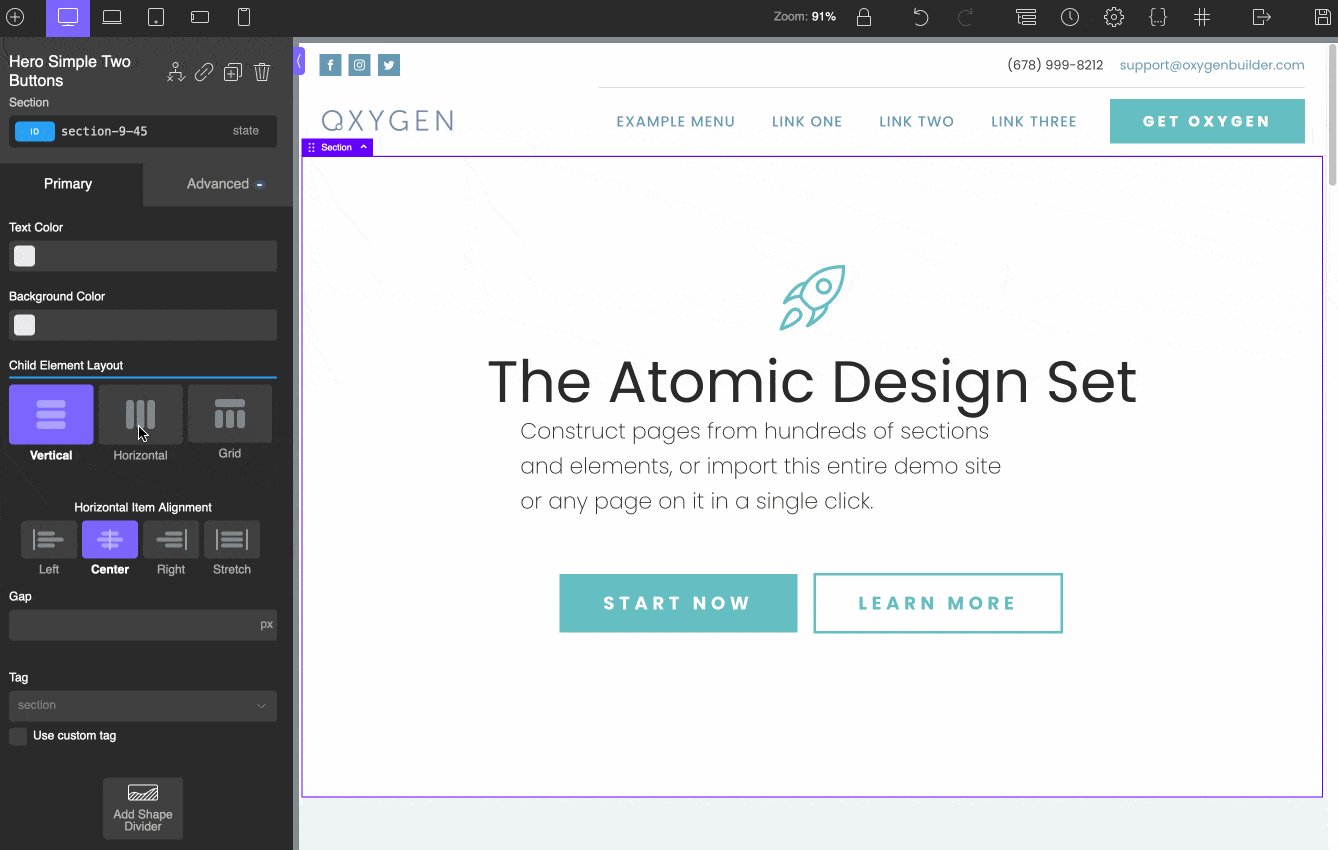
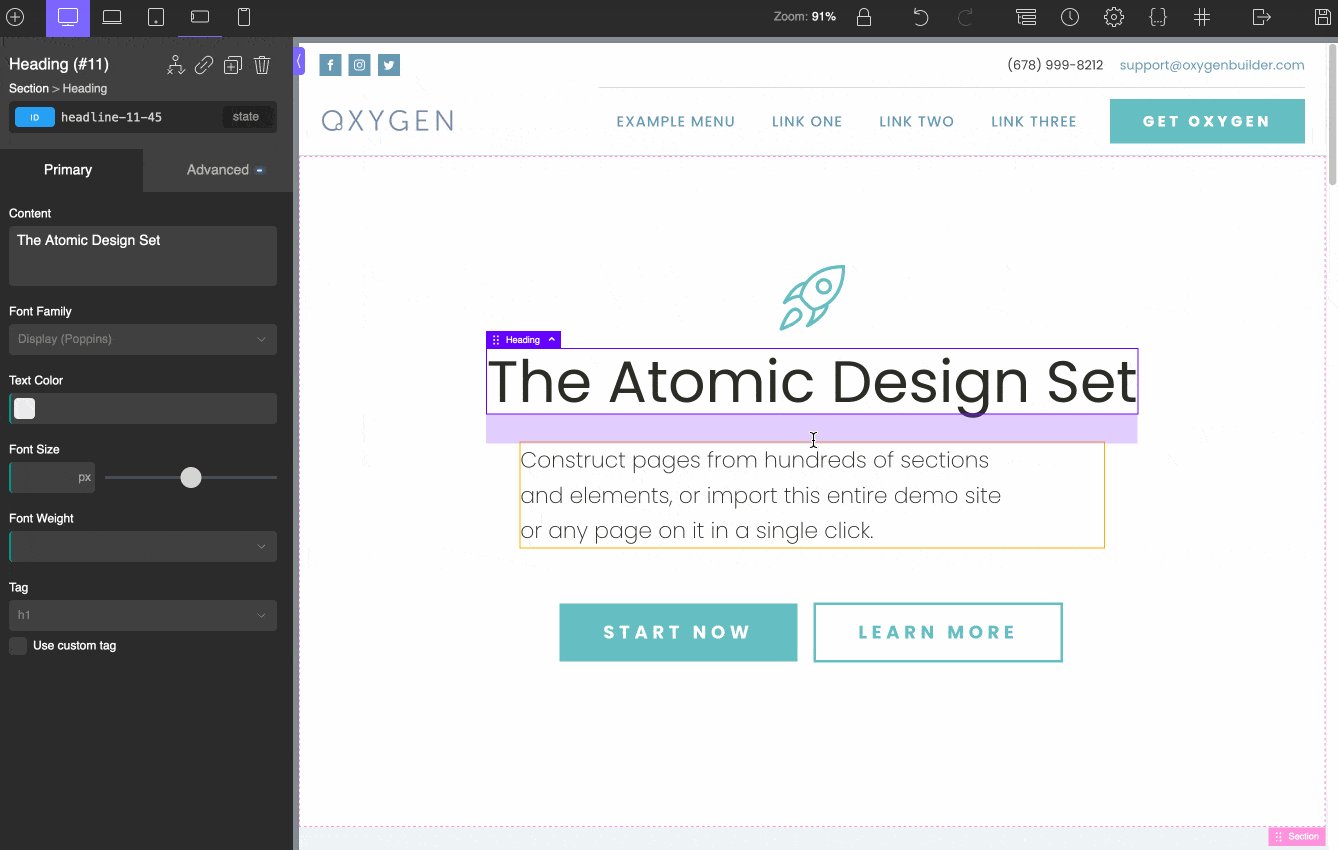
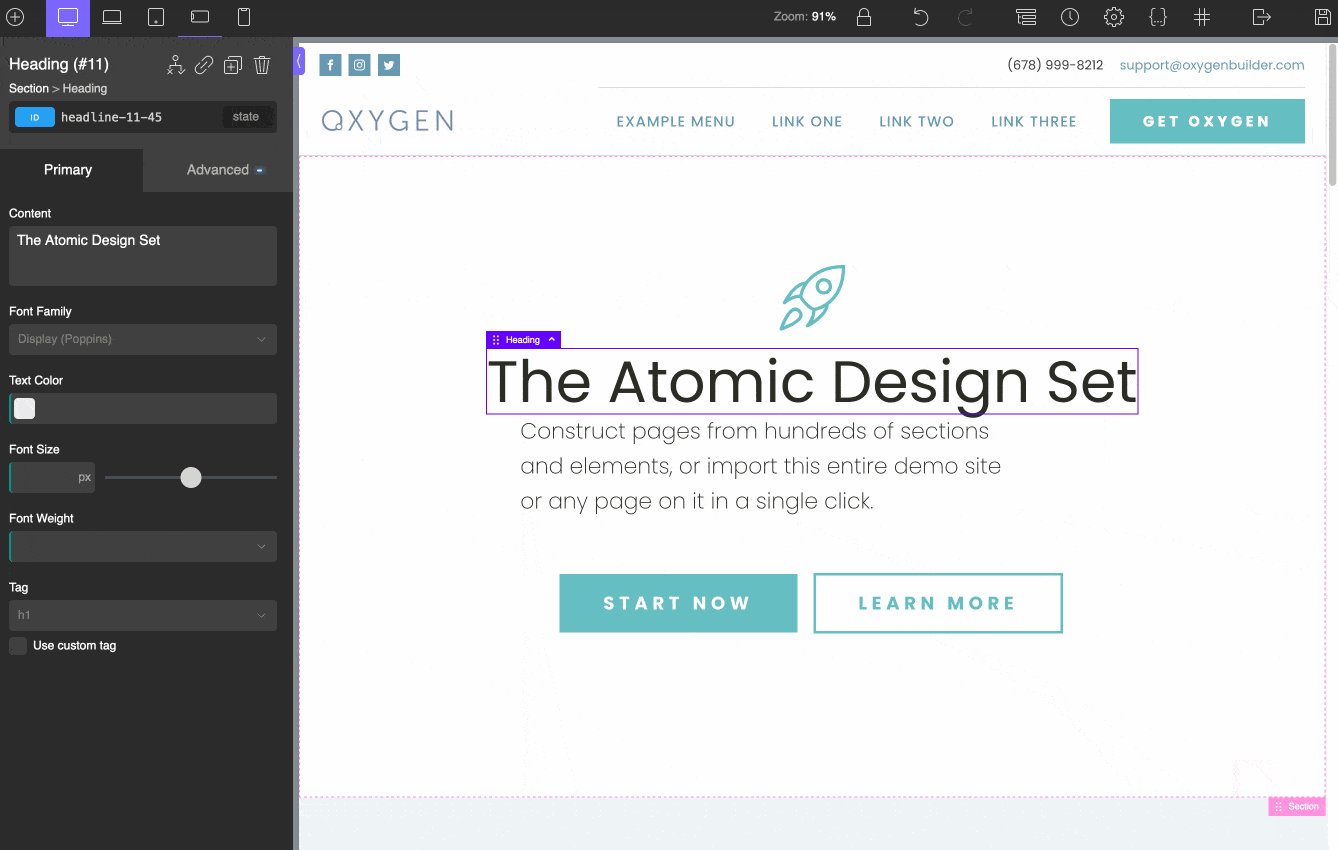
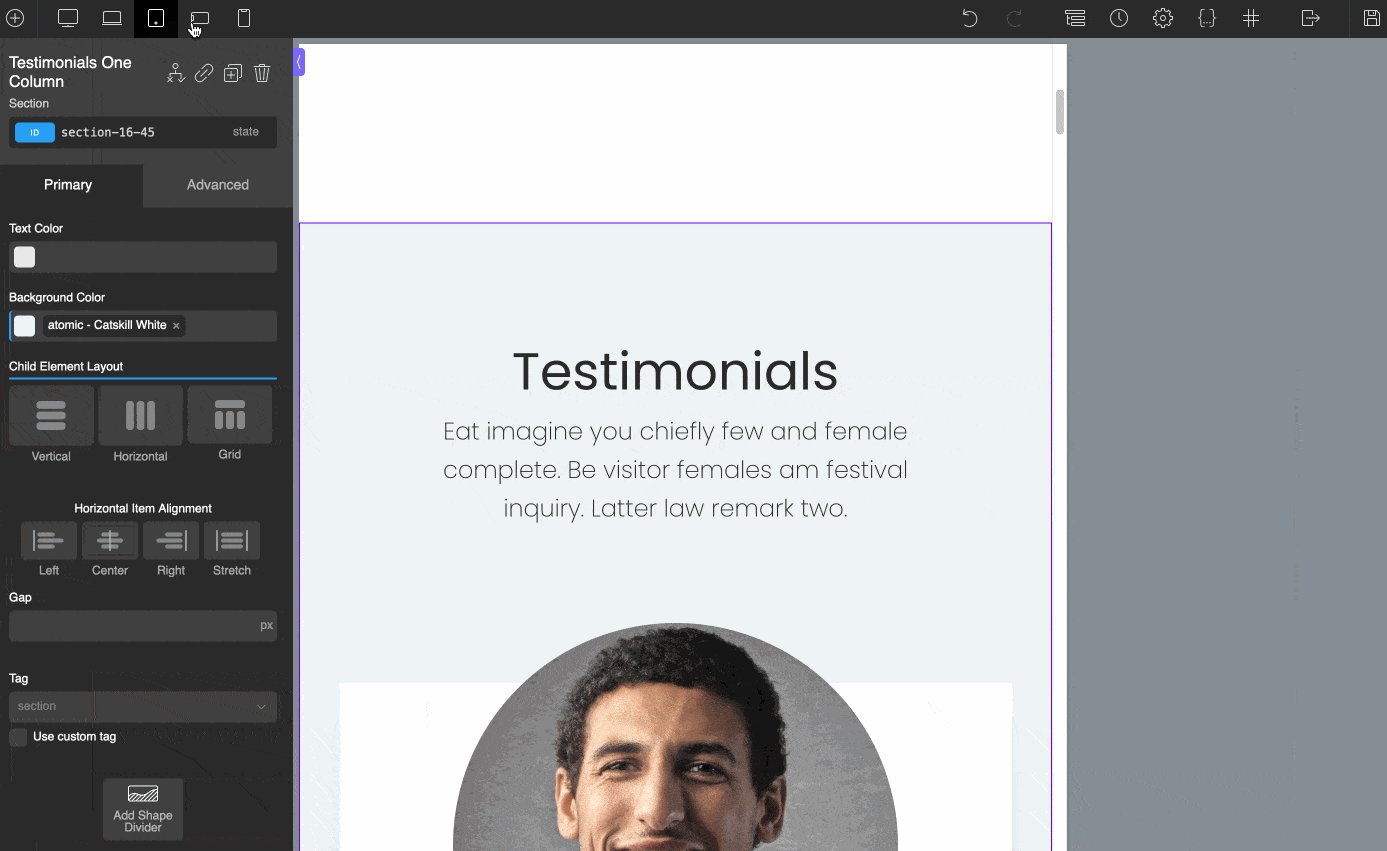
在视觉呈现方面,这就是网页设计师所熟知的那种工具:bare。 不是我们习惯于使用页面构建器看到的东西。
坦率地说,这有点令人困惑,尤其是乍一看,这些选项非常基本。 您可以在窗口的 3/4 处预览页面,并在页面顶部的水平工具栏中看到大约十个选项:
特别是,您可以:
- 访问设置、样式表和选择器。
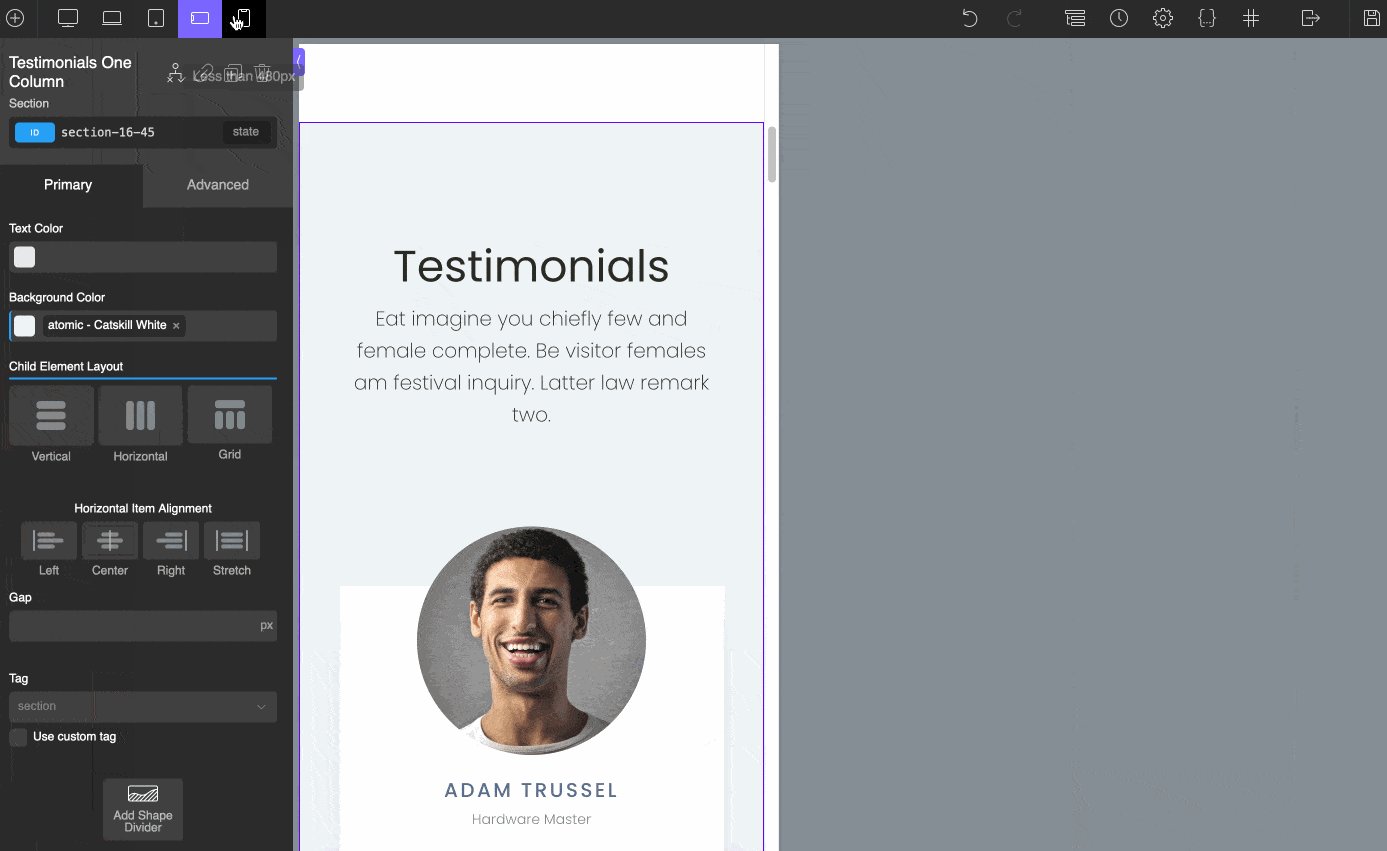
- 检查页面在不同设备(台式机、平板电脑和智能手机)上的响应式显示。
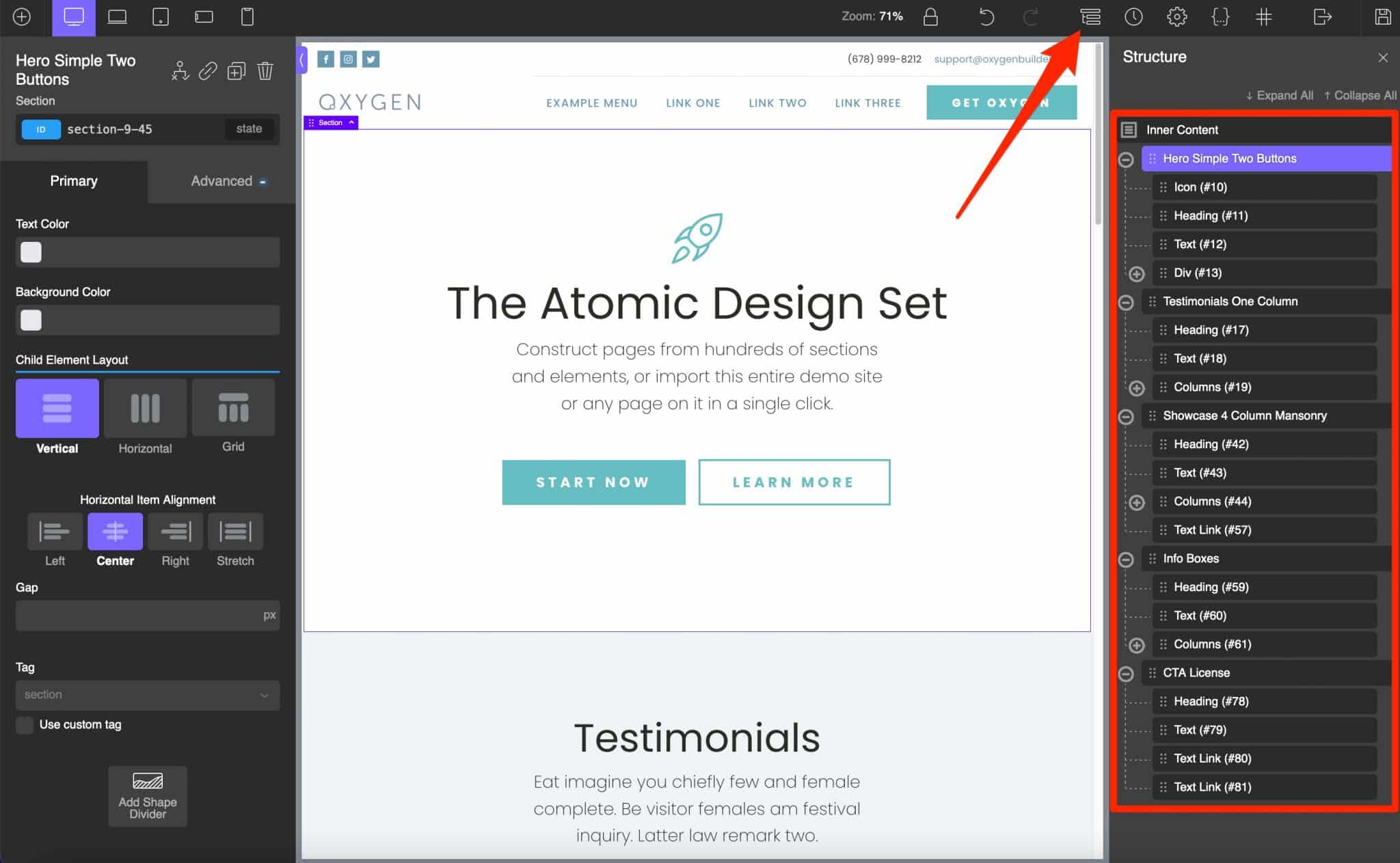
- 查看您页面的结构,即组成它的不同部分。
- 添加现成的模块,它们包含在左栏中。

