Qubely Gutenberg Block Editor & Page Builder Plugin Review & Installation
已发表: 2019-11-22随着时间的流逝,人们开始看中古腾堡编辑器。 这个基于块的 WordPress 编辑器不仅带来了新的页面构建系统,还为 WordPress 用户提供了许多新功能。 使用默认的 Gutenberg 块,您可以创建比以前更好的网站。 但是您会感到迫切需要高级模块和功能来设计专业的网页。
这就是 Qubely - 一个 Visual Gutenberg Block Toolkit,它最大限度地减少了 Gutenberg 编辑器的限制,并为在 WordPress 网站上创建任何简单到复杂的布局提供了无限的可能性。
Qubely 拥有大量专用的自定义 Gutenberg 块、内置部分、现成的页面布局和各种样式选项,不仅是 Gutenberg 块插件,而且是 Gutenberg 块编辑器上的设计工具包,您可以使用它来设计任何您想要的布局可以想象。
为什么需要 Gutenberg Block 插件?
好问题。 如果古腾堡编辑器可以帮助我们轻松创建网页,我为什么需要第三方插件,对吧? 答案是虽然 Gutenberg 可以减轻您的工作量并让您巧妙地构建网页,但它有一些限制,并且默认块可能无法涵盖您要发布的内容类型。
在提供基本块的同时,像 Qubely 这样的 Gutenberg 块插件提供了更多选项来执行您需要在 WordPress 网站上执行的操作。 因此,如果您想将您的 Gutenberg 编辑器提升到一个新的水平,您只需要一个扩展其功能并提供自定义块的插件。
Qubely 使用默认编辑器中缺少的许多自定义块扩展了 Gutenberg,并且您可以控制 WordPress 块编辑器,并能够应用许多样式选项。 此外,您可以获得大量现成的部分和布局,这意味着您甚至不必从头开始设计东西。 Qubely 的自定义 Gutenberg 模块可让您创建令人惊叹且针对移动设备进行优化的网页。
Qubely Gutenberg Block 插件为您提供了什么?
如果您确信并想在您的 WordPress 网站上安装 Gutenberg 块插件,我们的推荐,不要感到惊讶,是 Qubely。 让我们深入挖掘 Qubely Gutenberg 工具包,看看它为您提供了什么。
Qubely Gutenberg 块工具包功能
就绪页面布局包

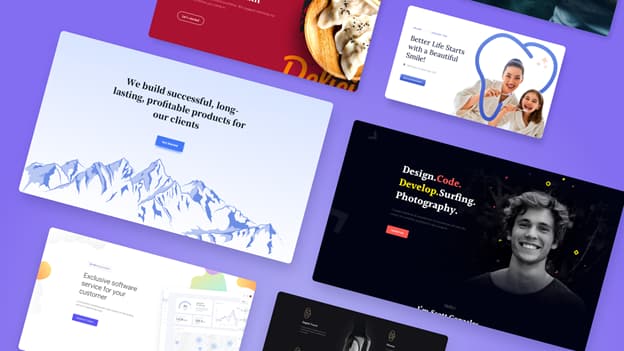
Qubely 首先提供大量页面布局包,您可以导入页面布局并自定义其外观。 页面布局包有不同的类别,因此您可以轻松地浏览它们并选择您需要的那个。 每个捆绑包都包含所有必要的页面,具体取决于类型。
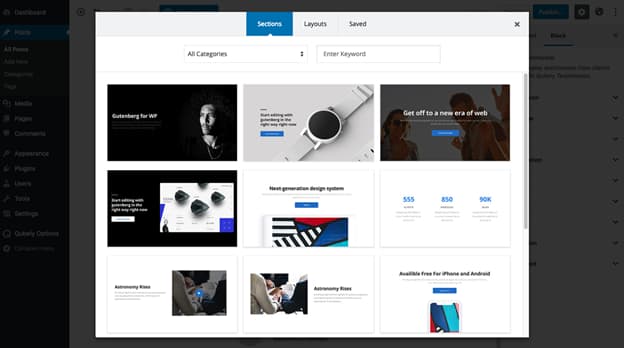
内置部分

