使用 Ready Elementor 模板设计一个令人惊叹的餐厅网站
已发表: 2020-07-20
在当今的数字世界中,如果您正在经营一家餐厅业务,那么您还必须拥有一个餐厅网站来促进您的业务增长。 值得庆幸的是,如果您使用现成的Elementor模板,在WordPress上创建餐厅网站并不难。 事实上,您可以自己完成所有工作,无需接触任何一行代码或聘请专业的网站设计师。
不相信我们? 继续阅读,因为在这篇博文中,我们将向您展示如何在不到 5 分钟的时间内使用现成的 Elementor 模板设计一个令人惊叹的餐厅网站。
目录
使用 WordPress 网站促进您的餐厅业务的增长
由于当今几乎每个人都活跃在互联网上,因此创建餐厅网站将帮助您以多种方式促进业务增长。 因此,为您的餐厅业务创建网站应该是您数字营销策略的重要组成部分。 以下是您可以从拥有餐厅网站中受益的方法列表:
吸引更多客户:通过为您的餐厅业务建立在线形象,您将能够定位并吸引大量潜在客户。 这是因为今天几乎每个人都活跃在数字世界中。
提高品牌知名度:您的在线形象越强,人们就会越多地了解和了解您的餐厅。 因此,创建餐厅网站将帮助您提高品牌知名度。
提升品牌形象:餐厅网站可让您与潜在客户建立联系,并允许您通过分享客户推荐、评论等来提升您的品牌形象。
获取在线订单和预订:在餐厅网站的帮助下,您可以通过客户可以在您的餐厅网站上进行的在线订单和预订来增加收入。
开始使用 Foodiecious,餐厅网站的最佳 Elementor 模板
创建餐厅网站的最佳平台是在 WordPress 上,因为它很容易设置所有内容并且需要很短的时间。 您所要做的就是注册一个 WordPress 帐户并获得您自己的域名。
完成后,您可以使用Elementor创建和设计您的餐厅网站 - Elementor 是最适合没有编码经验的人的页面构建器。 它具有“拖放”功能,可让您在几分钟内立即创建令人惊叹的网站。 