应该使用 Elementor 插件的 5 大理由
已发表: 2020-10-21Elementor 是迄今为止最好的页面构建器之一。 它提供的功能和定制的数量在其他页面构建器中很难找到。
如果您一直在使用 Elementor,我相信您一定看过很多 Elementor 的插件和插件,它们可以增强页面构建器的功能。
我发现很多人对 Elementor 插件的使用感到困惑和怀疑。 我经常在 Quora 和 Facebook 群组上看到诸如“第三方 Elementor 插件值得购买吗?”之类的问题。 或“插件真的为设计过程增加价值吗?” 或“我应该试用 Elementor 的插件吗?”。
对于任何新手来说,所有这些疑问都可能有点吓人。 如果您也有类似的疑问,请放心,本文将解答您的所有疑问。
为什么使用 Elementor 插件?
Elementor 包含许多功能,但这并不意味着它具有可以为您的设计过程提供最大可能效率的所有功能。 让我们了解为什么 Elementor 插件值得一试。
1. 附加组件使设计过程更容易
假设您想添加公司的时间线,或者想以使用 elementor 构建的时间线格式显示您的网页内容。 您确实可以通过对齐各种小部件使其看起来像一个时间线来解决您的问题,但这需要您付出大量不必要的努力。
现在,如果我告诉您可以通过一个小部件消除所有进程怎么办? 听起来好多了,对吧?
要创建时间线,您可以使用 PowerPack 插件的时间线小部件,这将帮助您创建具有惊人效果和设计的令人印象深刻的时间线。 您可以简单地拖放一个小部件并开始输入您希望在时间轴上显示的数据。 PowerPack 的 Timeline Widget 包含大量高级特性和功能,可让您在网站上创建漂亮的时间线,而无需触及任何一行代码!
拥有一个好的插件的好处是您可以获得可以大大减少工作量的功能。 例如,以时间线小部件为例。 如果您希望在时间轴中显示您的博客文章,您可以通过从列表中选择相应的选项轻松地做到这一点,并且所有帖子都将以时间轴格式显示。 您只需单击几下即可显示水平或垂直时间线。
这只是一个例子。 在许多其他情况下,使用 elementor 插件可以将您的设计过程加速很多倍。
2. 使用 Elementor 插件加快设计速度
我们讨论了插件如何借助功能强大的小部件让您的设计更轻松。 你有没有想过他们如何让设计过程更快?
拥有有用的小部件,如时间线小部件,可以通过减少设计时间为您的工作流程增加很多价值,因为现在您只需要一个小部件来创建时间线,而不是之前使用 elementor 找到自己的方式小部件。 例如,您可以消除数小时的工作并将您的设计缩短到几分钟。 这不是插件加速您的设计过程的唯一地方。

在加速设计过程方面,AnalogWP 等其他功能性附加插件提供了很多功能。 AnalogWP 带有优秀且设计精美的高级模板,您可以使用这些模板来创建您的页面,最重要的是,AnalogWP 具有称为 StyleKits 的独特功能。 此功能允许用户一次更改相同的元素,例如 H1、H2、段落。 无需一次又一次地对每个元素进行更改。
使用好的小部件绝对可以将您的设计过程加速很多倍。
3. 附加组件带来更多集成
谁不喜欢更多的集成,对吧?
