如何使用 Elementor Ready 模板在 WordPress 中创建 Safari 或 Zoo 网站
已发表: 2021-07-11创建野生动物园或动物园网站是吸引国内或国际游客到您的动物园或野生动物园的最简单方法之一。 这可以帮助您增加在线门票销售并立即对野生动物保护产生兴趣。 在今天的帖子中,我们将向您展示如何在不到 5 分钟的时间内创建一个无需编码的应用程序。

目录
创建动物园或 Safari 网站的 5 大理由
任何动物园或野生动物园最重要的目的之一是帮助提高人们对野生动物和动物的认识。 通过动物园网站,您可以提高这种意识,同时吸引更多访问者。
创建有趣的教育资源:在学校学习动物多样性的学生定期参观动物园和野生动物园。 如果您创建一个野生动物园或动物园网站,希望了解动物的学生和儿童将可以轻松接触野生动物。
将个人与自然世界联系起来:通过拍摄动物的照片和视频,您可以鼓励人们对野生动物更加感兴趣。 这将有助于社会了解他们目前的状况。
促进动物福利: 您的动物园网站可以成为传播和宣传与动物福利相关的活动或口号的媒介。 您可以通过您的交互式 WordPress 网站邀请人们学习并为他们的福祉捐款。 通过您的网站,您还可以推动国际动物保护运动,以帮助您的动物园或野生动物园动物。
