如何删除“自豪地由 WordPress 提供支持”页脚链接
已发表: 2020-01-13您正在网站上建立品牌,而“自豪地由 WordPress 提供支持”的页脚链接正在限制您的风格。 如何删除由 WordPress 提供支持的页脚? 删除该页脚是否合法?
在本文中,我们将回答所有这些问题,并向您展示删除由 WordPress 提供支持的页脚链接的不同方法。
使此页脚链接更糟糕的是,当您使用主题时,该主题决定添加另一个页脚。 现在您的页脚也说明了您正在使用的主题。 因此,现在您的页脚将归功于 WordPress 和创建您主题的任何公司。
我们也解决了这个问题!
如果您尚未创建 WordPress 网站,请考虑查看这篇关于如何创建 WordPress 博客的文章!
删除 WordPress 页脚链接是否合法?
这是在您从 WordPress 驱动的东西中删除品牌之前要问的一个重要问题。
答案是,是的,删除此页脚是合法的!
WordPress 遵循 GPL(通用公共许可证),这对于许多免费软件来说都是典型的。 您可以毫无后顾之忧地更改甚至重新分发 WordPress。
当谈到 WordPress 的主题时,您需要确保它们也是在 GPL 许可下发布的。 虽然大约 90% 的 WordPress 主题在此许可下发布,但有些则没有。 所以,一定要检查一下。
只要两者都在 GPL 许可下,这意味着您可以合法地从您的页脚中删除他们的信用。
好的,关于删除页脚的合法性已经足够了。 让我们删除这个东西!

如何从页脚中删除 Proudly Powered by WordPress
有几种方法可以删除由 WordPress 提供支持的页脚。 许多主题允许您删除和更改页脚。 如果您正在使用 WordPress 的商业计划,您还将解锁从任何 WP 主题中删除此页脚的能力。
如果第一种方法对您不起作用,请不要担心,第二种或第三种方法很有效。
1.自定义主题设置
任何值得他们盐分的主题提供者都包括一些让您更改页脚,特别是页脚信用的方法。 通过“主题设置”页面执行此操作更加自然和直接,而不必对其进行编码。
首先,您需要转到 WordPress 主题定制器,它位于Appearance > Customize下。
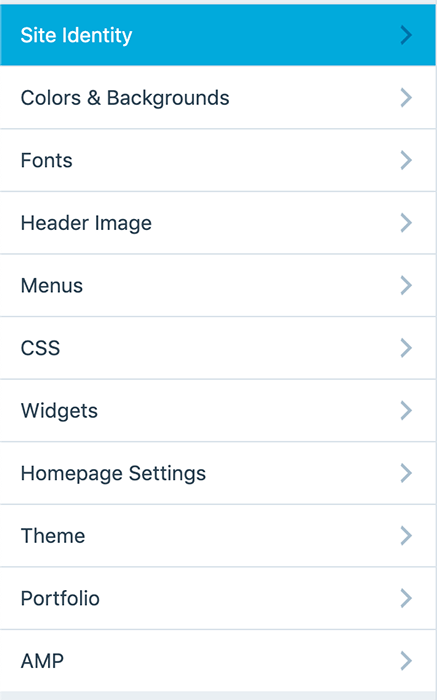
一旦你在那里,它可以在一系列不同的选项下。 查找站点标识、页脚、页脚底部,甚至可能是版权区域。

如果它在“站点标识”下,它应该在最底部看起来像这样:

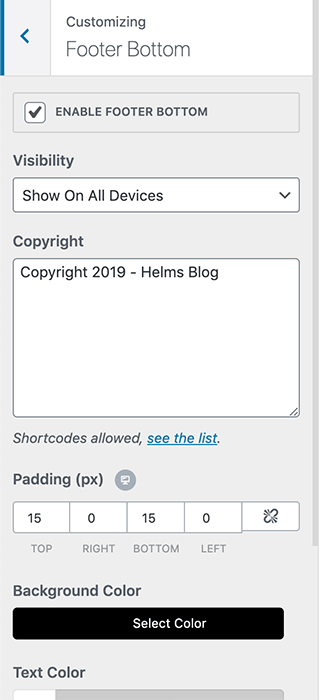
另一方面,如果它位于“页脚底部”之类的其他之一之下,您将可以访问更多自定义项。 这些可以是简单的自定义,例如页脚在哪些设备上可见。 它也可以是一个自定义页脚,允许您删除由 WordPress 提供支持的页脚并将其替换为您的品牌页脚。
这些有时具有一些非常令人印象深刻的功能,所以不要害怕尝试一下。
这是“页脚底部”选项卡中的示例。 如您所见,我用自己的替换了版权文本,并且可以自定义更多功能。

请记住,您的特定主题中的选项可能在其他地方,因此请花一些时间环顾您的主题并了解它,然后再进行下一步。 我建议这样做,因为其他两个选项比这个更复杂。
2. 删除 Powered by WordPress with PHP
不要让这种方法吓倒你。 它完全在您的驾驶室中,您无需担心。
编码对于许多人来说可能是陌生的,对于熟悉它的人来说甚至是棘手的,但对于这一点来说,这还不算太糟糕。
我们的目标是访问我们的 footer.php 文件,这样我们就可以改变由页脚驱动的讨厌的东西。 我们首先访问我们的 WP 管理仪表板。
您可以通过输入您的 WordPress URL,然后输入“/wp-admin”,然后再按 Enter 来到达此处。