将您在网站上使用的现有工具和服务与 Elementor 连接的能力只会帮助您进行网站设计。 Elementor 提供了许多集成,可能比您需要的更多,但是有一些特定于使用的集成需要与 Elementor 集成。
好的插件插件也会带来更多的集成。 例如,让我们以 PowerPack Addon 的联系表单小部件为例。 它不仅仅是另一个联系表单生成器。 它与流行的表单插件完全兼容和集成,如 Gravity Forms、Caldera Forms、Contact Form 7、WP Forms、Formidable、WP Fluent,甚至 Ninja Forms。


这种添加的集成允许您使用现有表单,然后使用 PowerPack 的表单小部件在 Elementor 编辑器上对其进行自定义。 使用这些表单样式器,您可以在您的网站上输入和输出联系表单的样式。 从排版到颜色选项,您可以完全灵活地按照自己的方式设计表格。
另请检查:如何使用 Elementor 设置 WPForms 样式
这种增加的集成确实增加了您使用 Elementor 获得的集成能力。
4. 附加组件增强整体设计
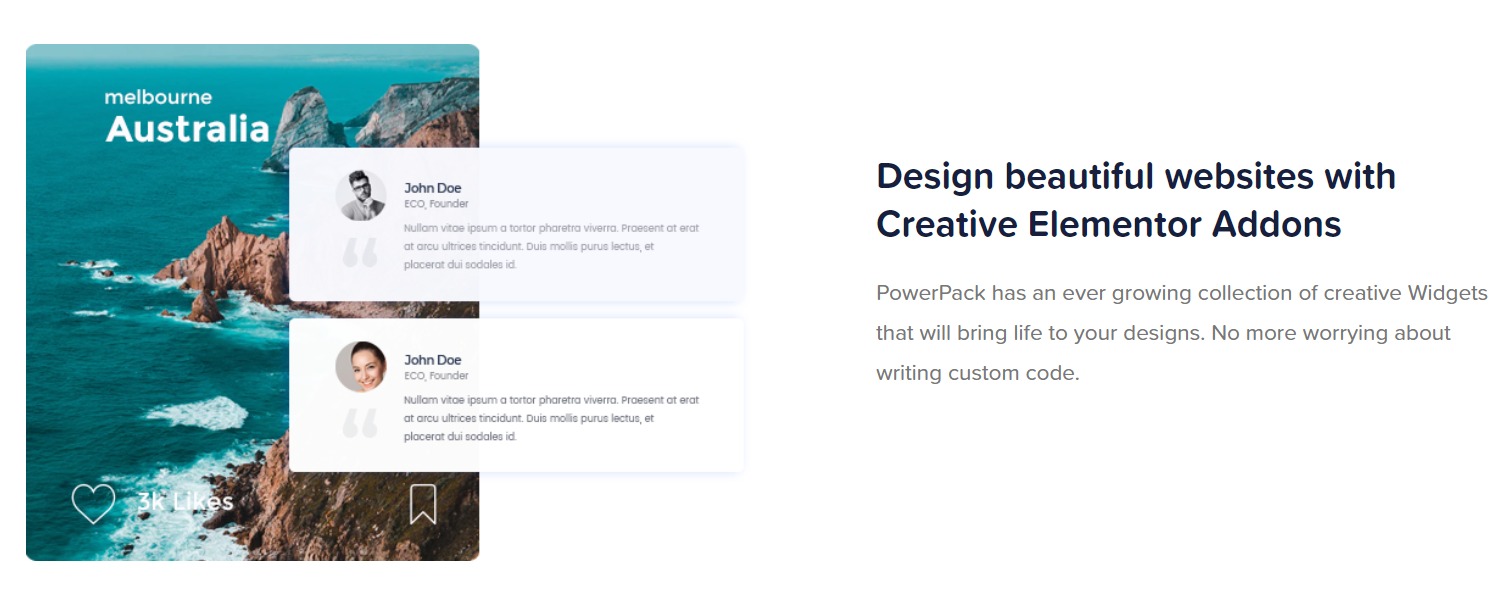
现在,我们都知道第三方插件小部件在易用性和速度方面的作用。 借助所有设计精美的小部件和页面,您可以创建和自定义视觉上无可挑剔的网页,从而将您的设计和布局提升到一个新的水平。
PowerPack Elementor Addon 提供专业设计的部分块,您可以轻松导入和进一步定制以创建时尚的网站
AnalogWP 等附加插件提供专业设计的模板,您可以立即使用和开始使用。 在使用户的流程更快、更容易的同时,它们也改善了设计的外观。 如果您是初学者并且对网页设计过程知之甚少,那么第三方插件可能是一个很好的加分项。
5. Elementor 附加组件增加了功能
毫无疑问,Elementor 小部件很棒,但在某些情况下,您可能希望使用小部件执行特定任务,但您不能,因为该 elementor 小部件中没有该功能的功能。