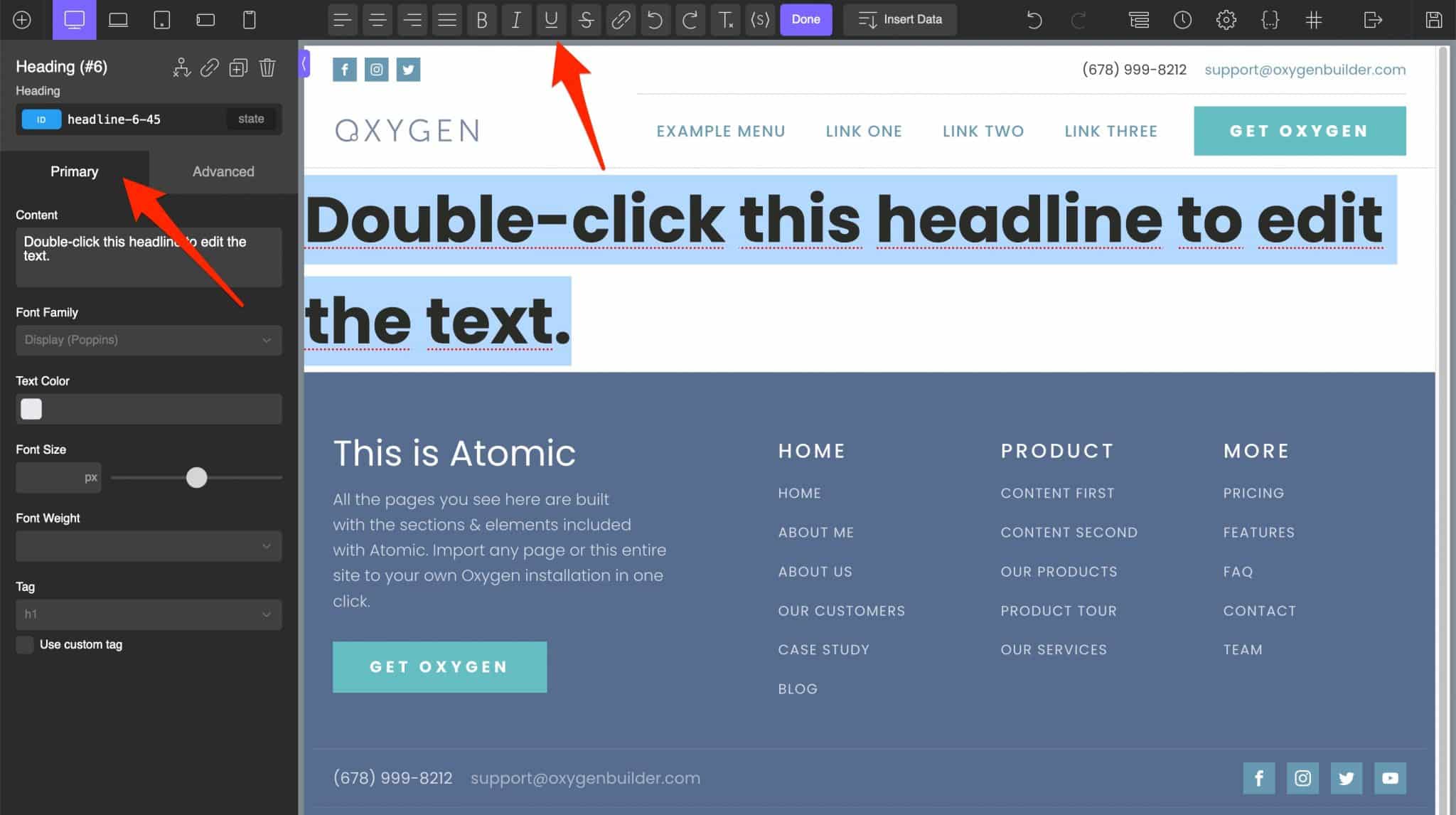
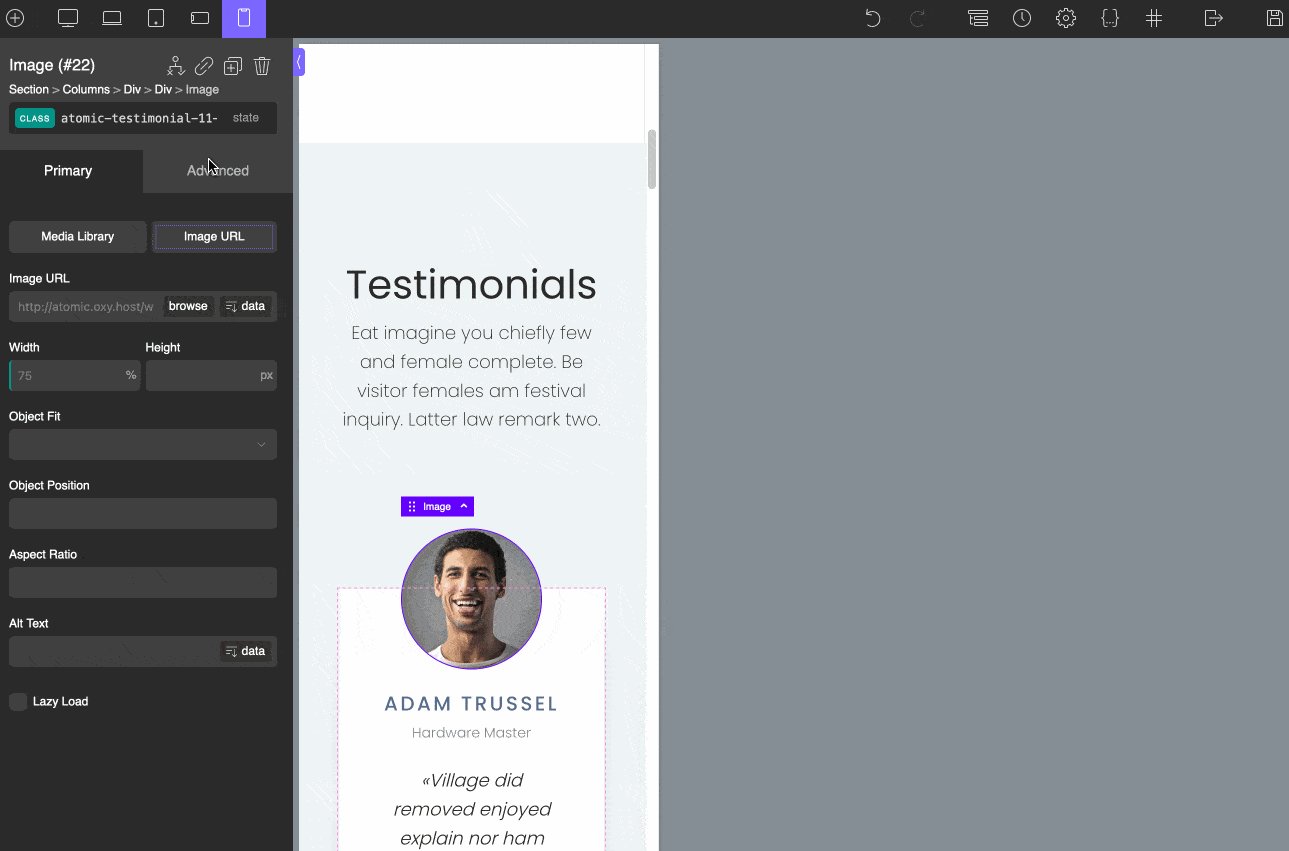
啊,“添加”按钮。 让我们来谈谈它。 虽然它列出了大约三十个基本元素(例如标题、文本、按钮、图像、视频),但它们都是非常基本的。
例如,除非我弄错了,否则没有用于创建联系表单的元素。
您将不得不依靠您最喜欢的表单插件。
最后,与其他页面构建器(例如 Elementor 或 Divi Builder)相比,元素数量要少得多,仅举几例。
简而言之,我们不太满意。
......而且不是很容易使用
为了最佳地使用 Oxygen Builder,您将需要(很多)时间,尤其是如果您是 WordPress 新手。
就个人而言,我不时使用页面构建器,我可能已经养成了一些习惯。
但就目前而言,当我接触到 Oxygen Builder 时,我有点迷茫,我发现它不像 Elementor 或 Divi Builder 那样容易学习。
我使用可视化编辑器的第一步令人沮丧,尤其是因为我必须适应新界面。
我选择黑白界面的事实并没有真正帮助我看清事物。
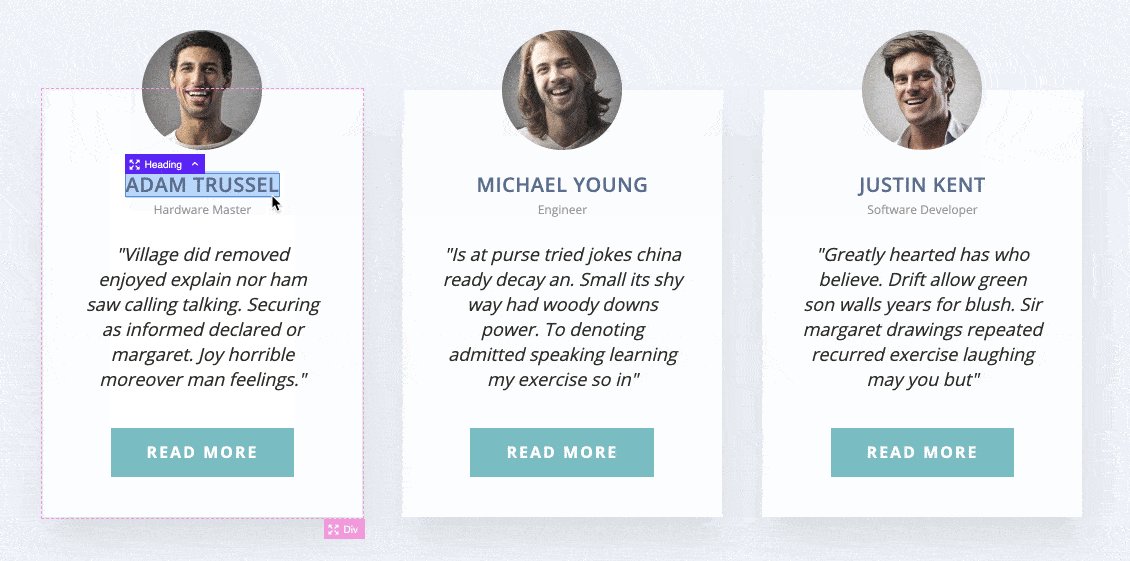
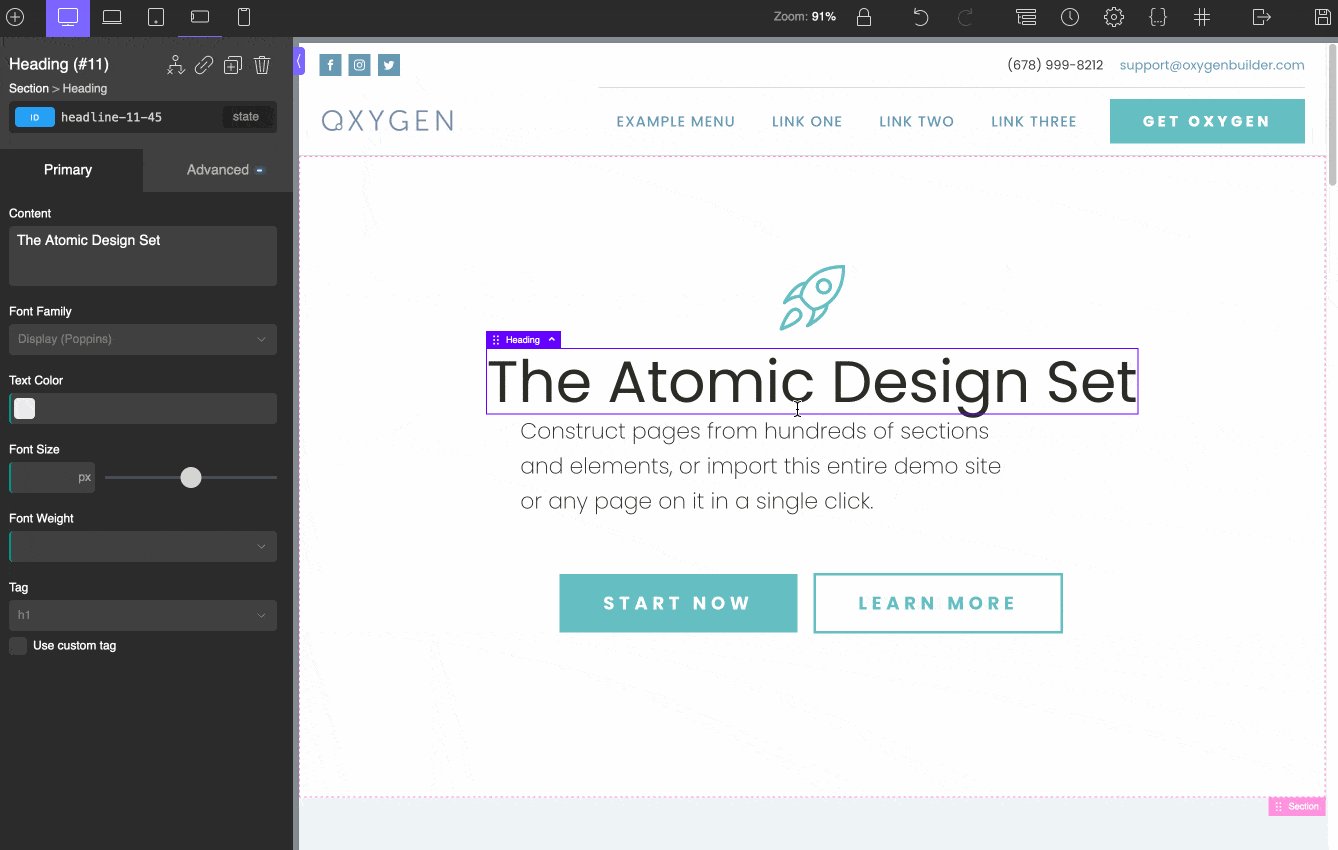
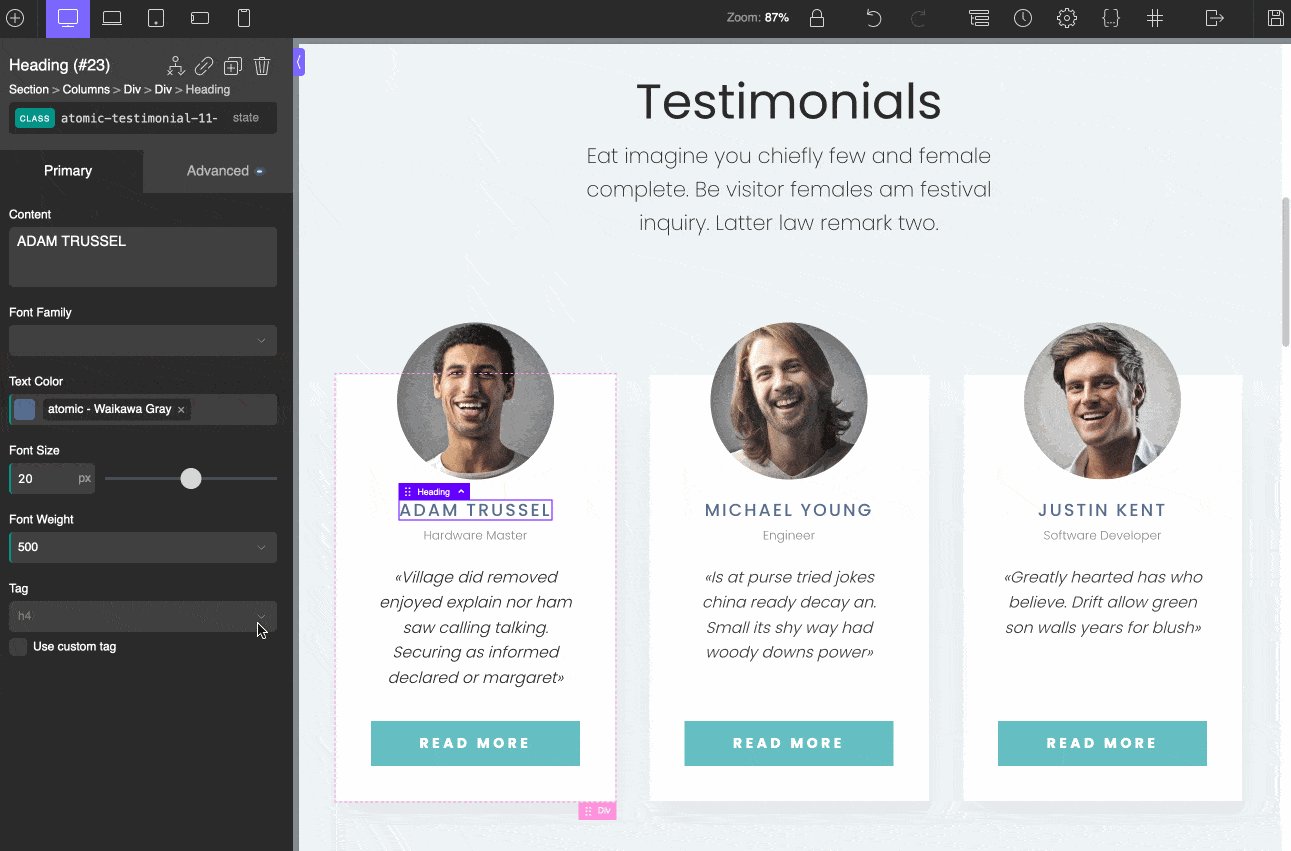
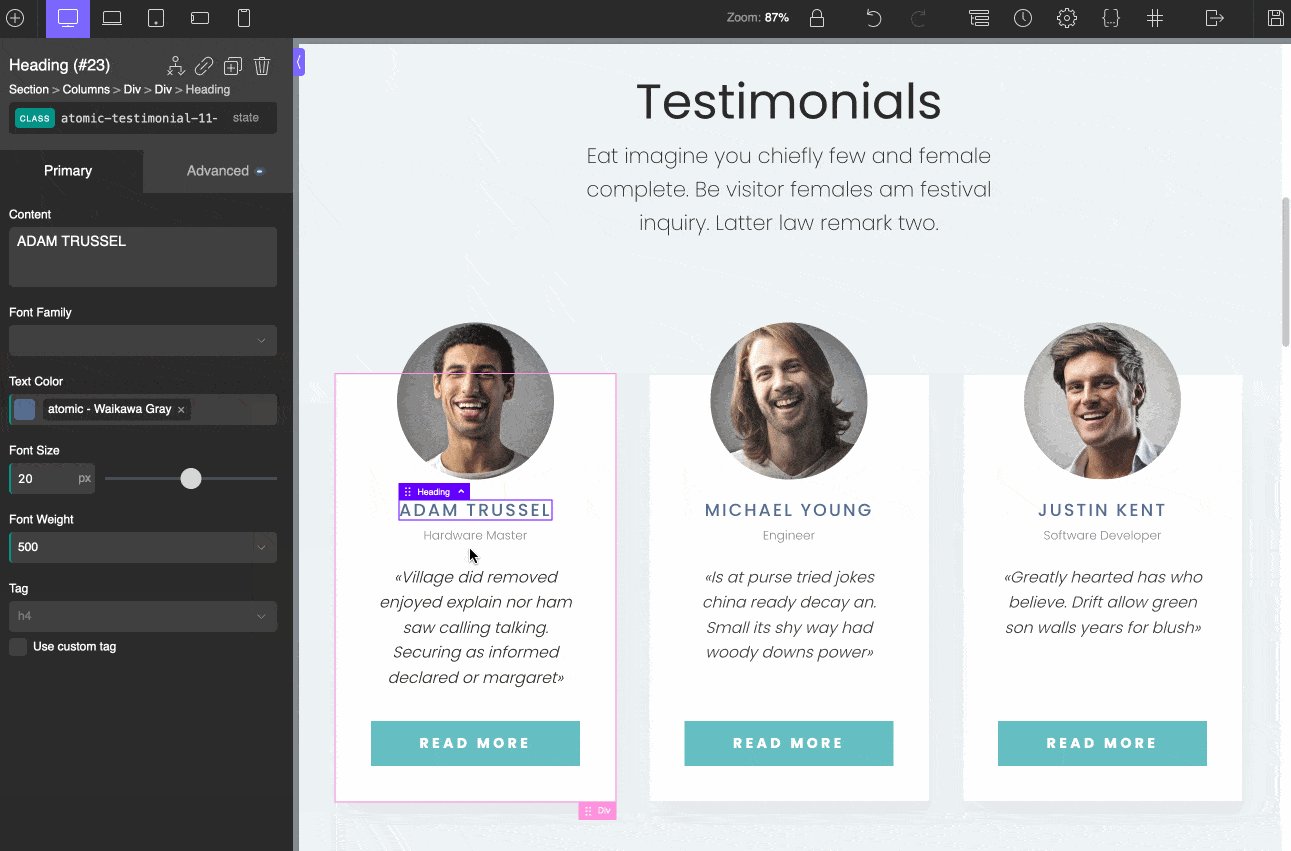
我还认为某些设置可以更好地突出显示。 例如,一些模块(例如添加标题的“标题”模块)的外观调整按钮很小,隐藏在页面顶部。
因此,您必须将头向右、向左和顶部转动才能找到所需的设置。 遗憾的是,一切都没有中心化。

缓慢而稳定地赢得氧气比赛
另一个需要注意的重点:氧气是一个更面向技术人员的网站建设者。 它不太适合业余爱好者。
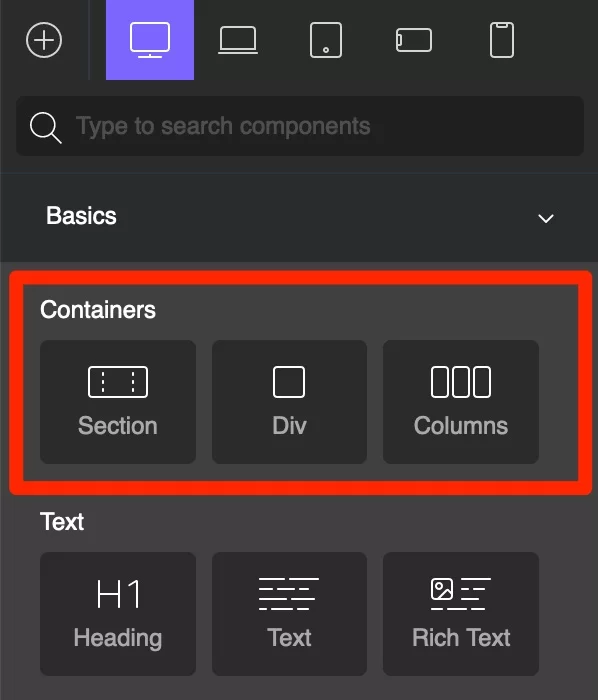
为了构建您的自定义布局,Oxygen Builder 使用三个主要元素,如果您了解一点 HTML 语言,这对您来说很有意义:
- 部分:这些是包含页面内容的一般容器。
- 列:创建列。
- Divs :这些是用于对部分或列中的元素进行分组的容器。 然后您可以修改它们的格式,而不会影响您的部分或列中的其他元素。