为保留的动物收集捐款:您的 WordPress 网站可用于从世界各地的个人那里为动物的利益收集捐款。 您还可以展示保留动物的照片并提及您的捐赠目标,以便人们确切地知道他们的钱去向。
为游客安排游览: 您可以为人们组织旅行,并在您的 WordPress 网站上发布有关他们的信息。 设计精美的动物园网站也可用于在线售票。 如果您想吸引国际游客,WordPress 网站可以轻松帮助您吸引他们。
如何在不编码的情况下创建动物园或 Safari 网站
如果您想快速创建您的动物园或野生动物园网站,而无需在 WordPress 上进行编码,那么最简单的方法是使用现成的Elementor模板。
Elementor是最受欢迎的 WordPress 网站构建器,带有拖放编辑器。 由于它很受欢迎,您会在网上找到大量用于 Elementor 模板的资源。 其中最大的一个是Templately。
超过100,000 名网络创建者使用 Templately及其庞大的 1300 多个现成的 Elementor 模板和独特的云协作功能来快速创建令人惊叹的网站。
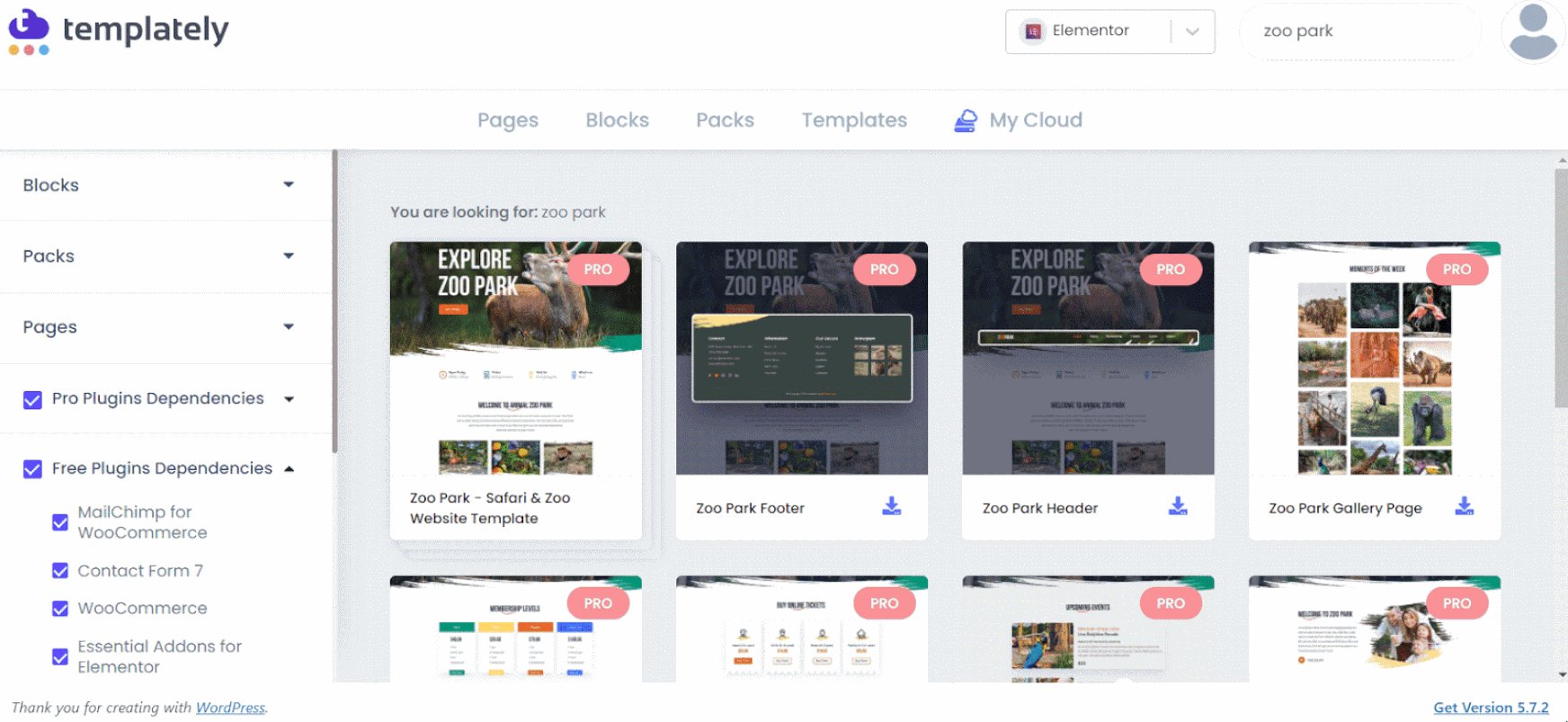
