如何删除由 WordPress 提供支持的页脚链接
已发表: 2023-02-17默认情况下,许多 WordPress 主题会在您网站每个页面的底部显示免责声明。 此免责声明通常包含诸如“自豪地由 WordPress 提供支持”或“由 XYZ 提供主题”之类的语言,并带有指向主题创建者或 WordPress.org 网站的链接。
虽然此免责声明看似无害,但实际上会降低您网站的专业性。 您网站的访问者可能会看到免责声明并认为您的网站是业余的或未完全开发。 它还会给人一种印象,即您正在使用免费的基本模板,而不是投资定制设计。
除了可能损害您网站的形象外,默认免责声明还会占用每个页面底部的宝贵空间。 此空间可用于显示其他信息,例如相关内容的链接、号召性用语或您自己的版权声明。 通过删除默认免责声明,您可以充分利用网站页脚中的可用空间,并用它来展示您自己的内容。
WordPress 页脚学分:为什么要删除它们?
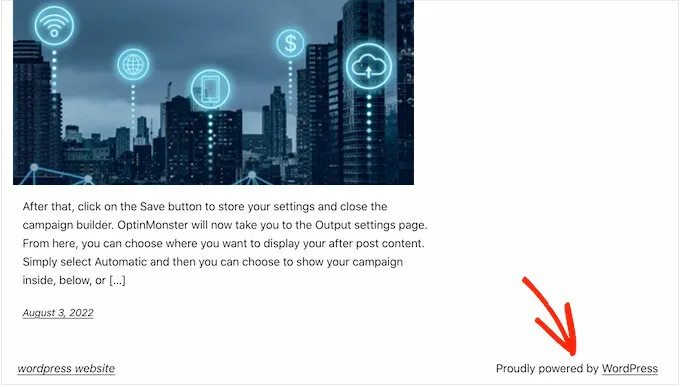
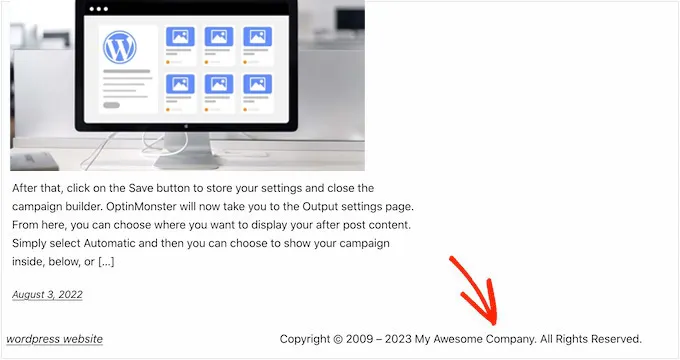
“自豪地由 WordPress 提供支持”免责声明和指向官方 WordPress.org 网站的链接显示在基本 WordPress 主题的页脚区域。

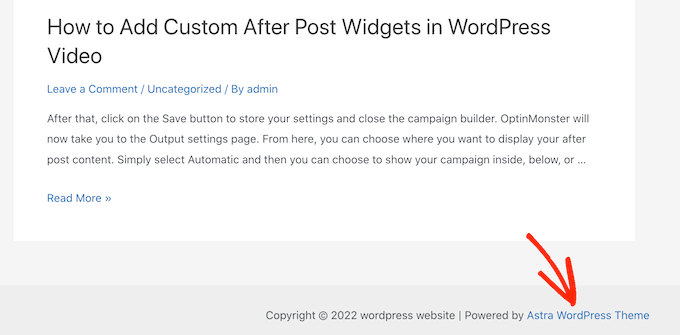
许多主题创作者更进一步,在页脚中加入了他们自己的致谢名单。 包含 Astra WordPress 主题的免责声明如下图所示。