当您第一次进入构建器界面时,有那么一会儿您会感到非常孤独。 但是一旦你了解它是如何工作的,你就会习惯它。
老实说,在经历了一些挫折之后,我花了一点时间阅读文档并观看了一些视频教程,以开始了解该工具的工作原理。
但是,全球用户帮助做得很好。 您会在以下方面找到许多问题的答案:
- 插件文档
- 插件的 Youtube 频道
- 官方脸书群
- 特雷洛
挫折,但优点都是一样的
总而言之,最好对 Oxygen 保持耐心,并接受要正确掌握它需要很长的学习曲线。
除此之外,并非所有事情都令人沮丧。 离得很远。 一旦您开始稍微了解该工具,您就会逐渐注意到它的一些优点。
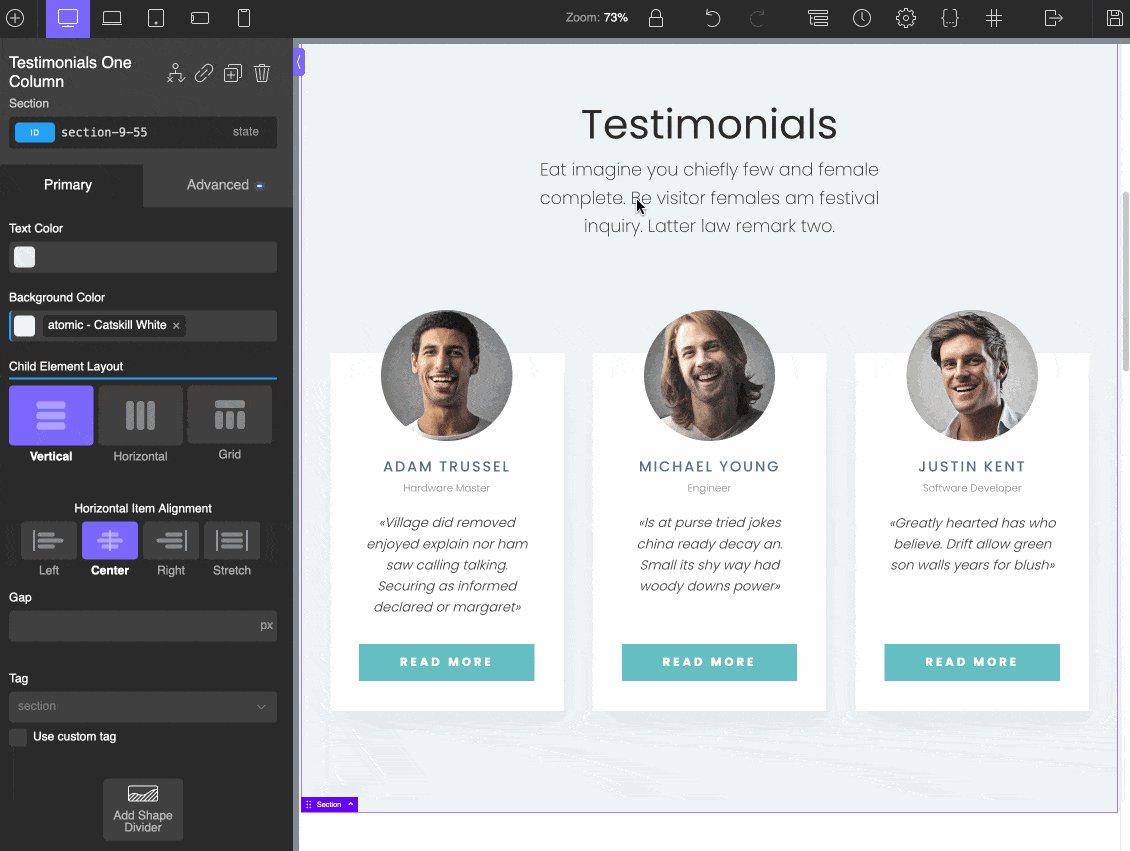
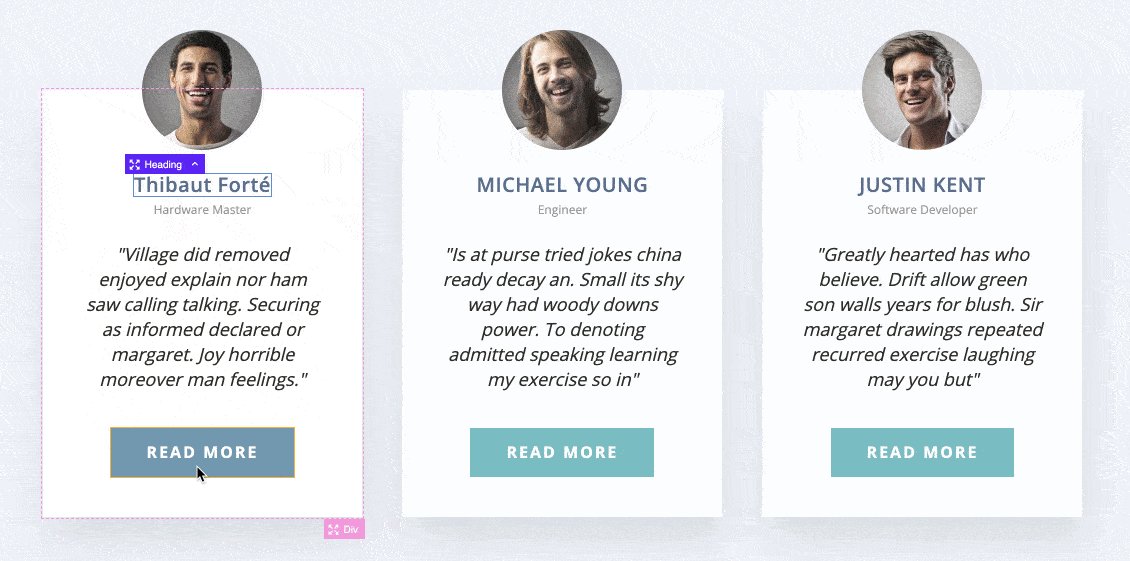
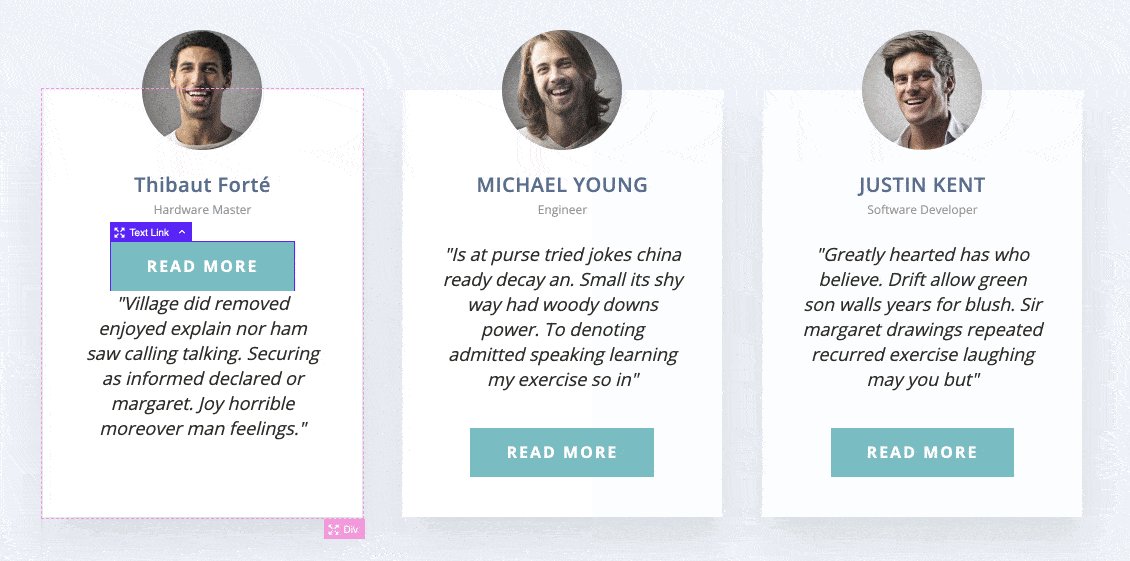
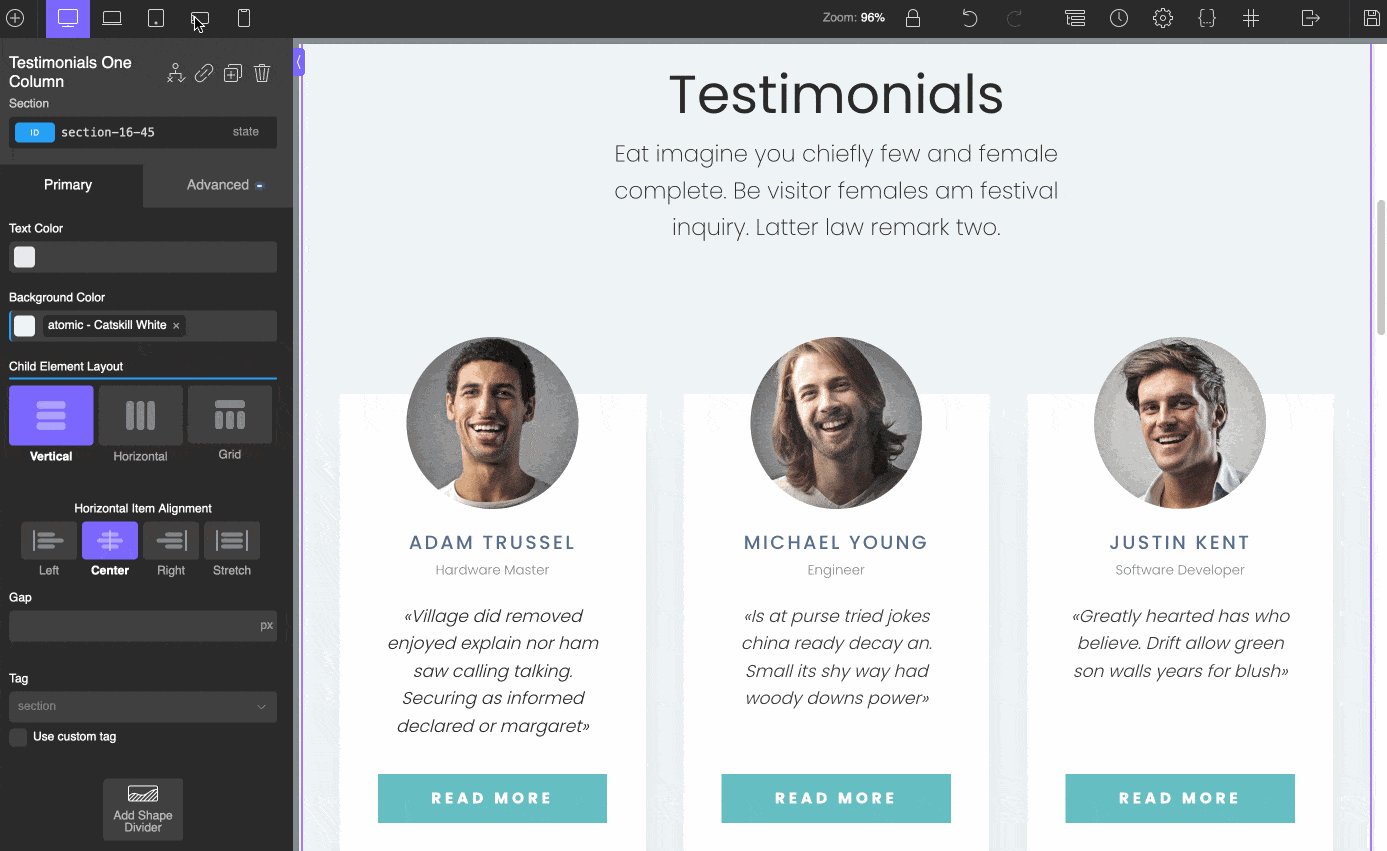
就个人而言,我发现“结构”面板非常有用且实用。

它是您页面的一种骨架,其中列出了所有内容并让您快速概览其外观。
例如,您可以一键复制、重命名或删除元素。
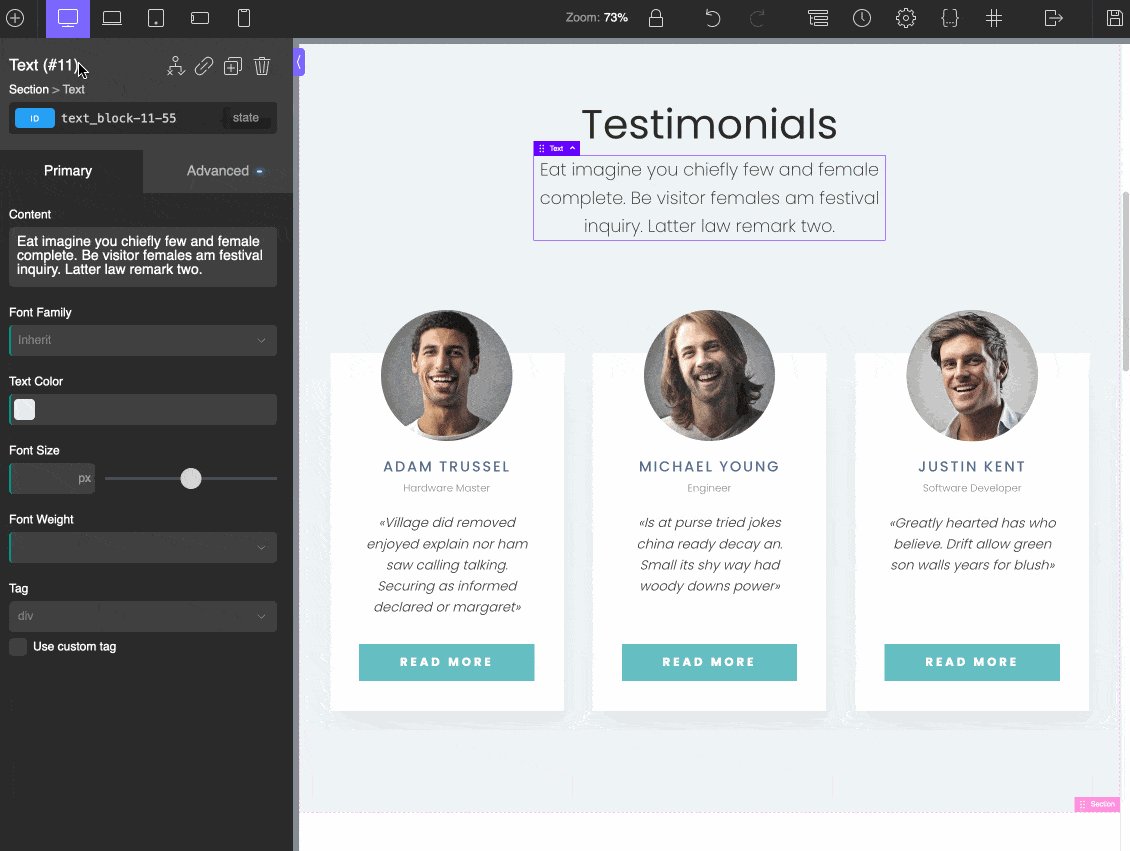
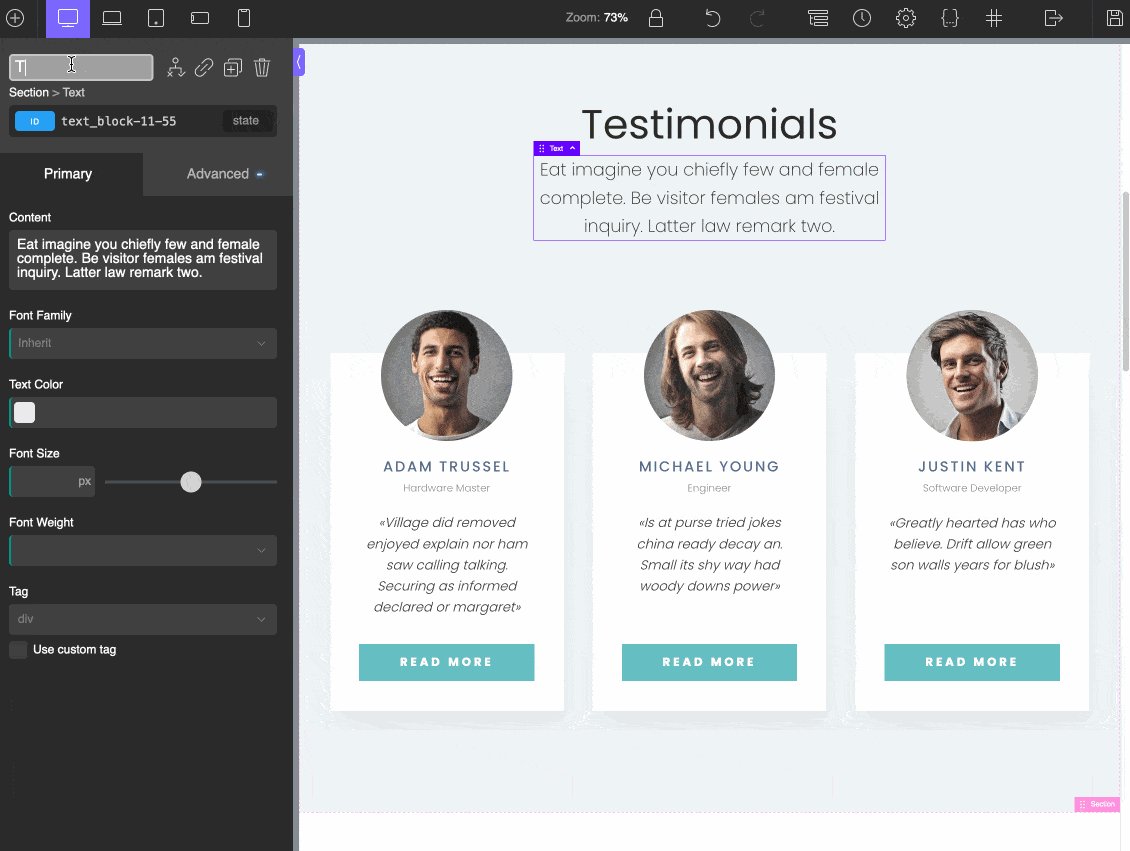
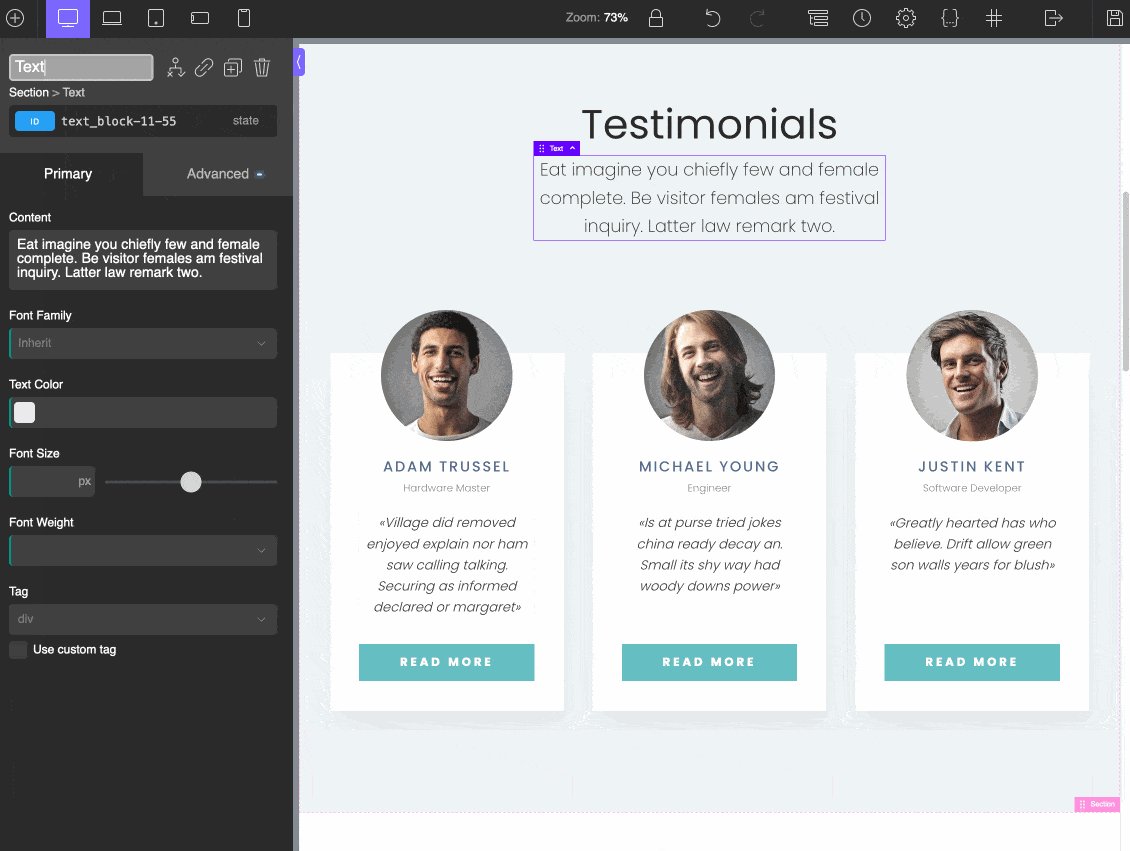
然后,您可以通过单击修改页面的任何元素。 当然,您会有更多或更少的选项,具体取决于您要自定义的元素。
例如,对于文本块,您可以更改其大小、颜色和字体,还可以应用更高级的效果(投影、鼠标悬停时的动画等)。
此外,自 2022 年 5 月发布 Oxygen 4.0 以来,您甚至可以直接从控制面板通过单击元素来重命名它们。

