如何使用 PowerPack 的显示条件限制 Elementor 内容
已发表: 2020-10-19到目前为止,使用 Elementor 精细地限制内容并不是一件容易的事。 但是现在使用 PowerPack 的显示条件功能,您可以定义小部件或部分何时出现在您网站的页面上。 在本文中,我将展示如何使用 PowerPack 的显示条件功能限制 Elementor 网站上的内容。
在很多情况下,您不想向查看者展示您网站的内容。 例如在特定日期运行优惠券、下载链接或向登录用户显示我的帐户。
在这种情况下,Elementor 并没有提供很多选择。 如果您想限制页面或网站的某些内容,您将需要 PowerPack Addon for Elementor。 PowerPack 带有一个巧妙的工具,允许您设置可以限制小部件或部分的规则。 我们将在本教程中使用此功能,并将研究可以使用此功能的不同场景。
在本博客结束时,您将能够使用 PowerPack 的显示条件功能轻松限制元素页面上的内容。
如果您不知道如何使用此功能,可以按照本教程进行操作或查看此快速指南。 如果您想观看视频,可以在此处查看:
使用 Elementor 限制内容
在这里,我们将看看您可以从限制用户内容中受益的不同场景。 我们还将查看有关如何使用 PowerPack 的显示条件功能限制内容的步骤。
让我们潜入吧!
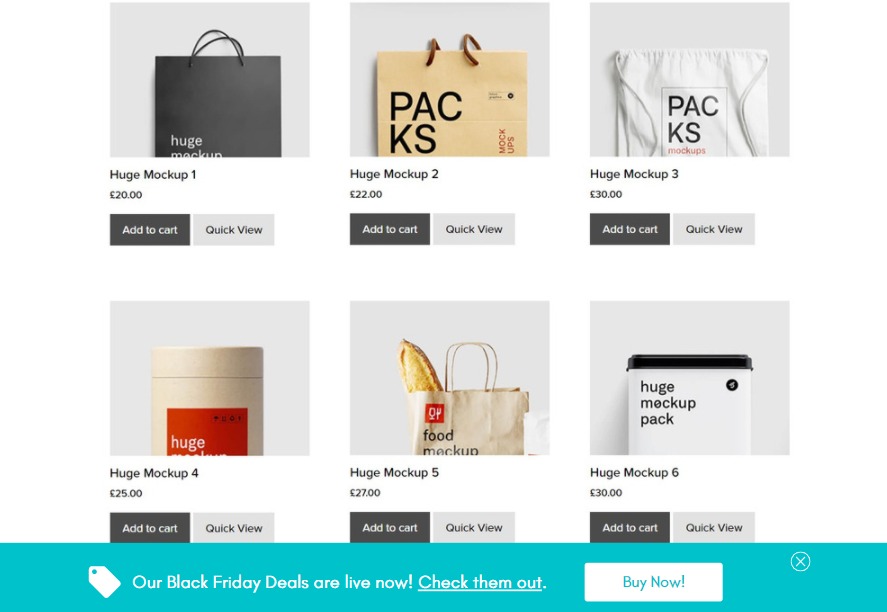
场景 1:运行限时特卖和优惠
如果您想在您的网站上运行优惠或折扣,您会希望它们在某些特定日期或持续时间运行,对吗?

为此,您可以启用优惠券代码部分的显示条件并将条件设置为“当前日期” ,并可以输入您希望在您的网站上运行交易的日期的持续时间。
怎么做?
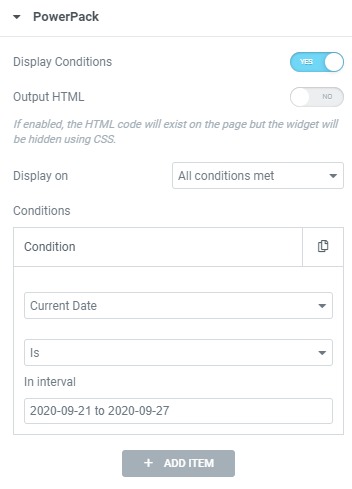
打开您要在其上运行交易的页面的部分或小部件设置,然后转到高级> PowerPack 设置。 现在启用显示条件选项并通过从下拉列表中选择第一个参数将其设置为“当前日期” 。