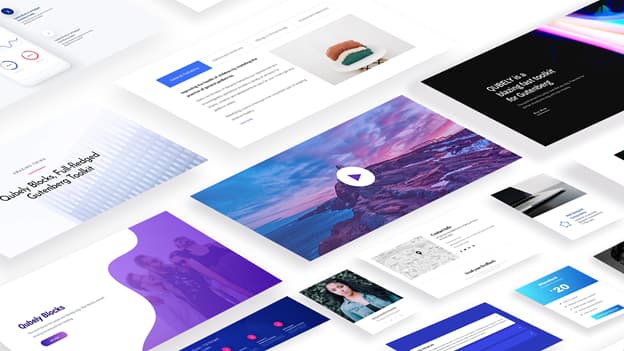
Qubely 中有丰富的预定义部分库,可帮助您快速构建网站。 这些准备好的部分可以导入并用作古腾堡编辑器上的块,您无需从头开始创建部分。 有不同类别的预定义部分,因此您可以轻松浏览它们并找到所需的部分。
高级古腾堡积木

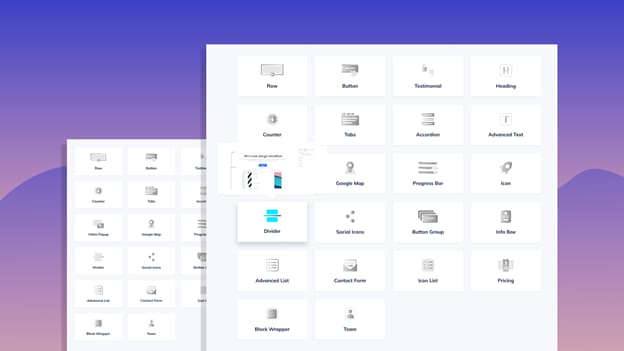
这就是 Qubely 变得更有趣的地方。 Qubely 中有许多 Gutenberg 自定义块来创建您可以想象的任何布局。 通过安装 Qubely 插件,您可以向 Gutenberg 块编辑器添加 22 多个自定义块,并将 Gutenberg 的页面构建体验提升到一个新的水平。
Qubely 内部的高级 Gutenberg 块
- 排
创建具有惊人功能的完全可定制的行和列布局。 拖动以调整列的大小以获得所需的布局。 控制间距,将图像、视频、颜色、渐变或混合模式添加到行背景。
- 按钮
在按钮中设计任何可能的布局、形状或界面组合。 按钮块中具有可用选项的样式按钮。
- 见证
创造性地展示带有名称、头像、图标等的推荐信。 从给定的选项中选择推荐布局。 决定是否显示报价图标、消息、名称、名称、头像和评级。
- 图标
使用 Font Awesome 图标将图标放置在任何地方,并按照自己的方式设置它们的样式。 显示带或不带背景和边框的图标。 通过定义图标大小、对齐方式、链接、背景颜色和阴影来设置图标样式。
- 谷歌地图
嵌入谷歌地图并自定义地图高度、缩放地图和其他选项!
- 分频器
漂亮的预先设计的分隔器,具有样式设置和灵活地对齐分隔器。
- 高级文本
添加和设计文本。 应用边框、框阴影和调整排版。
- 柜台
添加具有广泛设置的计数器,例如限制和持续时间、设计、前缀和后缀等。
- 标签
在选项卡中显示内容、添加动画、图标等等!
- 手风琴
在下拉界面中显示具有无限样式设置的可折叠文本内容。
- 视频弹出
弹出视频并使用图标、包装、叠加来设计它们,以实现惊人的访问者参与度。 应用覆盖和框阴影并将动画添加到您的视频弹出窗口。
- 标题
带有动画、排版、边框和许多其他高级选项的样式标题。
- 进度条
使用条形背景、动画等在进度条上显示统计信息。
- 社会图标
使用标签、图标或两者在一个地方添加社交媒体资料。
- 按钮组
在一个地方拥有多个按钮,具有灵活的设计选项和创意布局。
- 信息框
使用必将引起用户注意的信息框将信息精美地放置在网站上。 信息框块带有标题、前标题、动画、分隔符和许多用于您网站中时尚信息框的自定义选项。
- 高级列表
具有高级列表以显示准备好的布局和自定义选项。
- 联系表
让网站访问者在联系表单上与有用的字段进行交互。 在联系表单中启用/禁用占位符和标签。 设计具有所需字体大小、高度、间距等的标签排版。 改进您的输入样式并启用验证码。
- 图标列表
放置带有大量图标的有吸引力的图标列表并自定义其外观。
- 价钱
使用多个预定义布局分别制作具有不同计划的定价表。 在计划中显示功能、徽章和发布按钮文本。 实时设置计划持续时间、排版、样式徽章和编辑文本。
- 块包装器
使用 Block Wrapper 用您喜欢的颜色和更多背景包裹任何块。
团队:单独招募每个团队成员,并提供姓名、名称和图像等详细信息。
- 图片
使用 Qubely Image Block 插入图像并美化它们。
- 时间线
使用 Qubely 的新时间线块展示各种事件的时间线,例如产品发布、公司历史和里程碑、即将到来的更新、成就等等。 展示详细的时间表和路线图,并使用大量自定义选项对其进行样式设置。
详细介绍一些最佳 Qubely 功能
智能布局生成器(行列结构)