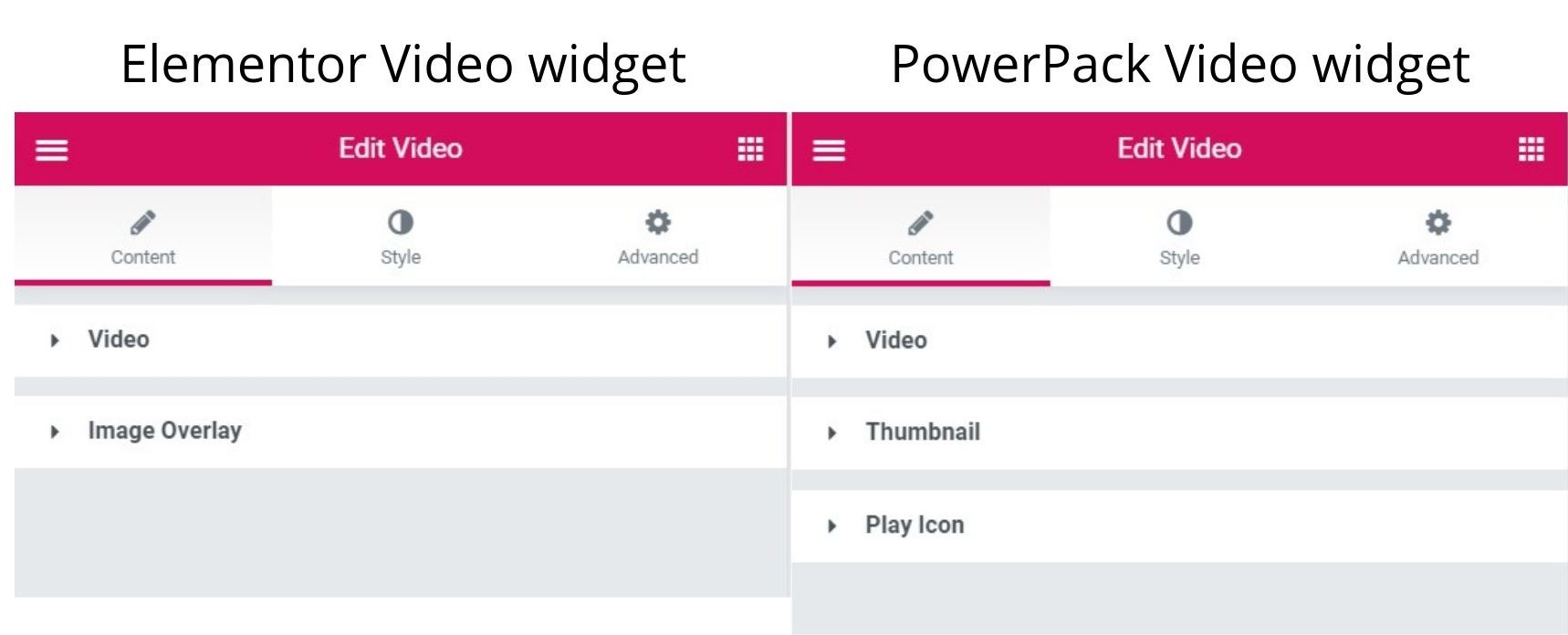
让我用一个例子来解释这一点。 假设您想将视频添加到您的网站。 为此,您可以使用 Elementor 的视频小部件并将视频链接到您的网页上,仅此而已! 这根本不是什么大问题。 现在,让我们更进一步。 如果您想自定义视频上的播放按钮怎么办? 您目前无法使用 elementor 的视频小部件执行此操作,没有相同的选项。 那么,然后呢?
这是第三方小部件发挥作用的地方。 对于这种情况,您可以使用 PowerPack 的视频小部件并使用设置以您想要的方式自定义播放按钮。 这是第三方插件可以产生巨大影响的部分。

这不仅限于一两个小部件。 大多数情况下,当第三方插件创建一个元素插件已经可用的小部件时,它们会提供比用户已经可用的选项和功能更多的选项和功能。 我们确保我们在 PowerPack 做到这一点,因此我们的用户可以充分利用我们提供的小部件。
除了小部件之外,您还可以使用 PowerPack Addon 获得高级扩展,让您的网站焕然一新。 它的显示条件功能允许您限制网站上的内容。 使用魔杖功能,您可以轻松地将 Elementor 内容从一个网站复制到另一个网站。 最后但同样重要的是,使用 PowerPack 背景动画功能,您可以在您的网站上添加时尚的动画背景。
另请阅读:如何使用 PowerPack 的显示条件限制 Elementor 内容
交给你了!
我敢肯定,到目前为止,您一定已经找到了“Elementor 插件值得购买吗?”的答案。 如果您尝试使用插件,您可以使用我们自己的 Elementor PowerPack 插件轻松完成。 它带有 70 多个创意小部件,可以帮助您使用 Elementor 增强您的网页设计过程。
如果您想先试用 PowerPack Lite,可以直接从 WordPress.org 存储库下载。
让我知道您对使用第三方 elementor 插件的看法是什么? 在下方评论您的想法!