由于我们希望我们的报价在特定日期范围内运行,因此请选择您要运行交易的日期。
这样做将使元素仅在满足条件时出现,并且当当前日期超过设置日期时报价将自动隐藏。
场景 2:限制注销用户的内容
如果您想对注销的用户隐藏您网站上的某些元素,例如标题按钮或“个人资料”页面上的“我的帐户”按钮,您也可以这样做。 为此,我们将使用登录状态参数来限制按钮或任何其他元素。
怎么做?
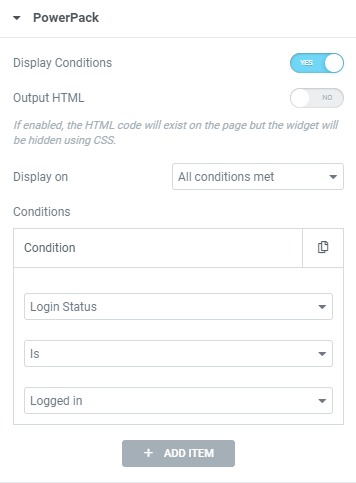
就像我们之前所做的那样,从您要限制的小部件/部分的高级设置中启用显示条件选项。
现在选择参数为“登录状态”并将其他两个参数设置为“是”和“登录”

这将使元素仅在用户登录网站时出现。 否则,将不会显示受限元素。
场景 3:限制单个页面上的内容
您是否希望在特定博客页面的页脚或弹出窗口中显示不显示元素? 您可以使用单页条件来做到这一点。
您可以使用此参数使 en 元素/部分出现或不出现在特定页面上。
怎么做?
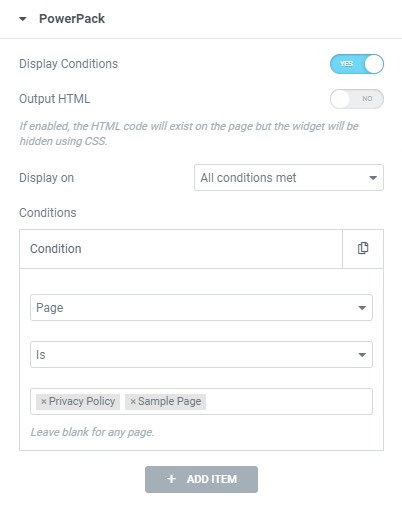
为此,启用显示条件以显示您希望显示或隐藏的功能。 现在将条件设置为任何单数子类别。 您可以选择帖子、页面、帖子类型或静态帖子。

完成后,搜索并选择要排除或专门包含的单个页面。 这将使元素在特定页面上显示/隐藏。
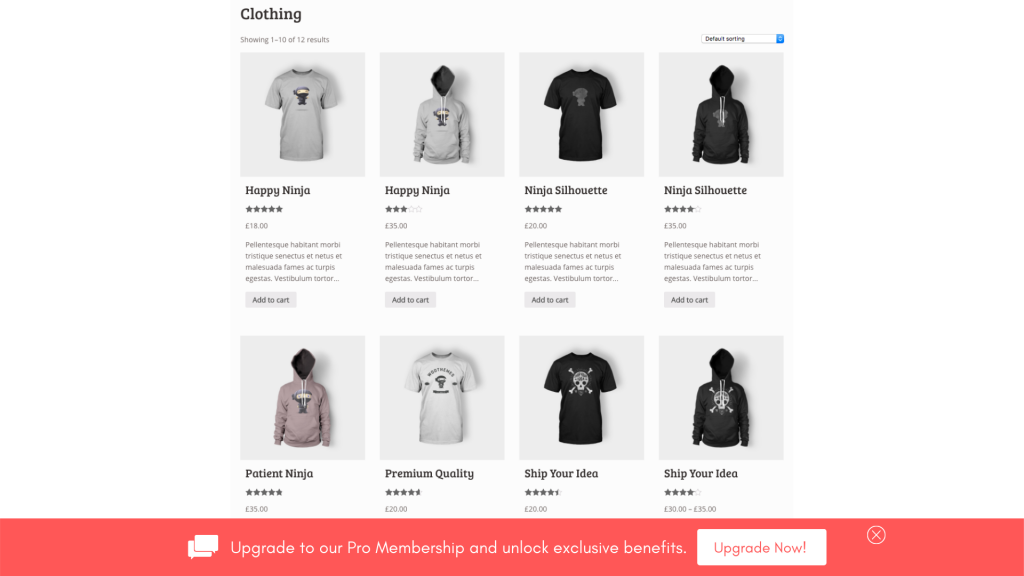
场景 4:向现有 WooCommerce 客户追加销售或显示特别优惠
是的,即使这是可能的。 如果您想对您的电子商务商店客户进行追加销售,您也可以使用用户角色参数来执行此操作。