使用 Templately,您可以访问Zoo Park就绪 Elementor 模板包,该模板包带有 6 个设计精美的就绪页面,无需任何编码即可创建功能齐全的动物园网站。
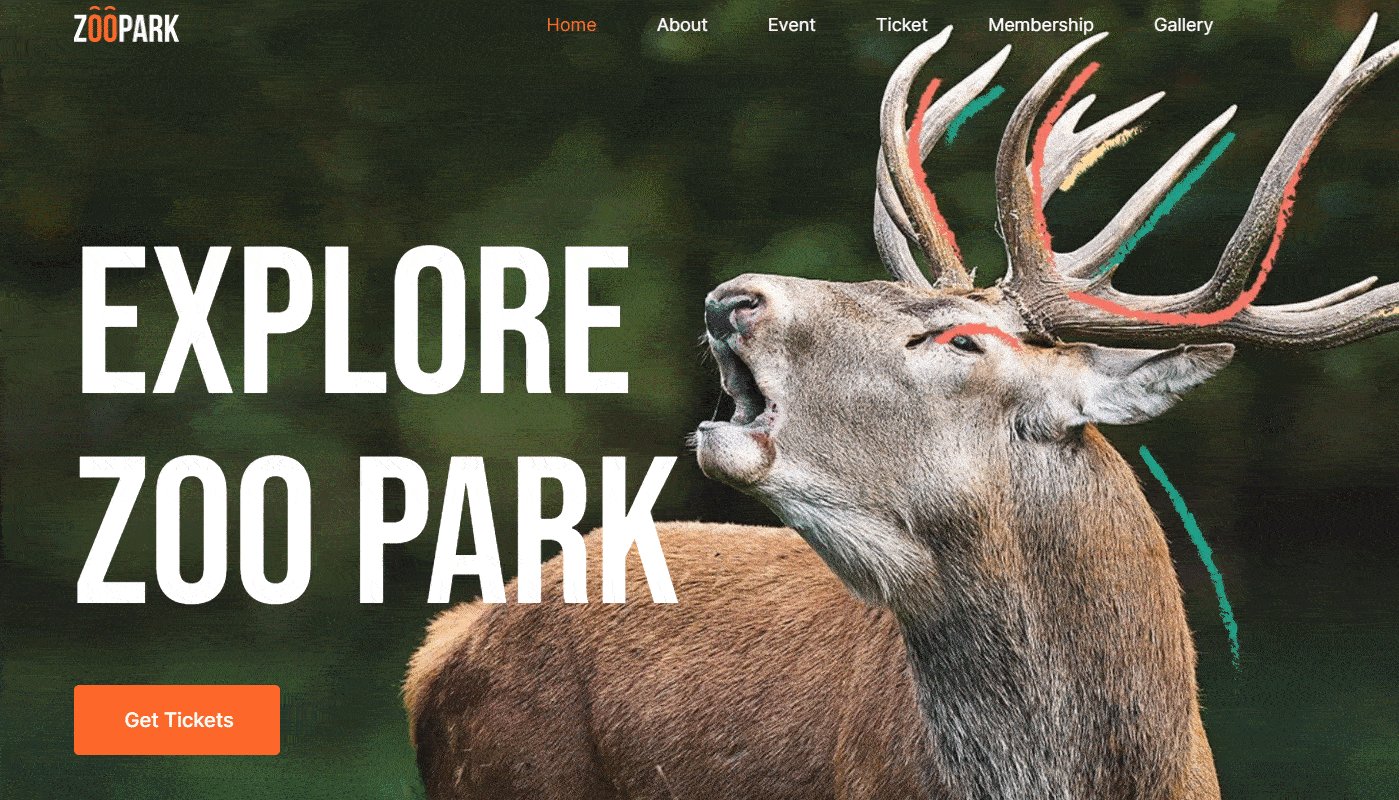
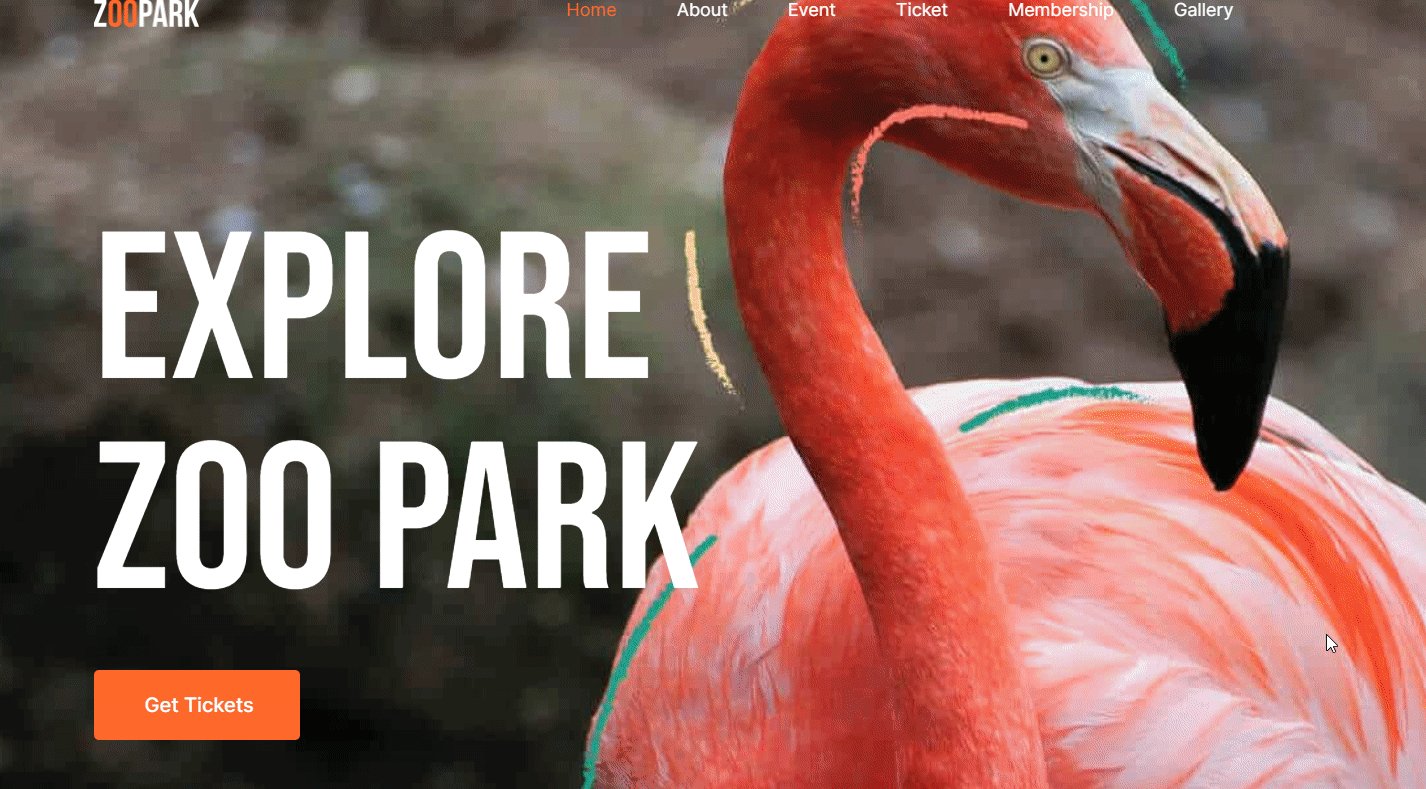
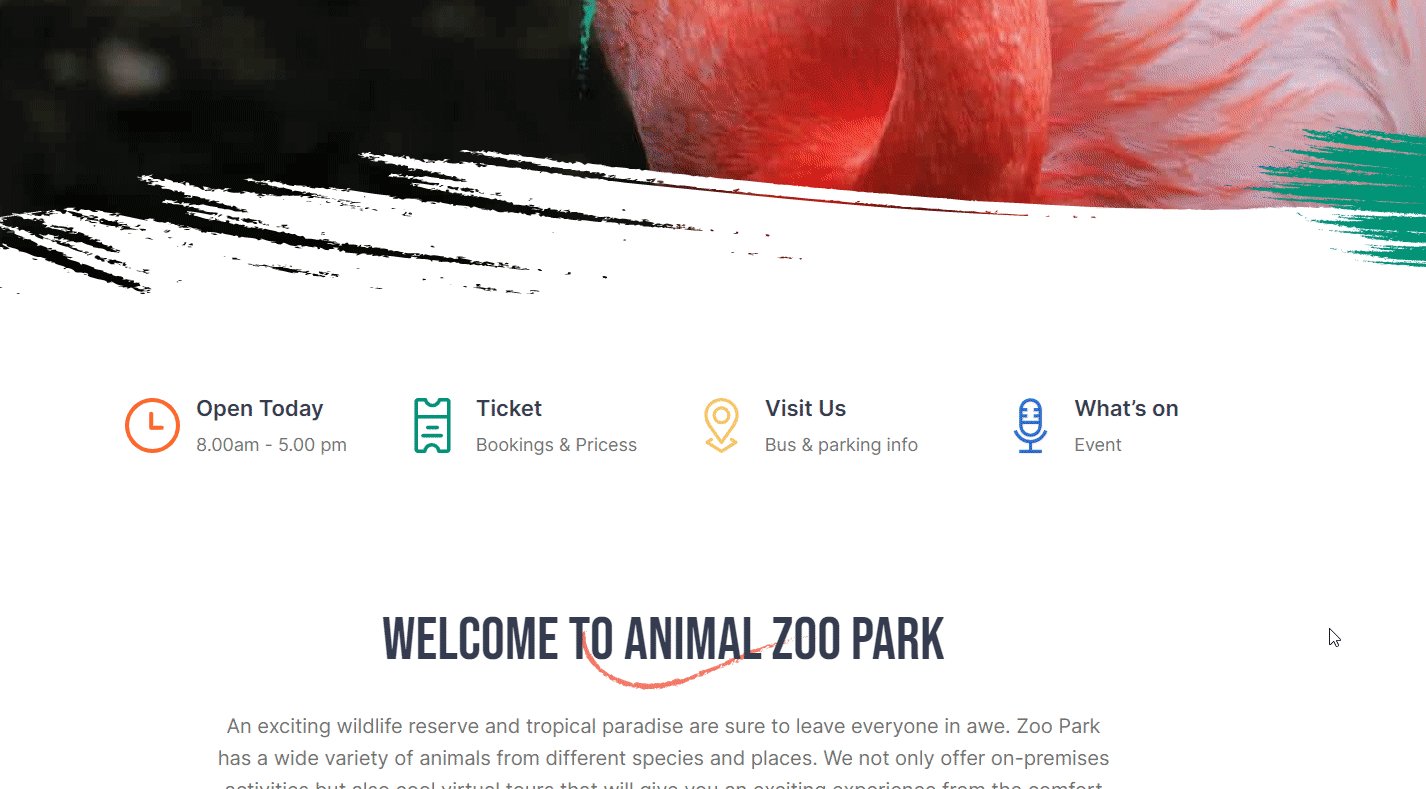
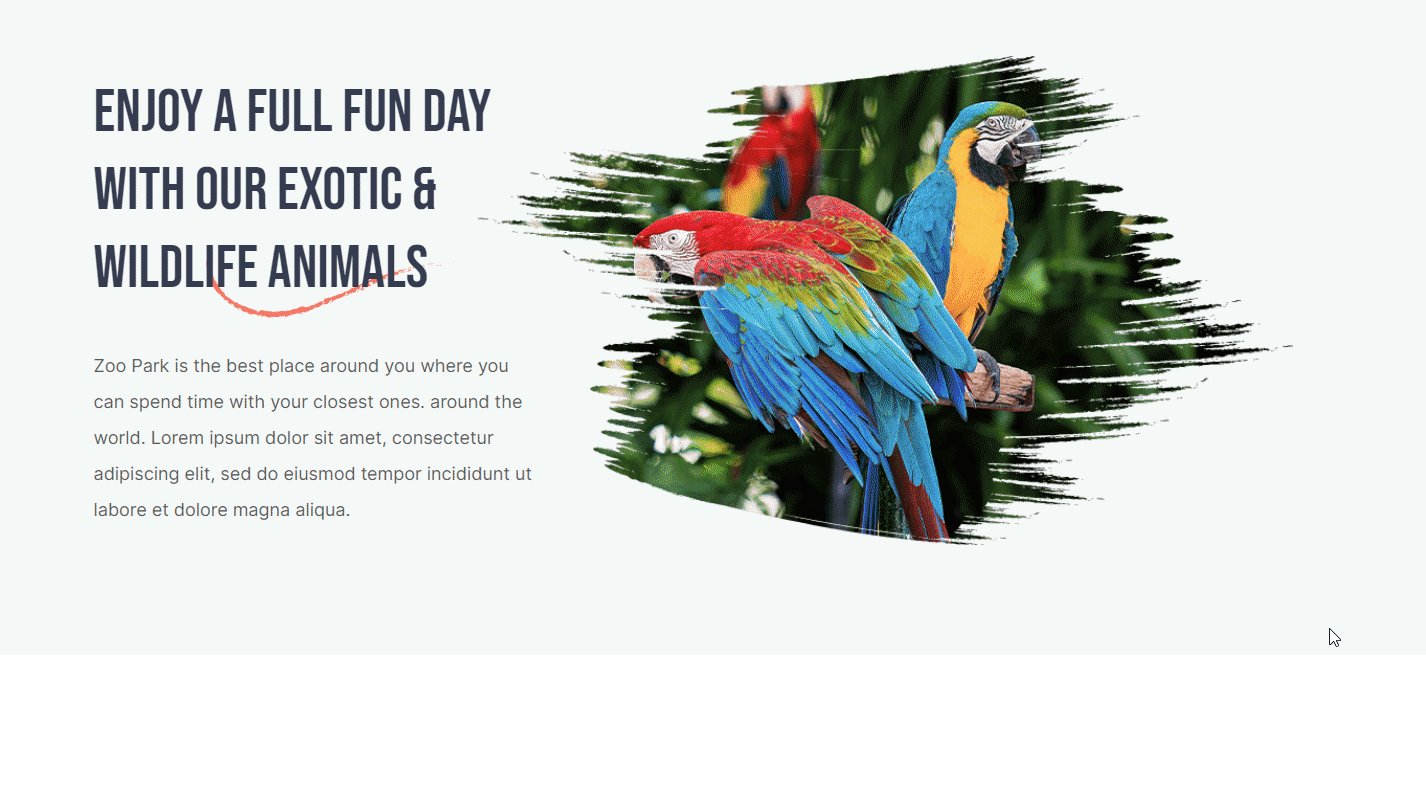
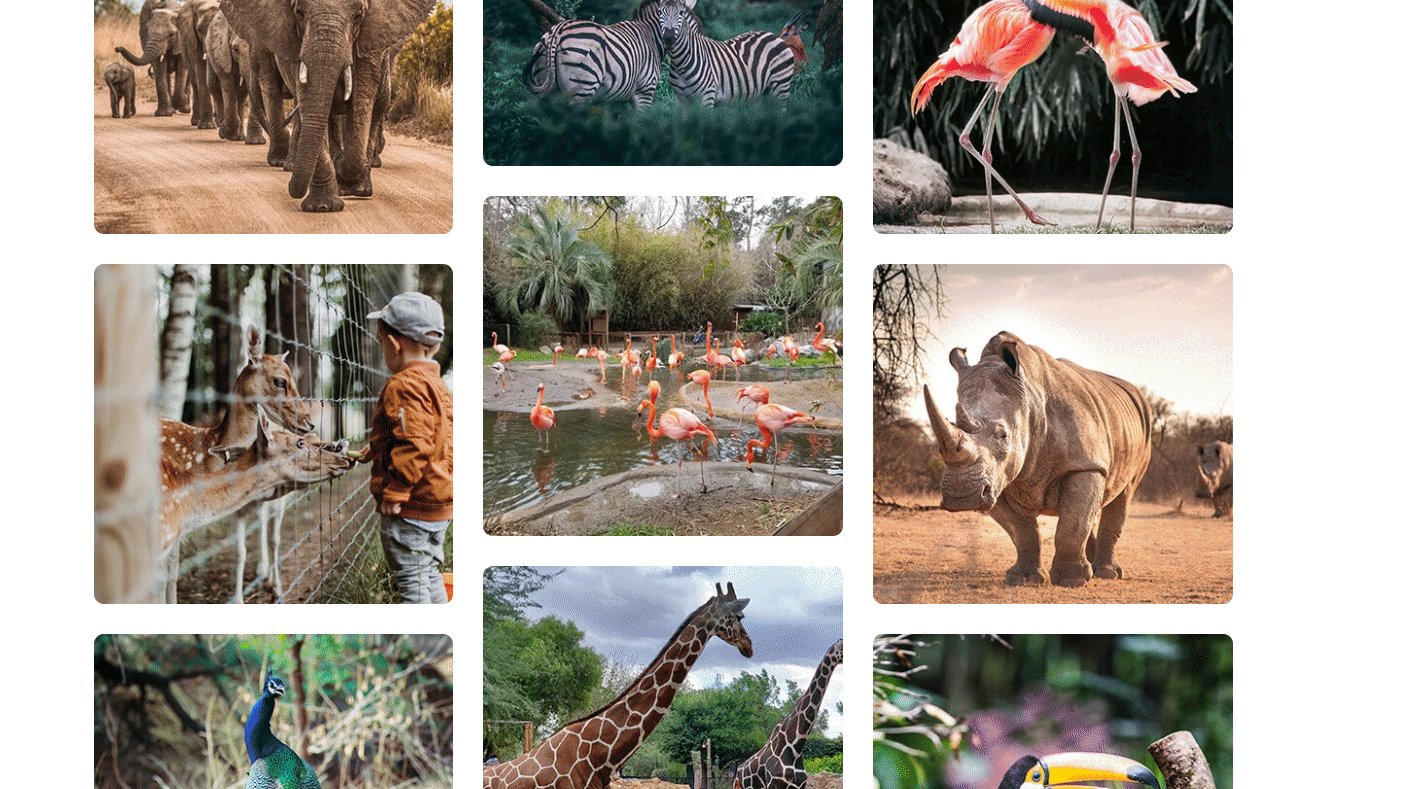
主页: 使用 Templately 的 Zoo Park 模板,您可以访问令人惊叹的主页,该主页带有带有不同图像的动画标题部分。 这将使您的 Zoo 网站更具活力,并让您的网站访问者惊叹不已。

票务页面:来自 Templately 的 Zoo Park 模板的票务页面是使用动态计数器小部件构建的,以吸引对您网站的关注。
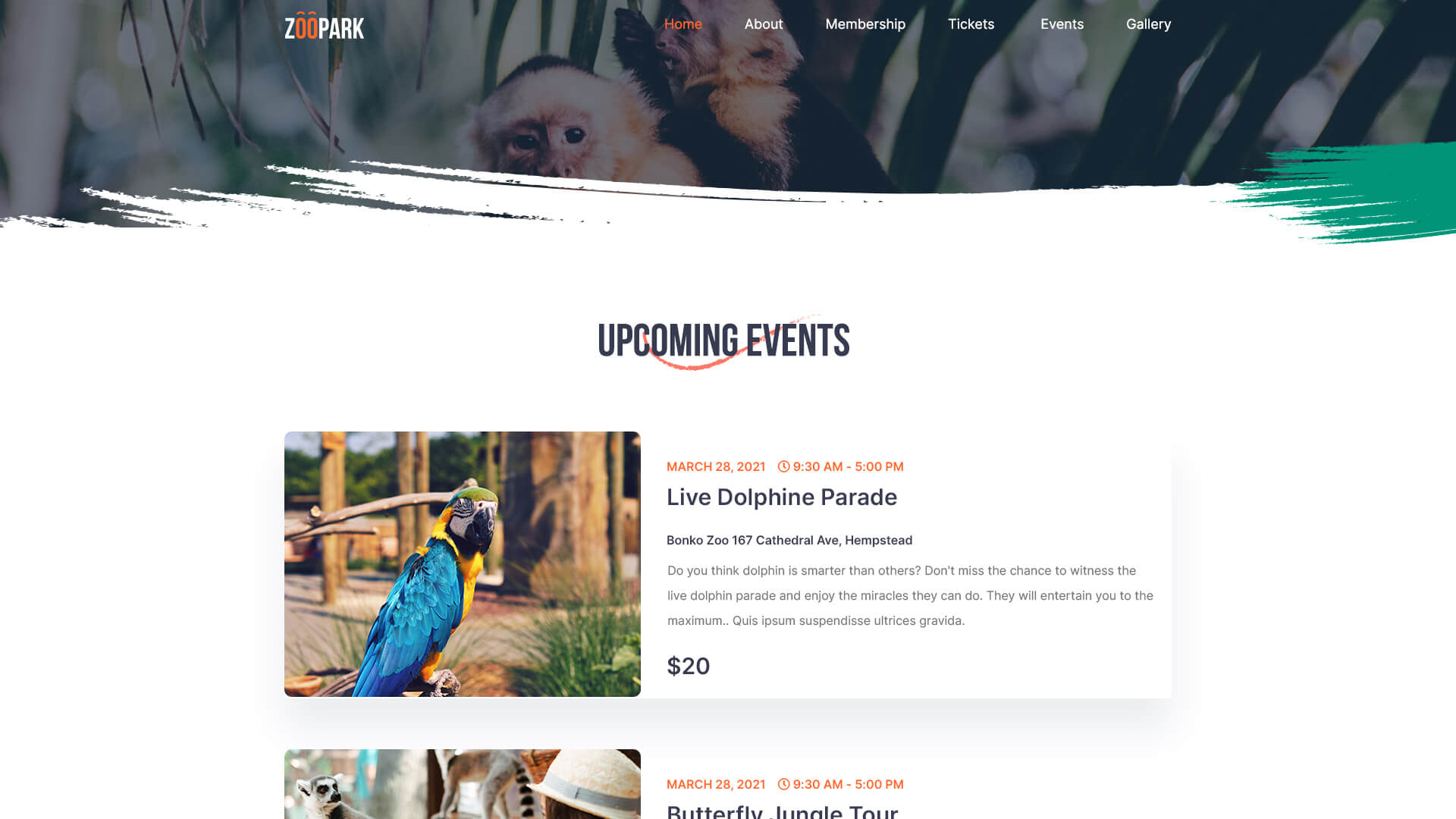
