氧气与元素:终极比较
已发表: 2021-12-21请允许我们介绍我们的下一个页面构建器比较指南,在这里您将发现 WordPress Oxygen 与 Elementor的页面构建器插件之间的主要区别!
Oxygen Builder 是一个具有页面构建功能的站点构建器插件。 它禁用了 WordPress 中的主题部分,因此您只能使用插件自带的主题。
Elementor 是一个专用的页面构建器插件,具有可选的主题编辑功能。
这意味着您几乎可以将它与任何第三方主题一起使用,因为它不会影响关键主题组件,除非您使用高级版本附带的主题编辑器。
🛠️ 在此处查看 WordPress 页面构建器的完整列表➡️
主要功能比较:氧气与 Elementor
在本节中,我们将比较 Elementor 和 Oxygen 的主要功能。
用户界面和易用性
在决定使用哪种页面构建器时,用户界面和易用性是用户的首要因素。 下面让我们看看 Elementor 和 Oxygen 在这方面是如何相互对抗的。
氧气用户界面和易用性
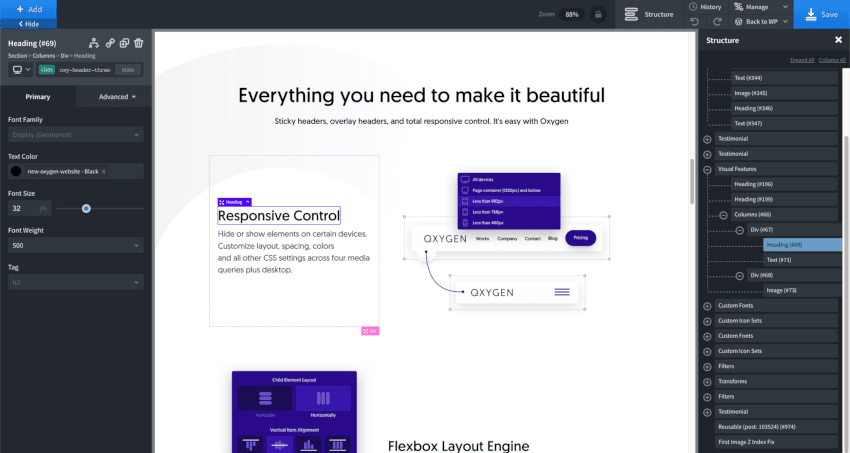
Oxygen Builder在杂乱的布局中使用干净的 UI 。 虽然很容易找到您需要的内容,但您页面的视口最多可以缩小三个栏。

主栏在左侧,而且很宽。 您可以在其中配置元素、部分和列的设置。
较短的条横跨构建器顶部的宽度。 该栏具有元素的“添加”按钮以及其他一些快速使用按钮。
⚡ 还要检查: Divi vs Elementor
您可以暂时隐藏这些栏以在没有构建器的情况下查看您的页面,但当左侧边栏存在时,顶部栏始终可见。
第三个侧边栏有时会暂时出现在右侧,例如当您单击结构按钮以显示页面结构时。
Elementor 用户界面和易用性
⚡在此处了解有关 Elementor WordPress 编辑器的更多信息➜
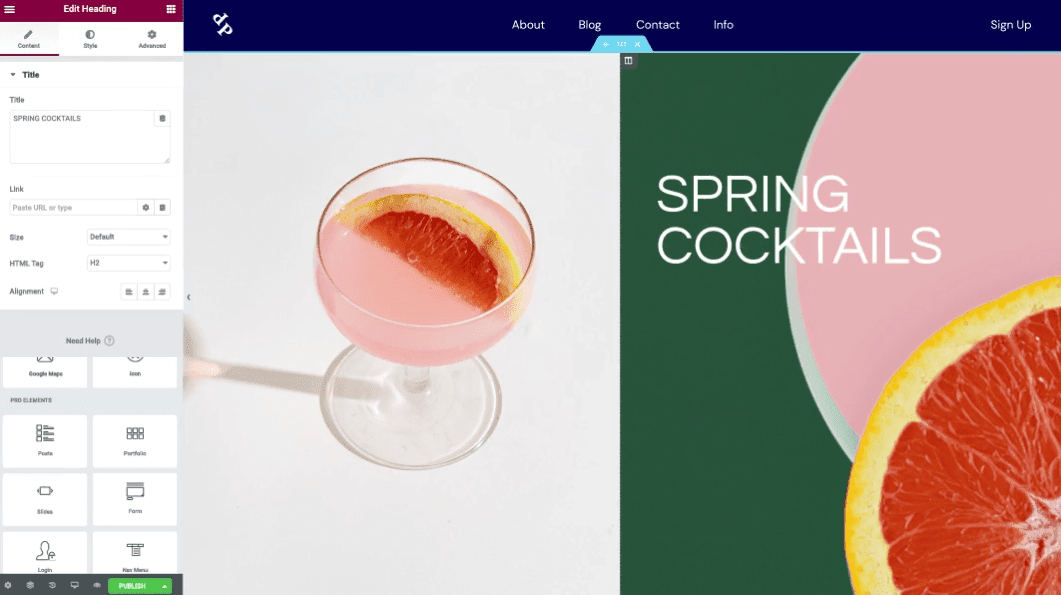
Elementor 的 UI 更简洁,因此更易于使用。