您可以在购物车页面或产品页面的底部放置一个部分。 然后它将仅对现有客户显示。
怎么做?
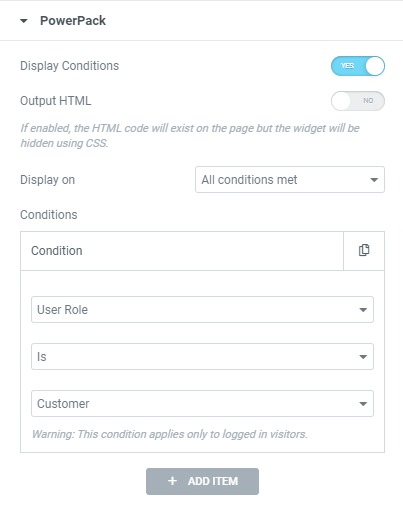
启用加售部分的显示条件。 您可以使用 WooCommerce 产品小部件创建此部分。 然后,您可以根据要推广的产品数量将产品数量限制为 2-3 个。

现在选择条件为“用户角色”并将参数设置为“是”和“客户” 。 这将使加售部分仅对现有客户显示。
场景 5:显示相应操作系统的“下载 iOS/Android”图标
如果您正在自定义移动应用登陆页面并希望根据用户使用的设备向用户显示图标,则可以使用“操作设备”条件来完成。

操作系统条件限制基于操作系统(如 Android、Windows、MAC、OpenBSD 或 Linux)的内容。
怎么做?
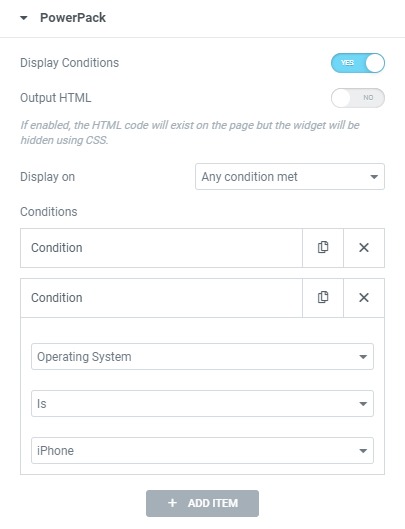
从下载链接部分的高级选项卡中启用显示条件。 现在将条件添加为“操作系统” ,将其他参数添加为“is”和“android” 。


如果您想在 iPhone OS 上也显示相同的部分,您可以添加另一个操作系统条件并将参数设置为“iPhone” 。 确保将“显示开启”参数更改为“满足任何条件”以使该部分在满足任何条件时显示。
场景六:根据浏览器类型限制内容
如果您想根据浏览器类型限制某些内容怎么办。 嗯,这也是可能的。 当您想要显示一些针对该特定浏览器的内容时,这可能很有用。
如果您为 Chrome 插件或 Firefox 插件创建了登录页面,您可以自动限制下载按钮并使其出现在相关浏览器中。
怎么做?
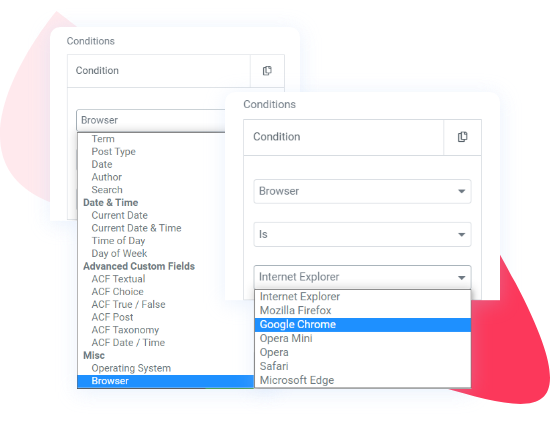
要根据浏览器类型限制 Elementor 的内容,请为该特定小部件或部分启用 PowerPack 的显示条件。

