可缩放矢量图形——分组路径
已发表: 2022-12-11使用可缩放矢量图形 (SVG) 时,通常需要将多个 SVG 路径组合在一起,以便对所有路径应用相同的变换或样式。 这可以通过将路径嵌套在元素中来实现。 该元素是一个容器元素,用于将其他元素组合在一起。 元素内的所有元素都将继承应用于该元素的转换和样式。 这使得只需指定一次即可轻松地将相同的转换或样式应用于多个元素。 要将 SVG 路径组合在一起,只需将它们嵌套在一个元素中,如下所示: 上面示例中的两个路径都将继承应用于该元素的任何转换或样式。 这使得将相同的转换或样式应用于多个元素变得容易,而不必为每个元素单独指定它们。 因此,要将 SVG 路径组合在一起,只需将它们嵌套在一个元素中即可。 这将使将相同的转换或样式应用于组中的所有路径变得容易。
路径元素用于在 Web 上呈现形状,但它们也用于 HTML 剪辑和其他平台功能,例如 CSS 呈现。 本规范的 SVG 2 开发过程中省略了一些功能。 作为此规范的结果,有关 SVG 2 路径的部分将被合并。 请让我们知道您对这份文件的看法。 形状的路径允许对其进行填充或描边。 路径也可用于解释动画或位置文本,剪切路径可用于执行此操作。 可以使用复合路径(即具有多个子路径的路径)来实现甜甜圈孔等效果。
在本章中,我们将回顾 sva 路径的语法、行为和 DOM 接口。 由于路径数据中换行符的数量,可以将其分成多行以提高文本的可读性。 动画规范中的路径数据规范必须具有与 d 属性相同的路径数据命令列表才能创建动画对象。 路径命令根据点的当前位置及其当前携带的方位描述点的坐标。 每个命令开始处的所有坐标值相对于另一个相对于命令开始处的值。 要指定路径,使用海龟图形样式。 moveto 被定义为一个闭合路径在它被移动之后开始的点。
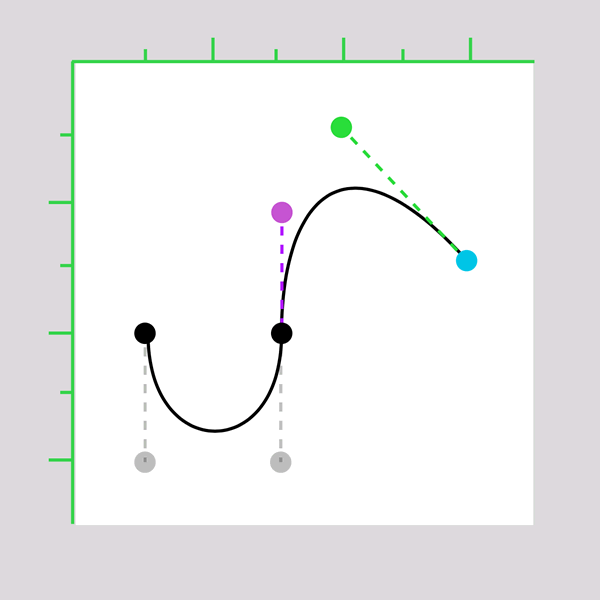
一个命令将从一点到另一点绘制直线。 具有正 x 值的相对 h 命令会导致在方位方向形成一条线。 三次贝塞尔曲线命令如下: 以下是二次贝塞尔曲线命令: 当使用相对 q 或 t 命令时,每个相对坐标对的计算就好像它是 m 命令一样。 尽管它们很相似,但椭圆弧需要更复杂的控制。 CPY = X sin cbs y cos cbs (cPX = X cos cb x sin cb, cpy = X sin cbs y cos cbs),在每条曲线的末端,是最终的控制点。 椭圆弧命令绘制椭圆的一部分,如下图所示。 在大多数情况下通常有四个不同的弧(两个椭圆,两个弧和两个不同的弧扫描)。
可以使用命令行(R 或 R)指定 Catmull-Rom 曲线的控制点。 我们应该阐明什么是连续的两个 R 或 R 命令,以及一个例子。 使用方位角命令不能使用三角学来确定多边形的正多边形端点的确切位置。 BNF 处理必须尽可能多地消耗给定的生产,只有当角色不再满足生产的要求时才停止。 如果路径数据与 EBNF 的语法不匹配,则不会错误地输入路径数据(请参阅错误处理)。 当计算一条路径的总长度时,'pathLength' 属性可用于提供一种计算沿路径距离的方法。 为了确定“路径”元素操作的长度,零被定义为移动或保持对象的操作。
如果没有有效的路径数据,则返回一个空字符串。 解决给定“路径”元素的长度相关属性。 此函数返回局部坐标系的坐标,它们是沿路径的距离单位。 在将距离传递给沿路径距离方法之前,必须使用路径距离长度方法将其传递给沿路径距离算法。 如果不存在有效路径数据,则该路径为空。
如果您想在 Inkscape 中合并多个对象但不知道如何操作,这就是您的切入点。要在画布中合并对象,请使用 Inkscape 中的“合并”和“联合”路径菜单选项。 当您使用“组合”选项组合对象时,它们在合并时将保持单独的路径。
您可以通过在 Inkscape(免费软件,跨平台 https://inkscape.org)中打开它们来组合SVG 文件。 联合选项可以在路径菜单中找到。 该文件应保存。
要访问组,请单击两次。 从右键单击后出现的下拉菜单中选择 Enter group。 当您左键单击该组时,该组现在将出现。
如何在 Svg 中对路径进行分组?