活动页面:您可以使用即将举行的活动的精彩片段在您的 WordPress 网站上展示它们。 Zoo Park 模板的活动页面的有趣风格可能很容易吸引人们的注意力。

会员页面:对于那些允许成为动物园或野生动物园会员的人,您可以使用来自 Templately 的 Zoo Park 模板为会员创建一个页面。
创建动物园或 Safari 网站之前应具备的条件
您必须先在您的 WordPress 网站上安装并激活一些必要的插件,然后才能使用这个梦幻般的动物园或野生动物园网站模板。 在开始之前,让我们看看您可能需要哪些插件:

Elementor :如前所述,对于不想聘请网页设计师或学习如何编码的人来说,Elementor 是最佳选择。 因此,请确保已安装并激活此插件。
Essential Addons :Zoo Park 是一个高级 WordPress Elementor 模板包,使用来自Essential Addons for Elementor的惊人小部件创建。 要使用此高级模板,您还必须安装并激活 Essential Addons。
Templately :注册一个Templately 帐户并在您的网站上安装Templately WordPress 插件,以访问“动物园公园”和其他精彩的 WordPress 网站模板集。 加入是完全免费的。
观看视频教程以创建您的动物园网站
无代码指南:在 WordPress 上构建您的动物园网站
安装并激活上述所有插件后,您现在可以通过几个简单的步骤在您的 WordPress 网站上使用 Zoo Park WordPress Elementor 模板包。
第 1 步:通过模板插入“动物园公园”主页就绪设计
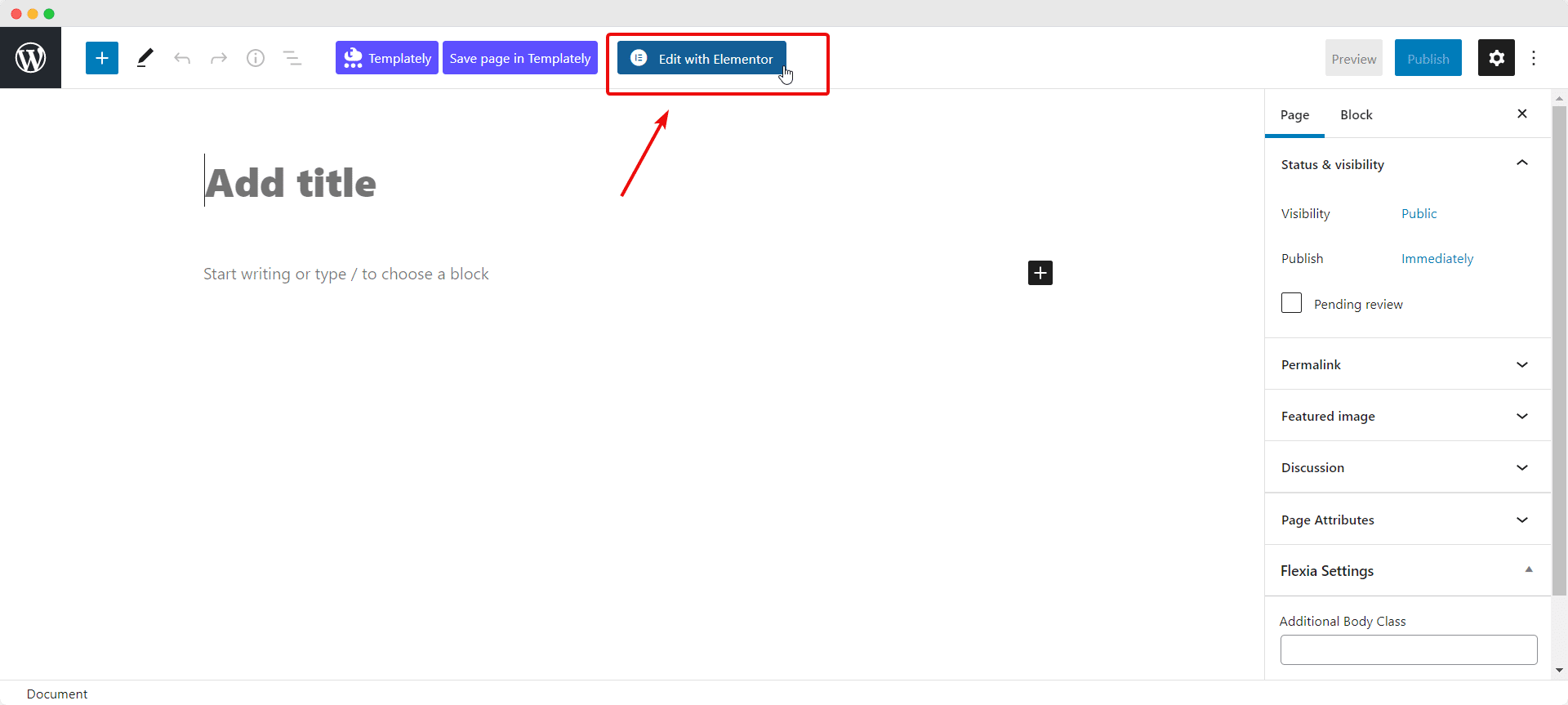
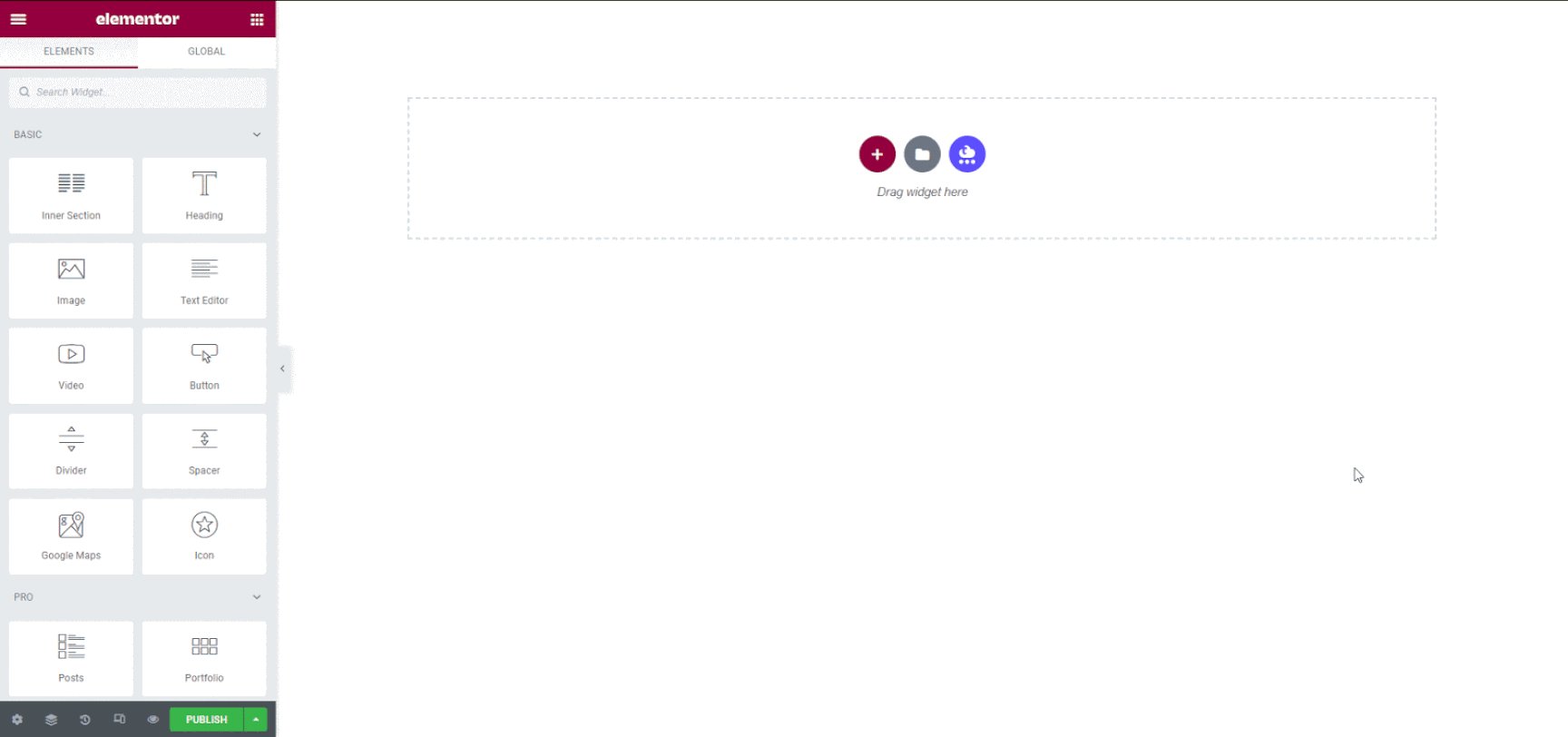
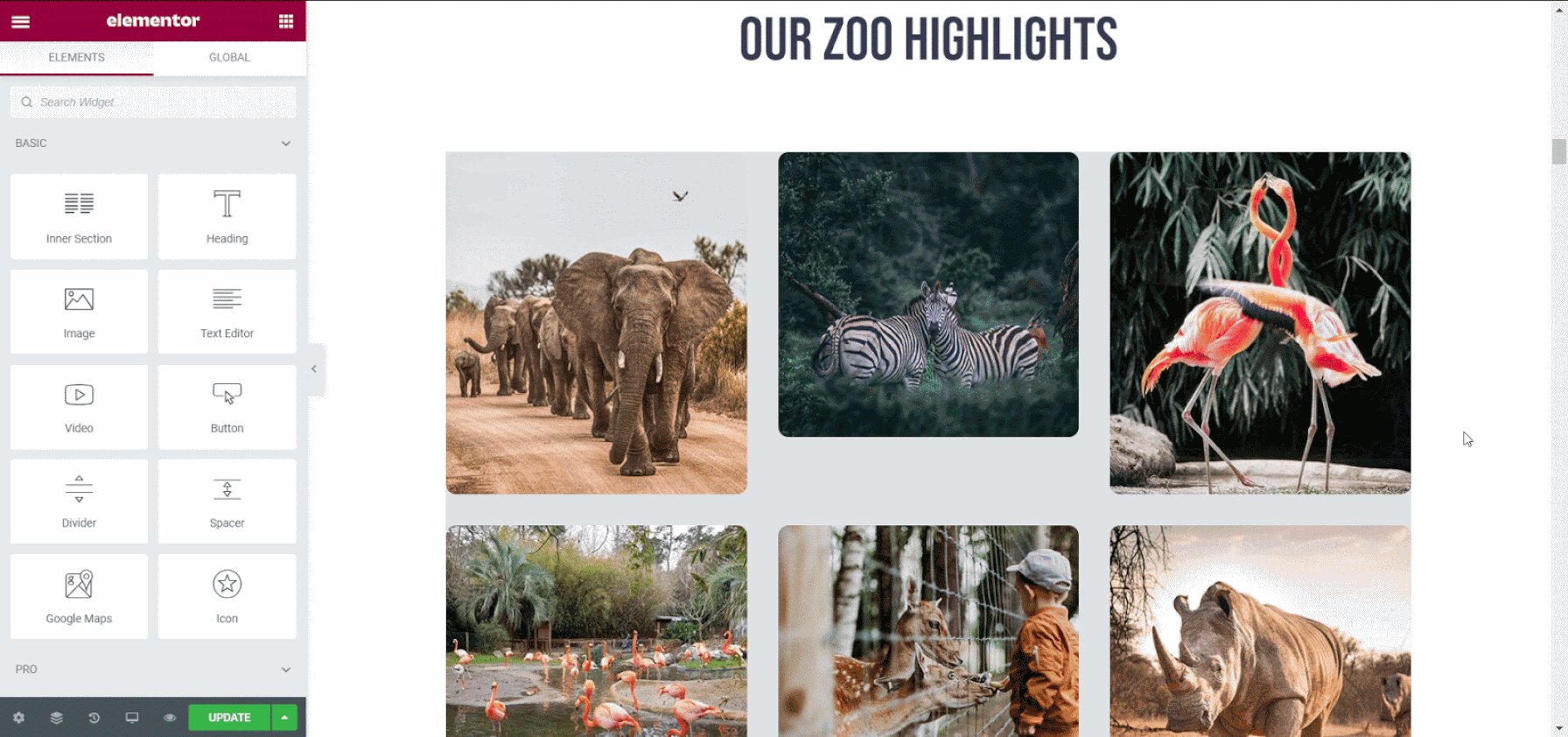
要创建一个新页面,请转到您的 WordPress 仪表板并选择使用 Elementor 编辑。 您将在几秒钟内看到 Elementor Editor 并能够开始构建您的页面。

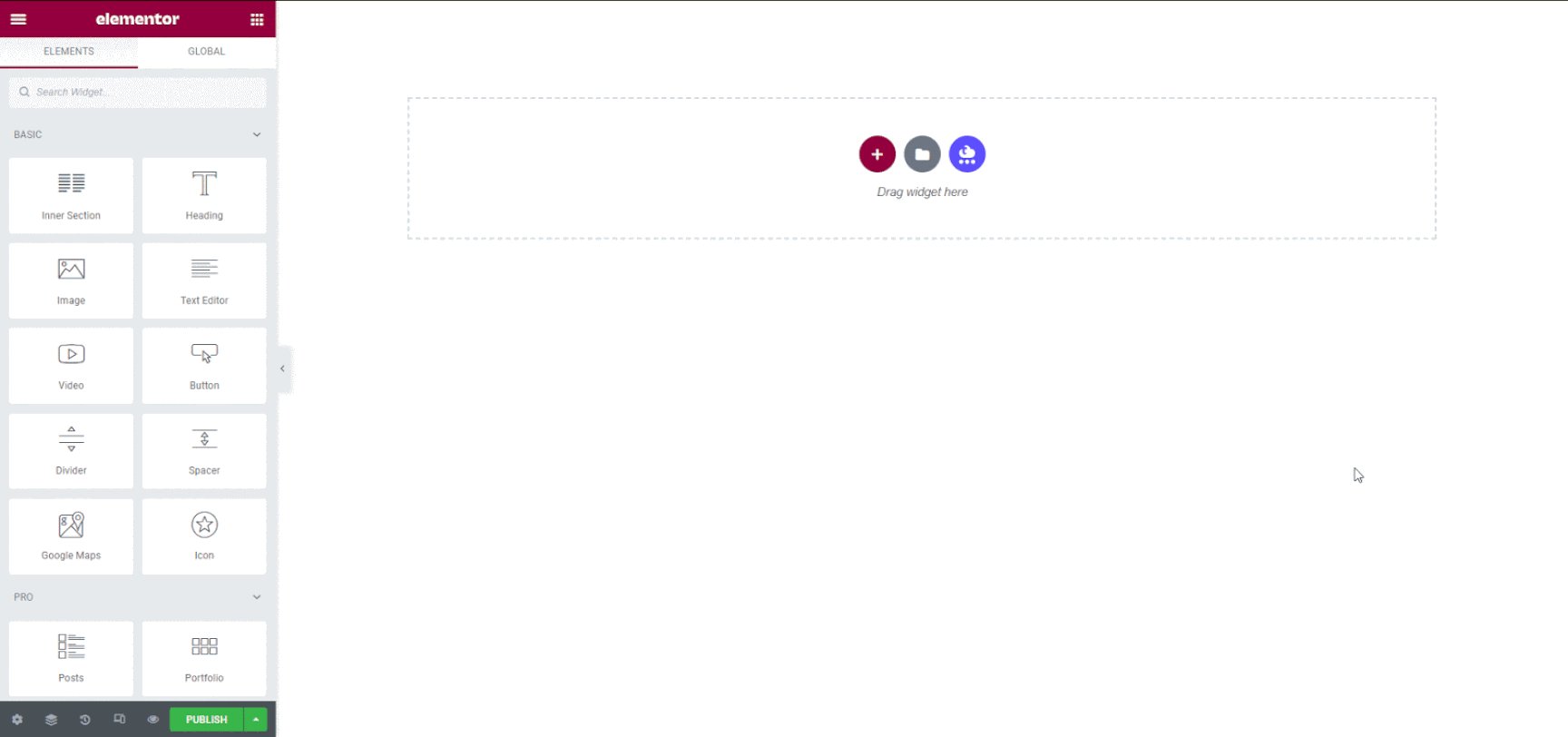
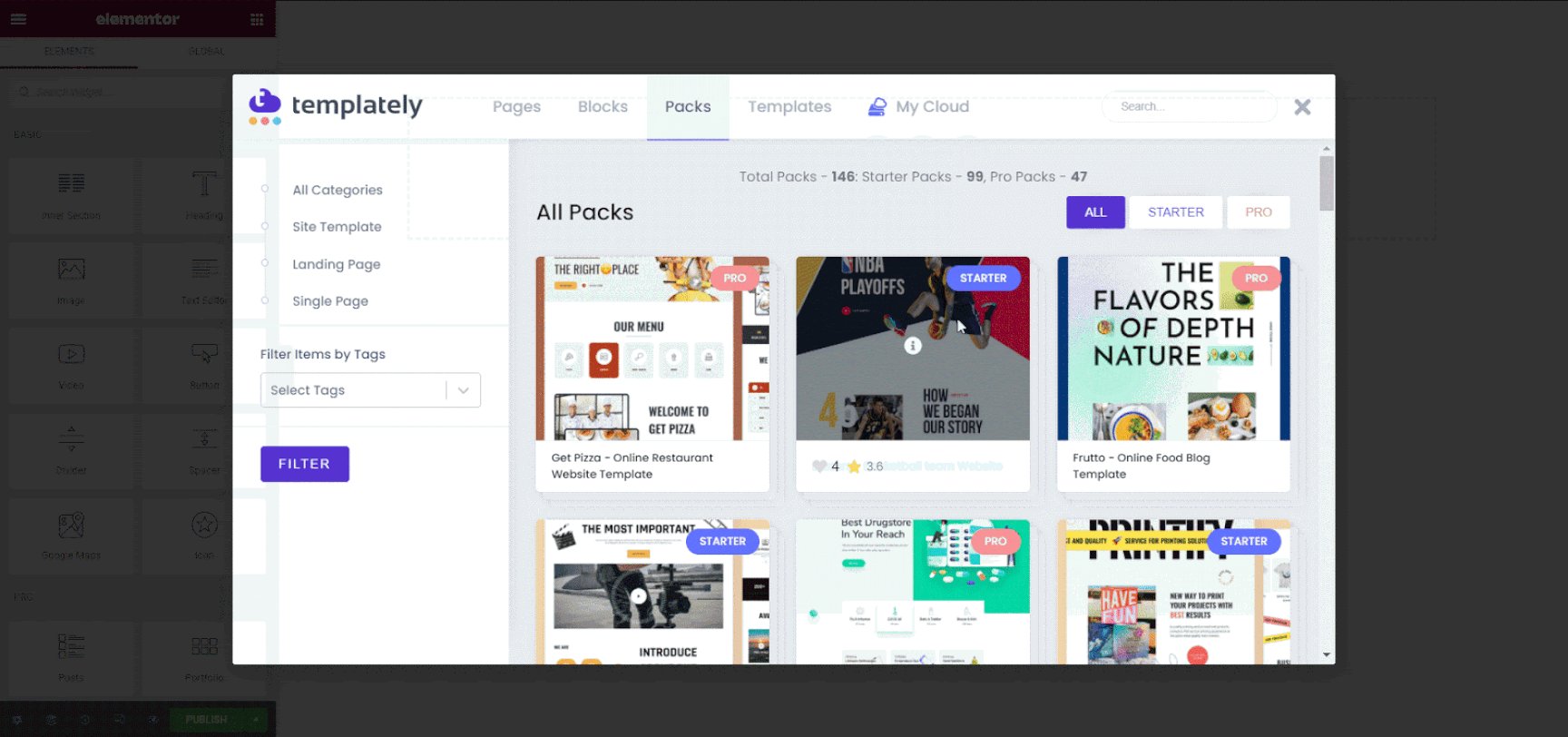
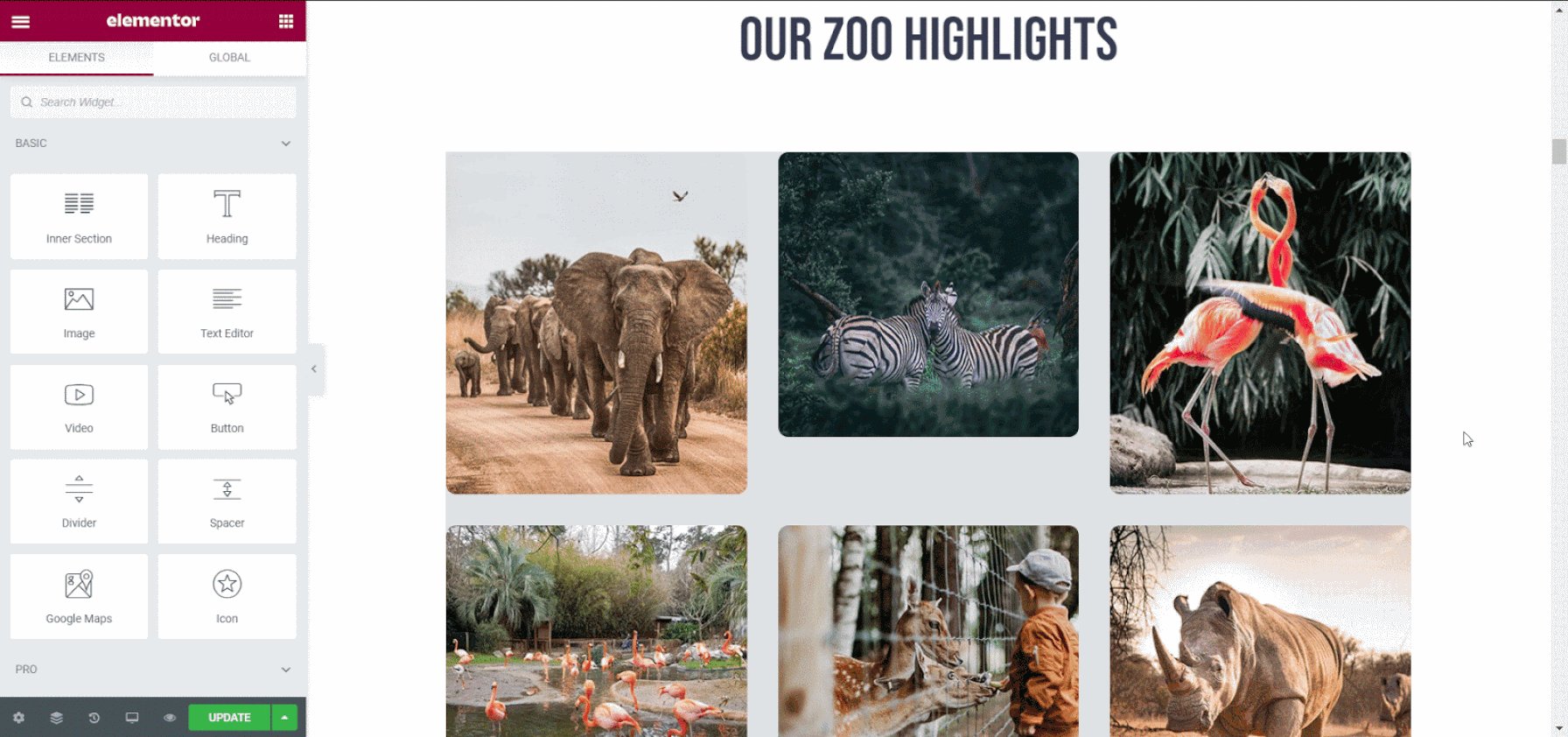