现在选择条件为“浏览器”并将下一个参数设置为“是” 。 现在选择要显示内容的浏览器。 如果您有一个 chrome 扩展登陆页面,并且希望下载链接仅出现在 Chrome 浏览器上,您可以通过将第三个字段设置为“Google Chrome”来实现。 这样,小部件/部分将仅出现在 chrome 浏览器上。
场景 7:隐藏/显示特定帖子类型的内容
如果您的网站上有自定义帖子类型,您可以使用帖子类型条件使元素或部分出现/消失。 这将删除或显示该特定帖子类型的所有页面上的小部件/部分。
怎么做?
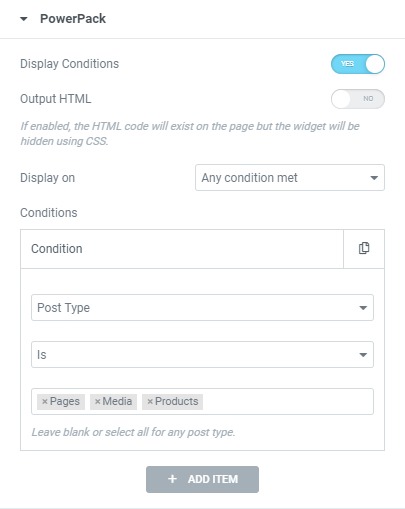
为此,请启用小部件/部分的显示条件。 现在选择条件为“帖子类型” ,然后将下一个参数设置为“是” ,然后选择您想要元素显示的帖子类型。

这样做只会在该帖子类型上显示元素。 这对于仅在产品页面上显示销售横幅或任何其他弹出窗口非常有用。
场景 8:仅在产品存档页面上显示弹出窗口
就像帖子类型一样,您也可以限制内容以设置存档页面。 如果您想显示折扣通知或“最近购买”弹出窗口以促进产品销售,您可以通过仅在存档页面上显示弹出窗口来实现。
怎么做?
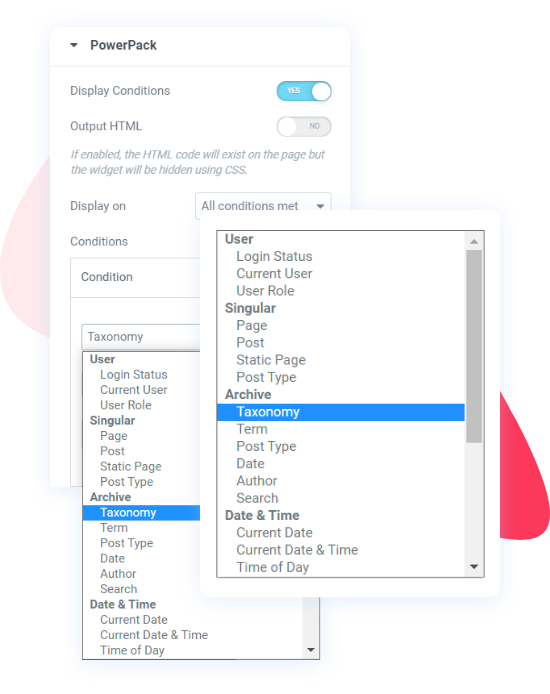
这可以通过首先启用该部分的显示条件功能来完成。 现在从存档类别中选择任何条件。 您可以使用分类法、术语、帖子类型、日期、作者或搜索。

