为您的 WordPress 网站使用 Elementor 网站构建器的 5 个理由
已发表: 2021-10-07设计一个漂亮的、转换的 WordPress 网站对于获得优质客户和飙升的销售额至关重要——但如果没有可靠的网站构建器,你就无法创建它。
如果您正在寻找一个,Elementor 是 WordPress 网站所有者中的一个重要工具。
为了缩短您对#Elementor(和其他#WordPress 网站建设者)的搜索和研究,这里是该工具主要功能的指南。
点击推文
1.您可以快速自定义页面设计,无需任何编码
Elementor 对初学者很友好。 它使创建专业网页和完整网站变得简单方便——无需编写任何代码。
Elementor 为创建页面的结构和部分提供了很大的灵活性。 它还提供小部件和其他组件的选项。 这些包括标题、文本编辑器、图像、列、按钮、视频等等。
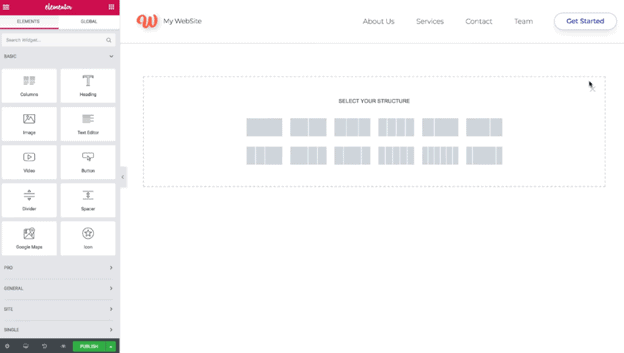
Elementor 甚至有一个整洁的构建器和预览面板,以简化您的导航并使设计变得容易。
例如,左侧的站点元素面板和右侧的预览面板。 这使您可以轻松管理数字画布,尤其是从头开始时。 这些选项可以快速访问,您的预览窗格可让您轻松地从广泛和微观的角度查看您的设计。

此外,您可以访问块部分模板以插入到您的页面上。 这些可以是常见问题解答、倒计时、电子邮件订阅、带有 CTA 的横幅等等。
插入这些元素后,您可以将它们放置在页面上所需的部分和位置,并通过拖放界面移动它们。
您可以对部分或其中的任何组件进行删除、复制、复制、粘贴、重置和执行其他操作。
在自定义其中的元素部分(例如,列、文本编辑器、图像、标题等)时,您可以找到几个设计选项。
根据元素,您可以根据您的品牌个性和营销活动目标自由调整大小、颜色、背景、对齐方式等。
Elementor 的网站构建器还可以立即保存您的工作,并可以向您显示以前应用于您的设计的操作和修订。
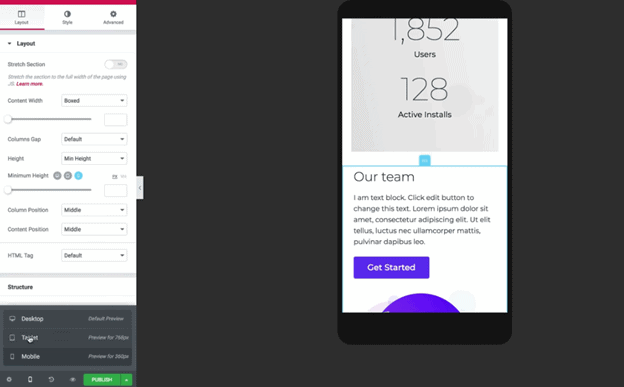
此外,您可以查看您的网页在台式电脑、平板电脑和智能手机上的显示方式。 这是检查移动视图时的示例:

借助 Elementor 的实时前端编辑功能,您可以快速个性化和修改您的网页并获得实时结果。
您还可以完全控制布局,繁琐的相关任务不会让您陷入困境。 这使网站建设者为您的业务节省了时间和精力。
2. 您的页面立即对 SEO 友好且可响应移动设备
Elementor 的网站构建器可优化您的网页以提高搜索引擎排名。 它确保其元素不会减慢您的加载速度并破坏网站的用户体验。
您甚至可以利用该工具的分析和受众洞察来提高您网站的转化率和性能。
Elementor 还提供强大的产品内优化工具以及与著名 SEO 工具(例如 Rankmath 和 Yoast)的平滑集成。
该网站构建器还在开发阶段使您的网页适合移动设备。 当您创建页面时,Elementor 会立即调整结构、布局、设计元素和其他方面,以完美地适应任何设备的屏幕。
这样,您就可以专注于定制,而不必担心为现代手持设备正确调整它们的大小。
如前所述,您可以立即在平板电脑和智能手机的屏幕上查看您的网页外观。 这显示了您的页面在 Elementor 上构建时的移动就绪程度。
凭借移动响应能力、网站速度和优化,以及 Elementor 的卓越美学,您可以使用设计来提高网站的参与度和业务绩效。
3. 您可以提高 WordPress 网站的性能

2021 年初,Elementor 发布了版本来优化您的网站和页面。 其中包括有条件的资产加载、减少的额外 DOM 元素、更小的资产文件、有条件加载的灯箱、改进的资产加载和可访问性等等。
然后最近,Elementor 发布了基于当前改进的最新更新。 这个新的增强功能是Elementor 3.4 ,它进一步增强了您网站的性能。
首先,Elementor 3.4 提供以下功能:
- 通过放弃对加载较少代码的旧浏览器的支持来缩减 JavaScript 资产文件的大小。
结合起来,这将服务器响应时间提高了 23%,并将内存使用量减少了约 5%。 Elementor 还为编辑器负载节省了大约 30% 的数据流量。 换句话说,它让一切运行得更快更顺畅。

