高级 WordPress 主题 - 购买前要考虑的 10 件事
已发表: 2020-01-23以下是购买高级 WordPress 主题之前要考虑的 10 件事。 您是否想购买优质的 WordPress 主题? 您是否对购买哪个主题感到困惑? 或者更糟糕的是,您想知道如何知道主题和市场是否足够好? 我们理解您的担忧。 我们知道购买 WordPress 主题比看起来更难。
我们都希望所有的博客都是完美的,看起来最好的。 作为博主,可能发生在您身上的最糟糕的事情之一就是下载和安装一个主题,只是为了发现它是一个无用的主题。 这令人心碎,令人沮丧和痛苦。
这就是我们写这篇文章的原因。 我们想记下在购买高级 WordPress 主题之前应考虑的所有重要因素。 您也可以将大部分标准应用于免费主题。 让我们一一讨论这些因素。
1. WordPress 主题速度
网站速度变得越来越重要。 快速加载主题对于您博客的成功至关重要。 Web Performance Today 的一项调查显示,随着页面加载时间从 1 秒增加到 4 秒,网站转化率急剧下降。 Google 已确认加载时间会影响您的排名,并且最近再次确认移动加载时间将很快成为移动排名因素。 因此,未能解决页面速度问题对您的业务来说可能是一个巨大的问题。
在为您的博客选择高级主题时,速度至关重要。 快速的主题将确保您的用户对您的博客体验感到满意。 这就是为什么你应该总是检查你的主题的速度。 有很多方法可以检查您的高级主题以获得理想的加载时间,让我们来探索其中的一些。
安装演示和评估
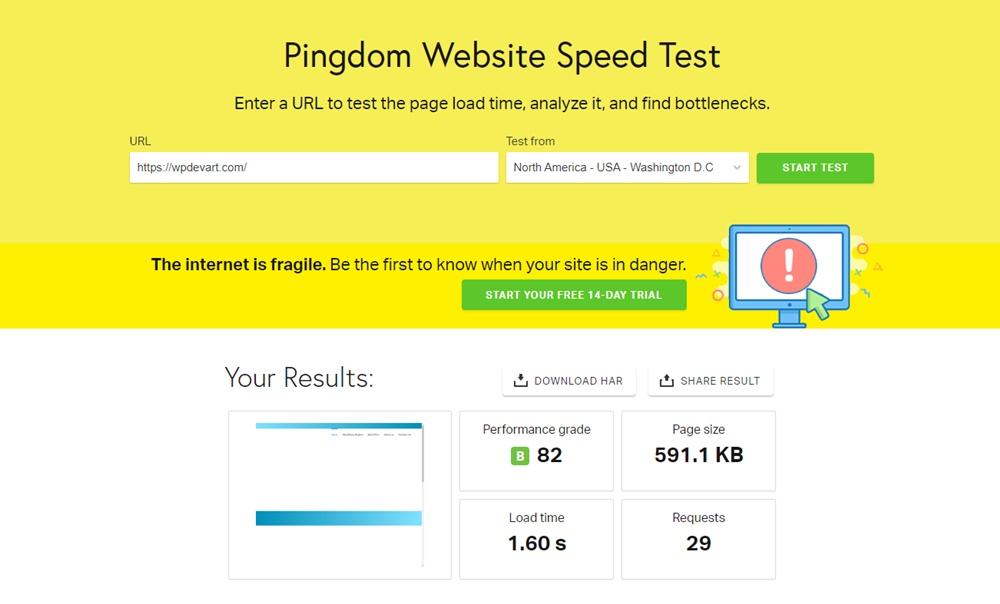
如果您的高级主题提供商允许您访问主题以进行评估,那么您可以通过多种方式检查网站速度。 在您选择的主机上安装演示主题后,转到 Pingdom 并输入主题的演示 url。 Pingdom 提供了一个免费的网站测试实用程序,它将尝试模拟大量访问您网站的访问者。 测试完成后,您将获得有关 Pingdom 所经历的加载时间的详细统计信息。

您会注意到,这些统计数据中的大部分都与您的主机相关,而不是您的主题本身。 这意味着该数据不能作为主题表现的绝对衡量标准。 要使这些数据具有可操作性,您可以做的是在 Pingdom 上使用您正在考虑的替代主题进行另一次测试。 使用您选择的几个主题完成此测试后,您可以比较所有主题的加载时间。 由于您选择托管主题的主机是相同的,因此您可以放心地忽略仅与您的托管相关的统计数据,并查看与您的主题相关的数据。
留意这些常见问题
- 如果在正文之前加载了很多 Javascript
- 主题代码执行所需的时间
- 如果未指定图像尺寸
- 如果未启用压缩
- 如果主题资产太大
建议您使用多种工具来进行这些测试,因为每种工具都有其优点和缺点。 通过使用多种工具,您可以消除主题加载速度的任何重要问题被忽略的可能性。
推荐的一些替代工具是 Google Page Speed、GTMetrix 等。
或者,如果您的高级主题提供商不提供主题的演示设置,您仍然可以检查主题的大部分速度问题。 大多数时候,主题提供者会自己设置一个主题演示。 这是为了让潜在买家深入了解主题在使用后的外观。 要检查主题速度,请将上面的测试直接应用于主题的演示 url。
您可以获取此 URL 并使用上述工具来检查主题的性能。 您还可以在 Chrome 浏览器内部进行简单的测试。 通过使用浏览器内置的控制台,您可以轻松识别顶级问题。
