Lili Blog Plus – 大胆、美丽、现代和专业的博客主题 2021
已发表: 2021-06-24现代、专业的博客主题 2021
目录
寻找简单而专业的 wordpress 主题。 市场和网络上有数百万个免费的 wordpress 博客主题。 选择最佳主题确实是一个令人兴奋的部分,但有时这确实是一项乏味的任务。 每个主题都有自己的各种功能、设计和自定义。 今天我们将在其中了解Lili Blog Plus WordPress 博客主题,该主题专为博客而开发,最新关注博客。 它在博客爱好者中拥有自己的位置和重要性。
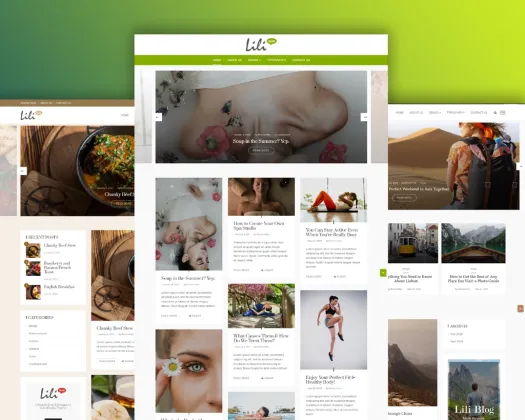
Lili Blog Plus是针对现代功能开发的免费 wordpress 主题之一,它适合所有人。 Lili Blog Plus 包含Life Style、Travel、Personal、Fashion、Health、Food、Sports 等10 个不同的布局主题。LILI Blog Plus 自带自定义小部件、快速安装、一键演示导入、多个演示选项、字体和颜色选项等等。
Lili Blog Plus是一个快速安装和即用型、设备兼容的 wordpress 主题,支持整体网络浏览器,支持引导网格和列等最新设计趋势。 免费版本中提供了所有必需的功能,内置小部件、多帖子格式、多种主页布局,以及吸引人的功能,如粘性标题、不同的博客布局和 Instagram 订阅源,但是,您将在专业版中获得专门的支持和定期更新。
即使您不熟悉 wordpress 和代码,您也可以创建一个博客网站。 它非常简单且易于设置。 它有详细的文档,包括视频。 每当您遇到问题时,您都可以直接与他们联系。 他们有专门的支持团队来解决您的问题。

Lili Blog Plus 主题的主要特点
即使在 LILI blog Plus 的免费版本中也有许多可用的功能。 您现在可以下载此主题并开始构建您自己的博客。 如果有问题,有关于设置、自定义和一键演示导入的文档
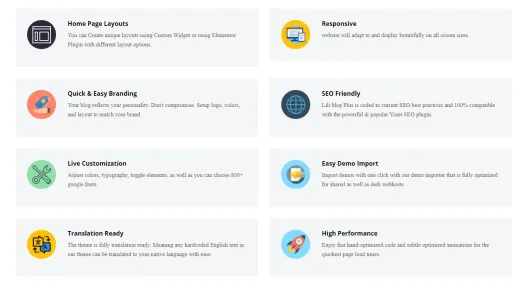
一些关键特性如下:
一键式演示导入– 10 个精美且精心设计的主页让您为您的博客选择完美的布局。 只需单击鼠标即可将它们全部导入,并立即开始发布您的帖子。
响应式——所有设备兼容性响应式设计
翻译就绪——无论您将在网站上使用哪种类型的语言。 它是完全兼容的。
SEO 友好– Lili Blog plus 编码为当前的 SEO 最佳实践,并与强大且流行的 Yoast SEO 插件 100% 兼容
基于定制器的主题选项:提供实时编辑设置。 调整颜色、排版、切换元素,以及您可以选择 800 多种谷歌字体。
高性能——享受快速手动优化的代码和微妙的优化动画,以实现最快的页面加载时间。
除此之外,还有更多选项可让您的网站变得完美和有吸引力。

