如何使用 Poedit 翻译 WordPress 主题和插件?
已发表: 2022-03-04你会同意我的观点,一个面向说英语的观众的网站必须是英文的。 WordPress 主题和插件大多是英文的,所以你可以接受。 但是,如果您希望将它们翻译成……法语或西班牙语或任何其他语言怎么办?
如果努力提供翻译,特别是对于最流行的主题和插件,您选择的可能没有它们,或者可能只是部分翻译。

在这种情况下,您必须翻译您的主题或插件,或者进行翻译以使您的 WordPress 网站可供您的目标受众访问。
如您所见,本文的目标是将这些该死的工具放在您想要的语言中! 多亏了一个名为 Poedit 的程序,我们将看到如何轻松地做到这一点,而无需触及任何一行代码。
准备好卷起袖子了吗? 我们走吧。
概述
- 如何使用 Poedit?
- 使用 Poedit 翻译您的 WordPress 主题
- 使用 Poedit 翻译您的 WordPress 插件
- 总结
查看我们关于选择域名的指南。 如果需要,您可以通过我们的专门指南学习如何创建专业的 WordPress 网站。 如果您正在寻找一个主题,别无所求,这里是我们精选的最佳免费 WordPress 主题。
如何使用 Poedit?
Poedit 是一款翻译 WordPress 主题和插件的软件。 它不是插件,而是 WordPress 外部的工具。
有免费版和高级版,使用一年的起价为 29.99 欧元(即 ± 34 美元)。
翻译是通过.po和.mo文件完成的,这些文件包含在您的 WordPress 站点的文件中,其中包含您的主题或插件中显示的文本。
也可能存在.pot文件,我们将在本文后面讨论这一点。
获取 Poedit 软件:
在进行翻译之前,首先要做的是检查这些文件是否存在。 为此,如果您在线工作,请登录您的 FTP。
如果您在本地工作,则必须签入您正在使用的软件。
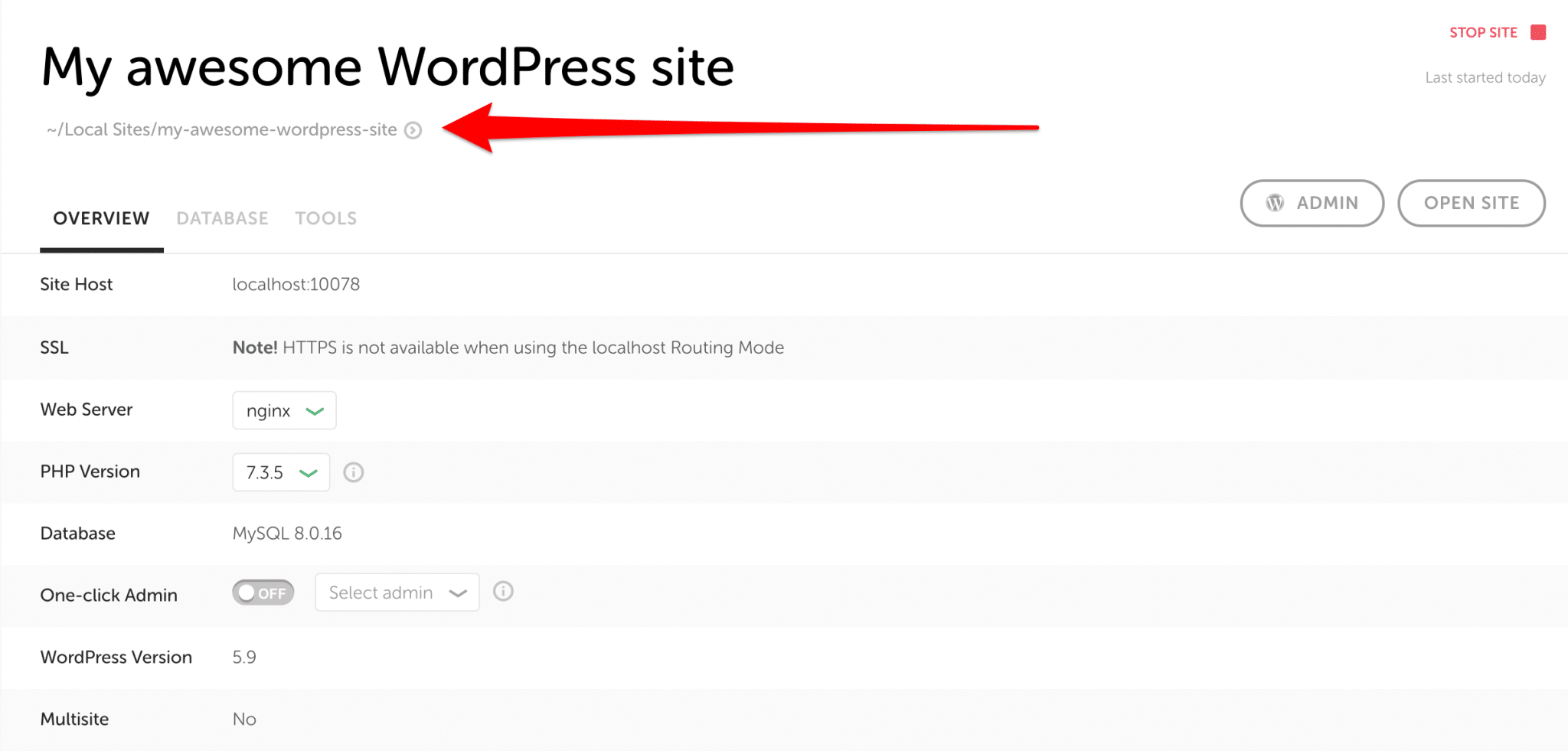
使用 Local by Flywheel(如果您在本地工作,我们建议您使用免费解决方案),单击位于您网站标题下方的箭头。

要了解如何在本地安装 WordPress 站点,请参阅我们的文章。
然后转到app > public或“public/public-html”(文件夹的名称取决于您的主机),然后转到wp-content > Themes ,最后单击您的主题名称。
翻译文件通常位于主题所在文件夹内的名为“语言”的文件夹中。 有时它们直接位于您的主题文件夹中,或位于wp-content > 语言 > 主题中。
