React UI 组件:15 个流行的库
已发表: 2022-01-30- 你应该使用 React UI 组件库吗?
- 什么是设计系统?
- 简单的标准
- 曼汀
- 脉轮
- 材质界面
- 格式塔
- PrimeReact
- 引导程序
- 常绿
- 阿科设计
- 精神
- 流畅的用户界面
- 基数
- 重新启动
- 半
- 蚂蚁设计
- 反应套件
- 光谱
- 基础网络
- 电路用户界面
- NextUI
- 小巧的用户界面
- 组件驱动的Web开发
React 已经存在了十多年了。 想想这很疯狂。 但是,尽管年代久远,React 库每周下载量超过 1400 万次。 还有超过 80,000 个其他依赖React 运行的开源项目。
很多这些项目都广泛地扩展了 React。 具体来说,开发人员创建可以在应用程序开发期间重用的自定义元素和组件。 事实上,使用 React 几乎完全是关于组件的。 如果您想快速组合 MVP 或创建应用程序布局 - 组件使该过程快速且易于访问。
如果你想刷新你对 React 的理解,请查看 Linton Ye 的这篇文章。
你应该使用 React UI 组件库吗?
React 本质上是一个用于构建用户界面的库。 此上下文中的组件是您可以在开发过程中重用的预构建 UI 元素。 React 组件(或任何其他框架)旨在加快您构建应用程序的速度。
但是,使用组件库也有一些实质性的好处:
- 发展步伐。 由于这些组件是预先构建的,因此您可以快速将您计划的应用程序最终外观的工作原型组合在一起。
- 生产率。 每个单独的组件库都涵盖了表单、按钮和部分等设计元素。 因此,您可以跳过自己设计这些元素。
- 设计熟悉度。 创造力有它的位置,但如果你想提供无摩擦的体验,为你的用户提供熟悉的设计体验是必不可少的。
- 最新标准。 特别是,大多数现代库都被开发为使组件符合最新的可访问性标准。
至于潜在的不利因素,在大多数情况下,您将依赖开发人员/社区的支持。 而且,掌握一个新库也是一个学习曲线,但在大局中绝对是一个小问题。
什么是设计系统?
React 组件分为多种类别。 您可以从“单个”组件或成熟的 UI 组件库中进行选择。 而且,在许多情况下,这些成熟的库包括一个完整的设计系统。
简单来说,设计系统是一套完整的组件,可用于大规模构建应用程序。 您可能听说过 Google 的 Material UI、Shopify 的 Polaris 设计系统等等。
如果有的话,设计系统可以通过重用相同的 UI 组件来帮助创建一致的用户体验。 幸运的是,每个图书馆都提出了独特的设计理念。
简单的标准
在整理这份综述时——我遵循简单的标准来确保这份清单保持相关性并且是最新的:
- 完全的。 同样,每个库都得到了充分扩展,涵盖了大量的 UI 元素。
- 可访问性。 这是特定于开发经验的。 我主要关心的是,从开发人员的角度来看,给定的组件库应该易于使用。
- 积极的。 如在,图书馆既有活跃的追随者,也经常更新。
我还考虑了 GitHub 的受欢迎程度,以及 Web 开发教程中的普遍吸引力等。如果弹出一个新的 React 组件库并显示出前景,我会尽我所能最终将它包含在这个列表中。
让我们仔细看看。
曼汀

Mantine 是一个广泛的 UI 组件库,它涵盖了各种元素并包含每个元素的钩子。 该库由 Vitaly Rtishchev 创建,自 2021 年首次发布以来吸引了大批追随者。Mantine 包含一个原生的深色主题,所有组件均提供浅色和深色两种样式。
总共有 120 多个自定义组件。
该文档涵盖了广泛的使用案例,包括如何将 Mantine 与 Next.js 和 Gatsby 一起使用。 该项目正在积极开发中。 而且,正如一些开发人员所说, “文档是无与伦比的。” .
脉轮

