可缩放矢量图形:对象越少越好
已发表: 2023-02-01对于可缩放矢量图形 (SVG) 文件,通常文件中的对象越少越好。 这是因为 SVG 文件中的每个对象都需要单独渲染,并且每个对象都需要自己的一组计算才能在屏幕上绘制。 因此,SVG 文件中的对象越多,渲染文件所需的时间就越长。 此外,在 SVG 文件中包含更少的对象也会使文件大小更小,这在加载时间方面是有益的。
是否可以在一个页面上显示数千个图标? 呈现内联 SVG 图标时,它们需要几分之一秒的时间来呈现。 如果您的显示器中只有几百个图标,则无需费力。 Vanilla HTML、CSS 和 JavaScript 都用于我的测试页面。 生成了 X 个 HTML 字符串,创建了一个数组,附加了整个 HTML 块,并报告了渲染所花费的时间。 我在 Samsung Internet (Android) 和 Google Chrome(Android、Mac)、Edge(Mac)、Safari(iOS、Mac)和 Apple Internet(Android)中每组测试了 1000 个图标十次。 即使浏览器经过优化或代码是用 Java 编写的,内联 SVG 仍被视为性能最高的技术之一。
这种技术一直用于优化图标。 无论优化如何,外部符号 Sprite 在性能方面都优于所有其他方法。 与 Chrome 和 Edge 中的内部符号 Sprite 相比,外部符号 Sprite 的速度和不一致程度要低得多。 在演示中,Barrett Sonntag 使用一系列 CSS 过滤器为单色 img 元素着色。 首先,需要较少的唯一图像或数据 URI 字符串。 这种技术被用于所有浏览器,并导致最快和最少的偏差。 该技术通常是最慢的,无论它是使用静态图像还是数据 URI。
SVG 讲师 Sara Soueidan 解释了如何为 Web 设计和导出更好的 SVG。 如果您想优化所有SVG 功能,请使用内联 SVG。 图像元素的性能最高,因为它们最常使用数据 URI(编码为转义 XML 而不是 Base64)。
如果您面临在徽标、图标或简单图形的 PNG 和 .VNG 之间进行选择的任务,那么毫无疑问,.VNG 获胜。
缩放 Svg 图像会降低图像质量吗?

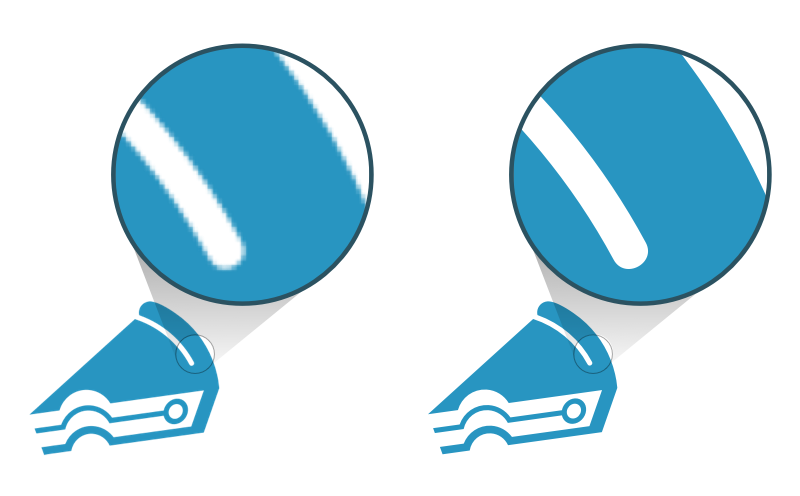
这个问题没有明确的答案,因为它取决于许多因素,包括SVG 图像的原始质量及其缩放方式。 然而,一般来说,缩放 SVG 图像会降低其质量,尤其是当图像被显着放大时。
很少有人知道使用抗锯齿生成图形图像的能力。 这也是为什么我们在屏幕上看到平滑的矢量形状以及清晰的文本的原因。 较小的屏幕会减少图形上的像素数量,这意味着图像质量较低(即使它仍然具有完美的质量)。 它是处理光栅形状的绝佳工具,但前提是您知道如何正确使用它。 如果您想通过在过于清晰的图标上轻推矢量点来超越,此技术很有用。
SVG 允许您创建几乎任何比例的惊人形状,但对于某些人来说,让它按照您想要的方式运行可能很困难。 就内联内容而言,例如,浏览器最近才对内联内容采用标准大小调整方法,这可能会让新用户感到困惑。 PNG 是详细图形和图标的最佳选择,因为它可以缩放到任意大小,是高质量图像的最佳选择。
设置 Svg 大小以获得最佳质量
当一张照片被缩小时,没有一刀切的答案。 可以在不造成任何质量损失的情况下调整 SVG 的大小,但它们仍然会显得模糊。 看来最好的解决方案是在编辑程序中创建具有特定大小的 SVG,然后将所有像素与网格对齐。 它仍然允许您的 SVG 缩放,但它也将允许它以更小的尺寸呈现。
Svg 的大小重要吗?