为了更快,键盘快捷键(复制、粘贴、复制、删除、撤消等)无需单击按钮即可节省时间。
最后,您的模块的实时编辑工作完美:我没有注意到延迟。

使用中的制氧机:主要功能概述
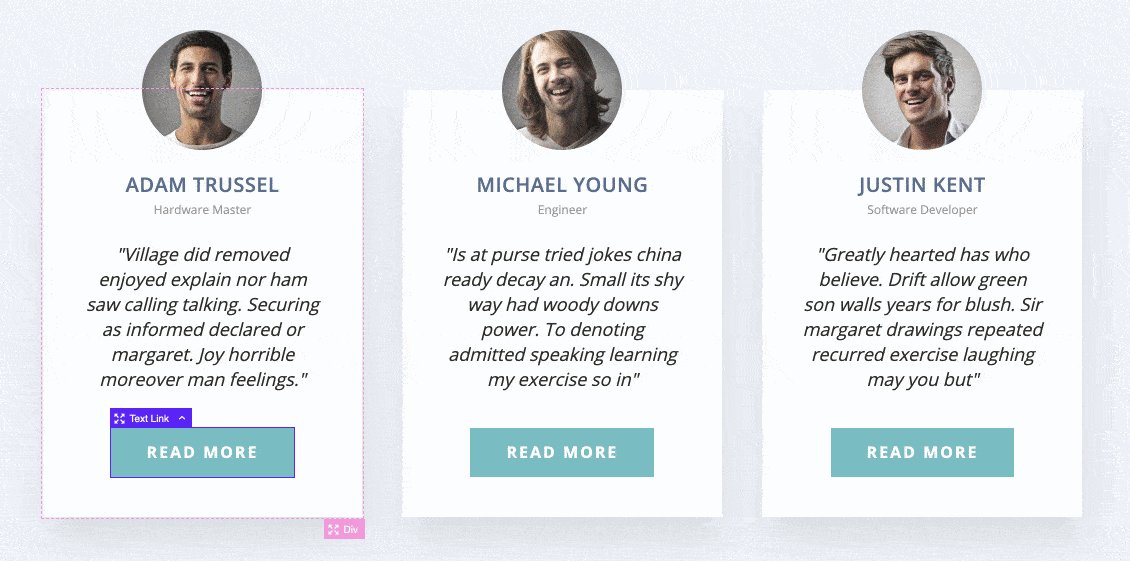
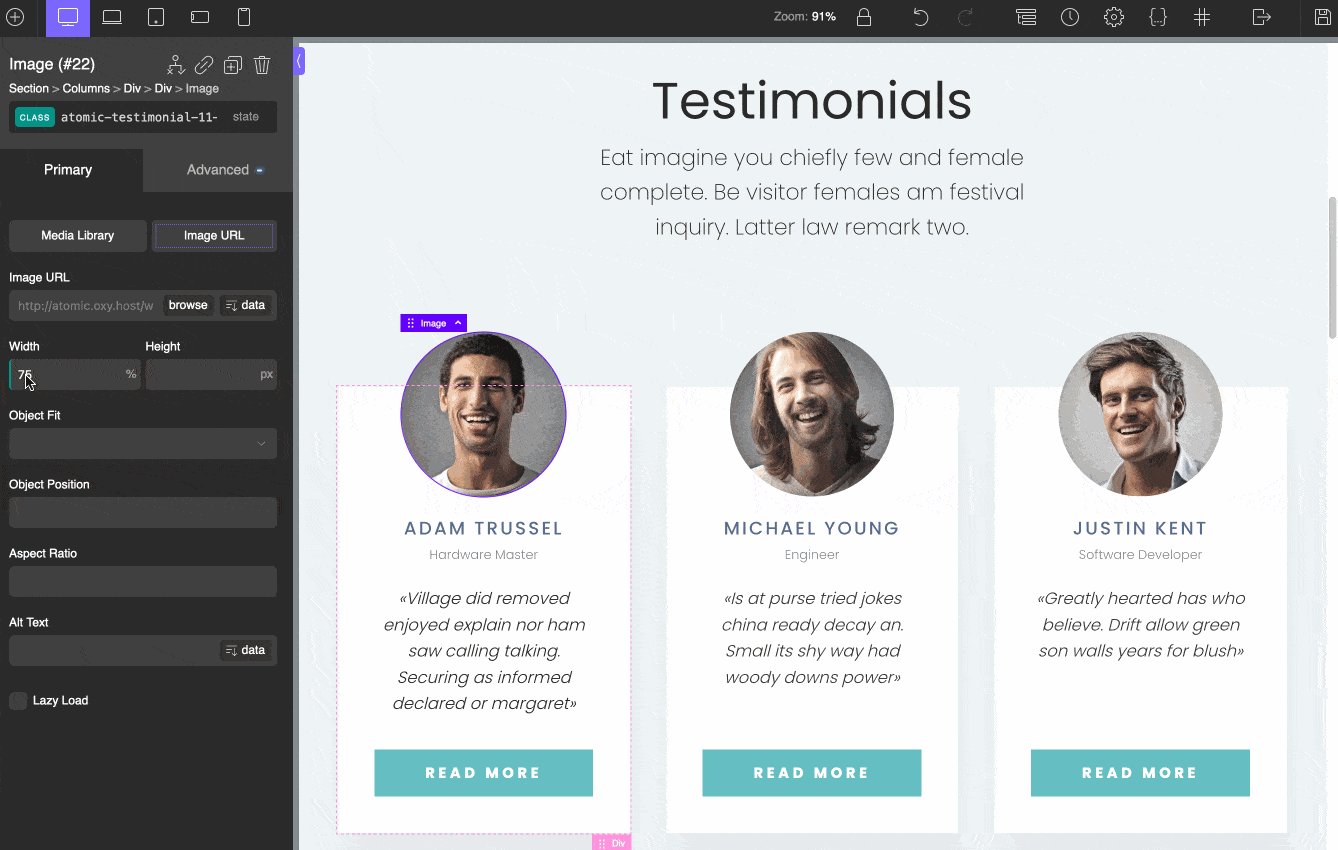
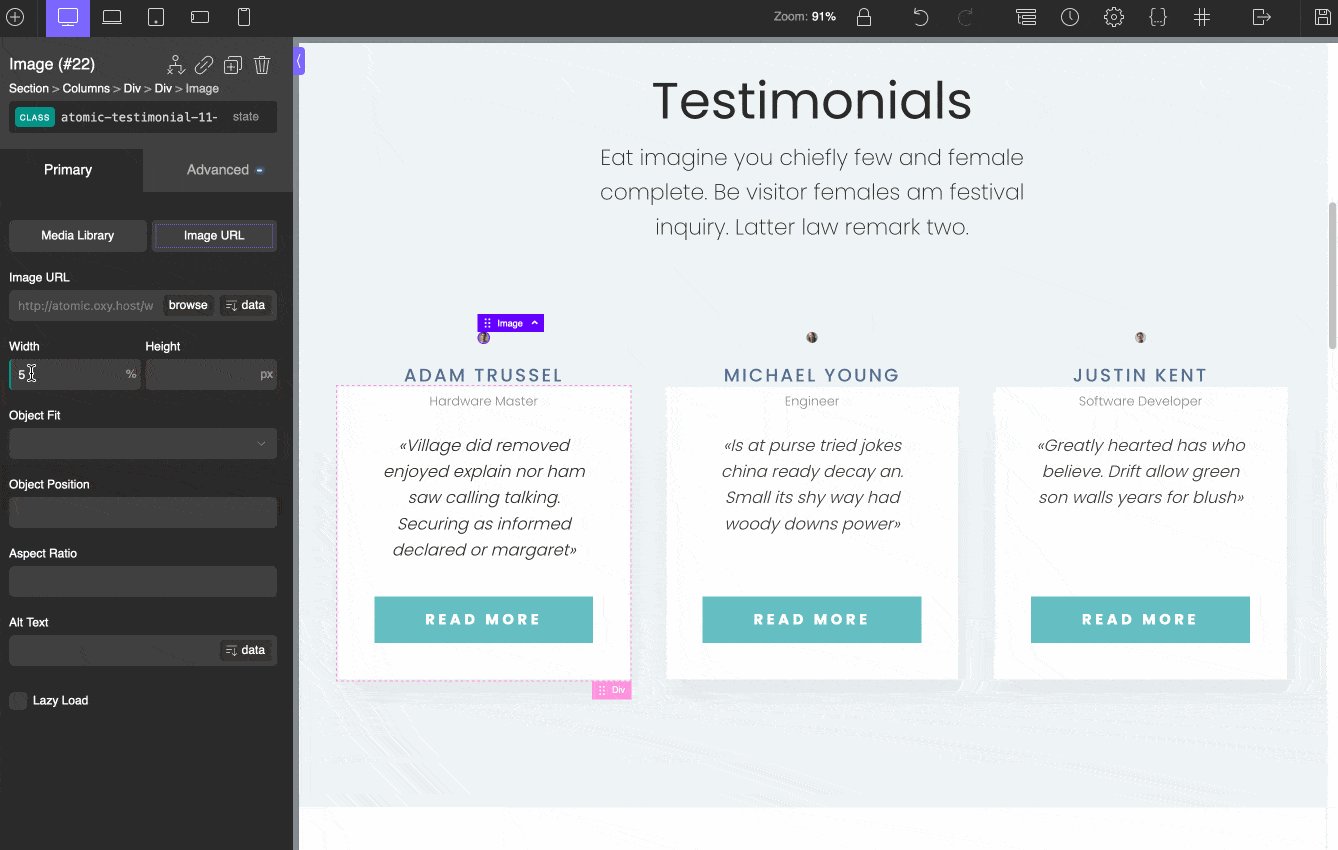
布局设计定制
非常精确地管理元素的外观
在布局方面,Oxygen 在两个层面上从竞争对手中脱颖而出:
- 首先,您不需要创建列来水平对齐容器内的元素(例如,一个部分)。
- 其次,您可以通过拉伸它们来手动更改容器中元素之间的间距,而无需输入边距和填充值。 这是非常好的。

此外,当然可以通过调整背景、排版和边框以及应用效果(例如滚动动画、投影等)来微调容器的视觉外观。
除此之外,管理 CSS 类是一件轻而易举的事(类允许您将样式应用于 HTML 标记)。
使用 Oxygen,无需逐一编辑每个元素,即使它们具有相同的类。
页面构建器知道如何识别它们,并且所做的所有更改(例如,图标颜色的修改、排版的修改等)都将反映在每个元素上。 这绝对可以节省时间。

方便的“全球”选项
同样,其他五个功能也非常有用,可让您应用常规设置以节省时间。
- “全局颜色” :“全局颜色”功能允许您指定一种颜色,然后将其应用于您选择的整个站点的元素(例如,所有标题为蓝色,所有按钮为红色)。
- “全局字体”:与“全局颜色”的工作原理相同,但这次使用的是字体。 请注意,Oxygen 允许您访问所有 Google 字体。
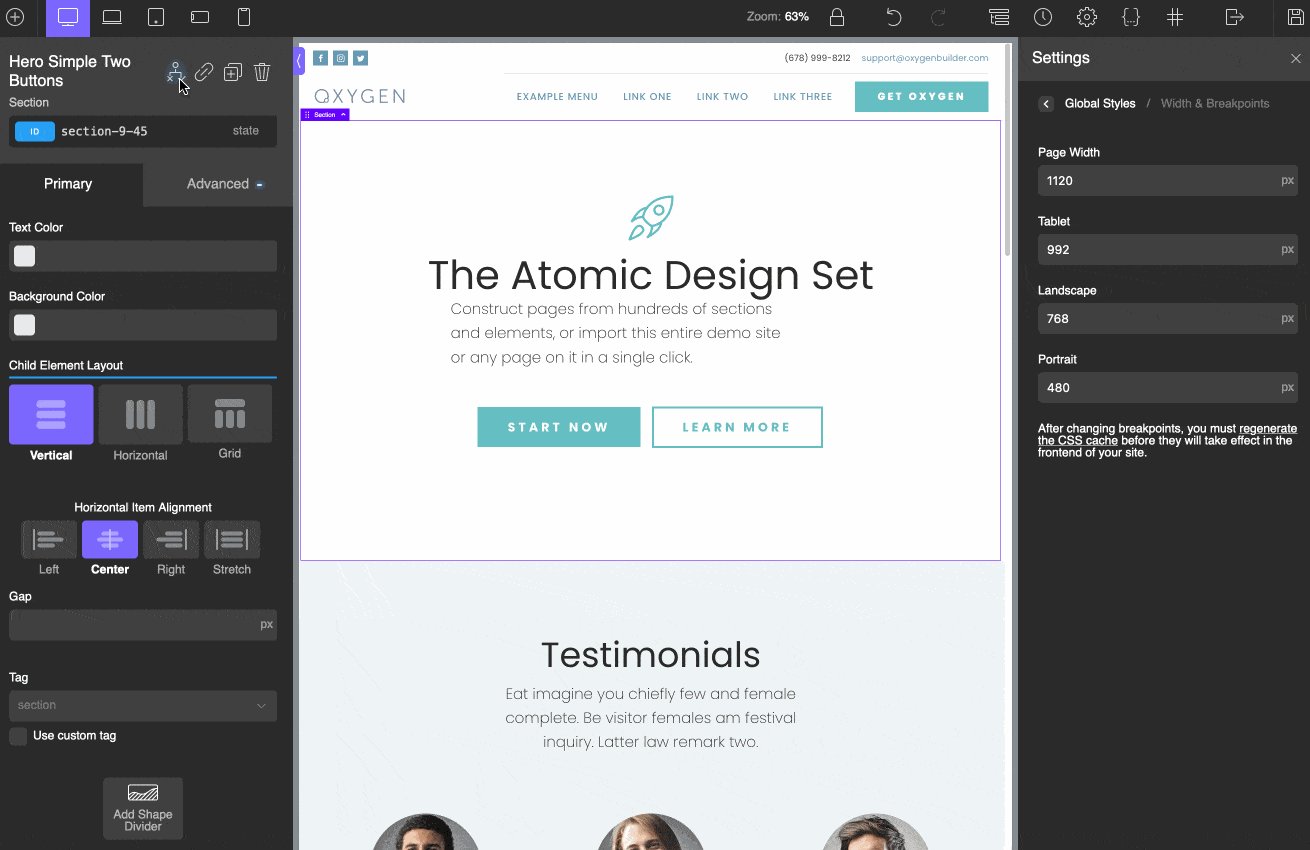
- “页面宽度”:为确保您的内容以全宽显示,您可以通过“设置”>“页面设置”>“页面宽度”菜单(针对每个页面)指定其大小(以像素为单位)。 要对整个站点进行全局更改,请转至设置 > 全局样式 > 宽度和断点。 默认情况下,该值设置为 1120 像素。
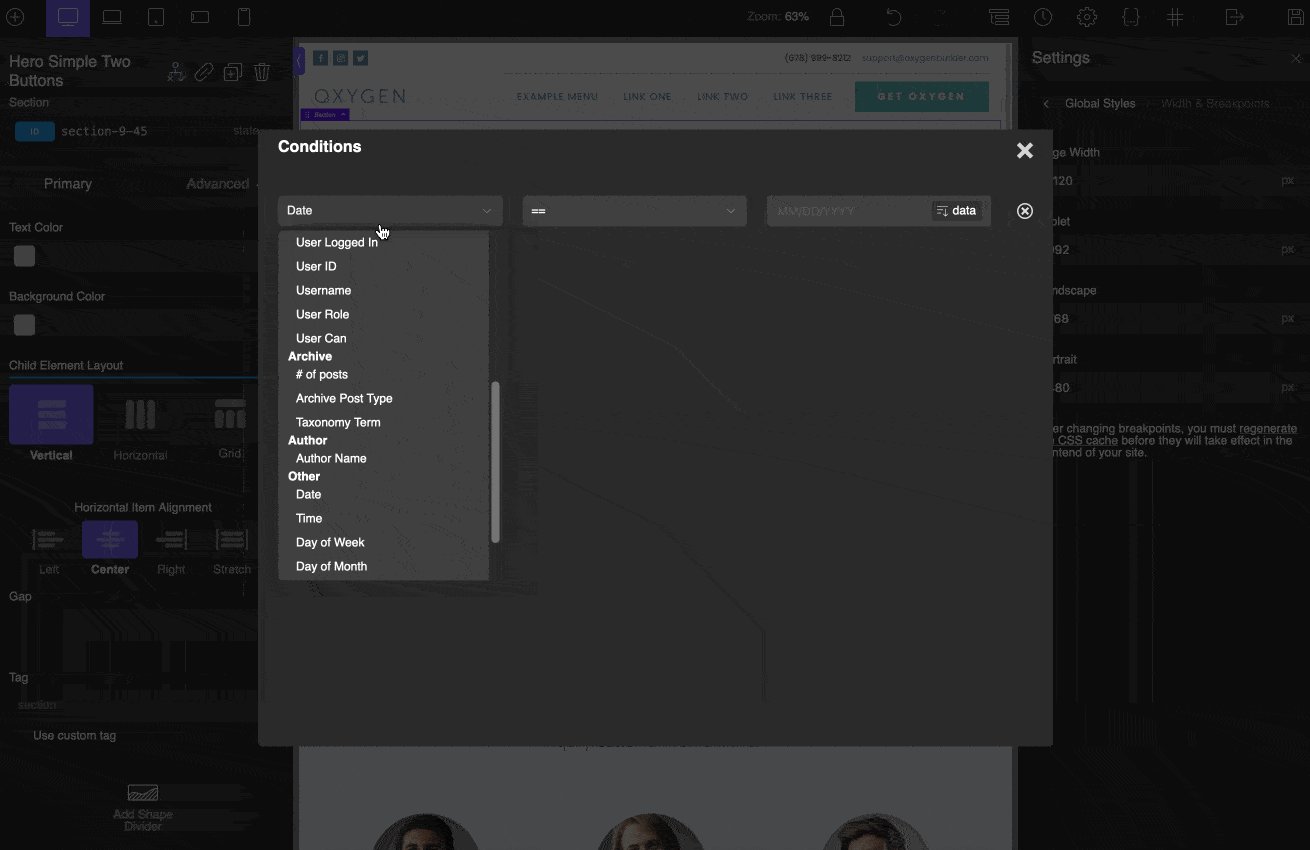
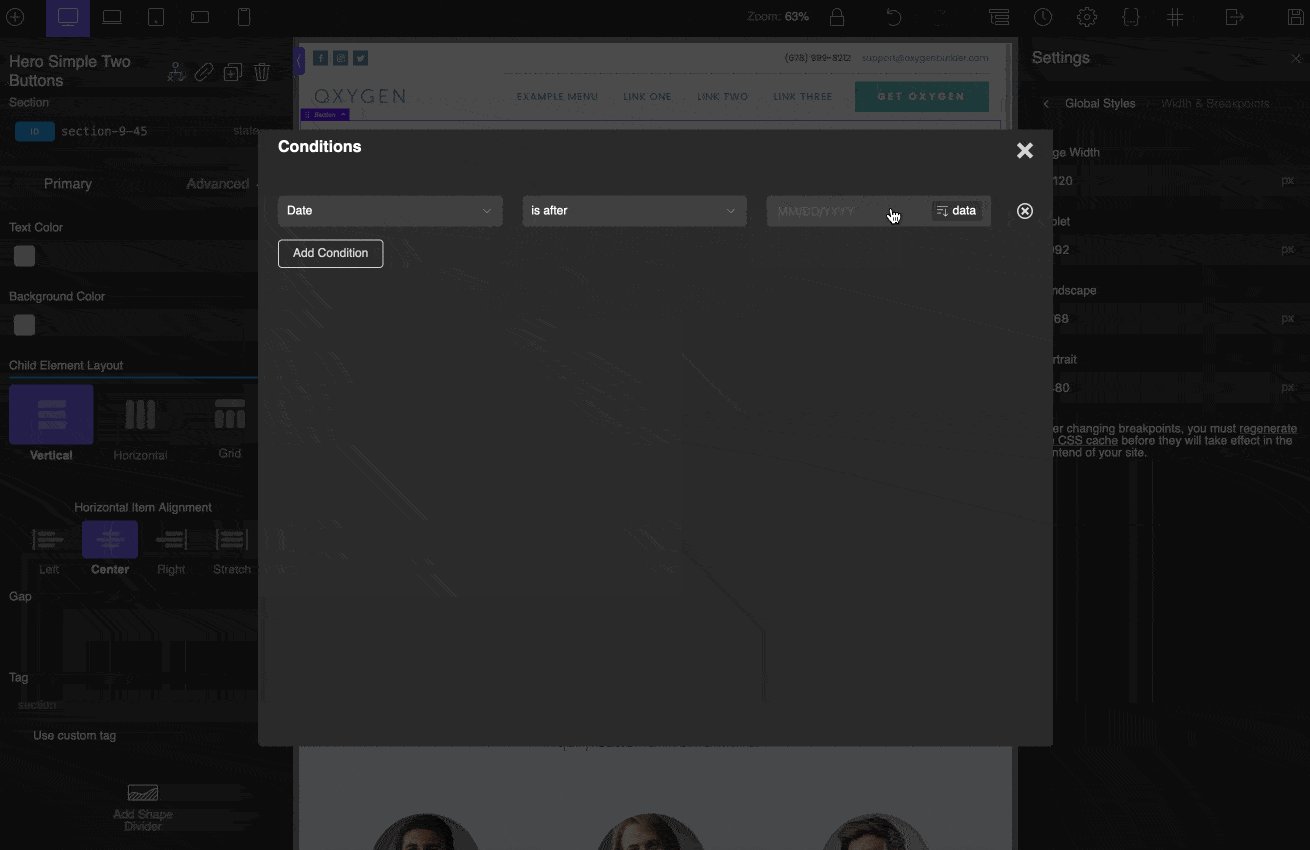
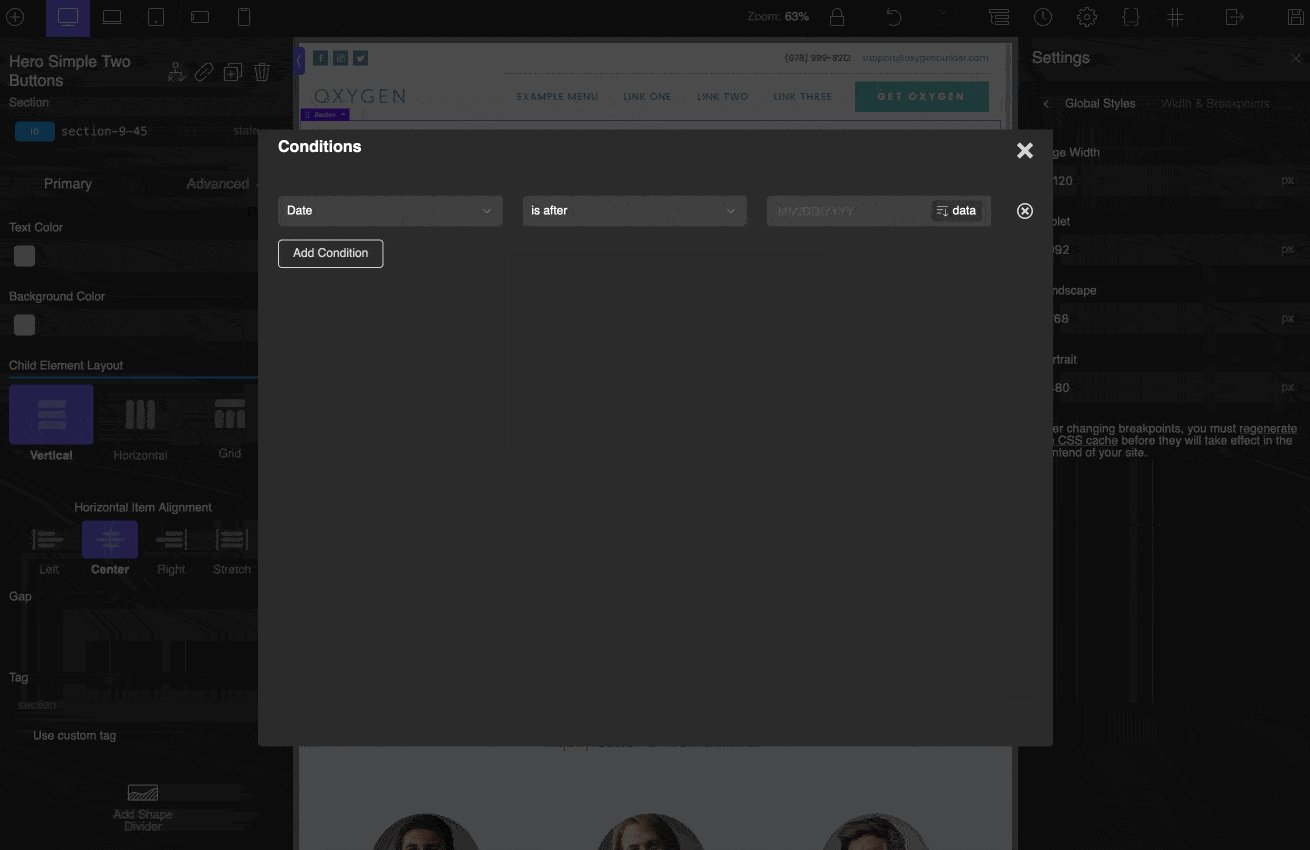
- “显示/隐藏元素”:允许您根据特定条件(例如日期、时间、文章标题等)显示或隐藏元素。