Chakra 是增长最快的 React UI 库之一。 简单且易于访问的组件的前提意味着您可以立即开始引导您的应用程序。 最重要的是,Chakra 遵循严格的设计原则。 每个组件都带有一个独特的样式道具,这意味着您可以单独自定义组件样式。
如果将 Chakra 与更严格的组件库进行比较,很明显 Chakra 在无主见的环境中发挥作用。 因此,扩展应用程序和界面变得更容易,因为您不需要依赖严格的属性规范。
其他值得注意的功能包括 TypeScript 支持、可通过 WAI-ARIA 和 a11y 访问,以及用于道具样式的 Styled System。
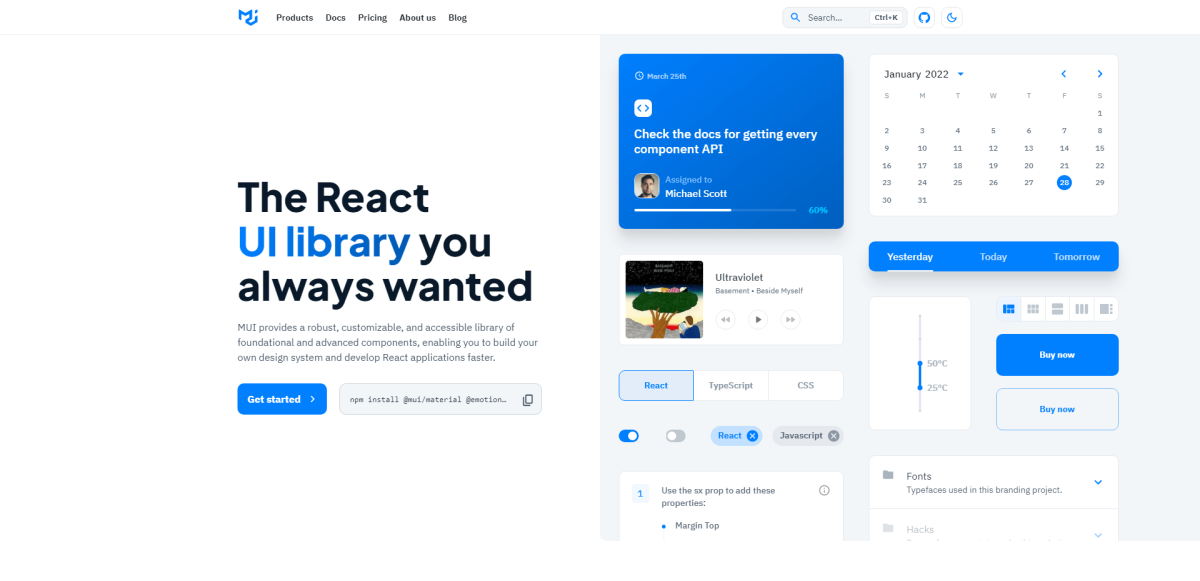
材质界面

Material Design 还需要介绍吗? MUI 库将整个 Google 设计系统实现为一个扩展的 React 库。 MUI 也是该分支中最受欢迎的库之一。 在 GitHub 上有近 75k 的 star,MUI 的受欢迎程度相当明显。 那么,是什么让它如此成功呢?
首先,MUI 是作为一个品牌运行的,而不仅仅是一个开源项目。 这意味着为了保护他们的品牌完整性 - 组件的样式完美。 文档也是如此,这不是您的平均“这里是一个示例”类型。
不过,最好的部分是有多少人依赖 MUI。 由于该项目如此受欢迎,因此有无数免费资源可以帮助您入门。 登陆页面模板、博客设计模型和投资组合样式。 想想一个项目,很可能有人已经发布了类似的样板。
格式塔

Gestalt 是“一组支持 Pinterest 设计语言的 React UI 组件” 。 换句话说,它是 Pinterest 开发人员和设计师团队使用的设计系统。
仔细观察,Gestalt 与其他设计系统的不同之处在于它提供了基于现代 Web 标准的强大基础。 这些标准包括可访问性、持久的颜色选项和深入的变量优化。
而且由于 Pinterest 自己在生产环境中使用 React,所以这个库中的每个组件都有一个现成的预制 React 组件。
PrimeReact

PrimeReact 可能没有巨头的营销预算,但它仍然是一个出色的库。 由于其不可知论的性质,PrimeReact 与样式无关。
因此,您可以将它与 Tailwind、Material、Bootstrap、Arya 等流行的风格指南一起使用。 您可以使用他们的设计器功能选择基本主题。
组件本身涵盖了您对一个广泛的库所期望的一切。 菜单、各种面板、数据表等等。 PrimeReact 是 PrimeFaces 项目的一部分。 这使您可以快速利用他们的其他资源,例如主题和块。
引导程序