作为名称,它们具有与主题语言相对应的代码。 例如en_US.po如果您的主题是美式英语,或en_GB.po如果它是英式英语。 要根据语言了解主题的代码,请查看 Astra 主题网站上的此列表。
如果您在主题文件夹中找到多个.po文件,则表示您的主题已被翻译成这些语言,您可以编辑这些翻译。
如果您想让您的 WordPress 网站使用多种语言,请查看这篇文章。
使用 Poedit 翻译您的 WordPress 主题
您的主题有一个 .po(和 .mo)文件
.po和.mo文件包含相同的数据,但格式不同。 但是,我们只会处理.po文件,因为它们是 Poedit 中的可编辑文件。
通过右键单击使用 Poedit 下载并打开主题的.po文件。
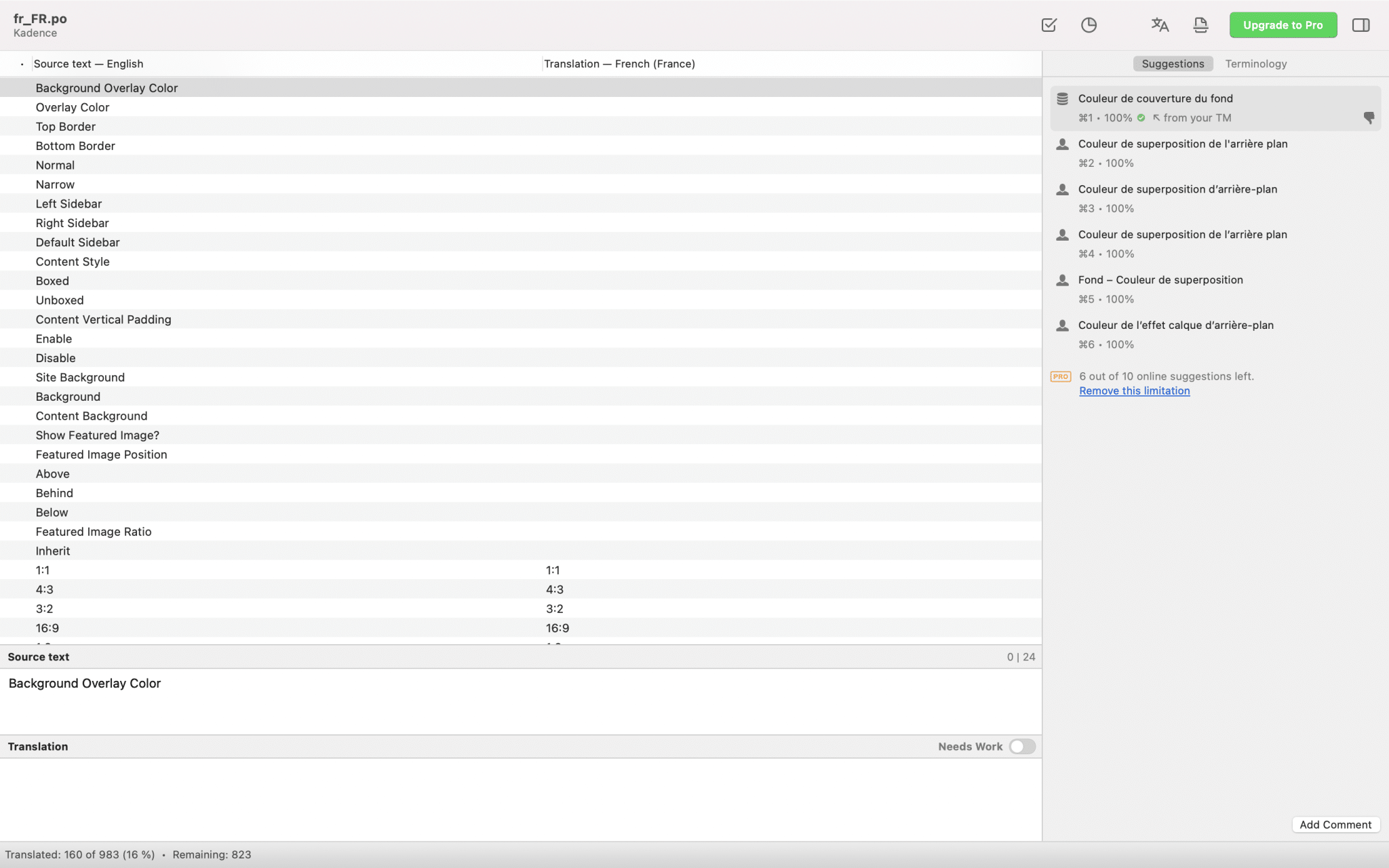
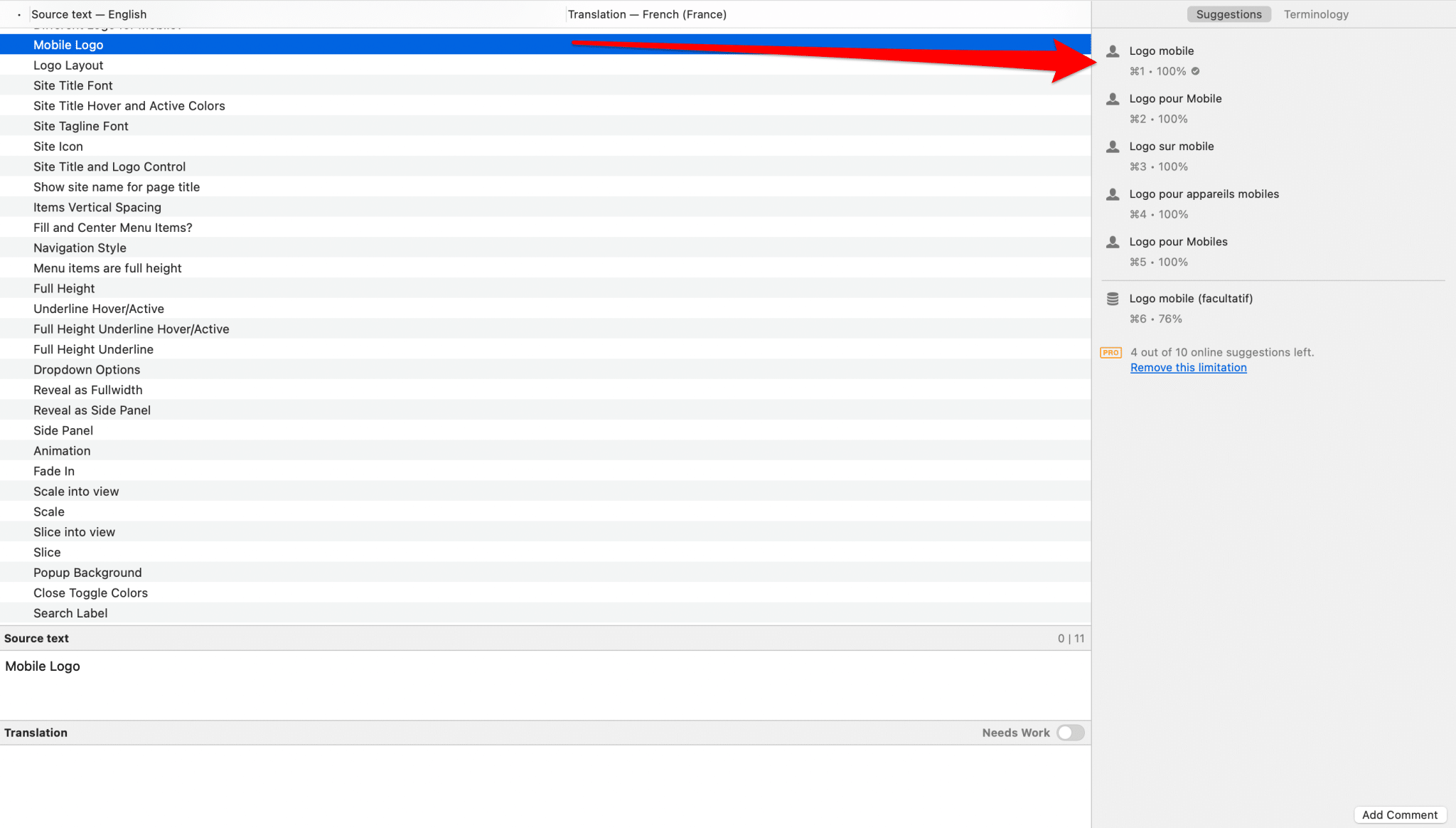
在 Poedit 中加载后,其内容将显示为表格。 您会在左侧找到原文,在右侧找到翻译。

在窗口的下半部分,您可以编辑选定的单词或短语(我们谈论词串)。
在免费版本中,Poedit 提供前 10 个字符串的翻译,您可以在最右侧的栏中选择。 如果您想继续使用超过 10 个字符串的预翻译,则必须升级到 Pro 版本。