- “ Header Builder” :使用此元素,您可以创建自定义标题并将其显示在您网站的所有页面上。 您还可以为特定页面设计您选择的页眉,并单击一下即可将其固定(固定在滚动条上)。 最后,您还可以将其设置为透明,以使其完全适合您的背景图像。
即用型模板库
页面构建器的优点之一,除了不需要任何代码知识即可使用之外,还可以节省您设计网站的时间。
为了让您能够满足最紧迫的需求,市场上的所有页面构建器都提供各种利基(电子商务、博客、自由职业、餐饮、体育、健康、时尚等)的网站或页面模板。
这些模板非常受初学者欢迎,只需单击几下,您就可以拥有一个随时可用的网站,而无需从一张白纸开始。
当然,您以后仍然可以根据需要修改它们。
相比之下,Elementor 和 Divi Builder 提供了数百个,因此有很多选择。
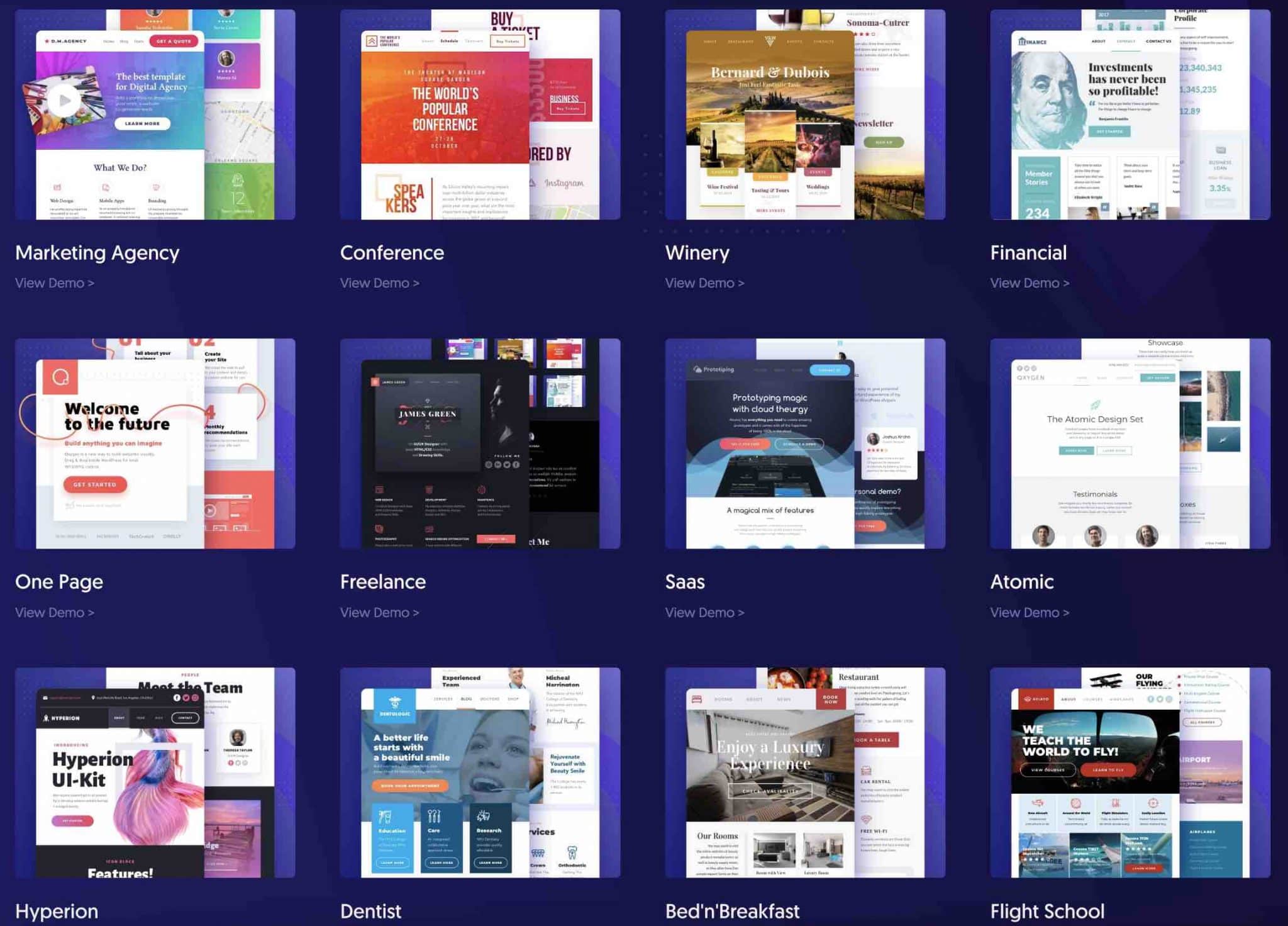
氧气在这方面要稀疏得多。 您会在“氧气生成器库”中“仅”找到其中的 18 个。
这些模型涵盖了广泛的行业,可以适应多种活动:市场营销、葡萄酒、金融、牙医、住宿加早餐等。

在设计方面,模板的特点是色彩鲜艳、干净、简约。 重点是视觉效果。
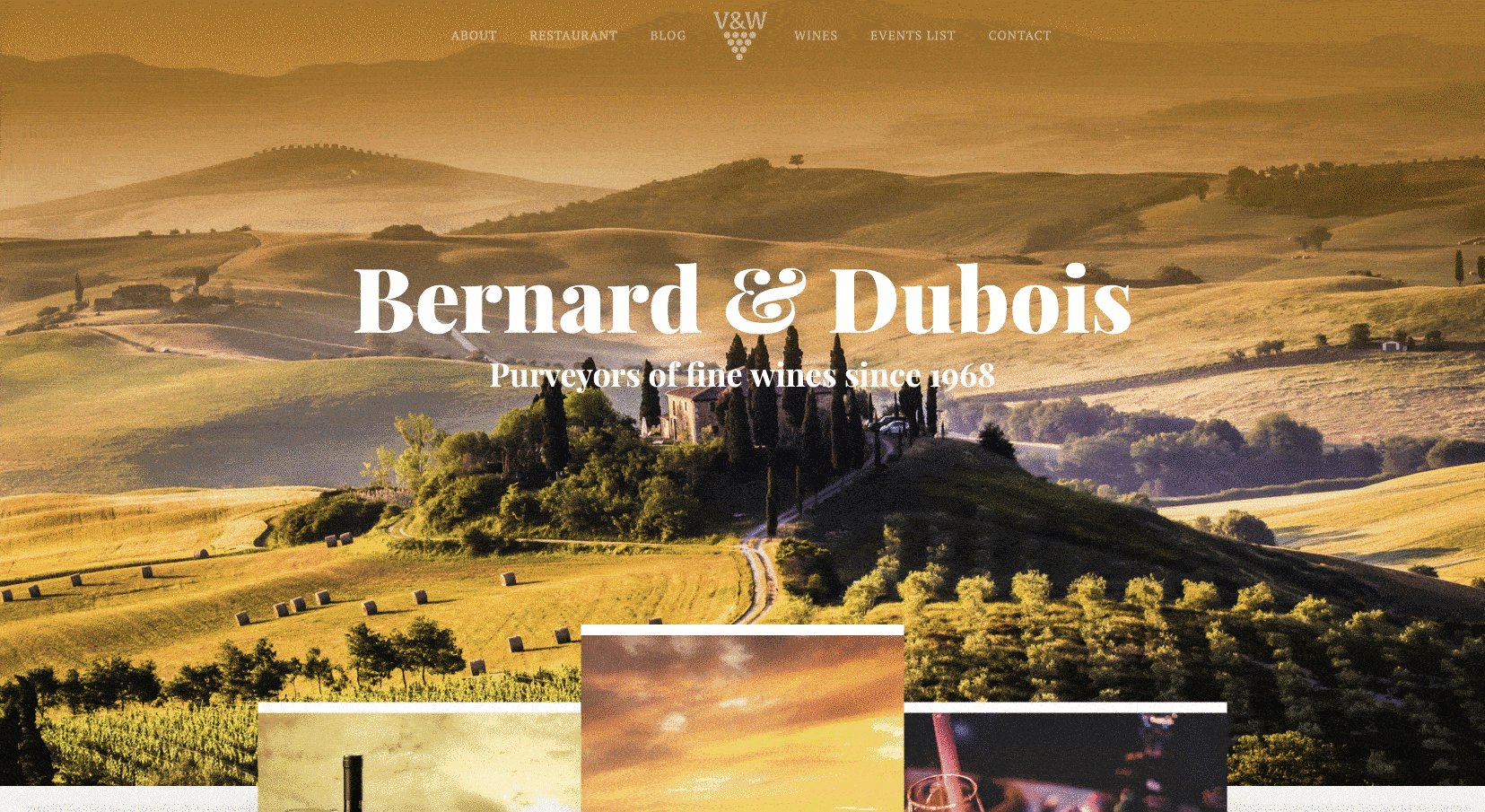
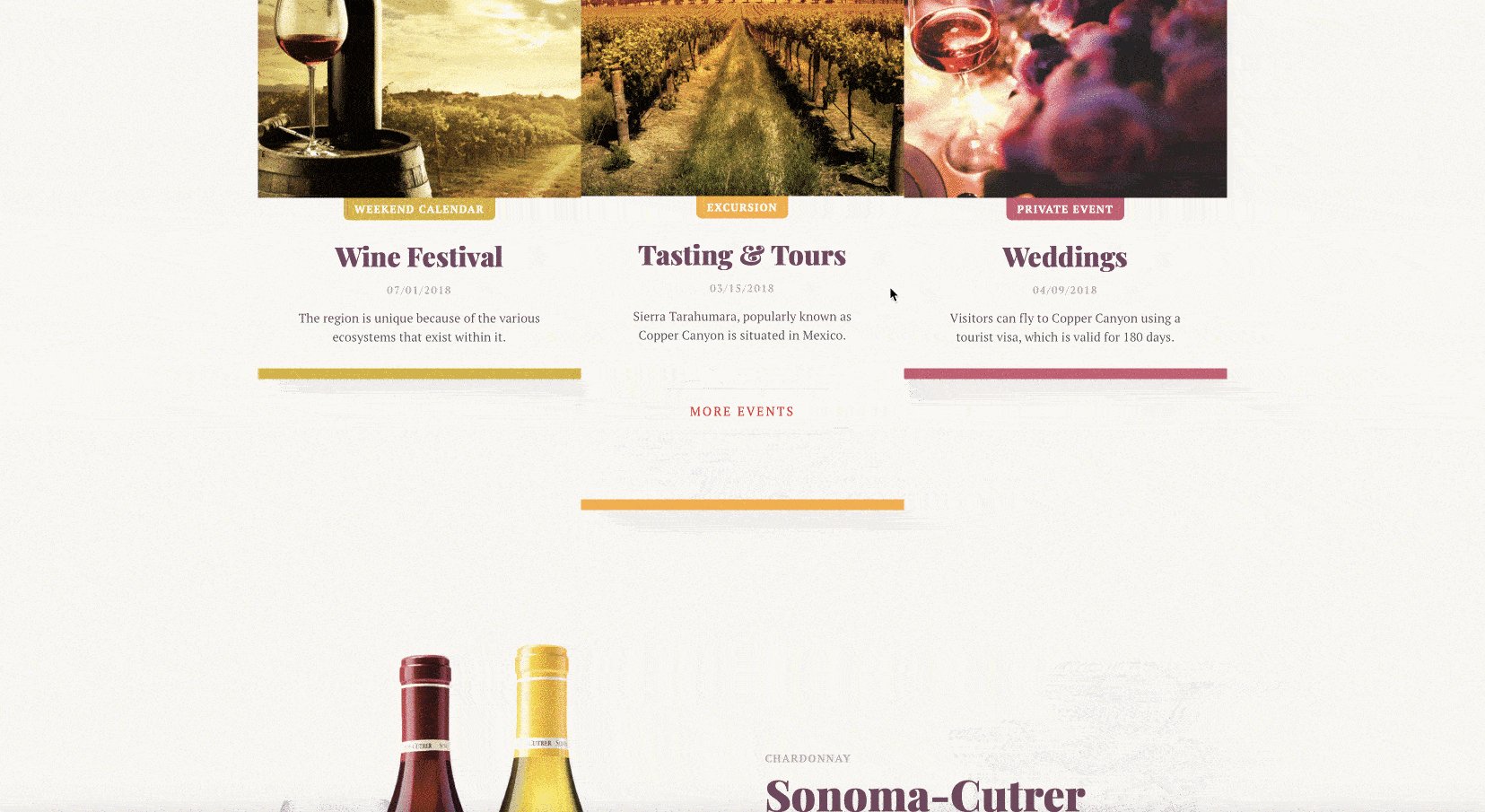
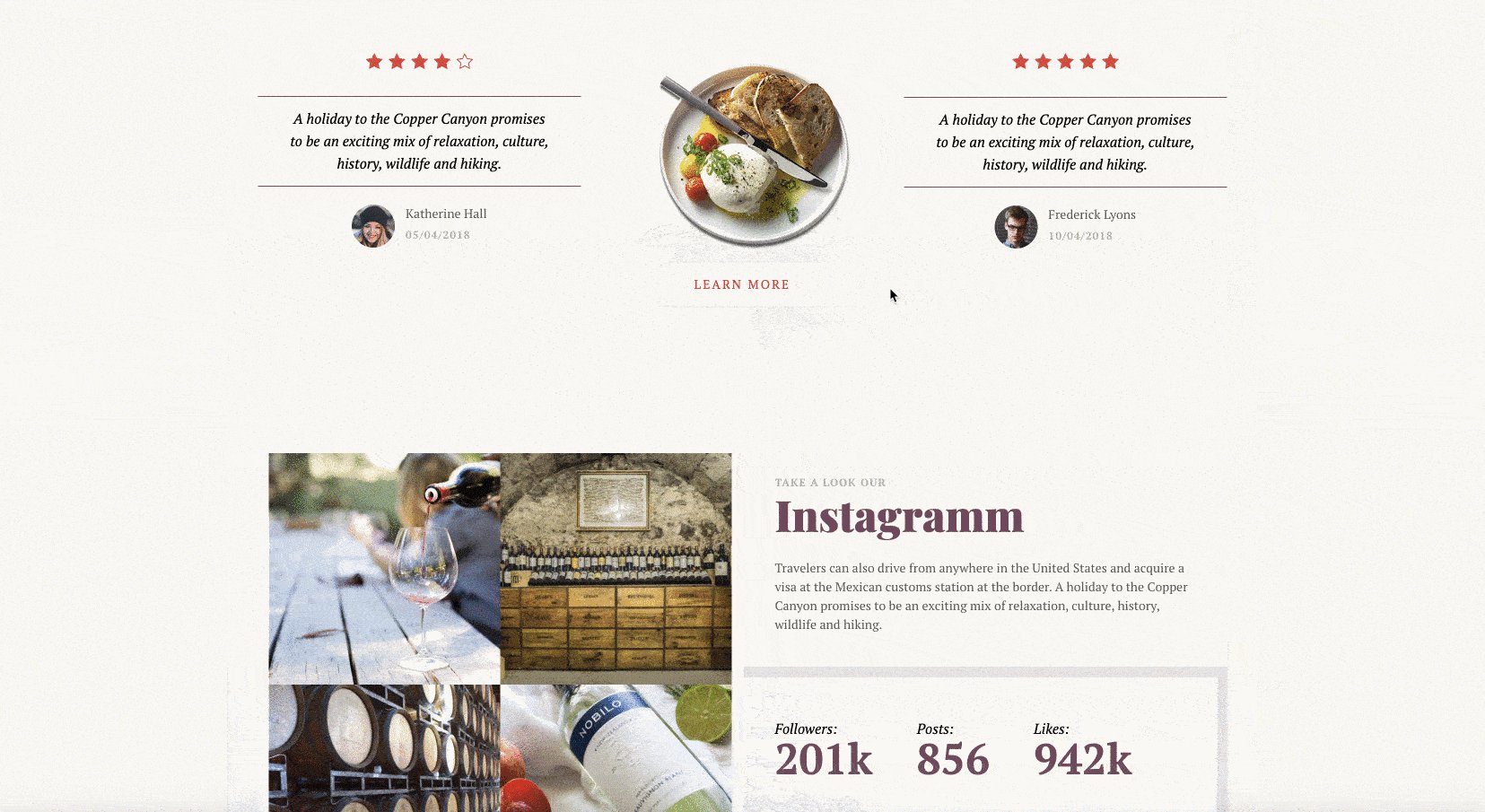
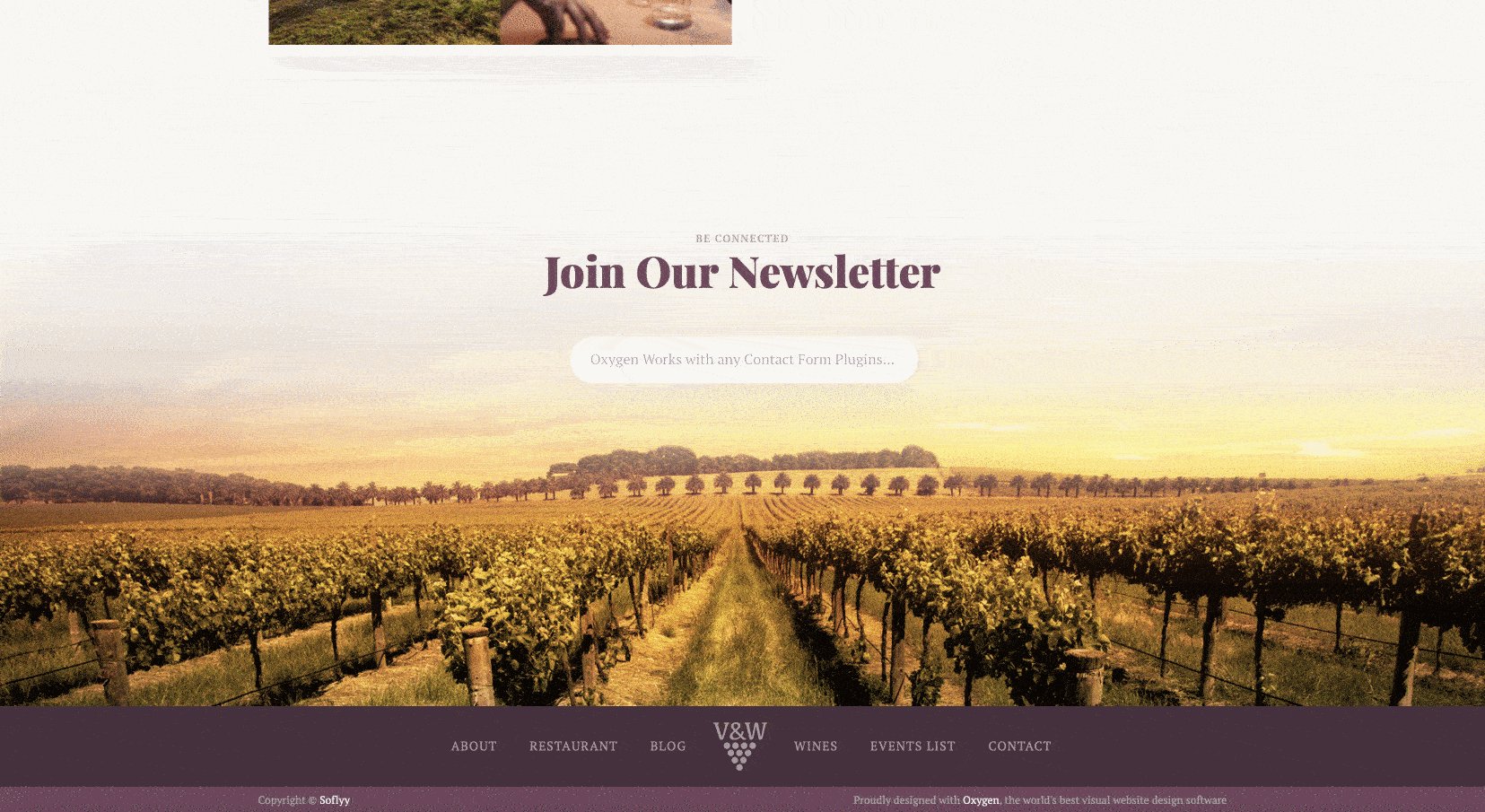
例如,看看它在 Winery 演示中提供了什么。 适度消费:我依赖你。