现在,单击蓝色的 Templately 图标以弹出一个带有Templately ready collections的弹出窗口。

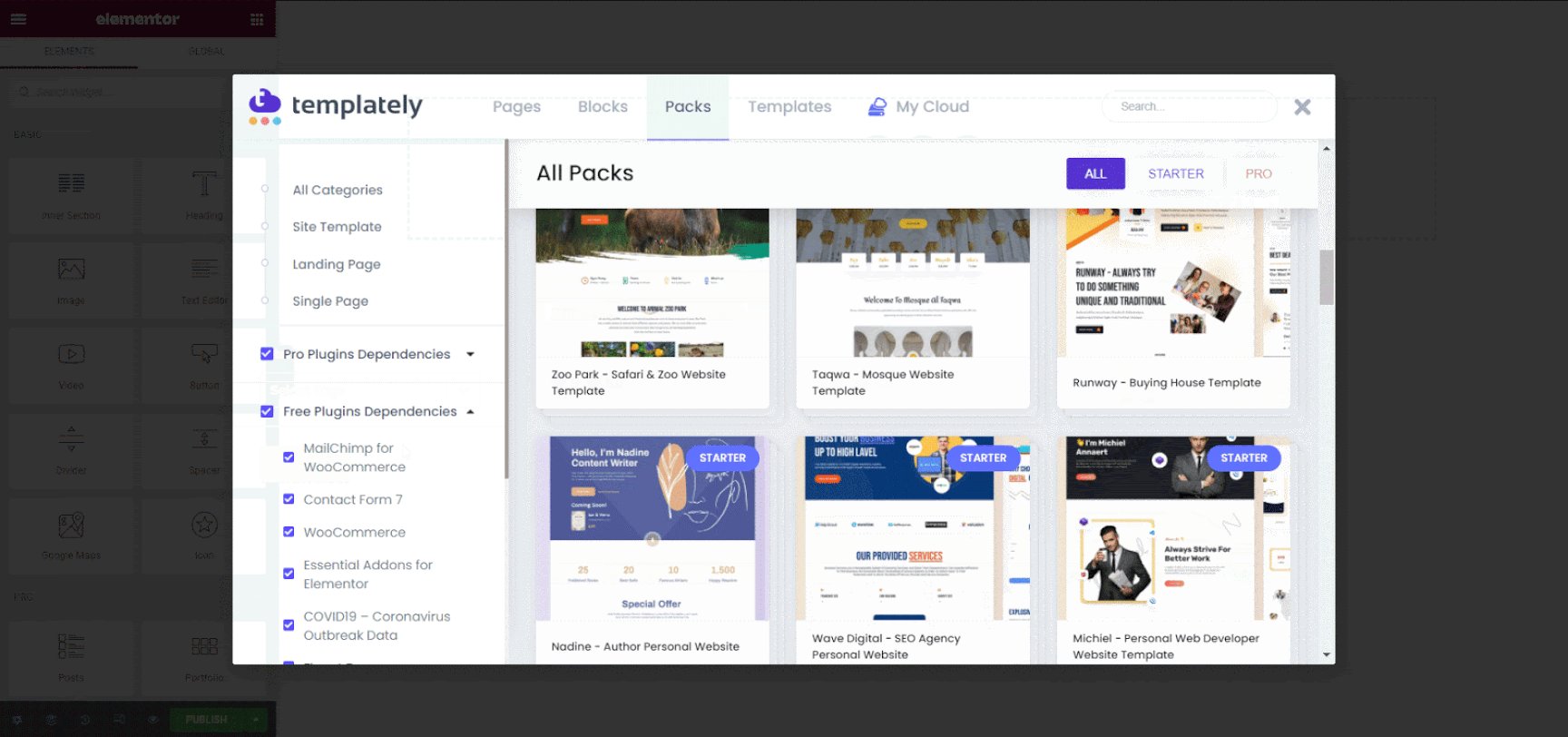
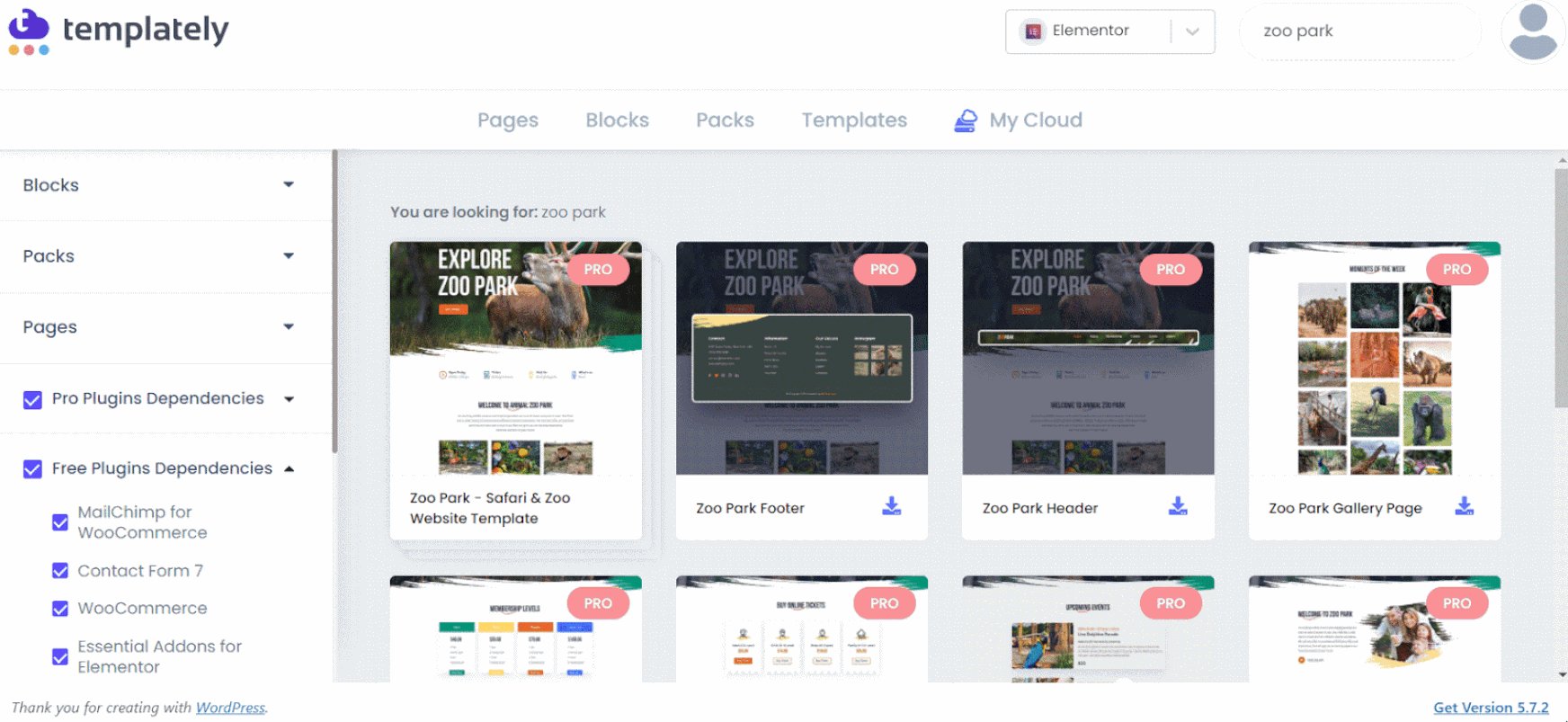
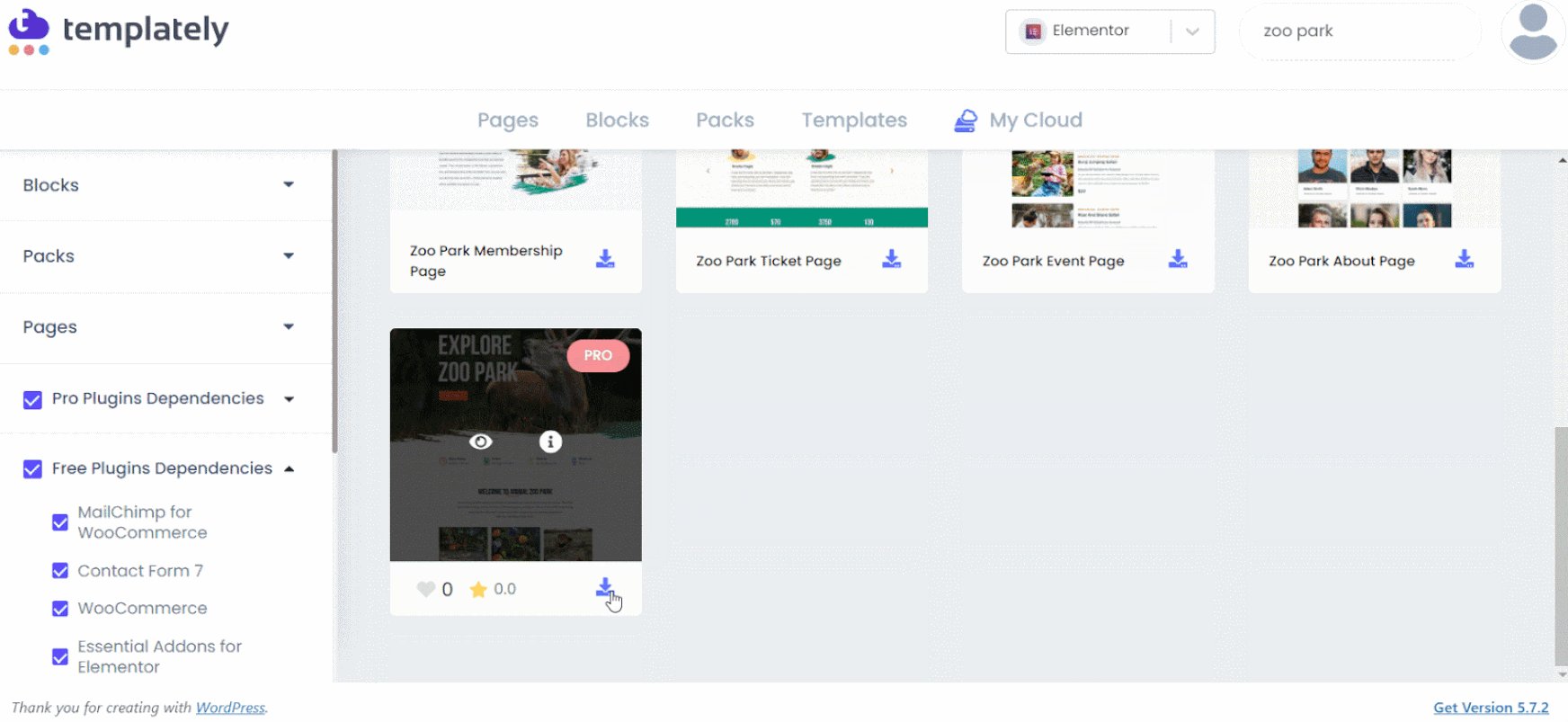
您必须在搜索字段中输入“动物园” 。 与您搜索的关键字相关的所有块和页面将作为结果自动显示。
选择“动物园公园”主页设计并将其放置在您的网站上。 您可以随心所欲地对其进行个性化设置。

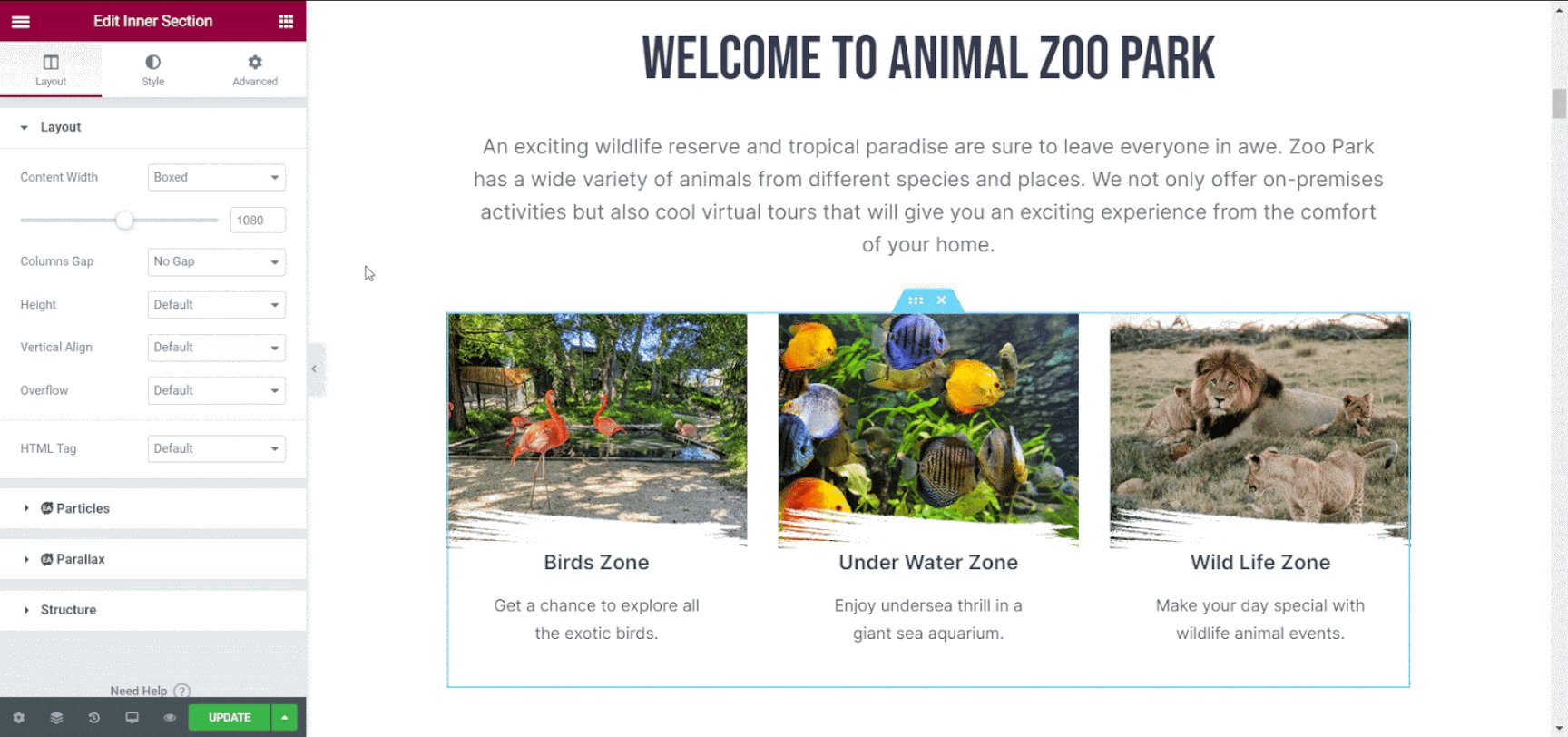
第 2 步:从 Templately 个性化您的动物园公园模板
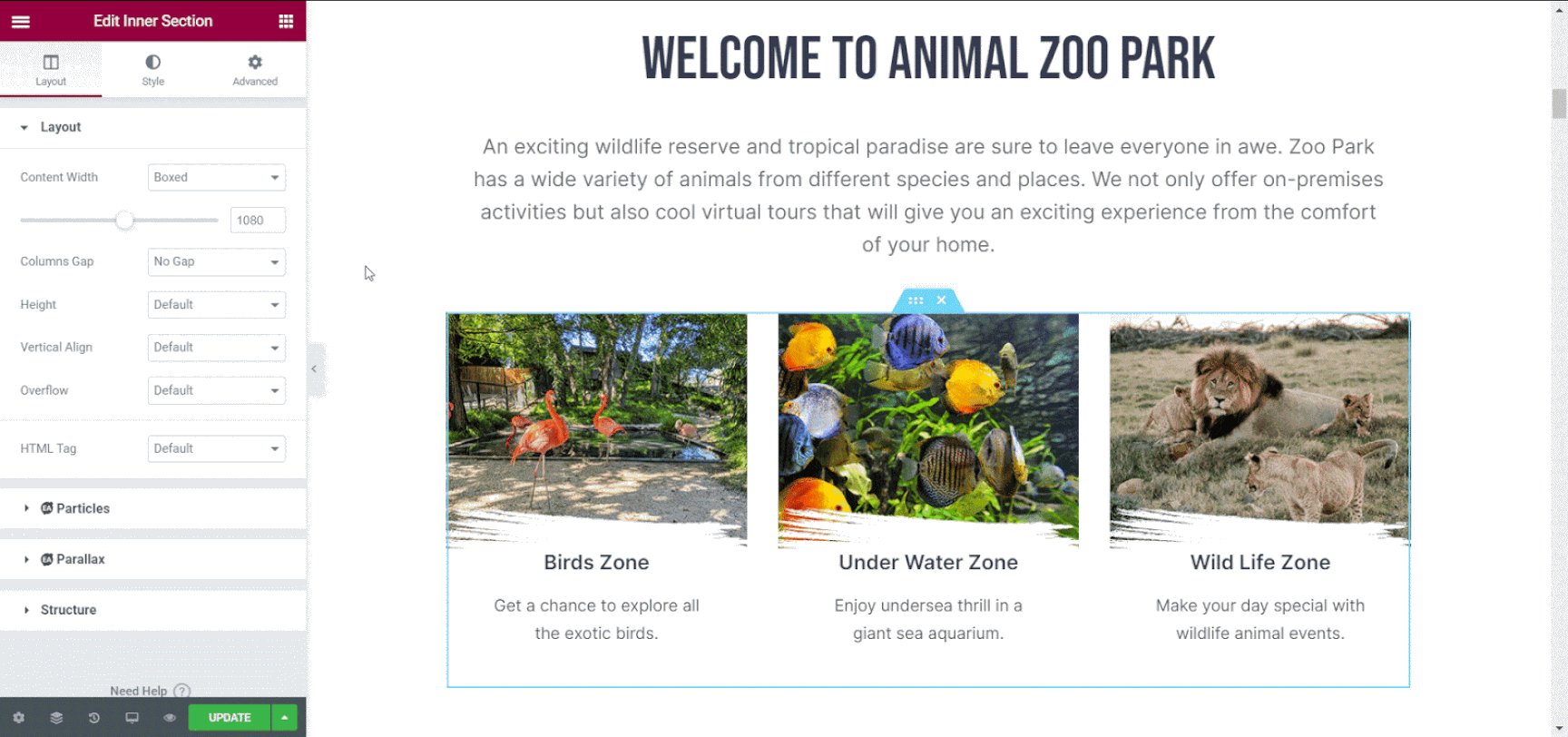
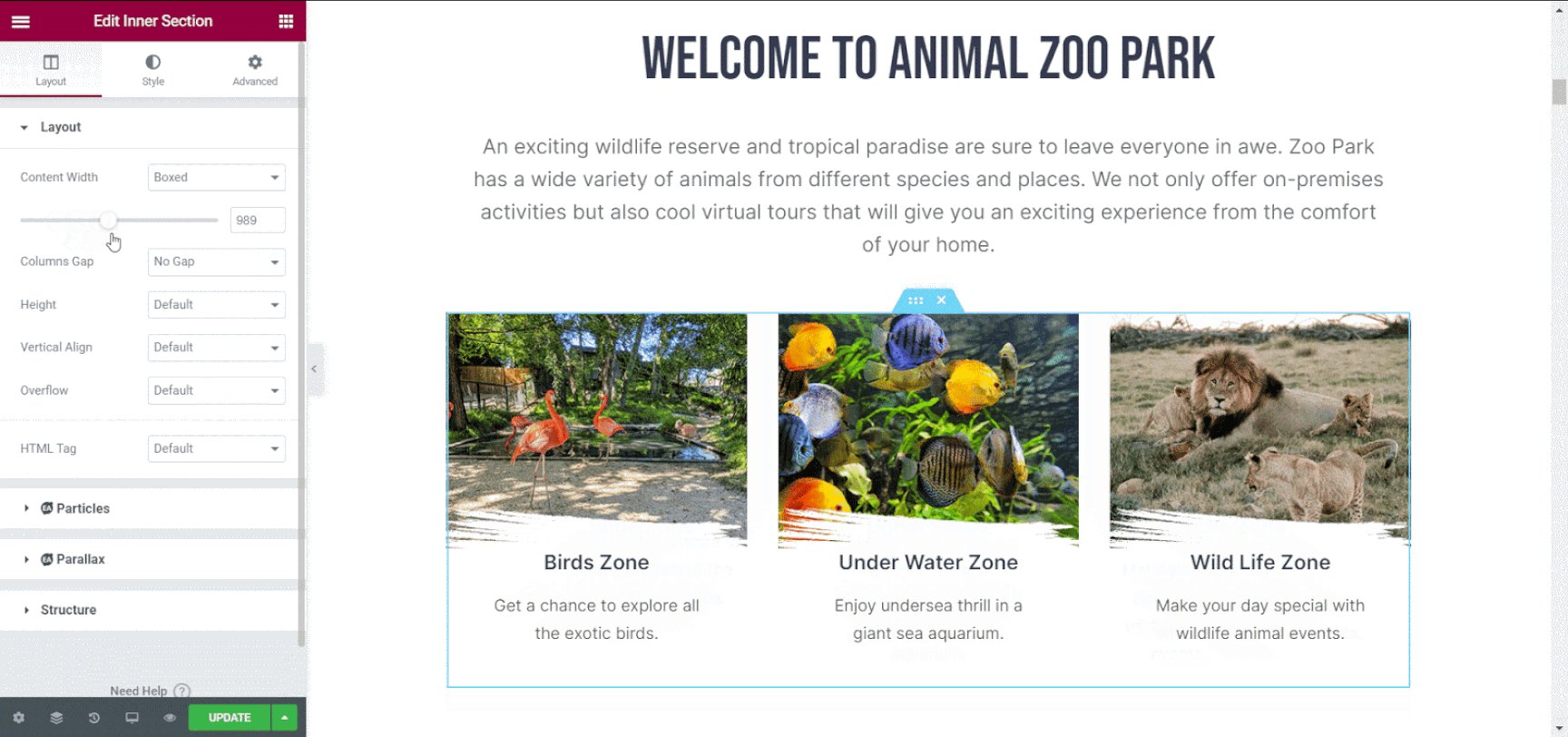
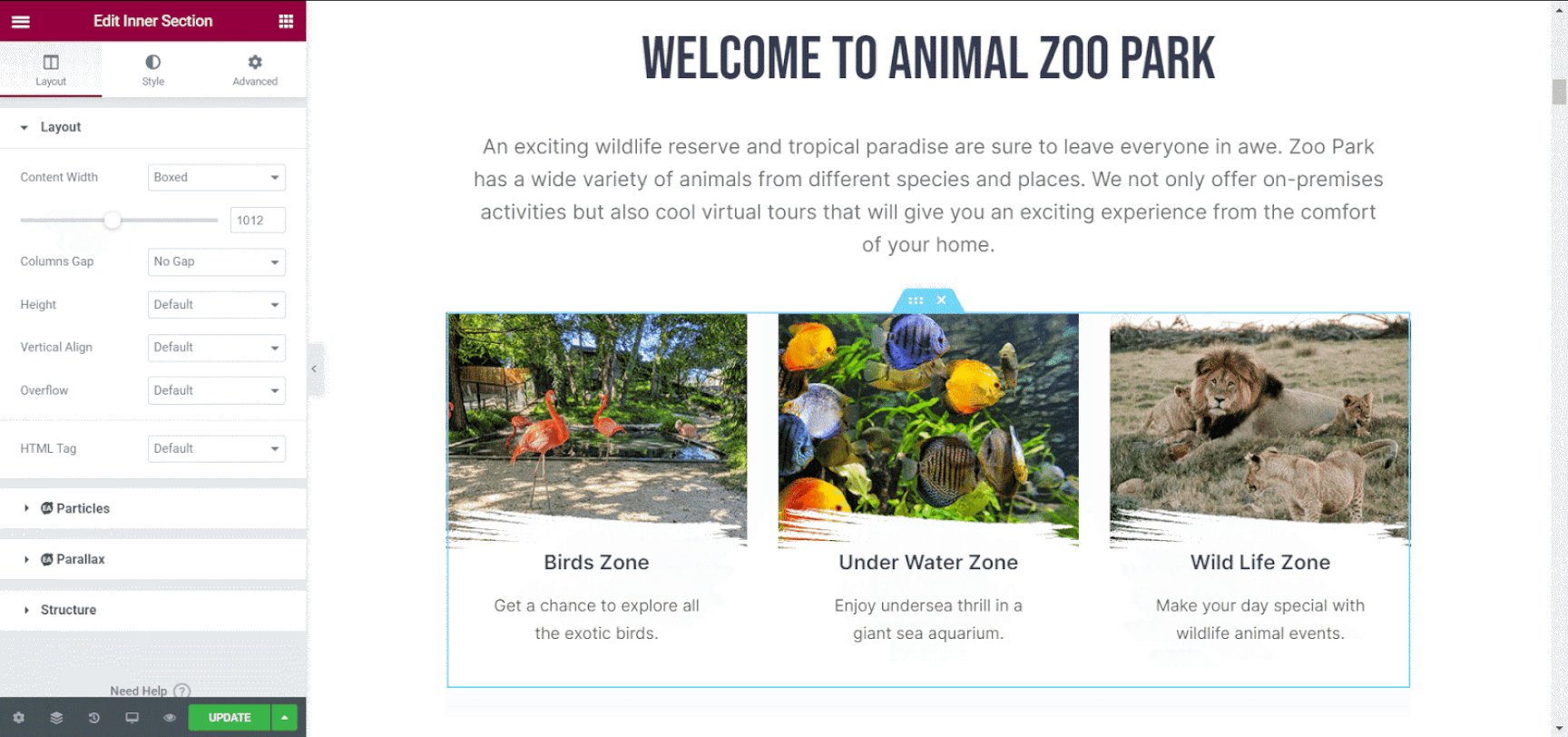
无需编写任何代码,您就可以使用 Elementor 轻松自定义动物园和野生动物园网站。 您可以在每个页面中添加自己的内容并更改外观。