这是如何做到的。
- 打开主题的演示页面
- 右键单击页面,然后单击“检查元素”。 您也可以在 Windows 上按“Ctrl + Shift + I”或在 Mac 上按“Cmd + Shift + I”
- 将出现一个工具栏
- 单击名为“审核”的最后一个选项卡
- 选择下图中提到的选项,然后单击运行
- 分析资料
需要注意的常见主题速度问题
正如上面在常见问题中提到的,您应该寻找 JavaScript 问题、缓存问题等等。 您无需记住这些内容,因为您使用的工具会自动突出显示问题。
2. WordPress 主题与插件的兼容性
插件是您博客的应用程序。 通过在您的博客上使用适当的插件,您可以创建一个转化率高、功能丰富、赚钱和取悦观众的博客。 由于有数以千计的免费插件可用,选择正确的插件很重要。 同样重要的是,要选择的高级主题与您要使用的所有插件兼容。

研究一个好的主题然后发现它不支持您决定选择的少数插件可能会浪费时间。 一旦您选择了要使用的插件,就该评估您的高级主题是否兼容。 这是你如何做到的。
检查主题文档
主题开发人员已经了解插件兼容性的需求,并在开发主题时考虑到这一点。 如果他们使用的方法与高级主题不兼容,那么他们很可能已经记录了它。
如果您选择高级主题,请花一些时间阅读该主题的文档。 您将在此处找到有关插件兼容性的信息。
询问开发商
如果文档不广泛或没有详细介绍哪些插件兼容或不兼容,那么询问开发人员自己是一个明智的决定。 为此,请在开发人员网站上查找支持或联系信息并通过电子邮件发送给他们(另外,请查看我们的 WordPress 会员插件列表)。
在给他们发电子邮件时,最好做到准确和具体。 诸如“您的主题是否支持 SEO 插件?”之类的问题很模糊。 更具体的问题是,“您的主题是否支持 Yoast SEO 增强的面包屑功能?”。 如果您对各种插件有疑问,请将所有问题汇编成格式良好的电子邮件,然后发送给他们。 大多数开发人员都很乐于助人,并且会迅速做出反应。
3.定制
好的高级主题很多,但与世界各地的博客数量相比,它们微不足道。 除非您希望您的博客看起来与其他博客完全一样,否则您应该选择一个提供某种程度自定义的主题。
当然,如果您打开它们并手动编辑代码,所有主题都是可定制的,但并不是每个人都足够精明地做到这一点。 您的高级主题应包含一些内置的基本自定义功能。
主题可能具有的一些基本自定义功能是:
- 自定义基本调色板
- 自定义徽标放置
- 多个菜单位置
- 编辑页脚元素
- 编辑主页布局
- 添加页眉和页脚脚本
还有很多。
这些自定义功能将帮助您生成针对您的博客自定义的主题。 除了基础知识,自定义还可以扩展到为您的主题创建自定义功能。 这可以包括自定义小部件、侧边栏或任何其他对您的博客整体有用的功能。
4. SEO友好
您可能已经知道为什么 SEO 很重要。 SEO,如果做得正确,可以为您的博客带来大量有针对性的流量。 大多数博主关注两种类型的 SEO。
- 页面搜索引擎优化
- 离页搜索引擎优化
页面上的 SEO 意味着优化您网站上影响您的 SEO 的元素。 这通常意味着您博客上的内容、使用适当的关键字、内部链接、内容长度和其他 Google 没有告诉您的因素(查看最佳 WordPress SEO 插件列表)。
站外搜索引擎优化意味着进入您的博客的链接、为您的链接使用适当的锚文本以及 Google 未明确提及的其他神秘事物。 然而,大多数博主都忽略了 SEO 的第三个也许是最重要的分类。 它被称为技术搜索引擎优化。