这些景点很漂亮,给人以优雅的印象; 对此没有评论。
遗憾的是选择非常有限。
氧气生成器模板
无需过多介绍,因为主题变得技术性,知道 Oxygen 允许您创建自己的模板。

您可以将这些自定义模板应用到站点的不同部分(例如在您的文章或页面上),或应用到整个站点。
例如,您可以创建一个模板,其中包含专用于您的博客文章的特定标题,或者创建一个模板来自定义 404 页面的外观。
要创建它们,一切都在您的 WordPress 管理中通过Oxygen >模板菜单进行。
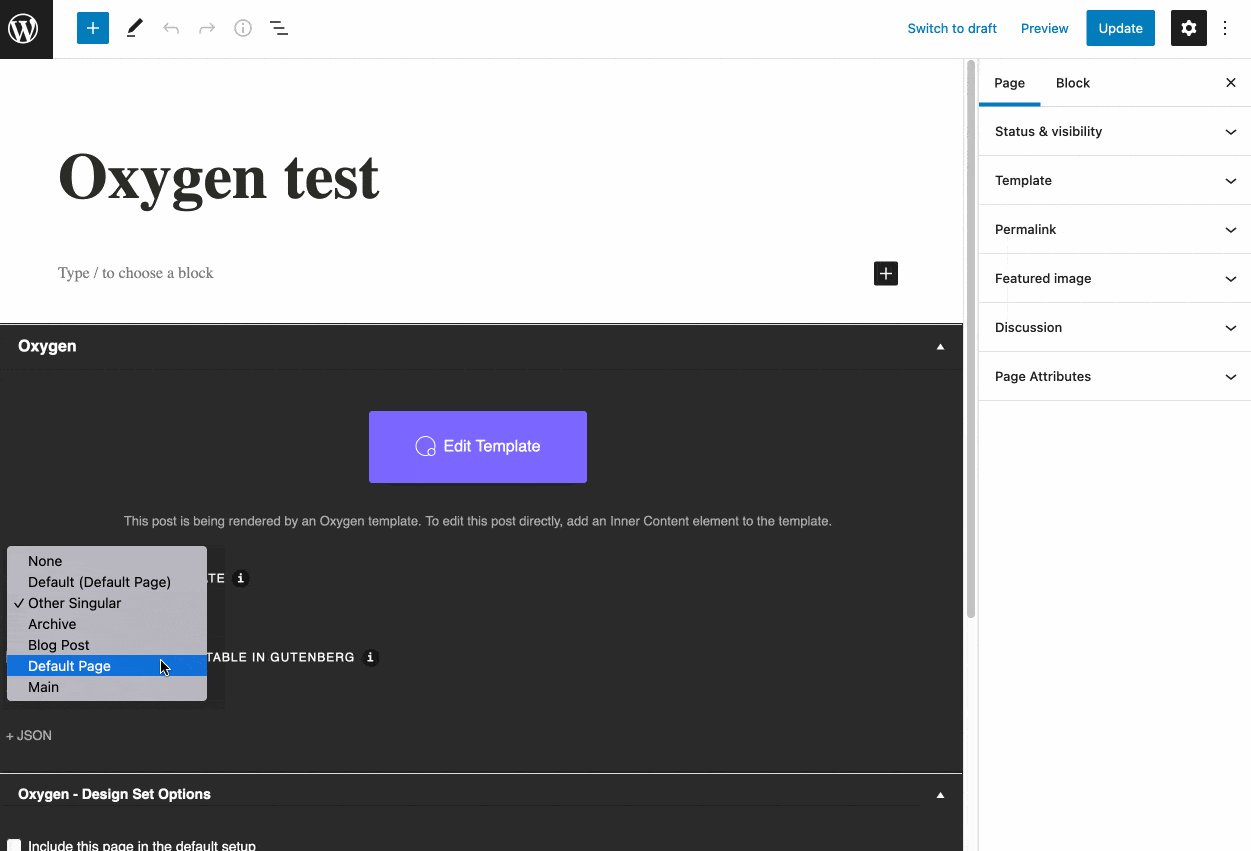
然后,要应用您选择的模板,只需转到所需的页面并选择您设计的模板之一。

与 WooCommerce 集成
您有 WooCommerce 商店,还是想尽快开始?
如果您回答“是”,请仔细阅读以下内容,因为 Oxygen Builder 将成为您的好帮手。
网站构建器具有非常先进的 WooCommerce 集成。 它将允许您对在线商店做任何您想做的事情,并在每个角落对其进行自定义。
WooCommerce 集成仅适用于 Ultimate 和 Oxygen + Breakdance 软件包,它们会自动激活 WooCommerce 插件的 Oxygen Elements。
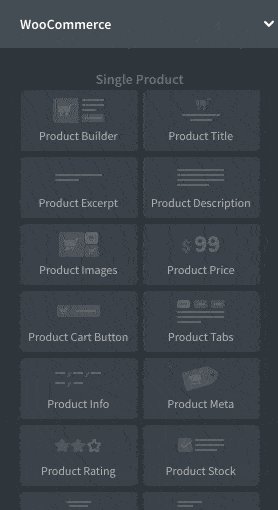
为此,Oxygen 提供了 20 多个模块来自定义 WooCommerce 的默认页面(我的帐户、付款、购物车)和您的商店产品。

例如,在产品级别,您可以添加以下自定义元素:
- 图片
- 价格
- 纽扣
- 评分(星级)
- 关联产品
- 等等。
当然,您可以设置颜色、版式、背景、边框、按钮、链接等,无论是在特定页面上,还是同时在整个 WooCommerce 商店中。
古腾堡建设者
现在,让我们来看看 WordPress 内容编辑器:Gutenberg。
在 Ultimate 和 Oxygen + Breakdance 版本中,Oxygen Builder 为您提供了一个名为“Oxygen Gutenberg Integration”的插件。
多亏了这个插件,你可以做两件非常有趣的事情。
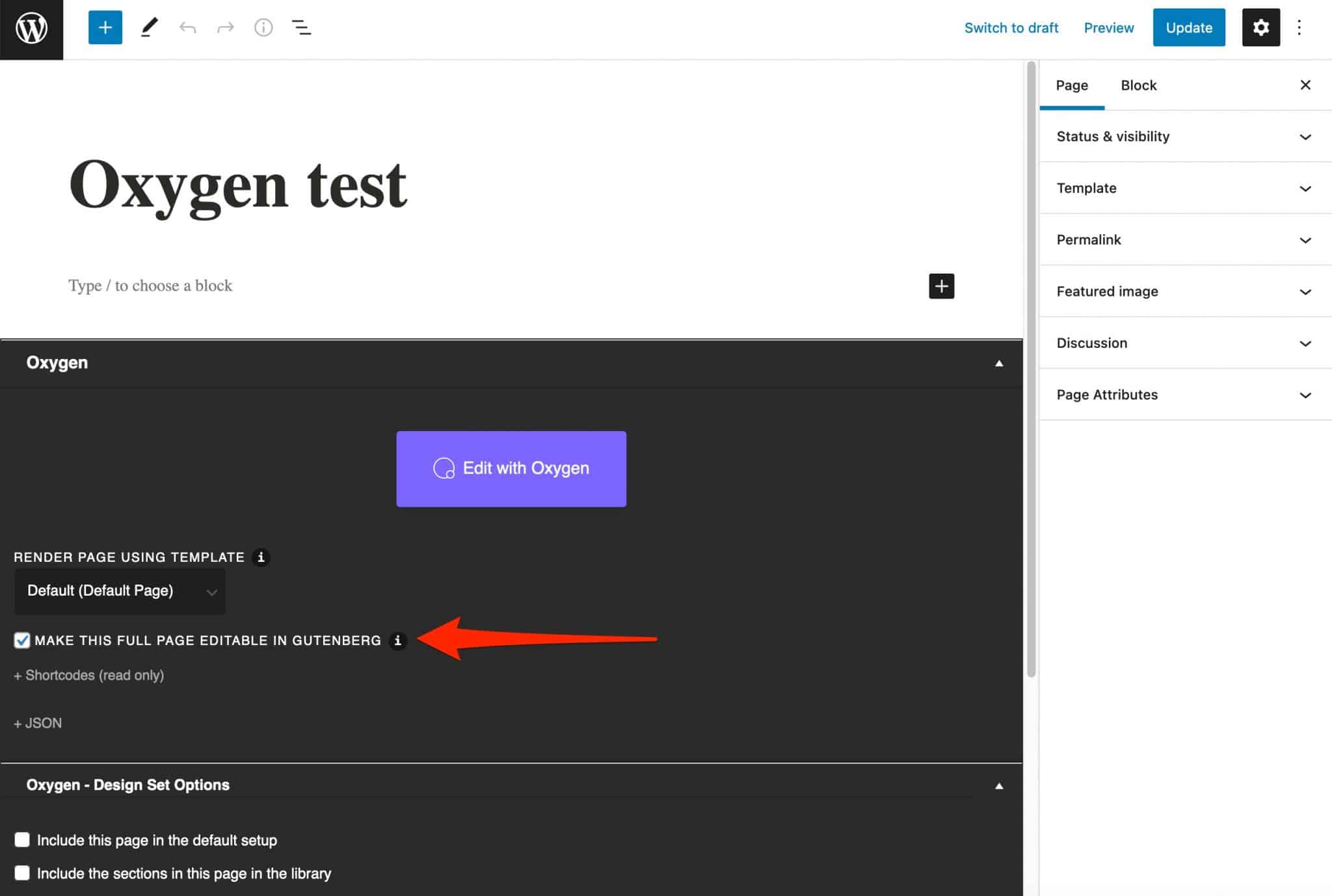
第一个? 使使用 Oxygen 创建的页面在 Gutenberg 上可编辑。
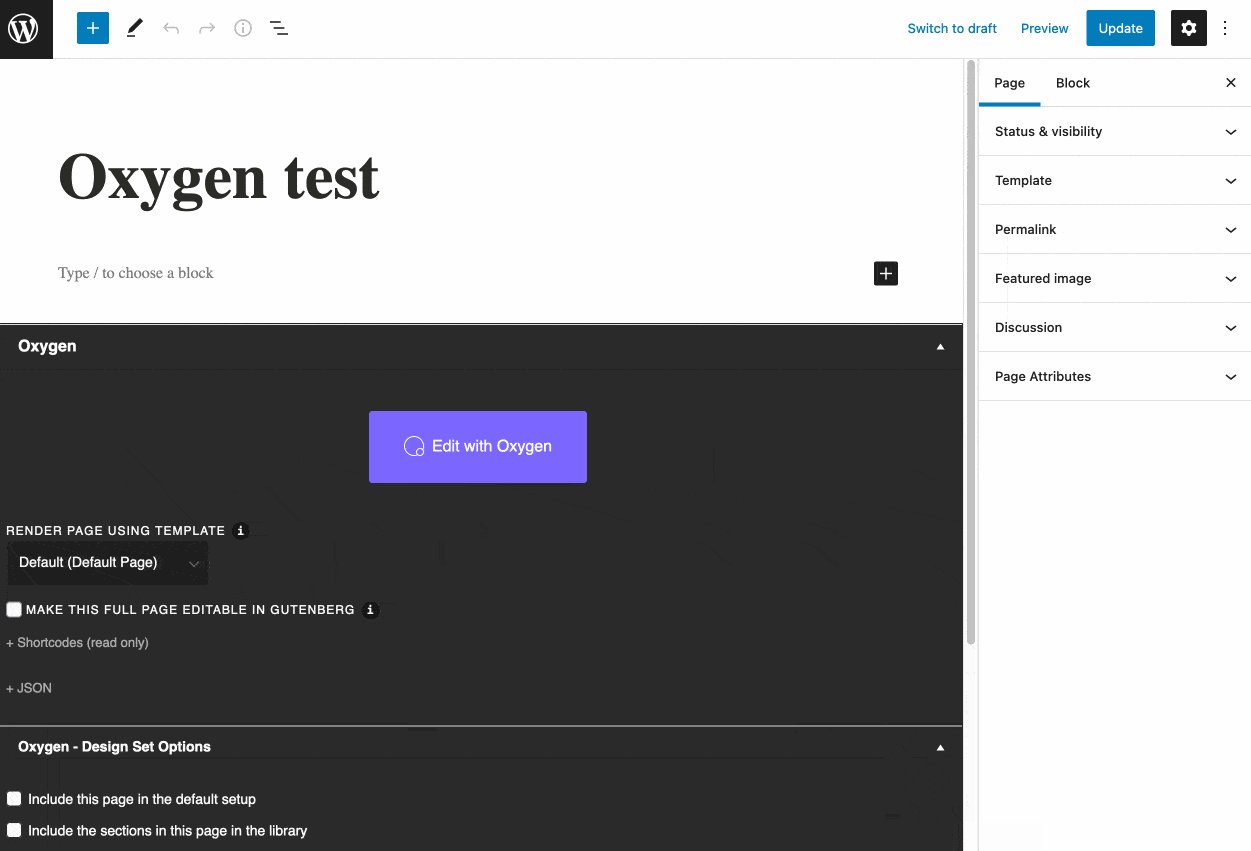
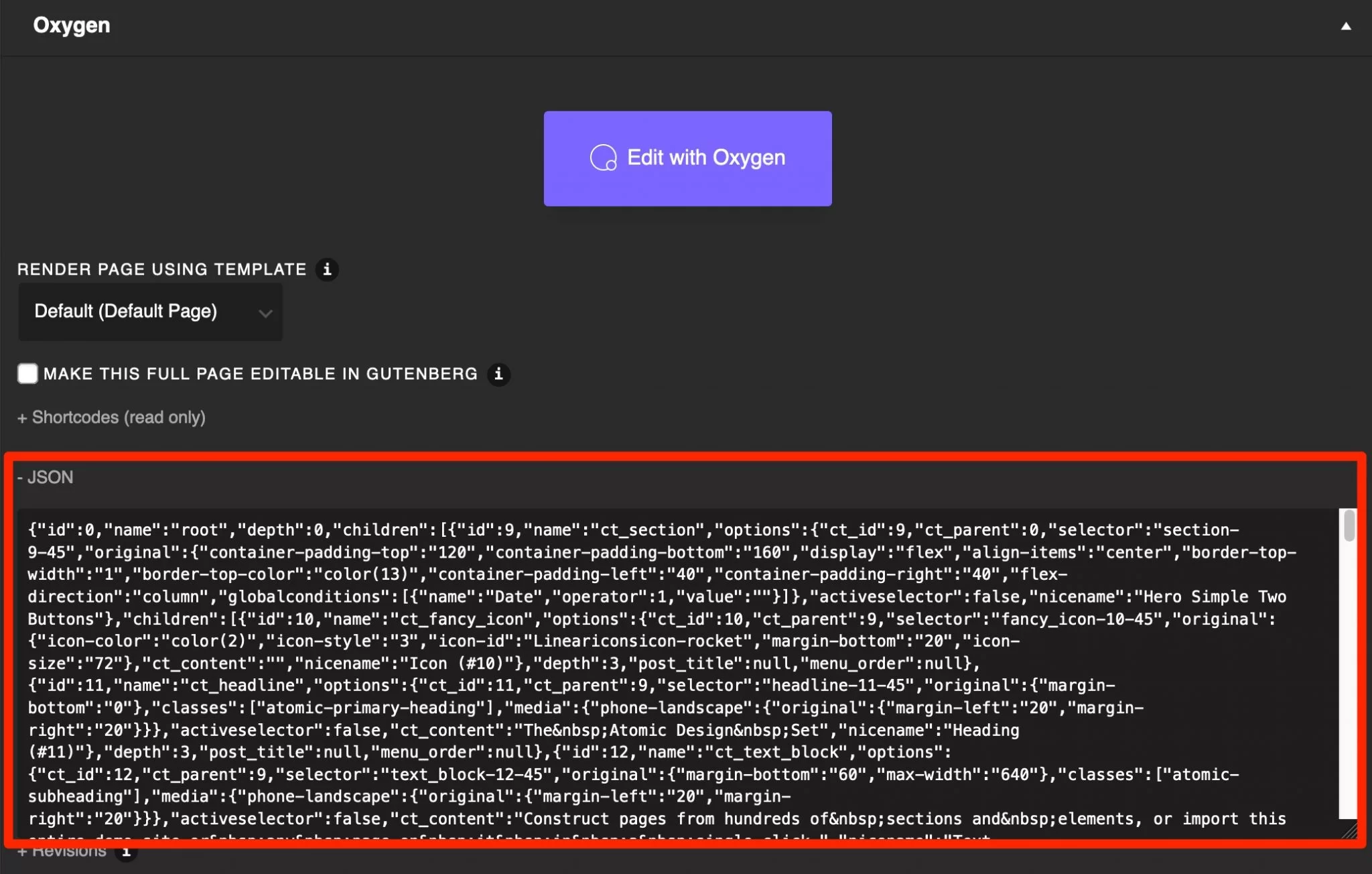
为此,您只需选中“使整个页面在古腾堡中可编辑”复选框,如下图所示:

第二个允许您将特定内容区域(例如一个部分)转换为古腾堡块。
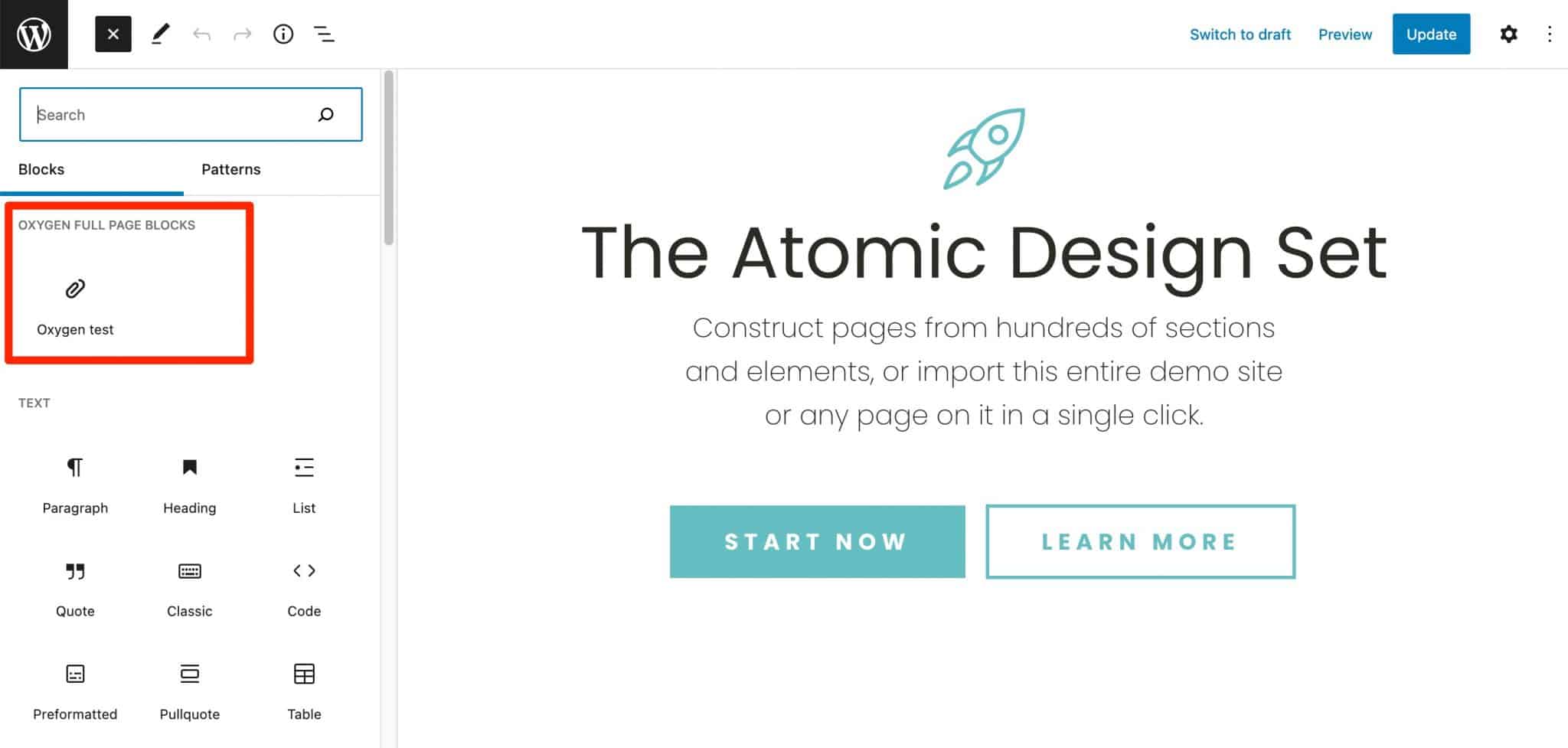
然后,您将在古腾堡图书馆中以“Oxygen Blocks”和“Oxygen Full Page Blocks”的名称找到相关块。

