Prosper Architect Evaluation (2022) – 最佳 WordPress 登陆网站插件
已发表: 2021-12-13您想为您的 WordPress 网站制作令人惊叹、有用的网页,但您不是开发人员……
这是一个与时间一样古老的困境(或至少与 WordPress 一样古老!)。 制作网站页面构建器插件来解决这个问题是正确的。
几个月前,Thrive Content Builder 就是其中之一。 现在,Thrive Content material Builder 消失了,取而代之的是新的 Prosper Architect。
与 Prosper Material Builder 一样,Thrive Architect 可帮助您在 WordPress 中建立精致的网页,而无需了解任何代码。 但它通过全新的界面和更多的样式选择来做到这一点。
通常,我认为这是对 Thrive Written 内容生成器的重大升级。 阅读我的 Prosper Architect 评估,以更深入地了解我为什么认为……
Thrive Architect 评论摘要:新插件的作用
Prosper Architect 是第一个 Thrive Information Builder 插件的完全重新发布。 尽管两者在提供的组件和登陆网站模板方面有很多相似之处,但主要的不同之处在于:
- Prosper Architect 与所有主题更加兼容,而在 Prosper Information Builder 中的某些特性之前专门为 Thrive Themes 自己的主题保留。
- 你有更多的样式选择,特别是当涉及到你的模式的细胞响应变化时。
- 它的制作速度更快- 该插件经过优化,可以避免使用 Thrive Written content Builder 遇到的一些呆滞的人。
- UI 更干净——新界面更加现代(并且显然被 Elementor 所打动——你会发现很多相似之处)。
最重要的是,Prosper Themes 改进了我之前对 Thrive Material Builder 的最大批评:
没有更多的短代码锁定。
现在,如果您在任何时候决定停用插件,它将离开清晰代码的后面,而不是以前仍然由 Thrive Articles Builder 留下的乱七八糟的短代码。 这是一个巨大的进步,它与 Elementor 和 Beaver Builder 这样的网页构建器相提并论,因为它仍然会留在代码的后面。
当然,您将继续拥有 WordPress 页面构建器所需的所有主要特征。 这表明:
- 拖放网页生成器
- 184+ 种用于登陆互联网页面的模板
- 内嵌文本修改
- 有用的最先进的东西,如推荐和倒数计时器
- 全宽布局——这些现在甚至可以使用所有主题,或者只是 Prosper Themes 的主题。
- 悬停结果
- 详细的造型解决方案
- 移动响应式设计和样式替代品
让我们武装起来,更详细地检查几乎所有内容……
使用 Thrive Architect 构建网站
设置并激活 Prosper Architect 后,您就可以开始创建适当的缺席了。
值得注意的是,与其他 Thrive Themes 项目一样,Thrive Architect 并不遵循普通的 WordPress GPL 许可计划。
在这种情况下,您必须先输入您的关键许可证,然后才能使用插件的任何部分,这与很多 WordPress 插件相比,关键许可证仅与更新相关联。
就个人而言,这并不主要困扰我,但它不符合 WordPress GPL 精神,一些纯粹主义者可能会受到挑战。
说完这些,让我们进入 Prosper Architect 界面!
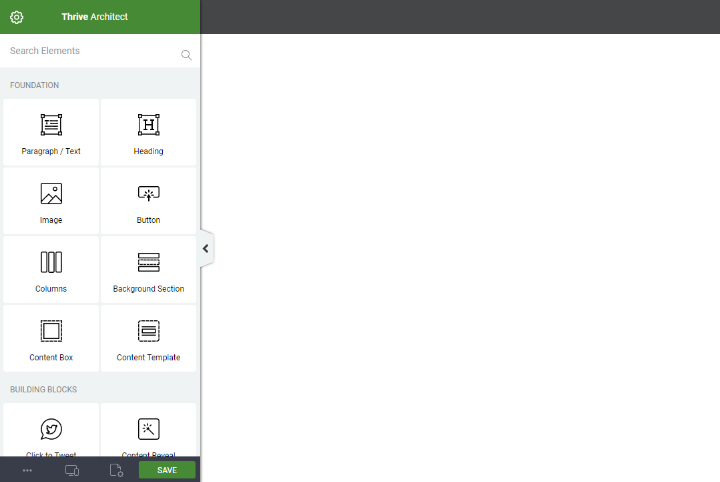
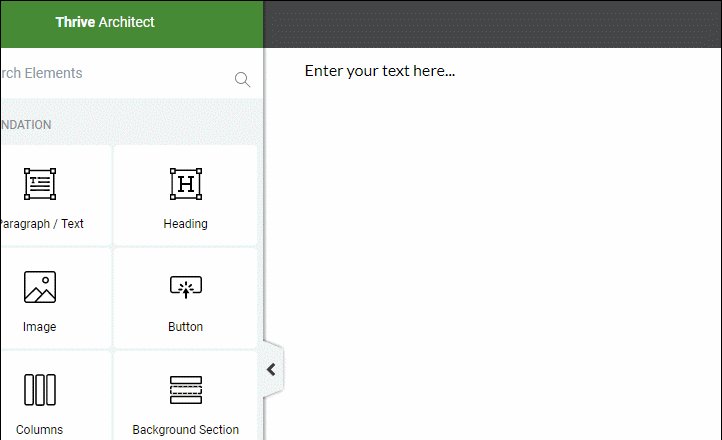
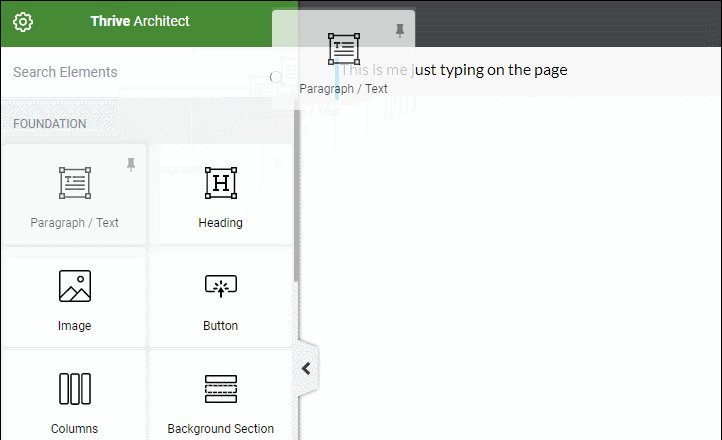
这是你第一次打开界面时的样子(我正在使用一个空白的网站模板,这就是为什么你真的看不到我的 WordPress 主题):