可以通过多种方式在 SVG 中对路径进行分组,具体取决于所需的结果。 对路径进行分组的一种方法是使用元素。 该元素是一个容器元素,可用于将其他元素组合在一起。 通过将元素分组在一起,您可以将变换属性应用于整个组,这对于创建复杂图形很有用。 另一种对路径进行分组的方法是使用 id 属性。 id 属性可用于标识元素,然后 CSS 或 JavaScript 可以使用该元素来选择元素。
路径根据移动、直线、曲线(包括立方体和二次方图形)、圆弧和闭合路径来表示对象轮廓的几何形状。 复合路径(即具有多个子路径的路径)可用于允许对象出现圆环孔。 第 8 章概述了管理 SVG 路径的语法、行为和 DOM 接口。 路径数据是命令的集合,后跟一个字符。 路径数据以有组织的方式写入,因此可以用一小部分时间和文件大小下载。 因为路径数据包含换行符,所以可以将其分解为多行以提高其可读性。 在解析过程中,标记中包含空格字符的新行将被规范化。
该值使用路径字符串中的数据指定形状。 路径错误将根据位于字符串根部的路径数据错误处理部分进行处理。 如果路径数据段存在(如果有的话),第一个命令是 moveto。 当前子路径自动沿着一条自动直线从头到尾绘制。 该路径段可能根本没有任何长度。 closepath 使用一种称为“stroke-linejoin”的方法,该方法使用“stroke-linejoin”的当前值将子路径的末尾与初始段的开头连接起来。 当存在闭合子路径时,它的行为不同于第一个和最后一个路径段不存在时的行为。
Python 当前不支持段完成关闭路径操作。 每个命令的 lineto 命令绘制从当前点到不同点的直线。 当使用相对 l 命令时,直线的终点是 (cpx x, cpy y)。 正 x 值在正 x 轴相对 h 命令的方向上绘制一条水平线。 前五个示例显示了路径的单个立方体段。 椭圆弧命令如下: 弧以 cpy = y 结束,如下图所示。 这四个弧可以通过 large-arc-flag 和 sweep-flag 标志来识别。
如果 EBNF 处理过程要成功,它必须尽可能多地消耗给定的产品,然后才能在角色不再满足产品要求时耗尽电源。 d 属性没有值 none,渲染被禁用。 计算封口形状或使用标记时,线段边界处的默认方向将被忽略。 结果,如果 rx 或 ry 为零,则该弧被归类为连接端点的直线段 (lineto)。 这个缩放操作可以在数学公式的附录部分找到。 如果路径段的长度为零,则不应使它们无效,但渲染会受到影响。 'pathLength' 属性可用于计算作者对路径的整个长度的计算,以便用户代理缩放沿路径的距离计算。 它被定义为在没有长度的路径元素内的移动操作。 只有 lineto、curveto 和 arcto 命令可用于计算路径长度。
由于可用的形状多种多样,因此在使用 SVG 形状创建剪辑路径时无需使用任何一种格式。 剪辑路径是为您的设计添加时尚点缀的好方法,或者它们可用于创建无缝效果。 使用这些文件很简单,可以让您创建具有任何形状的简单或复杂的设计。 剪辑路径可以由任何 SVG 形状组成,并且可以根据用户的需要进行定制。 您可以使用它们来创建无缝效果或为您的设计创建完美的重点。
如何在 Svg 中创建组?

没有一种确定的方法可以在 SVG 中创建组。 一些常见的方法包括使用“g”元素,或创建引用一组元素的“use”元素。

什么是 Svg 组?
万维网联盟 (W3C) 成立了SVG 工作组,以解决万维网的替代文档格式问题。
在线销售您的 Svg 文件
销售 SVG 文件是一项有利可图的业务。 创建数字产品进行销售是一个有利可图的商业机会,可以用作副业、全职工作,甚至可以作为度假业务。 无论您是教师、学生、全职妈妈还是企业,都可以创建数字产品进行销售 如果您创建或使用自己的SVG 文件,则不会有丢失个人数据的风险。 允许不受信任的用户上传文件会带来风险。 如果自己制作SVG文件,不添加恶意脚本,就可以使用。
Svgs 可以有类吗?
HTML 与 SVG 一样,支持类和样式属性,这些属性允许特定于元素的样式。 称为“类”的属性将类名分配给元素,然后样式语言将其用于寻址。
Svg 与 Canvas:哪个更适合动画?
尽管有它的优势,画布仍然被用来生成图像。 因此,SVG 中用户生成的动画会在用户和您的网站之间产生实时交互的错觉。 此外,可扩展的 SVG非常适合大规模设计,因为它更高效。 Canvas 是创建简单图形的绝佳工具,但它可能不是创建复杂图形或动画的最佳选择。
哪个标签允许您将多个 Svg 标签组合在一起?