请注意,某些字符串仅在 WordPress 管理界面中可见,因此您可能不需要翻译它们。 但是,您必须确保翻译在前台站点(用户可见的界面)上可见的所有字符串。
现在您只需要一一翻译表格的行。

不过放松一下,您不必翻译所有内容。 有时会有“ % ”、“ $ ”甚至像“ → ”这样的符号。
它们对应于数字(例如显示%评论)和特定字符。 您可以在此页面上找到列表。
您还可以在翻译字符串中找到 HTML 代码,只需复制所有这些字符并仅将英文文本替换为您想要的语言。
注意:我们的美国朋友的日期显示不同。 请参阅此页面以了解有关最适合您网站的日期格式的更多信息。
最后,为了让您的工作更轻松,Poedit 在屏幕右侧的栏中建议翻译。

翻译完所有这些行后,您需要将其全部保存到新的翻译文件中。
转到文件 > 另存为,然后将您的文件命名为fr_FR.po为法语或es_ES.po为西班牙语(对于西班牙,因为墨西哥的西班牙语将是es_MX.po ,依此类推)。 例如,对于我们的加拿大朋友,它将是fr_CA.po 。 将文件保存在与原始.po文件相同的位置。
实际上,您应该在翻译几行后保存新文件,然后定期按“Ctrl”和“S”或“Command”和“S”(如果您在 Mac 上)进行保存。 如果出现问题,重新开始将是一种耻辱。