一切都包含在左侧边栏中,不会造成混乱。 您甚至可以隐藏此栏以完整查看您的页面。
元素的添加按钮和编辑器其他部分的菜单按钮包含在侧边栏顶部的洋红色“Elementor”栏中。
侧边栏底部还有一排快速使用按钮。 在比较 Oxygen 与 Elementor 时,这确实是 Elementor 的亮点。
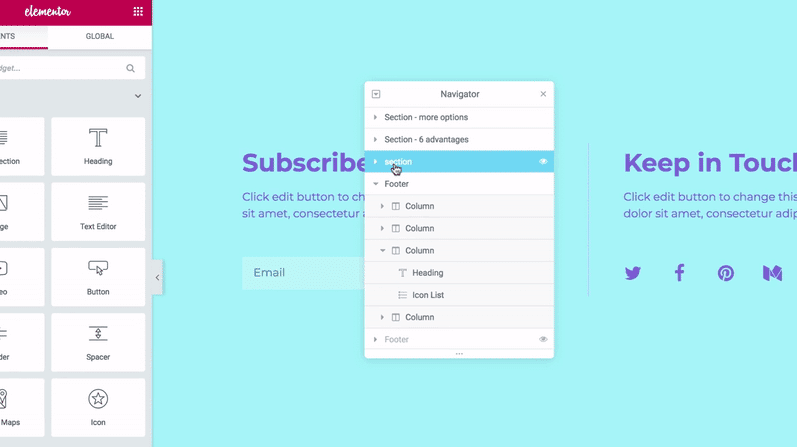
例如,Elementor 自己的 Oxygen 结构菜单版本被称为“导航器”。

它显示为一个小的、可移动的弹出窗口,您也可以临时将其附加为右侧边栏。
模板
预制模板是用户喜欢页面构建器的另一个重要元素。 它们节省了很多时间,并且在构建新的 WordPress 网站时非常有用。
让我们看看 Elementor 和 Oxygen 在模板方面可以为用户提供什么。
氧气模板
氧气模板都源于建造者的设计集。 Oxygen 设计集是完全设计的网页,分为 15 个以上的集合,称为“集合”。
一组中的所有模板都可以组合形成整个网站的核心页面。