如何安装 Lili Blog Plus
通过简单的步骤,您可以安装 Lili Blog plus。 让我们从一个简单的步骤开始:
- 登录到 wordpress 管理面板
- 转到外观 > 主题
- 点击新增
- 上传 LILI Blog Plus 的 Zip 文件
- 安装主题后点击激活按钮
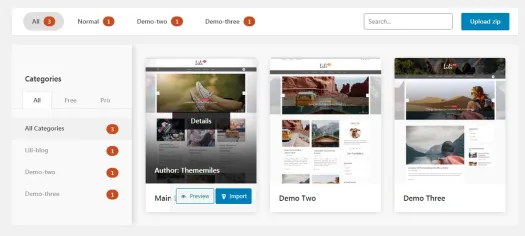
演示导入
主题激活后,为了使我们的主题正常运行,它建议安装某些插件。 单击开始安装插件,它将自动安装所有必要的插件。
- 一键式演示导入可让您导入所有必要的虚拟数据。
- 转到外观 > 导入演示数据。
- 选择要导入的演示。
- 点击导入
- 完成导入过程可能需要一些时间

设置主页和博客页面
安装演示内容后,您将看到一个页面主页。 此页面将用作网站的主页。 要将其设置为主页,请转到设置>阅读,在首页显示下,请选择静态页面(选择下方)并为字体页面选择主页,为帖子页面选择博客页面。

设置主页
如果您想创建一个与演示类似但不导入演示内容的主页,您可以按照以下步骤操作。
- 安装主题 Lili 博客
- 转到管理面板 > 外观 > 主题 > 添加新主题并搜索主题 Lili 博客
- 点击安装,然后激活
- 为主页创建页面
- 转到管理面板 > 页面 > 添加新的
- 给出页面的标题(例如:主页)
- 在右侧的页面属性面板中,选择主页作为页面模板。
- 单击发布以发布页面。
- 创建博客页面
遵循与上述相同的页面创建方法。
- 在右侧的页面属性面板中,选择默认模板作为页面模板。
- 单击发布以发布页面。
- 设置主页和博客页面
- 请按照以下步骤设置主页和博客页面。
- 转到管理面板 > 设置 > 阅读
- 单击“静态页面(在下面选择)”
- 设置首页:(上面最近创建的首页)
- 帖子页面:(您最近创建的博客)
定制
现在您已经安装了主题,是时候进行一些自定义了。
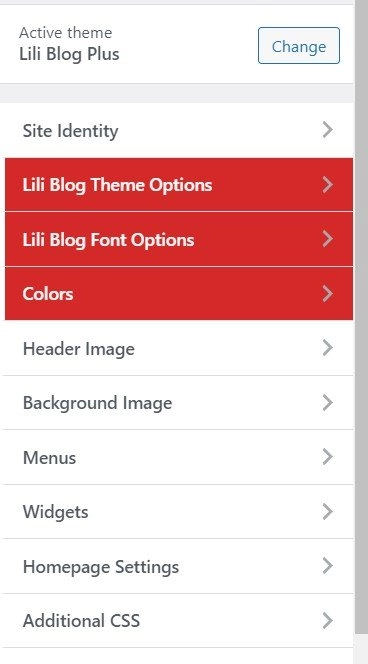
- 转到管理面板 > 外观 > 自定义,您可以在其中找到各种可用选项。 只需逐个尝试这些选项,您就可以了解主题的工作原理并可以创建任何类型的网站。

主题选项
不同的博客有不同的布局风格。 您可以选择使用哪个以及最适合您的。

- 转到管理面板 > 外观 > 自定义 > 主题选项,您可以在其中找到各种可用选项。 根据您的要求检查所有可用选项来管理您的网站。

滑块
- 转到外观 > 自定义 > 主题选项 > 菜单
- 您将获得启用/禁用横幅滑块的选项。
- 选择首选的横幅滑块并检查横幅滑块的设置。
- 如果预览正常,请单击“发布”以保存更改。

博客页面
- 转到外观 > 自定义 > 主题选项 > 博客页面
- 您将获得侧边栏位置、博客布局、图像布局的选项,
侧边栏
- 转到外观>自定义>主题选项>侧边栏
- 您将获得更改侧边栏布局的选项。
- 使用可用选项并检查更改。
- 如果预览正常,请单击“发布”以保存更改。
页脚
- 转到外观>自定义>主题选项>页脚
- 输入 Instagram 简码、时事通讯文本、Mailchimp 简码、版权文本。
- 如果预览正常,请单击“发布”以保存更改。

