分页 vs 延迟加载 vs 加载更多:详细解释
已发表: 2022-11-23用户访问您的网站是为了寻找信息,而您为他们提供的服务质量决定了他们会在您的网站上花费多少时间,从而决定他们是否会转化。
提供一大堆信息而不给他们一个正确的方式来浏览内容是你能做的最糟糕的事情。 原因是它可能会破坏您为建立网站和获得访问量所做的所有努力。
幸运的是,现在您可以轻松地以更有条理和更易于管理的方式展示您的内容。 流行的方法是添加分页、延迟加载/无限滚动,或在您的网站上加载更多内容。
但是你想知道这三者之间有什么区别吗? 好吧,如果你这样做了,你会在这篇文章中得到所有的答案。 在这里,我们讨论了分页、延迟加载和加载更多之间的区别。 所以,继续阅读……
什么是分页?
分页是将多个页面分成较小部分的过程,通常由不同的符号或编号表示,您可以单击这些部分或编号以转到特定的分段页面。 分页广泛应用于几乎所有类型的网站,如博客网站、商业网站、电子商务网站等。
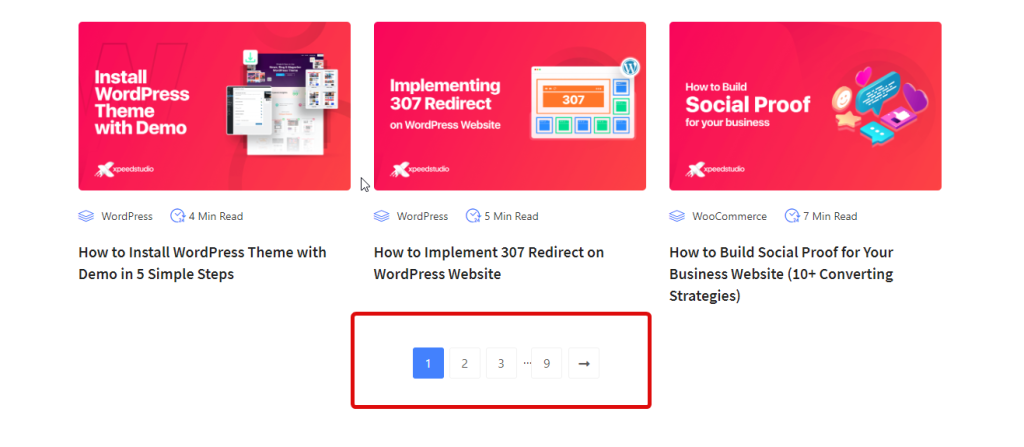
分页示例:
下面是 Xpeedstudio 的博客页面中使用的传统分页示例。 正如您在图片中看到的,它按顺序提供数字以转到结果的不同页面。 您也可以直接点击进入最后一页。 此外,您也可以点击 → 符号直接进入下一页。

有时,您还可以看到带有数字的下一个和上一个按钮,如下例所示:
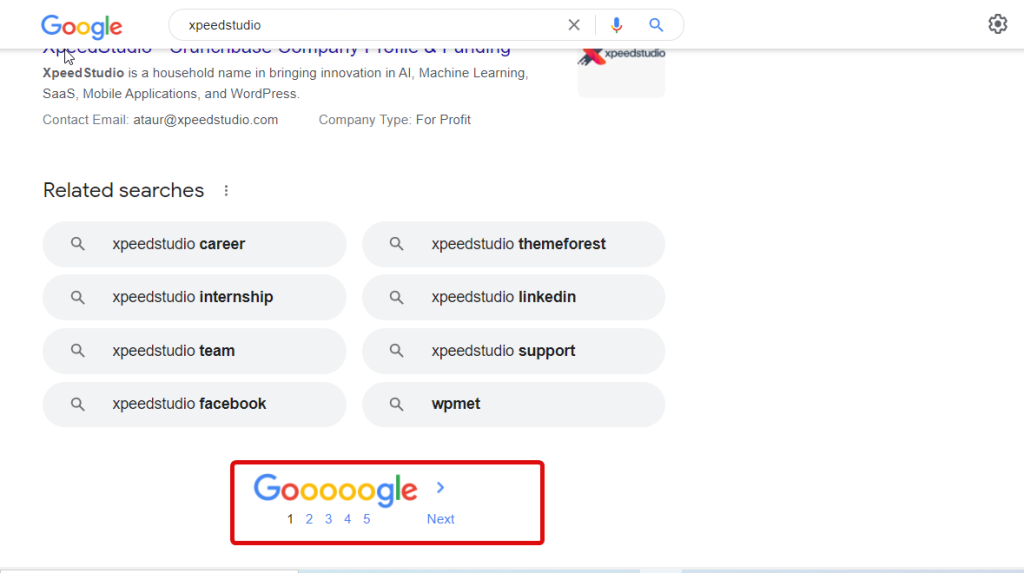
另一个例子是谷歌。