这些集合在构建器本身中被分解,以创建数十个单独的页面模板和数百个预制部分模板。
虽然这些模板使您可以轻松创建自己的设计,但没有任何特定营销需求的模板,例如书籍、应用程序和其他产品的登录页面、即将推出的页面、维护页面等。
幸运的是,您始终可以创建自己的并将它们保存到库中。
元素模板
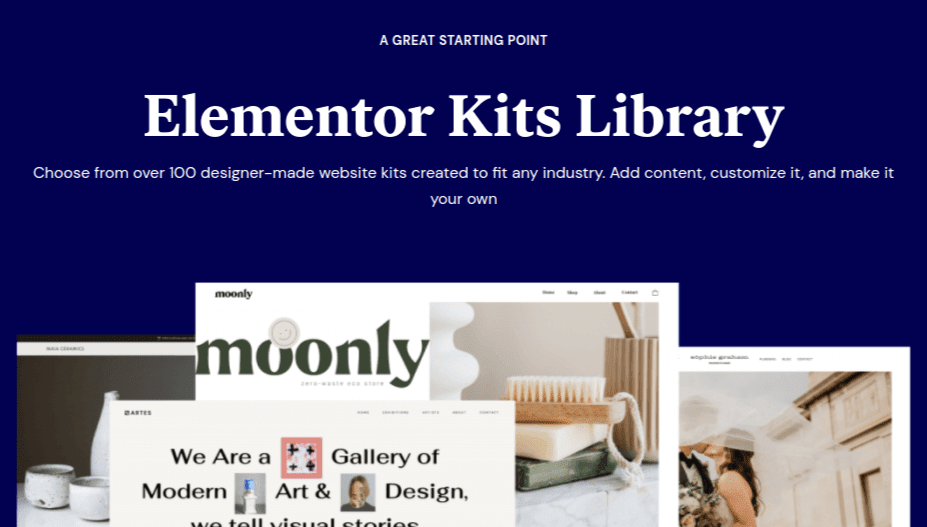
🔥在此处查看所有 Elementor 模板演示 ➜
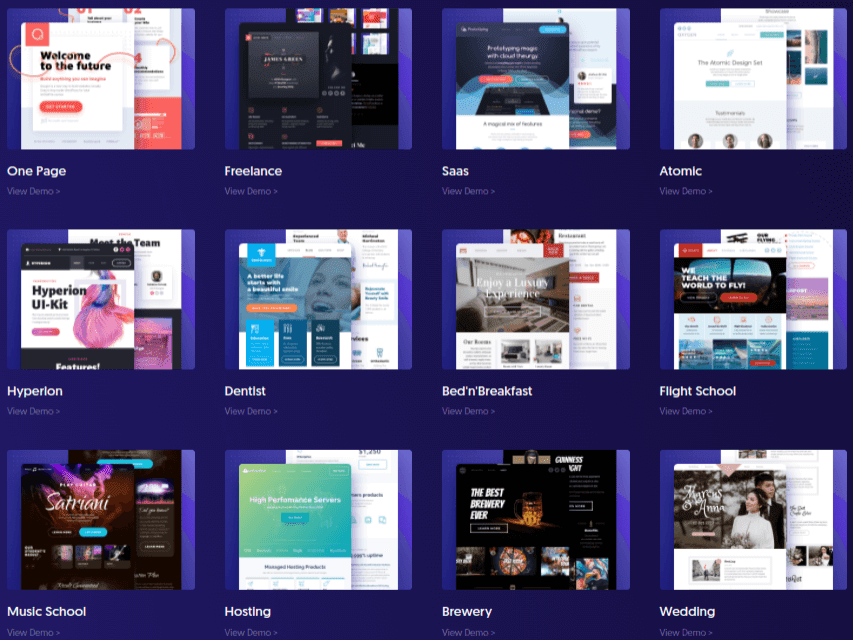
在比较 Oxygen 和 Elementor 时,Elementor 有一个更大的模板库。 它从300 多个登陆页面设计开始。 这个库有很多种类,因为它很大。
您甚至可以找到针对万圣节特卖等特定内容的着陆页设计。
Elementor 也有自己的设计集版本,称为“网站工具包”。
事实上,它有100 多个网站工具包,其种类繁多,与其模板一样广泛,这使得 Elementor 在本 Oxygen Builder 与 Elementor 比较指南的这一部分中成为明显的赢家。
🔥🔥🔥查看我们最喜欢的 Elementor 模板 ➜ Elementor 设计会议工具包

构建器本身也有一个大型的预制部分模板库(称为“块”)可供选择,以及用于插件专有弹出构建器的弹出模板。
您还可以将自己的设计保存到库中。
拖放生成器
拖放构建器是 WordPress 页面构建器存在的主要原因。 让我们在下面比较 Oxygen 和 Elementor 的拖放构建器。