- 增强的 Font Awesome SVG 图标机制
此外,Elementor 3.4 为七种设备提供了自定义断点:台式机、笔记本电脑、宽屏、移动设备、移动设备、平板电脑和平板电脑。
Elementor 提高了其底层性能,并允许您添加自定义断点,而不会危及您的代码、速度、性能和可靠性。
这使您可以针对各种设备完全控制您的网站设计。 您甚至可以为访问者提供完美的视口和完全响应的网站设计和用户界面。
最后,期待 Elementor 全年发布更多性能提升版本,例如:
- “仅加载您需要的”功能,越来越简化您的页面加载
- 减少使用 JavaScript/CSS 库和原生浏览器支持,以及
- 当前内部 JavaScript 和 CSS 的超强优化和增强。
获得这些升级后,您可以极大地提升您的网页,进而提升您的流量、销售额和转化率。
4. 你可以完全控制你的主题
经验丰富的 WP 网站设计师知道,一些具有预先设计页面布局的 WP 主题声称可以与您创建的任何网站完美配合。
但是,无法快速编辑这些主题以匹配您的偏好。 结果,对于使用它们的成长中的企业来说,它们很快变得无关紧要和过时了。
但是,有了 Elementor,情况就不同了。
您不仅要选择一个主题来适应您的 WP 网站,还要根据您的品牌和业务需求实际设计和定制它。
您可以完全控制您的网站设计。 这意味着您可以完全按照您想要的方式来实现您想要的外观。
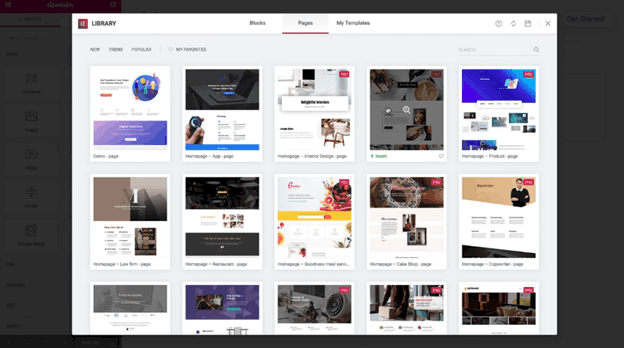
例如,Elementor 有数百个可以自定义的专业设计模板。
根据您的业务的各种主题(例如餐厅、水疗中心、室内设计等)与您希望创建的特定网页一起使用。

一旦您选择了任何模板,您就可以下载并开始重新排列元素、更改颜色以及做其他事情(如我们的第一点所示)。
此外,随着公司的发展,您可以轻松地修改和扩展您的网站设计、布局甚至功能。
这为网站重新设计项目节省了时间、精力和资源。 Elementor 的网站构建器可确保您获得适合您公司网站的确切类型和外观。
5. 您可以使用多个 WordPress 插件

在 WP 插件库中搜索,您将看到数百个可以与 Elementor 集成的精心编写的插件。 它们扩展了 Elementor 的页面构建器功能,以进一步满足您所需的站点要求。
除了前面提到的 SEO 插件之外,您还可以获得用于各种目的的免费和高级插件。
Crocoblock(用于 Elementor 的 JetPlugins)就是一个例子。 它允许您添加动态站点内容并在相关页面上创建重复部分(例如服务和推荐)。
Zoho CRM 和 Zoho Desk 集成允许您创建线索、联系人和 Zoho CRM 案例,以及 Zoho Desk 支持工单。
如果您希望网站具有时尚的杂志式外观,您可以安装 Magazinify。 它使您能够通过其拖放功能轻松创建引人入胜的、适合品牌的新闻块。
另一方面,Coder 是 Elementor 的代码语法高亮工具。 它支持 200 多种语言以及 GitHub 和 BitBucket 存储库,并包含许多其他直观的功能。
使用 Visibility Logic 根据不同的条件(登录名、用户元、特定角色、特定浏览器上的访问日期和时间)向客户显示或隐藏某些 Elementor 小部件或部分。
对于幻灯片,您可以使用名为 Prime Slider 的独特插件。 它带有 20 多种时尚的设计小部件和样式,并辅以拖放功能。
Elementor 还可以与其他插件无缝协作,提供更多主题模板、扩展、实用的网站功能、创意元素等等。
所有这些都增加了您的网页设计机会,并最大限度地发挥您构建功能强大的商业网站的潜力。
使用 Elementor 让设计卓越的网页变得更简单
这就是为什么使用 Elementor 的网站构建器是一个很好的商业决策。 它极大地简化了网页设计,以至于这项任务可以变成在公园里散步——即使对于初学者来说也是如此。
使用这个强大的工具,您可以获得易于转换的页面设计和卓越的网站性能——所有这些都可以实现最大的业务盈利能力。
花点时间探索 Elementor 的网站构建器,并考虑将其添加到您的工具集中。 请记住,您越早获得改变游戏规则的优势并推动您的业务向前发展的速度越快——让竞争对手落后于您的尘埃。