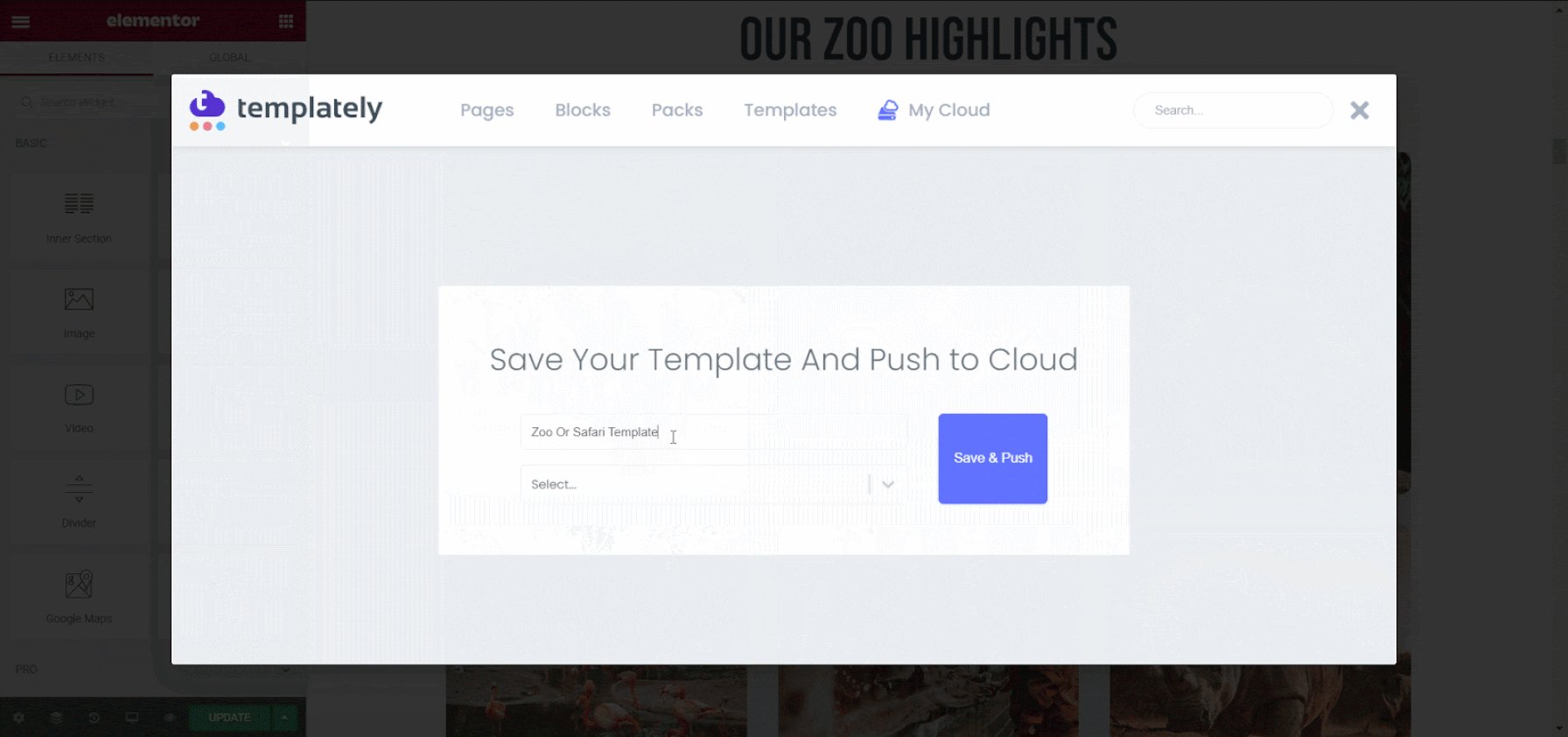
第 3 步:将“动物园公园”主页设计保存到云存储
Templately 的 MyCloud 存储是您可以保存和保护您的动物园网站设计的地方。 下次您希望在此设计中创建页面时,它将节省您的时间。 单击设计并选择“将页面保存到模板”以保存您的个性化模板。 此设计将保存在 Templately 云中,使创建 WordPress 网站的过程更加容易。

您可以根据需要在任意数量的其他 WordPress 网站上使用此模板。 您还可以使用Templately WorkSpace与您的团队成员共享您的模板并改善团队合作。
完成后,您可以发布您的动物园或野生动物园网站设计并与全世界分享。 这是我们在本教程中制作的。

这就是制作动物园网站的简单方法,而无需聘请网页设计师。 使用模板就绪模板,无需编码即可创建完整的 WordPress 网站只需不到五分钟。
如果您想要更多与野生动物或动物福利相关的网站模板,请查看下面Templately中的一些其他现成的 Elementor 模板。
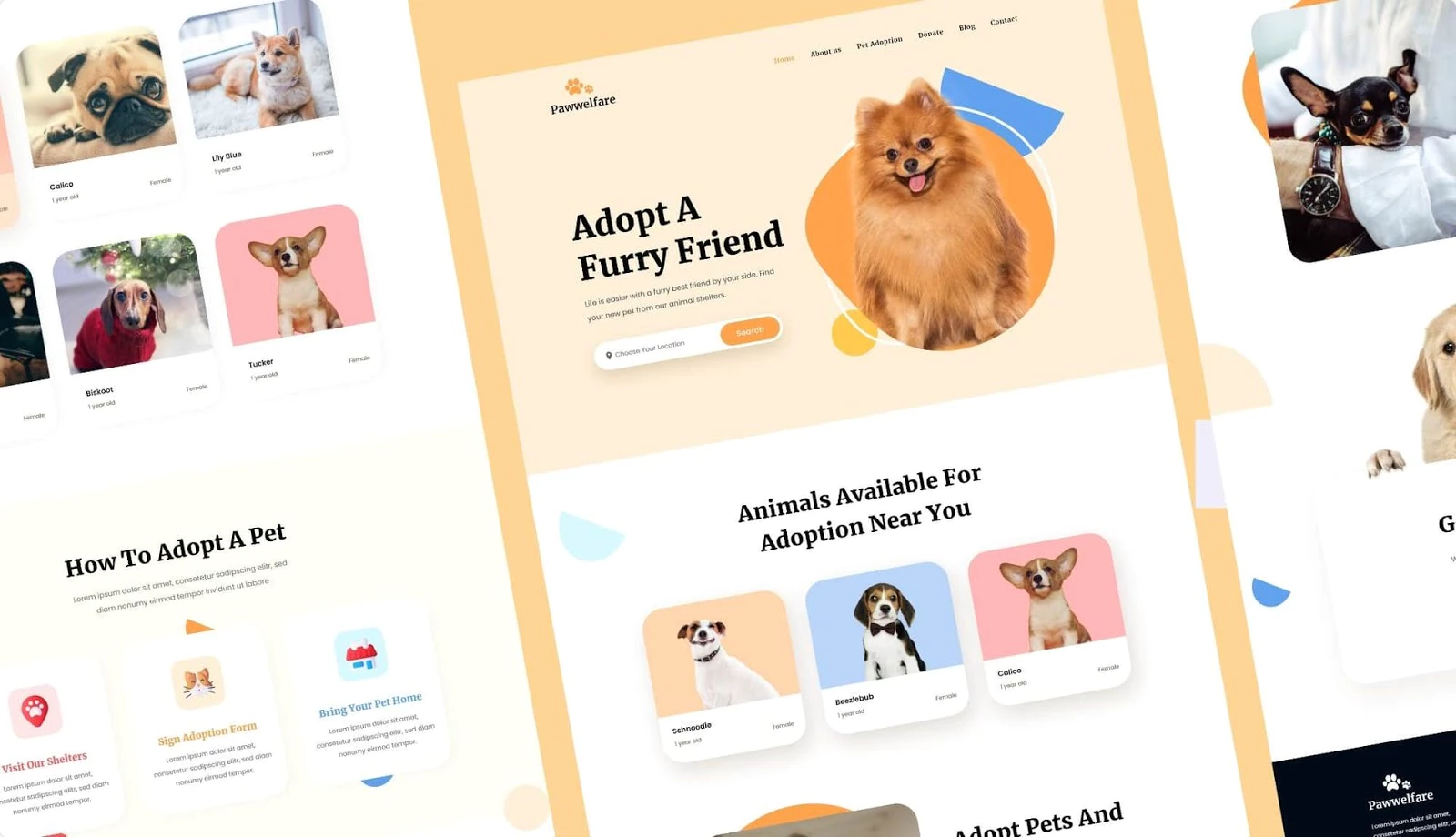