氧气拖放生成器
氧气页面被分成几个部分。 您可以将列添加到这些部分中,并将模块拖放到列或部分本身中。 这会在该列中创建一个 div。
您可以通过三种不同的方式在 Oxygen 中自动控制间距。
列布局是最容易识别的,因为它们几乎被所有页面构建器插件使用。 氧气有六个。
您还可以通过将特定属性应用于单个部分中的所有子元素来控制间距。 选择让所有元素垂直或水平堆叠,然后选择对齐方式。
您放入此部分的所有元素都将自动遵循这些规则。
最后,您可以在特定部分中构建自己的网格布局,并控制网格中每个元素的大小。 所有其他元素将相应地调整大小。
Oxygen 的拖放式构建器的其他独特功能包括:
- 通过在元素、列和部分周围拖动(调整大小)容器来应用边距和填充的能力。
- 控制整个登录页面中特定类的文本样式等属性,例如部分类、div 类等。
这是 Oxygen 在 Oxygen vs Elementor 方面具有优势的一个领域。
Elementor 拖放生成器
Elementor 页面分为多个部分。
您可以将模块直接拖放到这些部分中,或对其应用列布局。 Elementor 有 12 个。
您可以将列相互堆叠以创建行,甚至可以将列嵌套在其他列中。
最后,您可以左右拖动列的两侧以根据需要调整它们的大小。 您无需遵守您选择的列布局定义的宽度规则。
块和模块
块和模块是页面构建者用来允许用户设计他们的 WordPress 网站和页面的内容元素。 块库越丰富,您可以创建的设计和功能选项就越多。
让我们看看 Oxygen 和 Elementor 在这方面可以提供什么。
氧气块和模块
与其他页面构建器插件相比,Oxygen 的内置模块库相当适中,尤其是在比较 Elementor 与 Oxygen 时。
您拥有所有您希望看到的基于文本和基于图像的模块,以及博客文章、WooCommerce、定价框、谷歌地图、社交共享等模块。
几个独特的模块包括 Link Wrapper 和 Shortcode Wrapper:
- 链接包装器- 放置在此包装器中的所有模块都将应用相同的链接。
- 简码包装器- 此包装器中的所有模块都将应用于您插入此模块的简码。 这个包装器的一个常见用途是内容限制。
您还可以使用 Modal 模块构建弹出窗口(没有表单)。

不幸的是,Oxygen 最好的模块只能在附加组件中使用。 它们被称为复合元素,包括翻转框、图像比较、手风琴、计数器、图标模块等。
Elementor 块和模块
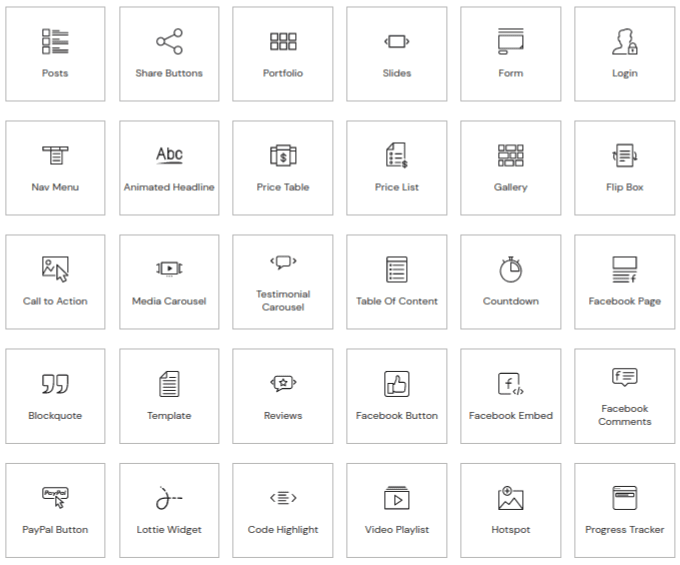
Elementor在其免费版本中提供了许多额外收费的 Oxygen 模块。
它有超过 90 种免费版本、Elementor Pro 和 WooCommerce 模块可供选择。