例如,对我来说,这看起来像“wp-testsite.com/wp-admin”。
您可能需要登录,但一旦完成,您就进入了您的指挥中心。
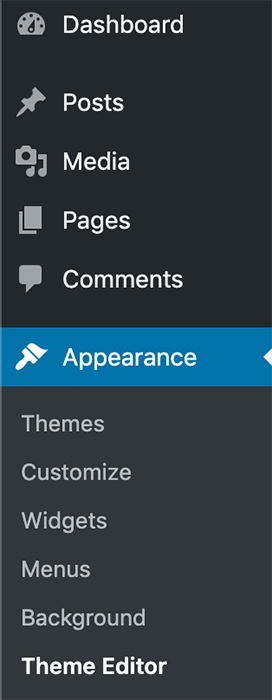
从这里,您将转到Appearance然后Theme Editor 。

请记住,我们的目标是仅查找和更改 footer.php 文件,因此请确保您没有更改任何其他内容。 如果这样做,它可能会破坏某些东西并体验 WordPress 白屏死机。
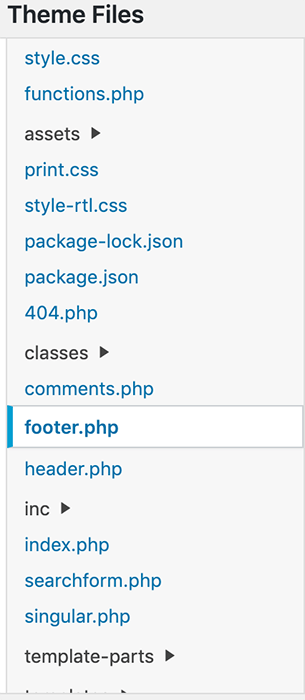
在屏幕的右侧,您应该会在此标题下方看到站点的主题文件,您可以在其中选择可以更改的文件。

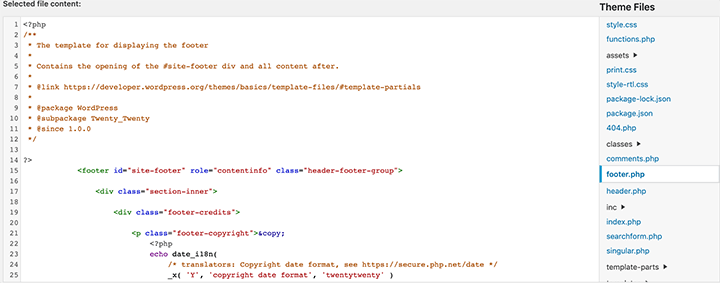
找到footer.php 并点击它。

找到“由 WordPress 提供支持”部分。 您可以通过向下滚动直到看到它或使用浏览器搜索来搜索它。
在 Mac 上使用 Command + F 或在 PC 上使用 CTRL + F 执行此操作。 然后开始输入“WordPress”,它应该会显示该词的所有用法。
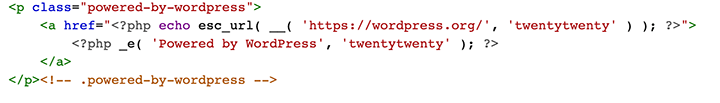
我们正在寻找一个看起来像这样的代码块。

找到此代码块后,您可以将其删除。 只需确保您删除了从 <p class=”powered-by-wordpress”> 到 </p><!– .powered-by-wordpress –> 的所有内容,仅此而已。
然后,按下底部显示“更新文件”的按钮。
在此之后,唯一要做的就是访问您的网站并亲自查看。 页脚的“由 WordPress 提供支持”部分应该消失了。
3. 由 WordPress 和 CSS 提供支持的更改(不推荐)
尽管这是一个选项,但我们建议不惜一切代价避免使用此解决方案。
使用这种方法几乎肯定会扼杀您的 WordPress 网站或博客的 SEO。
你们中的一些人过去曾这样做过,我建议使用我们上面介绍的其他两种方法之一来修复它。
这就是 CSS 方法的样子:
#site-info {display:none}
很简单,对吧? 是的,但是,它会产生你不想惹恼的影响。
这是希望让他们的网站在 Google 搜索结果中排名更高的人们使用的一种策略,因此他们会在这个“网站信息”部分中添加链接。 结果,谷歌将他们的网站排名更高。 然而,谷歌最终抓住了这一点,如果它看到这种行为,它现在会惩罚这种形式的行为。
如果你这样做,你的网站的搜索引擎优化很有可能会受到影响。
包起来
你有它! 您现在知道如何从 WordPress 的页脚部分中删除“由 WordPress 提供支持”部分。
作为首选,使用您的主题更改由 WordPress 提供支持的页脚始终是一个好主意。 如果您的主题不支持它,那么是时候深入研究 PHP 代码了。 请记住,尽量避免使用 CSS 来改变您的网站。
如果您是那种根本不想要页脚的人,请考虑查看本教程,了解如何向 WordPress 添加无限滚动。 如果您正在寻找合适的主题,请查看这篇关于 10 个漂亮的 WordPress Divi 主题示例的文章。
您是否曾经从您网站的页脚部分中删除了“由 WordPress 提供支持”部分? 如果是这样,您使用了哪种方法? 我们很乐意在下面的评论中听到所有关于它的信息!