Pawwelfare:动物福利网站模板

为了宣传您的非营利性动物福利组织,您需要创建一个有吸引力的网站。 为此,您可以使用 Templately 中的Pawwelfare模板包。 查看我们的分步指南,了解如何在几分钟内使用此 Templately 模板包从头开始创建动物福利网站。
Claws N' Paws:宠物服务网站模板

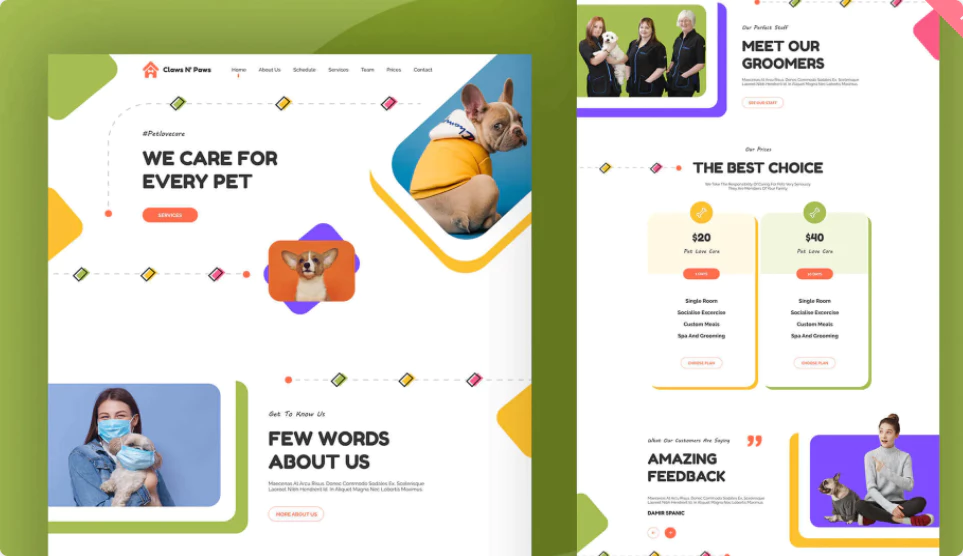
为了创建一个引人入胜的宠物服务网站,Templately 有一个完全响应的 WordPress 模板,可以轻松推广您的宠物服务。 您可以通过您的网站提供宠物美容、领养或任何其他宠物服务。 Claws N' Paws是一个漂亮的 WordPress Elementor 模板包,带有 8 个引人注目的预制页面模板。
访问 1300 多个 Elementor 模板
您现在知道如何在不进行任何编码的情况下创建一个完整的动物园网站。 因此,立即注册Templately以访问 1300 多个现成的 Elementor 模板。
喜欢这篇文章吗? 订阅我们的博客以获得更多有趣的教程,或加入我们友好的网络创建者社区,就像您一样。