如果您从未尝试过 Bootstrap,您甚至可以称自己为前端开发人员吗? 一直以来最受欢迎的前端工具包(主观)也有一个 React 库。 而且,它是从头开始构建为 React-first 的。 每个组件都经过定制设计以包含 Bootstrap 功能,但独立于 jQuery。
这个库的一个显着特点是它专门使用 Bootstrap 样式指南。
因此,可以将 React Bootstrap 与基于原始样式表的设计一起使用。 例如,您可以采用基于 Bootstrap 的 WordPress 主题,并快速将其重组为基于 React 的设计。
常绿

Evergreen 是此列表中第一个也是设计系统的库。 而且,它是由 Segment 慷慨提供的。 因此,如果您查看 Segment 的网站及其产品,您就会知道它是建立在 Evergreen 的基础上的。 也就是说,这个库不会将您锁定在特定的配置中或需要非正统的集成。
用他们自己的话来说,“Evergreen 没有创建适用于今天的固定配置,而是促进了能够预测新的和不断变化的设计要求的建筑系统。”。
所有组件也可以作为 Figma 文件使用。
该库附带 2 个自定义主题: classic和default 。 您可以选择为每个主题定义自定义样式,或者只是从头开始创建一个新样式。
阿科设计

中国开发者社区对开源做出了无可挑剔的贡献。 而且,阿科也不例外。 这个企业级组件库将改变构建现代界面的过程。 它也是一个设计系统,可确保您的整个设计基础遵循严格的程序。

Arco 因其精致的设计理念而脱颖而出。 他们的设计系统强调可访问性,但也强调用户体验。 这方面的一个例子是他们的表单设计方法。
这些表单主要尝试同步完成一个动作。 Arco 不提供外部模式,而是专注于基于用户输入的实时反馈。 它们的组件也可以下载,分别在 Figma 和 Sketch 中使用。
精神

Geist UI 是通过 fork Vercel 提供的设计系统创建的。 我对 Geist 的第一印象是它相当简约。 这使其非常适合构建登录页面和投资组合网站。
不过,很明显,它已经在 Web 应用程序和更复杂的项目部署中看到了用途。 在最近的更新中,Geist 实现了添加主题的功能。
所以,如果你喜欢结构和组件的多样性——实现自定义样式很简单。 您还可以为单个组件调用自定义样式。
流畅的用户界面

React 是一项突破性的技术,整个 Microsoft 365 套件都基于它。
当然,通过 Fluent UI。
Fluent 是微软对 React 组件库应该是什么样子的看法。
而且,老实说,尽管它确实提供了 UI 组件,但它做的更多。
Fluent UI Utilities 包包括许多类、函数和接口。 这些将帮助您创建丰富的交互式用户体验。 除了构建应用程序之外,Fluent 还可以帮助您构建真正的企业体验。
它也由微软管理。 因此,诸如可靠性问题之类的事情是不可能的。
基数

任何类型的组件库的主要吸引力之一就是样式。 它是整洁的、极客的还是专业的? 它是否复制了流行的网络应用程序? 这些都是有效的问题。
不过,Radix UI 专注于不同的方法。
Radix 是一个低级组件库,强调可访问性和自定义样式的潜力。 它通过将组件作为准系统基础引入来做到这一点。
由于组件是原始发货的,因此您可以深入挖掘创意自由来自己设计它们。 作为回报,Radix 提供了本机可访问性实现。 此外,组件被设计成细粒度的,支持自定义样式指南集成。
重新启动