用最简单的话来说,技术 SEO 意味着 Google 能够正确访问和理解您的网站。 Google 不会像人类一样看待您的网站。
网站不再以纯 HTML 创建。 有一些技术,如 Javascript、服务器端脚本、Ajax 和许多其他 Google 无法完全理解的技术。 谷歌非常复杂,但仍然不能完全理解复杂的信息。 除此之外,高级主题还应考虑许多其他技术 SEO 考虑因素。
这些考虑的一些例子是:
- JavaScript 在内容之前加载
- 未指定图像尺寸
- 通过ajax加载内容
- 不正确的分页技术
- 无限滚动的不当实现
- 在本地加载 Jquery 和其他资产
- 网站架构不当
还有很多。
如果您的高级主题不考虑技术 SEO 并且不使用最佳实践来实施技术 SEO,那么 Google 可能很难理解甚至浏览您的网站。
如果发生这种情况,那么您将能够在 Google 中排名的可能性很小。 始终确保您计划购买的任何高级主题实施适当的架构并保持技术 SEO 最佳实践。 有几种方法可以确定您正在考虑的高级主题是否遵循技术 SEO 最佳实践(另外,请查看这篇有用的帖子——如何将丰富的片段添加到 WordPress)。
询问开发人员
这是简单的方法。 创建主题的开发人员应该能够回答您关于技术 SEO 实施的问题。
阅读文档
如果 WordPress Premium 主题有文档,您可能能够获得有关您需要的实现的信息。

自己测试
这是一个技术性很强的解决方案,但它可以很好地工作。 有许多工具可以模拟 Google 并自己测试这些实现。 您可以尝试像 Searchbot Simulator 这样的在线工具来测试您的主题。
流行的浏览器也有扩展,可以模拟浏览器的行为。 对于基于桌面的解决方案,您可以使用 Screaming Frog 之类的工具来测试您的主题是否存在问题。
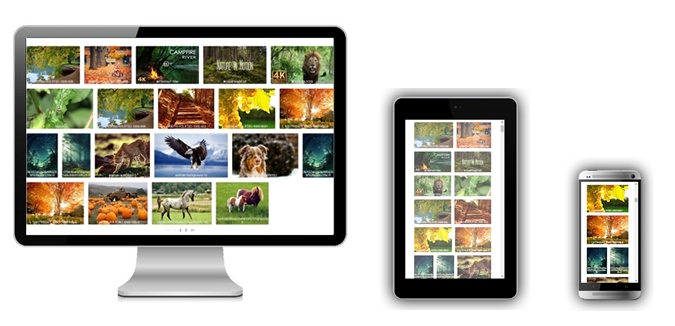
5. 响应式设计
我什至不应该告诉你为什么响应式设计在你的高级主题中很重要。 已经是 2020 年了,移动流量已经高于桌面流量。

未针对所有设备进行优化的主题不仅会惹恼您的用户,还会让您在使用 Google 时遇到麻烦。 谷歌目前在搜索结果中标记了无响应的网站,这很可能导致点击率下降。 您可以做出一个合理的假设,即不适合移动设备的网站将在其搜索结果中被下推,因为慢速网站已经存在。 因此,选择一个能够响应的高级主题非常重要。
此外,您还可以查看我们的一些响应式插件——WordPress 预订日历、WordPress 照片和视频库、WordPress 倒计时、WordPress 联系表。
仅仅响应并不意味着它是用户友好的。 响应式设计意味着您的网站可以根据不同的设备进行调整,但这并不意味着它也是用户友好的(另外,您可以查看我们的响应式 WordPress Coming Soon 插件)。
但是您可以按照以下步骤轻松测试高级主题的响应能力和用户友好性。
- 安装演示主题或加载主题演示页面
- 加载主题后,将浏览器调整为最小尺寸
- 以该模式访问网站并尝试判断使用该主题的感觉。 设身处地为访客着想,记下潜在的问题。
此方法效果很好,但它不会告诉您您的网站在特定设备上的外观。 例如,如果您运行一个有关 iPhone 的网站,那么您会想要测试该网站在 iPhone 上的外观,对吗?