使用 Elementor Pro,您可以添加投资组合、表格、价目表(不仅仅是表格)、包含表格的弹出窗口、动画标题、号召性用语、目录、评论框、基于 Facebook 的元素和视频播放列表。
这些都可以作为模块使用,这意味着您无需在一个部分中使用多个模块或依赖第三方插件自己设计它们。
定价:氧气与 Elementor
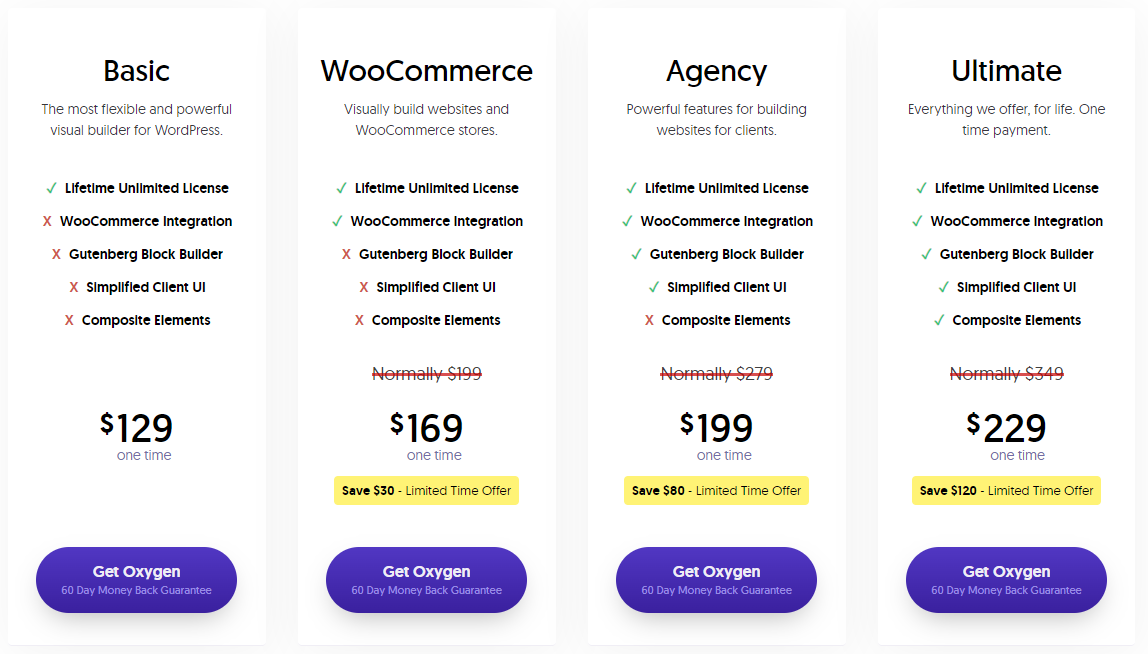
氧气定价
Oxygen 没有免费版本,但您可以免费试用 Oxygen Builder 作为演示 7 天。
Oxygen 的所有计划都包括终身更新、终身支持和无限网站。
所有计划都是一次性许可费用,并有 60 天退款保证。

- 基本款——129 美元
- WooCommerce – 199 美元(WooCommerce 集成)
- 代理– 279 美元(Gutenberg 块构建器 + 简化的客户端 UI)
- 终极版——349美元
复合元素可作为除 Ultimate 之外的所有计划的单独附加组件,每年 29 美元。 Ultimate 中包含对复合元素的终生访问。
元素定价
Elementor 在 WordPress.org 上有一个有限的免费版本。 当您将页面构建器与 Hello、Astra、GeneratePress 或 OceanWP 主题配对时,您可以单独使用此版本构建整个网站。