Reakit 是一个广泛的工具包,用于维护丰富的 Web 应用程序。 它可以通过设计访问并实现捆绑式结构。 这意味着您可以使用单个组件,并禁用其他组件。 结果,包裹尺寸可以被极大地聚合。
重要的是要注意 Reakit 没有默认样式。 这也使其成为“低级”组件库。 Welcome UI - 使用 Reakit - 是您如何创建自定义样式的一个示例。 不过,使用 Tailwind 之类的东西应该不难。
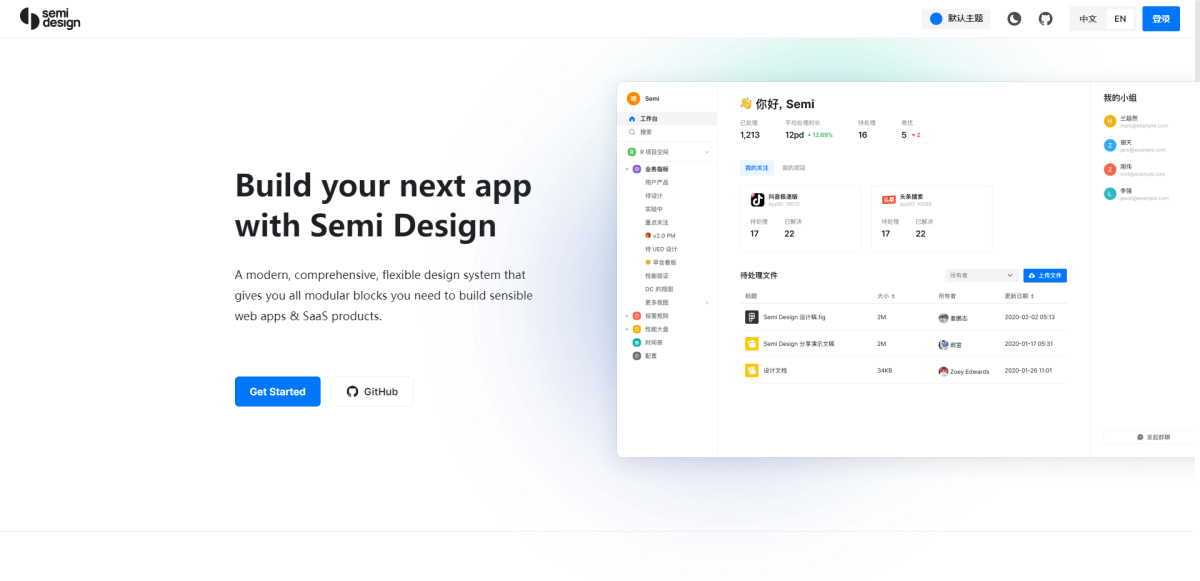
半

Semi Design 系统为整个 TikTok 前端提供动力。 它被构建为企业优先的综合 UI 库。 最值得注意的是,除了模块化组件外,Semi 还在 Figma 上发布了其 UI 套件。 这有助于加快应用程序的设计过程并让开发人员参与进来。
至于主题,Semi 有一个为此目的而构建的自定义“自己动手”平台。 目标是加快定义系统并将其投入生产的速度。
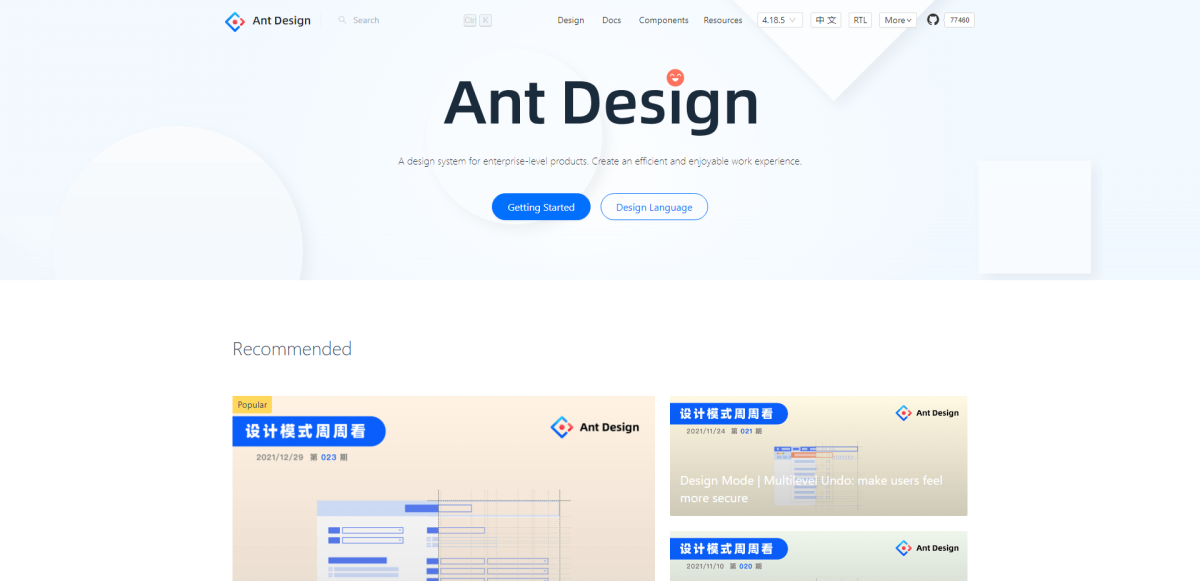
蚂蚁设计