您的主题有一个 .pot 文件
还有另一种情况可能发生。 这是您的主题不包含.po文件但包含.pot文件的情况。 下一步是从这个.pot文件生成一个.po文件。 Poedit已经预见到了一切。
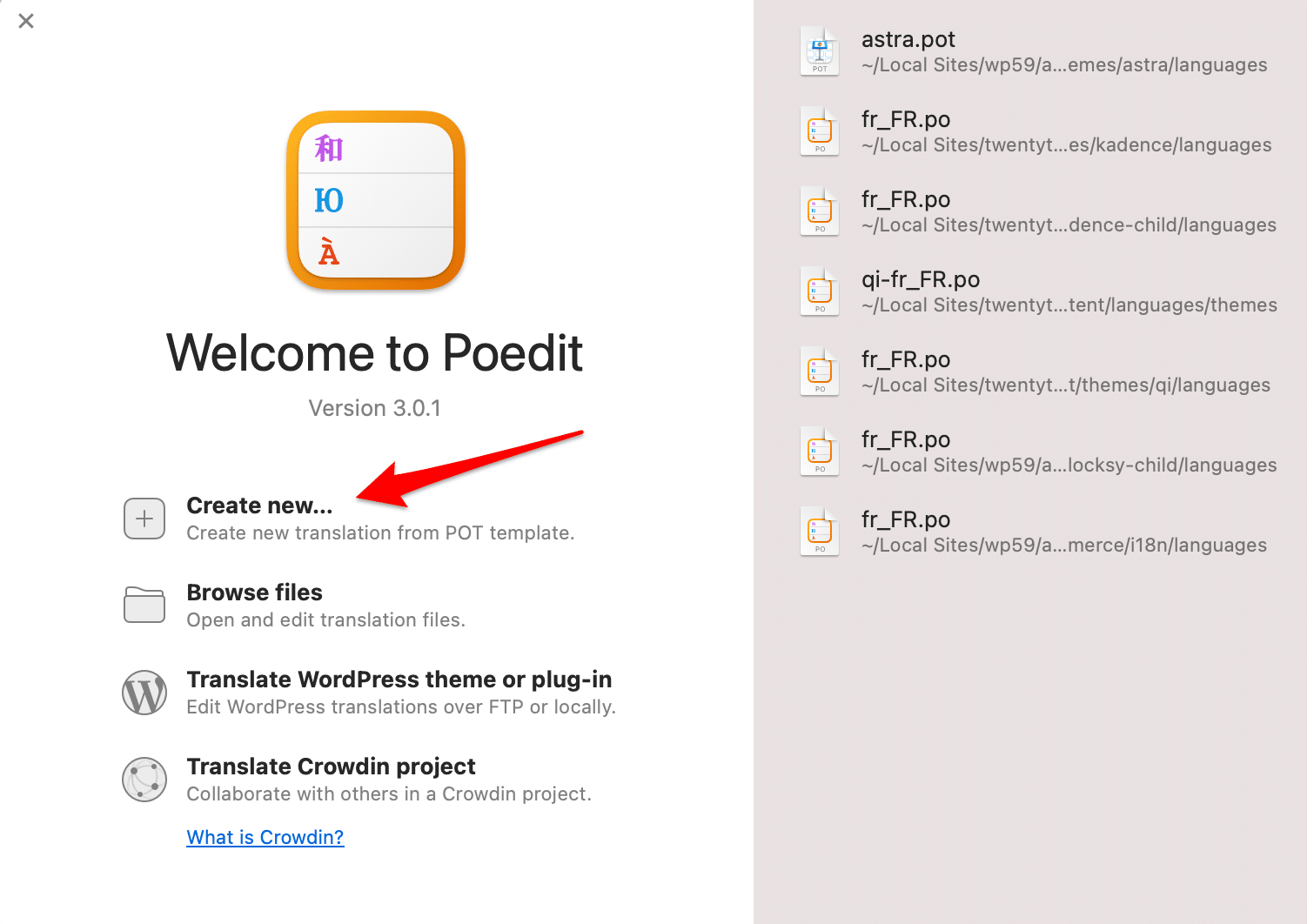
打开 Poedit,点击“新建…”,然后点击你的.pot文件。

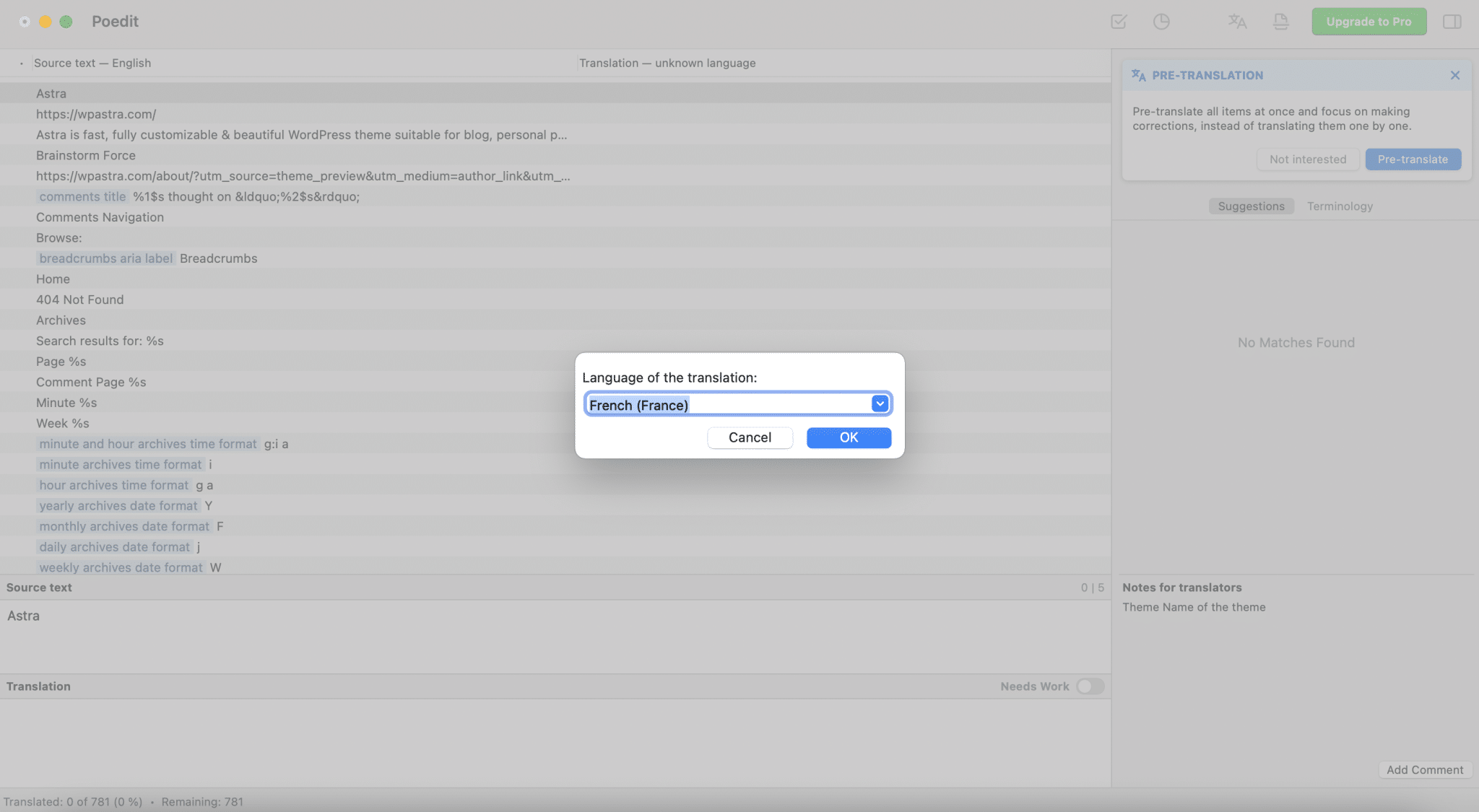
然后选择要将主题翻译成的语言。

好了,您现在有了一个漂亮的.po文件,您可以使用本文的第一部分进行翻译。
不要忘记定期保存您的工作。
翻译您的儿童主题
您现在拥有使用 Poedit 翻译主题的钥匙。 但是,如果您的主题要更新,最好在子主题中进行翻译,以免丢失翻译的风险。
好吧,我不会对你隐瞒,你必须为此操作一些代码。 但你会看到,没有什么太复杂的。
要了解如何创建子主题,请参阅我们的专门文章。
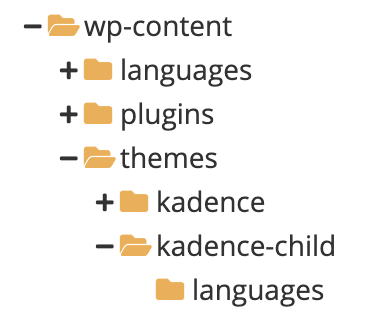
首先,在您的子主题目录中创建一个名为“languages”的文件夹,就像您的父主题中的文件夹一样。