如果您希望以这种方式工作,也可以将侧边栏更改为右侧。
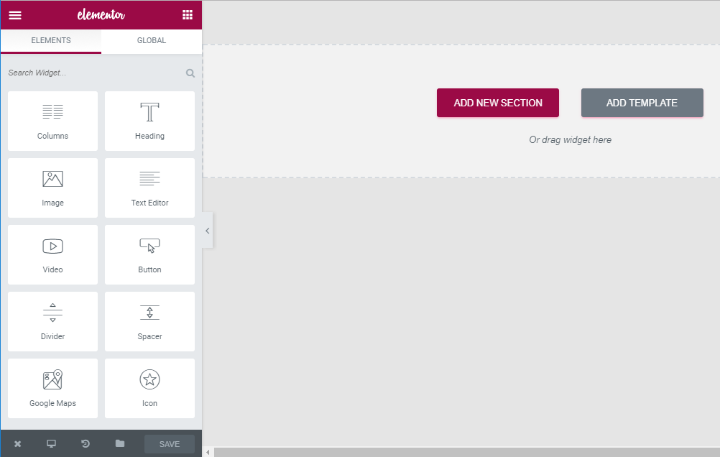
正如我所指出的,如果您在任何时候都使用过 Elementor,您将立即发现一些相似之处。 以下是基本 Elementor 界面的对比:

利用 Thrive Architect 组件制作网页
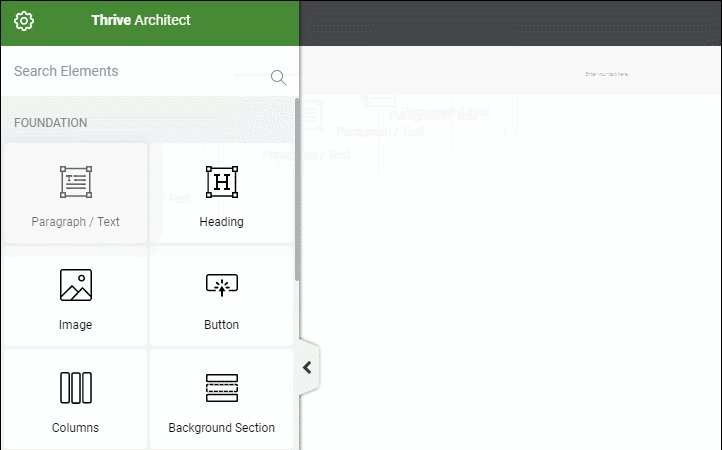
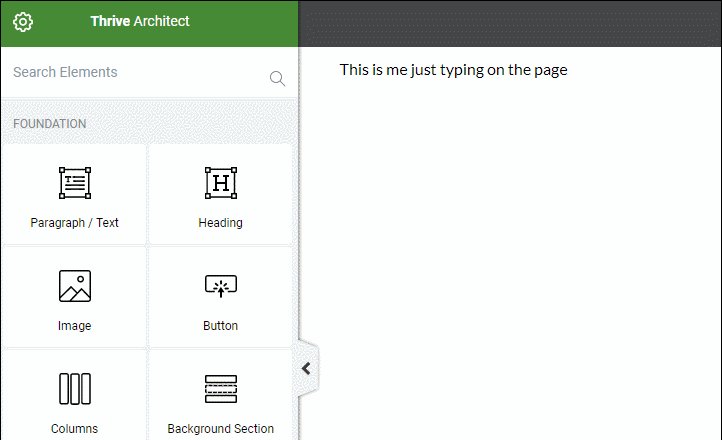
Thrive Architect 将其功能分为两个部分:
- 基础——正如标题所暗示的,这些是任何网页的主要因素,也可能是您最常使用的因素。 他们总是对网页的专业有帮助,这真是太棒了。
- 设置块——这些功能更精确,可以做一些事情,比如增加推荐、倒计时等等。 它们很方便,但您不一定会为您开发的每个网页使用几乎所有元素。
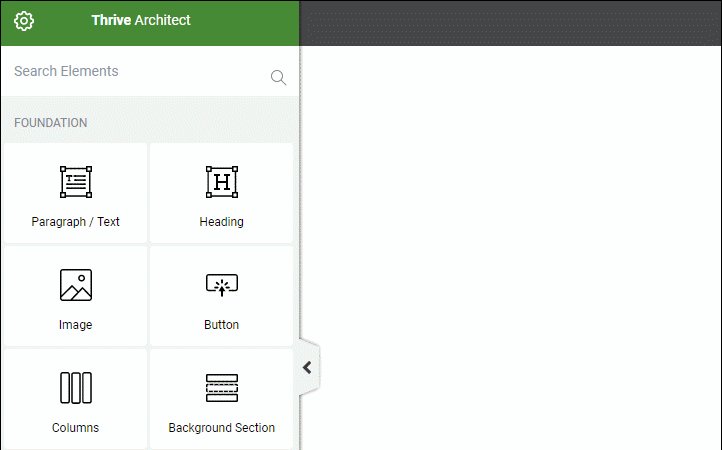
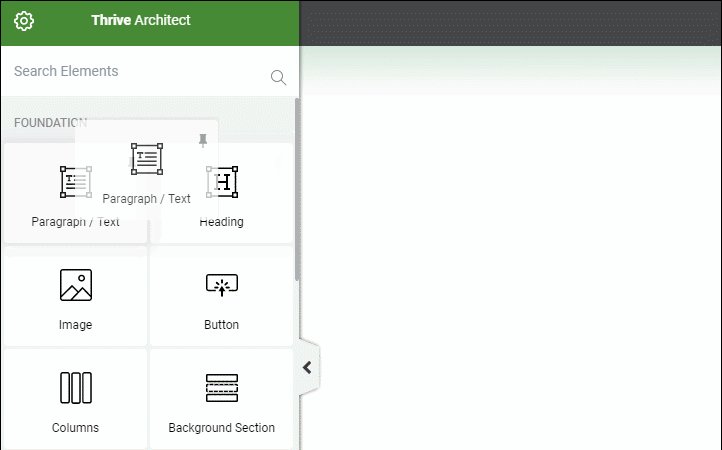
要开始制作网页,您只需将一个组件从仍然左侧的边栏拖到适当的边栏:

与许多页面构建器不同,Prosper Architect 不会驱动您在插入内容之前生成部分或列布局。 相反,您可以直接进行拖放(在这方面与 Beaver Builder 相当)。
不过,这并不表示您不能在容器内设置元素以获取更多命令。 Thrive Architect 为您提供了几个不同的部分,您可以使用这些部分来保存(和时尚)功能团队:
- 资格区域- 允许您开发一个整洁的全宽和/或“填充屏幕”背景
- 信息框- 可以维护几件事情或引起对单个元素的考虑
- 色谱柱–倾向于轻松生成预先开发的色谱柱组合,但进行多色谱柱设计并不重要
Thrive Architect 中我最喜欢的两个属性
在这篇文章中,我很喜欢 Prosper Architect 的两个问题。 据我所知,没有其他网页构建器提供这两个属性的混合。 他们是:
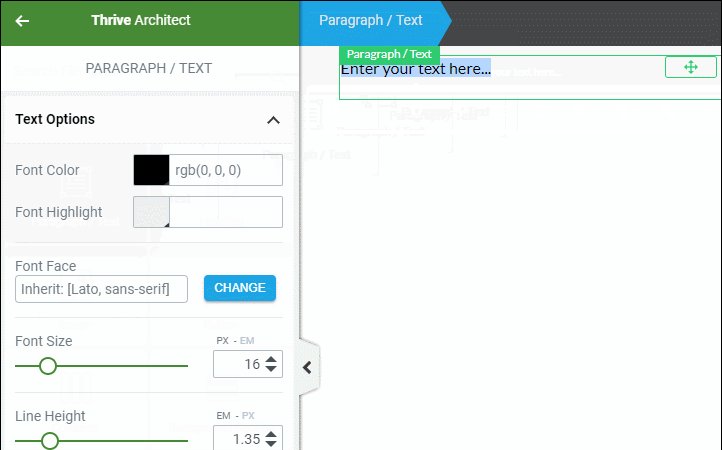