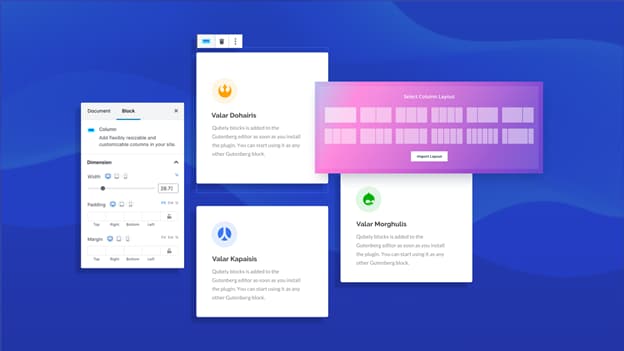
您可以直接在 Gutenberg 编辑器中使用行列结构构建任何简单到复杂的网页布局。 感谢 Qubely,主要页面构建器广泛使用的行列布局构建概念在 Gutenberg 编辑器中。
多行列组合
有不同数量和大小的列的多种组合。 Qubely 的 Row 块允许您一次在一行中取 1 到多达 6 列。 你只需要选择你需要的东西。
可调列
简单地拖动和调整列的大小。 在选择了一定数量的列组合的行后,您只需通过拖动它们来调整列大小。 使用可调节的立柱系统制作您想要的布局。
高级行列设置
除了对列应用填充和边距外,您还可以使用单一颜色、图像和渐变设置列背景和悬停背景。 给列边框,应用边框半径,并分别为每列设置动画。 此外,通过向列添加自定义 CSS 来超越这些列样式选项。
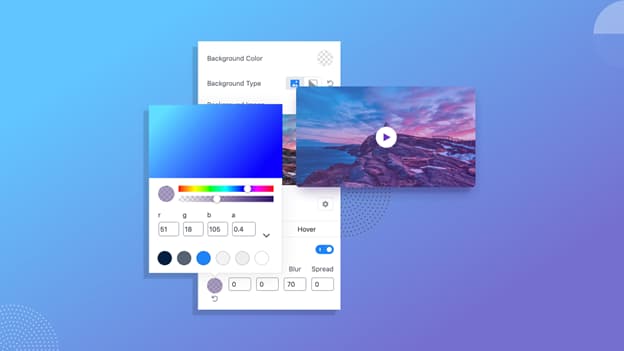
经典和渐变背景颜色

