如何将 PageSpeed Insights 与 WordPress 结合使用来提高页面速度
已发表: 2023-08-16你喜欢堵车吗? 你喜欢排长队吗?
你很可能会回答“不”。 这很正常。 没有人喜欢浪费时间。 无论是在车里、在超市还是在屏幕前。 一切都是为了把事情做好。
一个缓慢的网站就像夏季高速公路上的交通堵塞:这是灾难性的。 它让你想要离开,再也不会回来。

幸运的是,有一些工具可以检查网站加载是否快速。 例如,您是否曾经在 Google PageSpeed Insights 上测试过您的 WordPress 页面?
如果是这样,您真的知道如何使用该工具并从中受益吗? 如果没有,您可能渴望学习如何使用它。
读完本综合指南后,PageSpeed Insights 将为您揭开所有秘密。 您将能够像专业人士一样掌握它,并为您的页面带来真正的提升。
准备好让您的访客高兴了吗? 让我们开始吧!
概述
- 什么是 PageSpeed Insights?
- Google PageSpeed Insights 如何运作?
- 为什么应该使用 PageSpeed Insights 来评估 WordPress 网站的性能?
- 如何使用 PageSpeed Insights 测量 WordPress 页面的加载速度?
- 如何分析 PageSpeed Insights 报告?
- 如何提高 WordPress 网站的 PageSpeed Insights 分数?
- 100/100 PageSpeed Insights 分数真的有必要吗?
- PageSpeed Insights 的替代品有哪些?
- 结论
什么是 PageSpeed Insights?
PageSpeed Insights (PSI) 是 Google 提供的一款免费工具,可分析移动和桌面设备上网页的用户体验(性能、可访问性、SEO 等)。
PSI 还提供优化机会并提供提高测试页面加载速度的建议。
为了评估页面,Google PageSpeed Insights 会分配 0 到 100 之间的分数。分数越接近 100,页面的用户体验就越好,反之亦然。

该分数衡量各种因素(阻止渲染的未使用资源、图像优化、初始服务器响应时间等),包括 Core Web Vitals。
Core Web Vitals 是 Google 创建的一组指标,用于评估网页的实际用户体验 (UX)。 在博客上查看我们的 Core Web Vitals 完整指南。
Google PageSpeed Insights 不应与 Google Test My Site 混淆。 如今,该工具的价值已经不那么高了,它使您能够进行移动优化测试,以测量各个页面和整个移动网站的速度。
Google PageSpeed Insights 如何运作?
为了计算 WordPress 网站上页面的 PageSpeed Insights 分数, Google 的工具依赖于 Lighthouse 。
谷歌还免费提供“Lighthouse 是一种自动化网站审核工具,可以帮助开发人员诊断问题并发现改善网站用户体验的机会,”谷歌表示。 “它衡量实验室环境中用户体验质量的多个维度,包括性能和可访问性。”
您可能对“实验室环境”这个词很感兴趣。 这句话乍一看很模糊,但请注意,它与制药业或医学研究无关。 ^^
但是,了解该术语的含义非常重要,因为它对 PageSpeed Insights 的工作方式有影响。
PageSpeed Insights 实验室数据
为了计算您的总体分数,PageSpeed Insights 首先使用在实验室环境中收集的数据(实验室数据)。
谷歌指出,实验室数据“对于调试问题很有用,因为它是在受控环境中收集的。”
基本上, Lighthouse 模拟基于单个设备和一组固定网络条件(4G 网络、中端设备等)的页面加载。

鉴于这些特征,这些数据并不能忠实地反映访问者的用户体验。
现场数据
为了最好地反映现实,PageSpeed Insights 还依赖于现场数据。
据谷歌称,过去 28 天收集的这些数据“对应于现实世界用户在各种设备和网络条件下的匿名性能数据”。
它们由 Chrome 用户体验报告 (CrUX) 数据集提供。

涉及的指标如下:
- Core Web Vitals 中考虑的 3 个指标(我稍后会详细讨论):最大内容绘制 (LCP)、首次输入延迟 (FID) 和累积布局偏移 (CLS)
- 首次内容绘制(FCP)
- 与下一个油漆的相互作用(INP)
- 第一个字节的时间 (TTFB) ,在撰写本文时仍处于实验阶段的指标

简而言之,同一被测页面获得不同的实验室和现场数据是完全正常的。
原因很简单:实验室数据的测试变量比现场数据要有限得多。
实验室测试使用从单个地理位置连接到单个网络的单个设备。
相比之下,现场数据基于与真实用户数据不同的网络和设备。
为什么应该使用 PageSpeed Insights 来评估 WordPress 网站的性能?
拥有一个高性能网站和快速加载的页面对于增强访问者的用户体验至关重要:
- 当页面加载时间从一秒变为三秒时,其跳出率可能会增加 32%。
- 加载时间每增加一秒(加载时间在 0 到 5 秒之间),网站的转化率就会降低 4.42%。
- 近 70% 的消费者认为页面速度会影响他们从在线零售商处购买的意愿。
无可否认的优势
这就是为什么定期测试页面的性能以确保它们得到优化很重要。 Google Insights 成为首选工具有以下几个原因:
- 它是免费的。
- 它很容易理解,适合初学者:它采用颜色编码,因此您可以快速看到哪些效果很好,哪些效果不佳。
- 它提供与 Core Web Vitals 相关的结果,Google 的算法会考虑这些结果来索引页面。 即使核心网络生命力不是谷歌眼中最重要的因素,搜索引擎也可以使用它们来区分两个提供对冲浪者同样有用的内容的页面。 针对 Core Web Vitals 进行最佳优化的页面可以比竞争对手获得更好的定位。
所以,事不宜迟,是时候开始工作了。 在下一部分中,了解如何使用 PageSpeed Insights 分析 WordPress 网站上页面的性能。
如何使用 PageSpeed Insights 测量 WordPress 页面的加载速度?
您应该使用 PSI 分析哪些页面
在你一头扎进分析页面之前,最好先问自己一个问题:你应该测试哪个页面?
从逻辑上讲,您可能首先想到的是您的主页。 当然,为什么不呢,但这真的是您的 WordPress 网站最具战略意义的选择吗?
为了正确地做事,我建议您首先关注网站上产生流量(甚至销售)的页面。
如果这些页面上存在问题,您很有可能通过修复这些问题来提高转化率。
要找出哪些页面对您的业务最具战略意义,请使用您最喜欢的统计分析工具(Google Analytics、Matomo、Plausible 等)。
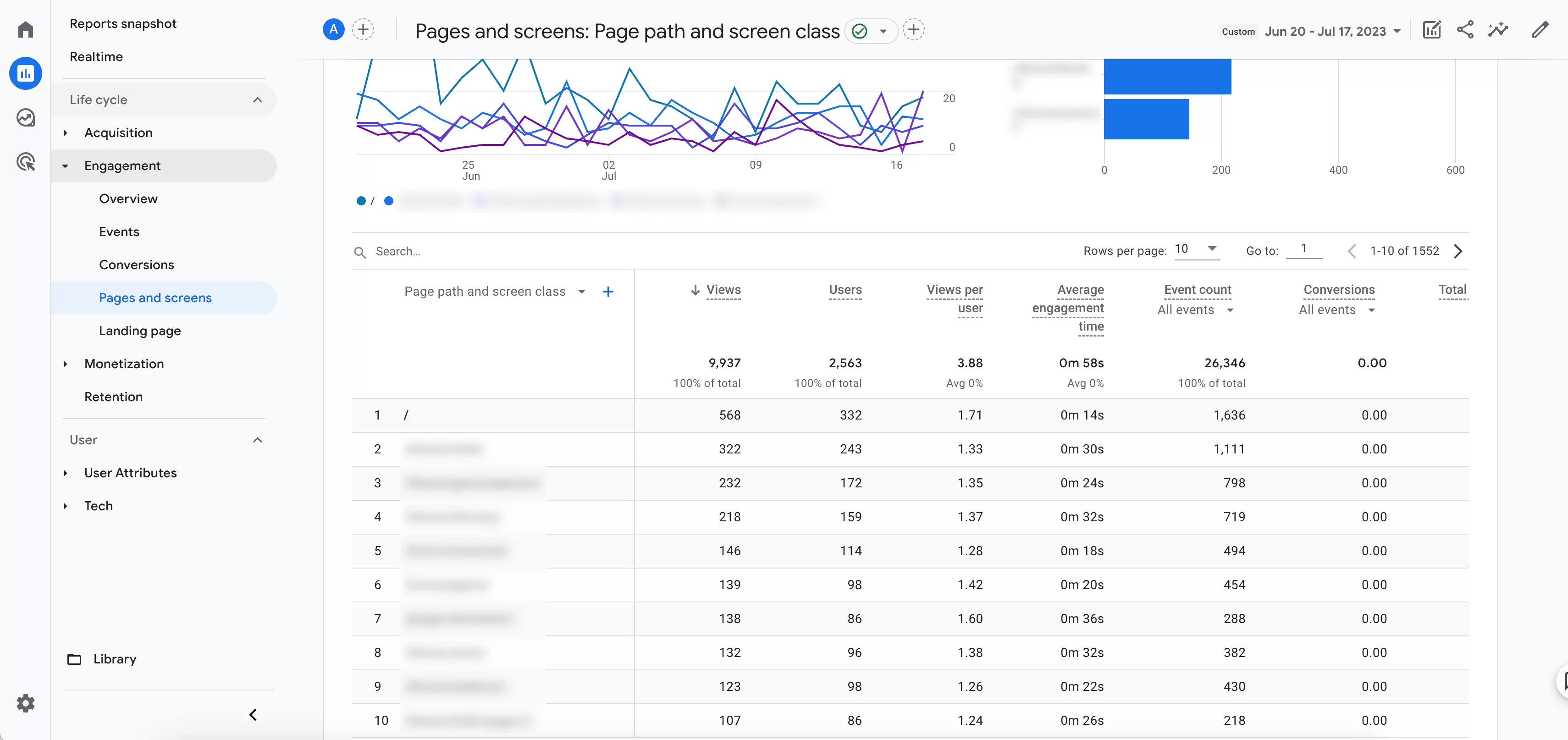
要找出用户首先访问的页面,请使用 Google Analytics 4 中的“报告” > “生命周期” > “参与度”>“页面和屏幕”菜单:

这是一个很好的起点。 当然,也没有什么可以阻止您测试主页。 PageSpeed Insights 不施加任何限制,因此您可以自由地放纵自己。
但是,如果您的网站有数百个页面,您可能会发现这需要很长时间。 这就是为什么您应该专注于值得您花时间的页面。
您还可以使用 Google 提供的另一个免费工具:Search Console。
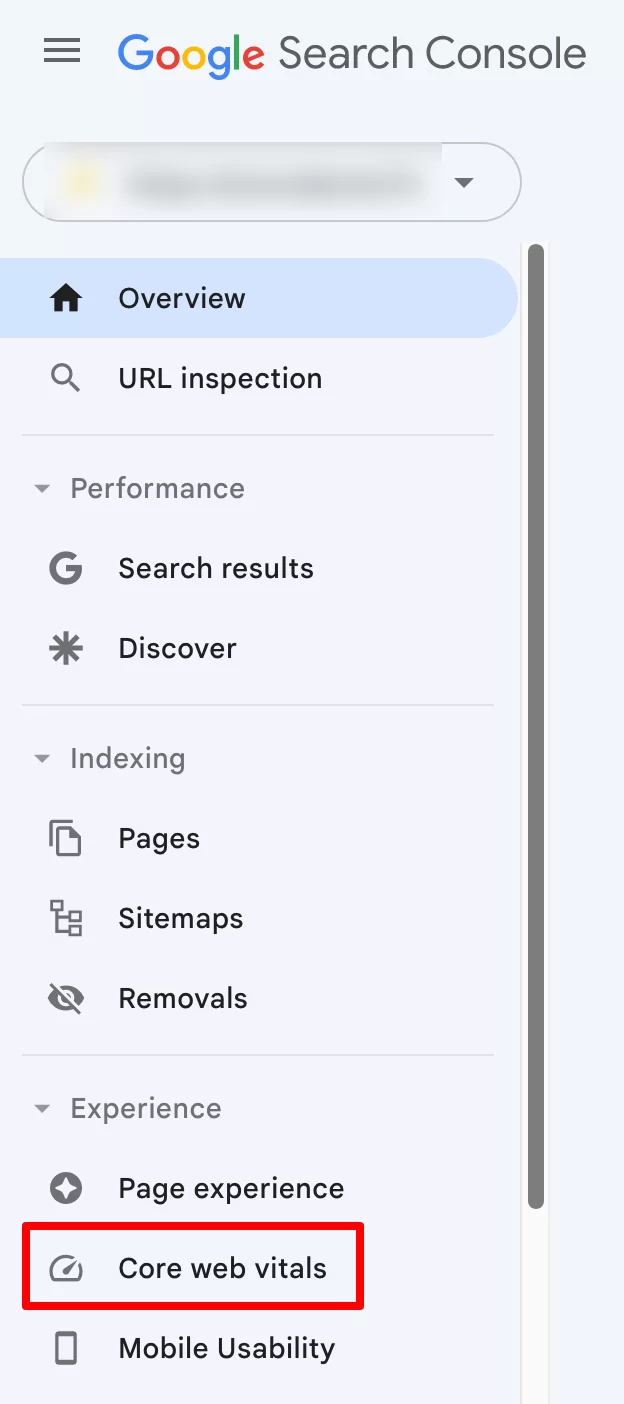
该工具有一个名为“Core Web Vitals”的菜单。 此菜单将向您显示哪些 URL 速度较慢以及哪些 URL 需要改进以优化您的 Core Web Vitals :

要利用 Google Search Console,您需要拥有 Google 帐户并将其链接到您的 WordPress 网站。
为了使您的工作更轻松,您可以使用 Google Sheets 或 Google Docs 等文字处理工具将要分析的 URL 编译到电子表格中。
页面测试流程
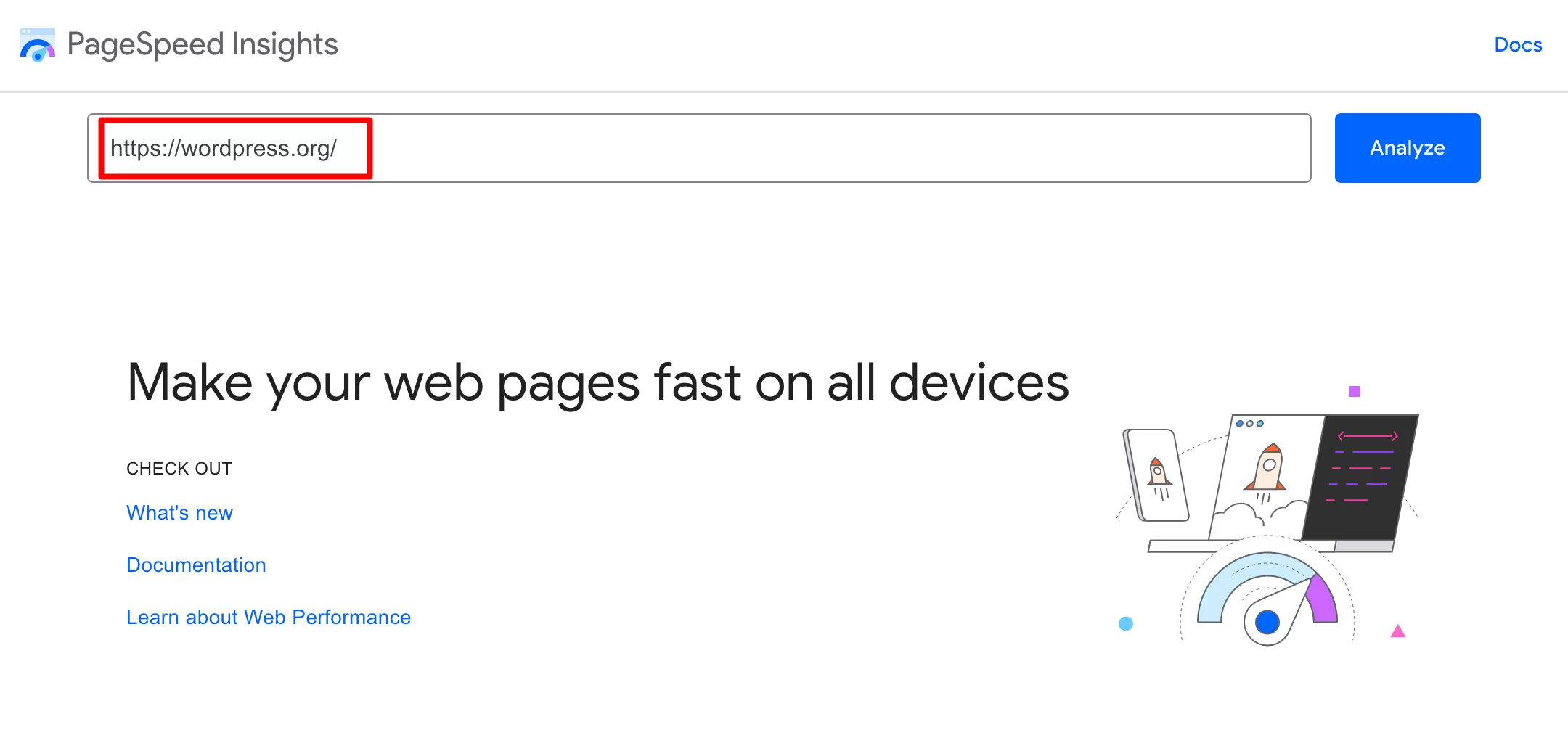
一旦确定了有问题的页面,下一步就非常简单了。 访问 PageSpeed Insights 官方网站。
在提供的字段中输入您选择的 URL 。 然后单击蓝色的“分析”按钮:

几秒钟后,PSI 将为您提供一份分析报告,我将在下一节中对其进行解释。
如何分析 PageSpeed Insights 报告?
核心网络生命力评估
PageSpeed Insights 考虑的主要指标
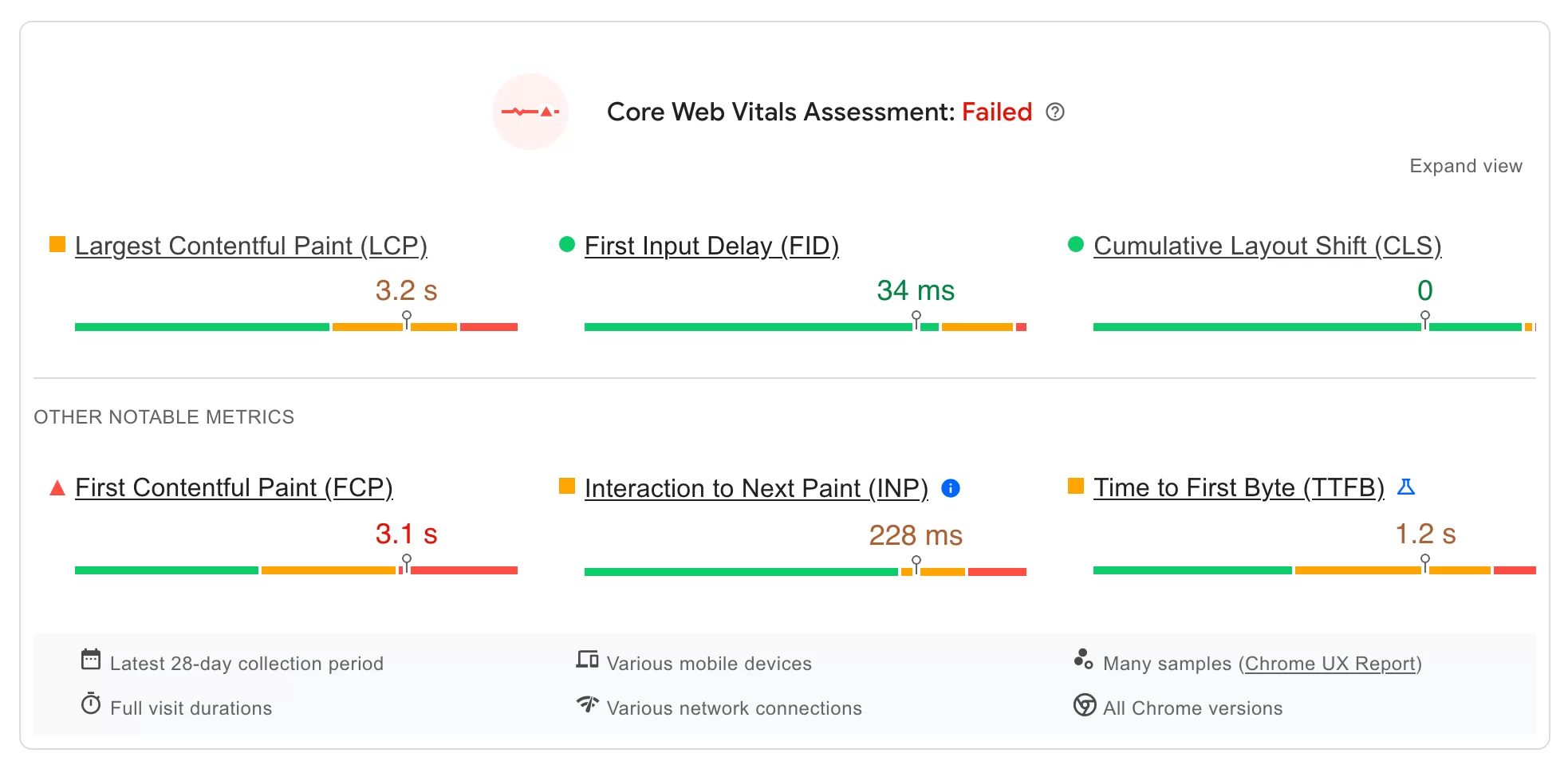
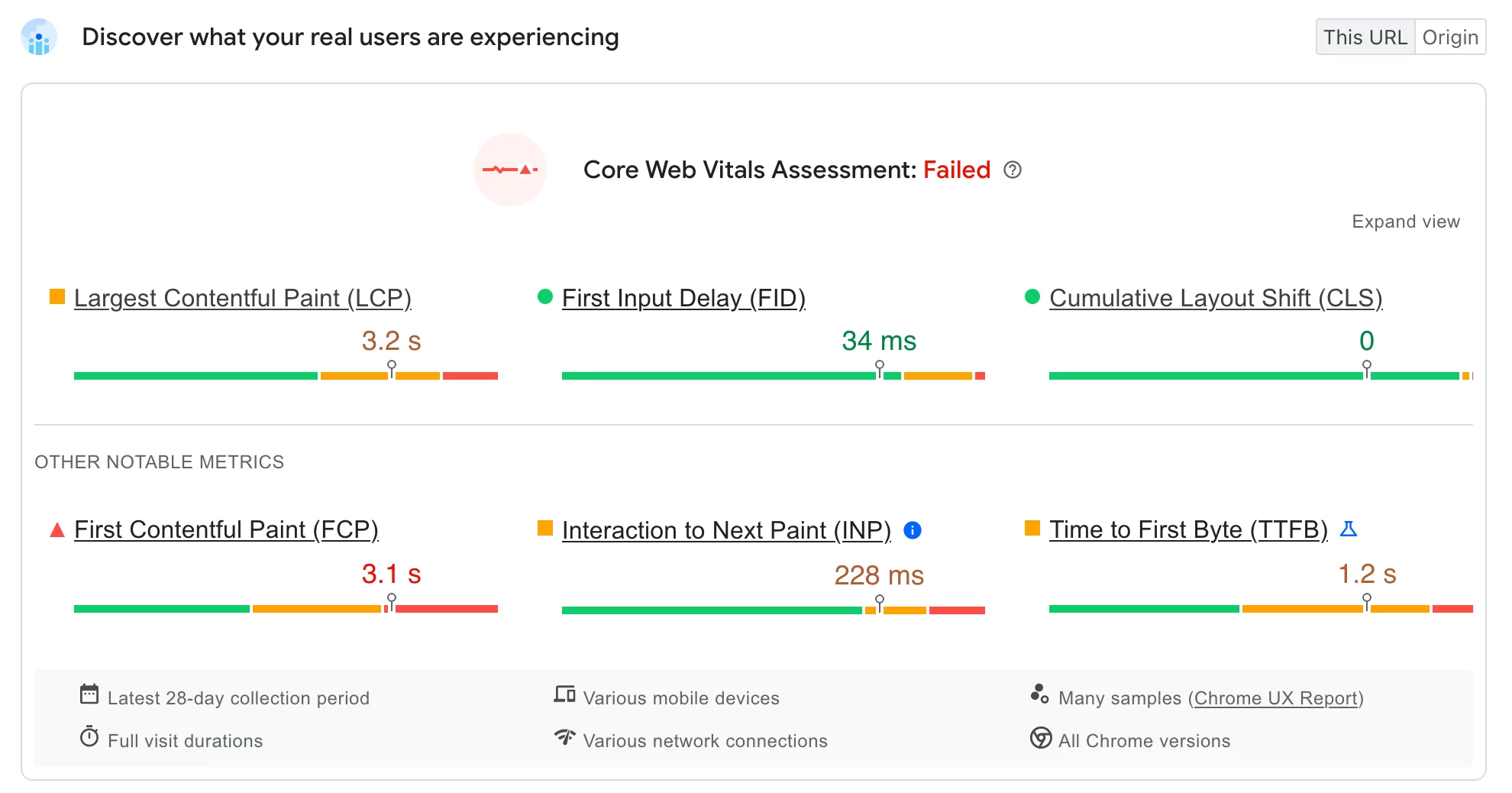
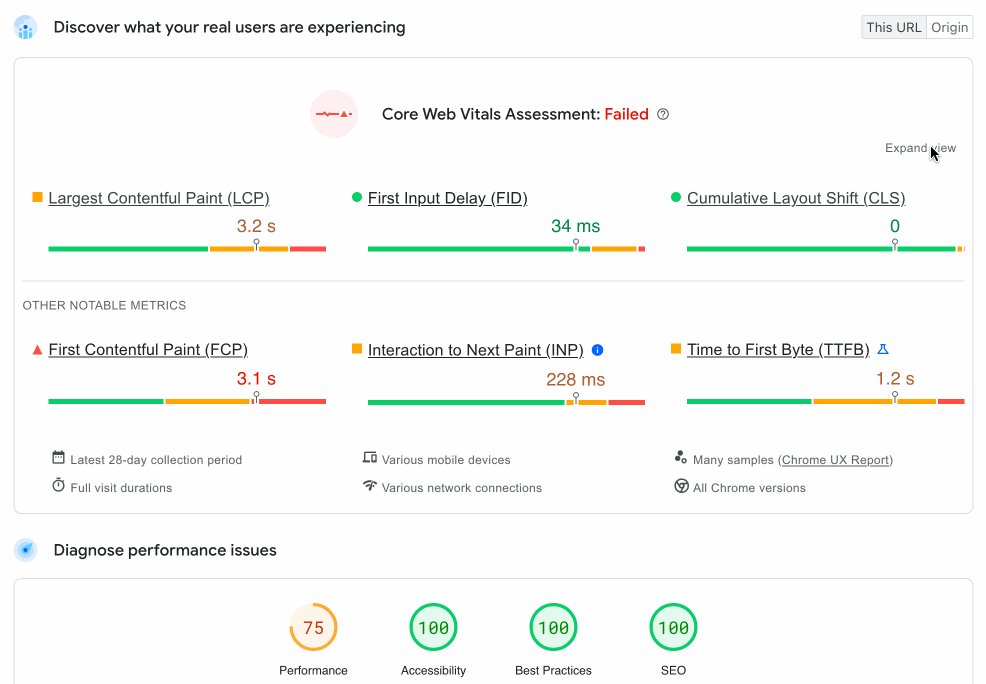
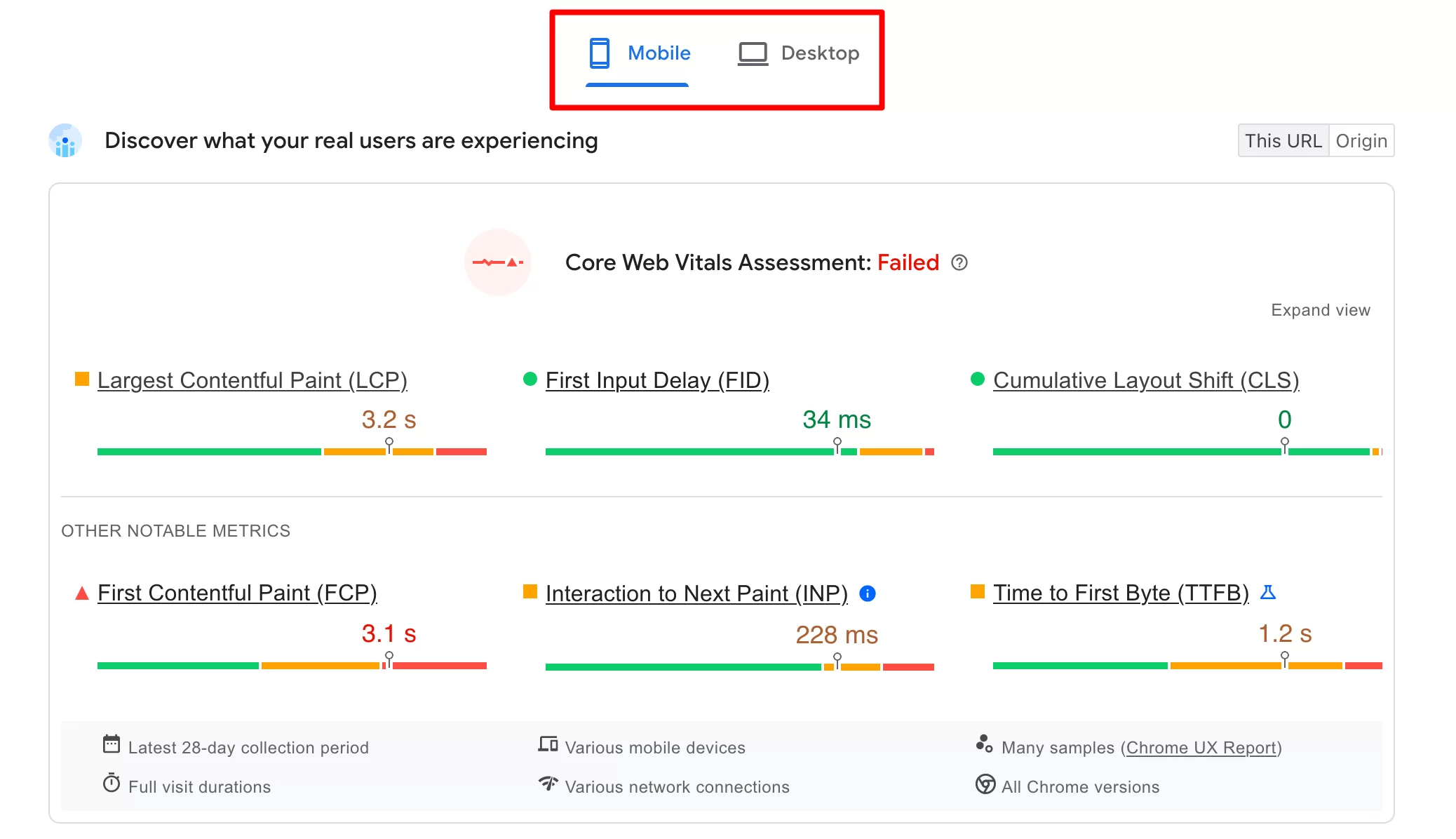
首先,Google PageSpeed Insights 通过向您提供所谓的现场数据(标记为通过(绿色)或失败(红色))来评估您的核心网络生命力。
在第一部分中,您将找到以下核心指标的结果:
- 最大内容绘制(LCP),它评估从页面开始加载那一刻起,页面最大可见元素在浏览器窗口中的显示时间。
- 首次输入延迟(FID),测量互联网用户首次与页面交互(单击链接、按下按钮等)的时刻与浏览器响应此交互的时刻之间的延迟。
- 累积布局偏移(CLS),通过评估布局中的每个意外偏移来测量视觉稳定性,例如,当可见元素在页面加载期间突然改变位置时。
其他值得注意的指标
下面,该报告提出了“其他值得注意的指标” (在评估核心网络生命力时未考虑):
- 首次内容绘制(FCP),测量页面加载开始到部分页面内容显示在屏幕上之间所经过的时间。
- 与下一个绘制的交互(INP),它通过观察用户访问页面的生命周期中发生的所有单击、敲击和键盘交互的延迟来评估页面对用户交互的整体响应能力。 请注意,INP 将从 2024 年 3 月起取代 FID。
- 第一个字节的时间(TTFB) 测量从 Web 浏览器发出请求到服务器响应的第一个字节开始到达之间所经过的时间。