使用分页的一些原因:
- 分页使导航更容易,因为信息是分段显示的,用户可以轻松获取信息
- 改善用户体验,因为它让用户更容易找到他们正在寻找的东西,也让他们有一种控制感
使用分页的负面影响:
- 由于它需要额外的操作才能转到下一页,有些人可能会觉得这很烦人。
- 这有时可能会在添加导航操作时引发可访问性问题
您还可以查看我们的博客Best UI Trends to Follow
什么是延迟加载或无限滚动?
延迟加载或无限滚动是在用户向下滚动网站时加载内容的过程。 这创造了一种页面永无止境的体验。 但是,用户可以向下滚动以获得新结果,直到所有结果都加载完毕。
延迟加载示例:
在下面的示例中,您可以看到内容在用户向下滚动时加载:

另一个例子是 Pinterest。

使用延迟加载的一些原因:
- 非常适合让用户长时间停留在您的网站上,因为无需太多操作即可转到下一个结果
- 无限滚动最适合移动用户,因为用户可以轻松向下滚动
- 只需向上滚动即可轻松访问以前的结果,而无需采取其他操作
使用无限滚动或延迟加载的负面影响:
- 随着用户继续加载,显示结果的过程可能会变慢。
- 在电子商务网站中,如果导航路径在顶部不可见,用户可能会觉得他们有点失去控制。
什么是加载更多?
加载更多是一个显示在页面底部的按钮,您可以向下滚动它,一旦您单击加载更多按钮,它就会显示更多内容以及在按钮处加载更多按钮的选项。 这个过程一直持续到所有想要的结果都被显示出来。
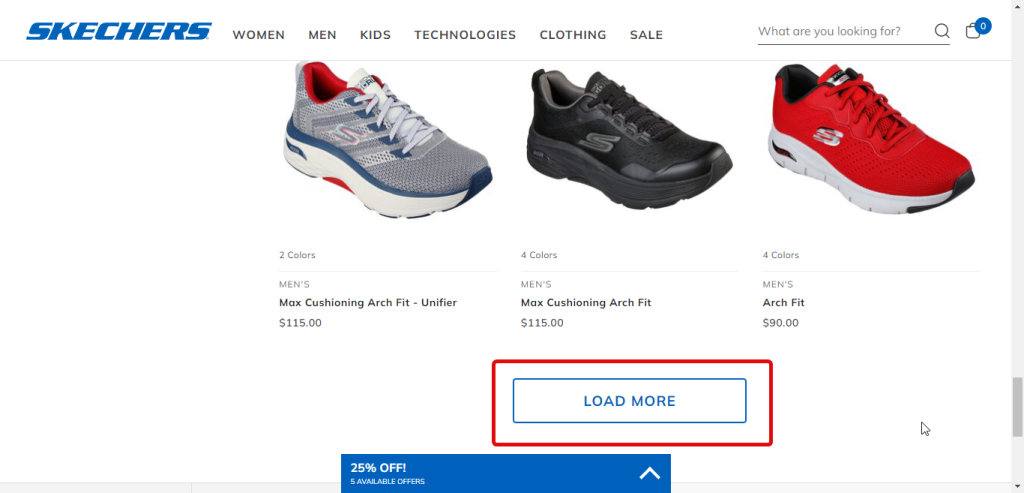
加载更多示例:
在此示例中,您可以看到加载更多按钮在使用构建的 WooCommerce 存档页面中工作 商店引擎。

另一个例子是斯凯奇。

使用加载更多的一些原因:
- 加载更多会在保留旧结果的同时向您显示新结果,这与替换以前结果的分页不同。
- 此选项可确保在智能手机和小型设备上获得良好的用户体验。
使用 Load More 的负面影响:
- 有些人可能不喜欢一次又一次单击“加载更多”按钮的要求
- 加载一长串结果后,用户可能会忘记信息。
您还可以查看我们的博客创建一个 NFT 需要多少成本:解释