当涉及到加载时间和文件大小时,SVG 文件的大小可能很重要。 如果 SVG 文件太大,加载时间可能会更长,并且可能比较小的文件占用更多空间。 但是,有很多方法可以优化SVG 文件,使它们更小、加载速度更快。 通常,大小对 SVG 文件的质量没有太大影响。
基于 XML 的矢量图形文件类型(例如 SVG)在 Web 图像中用于表示二维图像。 在 sva 的帮助下,我们可以找到哪些图像尺寸? 有些 SVG 具有固定尺寸,但提供的高宽比对于任意数量的单位都是任意的。 因为 SVG 图像可以以任何尺寸绘制,所以它们不需要具有明确定义的尺寸或纵横比。 如果要缩放图像,则必须明确指定缩放方式。 如果您有其他图像文件,您可以强制浏览器以不同于容器固有高度和宽度的尺寸绘制图像以适应它。 因为 SVG 文件默认是响应式的,所以它们的高度和宽度之间没有内在联系。

将 viewbox 和 preserveAspectRatio 属性添加到您的 SVG 通常是一个有用的步骤。 图像将按比例缩小为徽标或图形,因此只需要少量空间。 如果您喜欢放大文件,可以通过将 .svg 文件拖放到文本编辑器中来实现。
SVG 文件不再只是徽标和图标。 这些图形可用于各种屏幕尺寸和分辨率的桌面应用程序,赋予它们高质量图形的外观和感觉。 .V 文件不仅在打印时或在视网膜显示器上优于 JPEG 和 PNG 文件,而且在打印时也优于 JPEG 和 PNG 文件。 因此,您可以在 Retina 显示器上使用 JPG 文件,但 SVG 文件看起来会更好。
调整 Svg 文件的大小:需要考虑的 9 件事
在调整 svg 文件的大小时,需要记住一些事项。 分辨率较小的文件会更大。 图像大小也将根据缩放比例放大或缩小。 因为浏览器在尝试下载文件时会加载整个文件(例如,对于博客文章),所以文件大小可能会更大。 如果图像用于电子商务目的,文件大小可能较大的原因有多种。 如果在用户可以自定义大小的情况下使用图像,文件大小可能会更小。 第六,较大的文件可能会导致图像质量较低。 第七天下载大文件可能需要更长的时间。 在第八种情况下,如果要在用户无法调整大小的情况下使用图像,则文件大小会更大。 在硬盘驱动器上,较大的文件可能会占用更多空间。
什么时候不应该使用 Svg?