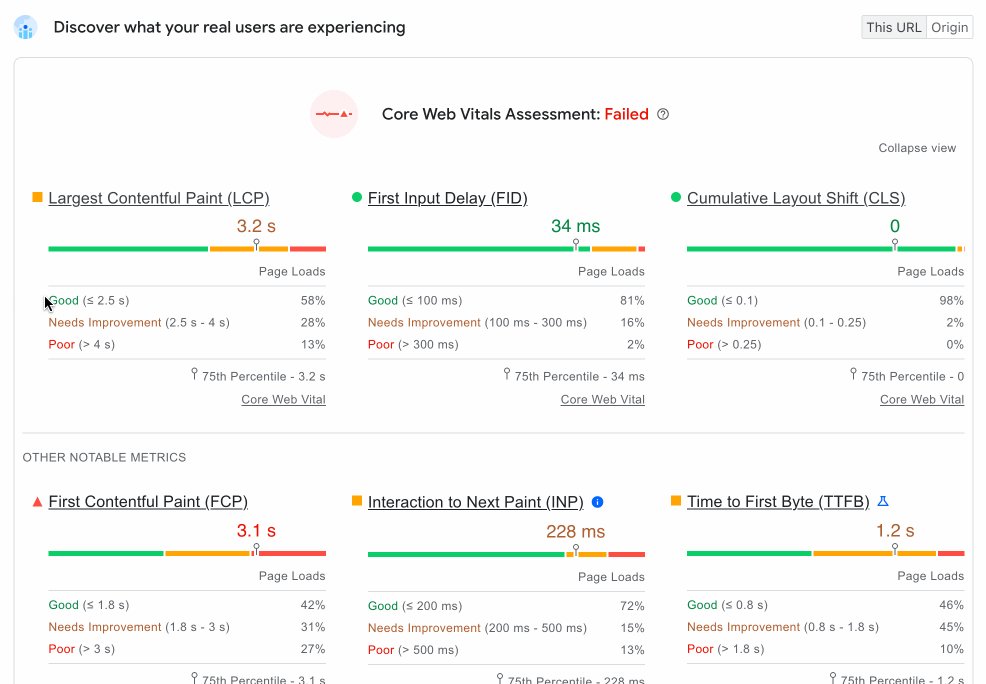
颜色代码分析
对于每个指标,结果通常以秒 (s) 或毫秒 (ms) 表示。
唯一的例外是 CLS 指标,它显示零到正数之间的分数。 数字越高,布局偏移量越大。
PSI 使用条形形式的颜色类别来呈现其结果:
- 绿色表示优化良好。
- 橙色表示“需要改进”。
- 红色对应于较差的分数。

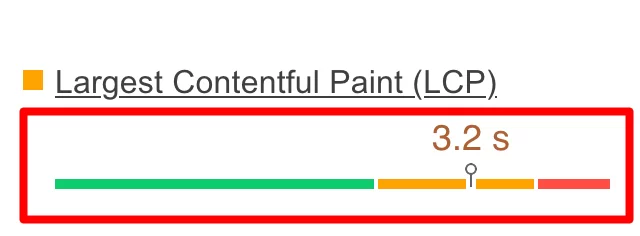
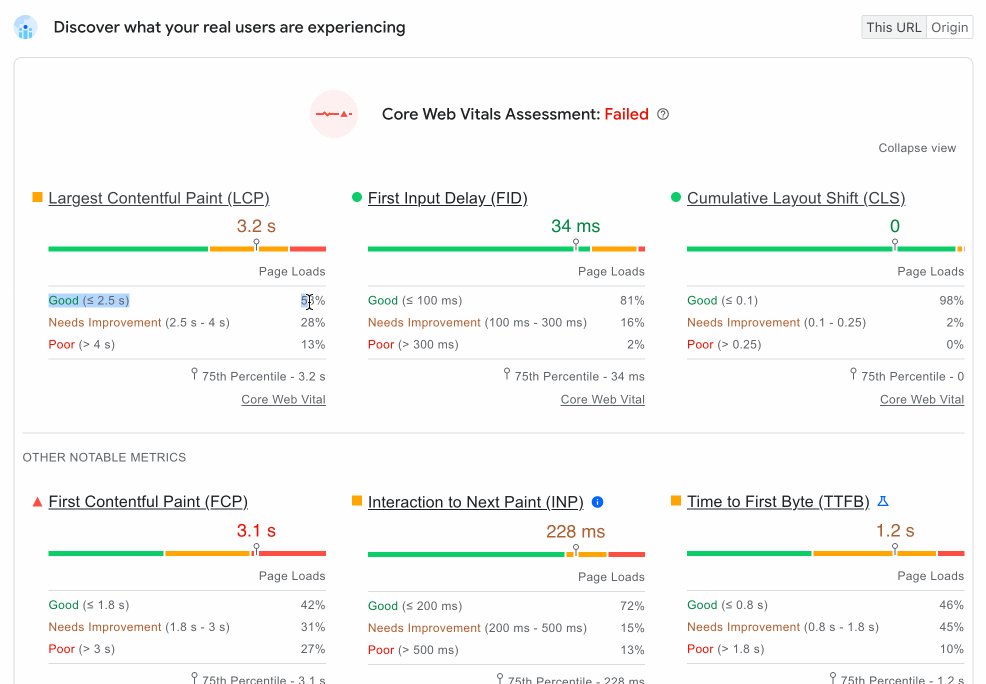
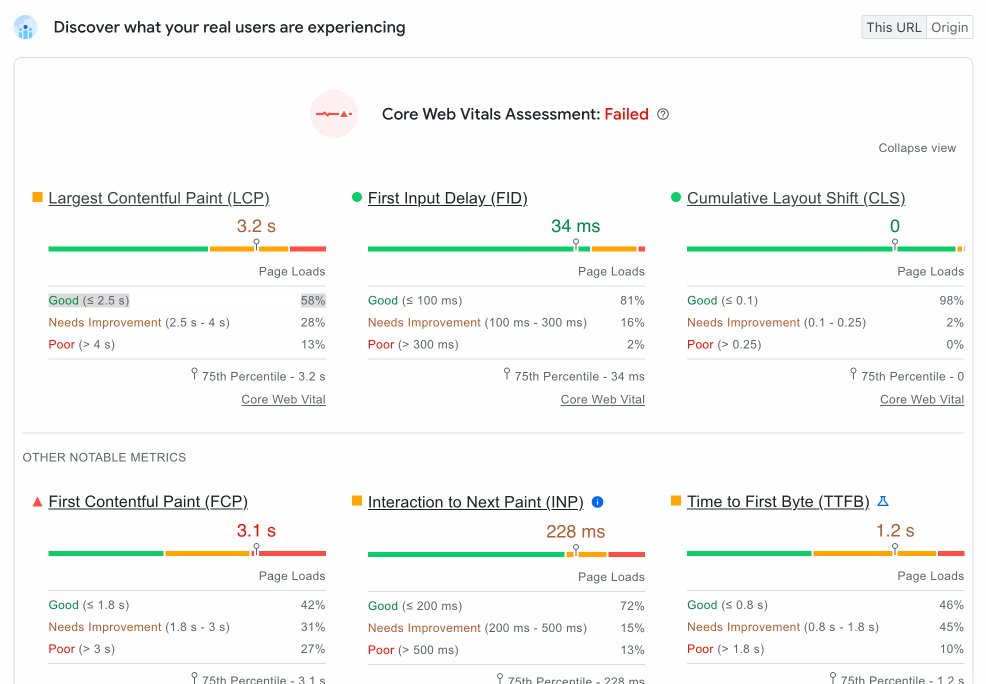
如果单击“展开视图”,您将找到每个类别的百分比指示器(“好”、“需要改进”或“差”)。
例如,在下面的屏幕截图中,绿色条中的 58% 指示器表示 PSI 观测到的所有 LCP 值中有 58% 低于(或等于)2.5 秒。

为了提供这些排名, Google PageSpeed Insights 使用第 75 个百分位数值。
这意味着,如果网站的页面浏览量至少有 75% 满足“良好”阈值,则该网站将被归类为在此指标上表现“良好”。
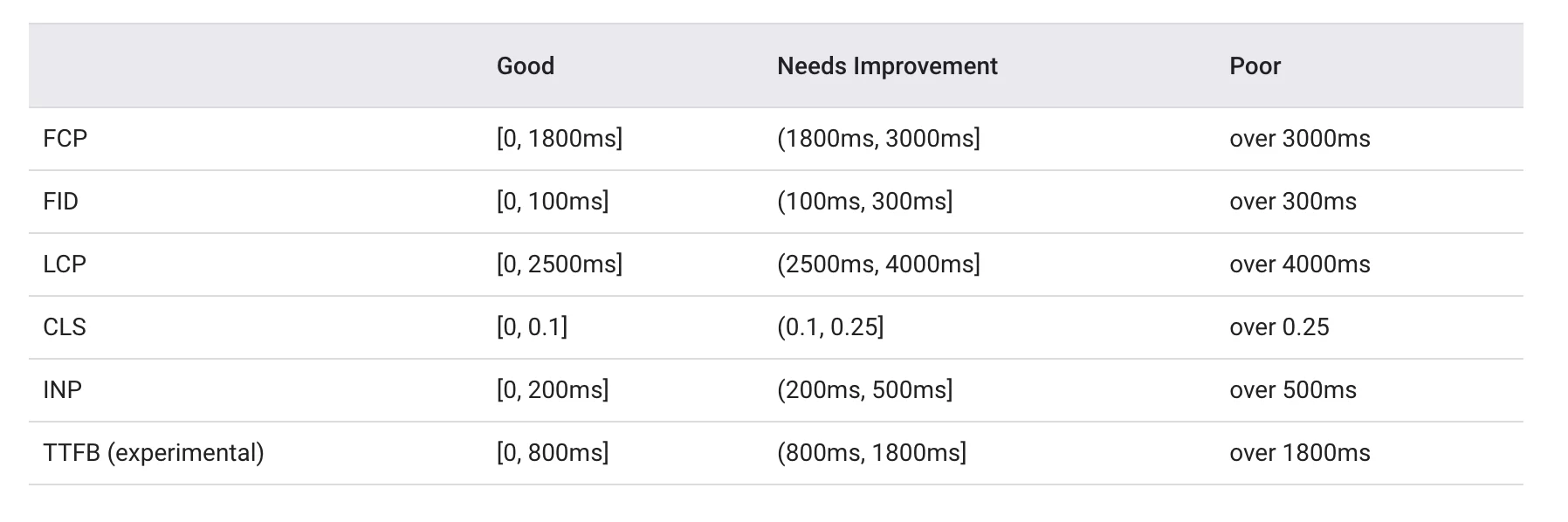
如果您希望有一些东西可以作为自己的基准,PSI 定义了以下用于对用户体验质量进行分类的阈值:

最后,您还可以一键从移动报告切换到桌面报告(两种设备之间的分数会有所不同)。
因此,您可能已经通过了页面移动版本的 Core Web Vitals 测试,而同一页面的桌面版本则未通过:

分析性能问题
如果您稍微向下滚动页面,您将看到性能问题分析。
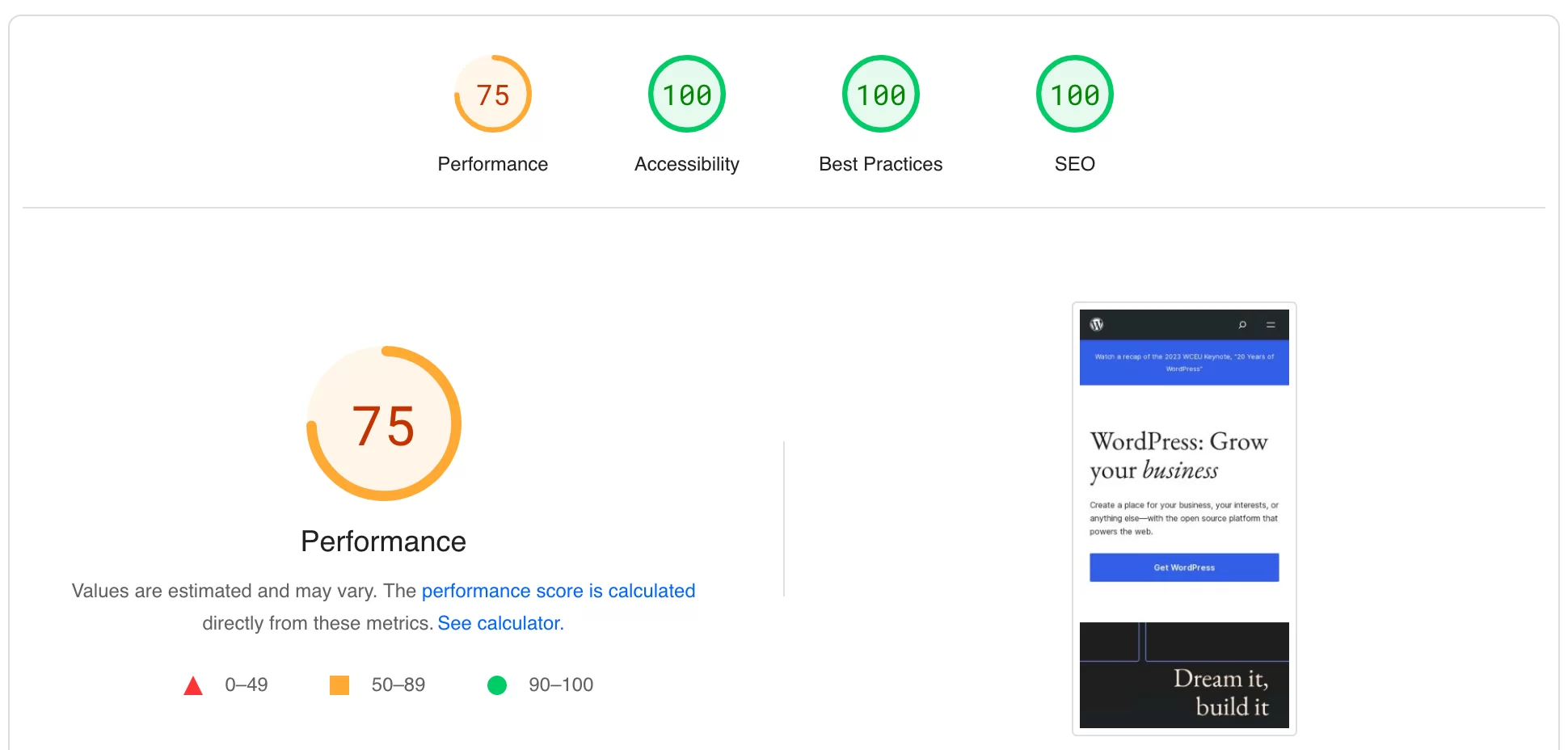
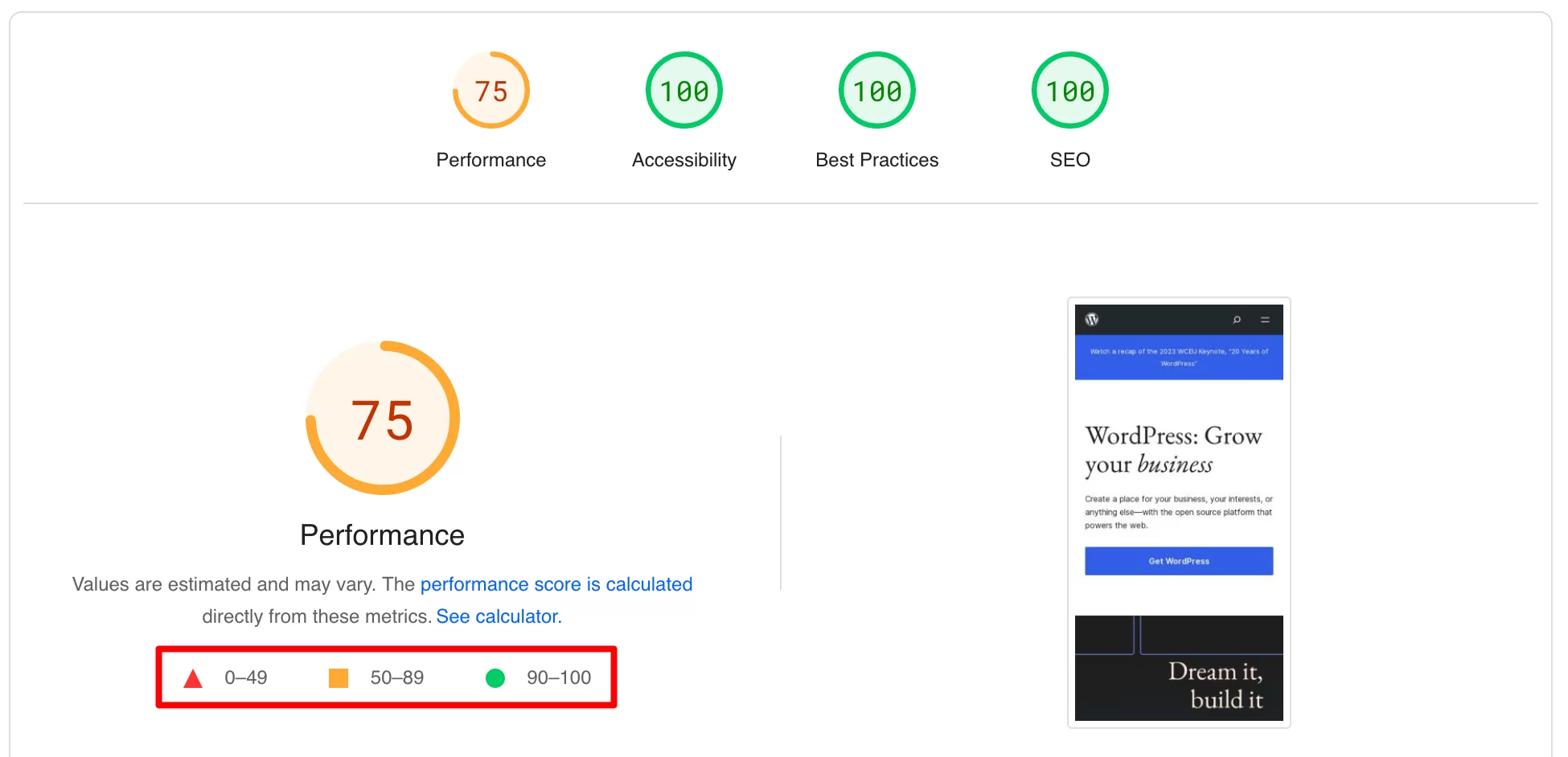
这与我们之前讨论的实验室数据相对应。 在这里, PageSpeed Insights 首先向您展示 4 个类别的分数:
- 表现
- 无障碍
- 最佳实践
- 搜索引擎优化
这些分数解释如下:
- 如果您的得分为 90 或以上,则该分数被视为令人满意(绿色圆圈)。
- 如果您的得分在 50 到 89 之间,则该分数需要提高(橙色方块)。
- 如果您的分数低于 50 ,则分数被视为较差(红色三角形)。

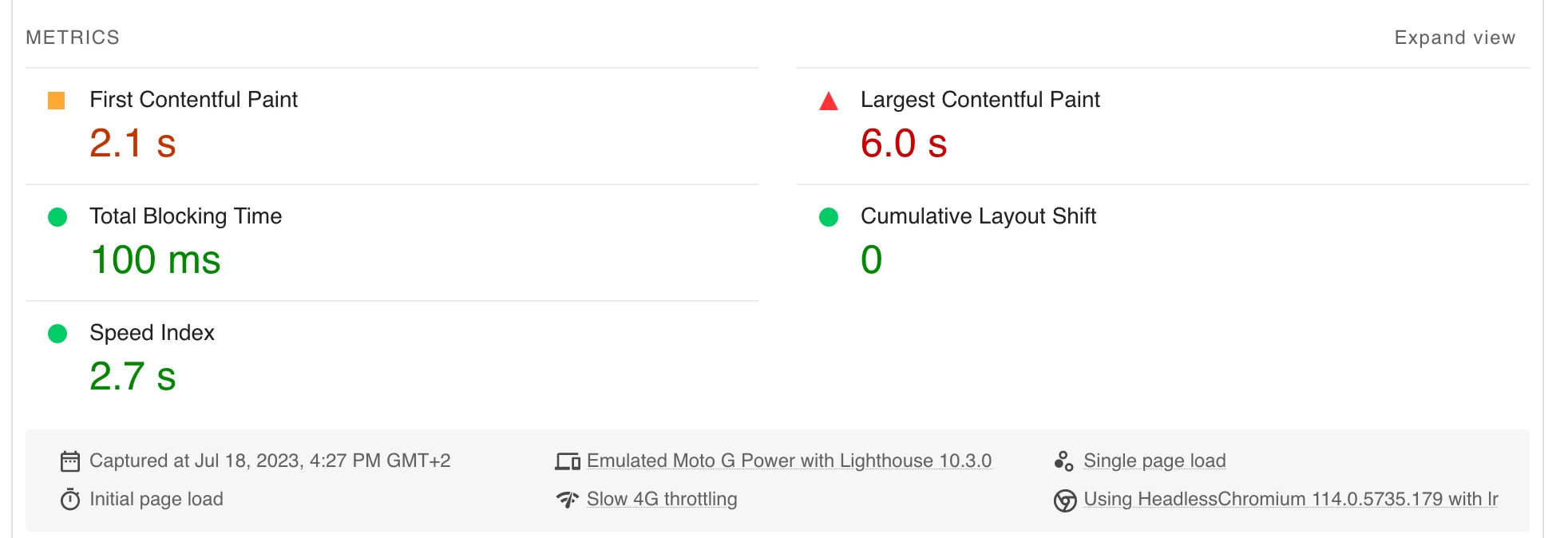
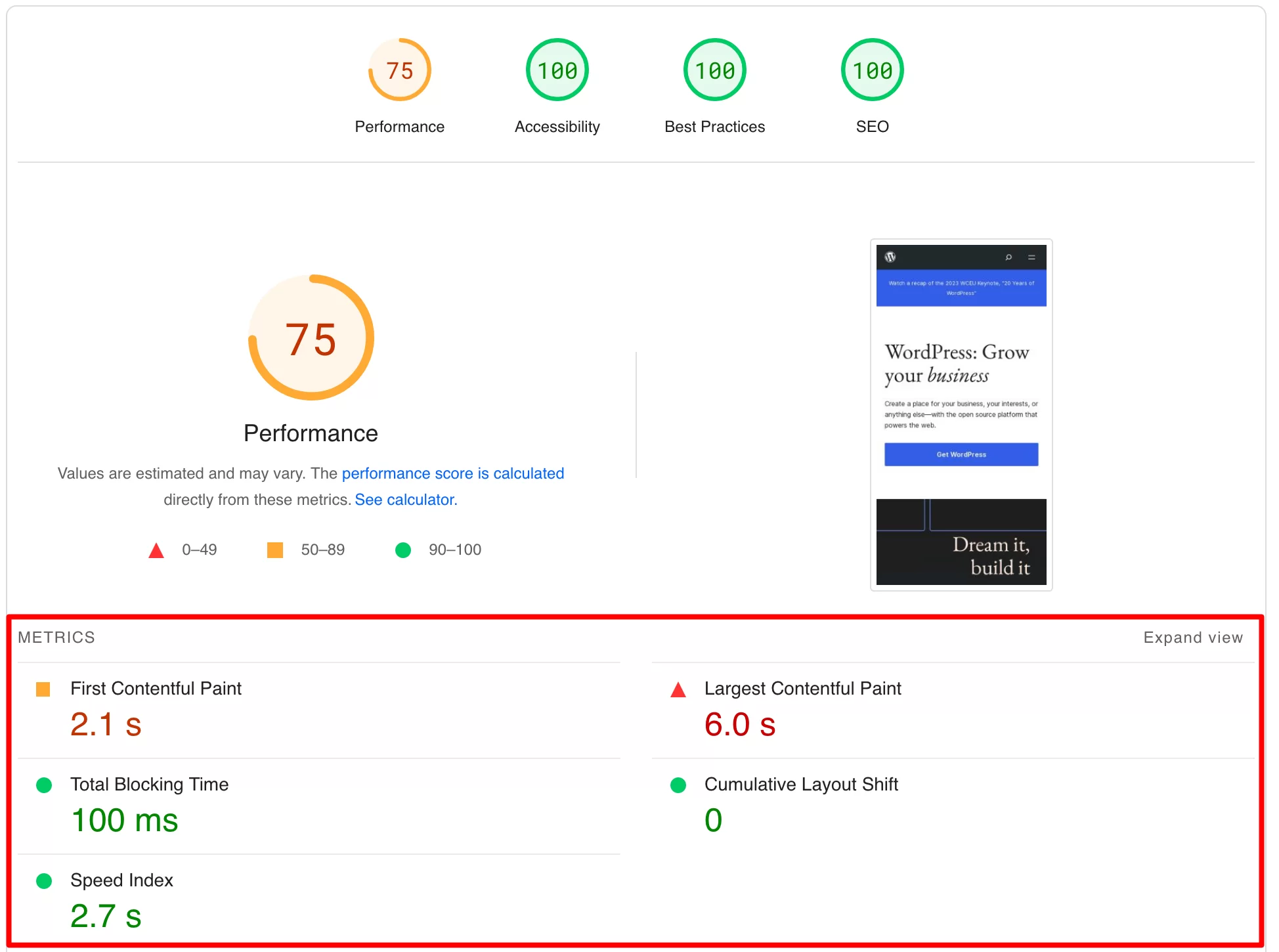
在下面,您会看到五项统计数据。 其中包括三个核心 Web 生命体中的两个(最大内容绘制和累积布局转变),而且还:
- 第一次内容丰富的绘画
- 总阻塞时间,测量当任务持续时间超过 50 毫秒时 FCP 与交互之前的延迟之间经过的时间
- 速度指数,衡量加载页面时内容视觉显示的速度