有几种方法可以测试它。
获取实际设备进行测试
这是测试您的高级主题最昂贵的方式。 但是,如果您已经拥有要测试的设备,则非常容易。
从朋友或家人那里进行测试通常是个好主意。 很多时候,他们会指出你不会想到的问题。
使用 Chrome 设备模拟器
很多博主不知道谷歌浏览器内置了测试设备特定功能的功能。 要使用 Google Chrome,请打开主题演示页面并右键单击该页面,然后单击“检查元素”。 您也可以在 Windows 上按“Ctrl + Shift + I”。 工具栏打开后,单击左侧的小设备图标。
现在专注于顶部菜单。 您可以选择多个设备,并且您的显示将根据您选择的设备进行调整。 您的鼠标光标也将变为基于触摸的图标,这对于理解触摸友好功能也很有用(另外,请查看这篇有用的帖子——WordPress 默认的 .htaccess 文件)。
默认情况下还存在许多设备预设,您可以从下拉菜单中进行选择。 屏幕将立即调整以反映新的屏幕尺寸。 如果您从下拉菜单中选择“编辑”,您可以选择更多设备预设,甚至定义您自己的设备。
6.多种页面样式
当你写博客时,你可能需要写许多不同类型的博客文章。 有些可能是文字很重,有些可能是图形很重。 不同类型的帖子可能有不同的目标。
你写的一些帖子可能很长,以展示你的权威。
有些帖子可能很短,更像是登陆页面。
有些帖子可能被用作铅磁铁并用于收集电子邮件地址。
例如,查看 Copyblogger 上的常规博客文章的图像。
https://copyblogger.com/headline-hacks-report/
现在再次查看 Copyblogger 上的另一篇文章。 请注意它与其他帖子的外观有何不同。
https://copyblogger.com/magnetic-headlines/
您的高级 WordPress 主题应包含一些自定义帖子类型,以便您轻松创建不同类型的页面。 您在主题中获得的自定义类型越多越好。
7.频繁升级
互联网可能是一个危险的地方。 每天都有恶意用户和黑客试图访问不属于他们的网站。 这些恶意用户漏洞在您的主题、WordPress 版本或您的插件中发现。
通常,WordPress 和优秀的插件会频繁更新,为它们提供新功能并关闭安全漏洞。 一个好的主题也应该遵循类似的路径。 优秀的开发人员和高级主题提供商会不断检查他们的主题是否存在错误、安全问题和其他问题。
让我们以 WooCommerce 在 Theme Forest 上的畅销主题为例:Flatsome。
查看更改日志,您可以看到主题几乎每个月都会获得新的更新,开发人员会在其中修复错误、添加功能并添加其他改进。 一个好的高级主题通常还附带有限时间的高级支持和更新。 更新时间取决于高级主题提供商。
8. 小部件
WordPress 小部件是为您的博客添加附加功能的小段代码。 小部件可以插入博客上的小部件就绪区域,例如侧边栏。
小部件可以为您的博客提供很多功能。 他们可以提供地图、电子邮件订阅或您选择的任何其他功能。 高级主题还应提供可在主题中使用的其他小部件。
9. 跨浏览器兼容性
作为博主,您可能拥有自己喜欢的浏览器。 最受欢迎的浏览器是谷歌 Chrome 和 Firefox,它们的市场份额合计为 68.97%。 大多数主题都与这些浏览器兼容,但剩下的 31.03% 呢?