我从列表中选择“分类法”并将第三个参数设置为“产品类别” 。 这将使该部分仅出现在网站上的产品类别页面上。
场景 9:运行每周优惠和折扣
谁不喜欢周五的免费赠品或周末的优惠? 但是手动操作并每周更新网站以获取优惠和免费赠品可能会增加大量工作。
使用显示条件,您可以设置仅在一周中的特定日期显示内容的规则。
在这种情况下,您可以使内容块/部分仅在周末或一周中的任何其他日子出现。
怎么做?
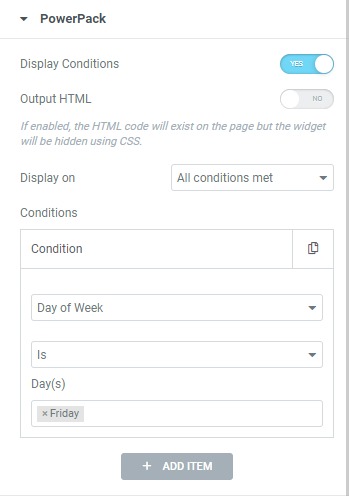
启用赠品横幅部分的显示条件选项并将条件设置为“星期几”。 然后将第三个参数设置为希望交易显示的天数。

例如,如果您希望仅在星期五显示交易,请从列表中选择星期五,横幅将仅在星期五出现。 您也可以选择多天。
场景 10:显示欢乐时光优惠
如果您在标准日的某个时间段内看到网站的流量和转化率出现停机,您可以开始运行欢乐时光优惠以在一天中的这些时间提高转化率。
为此,您可以使用时间参数来限制内容在这些时间每天显示。
怎么做?
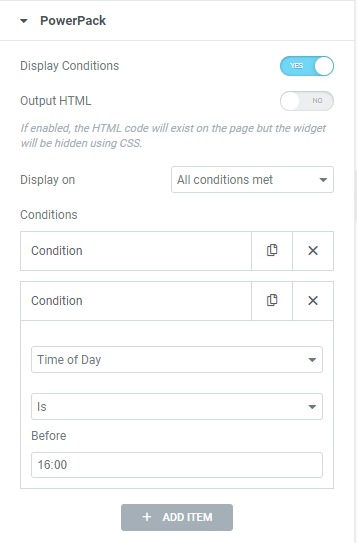
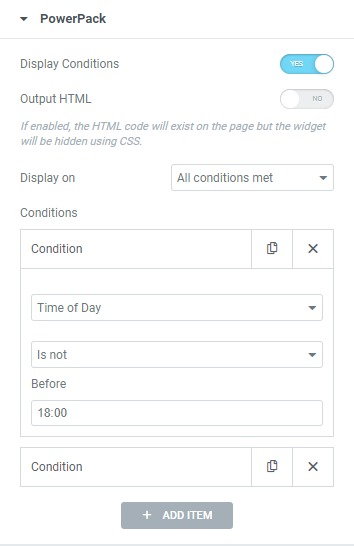
为此,请为欢乐时光的信息页面/横幅启用显示条件功能。 现在将条件设置为 Time of Day 并在第三个参数中设置交易的结束时间。


现在添加另一个条件并再次将条件设置为时间。 这次将第二个参数设置为“不是”,并在第三个字段中输入交易的开始时间。
确保添加这两个条件,以便将“显示开启”设置为“满足所有条件”。 这样,横幅/信息页面将仅在每天设定的时间出现。
使用 Elementor 限制内容的更多想法?
这些只是您如何使用 PowerPack 的显示条件功能限制网站页面上的内容的几个示例。 您可以根据更多参数限制内容显示。 您可以在此显示条件列表中检查这些参数。
同样,如果您想查看显示条件的视频教程,可以在此处查看。
同时使用多个条件!
您甚至可以混合和匹配同一个元素的多个条件。 例如,如果您想在特定日期运行交易并希望仅向已注销的用户显示交易,您可以通过为登录状态和日期参数添加 2 个不同的条件来实现。 您也可以混合和匹配其他条件!
除了显示条件功能外,您还可以使用 Elementor 的 PowerPack 插件获得更多。 您将获得 70 多个小部件和一个加载的专业设计模板库,可用于增强您的 elementor 工作流程。
如果您想了解有关 PowerPack 的更多信息,可以查看此处。
如果您发现这篇文章有用,请告诉我。 另外,请在下面的评论部分告诉我您最常使用的条件!