想要渐变色背景? 不用担心。 你现在可以做。 Qubely 可让您设置具有渐变色和经典色的块背景。 调整背景设置并选择任何颜色。 有一个调色板可供选择颜色。
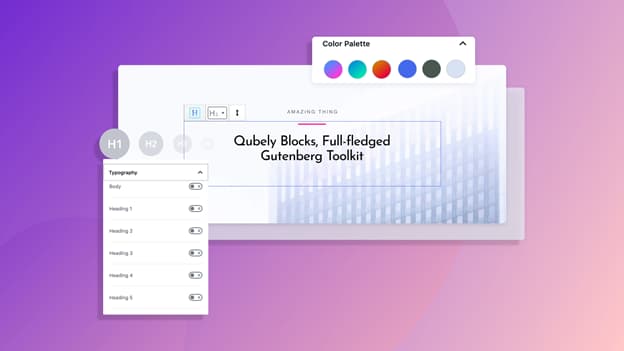
自定义排版控制
您可以完全照顾您的网站排版。 Qubely 为每个块提供自定义排版控制选项,您可以在其中更轻松地定义字体系列、大小、重量等。 您还可以根据将要显示的设备应用字体粗细、字体转换、设置字体大小、字母间距、行高(以 px、em 和百分比为单位)。
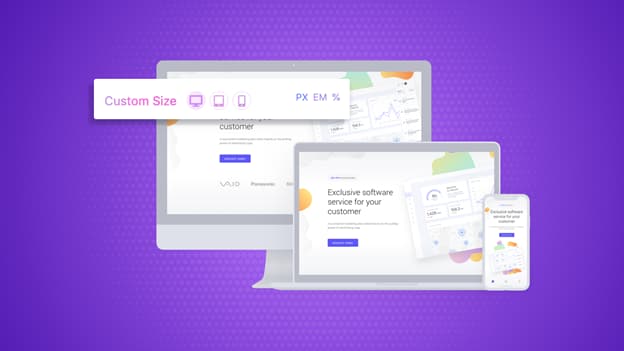
设备特定的响应控制

使用 Qubely 块创建响应式布局和页面内容。 通过定义多个屏幕尺寸的断点来控制您网站的整个响应能力。 因此,您使用 QUbely 创建的所有内容都会完全响应。 另外,您可以决定是否在特定设备上隐藏/显示内容。
全局颜色和版式设置

使用 Qubely Gutenberg 工具包,您可以全局设置调色板和排版。 如果您更改全局调色板中的颜色,分配的部分将自动获得颜色。 像颜色一样,您还可以为不同的文本选择排版,例如正文、标题和按钮,以便在整个 WordPress 网站上全局应用。
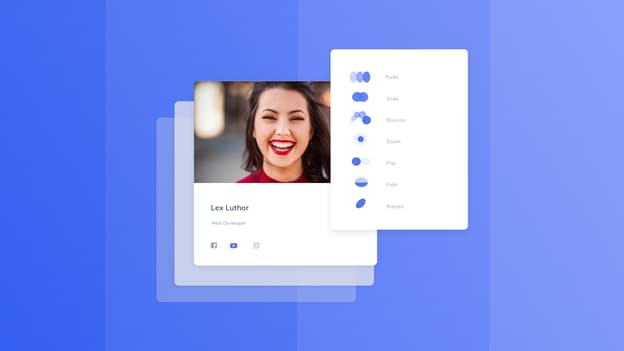
内置动画效果

通过应用淡入淡出、反弹、滑动、缩放、翻转、折叠、旋转等动画效果为页面部分设置动画效果。在块上设置动画效果,使网页更具吸引力。
开始使用 Qubely
使用 Qubely 创建漂亮的网页非常简单。 您不必离开 WordPress 默认编辑器。 Qubely 在 Gutenberg 编辑器中提供了它的自定义块。 在您的网站上安装此 WordPress 块插件后,您将在 Gutenberg 编辑器中的 Qubely 类别中拥有所有 Qubely 块。 下面我们来看看整个过程。
● 安装 Qubely 插件
● 设置 Qubely
● 访问 Qubely 块
● 使用 Qubely 积木
● 导入部分/布局
在 WordPress 网站上安装 Qubely

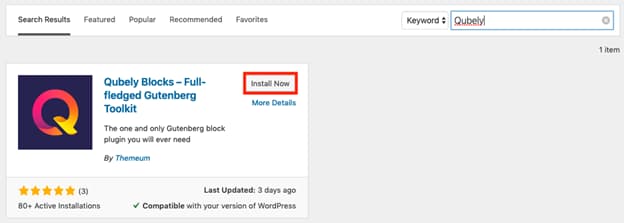
安装 Qubely 就像安装任何其他 WordPress 插件一样。 您可以通过从仪表板搜索或从 WordPress 目录下载然后上传来安装它。 选择权在你。
- 设置 Qubely 插件