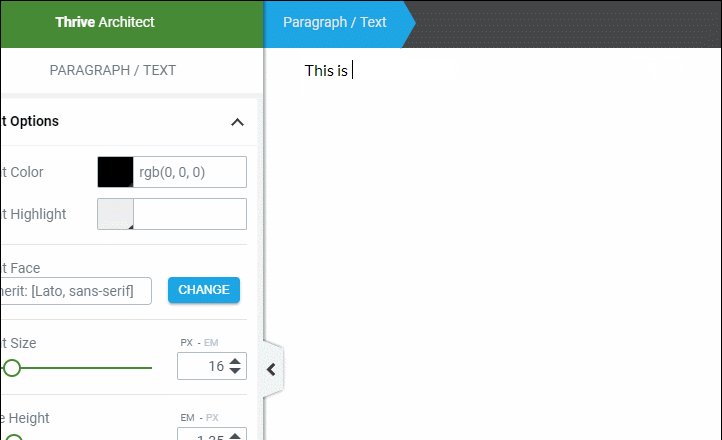
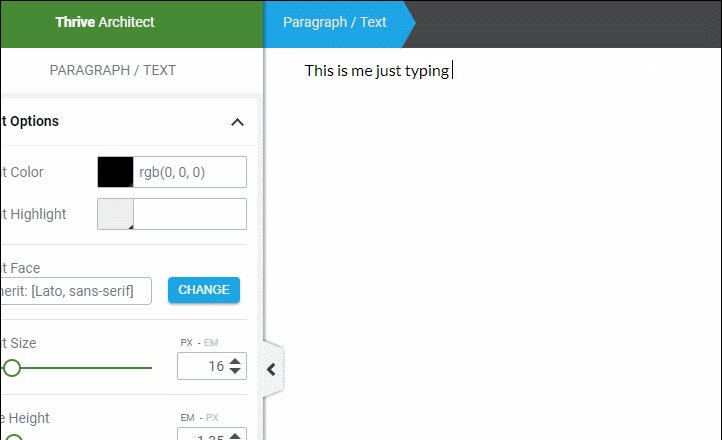
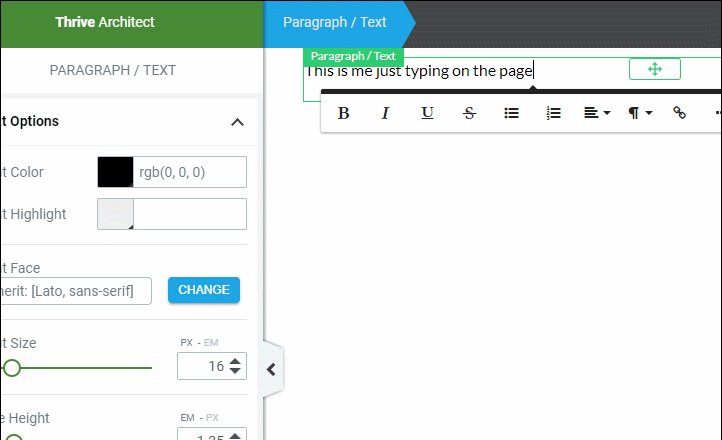
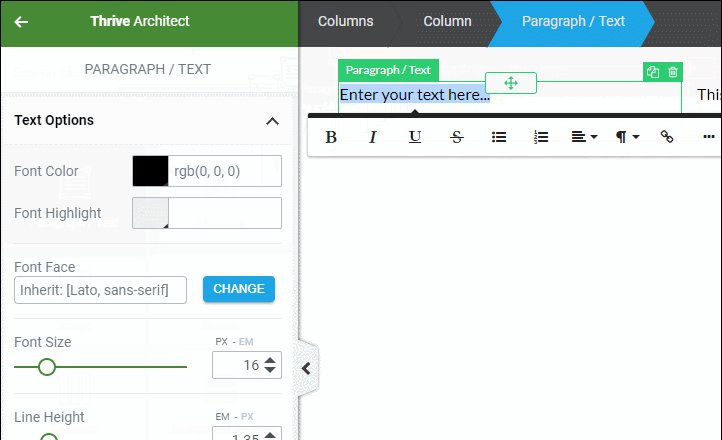
- 内嵌文本增强。 您可以直接在网站页面上编辑文本内容——不需要侧边栏(如 Elementor)或弹出窗口(如 Beaver Builder)。
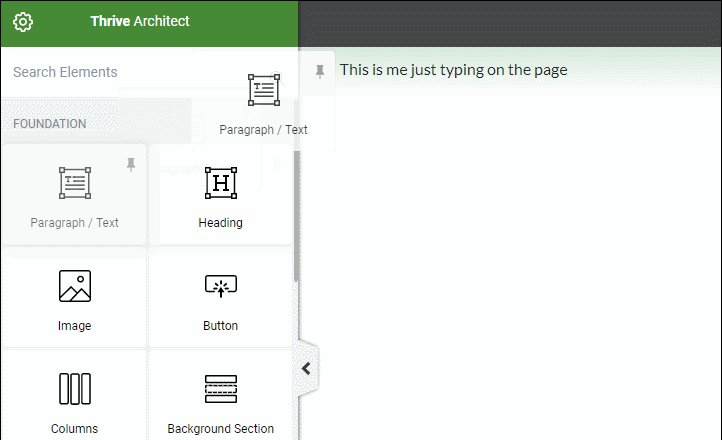
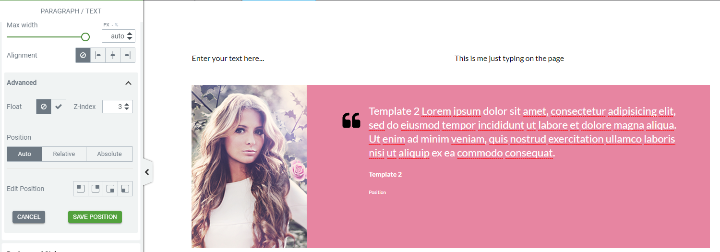
- 拖放列创建。 您只需将即将到来的元素拖动到另一个因素即可构建一个新列。
以下是 Thrive Architect 中的内嵌文本编辑:

这就是我所说的直接列生成的意思:

我知道这些似乎是微小的属性——但不仅仅是时间,每一个都将帮助你节省大量的时间。

Divi Builder 具有内嵌文本编辑功能,但不容易生成列。 Beaver Builder 具有快速的列生成,但没有内嵌文本内容增强功能。
因此,通过在类似的捆绑包中提供两者,我觉得 Prosper Architect 做一个出色的职业,单独区分。
搜索一些 Thrive Architect 最有用的方面
我无法向您展示 Prosper Architect 提出的每个单独的组件,但在本文中是一些我认为最有价值的类型。
推荐组件允许您轻松添加社会证据:

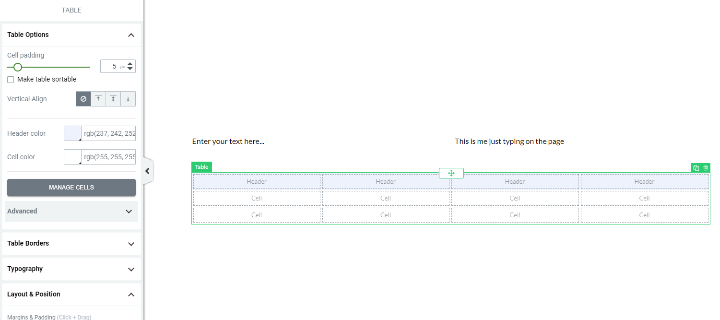
表格组件特别高效,可以摆脱大多数用途对独立表格插件的需求。 它可以让您制作和塑造整个桌子结构:

然后,您可以将其他 Prosper Architect 东西拖到表格中以发展您的风格。 这有助于使制作定价表、比较表等变得非常容易。
它对于大型数据集并不是特别有用 - 但它非常适合 Internet 站点使用的大多数小型表。
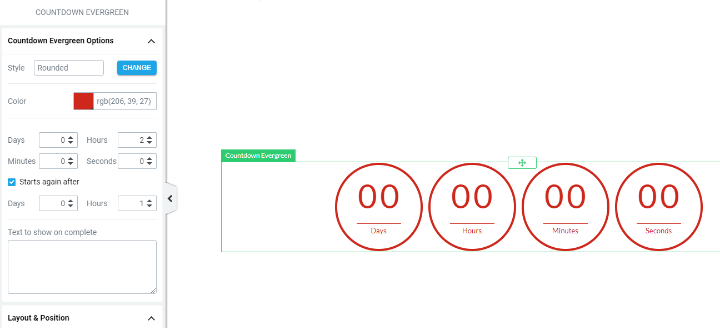
您还可以获得两个不同的倒计时方面——只有一个用于典型的倒计时计时器,另一个用于常绿倒计时:

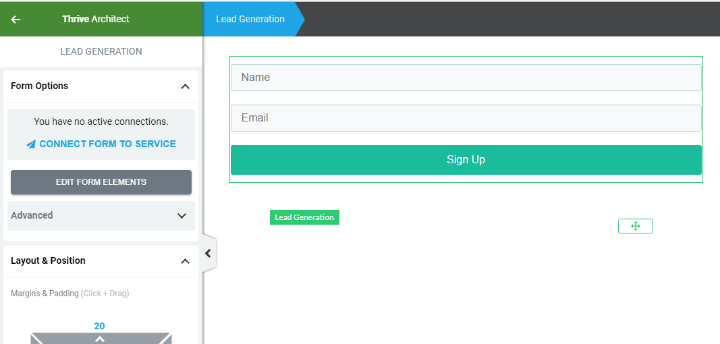
您还可以获得Direct Era元素,以帮助您创建电子邮件列表并连接精选的知名电子邮件,以推广专家服务:

设计所有 Prosper Architect 元素的样式
正如我所提到的,与 Prosper Articles Builder 相比,Thrive Architect 为您提供的控制比您在网站上使用的每个组件都多。
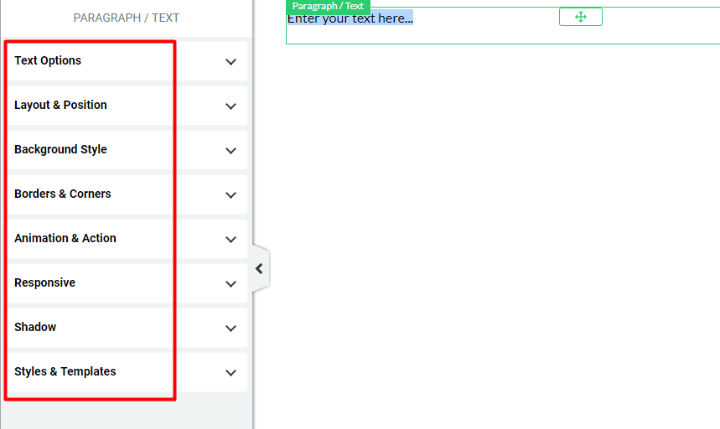
与许多网页构建器不同,Prosper Architect 将所有这些可能性放在一个列中,而不是使用许多选项卡:

我真的很想要这种策略,因为我发现它可以更快地使用。
你现在肯定有很多处理。 列出每个单独的样式选项只需要一点时间,但这里有一些亮点:
- 全面管理颜色/排版
- 快速包含量身定制的边距/填充以实现元素
- 更改浮动和 z-index 以进行额外定位
- 调整背景
- 合并边界和角落
- 包括动画
- 为不同的产品打开/关闭因素,以实现响应式结构
- 添加个性化的 CSS 课程/ID
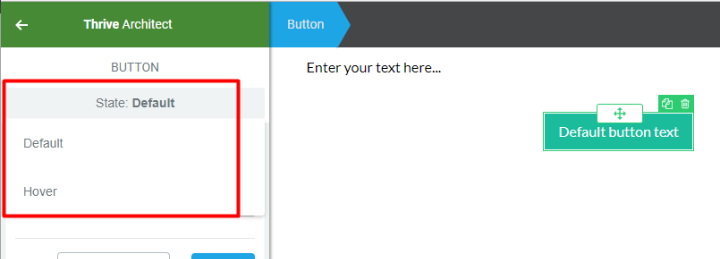
对于某些元素,您可以为独特的悬停状态重复类似的类型。 这为您提供了当用户悬停超过一个组件时发生的事情的全部管理:

现在,如果您只是想快速构建一种格式,您可能不一定每次都能从所有这些样式选项中受益。
但是 - 如果你想要它们,它们是可以访问的,这真是太棒了。
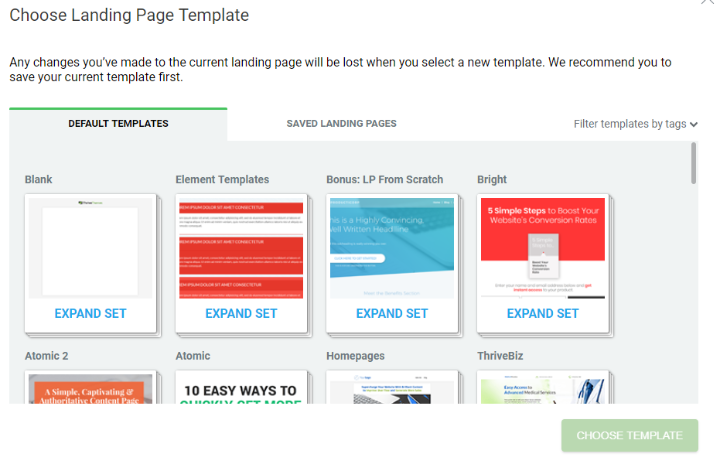
使用 Prosper Architect 应用预制模板
Thrive Information Builder 的主要吸引力之一就是其种类繁多的登录页面模板。
这些并没有消失很长时间 - 您仍然可以根据需要使用 Thrive Architect 导入它们:

老实说,即使是现在,一些登陆网页模板也有点过时了,特别是当你看到 Elementor 小组推出的令人惊叹的模板时。
但是你有很多选择,通常可以遇到至少作为基线的东西。
Prosper Architect 的收费有多高?
您可以通过两种不同的方法获得对 Thrive Architect 的访问权限。
首先,您可以以67 美元的价格购买单个网页许可和无限更新的独立插件。
其次,您可以获得每月 19 美元的 Thrive Themes 会员资格(每年收费)。 这使您可以访问几乎每一个Thrive Themes 解决方案。 如果您是一位重要的营销人员,这笔交易可能会有效地为您带来更好的价值。
您需要使用 Prosper Architect 吗?
我通常更喜欢 Prosper Articles Builder——这是我在我的投资组合网站上使用的。 但尽管我非常喜欢它,但不可否认它的经历变成了过时的。
自首次推出以来,Classy Themes 发布了视觉 Divi Builder,Elementor 迅速占据了市场份额。 此外,您仍然体验到 Beaver Builder 的出色表现。
Prosper Architect 是一个重大升级,它让 Thrive Themes 再次与所有其他网站建设者进行讨论。
新的样式选择非常棒,因为没有额外的短代码锁定,我对使用它感到更加自信。 虽然它可能没有 Divi Builder、Elementor 或 Beaver Builder那样庞大的社区,但我认为它是一个非常出色的网站页面构建器,可以完全帮助您尽快建立以转换为中心的互联网页面。
因此,如果您在市场上寻找新的 WordPress 网页构建器 - 毫无疑问,请看看 Thrive Architect。
获取 Thrive Architect 插件