您甚至不需要使用 Elementor 从头开始设计所有东西; 您可以通过简单地使用任何现成的 Elementor 模板来节省时间和精力,然后按照自己的方式对其进行自定义,以创建自己的独特餐厅网站。
获取 Elementor 的免费餐厅网站模板
介绍来自Templately的Foodiecious模板包。 这个即用型 Elementor 模板包为您提供了创建一个有吸引力的餐厅网站所需的所有基本功能,并保证吸引您的访问者的眼球。
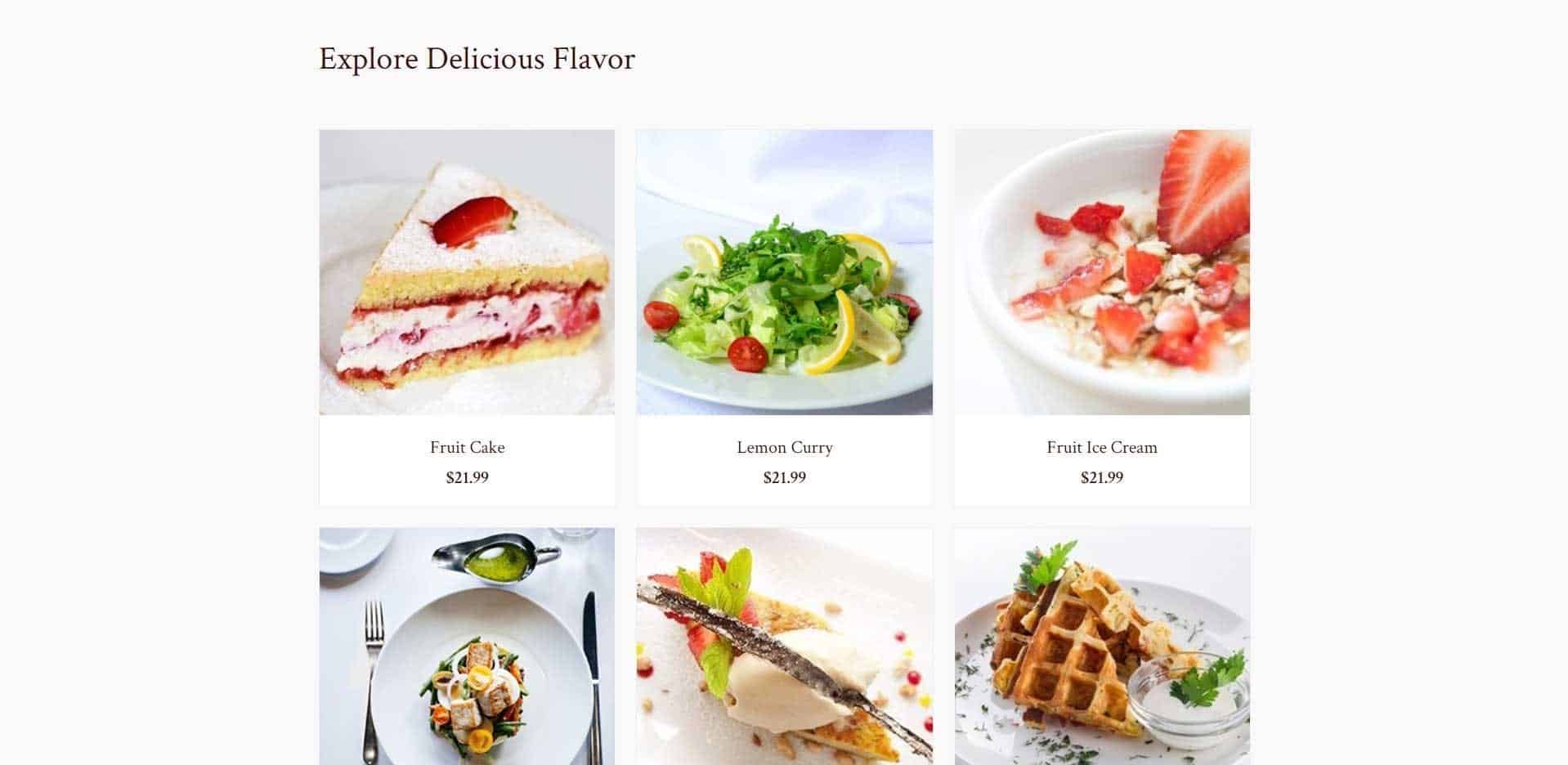
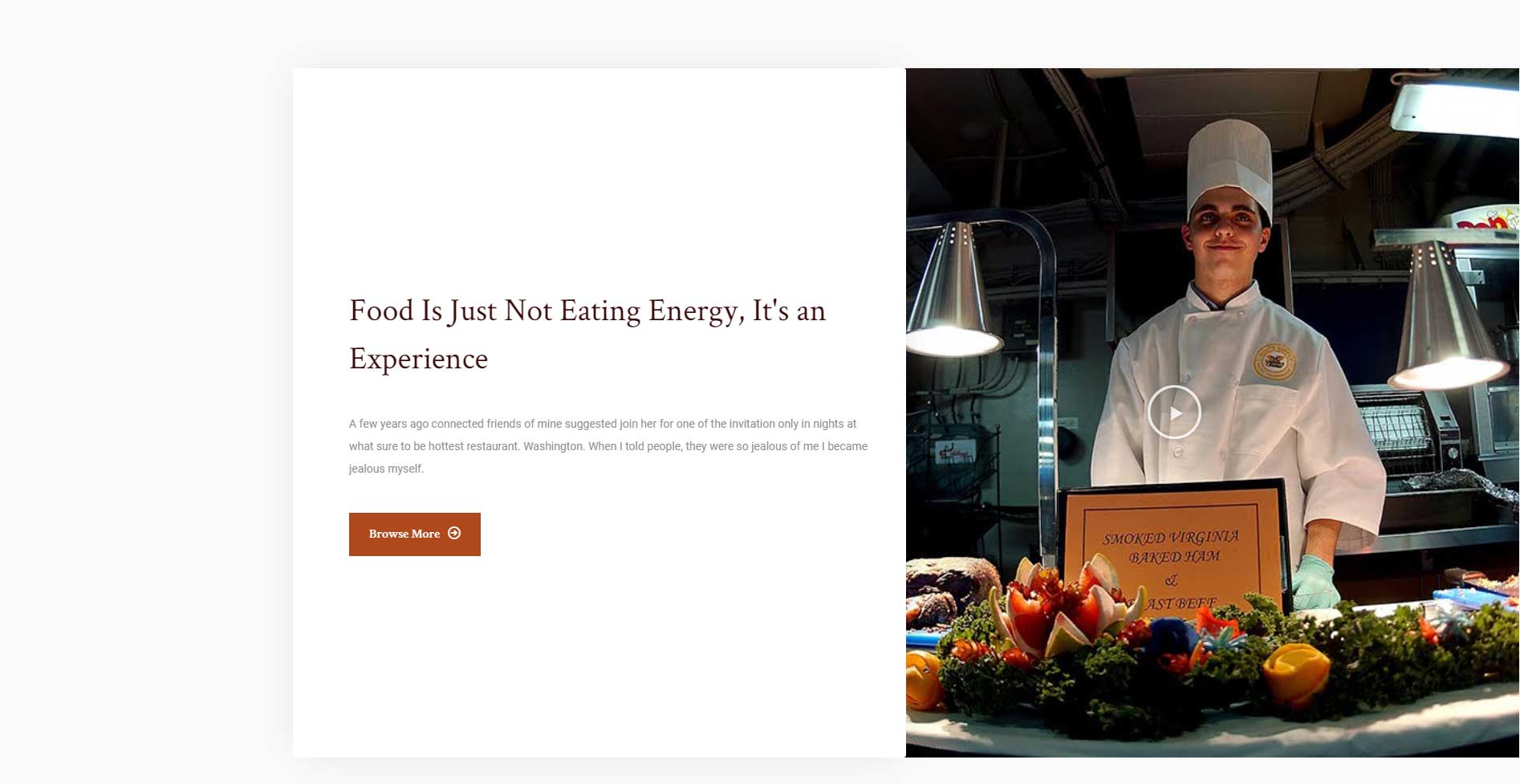
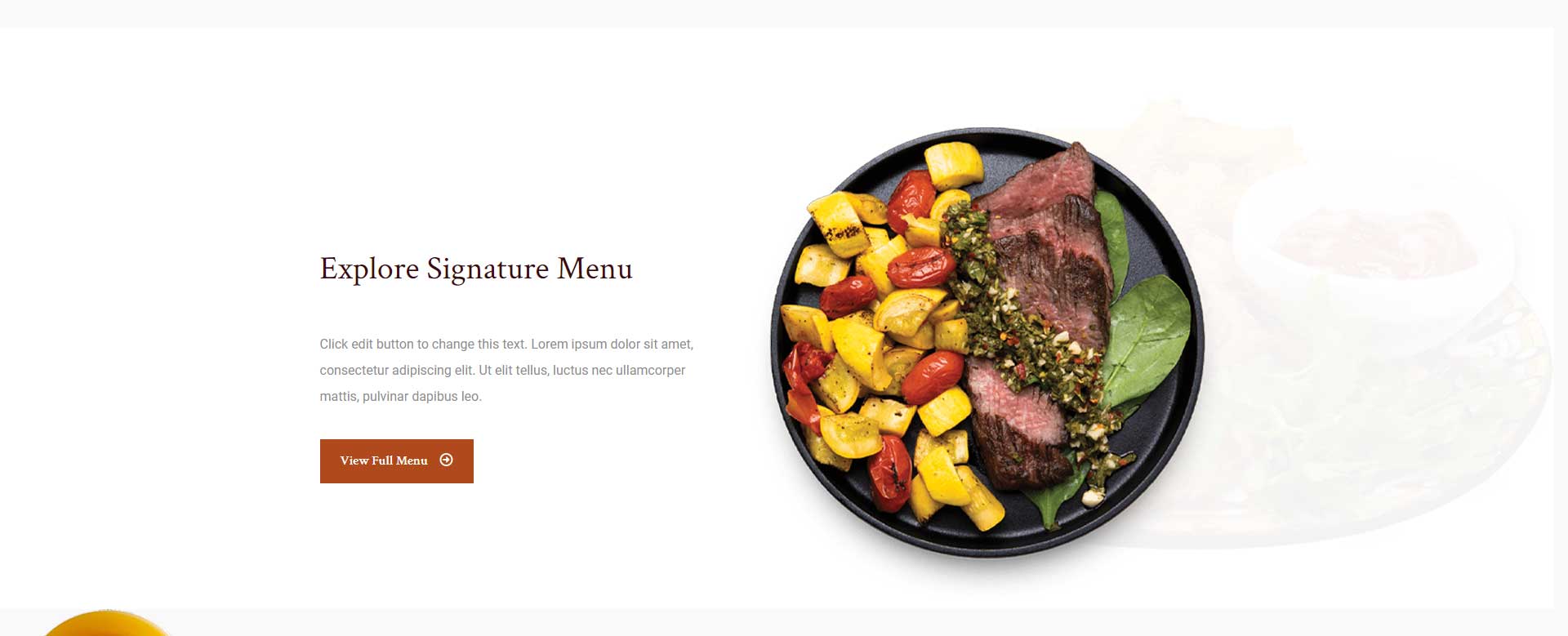
