在 Procreate 中将绘图保存为 SVG 文件
已发表: 2023-01-11无论您是哪种类型的艺术家,您一生中都可能至少使用过一次 procreate。 对于那些不知道的人,procreate 是一款允许用户创作数字艺术的应用程序。 此应用程序的最佳功能之一是它允许您将绘图保存为svg 文件。 对于希望能够打印其作品或将其用于其他目的的艺术家来说,这是个好消息。 但是,在开始使用此功能之前,您需要了解一些事项。 在本文中,我们将介绍您需要了解的有关在 procreate 中将绘图保存为 svg 文件的所有信息。
这个循序渐进的指南将教您如何将光栅文件从 Procreate 转换为网络友好的矢量,以用于交互和动画。 您将学到关于设计和导出 SVG 所需的一切知识,以及如何使用代码编辑器清理导出的图像。 D3 和 SVG 支持交互性和动画,允许创建具有很大灵活性的独特交互应用程序。 它带有类似于 Illustrator 的位图描摹工具。 这是为了确保最小的文件大小仍能反映原始作品。 我为不同类型的绘图提出了一些指南,但在某些情况下您几乎肯定需要修改它们。 如果您不想使用图像跟踪设置来删除白色背景,请使用直接选择工具来执行此操作。
通过四处移动形状,您可以在它们自己的图层上修改它们。 如果使用选择或方向选择工具发现路径是障碍物,则可以将其删除。 需要对图形中需要修改的部分进行组织。 我们仍然可以通过几种方式调整文件大小。 事实上,这一步将使将 SVG 集成到 D3 中比其他方式更容易。 为避免 CSS 冲突,请养成将要保留的 ID(很可能是您在 Illustrator 中创建的图层)转换为类并删除不重要的 ID 的习惯。
您可以将绘图另存为 Svg 吗?

是的,您可以将绘图保存为 svg。 为此,只需在您喜欢的矢量编辑程序中打开文件并将其导出为 svg。 这将保持绘图的质量,并允许您在不丢失任何细节的情况下调整它的大小。
将图像保存为 Svgs
如果将图像保存为 SVG,则可以使它看起来清晰,同时还可以为 Web 使用提供可扩展的资源。 Adobe Photoshop 是创建 SVG 文件的绝佳工具。
Procreate 是否保存为矢量?

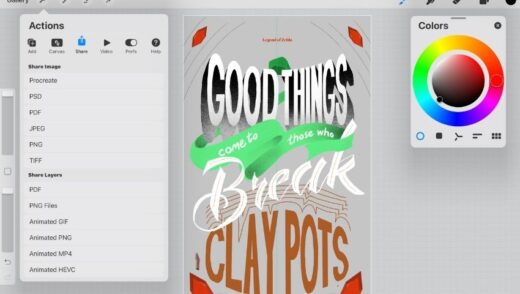
导航至主菜单“文件”,然后选择“另存为”以保存文件。 确保您的图稿采用您选择的格式并且有名称。 此方法可用于将文件另存为矢量。 我们已经进入了最后阶段。
制作 Svg 文件
没有一种确定的方法可以制作 SVG 文件。 一些常见的方法包括使用矢量图形编辑器,如 Adobe Illustrator、Inkscape 或 Sketch,或使用绘图程序,如 Microsoft Paint。 如果您可以使用矢量图形编辑器,那么它通常是创建 SVG 文件的最简单和最通用的方法。 然而,即使像 Microsoft Paint 这样的程序也可以用来创建简单的 SVG 文件。

XML 是可缩放矢量图形(SVG) 的基础。 通过使用 JavaScript 工具创建 SVG 文件,您可以直接编辑或以编程方式创建和修改它们。 如果您无法访问 Illustrator 或 Sketch,Inkscape 是一个可行的选择。 有关使用 Adobe Illustrator 创建 svg 文件的更多信息,请参阅下面的部分。 SVG 代码按钮将生成 SVG 文件的文本。 一旦它被选为默认文本编辑器,您就可以打开它。 使用此工具,您可以修改最终文件的外观,甚至可以将文本复制并粘贴到其中。
这就是应该删除文件顶部的 XML 声明和注释的原因。 CSS 或 JavaScript 可用于设置形状的样式或动画,但最好组织它们以便一起设置样式或动画。 您的图像很可能不会填满 Illustrator 中的整个画板(白色背景)。 在保存图形之前,请确保它的大小适合艺术品。
Inkscape 和 Inkpad 支持原生 SVG 格式,使其成为创建矢量图形的理想工具。 图层和矢量图形只是 SVG 文件格式中可用的部分功能。 这套图形程序非常适合为您的网站或项目创建图形。 排版也由 Inkpad 提供,其中包括各种字体以及导出功能。
如何将 Svg 文件导入 Procreate
要将 JPG、PNG 或 SVG 文件添加到 Procreate,只需点击扳手图标 > 添加 > 然后插入一个文件(*如果文件安装在你的文件应用程序中)。 如果它们在您的相机胶卷上,您可以通过单击插入照片。 第二页有一个下载按钮。
如何在 Ipad 上创建 Svg 文件
有多种方法可以在 iPad 上创建 svg 文件。 一种方法是使用矢量绘图应用程序,例如Adobe Illustrator Draw或 Affinity Designer。 另一种方法是使用光栅绘图应用程序,例如 Procreate 或 Sketchbook,并将文件导出为 svg。
可缩放矢量图形 (SVG) 文件是一种适用于 Web 的矢量文件格式。 网格用于生成存储基于点和线的图像的数学公式。 结果是可以在不损失质量的情况下显着调整图像的大小。 XML 代码定义了用于构造 SVG 的 XML 代码,这意味着任何文本信息都是字面的,而不是无形的。 大多数主要浏览器,包括 Chrome、Edge、Safari 和 Firefox,都允许您打开 .veiw 文件。 您还可以使用计算机上的内置程序打开图像。 了解可用于将移动元素引入 Web 图形的各种在线工具。
SVG 是矢量文件,而 PNG 是光栅文件。 因为 SVG 中没有像素,所以它们将始终保持其分辨率。 当您将PNG 文件拉伸或挤压得太远或太小时,它会变得模糊和像素化。 例如,具有复杂路线和锚点的图形将需要更多存储空间。
Apple Pencil——创建手写 Svg 文件的最佳方式
Apple Pencil 是一种可以在 iPad 上绘图的手写笔,如果您想创建具有不同笔画粗细的手写 SVG 文件,则需要使用它。 Apple Pencil 对压力敏感,这意味着如果你用力按压,笔划的重量就会增加。 此外,您可以通过简单地打开文本编辑器并选择它们来创建和编辑 SVG 文件。 在svg 元素之间,您可以使用其他 svg 形状和路径,例如圆形、矩形、椭圆形或路径。 您还可以使用各种 JavaScript 库在网页上绘制和操作 svg 文件。
