今年使用的响应式网页设计技巧和窍门
已发表: 2018-05-29这是我们生活的移动时代,人们移动设备正在成为访问全世界万维网的首选方式。 在这种情况下,响应式网页设计的概念是为访问者提供连贯的移动体验的关键。
响应式设计不仅仅需要一致的移动体验; 响应式设计影响一般的屏幕设计,促进简单的布局和高效的体验。 本文介绍了一组提示和技巧,以帮助构建响应式网站。
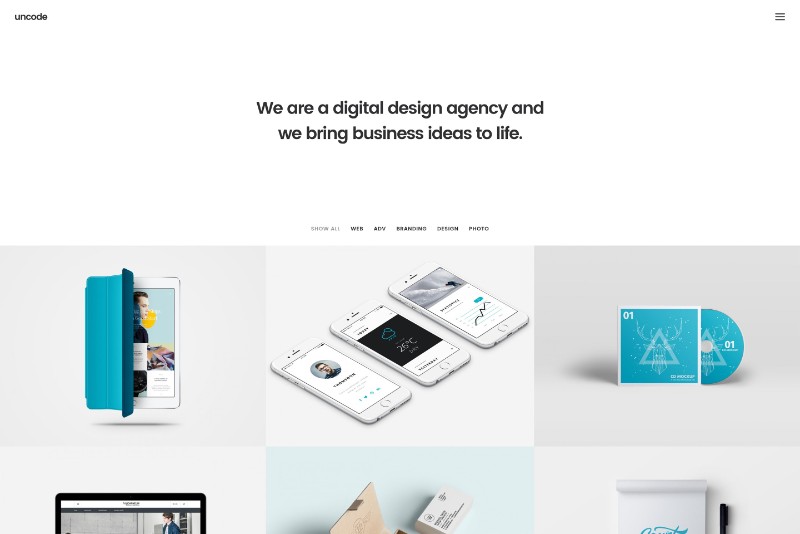
导航:保持简单

如果您想知道如何设计一个在较小屏幕上访问时响应的网站,请回到十年前并查看当时的网站。 立即,您会感到被堆积在左侧导航中的数量惊人的类别所包围。
响应式网页设计正在使您的设计适应较小屏幕的尺寸限制,这对于移动设备来说是典型的。 通过页面内链接、图标和可折叠菜单将导航减少到最基本的内容,使访问者更容易找到他们想要的内容。
对于设计响应式网站来说,使用隐藏的导航元素并不是一个好主意。 这样的选择很难发现并且需要更多的时间来执行任务。 响应式网页设计使导航选择在视觉上可识别。
使您的网站设计响应较小的屏幕涉及将链接数量限制为 4 个,最多 5 个,这意味着您必须确保为访问者提供最相关的 4-5 个链接,以将他们带到您网站上最相关的内容网站。
大多数响应式网站都取消了侧边栏,因为较小的屏幕不允许使用那么多水平空间,这会影响网站尺寸。 随着侧边栏的消失,您可以在响应式网站上为访问者提供无干扰的导航。
在传统网站中,垂直设计曾经是一个糟糕的选择。 移动化改变了这一点,长滚动网页是响应式网站设计不可或缺的一部分。
要使您的响应式网页设计始终适合移动设备,请使用返回顶部按钮或粘性导航栏,您可以将其放置在页面的顶部或底部。 底部导航是使您的网站对单手导航友好的理想选择。
CTA 按钮:手指友好

响应式网页设计的组件包括:简单的导航和弹出的 CTA 按钮。 就样式和颜色而言,分配给您的号召性用语的按钮非常重要。 颜色和样式对于响应式网页设计同样重要。
- 形状:坚持熟悉的 CTA 按钮形状,例如矩形或圆形。 创意是好的,但不要在按钮形状方面强推。
- 尺寸:为您的 CTA 按钮选择适合手指使用的尺寸,确保残障人士也能轻松点击它们。 建议:按钮高度为 36dp,可触摸目标高度为 48dp。
- Dimension:为您的 CTA 按钮添加渐变、阴影和其他风格特征,以防止误点击,这对访问者来说可能非常烦人和令人沮丧。
响应式网页设计提示:如果您想知道如何制作响应式网站,请在文本和按钮之间留出足够的空间以消除误点击!
响应式网页设计:首先考虑移动设备

说到响应式网页设计,少即是多。 如果您想学习如何制作响应式网站,则必须坚持简单。 在设计时考虑到移动友好性,您的工作将在此过程中变得更加高效。
响应式设计的一个显着优势是,如果它在智能手机上看起来很棒,那么在大屏幕设备上看起来也一样好。 如果您想知道如何使网站具有响应性,请专注于创建在智能手机上有意义的导航、内容和图形。

在开始设计时考虑到移动设备会迫使您将内容和功能减少到必要的程度,仅此而已。 同样,少即是多。 这种做法极大地改善了用户体验,以至于它已成为响应式网页设计背后的理念。
如果您采用移动优先的方法,即首先设计网站的移动版本,您将能够快速使您的设计适应桌面或平板电脑屏幕。 只要您的设计在智能手机上显示良好,换成大屏幕就是小菜一碟!
图片:优化移动设备友好性

您应该充分理解图像在与观众建立情感纽带方面的重要性。 此外,图片是尺寸借出设计元素,可让访问者更好地可视化您的产品/服务。 响应式设计的一条规则是优化您的图像。
为网络优化您的图像意味着您应该以正确的格式保存它们,即徽标和图标应该保存为 PNG 和风景,而摄影图像应该保存为 JPG。
您需要注意的另一个与图像相关的方面是使图像大小适应移动设备。 您可以使用 TinyJPG,这是一种可以缩小图像的专用工具。 您还可以针对手机断点优化图像,以减少带宽和缩放问题。
媒体查询:响应式设计最好的朋友

作为响应式网页设计的重要组成部分,媒体查询允许您根据设备应用指定的 CSS,以及它是否符合媒体查询条件。
从本质上讲,使用媒体查询将使您的内容能够响应不同设备上的特定条件。 它是响应式 CSS。 媒体查询检查任何特定设备的宽度、分辨率和方向,并显示正确的 CSS 规则。
表单:使用键盘触发器获得终极移动体验

响应式网页设计需要根据屏幕大小调整表单等。 为了使表单更加适合移动设备,您可以在表单字段中包含输入元素,这将确保输入字段激活适当类型的键盘。
简而言之,用户应在其中输入文本(例如地址)的输入字段应触发/激活其移动设备上的 ABC 键盘。 另一方面,访问者应输入数字的输入字段应触发数字键盘。
响应式网页设计技巧:
- 更新在响应式网页设计中是必不可少的。 如果您不是将来要处理更新的人,请确保您留下所有必要的信息,以便那些追随您的人能够进行更新。
- 文本很重要,但对于较小的屏幕,请仅使用相关文本,而不是在桌面版本上复制文本内容。 过多的文本会导致网页长时间滚动,而这些可能会将用户赶走。
- 如果您选择在主题上生成响应式设计,主题(例如 Thesis 或 Genesis)可以为您节省大量时间。 这是创建响应式网页设计的快速方法。
结束对响应式网页设计的思考
响应式网页设计的使命是提供性能。 作为设计师,您必须专注于测试模板元素、创建准确的编码和优化图像,以提高网站的整体性能,包括加载时间。