尽管它对软件开发人员非常有用,但“Powered by WordPress”页脚可能会降低您网站的专业性,尤其是如果它是商业网站。 此外,它会通知黑客您使用 WordPress,这可以帮助他们访问您的网站。
例如,如果您不使用自定义登录 URL,黑客可以通过将 /wp-admin 添加到您网站的 url 来访问您的登录页面。 此外,此免责声明连接到另一个域,鼓励访问者放弃您的网站。 您的跳出率和综合浏览量可能会因此受到影响。
允许删除 WordPress 页脚信用链接吗?
由于 WordPress 是免费的并根据 GPL 许可分发,因此从您的网站中删除页脚学分链接是完全合法的。 本质上,您可以在此许可下使用、修改甚至与其他人共享 WordPress。 当您从官方 WordPress 目录下载 WordPress 插件或主题时,它是在相同的 GPL 许可下分发的。
大多数商业插件和主题实际上都是 GPL 许可的。 这意味着您可以完全自由地以您认为合适的方式自定义 WordPress,包括从您的公司网站、在线商店或博客中删除页脚。
鉴于此,让我们看看如何摆脱由 WordPress 提供支持的页脚链接。
1.使用主题设置,去掉“Powered by”链接
页脚和信用链接经常包含在主题选项中,因为大多数有能力的主题作者都知道用户希望能够更改和删除它们。
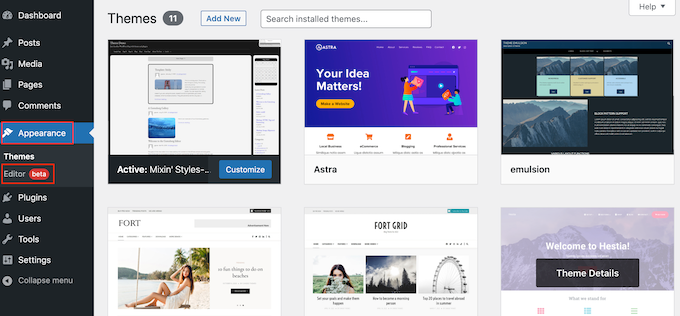
在您的 WordPress 管理面板中,导航至外观 » 自定义以查看您的主题是否具有此功能。

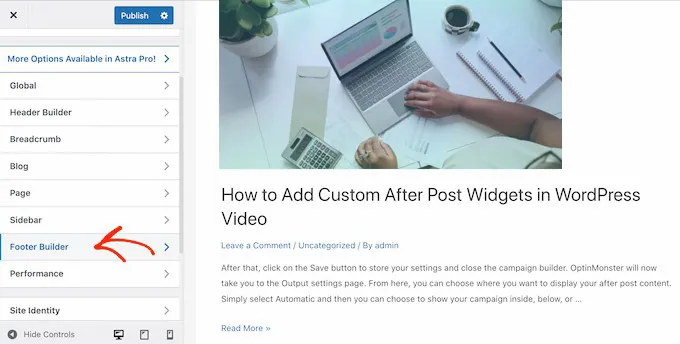
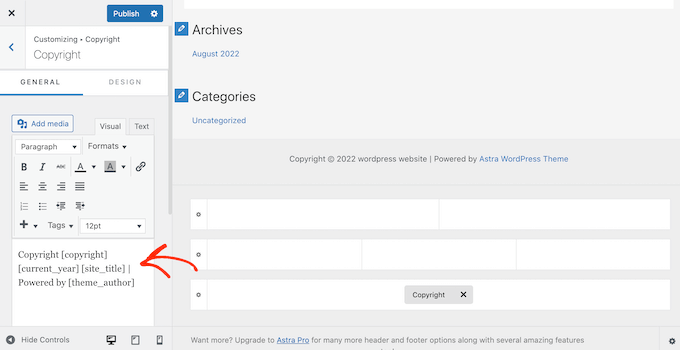
现在您可以检查任何允许您编辑网站页脚的选项,然后选择该选项。 例如,Astra 主题的“Footer Builder”组件。

如果您使用此主题,只需从“页脚”部分选择“版权”。 通过这样做,将出现一个小编辑器,您可以在其中修改甚至删除页脚内容。

无论您使用什么方法从底部删除免责声明,都不要忘记点击“发布”以使调整在您的网站上可见。
2. 使用完整的站点编辑,删除“Powered by”信用
如果您使用块主题,则可以通过使用全站点编辑 (FSE) 和块编辑器来摆脱页脚免责声明。 虽然它不适用于所有主题,但这是一个快速简单的解决方案,可以从您的整个站点中删除“Powered by”信用。