由于其基于矢量的特性,它不适用于照片中具有大量细节和纹理的图像。 徽标、图标和其他具有简单颜色和形状的平面图形最适合 SVG。
用于设计 Web 的最常见格式是 SVG(可缩放矢量图形)。 与标准图像相比,SVG 格式的图像是矢量图像,并且在浏览器中调整大小或放大时不会降低质量。 根据设备的不同,可能需要额外的数据或资产来解决基于分辨率的问题。 W3C 中的标准文件格式是 SVG。 HTML、CSS 和 JavaScript 以及其他开放标准和技术均受支持。 由于体积小,SVG 图像不像其他格式的图像那么大。 PNG 图形的重量可达同等 sva 图形重量的 50 倍。
这些文件不需要包含来自服务器的图像,因为它们是基于 XML 和 CSS 的。 尽管它非常适合 2D 图形,例如徽标和图标,但它并不适合详细图像。 即使大多数现代浏览器都支持它,但旧版本的 Internet Explorer 可能不支持。
使用 SVG 图像有一些缺点,但它们用途广泛,可用于广泛的应用程序。 SVG 的第一个缺点是,由于它们使用的是点和路径而不是像素结构,因此它们无法显示与其他类型的图像格式一样多的细节。 此外,对 SVG 图像的弃用和未来可能缺乏支持是一个问题。
使用 Svg 的优点和缺点
它是一种矢量图像格式,经常用于图形和插图。 尽管它比其他图像格式有一些优势,但它并不总是很好用。 Javascript 可以在 SVG 中找到,所以你必须在上传到服务器之前剥离它。 没有已知的支持 SVG 文件的托管服务,也没有允许用户上传它们的网站。 此外,由于 SVG 的复杂性,实现它可能很困难。 样式将根据您的喜好量身定制。
Svg 性能问题
SVG 文件的一个常见问题是它们的大小。 由于矢量图像的性质,它们可能是非常大的文件。 这可能会导致性能问题,尤其是在将它们加载到网络浏览器中时。 另一个潜在问题是可以包含在 SVG 文件中的详细程度。 同样,由于矢量图像可能包含大量信息,因此它们的加载和渲染速度可能很慢。
Svg 与光栅图像
除了为您的网站创建视觉上吸引人的设计之外,您还可以使用 SVG 使其更易于阅读。 尽管它们的响应速度更快,但 SVG 中图像的大小不会对您网站的加载时间产生重大影响。
Svg 性能与 Png
与使用其他压缩技术进行压缩相比,使用 SVG 进行压缩具有显着优势,包括能够免费将文件压缩成更小的文件大小。 PNG 还可以在无损压缩中以 5-20% 的比率进行压缩,从而允许它们存储更多的文件。 然而,它们仍然可能比 SVG 更大。
文件类型有两种:PNG 和 svg。 尽管 PNG 具有高分辨率,但无法无限扩展。 矢量化图由数学上连接的线、点、形状和算法组成。 尽管它们可以扩展到任何尺寸,但随着时间的推移它们会失去分辨率。 您不需要使用代码来生成 SVG; 相反,您必须使用文本。 因此,屏幕阅读器和搜索引擎可以使用这些设备来确定它们的可访问性以及如何优化它们。 广泛用于在线格式的 PNG 受到各种网络浏览器和操作系统的支持。 可以使用 SVG 文件创建动画,但它们不像 GIF 文件那么简单。
如果您的项目需要通用的文件格式,那么您来对地方了。 由于两个文件之间的鲜明对比,您的网站将比以前看起来更清晰,并且会明显变小,从而防止速度变慢。 因为它们很大,所以无论它们有多大,您都可以让您的设计看起来很棒。 最后,如果您想创建印刷品或卡片纸,您将需要 PNG 文件。 你来对地方了! SVG 文件是最佳选择。
如何选择正确的图像文件格式
SVG 文件是创建徽标、图标和简单图形的最佳方式。 您不会注意到速度有任何差异,因为它们比 PNG 文件小得多,而且看起来更清晰。 即便如此,性能也相差不大。 所有这些格式都可以缩小或增加尺寸,具体取决于图像的类型。 无论您将图像用于什么目的,也无论您是否认为 SVG 的清晰度提高值得稍微放慢速度,结果完全取决于您。
