缩放 SVG 画布以适应内容
已发表: 2023-01-29缩放通常是指增加或减少对象或图像的大小。 但是,在导出 SVG 时,缩放通常是指调整 SVG 画布大小以适应其中内容的过程。 这可以通过设置元素的宽度和高度属性或使用 viewBox 属性来完成。
要打印房间的半比例副本,您需要将 SVG 缩放(乘以)0.5 / WorldPrinterToScaleFactor。 虽然分辨率无关性是 SVG 的一个重要特征,但也可能存在缺点。
缩放 Svg 图像会降低图像质量吗?

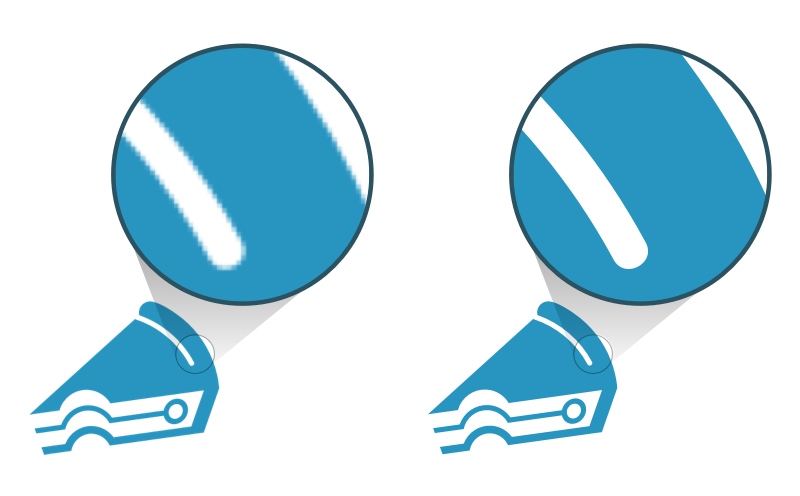
缩放SVG 图像不一定会降低图像质量。 但是,如果图像放大太多,它可能会像素化并丢失一些细节。
如果图像被缩小到小于其原始尺寸,它可能会出现像素化或模糊。 此外,如果图像被放大以适应比其原始尺寸更大的尺寸,它可能会变得模糊或扭曲。 由于每种情况都会产生不同的后果,因此在缩放图像之前考虑图像的预期用途至关重要。 最好使图像尽可能符合其分辨率,以便它在任何设备上看起来都不错,例如,在网站上使用它时。 但是,如果要在打印项目中使用图像,最好将其缩小到原始大小,以便在所有尺寸的纸张上都能看到。 了解潜在的副作用并在缩放图像时保持谨慎总是很重要的,无论它们有多么有用。 许多人不熟悉矢量图像格式和光栅图像格式之间的区别。
矢量和光栅图像格式之间的区别
由于它们的大小,ScalableVG 可以在不影响图像质量的情况下调整大小。 无论大小或形状,它都将非常清晰和清晰。 在大多数图像文件类型中,文件中的像素以矢量格式存储。 图片元素是一个多边形字符,由多个单独的片段组成。 因为它们比 PNG 占用更少的空间,所以 SVG 为较小的图像提供了很好的格式。 它们也是矢量文件,这意味着它们可以放大而不会降低质量。 你的像素与你想要定位的空间大小相同这一事实可能解释了为什么你的 SVG 是模糊的。 要解决此问题,请首先在编辑程序中设置所需的大小,然后确保所有像素都位于网格中心。 您将能够缩放 SVG,同时还允许它以较小的尺寸呈现。 为防止出现这种情况,请确保在上传之前创建 XML 文件以避免任何缩放问题。
你如何缩放 Svgs?

有几种缩放 SVG 的方法:
1.使用viewBox属性
2.使用preserveAspectRatio属性
3. 使用 CSS
4.使用transform属性

Svg 的大小重要吗?
这个问题没有一个明确的答案,因为它可能取决于多种因素,例如 svg 的用途以及用于查看它的软件。 不过,一般来说, svg 文件的大小无关紧要,只要它足够大便于阅读并且足够小不会占用太多空间即可。
即使缩放到更大的尺寸,矢量图也可以在放大时呈现高质量。 因此,图像的大小对其质量没有影响。 SVG 文件通常小于图像文件。
Svg文件大小及其对设计的影响
从图像中删除所有元数据后,文件大小可低至 2.752KB,具体取决于所使用的优化工具。 因此,对于不需要高度图形图像的徽标、图标和其他小图像,SVG 是一个很有吸引力的选择。 如果您要在需要调整大小的页面上使用 SVG,您应该知道 SVG 的大小会影响图像的大小。 SVG 的大小与默认大小 16 像素的大小成正比。 在这些情况下,可能会出现错误或令人困惑的结果。 设计师最终负责确定 SVG 的大小。 尽管可以通过使用属性在 svg 文件上强制使用尺寸,但它们并不总是必需或可取的。 因为响应式设计允许 svg 文件在不影响结果的情况下更小,所以设计最终由设计师决定什么对项目最有利。 如果您将 viewBox 添加到 .svg 文件,您的 .svg 文件将被制作成图像或内联代码,并且可以缩放以适合您想要的任何大小。
Svg 图像可以缩放吗?
基于矢量的图像,例如 SVG,不受按比例缩小或缩小的影响; 但是,另一方面,光栅图像在按比例放大或缩小时会降低质量。
响应式网页设计经常使用基于矢量的图像(例如 SVG),以确保图形无论在何种尺寸的屏幕或设备上显示都保持清晰。 它是一种文件格式,可以在网页设计中以多种方式使用,包括响应式设计。 即使在最困难的环境中,图形也能保持活力,使其成为在各种平台上展示的绝佳选择。 我如何从 figma 获得非常高分辨率的图像?
Figma Svg 导出尺寸错误
如果您尝试将 figma 文件导出为 SVG 而文件大小错误,可能是因为您没有选择正确的“导出为”选项。 将文件导出为 SVG 时,需要选择“文件”选项,而不是“画板”或“画布”选项。 否则,文件将导出为尺寸错误的光栅图像。
如何更改 Figma 中的导出分辨率?
单击此按钮时,将打开一个对话框,允许您指定图像的宽度和高度。 通过选择要调整大小的图层,您还可以通过转到“编辑”来更改其尺寸。 GitHub 使用 Canvas 还是 svg?
您可以将 Figma 导出为 Svg 吗?
最好的方法是转到导出菜单并选择 SVG。 您可以随时导出整个文档或图层的子集。 选择它后,单击“导出”按钮,您将被带到保存文件的位置。 它是一种矢量图形,可以以可缩放矢量图形 (SVG) 格式生成。