转到外观»编辑器以启动编辑器。

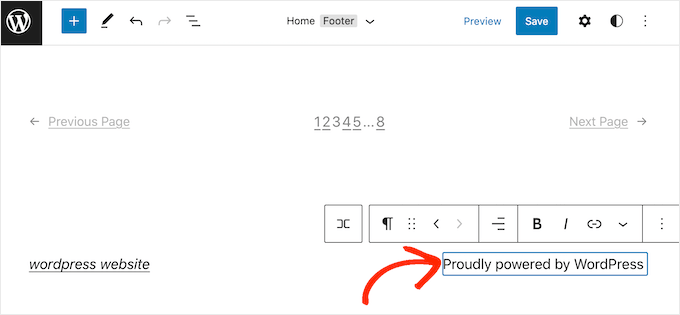
之后,浏览到您网站的页脚,然后单击以选择“技术支持”免责声明。 您现在可以用自己的材料替换掉免责声明,甚至可以将其完全删除。

当您对页脚的显示方式感到满意时,请单击“保存”。 您现在可以通过访问您的网站看到正在运行的更新。
3.使用代码删除WordPress免责声明
如果您无法通过 WordPress 定制器找到删除或调整页脚信用的方法,另一种方法是更新 footer.php 代码。 使用这种方法可以从任何 WordPress 主题中删除功劳,这对于初学者来说并不是最容易使用的。
我们建议在进行更改之前备份您网站的代码,以便在出现问题时可以恢复它。 请记住,如果升级主题,您直接对 WordPress 主题文件所做的任何修改都将丢失。 鉴于上述情况,我们建议开发一个子主题,因为这样做可以让您在不失去个性化的情况下升级您的 WordPress 主题。
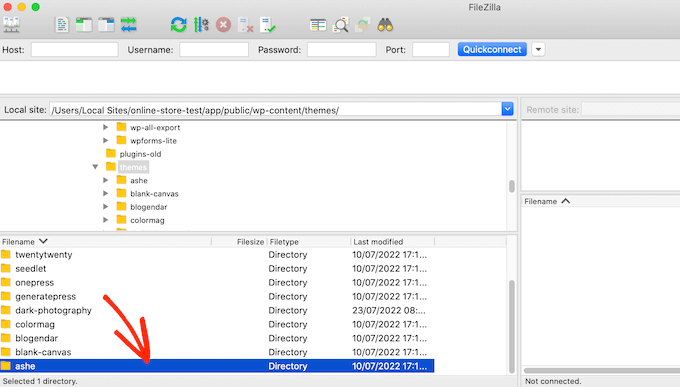
首先,您必须使用 FTP 客户端(例如 FileZilla)连接到您的 WordPress 站点。 或者,您可以使用 WordPress 托管服务提供商提供的文件管理器。 如果您以前从未使用过 FTP,您可以查看我们关于使用 FTP 连接到您的站点的详细说明。
连接到您的站点后,转到 /wp-content/themes/ 打开当前主题或子主题的文件夹。

找到此文件夹中的 footer.php 文件,然后使用记事本等文本编辑器查看它。
在文本编辑器中找到带有“powered by”文本的代码区域。 例如,代码在 WordPress 主题二十二十一中显示如下:
<div class="powered-by"> <?php printf( /* translators: %s: WordPress. */ esc_html__( 'Proudly powered by %s.', 'twentytwentyone' ), '<a href="' . esc_attr__( 'https://wordpress.org/', 'twentytwentyone' ) . '">WordPress</a>' ); ?> </div><!-- .powered-by -->您可以完全删除此代码或更改它以满足您的需要。 例如,您可能希望用自己的版权声明代替“自豪地提供动力……”免责声明。

修改后保存文件,然后将其上传到您的服务器。 如果您检查您的网站,您会注意到页脚信用不再存在。
警告! 无论如何,避免使用 CSS 方法!
您可以在某些 WordPress 教程网站上看到一个 CSS 技巧,用于使用 display: none 隐藏页脚信用链接。 虽然它看起来很简单,但它对你的 WordPress SEO 来说很糟糕。 为了获得更高的排名,许多垃圾邮件发送者采用这种精确的策略来向用户隐藏链接,同时仍向 Google 显示这些链接。
如果您使用 CSS 隐藏页脚信用,Google 会认为您是垃圾邮件发送者,并且您的网站将出现在搜索结果中。 在最坏的情况下,谷歌甚至可能将您从其索引中删除,使您永远无法出现在搜索结果中。
相反,我们强烈建议采用我们上面说明的任何技术。 如果这些方法都不适合您,您的其他选择包括切换 WordPress 主题或支付 WordPress 开发人员为您做这件事。