在 Poedit 中打开您的.po或.pot文件,选择目标语言并翻译您想要的行。
完成后,转到“文件”>“另存为”并输入您要将主题翻译成的语言代码。
转到您的子主题的“languages”文件夹(/wp-content/themes/child-theme-name/languages ,其中“child-theme-name”是您给子主题的名称)并将.po和 Poedit 在其中生成的.mo文件。

最后,为确保考虑到子主题的翻译,请在子主题的functions.php文件末尾插入这段代码:
用父主题文件夹的名称替换“my_parent_theme”,保存文件,大功告成!
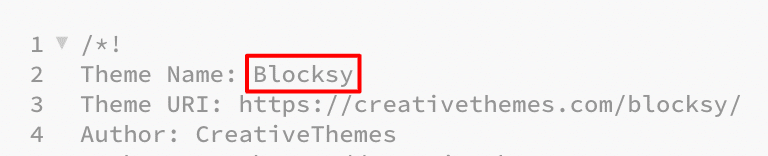
注意:在某些情况下,父主题文件夹的名称不会起作用。 您必须打开包含在父主题文件夹中的style.css文件,并复制位于“主题名称:”之后的名称(第 2 行)。

您现在可以返回站点界面查看结果。
使用 Poedit 翻译您的 WordPress 插件
您了解主题翻译的一切吗? 好消息,插件完全一样! 甚至翻译文件也位于同一个地方。
简而言之,您会在插件文件夹中找到大部分时间.po和.mo (或.pot )文件,然后在“语言”文件夹中。 有时它们也可以在wp-content/languages/plugins文件夹中找到。
为您的插件找到.po文件(或将.pot文件转换为.po ) ,翻译您感兴趣的行,更新它,瞧!
生活不是很美好吗?

想要#translate 您的 #WordPress 主题或插件? 在 WPMarmite 的这篇文章中了解如何使用#Poedit 进行操作。
总结
您现在知道如何使用 Poedit 翻译您的 WordPress 主题和插件。
使用 Poedit,翻译过程得到了简化,您所要做的就是翻译文件中包含的文本并将它们保存在主题或插件内的正确文件夹中。
如果您的主题和插件是按照良好的国际化实践设计的(如果它们包含著名的.po或.pot文件),那么您无需亲自编写代码来翻译它们。
我们也很欣赏这样一个事实,即翻译 WordPress 主题和插件的过程是相同的。
也就是说,Poedit 需要处理翻译文件,因此可能需要一个 FTP,并在 WordPress 安装的文件夹之间导航,这可能很费力。
例如,生态系统中有更方便的解决方案可以翻译您的 WordPress 主题和插件,例如 Loco Translate。
现在该让你发言了。 您是否使用 Poedit 翻译了您的主题或插件? 如果是,你是怎么想的? 在评论中告诉我们一切。