Foodiecious 带有 6 个预制的、令人惊叹的网页和 2 个现成的块,您可以使用Elementor Editor以任何您想要的方式快速轻松地设置样式。 在开始我们的教程之前,让我们快速浏览一下您可以使用此模板包获得的一些功能,以及它们如何帮助您在 WordPress 上创建功能齐全的餐厅网站。




使用 Elementor 创建餐厅网站所需的东西:
既然您知道在为餐厅业务选择 Elementor 模板时是什么让 Foodiecious 成为最佳选择,那么让我们开始设计您的网站。 确保您有以下列出的内容:

- Elementor:如果您还没有此页面构建器,那么您应该在拥有自己的 WordPress 网站域后立即安装并激活 Elementor。
- Essential Addons:您通过 Foodiecious 模板包获得的许多很酷的功能都是使用 Essential Addons 设计的,这是 Elementor 最受欢迎的元素库,拥有超过 600,000 名用户。 您需要安装并激活此插件才能使用 Foodiecious 模板
- Templately:由于 Foodiecious 是来自Templately的 Elementor 模板包,因此要使用此模板包,您需要注册一个帐户,然后为 WordPress安装 Templately 插件。
- 联系表格 7:要使用 Foodiecious 的联系我们页面和预订页面,您需要安装并激活WordPress 的联系表格 7 插件。
在此处观看视频教程
如何在 5 分钟内使用 Elementor 设计餐厅网站
如果您已经成功安装了上述插件,那么您就可以开始在 WordPress 上创建自己的餐厅网站了。 只需按照下面的分步说明进行操作,您应该可以在 5 分钟内使用 Elementor 设置所有内容。
第 1 步:在 WordPress 中添加一个新页面并选择使用 Elementor 编辑