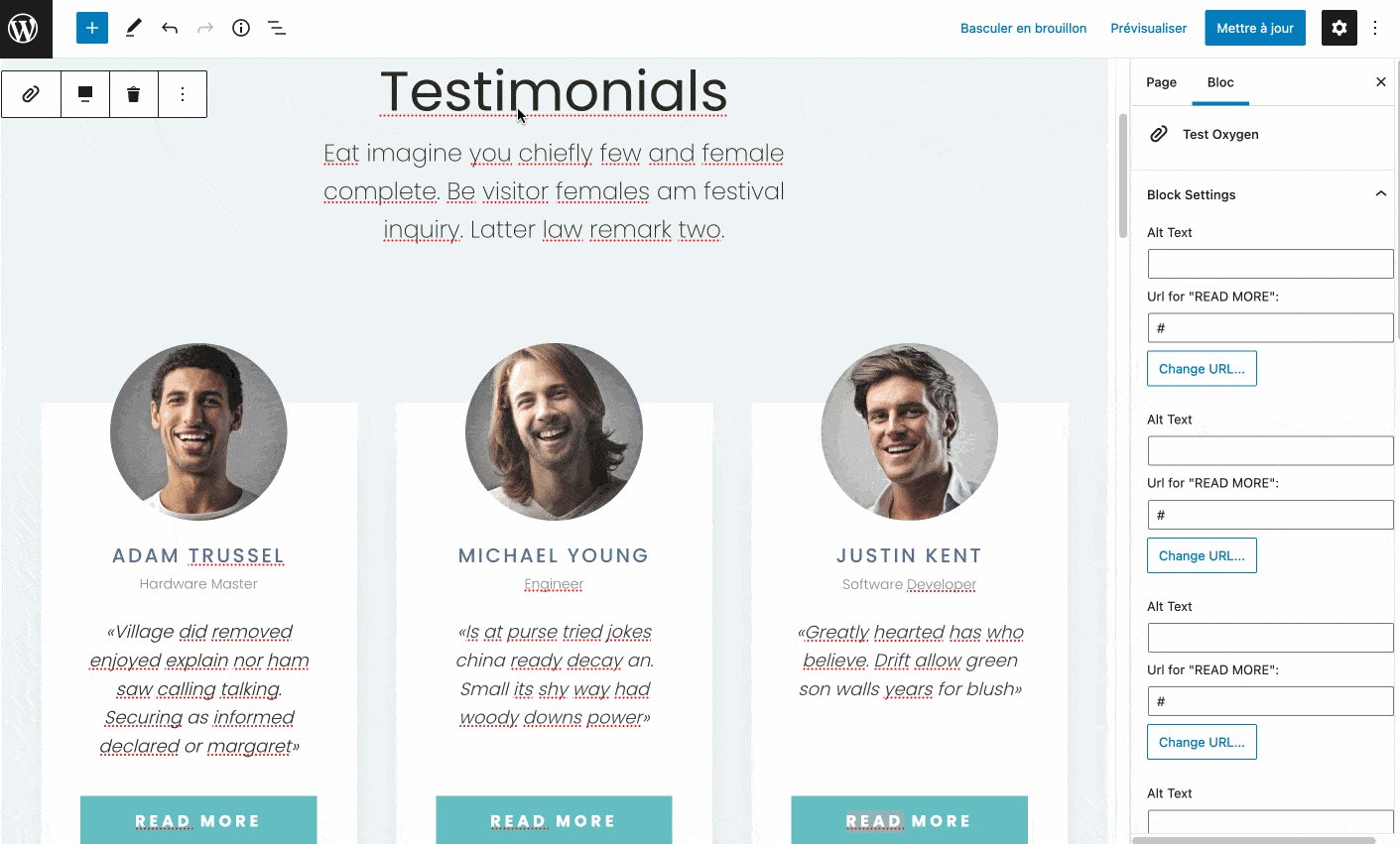
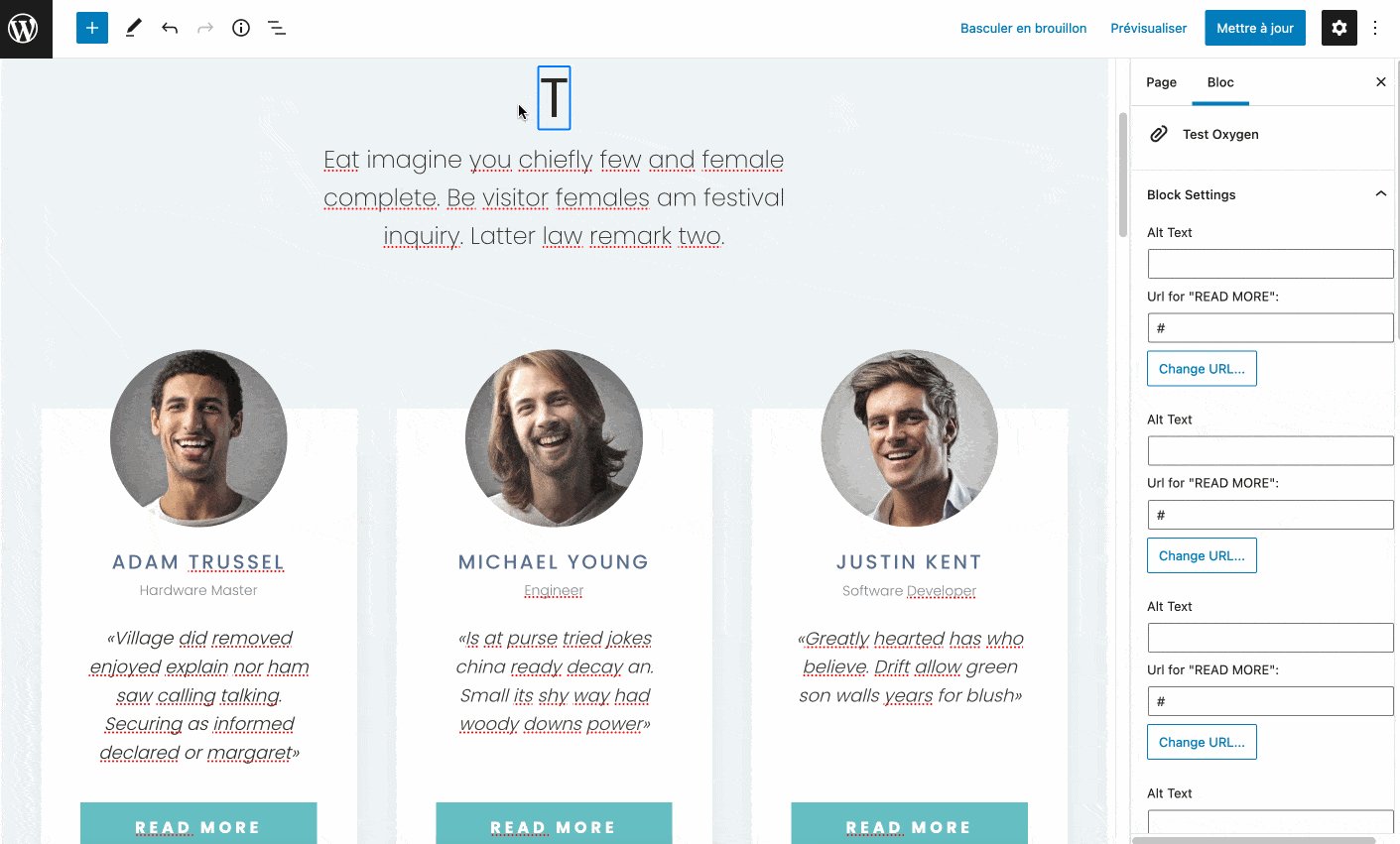
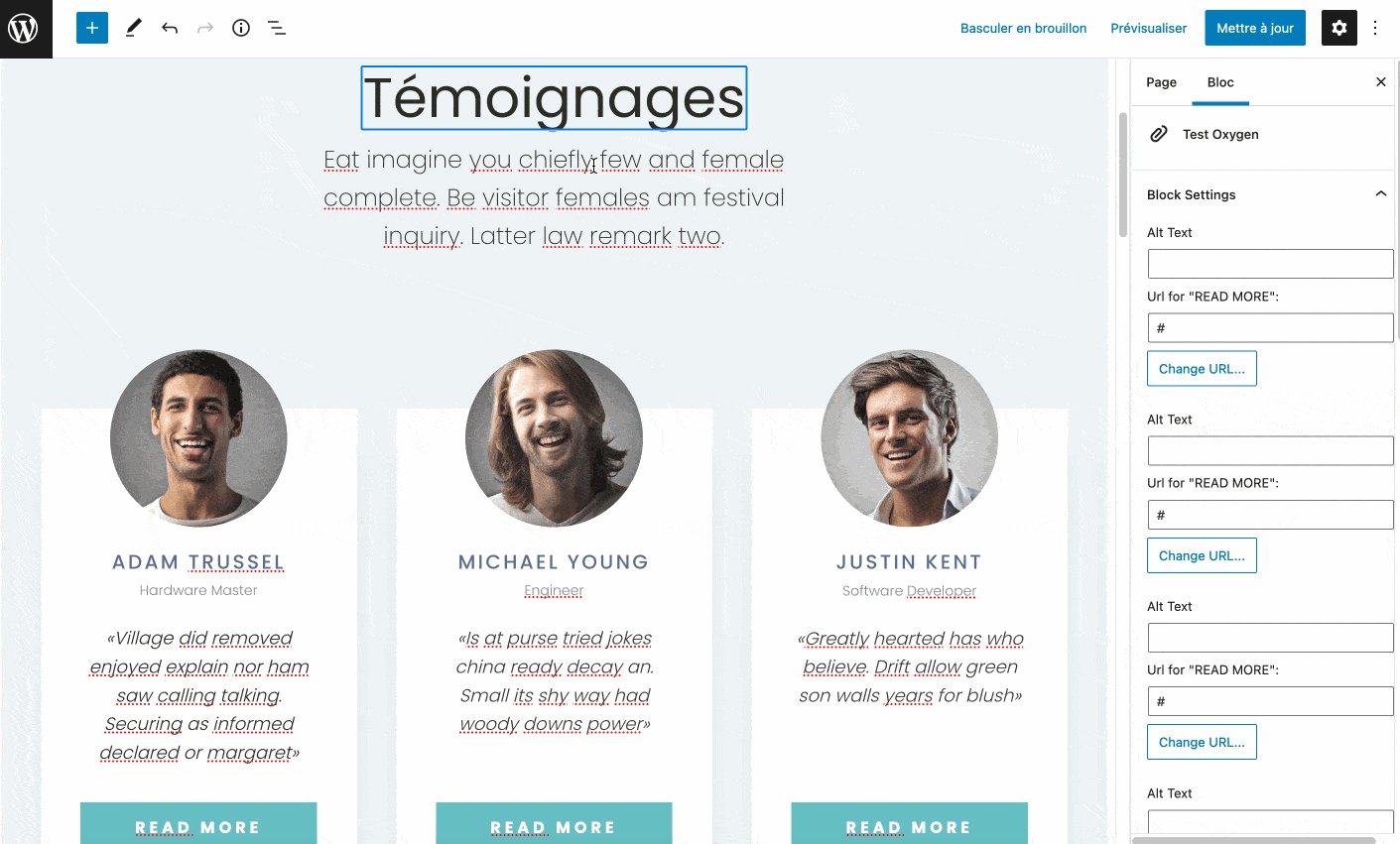
然后您可以根据需要修改文本。
在我看来,如果您想让客户控制您网站的内容,Oxygen 的 Gutenberg 插件非常有用。
客户将能够自己进行一些更改,而无需拜访您并且……无需进入氧气创建界面,这需要比古腾堡更长的学习曲线。

此外,如果您或您的客户习惯于撰写帖子,您可以想象使用 Oxygen 创建具有特定设计的古腾堡块(例如号召性用语)。 然后,您可以一键将这些块添加到您的内容中。
WPMarmite 使用 Elementor 来做到这一点。 例如,查看添加此插页以宣传我们的时事通讯的结果:
它如何与主题和插件一起使用?
与主题的兼容性
在这方面,你没有什么可担心的。
记住文章的开头:Oxygen Builder 不需要主题就可以工作。
正如插件常见问题解答中所述, “Oxygen 完全禁用了 WordPress 主题系统。 这意味着虽然您的主题不会与 Oxygen 冲突,但当 Oxygen 处于活动状态时,其样式和布局也不会应用于您的站点。 “

最后,谈谈“经典”页面构建器。 乍一看,如果您决定让 Oxygen Builder 成为您的头号工作工具,那么使用它们毫无意义。
除非在非常特殊的情况下,插件的创建者解释说:当您已经使用页面构建器设计了一个站点,但您仍然想切换到 Oxygen 来替换您的主题并更好地控制页眉、页脚、和模板。
但如果您对此选项感兴趣,请小心。 首先,许多页面构建器还可以让您修改整个站点(包括页眉和页脚)。 Divi Builder、Elementor 和 Beaver Builder 就是这种情况。
然后,激活页面构建器将不可避免地对您网站的性能产生轻微影响,这对用户体验和 SEO(搜索引擎优化)不利。
与插件的兼容性
如果您打算测试或采用 Oxygen,您可能还会想知道它与插件的兼容性。
请放心,Oxygen 与 WordPress 生态系统中的大多数插件兼容。
但是,也有一些例外。 开发人员承认与多语言解决方案的集成并不总是最佳的。
根据他们的说法, “与WPML 、Polylang 和 Weglot 的集成是初步的。” 所以如果你使用这种插件要小心。
例如,您可以使用演示站点来测试它们的兼容性。
通常,由于 Oxygen Builder 的工作方式,可能存在与其他插件不兼容的风险。
由于它禁用了 WordPress 主题系统,因此使用它的插件在某些情况下将无法工作。
例如,在浏览某些论坛时,我发现用户的反馈指出与 wpDiscuz 或登录设计器不兼容。
性能、SEO、响应能力:仔细研究三个主要方面
增氧剂对现场性能的影响
Oxygen Builder 以其为性能而设计和优化的插件而著称。
干净且编码良好——页面包含基本的 HTML 元素,如section 、 div 、 hn 、 p 、 a 、 img等标签——它声称仅加载“您的设计所需”的脚本和样式。
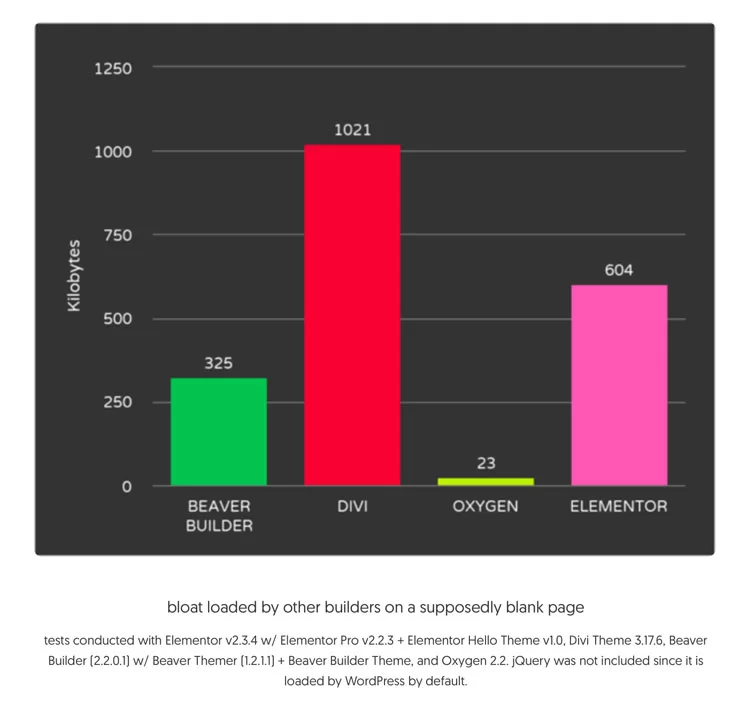
一直吹嘘它以闪电般的速度加载,并声称“比 Divi 轻 50 倍,比 Elementor 轻 25 倍,比 Beaver Builder 轻 10 倍。”

为了结束自我满足, Oxygen 开发人员声称在测试没有缓存或优化插件的页面时,加载时间达到了 349 毫秒。
我不了解你,但我认为值得一试。
为了分辨真假,我给了它一个小测试。
这是我的做法:
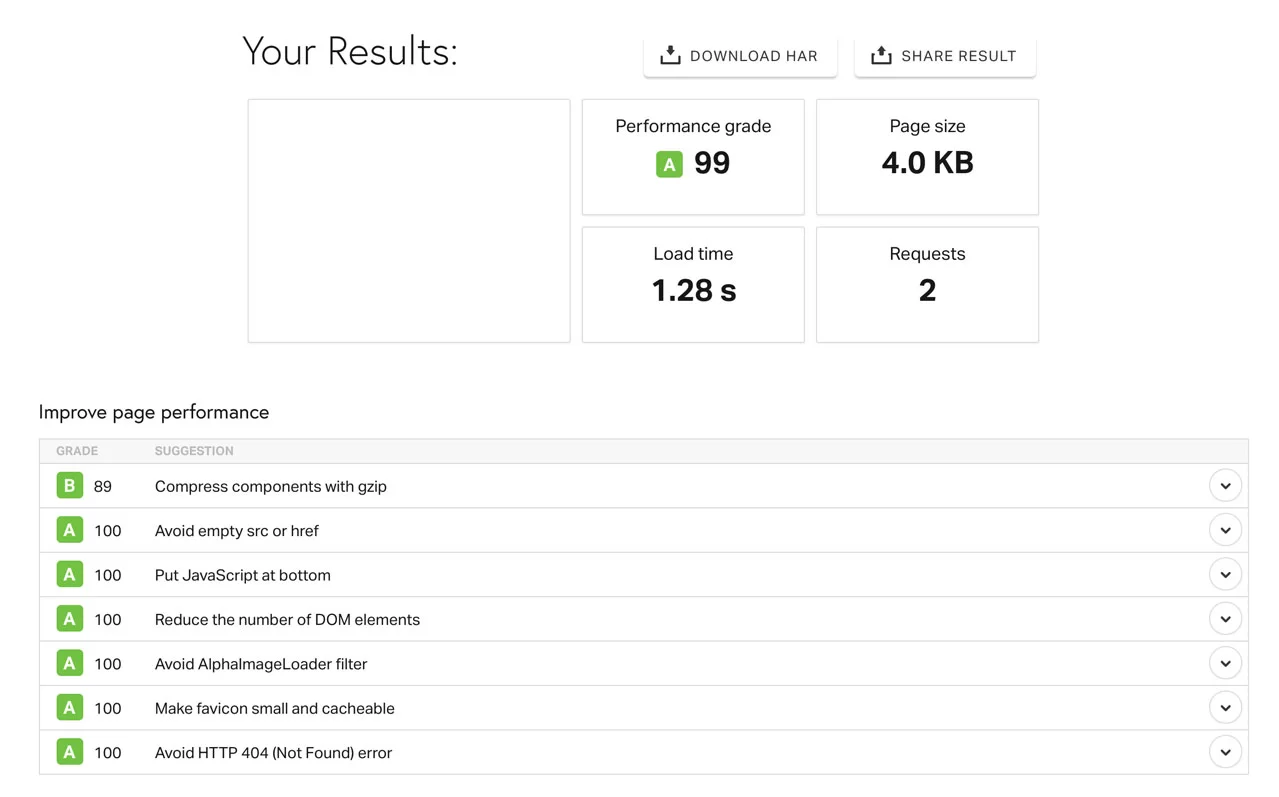
- 使用的测试服务:Pingdom Tools(以伦敦为地点)
- 测试激活了 Oxygen“Freelance”演示的页面。

以上结果给出第一印象,但不能视为最终判断。 根据您的主机或您使用的插件,您在家中可能会得到不同的结果。
除了可观的加载时间(1.28 秒)之外,最引人注目的是页面的超轻重量(仅 4 KB),尤其是几乎不存在的请求数量。
这意味着 Oxygen 不会因无用的脚本而超载。 它包含运行所需的最低限度,不会减慢加载时间。
如果您想在不花大钱的情况下优化 WordPress 网站,我建议您阅读WPMarmite 博客上的这篇文章。
搜索引擎优化
在 SEO(搜索引擎优化)方面,Oxygen 也是一名好学生。
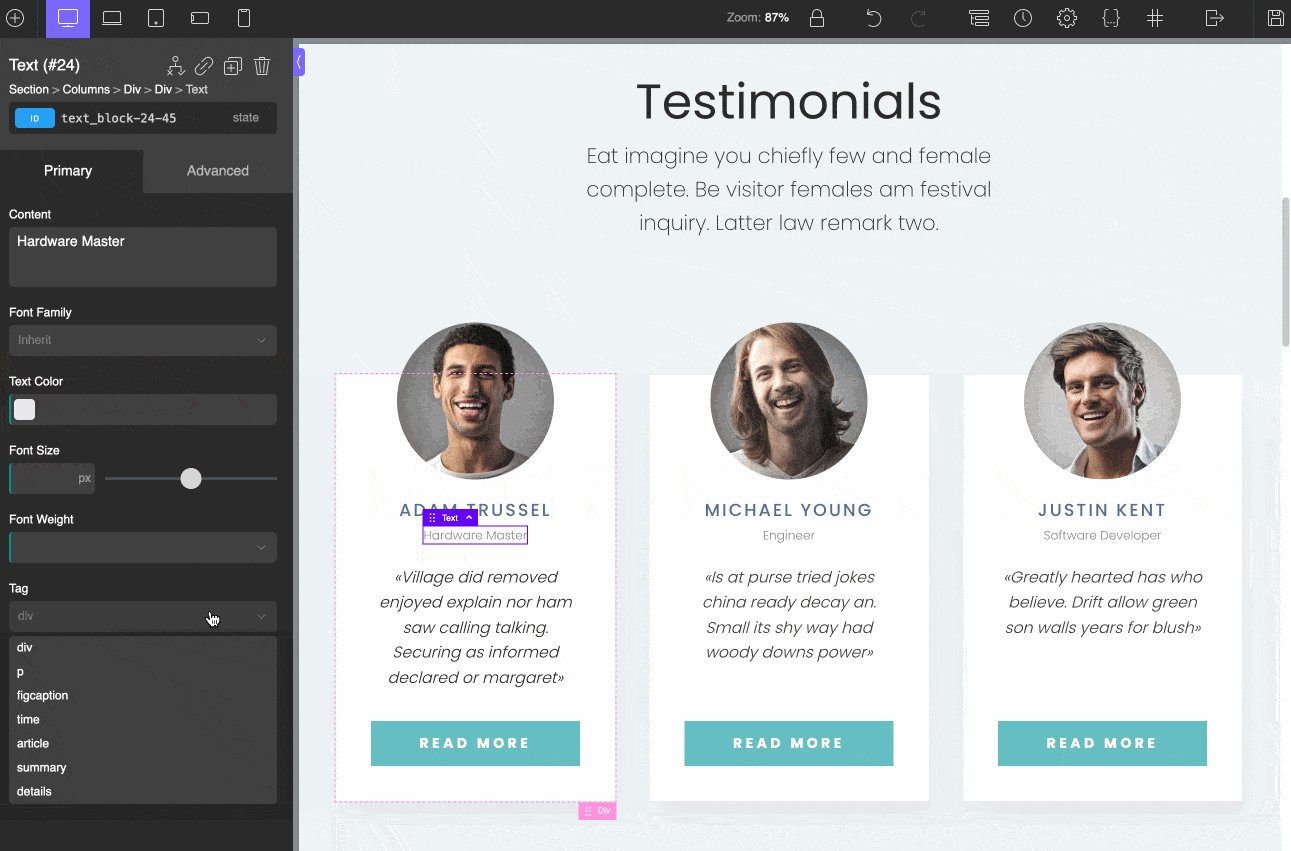
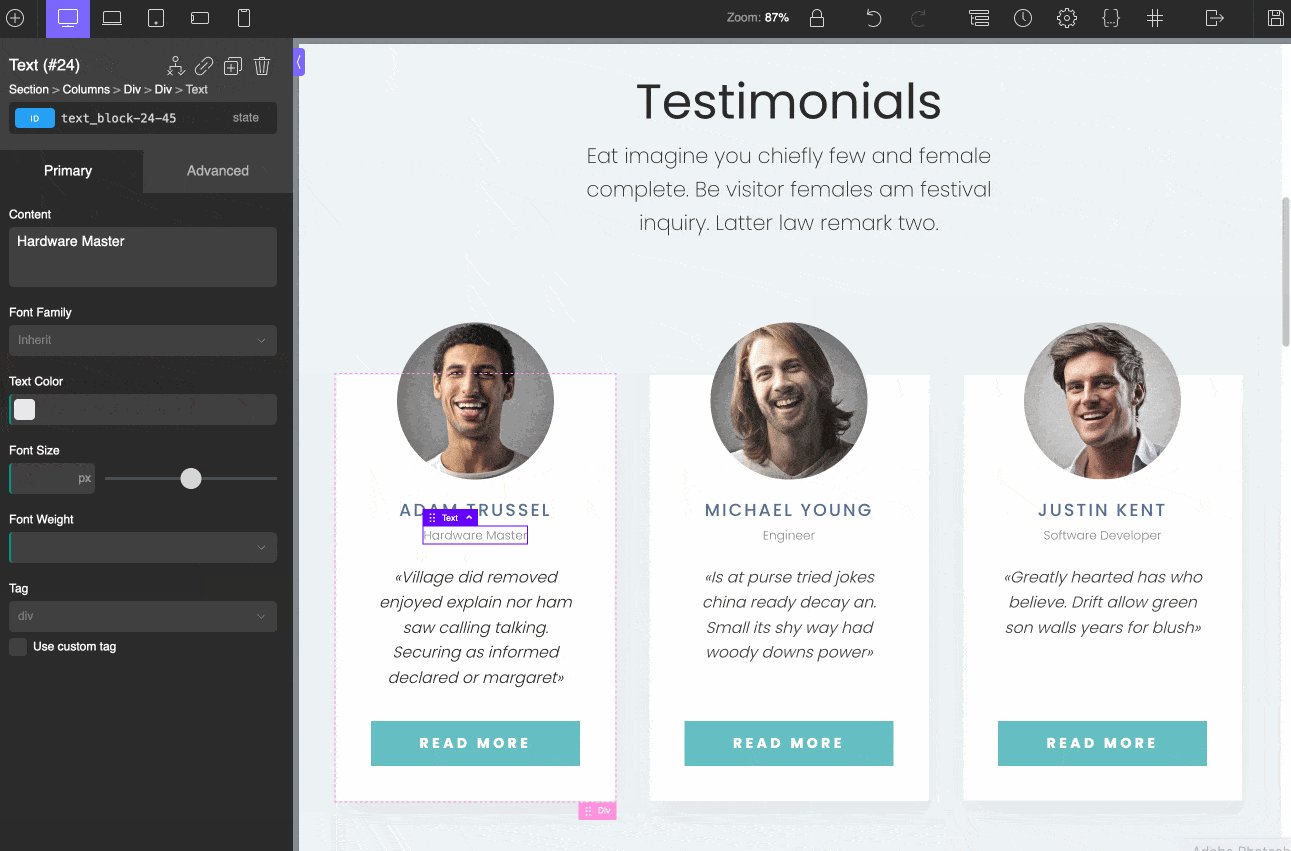
为确保将抓取您网站的搜索引擎机器人理解您的 HTML 结构,您可以在大多数模块中选择您选择的标签,无论是优化页面引用的hn标签还是div , header , footer , span或p标签,让您可以很好地组织内容。