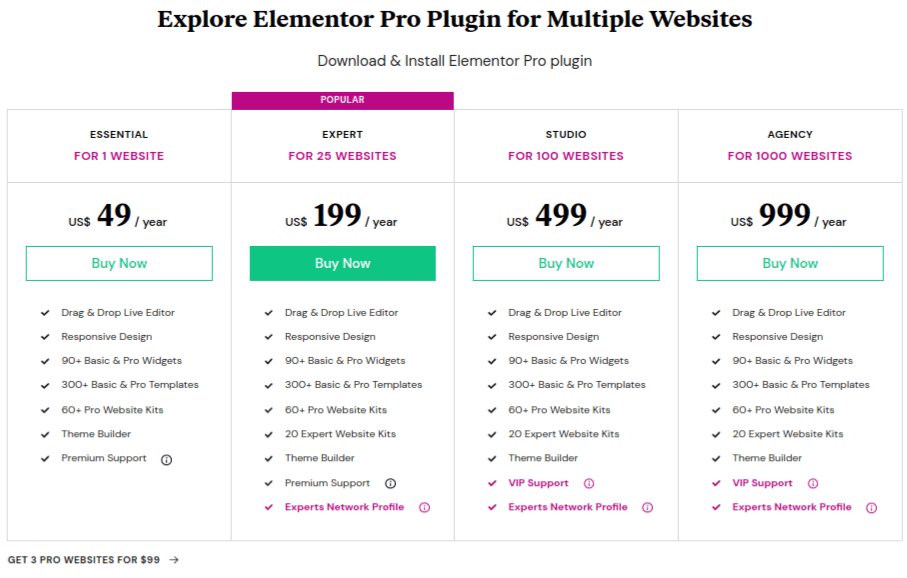
Elementor Pro 有五个计划:
- 基本– 49 美元/年(1 个网站)
- 高级– 99 美元/年(3 个网站)
- 专家– 199 美元/年(25 个网站)
- 工作室——499 美元/年(100 个网站)
- 代理机构——999美元/年(1,000 个网站)
所有计划均提供 30 天退款保证(在此处查看 Elementor 的退款政策),并提供高级或 VIP 支持。

Elementor Pro 展示柜
查看使用 Elementor Pro 构建的真实网站
优点和缺点:Elementor vs Oxygen
Elementor 和 Oxygen 都是很棒的页面构建器,但都有一些特定的优点和缺点。
他们来了:
氧气的优点和缺点
优点
- 部分和列的自动间距可节省时间
- 网格生成器
- 设计集虽然数量不多,但使用了出色的现代风格
- 将样式应用于类很有用
- 无限网站的终身许可
缺点
- 禁用主题系统,因此网站建设方面不是可选的
- 杂乱的UI布局
- 登陆页面设计的种类不多
- 与其他页面构建器相比,模块库很小
- 最好的模块需要额外付费
- 很少有第三方支持
元素的优点和缺点
优点
- 禁用主题系统
- 主题编辑器可以编辑第三方主题元素
- 干净的 UI 设计和布局
- 免费版可以完成很多工作
- 300 多种令人惊叹的着陆页设计
- 100 多个网站工具包
- 90多个模块
- 出色的第三方支持
缺点
- 构建器可以在列布局/间距以及单个登录页面中的全局样式中使用更多自动化
- 没有终身许可证
⚡ 还要检查:古腾堡 vs Elementor
最后的想法:Oxygen Builder vs Elementor Builder
在页面构建方面,Oxygen 和 Elementor 是同一枚硬币的两个方面。
在比较 Elementor 与 Oxygen Builder 时,后者插件作为网站建设者蓬勃发展,特别是如果您需要建立一个新网站或重新设计自己的网站。 它允许您在没有代码的情况下设计自己的页眉、页脚、页面模板等。
说到 Elementor,当你使用这个页面构建器插件时,你仍然可以在没有代码的情况下创建关键主题组件。
但是,与 Oxygen 不同的是,它不会禁用 WordPress 的主题系统,因此您仍然可以依靠您的主题来进行网站设计和页面布局。
这就是 Elementor 作为页面构建器大放异彩的原因。
它价格实惠,拥有任何页面构建器中最大的模块和模板库之一,并且不会将您锁定在一种形式的站点构建中。
它提供的灵活性是它成为 WordPress 最受欢迎的页面构建器插件之一的原因。
🎨 在这里查看最终的 Elementor 评论➡️
🔔还检查:
- 海狸生成器 vs Elementor
- Divi vs Elementor
- Elementor 与 Visual Composer
- 古腾堡 vs Elementor
- SiteOrigin 与 Elementor
- 兴旺建筑师 vs Elementor
- Brizy vs Elementor
- 氧气与海狸生成器