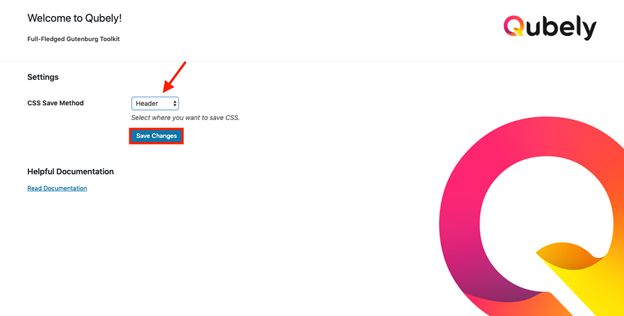
在 Qubely 内部没有那么多东西需要设置。 Qubely 无需修改设置即可开始工作。 在您的网站上安装 Qubely 后,一个 Qubely 选项将被添加到您的 WordPress 仪表板中。 单击 Qubely 选项将带您进入 Qubely 设置页面,您只需决定将 CSS 保存在哪里。 在 CSS Save Method 下选择 Header 或 File System,然后单击下面的 Save Changes。
- 访问 Qubely 块
Qubely 现在有 14 个自定义块。 我们将在即将到来的更新中逐渐增加区块数量。 让我们知道如何访问它们。

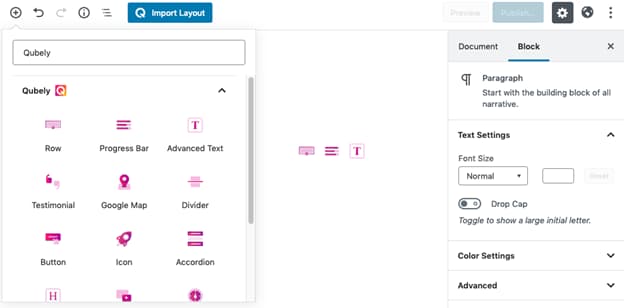
在您的网站上安装 Qubely 后,您可以轻松访问 Gutenberg 编辑器上的 Qubely 块。 点击加号,在 Qubely 的搜索类别中写上“Qubely”。 也可以通过在搜索栏中写入特定的块名称来访问块。

- 使用 Qubely 块
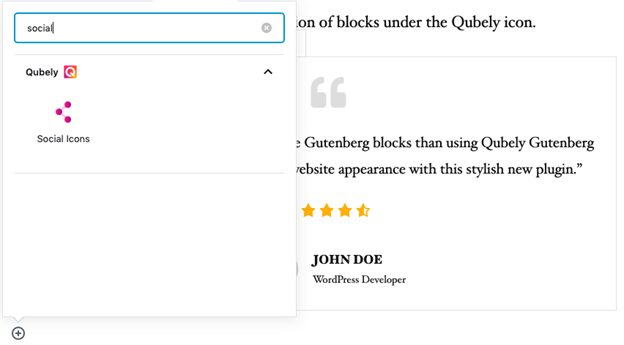
使用 Qubely 块就像使用古腾堡编辑器上的任何其他块一样。 通过搜索 Qubely 或块名称访问块,然后单击要使用的块。 选定的块将获得默认设计,可以使用 Qubely 的高级选项进行自定义和样式设置。
- 导入部分/布局

想从一开始就做好准备吗? Qubely 提供了大量可作为块导入的现成布局。 您还可以自定义和应用样式选项以使其更好。 准备好的部分和布局分为不同的类别,以便更轻松地浏览它们。
把它包起来
Qubely 正在变得更好,具有更多功能、现成的设计和每次更新的新块。 因此,Qubely 有机会激发您使用 Gutenberg 并为您提供大量选择来发布您希望与世界分享的东西。
那你还在等什么? 立即获取 Qubely 并开始构建令人惊叹的网站。