字体选项
- 从外观 > 自定义 > 字体选项。
- 使用此设置,您可以自定义网站的排版。
- 您可以更改字体系列、标题和正文字体的行高。
颜色
- 从外观 > 自定义 > 颜色。
- 根据您的选择更改网站不同部分的版式和背景颜色。
- 使用可用选项并检查更改。 如果预览正常,请单击“发布”以保存更改。
背景图片
- 从外观 > 自定义 > 背景图像,您可以更改网站正文部分的背景图像。
社交链接
- 转到外观 > 自定义 > 菜单 > 社交链接
- 您可以更新社交菜单的标题和位置。
- 单击保存并发布以保存更改。
小部件
- 小部件可让您在网站上添加和更新一些额外的功能,如页面、文本、图像等。转到外观 > 自定义 > 小部件,它包括以下内容:
- 侧边栏
- 转到外观 > 自定义 > 小部件 > 侧边栏。
- 您可以更新侧边栏的小部件。
- 单击发布以保存更改。

左侧边栏
- 转到外观 > 自定义 > 小部件 > 左侧边栏。
- 您可以在左侧边栏中更新小部件。
- 单击发布以保存更改。
页脚一
- 转到外观 > 自定义 > 小部件 > 页脚一。
- 您可以更新页脚第一列中的小部件。
- 单击发布以保存更改。
页脚二
- 转到外观 > 自定义 > 小部件 > 页脚二。
- 您可以在页脚的第二列中更新小部件。
- 单击发布以保存更改。
页脚三
- 转到外观 > 自定义 > 小部件 > 页脚三。
- 您可以在页脚的第三列中更新小部件。
- 单击发布以保存更改。
页脚四
- 转到外观 > 自定义 > 小部件 > 页脚四。
- 您可以在页脚的第四列中更新小部件。
- 单击发布以保存更改。
页脚四
- 转到外观 > 自定义 > 小部件 > Offcanvas。
- 您可以更新画布侧边栏的小部件。
- 单击发布以保存更改。
家庭设置
请按照以下步骤设置主页和博客页面。
- 转到管理面板 > 设置 > 阅读
- 单击“静态页面(在下面选择)”
- 设置首页:(上面最近创建的首页)
- 帖子页面:(您最近创建的博客)

附加 CSS
- 转到外观 > 自定义 > 附加 CSS。 附加 CSS 让您可以通过向主题添加更多 CSS 来更新网站的外观。
从免费版升级到专业版时您将获得的好处
| 主题特色 | 免费版 | 专业版 |
| 主题选项 | 是的 | 是的 |
| 响应式设计 | 是的 | 是的 |
| 翻译就绪 | 是的 | 是的 |
| 侧边栏布局选项 | 是的 | 是的 |
| 网站布局 | 默认全宽 | 盒装和全宽 |
| 标题类型 | 默认标题 | 3 种不同的标题类型 |
| 滑块类型 | 默认 | 两种类型 |
| 滑块效果 | 默认 | 淡入淡出和垂直 |
| 博客布局 | 2个布局 | 4 种布局 |
| 博客页面图片 | 2个布局 | 3 种布局 |
| 字体系列选项 | 有限的 | 800 多种谷歌字体用于多个部分 |
| 颜色方案 | 有限的 | 无限 |
| 分页类型 | 2种 | 3种 |
| 自豪地供电的文本选项 | 不 | 是的,可编辑 |
| 作者简介 | 不 | 是的 |
| 页脚 Instagram | 不 | 是的 |
| 页脚 MailChimp 订阅 | 不 | 是的 |
最后的话
Lili blog plus 是最好和最新的主题设计和开发,涉及博客作者在其博客网站中需要的所有需求。 附加主题带有盒装布局和深色版本,对 SEO 友好、响应迅速且完全实时定制,为您的下一个博客做出正确的决定。