显然,忽略 30% 的潜在读者并不是明智之举。 这就是为什么确保您的高级主题与所有浏览器兼容很重要的原因。 除了错误之外,许多浏览器可能无法正确显示您的主题或存在问题。
这些问题中最糟糕的部分是,如果没有适当的测试,您甚至不会知道您的博客有问题,因为如果您的博客有问题,大多数用户不会与您联系。 因此,您应该测试您的高级主题在所有主要浏览器中的兼容性。 幸运的是,已经有许多可靠的工具可以帮助您测试您的高级主题是否存在兼容性问题。
他们之中有一些是:
- 功率映射器
- 浏览器截图
根据您的要求,您决定的工具将推迟。 浏览器测试工具主要有以下 3 种类型:
- 基于截图
- 基于现场测试
- 基于错误检查
基于屏幕截图的浏览器检查工具将在多个浏览器中远程呈现您的博客,并分享它们外观的屏幕截图。 这些工具有助于理解博客上的视觉错误。 众所周知,旧版本的 Internet Explorer 不能很好地运行现代浏览器可以轻松完成的许多事情。
通过使用基于屏幕截图的工具,您可以轻松地在您的博客上识别此类问题。 基于 Live Test 的浏览器工具模拟一个或多个浏览器的行为,并让您与它们实时交互。 这种类型的测试在测试自定义或测试您网站上的重要页面时很有用。
如果您有一个带有表单的登录页面,您不希望在花费大量时间推广它后发现它在某些浏览器上显示不正确。 错误检查工具为跨浏览器测试提供了不同类型的功能。 他们在各种浏览器中测试您的博客,并向您展示他们遇到的所有错误。
这些工具通常由开发人员在开发主题时使用,但它们也可用于测试您的自定义或您的博客可能存在的其他技术问题。
10. 支持和文档
许多博主没有意识到对您的主题的支持有多重要。 您购买的大多数主题都是简单的主题。 这意味着主题不会配置图像、菜单、小部件和需要执行的数百个其他小配置,以使您的博客看起来最好。 许多高级主题还具有可能需要配置的自定义帖子类型、自定义小部件和简码(另外,您可以查看我们的 WordPress 定价表插件)。
如果您只是在一个主题上花费了很多钱却无法配置它,您会有什么感觉?
肯定不开心。
无论您选择购买高级主题的任何提供商,重要的是要确保他们提供良好的支持。 良好的支持是指快速、响应迅速和称职的支持。
快速支持
如果您有发布截止日期,那么您需要快速得到答案! 一个需要 48 小时做出响应的支持团队几乎就像没有任何支持一样。 当您购买高级主题时,请确保开发人员提供快速支持。 在 24 小时内做出第一反应几乎是强制性的。
响应式
响应迅速的支持团队意味着人们实际上对解决您的问题感兴趣。 无论您以多快的速度收到“我们已确认您的查询并将在 48 小时内回复”的电子邮件。 对您而言,重要的是您的问题得到解决的速度有多快。
响应迅速的支持团队不仅会听取您的投诉,还会采取适当的措施解决问题。 如果您有更多问题,支持团队应该能够解决所有问题。
胜任的
很明显,您需要一个称职的支持团队。 没有人喜欢发电子邮件或与只接电话的“支持代表”交谈。 当您寻求支持时,与能够真正解决您的问题的人交谈很重要。 我们知道让开发人员接听您的支持电话是不切实际的,但如果需要,应该有一个称职的人来回答您的问题。
结论
我们希望我们能够阐明购买高级 WordPress 主题时要考虑的因素。 如果您仍然认为在购买 WordPress 主题时应该考虑其他因素,请在评论中告诉我们,我们将更新我们的帖子。