该标签允许您将多个 svg 标签组合在一起。 这对于创建可以作为一个单元进行操作的复杂图形很有用。 例如,您可以将一堆标签组合在一起以创建条形图。
哪个标签允许您将多个 Svg 标签组合在一起?
g> 元素用于通过使用 svagrant 对形状进行分组。 将它们分组后,您可以将它们变成一个形状,就好像它们是一个整体一样。
Svg 路径如何工作?

A.path 元素是标准形状的 SVG 库中最强大的元素。 该程序可用于创建各种形状和曲线。 使用路径,您可以通过组合多条直线或曲线来制作复杂的形状。 折线形状可以仅由单一顺序的直线组成,例如折线。
SVG 路径中的数字和字母看起来是随机的,乍一看可能会让人望而生畏。 学习 SVG 路径最好通过绘制一些东西来完成,所以我们将尝试绘制一个带有路径的矩形。 Codepen 或其他任何可以让您快速查看更改的东西都应该用作编码期间的学习工具。 我们已经完成了我们打算做的事情,但我们可以让您更轻松。 如果我们想绘制矩形的右侧,我们希望铅笔在 x 轴上的同一位置,但在 y 轴上向上移动 200。 我们使用 y -200 的负值向上移动。 当我们回到起点时,我们可以使用 z 命令回到我们原来的位置。
将 Svg 转换为路径
矢量图形由路径组成,路径由起点和终点以及沿途的其他点、曲线和角度定义。 这些路径可用于创建复杂的形状和插图。 为了将 SVG 文件转换为打印机或其他设备可以使用的格式,需要将其转换为路径。 有几种不同的方法可以做到这一点,但最常见的是使用像 Adobe Illustrator 这样的矢量编辑程序。
无论您在 CodePen 的 HTML 编辑器中编写什么,都会出现在基本 HTML5 模板的主体中。 这是您可以添加可能对整个文档产生影响的类的位置。 CSS 可以从 Internet 上可用的任何样式表应用到您的 Pen。 只需从互联网上的任何位置选择一个脚本,然后用它来编写您的 Pen。 通过在此处使用 URL,我们将按照您在 Pen 中的 JavaScript 之前的顺序添加它。 如果脚本具有与预处理器相关的文件扩展名,我们将在申请之前尝试对其进行处理。
Svg 中的路径命令
在路径定义中,第一个路径命令称为“开始”。 'moveto' 命令的值按以下格式指定。 下一个命令,'lineto' 命令,等于'moveto' 命令显示的数字。 “y”再次附加到“curveto”命令的参数,以代替“lineto”命令的参数,但这次它的值中有一个“曲线”。 计算机指示其计算机使“lineto”命令的目标点与“curveto”命令的目标点高度相同。 'curveto'命令的参数后面是'linecap'命令的参数,但是这次'linecap'命令的参数中有一个'm'。 如果计算机决定“curveto”命令的行应该在“lineto”命令的目标点结束而不是继续向前,它将在目标点停止。 此命令在参数中带有数字“1”,用于填充路径定义中的最后一个空格。 此方法指示计算机用当前颜色填充路径。
Svg 组位置
svg 组是一个容器元素,允许您将其他svg 元素组合在一起。 这对于将某些转换应用于一组元素或将某些样式应用于一组元素可能很有用。 svg 组的位置是相对于其父元素的位置。
svg 元素可以嵌套,这使得它们易于组织。 尽管这两个矩形是相同的(颜色除外),但 parentsvg 元素的 x 值不同。 通过在 g 元素中插入转换来移动内容很简单。 此图像是 SVG 1.1 规范中的示例。 您可以通过使用 transform=translate(x,y) 移动 g 来移动 g 内的事物和 g 内的事物。 这样#group1svg嵌套在#parent中,x=10是相对于parent的。 我们不得不使用组标签和组标签。
在 Svg 图形中移动元素
换句话说,请注意 x-,因为它是一个向量。 需要以下代码来移动 x 元素左上角的元素,并使用 x 元素的 y 坐标来执行此操作。 在 svg.append(g) 的末尾,指定您的用户名和密码。
Thesvg(0,0) 应该被翻译。
svg.transform(翻译(x,y))
Svg 路径单位
可以使用以下方法在 SVG 中找到长度单位标识符:em、ex、px、pt、pc、cm、mm、in 和百分比。 浏览器在定义了其宽度和高度后,会为最外层的 SVG 元素创建一个视口坐标系和一个用户坐标系。
Svg 中 D 的路径
SVG 中的路径 d 由以下路径命令组成: *br 在 D 中,字母 br> 表示 a 0.5、a 1.5 和 a 1.5。 第一个命令 (D) 确定坐标的起点 (0.4, 0.5),第二个命令为 1.5, 1.5,第三个命令为 1.25, 0.5,第四个命令为 0.5, 0.5。