来自远东的现代和便利的影响是不容忽视的。 Ant Design 是 GitHub 上最受欢迎的组件库。 至少对于 React 来说。 它不仅提供 UI 组件,而且还是一种设计语言。 在此处查看详细信息。
使 Ant 如此受欢迎的原因之一是可用资源。 维护 Ant 的核心团队在这方面做了出色的工作。 您可以从预先构建的模板、自定义移动体验中进行选择,或者深入了解文档。
此外,为了尽量减少臃肿——Ant实现了第三方结构。 虽然他们的库涵盖了许多 UI 元素和布局,但最好通过外部库来添加其他功能。 许多这样的库已经遵循 Ant 设计规范。
反应套件

React Suite 专注于易于访问的交互式设计组件。 它专门用于后端风格的项目。
但是,您可以在任何前端工作流程中实现它。
该库提供了一系列不同的主题:浅色、深色和高对比度。 至于自定义样式 - 您将使用 Less。
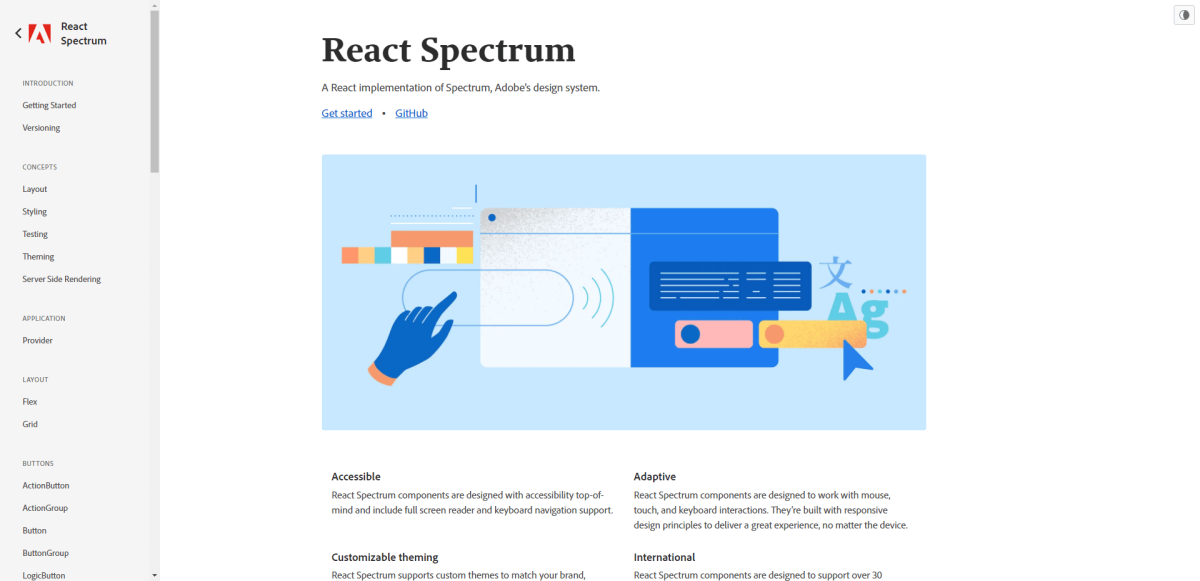
光谱