使用 Elementor 设计餐厅网站的第一步是创建一个新页面。 您可以通过打开 WordPress 仪表板并转到Pages -> Add New 来执行此操作。 这将在您的 WordPress 网站中创建一个新页面。
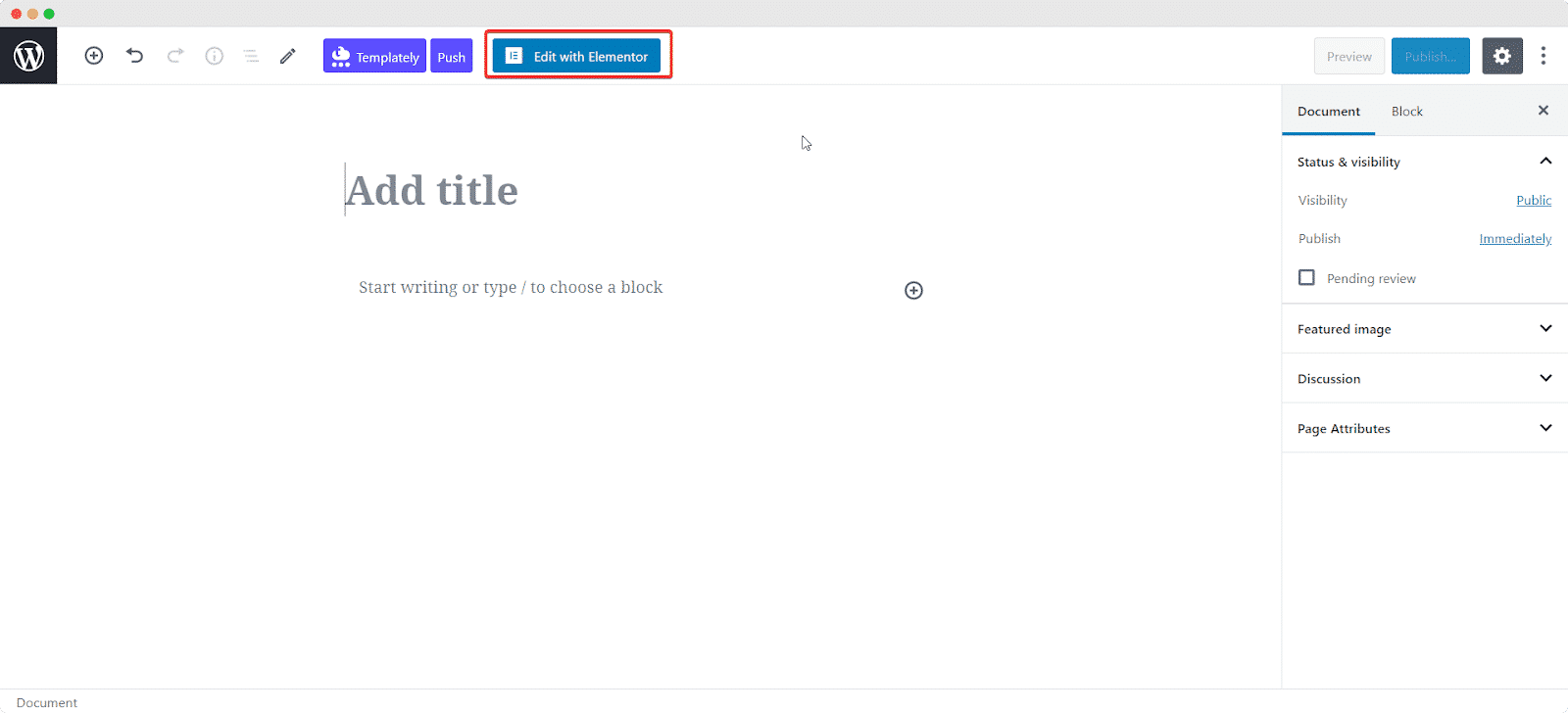
接下来,您必须使用 Elementor 编辑您的页面。 为此,只需单击顶部的“使用 Elementor 编辑”按钮。 这将自动为您打开 Elementor Editor。

第 2 步:将 Foodiecious 主页加载到您的网站
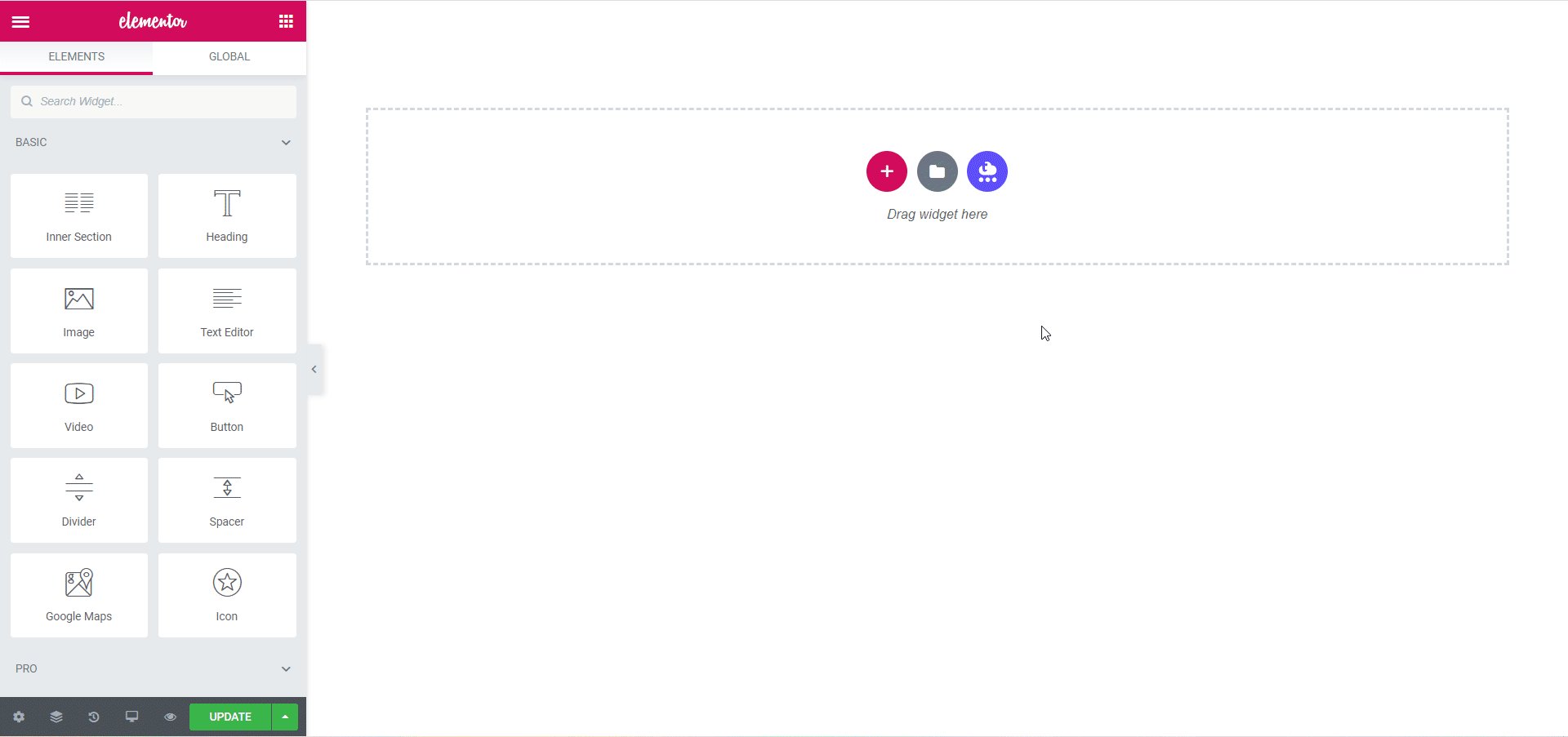
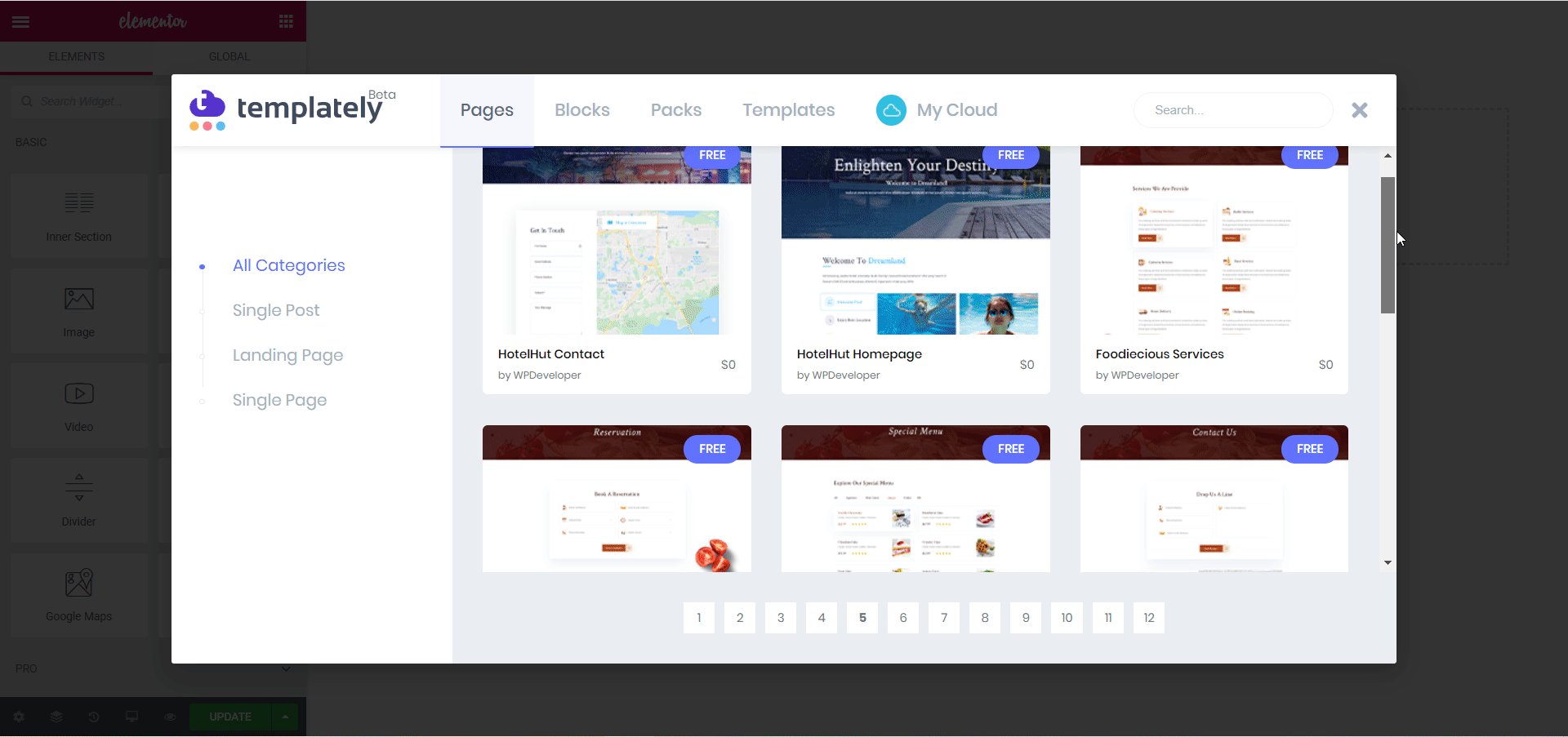
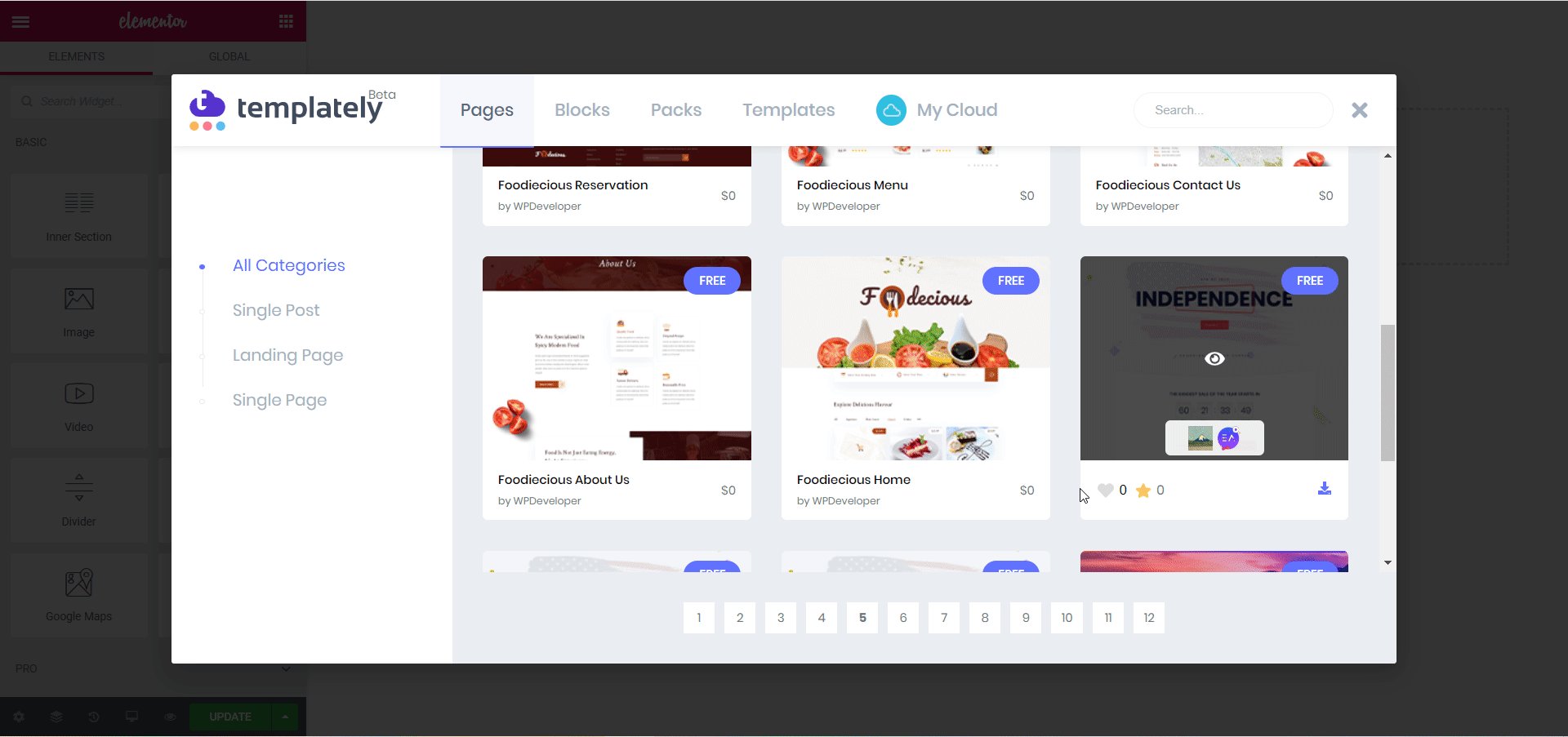
一旦 Elementor Editor 完成加载,您应该能够看到一个蓝色的Templately 图标。 单击它,它将打开一个弹出窗口,显示不同的模板设计。 搜索“Foodiecious” ,您应该能够看到模板包。