分页与延迟加载与加载更多之间的差异
使用和用户参与

分页
如果您正在处理诸如博客文章之类的内容,您的受众很可能知道他们在寻找什么,那么分页是最佳选择。 这将为用户提供一种方便的方式来找到他们想要的输出,从而吸引他们访问您的网站。
无限滚动
无限滚动适用于用户对内容没有任何特定方向或目标的心情的情况。 这种情况的一个很好的例子是社交媒体提要,人们通常会在其中滚动以查找随机信息来打发时间。 无限滚动的概念正好适合这些情况,可以有效地吸引您的观众。
装载更多
加载更多用于人们知道他们正在寻找什么的情况。 此外,他们希望有多个选项可供选择,但仍希望控制流程。 例如,类别或存档页面是使用“加载更多”按钮的最佳位置,这样用户就可以看到多个选项,并且还可以选择是否要查看更多选项。
评论:
除了内容类型之外,决定使用哪个内容的另一个重要因素是设备类型/大小。 通常,无限滚动或延迟加载更适用于较小的设备,例如智能手机,它们的空间太小而无法添加多个选项,例如用户需要执行其他操作的分页。
因此,您也可以根据设备大小选择不同的选项。 例如,Google 在桌面上使用分页,但在移动设备上使用无限滚动。
搜索引擎优化 (SEO)

分页
除非您有超过 1000 页的分页(这种情况很少见),否则分页对 SEO 没有负面影响。 分页不会对搜索引擎爬行造成问题的原因是它将每个分页页面视为一个单独的页面。 此外,每个页面都需要有一个包含该页面编号的唯一元标题。
幸运的是,所有 WordPress 插件都会创建不同的唯一 URL,其中包含每个分页的页码,因此它不会妨碍您的 SEO 游戏。 如果您在 WordPress 网站上使用分页,那您就可以开始了!
无限滚动
Google 处理具有无限滚动索引的页面的方式是将每个块视为具有唯一 URL 和元标记的单独网页。 因此,当用户看到一个无限滚动的页面时,谷歌实际上看到的是多个页面的组合。
只要您网站的 URL 随滚动而变化,您的网站就不会面临任何有关 SEO 的问题。 为了 100% 确定,请检查您的 URL 是否随着滚动而改变,例如
website.com/blog/?page-2
website.com/blog/?page-3
装载更多
无限滚动或延迟加载的相同理论适用于加载更多。 虽然用户将其视为点击后加载更多内容的单个页面,但搜索引擎将每个新加载的块视为一个新页面。 因此,SEO 没有问题。
评论
现在的问题是哪个最适合 SEO,对吗? 好吧,没有答案,因为谷歌只关心用户体验。 只要用户在您的网站上花费大量时间,它就会对您的网站进行排名。 哪一个适用于您的网站以长期吸引用户取决于您。
您还可以阅读7 Key UX Design Principles for Smooth User Journey
分页 vs 延迟加载 vs 加载更多:快速查看
| 分页 | 延迟加载/ 无限滚动 | 装载更多 | |
|---|---|---|---|
| 它是什么? | 将信息分解成多个页面 | 内容在用户向下滚动时加载 | 当用户单击更多按钮时加载内容。 该按钮出现在内容的末尾。 |
| 如何导航 | 点击页码 | 向上或向下滚动 | 向上滚动以查看以前的内容,然后单击“加载更多”按钮以获取新内容 |
| 对SEO不利吗? | 不 | 不 | 不 |
| 使用的著名站点 | 谷歌(桌面版) | 平特雷斯特 | 斯凯奇 |
| 最适合 | 博客网站(桌面版) | 所有网站的手机版 | 电子商务网站 |
您还可以查看我们的博客11 个您不知道的顶级著名 WordPress 网站
经常问的问题
让我们看一下有关分页、延迟加载和加载更多的一些常见问题:
分页有什么用?
分页用于将一长串信息分成较小的页面,以便用户可以轻松导航以找到他们正在寻找的信息。
为什么分页如此重要?
分页有助于以一种可管理的方式显示大量信息,而不会拥挤一个网页,这也会降低您的网站速度。
分页比无限滚动好吗?
取决于内容的类型、上下文和相关设备。 通常,如果用户在桌面上查找特定内容,则分页优于无限滚动。 否则,无限滚动也是一个不错的选择。 所以,没有明确的答案。
分页和延迟加载哪个更好?
两者都有不同的用途。 分页提供了一种快速的解决方案,从而提供了良好的用户体验。 另一方面,延迟加载可以让您的受众更多地参与您的网站。
分页如何提高性能?
分页将大内容分成较小的部分,使用户可以找到信息。 此外,它还减轻了数据库的负载,因为一旦用户使用导航导航到不同的页面,内容就会按页面加载。
最后的话
我们希望您现在清楚分页、延迟加载和加载更多之间的区别。 正如您现在所读到的,它们都有不同的用途,适用于不同的内容类型和设备类型。
因此,真正取决于您研究您的受众并选择可确保您的用户在您的网站上度过愉快时光的导航类型。
如果您对博客有任何问题或意见,请将其留在评论框中。