此外,Oxygen Builder 声称“可以与任何 SEO 插件一起使用”,引用了 Yoast、SEOPress 和 Rank Math。
我用 WPMarmite 上使用的插件 Yoast 对其进行了测试,我可以确认一切正常。
要了解有关针对 SEO 优化网站的更多信息,请查看我们的指南。
响应能力
使用 Oxygen,无论访问者使用何种媒体,您的网站都能正确显示吗?
答:是的,你可以尽你的一份力量。
首先,您可以根据设备和屏幕尺寸(以像素为单位)实时预览渲染。

此外,您还可以根据访问者使用的设备选择显示或隐藏这个或那个元素。
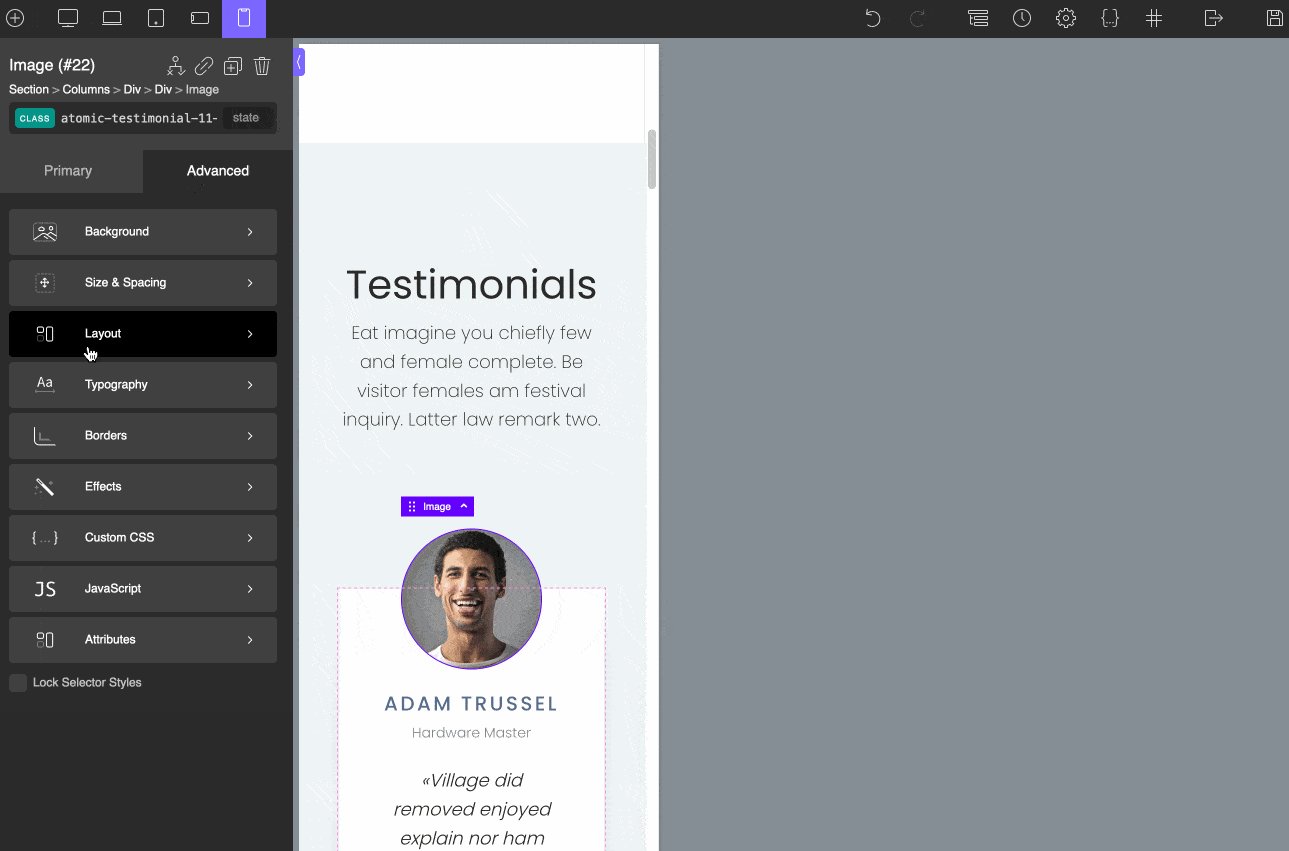
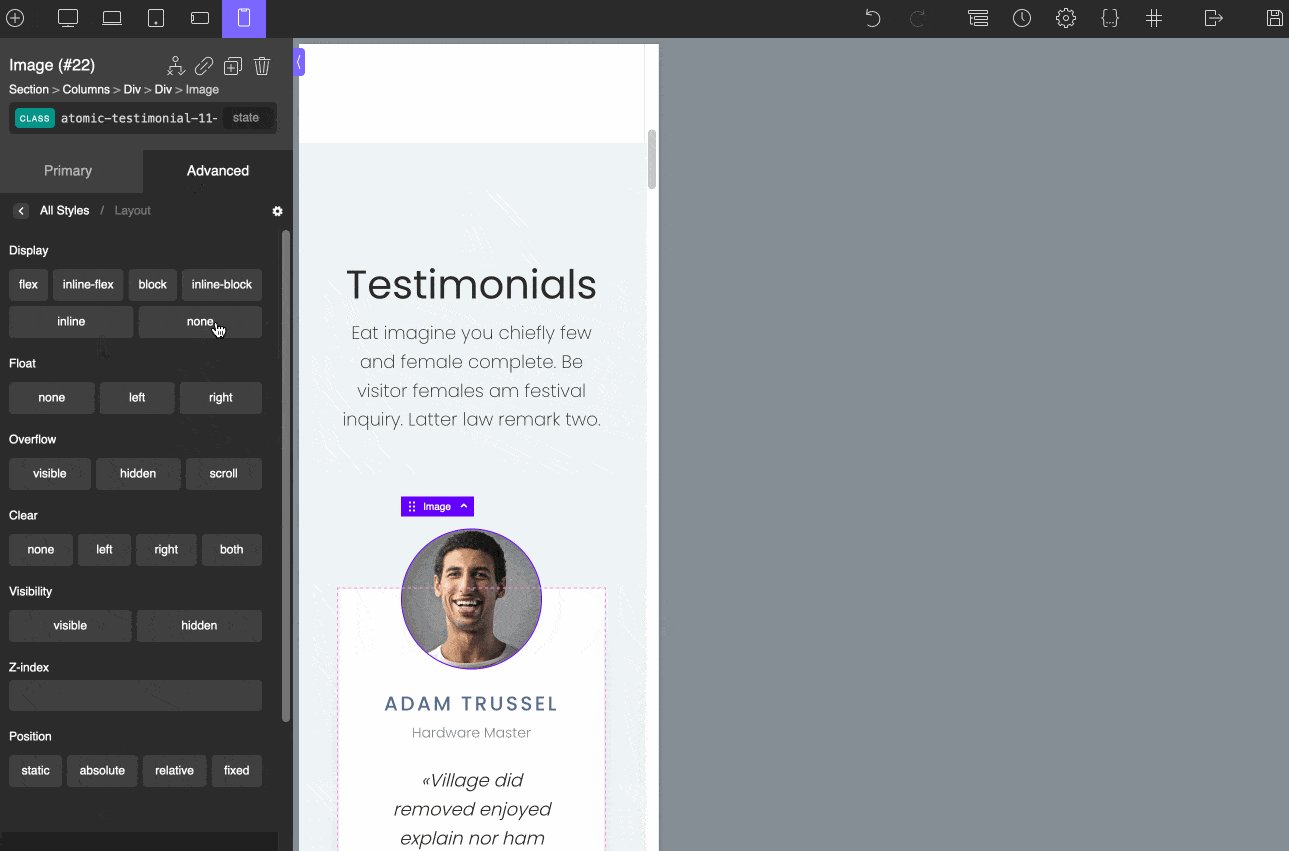
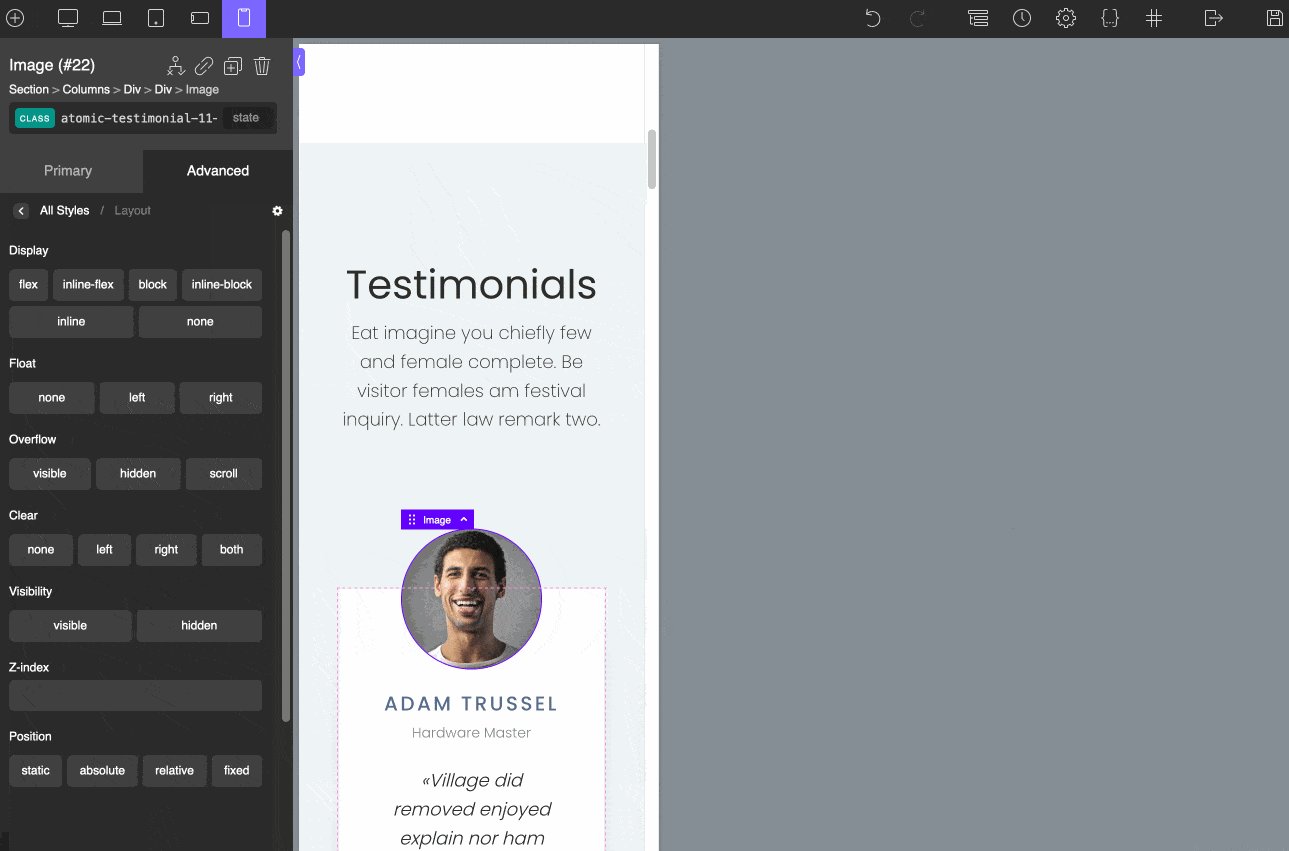
为此,只需选择您选择的媒体(例如,小于 480 像素),选择您选择的元素(例如,照片),然后在“高级”的“布局”菜单中选中“无”标签。

为确保您的网站具有响应能力,从 Google 的角度来看,您可以使用其内部工具,即移动优化测试。
物有所值?
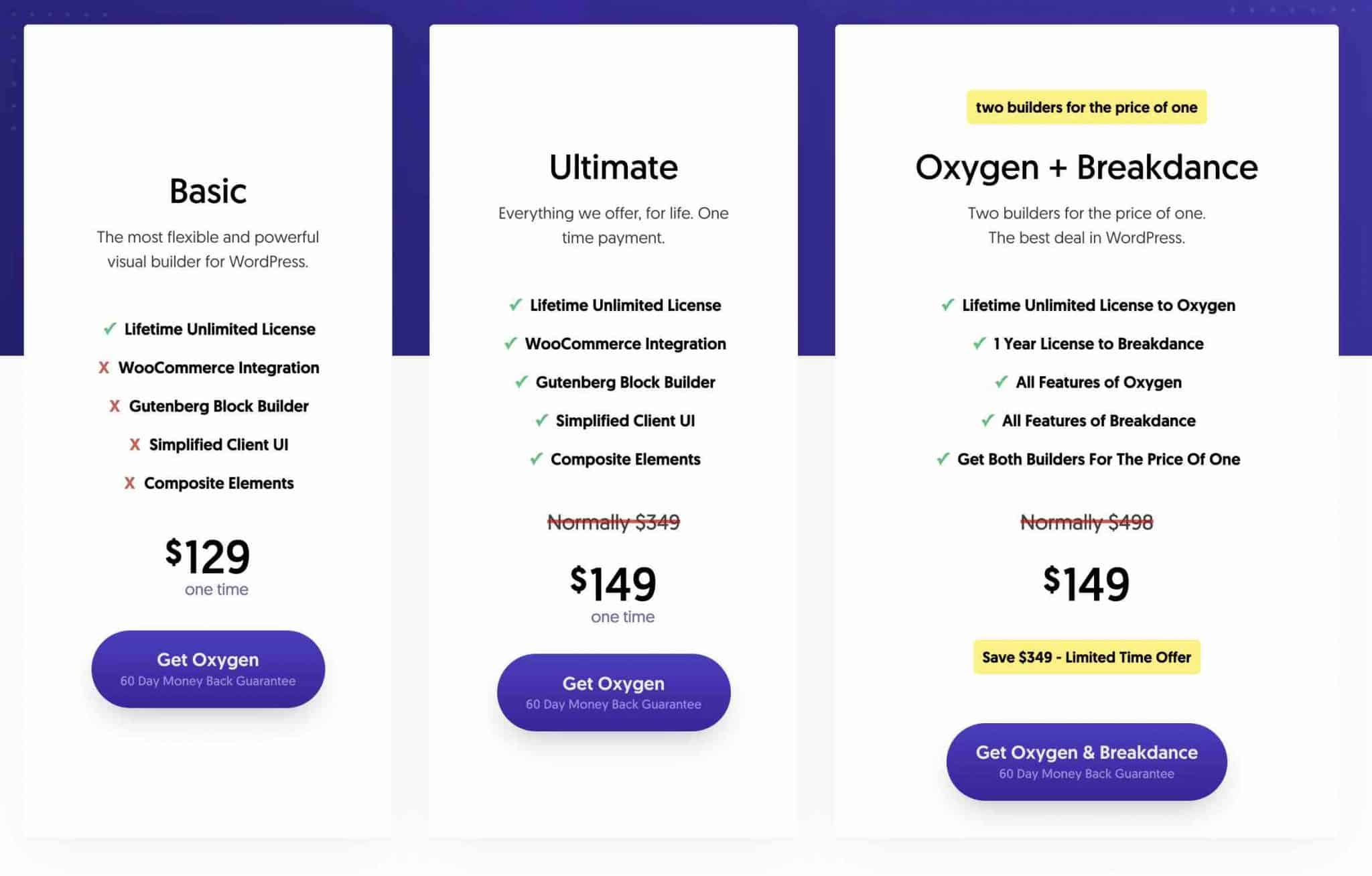
Oxygen 没有免费版本,提供三个付费包:
- 基本款(129 美元)
- 终极版(149 美元)
- 氧气 + 霹雳舞($149)

Basic 套餐是最实惠的,但也是最有限的,因为您无法从 WooCommerce 和 Gutenberg 集成中获益,例如。
如果你不受 20 美元的限制,最好直接进入 Ultimate 许可证,其中包含 Oxygen Builder 提供的所有选项。
请注意,您还可以以相同的价格(149 美元)获得由 Oxygen(Soflyy 公司)的创建者提供的另一个页面构建器。 它被称为 Breakdance,主要面向初学者。
Oxygen Builder 是一种便宜的工具吗?
让我们马上消除悬念:氧气非常划算。
在撰写本文时,它的一大优势是终身支付。 您只需支付一次,不必每年续订(但请注意,这可能会随着时间的推移而改变)。
此外,无论选择何种优惠,您都可以在无限数量的网站上使用该插件,并终生受益于支持和更新。
对于那些犹豫不决的人,Oxygen Builder 提供 60 天退款保证。
与市场上的主要竞争对手相比,(真的)没有可比性:
- Elementor Pro (附属链接)不提供无限制的生命周期版本。 其最广泛的产品称为 Agency,允许在多达 1,000 个站点上使用页面构建器,每年收费 999 美元。
- Divi (附属链接)提供 Lifetime License,价格为 249 美元。
- Beaver Builder (附属链接)不提供终身购买。 其最实惠的计划(标准)可在无限数量的站点上使用,每年收费 99 美元。
在#WordPress 上发现#OxygenBuilder 页面生成器。 您将全面了解它的可用性、定制化、性能和物有所值。
我们对氧气生成器的最终意见
好吧,在我们得出结论之前,是时候考虑一下 Oxygen 的优缺点了。
优势
- 使用此插件,您可以控制整个站点,包括页眉和页脚。
- 性能和加载时间。 从永久优化的角度来看,例如,Oxygen 4.0 决定使用 JSON 格式(而不是 PHP 短代码)来存储页面数据。 您甚至可以在不重新加载构建器的情况下直接从 WordPress 管理员更改它们的外观(前提是您知道如何编写一些代码):

- 干净轻便的代码。
- 创建自己的模板的选项。
- WooCommerce 的页面构建器。
- 古腾堡积木建造者。
- 为您的客户创建自定义界面的能力,例如对某些选项或用户的访问权限有限,具体取决于您分配给他们的角色。
- 页面构建器的价格非常低。
需要改进的方面
- 入门并不容易,需要很多时间,特别是如果您是初学者。
- 一些让我们感到饥饿的模块。 然而,这也是开发人员不让他们的插件超载的一种偏见。
- 并不总是保证与某些插件的兼容性。
制氧机适合谁?
Oxygen Builder 是一个完整的插件,主要面向开发人员,或者至少是精通代码(尤其是 CSS、HTML 和 JavaScript)的人员。
正如介绍页面构建器不同许可证的页面上的常见问题解答中所述, “Oxygen 是一种高级页面构建器。 如果您想在可视化界面中使用 HTML 和 CSS 创建网站,您会喜欢 Oxygen。”
要获得全部功能,您需要亲自动手。 在这种情况下,您不会失望的。
另一方面,如果您是初学者或根本不想编写代码,我建议您转向技术含量较低的页面构建器,这些页面构建器更易于使用且学习速度更快。 我在整篇文章中提到了其中一些。
如果您正在为客户创建网站并打算让他们稍后控制设计,情况也是如此。
如果你把 Oxygen 放到他们手里,如果他们对此一无所知,他们可能会拔掉一些头发。 如果您发现自己处于这种情况,请仔细考虑这一点。
如果您愿意测试这个野兽(请记住,有 60 天退款保证),请前往官方网站获取它。
那么,您打算用它来创建您的下一个网站吗? 或者也许您已经在使用它?
无论如何,请在下面的评论中分享您的意见和/或反馈。