机会和诊断
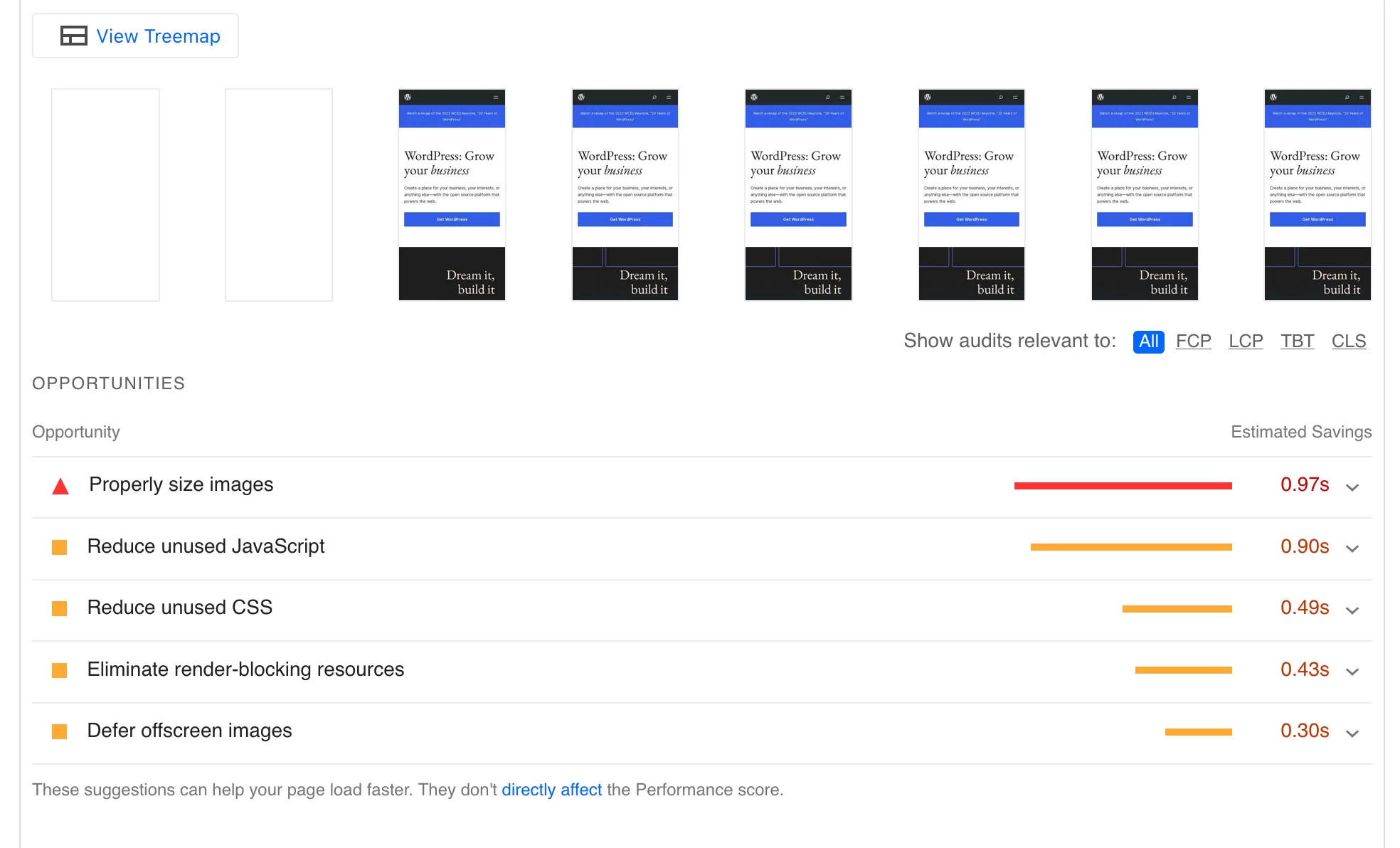
分析报告的第三部分涉及机会和诊断。 您可以在这里找到有关提高网站加载速度和用户体验的建议。

具体来说,PageSpeed Insights 会建议您可以采取哪些措施来帮助优化您的网站。

例如,在上面的屏幕截图中,您可以看到该工具建议:
- 适当调整图像大小
- 减少未使用的 JavaScript 资源
- 减少未使用的 CSS 资源
- 消除阻碍渲染的资源
- 延迟加载离屏图像
对于每项建议,都会提供节省的估计值(就加载时间而言)。 例如,通过减少未使用的 JavaScript 资源,我的 LCP 分数将提高 0.90 秒。
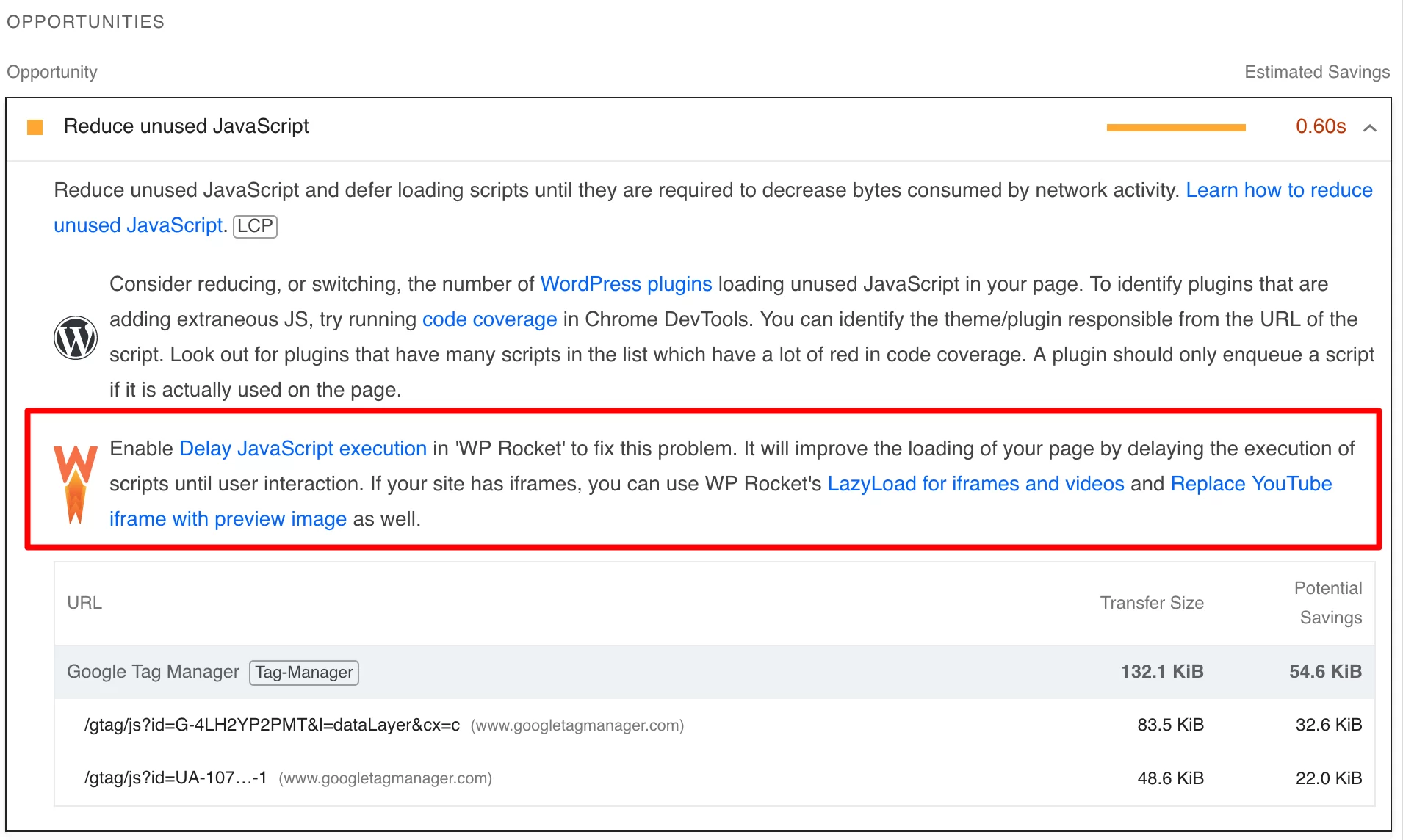
这个工具如此有用的原因在于它不仅告诉您要做什么,还告诉您如何做。
例如,它可以检测 WordPress CMS 并提出插件建议来解决问题。
如果您单击向下的小箭头,您可以看到我被特别要求激活 WP Rocket 插件中的一项功能,以减少未使用的 JavaScript 资源:

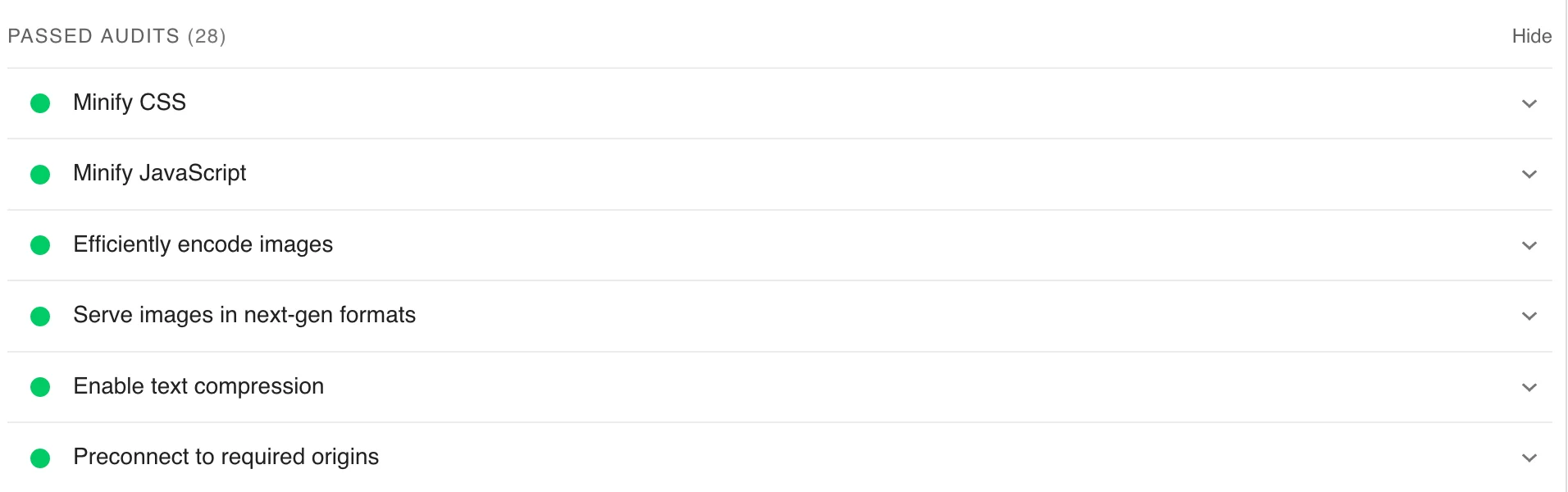
成功审核
最后,PageSpeed Insights 分析报告包括标题为“通过审核”的部分。
该工具会验证您的页面是否遵循三个方面的基本建议:
- 无障碍
- 最佳实践
- 搜索引擎优化
您的分数越接近 100,您收到的改进页面的指导就越少(这是一个好兆头)。
成功的审核由绿色圆圈表示:

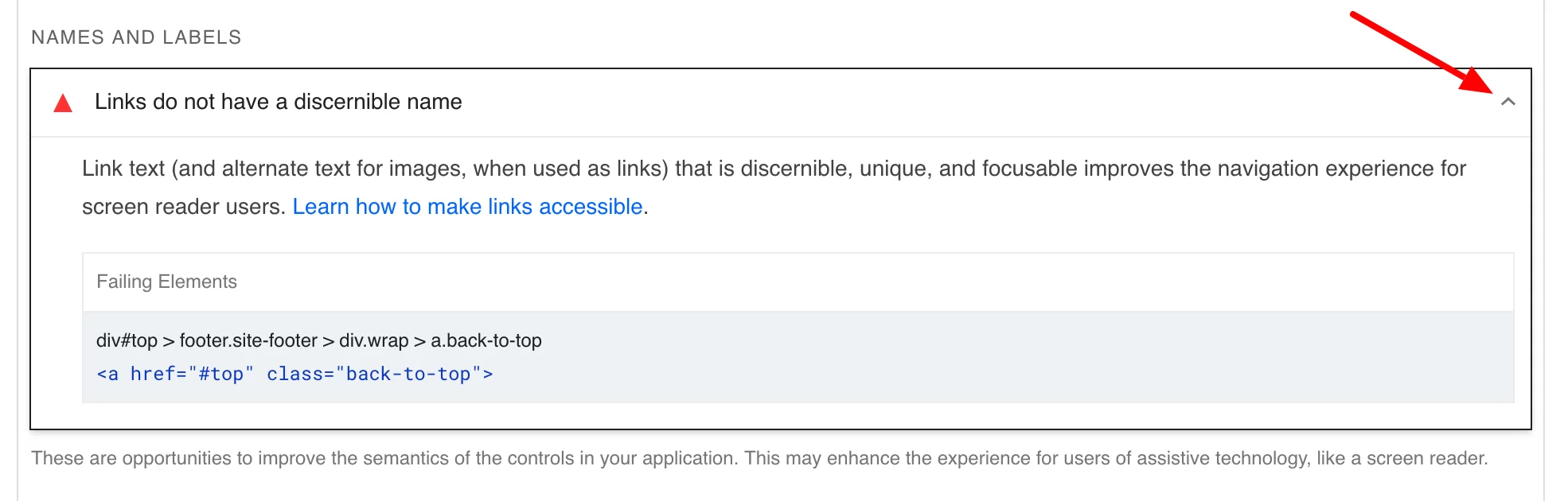
一旦检测到问题,PSI 就会向您发出警报,并解释为什么该特定点可能存在问题,并提出帮助您解决问题的建议。
要了解更多信息,请再次单击与问题相关的小向下箭头:

目前为止就这样了。 您现在了解了 PageSpeed Insights 的工作原理,以及如何使用它来分析您的 WordPress 页面。
在下一节中,我将重点关注有助于您提高 WordPress 网站 PageSpeed Insights 分数的几点。
官方 WordPress 插件目录提供了一个插件Insights from Google PageSpeed ,可以从仪表板进行 PSI 测试。 你可以自由地使用或不使用它。 就我个人而言,我更喜欢使用在线工具,以免额外的插件使我的网站超载。
如何提高 WordPress 网站的 PageSpeed Insights 分数?
为了获得尽可能高的分数,您需要关注可以帮助您减少页面加载时间的机会。
当我在完全不同的网站(showcase、WooCommerce 等)的几个页面上运行测试时,我意识到PSI 经常强调相同的改进机会。
让我们仔细看看。
减少未使用的 CSS 和 JavaScript 资源
CSS 和 JavaScript 资源在实际未使用时加载到页面上的情况并不罕见。
通过将脚本执行推迟到用户干预来减少它们以改善页面加载非常重要。
顺便说一句,正如 PSI 所解释的那样,这将“减少网络活动消耗的字节数”。
要解决此问题,请激活WP Rocket高级插件(附属链接)“文件优化”选项卡中的“延迟 JavaScript 执行”选项。
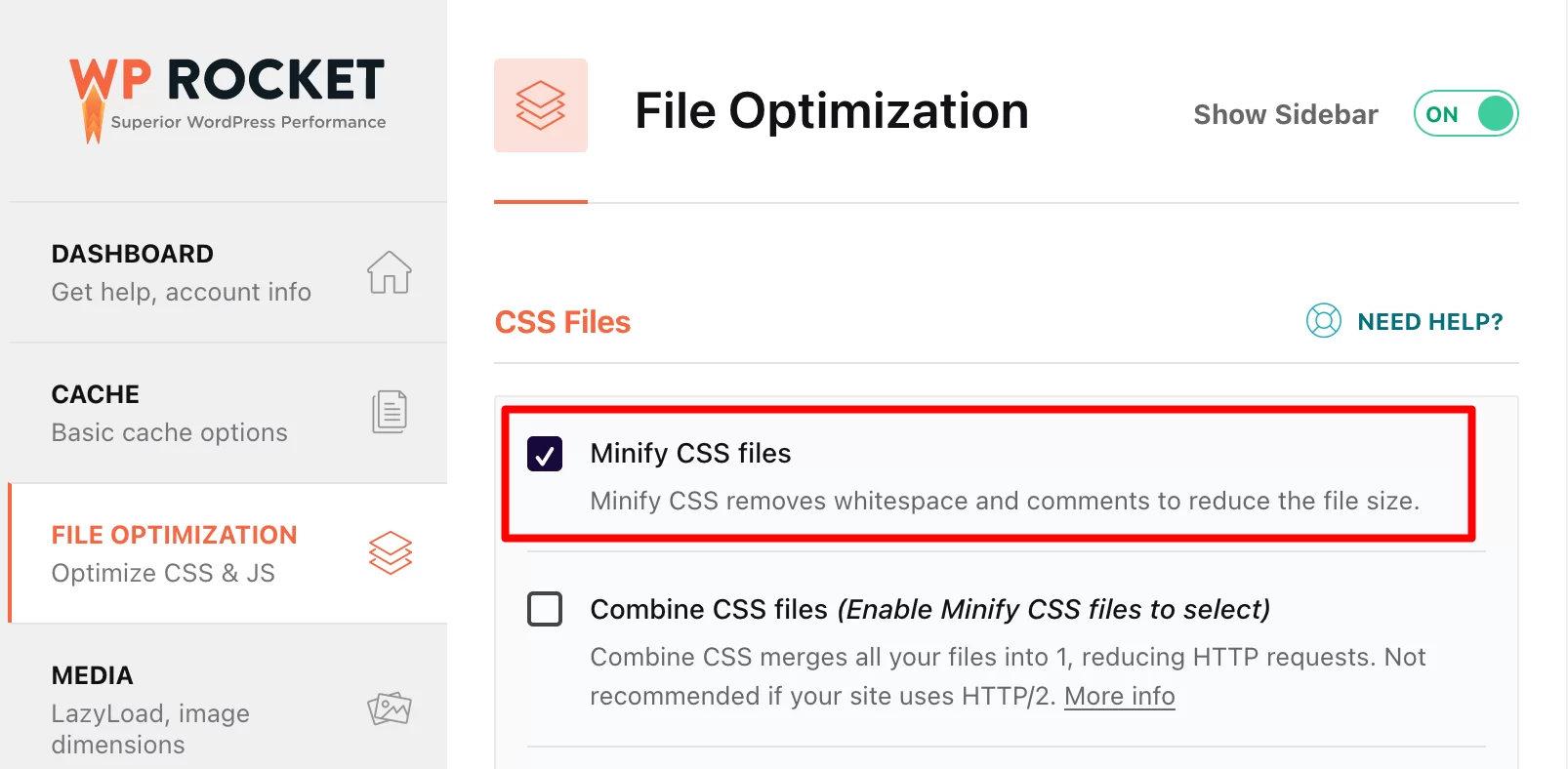
同时,抓住机会最小化 CSS 和 JavaScript 代码(即减小其大小,同时保留其所有信息)。
您可以通过删除空格和注释,或者缩短某些 JavaScript 函数和变量的名称来实现此目的。
在这里,再次在“文件优化”选项卡中激活“缩小 CSS 文件”和“缩小 JS 文件”选项,以利用 WP Rocket:

如果您更喜欢使用免费插件来优化 CSS 和 JavaScript 代码,请考虑 Autoptimize 或 Asset CleanUp 。 然而,这些管理起来比 WP Rocket 更复杂。
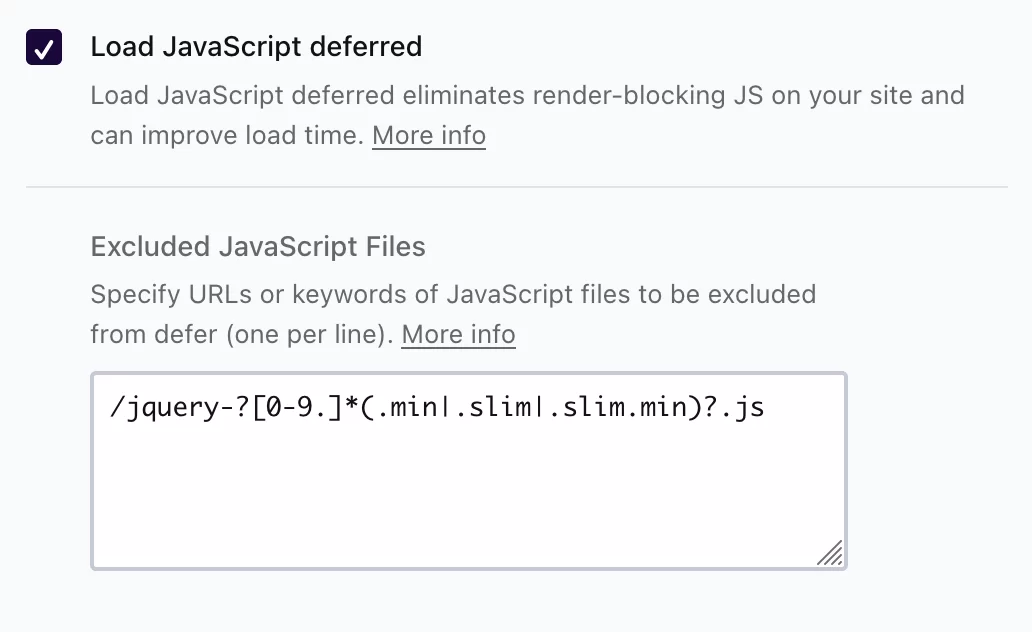
消除阻碍渲染的资源
阻止渲染的资源(CSS 和 JavaScript 脚本)是那些阻止页面被查看(首次绘制)的资源。 因此,加载时间会受到负面影响。
为了解决这个问题,您可以稍后加载 JavaScript 。 如果您使用 WP Rocket,请选中“文件优化”选项卡中的下面的框:

减少初始服务器响应时间
服务器响应浏览器请求所需的时间(即所谓的 TTFB)越长,页面加载速度就越慢。
以下是减少初始服务器响应时间的一些建议:
- 选择高性能网络主机,例如bluehost (附属链接)
- 选择一个轻量级、编码良好的主题,例如 Astra、Kadence 或 Blocksy
- 从 WordPress 网站中删除未使用的插件
- 在您的网站上激活最新版本的 PHP (如果您在撰写本文时使用的是最新主要版本的 WordPress,则至少为 PHP 8.1)
- 优化您的数据库(例如,WP Rocket 允许您安排其自动清理)
- 激活 gzip 压缩(或 Brotli 压缩)。 您的托管提供商可能已经为您激活了它。 联系他们以了解更多信息。 如果没有,WP Rocket 将自动处理。
缓存您的页面
接下来,确保您的页面使用缓存系统。 缓存是一种技术,涉及存储给定资源(网页、图像等)的副本,以便可以更快地将其传达给网络访问者。
WP Rocket 再次成为实现这一目标的理想工具。 该插件将自动缓存您的页面(同时优化浏览器的缓存)。
使用 WP Rocket,您无需做任何事情。 作为免费替代方案,我推荐 WP Fastest Cache。
优化图像并调整其大小
在优化用户体验时,不要将图像排除在外!
它们通常是页面高权重的罪魁祸首,因此最好正面解决这个问题。
首先减轻它们的重量并调整它们的大小(宽度和高度)。 为此,请使用 Imagify 插件,本文详细介绍了该插件。
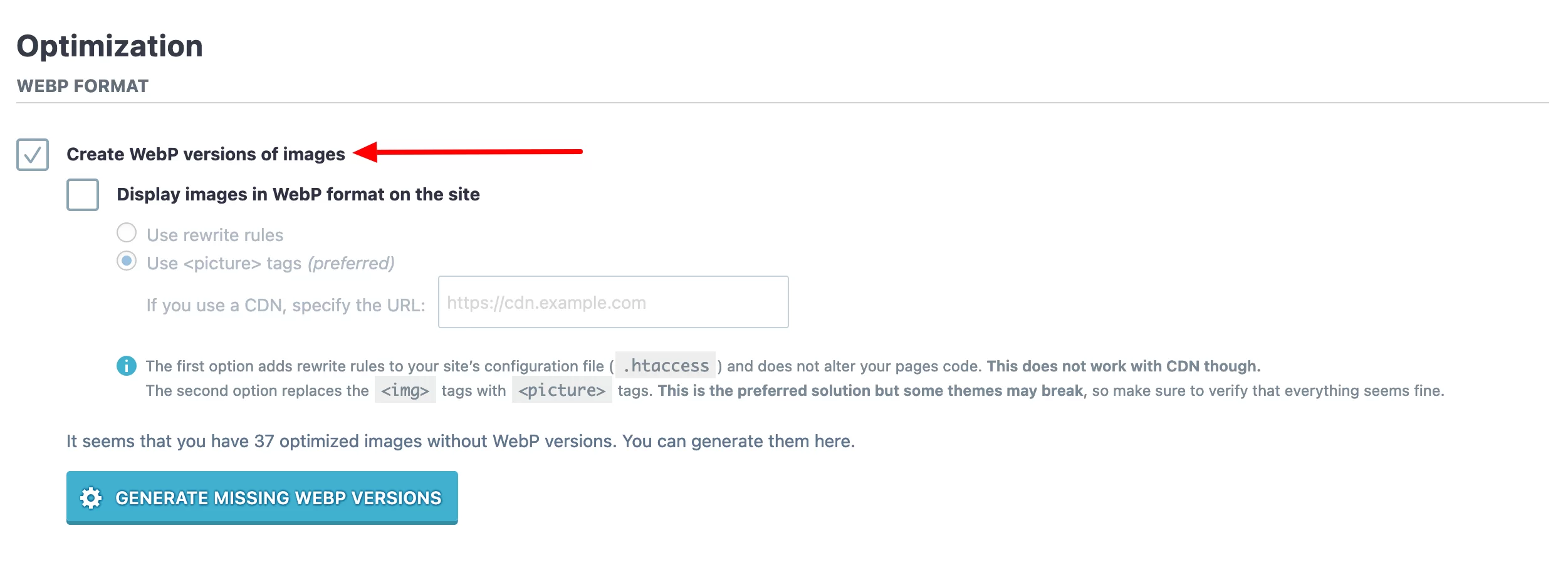
其次,抓住机会以新一代格式分发您的图像。 这是 WordPress 上的 PageSpeed Insights 经常发现的机会。
正如 PSI 指出的那样: “WebP 和 AVIF 等图像格式通常比 PNG 和 JPEG 提供更好的压缩效果。 因此,下载速度更快,数据消耗也减少。”
在这里,像 Imagify 这样的插件将再次成为您的盟友。 它允许您将媒体库中的图像转换为 WebP 格式。 为此,请选中“优化”菜单中的“创建图像的 WebP 版本”框:

如果您实施这些基本优化,您的 WordPress 页面的 PageSpeed Insights 分数应该会随着时间的推移而提高。
说到这里,100/100真的是圣杯吗? 在下一节中回答。
100/100 PageSpeed Insights 分数真的有必要吗?
那么,您愿意付出 100% 的努力来实现 100/100 吗? 虽然这可能会满足您的自我意识,但这样的分数将很难实现,尤其是在 WordPress 网站的移动版本上。
最重要的是获得“良好”分数(绿色)并应用 PSI 提出的建议。
如果您同时勾选这两个框,那么您确实做得很好。 请放心,如果您没有获得 100/100 分,Google 不会惩罚您。
更重要的是,平均分数不会妨碍网站正常运行!
更进一步,本文的作者解释说,例如,他已经看到“平均加载时间低于 500 毫秒(速度非常快!)的网站,但其评分却不是 100/100”。 PageSpeed 见解” 。
事实上,正如文章所补充的,您需要关注的点仍然是您网站的感知性能。
基本上,如果您的访问者认为您的网站加载速度很快,那么您就做对了(最终,您的 PSI 分数有多差并不重要)。
这基本上也是 WP Rocket 的专家所建议的,他们指出:虽然性能评级服务很有用,但您不应该过多关注它们,而应该关注“网站的实际加载时间”和“印象”。的流动性。”
最后,尽管自 2018 年以来页面加载速度一直是 Google 上定位页面的排名标准,但其影响仍然很低。
结论:测试和优化您的网站,尽量让用户体验尽可能愉快:是的! 竭尽全力这样做:这是一个很大的不!
PageSpeed Insights 的替代品有哪些?
不相信 PageSpeed Insights? 以下是一些用于测试页面加载速度的免费或免费增值替代方案:
- 平多姆
- 网页测试
- GTmetrix
有关如何使用性能测量服务的具体说明,我推荐 WP Rocket 博客上的教程。
按照本指南,使用 #PageSpeed Insights 工具提高 #WordPress 页面的加载速度。
结论
通过在 WordPress 网站上使用 Google PageSpeed Insights,您可以评估访问者的用户体验。
借助 Google 的免费工具,您有机会提高网站的加载速度和可访问性,同时照顾您的核心网络生命。
通过这些内容,您特别了解了以下几点:
- PageSpeed Insights 的工作原理
- 如何使用 PSI 测量页面加载速度
- 如何提高 WordPress 网站的 Google PageSpeed Insights 分数
每当发生重大变化(例如添加插件、主题或任何其他功能)时,请立即定期检查并测试网站的速度。
如果检测到速度减慢,您将能够纠正这种情况。 同时,优化网站的整体性能。 为此,请查看我们的指南:如何在不花太多钱的情况下优化 WordPress 网站。
您使用 PageSpeed Insights 吗? 如果是这样,请发表评论让我们知道。