您可以通过单击“插入”图标插入任何这些页面或块。 在这里,我们将从插入“主页”开始。

就是这样! 您已成功为您的餐厅网站添加主页。 这不是很容易吗? 现在继续为您的餐厅网站添加您想要的所有页面,直到您满意为止。
第 3 步:使用 Elementor 自定义您的餐厅网站
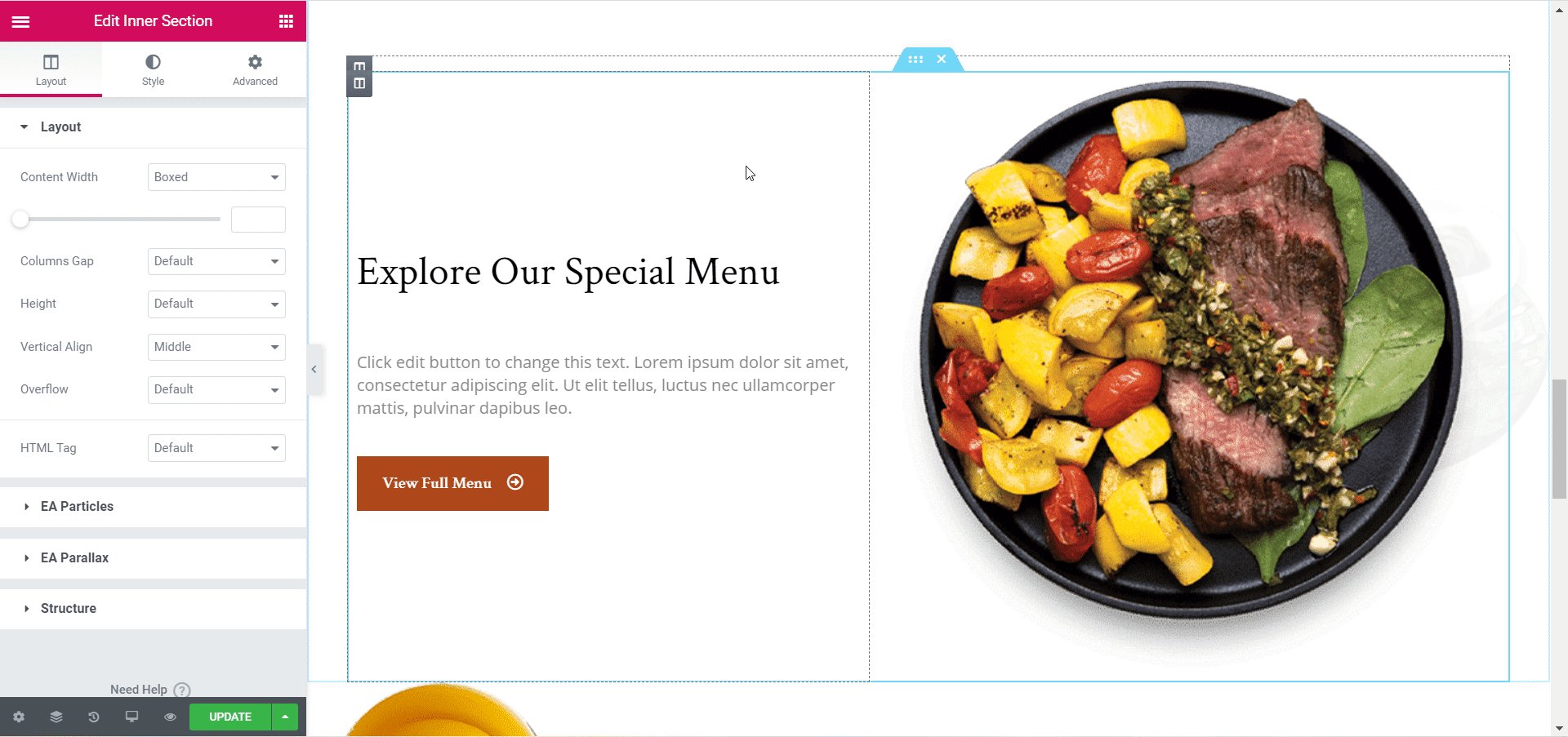
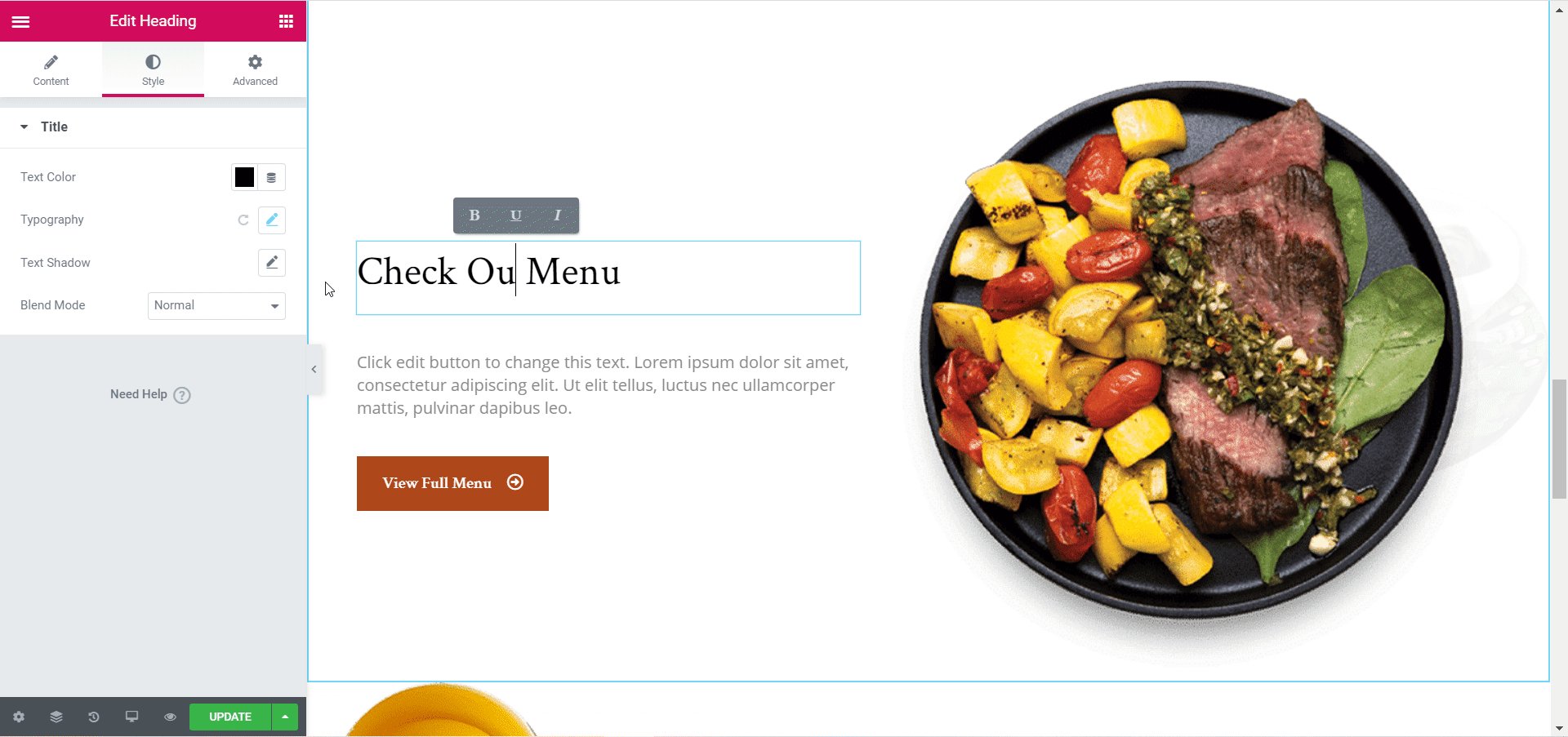
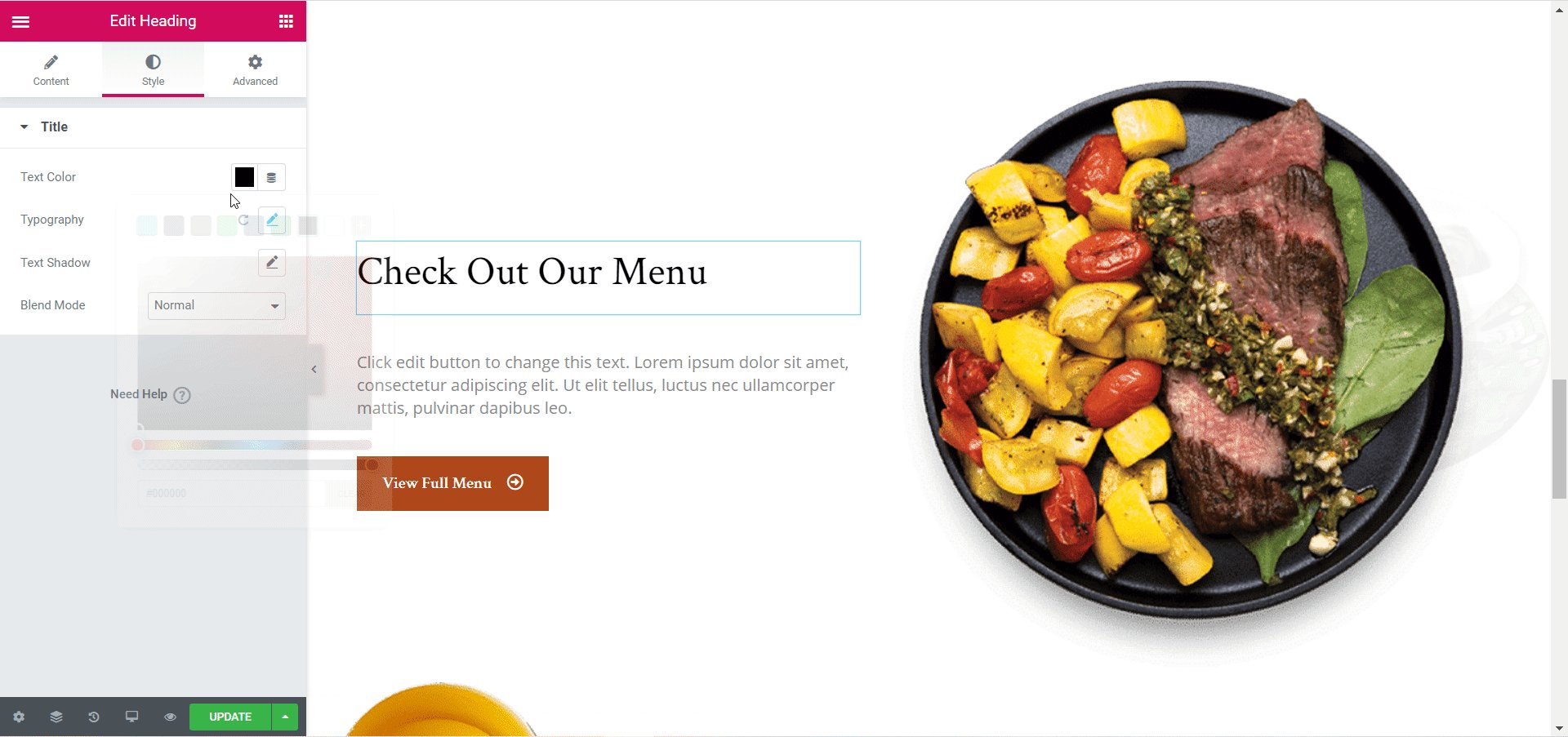
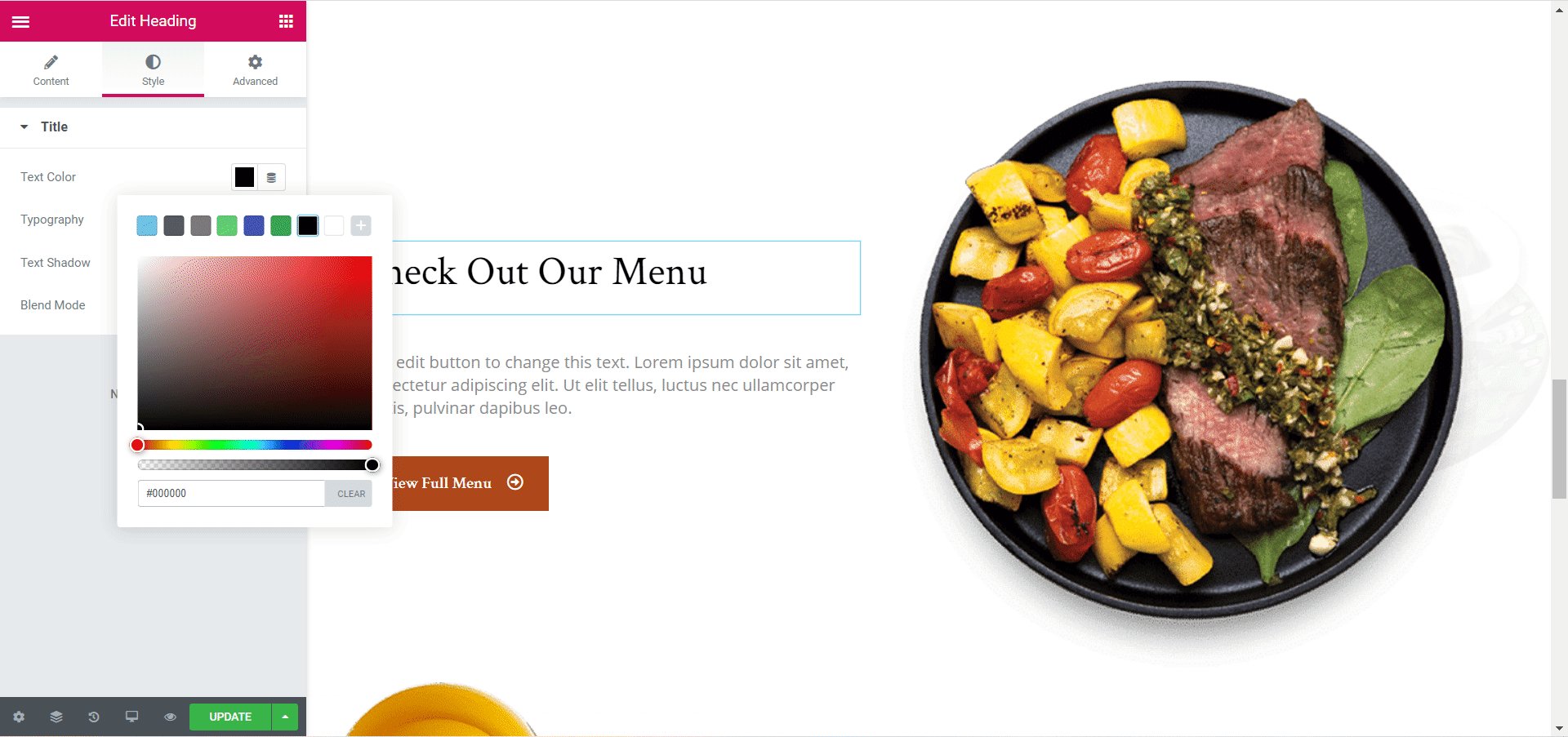
添加完所需的页面和块后,您可以使用 Elementor 的简单拖放功能以您喜欢的任何方式快速自定义模板。 只需单击要自定义的部分,然后使用左侧的Elementor 编辑器来设置页面样式。

通过添加您自己的内容、图像和视频来编辑页面,并使用颜色和排版来为您的餐厅网站赋予您自己的个人风格。 让它变得独一无二,让您的网站访问者在访问您的网站时真正感到惊奇。
第 4 步:将您的餐厅网站设计保存在云端
Templately 的主要功能之一是它为您喜欢的所有模板和设计提供云存储。 因此,如果您想重复使用您的餐厅网站设计或将其保存在安全的地方,您可以通过右键单击您的页面并选择“将页面保存到模板”选项轻松地将模板设计保存在 MyCloud上。

最终结果
就像这样,您已经使用现成的 Elementor 模板创建了自己的餐厅网站。 你甚至不需要接触一行代码或聘请网站设计师为你做这件事。 这不是很神奇吗?
请在下面的评论中告诉我们您对本教程的看法。 我们很想听到您的声音。 如果您遇到任何问题,您可以联系我们的支持团队以获得进一步的帮助。