Adobe 将因其对设计的贡献而入选名人堂。 他们将自己的设计系统 Spectrum 提供给开源社区也就不足为奇了。 这是 Adobe 自己使用的设计系统。
Spectrum 使用 Flex 和 Grid 来实现布局。 而且,它们的许多组件都基于自定义插槽布局。 这些“插槽”可让您为单个布局设置样式并将特定元素分配给它们的嵌套组。
有趣的是,Adobe不鼓励开发人员和设计师自定义他们的预建样式。 这个想法是 Spectrum 在构建时已经考虑到了一致性。 而且,与其打乱风格——目标应该是建立无缝的用户体验。
在最近的新闻中,Adobe 也在研究 React Aria——一组 React Hooks ,作为可访问性优先的 UI 原语。 最终,React Aria 的目标是通过从一开始就实施可访问性最佳实践,让您可以自由地构建自己的组件库。
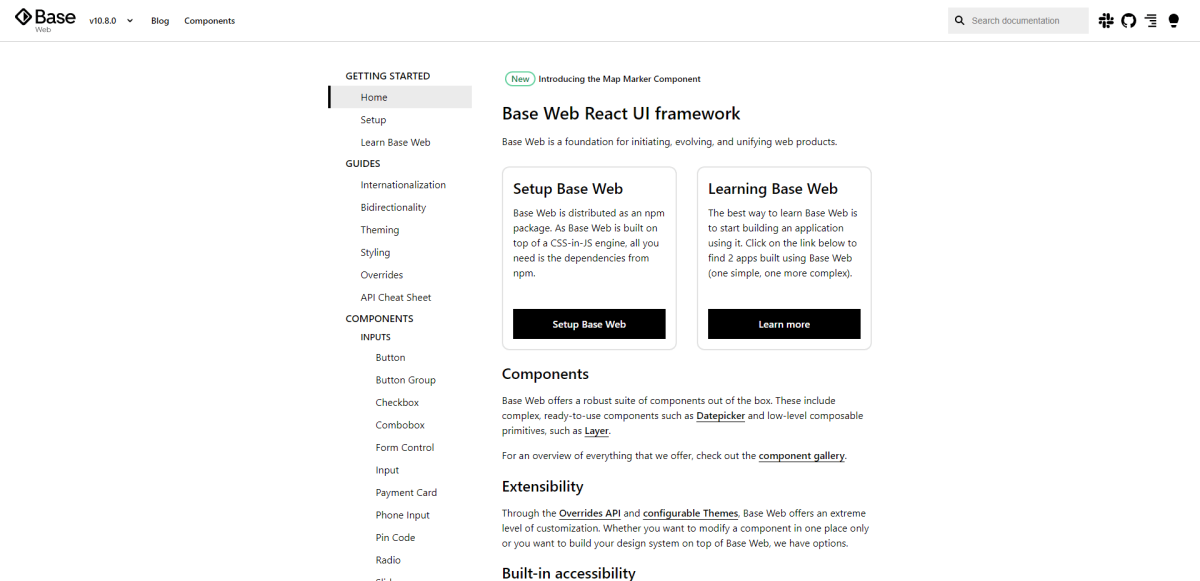
基础网络

组件库的主要吸引力之一是它们已经过现场测试。 就 Base Web 而言,它是 Uber 使用的设计系统。 是的,拼车应用。
Base 擅长同时跨多个应用程序进行定制。 目标是提供一个简单的解决方案来跨不同的开发路径重用组件。 因此,例如,当您开始进行新设计时,主题环境保持不变。
Base 的所有主题化都可以在 JavaScript、Flow 和 TypeScript 中完成。
电路用户界面

很高兴看到像 SumUp 这样的私营部门公司做出如此重要的开源贡献。 Circuit UI 是 SumUp 基础架构上使用的设计系统。 它建立在确保最佳用户体验的几个原则的基础之上。
这些原则包括提交前的代码测试、全面的可访问性、标准化命名等。 除了主包之外,您还可以访问他们的设计令牌(原语)和图标包。
NextUI

NextUI 使用我们之前看过的库之一——作为基础——Geist。 NextUI 对细节的复杂处理使即使是经验最少的设计师也能将漂亮的网站和应用程序组合在一起。 而且,大量的文档在解释如何部署您的第一个 NextUI 项目方面做得非常出色。
一些显着的特点包括:
- 具有完全跨浏览器支持的服务器端渲染。
- 完全符合 WAI-ARIA 的集成辅助功能。
- 使用 Stitches 避免加载不必要的 CSS。 仅加载您需要的内容。
最后,它已成为 Next.js 用户的极受欢迎的选择。
小巧的用户界面

Tiny UI 提供了用 TypeScript 编写的 React Hook 组件。 这个组件库的主要吸引力在于它的小尺寸,但可定制的特性。
具体来说,您可以在开始新项目之前预定义自定义主题。
组件范围从小的布局元素到更具体的东西,如反馈表单、模式和配置管理器。
组件驱动的Web开发
多亏了所有这些出色的库,您现在可以不用再编写 CSS 了! 除了所有的笑话,这个列表中有很多很棒的选择。
如果您曾经对构建复杂的设计结构感到摇摆不定,这些库将减轻一些不确定性。 除了大量的文档之外,上述许多库还拥有强大的社区支持。
因此,您始终可以找到其他扩展和实现。
