在 Adobe Illustrator 中缩放 SVG 文件
已发表: 2023-02-11SVG 是一种矢量图形图像文件格式,允许设计师将他们的作品放在互联网上。 它是最流行的矢量图形共享方式之一。 当你想在网络上使用 SVG 文件时,你需要有一种方法来缩放它。 在 Adobe Illustrator 中缩放 SVG 文件有两种方法。 第一种是使用 Scale 命令。 选择要缩放的对象,然后选择“对象”>“变换”>“缩放”。 输入您要缩放的百分比,然后单击“确定”。 第二种方法是使用Resize 命令。 选择要调整大小的对象,然后选择“对象”>“变换”>“调整大小”。 输入新的宽度和高度,然后单击“确定”。 如果您在 Web 上使用 SVG 文件,则需要对其进行缩放以使其在所有设备上都能正确显示。 最好的方法是使用 viewBox 属性。 viewBox 属性定义 SVG 图像的宽度和高度。 它还允许您设置最小和最大宽度和高度。 这意味着无论在什么设备上查看 SVG 图像,它的大小总是正确的。 要添加 viewBox 属性,请在文本编辑器中打开 SVG 文件并添加以下代码:viewBox=”0 0 100 100″。 保存文件并刷新页面。 现在,SVG 图像在所有设备上的大小都是正确的。
描述了缩放可缩放矢量图形 (SVG) 的过程。 Amelia Bellamy-Royds 分享了史诗般的 SVG 缩放指南。 扩大规模是一个挑战,但也是创新的机会。 初学者可能会发现很难理解如何将 SVG 设置为他们想要的样子。 Inaster 图像,高度与宽度的比例是明确定义的。 如果您强制浏览器以不同于固有高度和宽度的尺寸绘制光栅图像,图像就会失真; 然而,如果你强制浏览器绘制不同的宽高比,事情就会变得扭曲。 内联 SVG 将以代码中指定的大小绘制,而不管画布的大小。
ViewBox 是可缩放矢量图形难题的关键部分。 该元素包括 viewBox 元素。 该值是由四个数字组成的列表,由空格或逗号分隔:x、y、宽度和高度。 X 和 Y 定义视口左角的坐标系。 高度由必须缩放以适应可用高度的像素数或坐标数决定。 如果您提供的图像尺寸与纵横比不一致,您将无法拉伸或扭曲它。 使用新的 object-fit CSS 属性,您还可以为其他图像类型创建 object-fit CSS 属性。
此外,如果您从上下文菜单中选择 preserveRatioAspect=”none”,您的图形将精确缩放为光栅图像。 当您使用光栅图像时,您可以选择图像的宽度或高度,并让其他比例对应。 SVG 可以做到吗? 涉及许多步骤。 对 andlt;img> 中的图像使用图像自动调整大小是个好主意,但您需要稍微修改一下才能开始。 可以使用各种不同的 CSS 属性(包括高度和边距)来调整元素的纵横比。 在其他浏览器中,默认的 300*150 大小会自动应用于启用 viewBox 的图像; 此行为未在任何规范中定义。
如果您使用最新的 Blink/Firefox 浏览器,您的图像将适合 viewBox。 如果您没有指定页面的高度和宽度,这些浏览器将默认为其默认大小。 使用内联 SVG 以及其他替换元素替换容器元素等元素更简单。 内联图形(倒置)中的官方高度为零。 设置 preserveRatioAspect 值后,图形将缩放为零。 您希望您的图形拉伸以覆盖框架的整个宽度,并溢出到精心选择的填充区域以满足适当的纵横比。 ViewBox 和 PreserveRatioAspect 是适应性极强的属性示例。 您可以使用嵌套元素将图形比例分成单独的部分,每个部分都有自己的比例属性。 通过使用这种方法,标题图形可以被拉伸以覆盖宽屏显示而不会感觉不合适。
您还可以在 svg 文件中将 viewBox 更改为高度或宽度之一。 只要整体纵横比保持一致,浏览器就会调整纵横比。
如何将 Svg 保存为特定大小?

有几种方法可以将 SVG 文件保存为特定大小。 一种方法是在矢量编辑程序(如 Adobe Illustrator)中打开文件,然后将文件导出为所需大小的 PNG 或 JPG 格式。 另一种方法是在文本编辑器中打开文件并将 SVG 代码中的宽度和高度值更改为所需的大小。
因为 SVG 是一种矢量格式,所以您可以随时调整它的大小,而不用担心它的布局会变形。 如果 SVG 在页面上呈现然后调整大小,则布局可能不会按计划显示。 在您可以更改 SVG 的大小之前,必须先对其进行设置。

Svg 调整大小:优点和缺点
导出 SVG 时,您可以选择自定义它以响应。 因此,无论何时显示 SVG,它都会自动调整大小以适合屏幕大小。 但是,如果稍后调整 SVG 的大小,它可能不会那么清晰。 如果您想保留原始尺寸,您应该裁剪 Illustrator 画板以适合您想要的尺寸,然后再将其设置为您想要的尺寸。
如何从 Illustrator 导出为高质量 Svg?

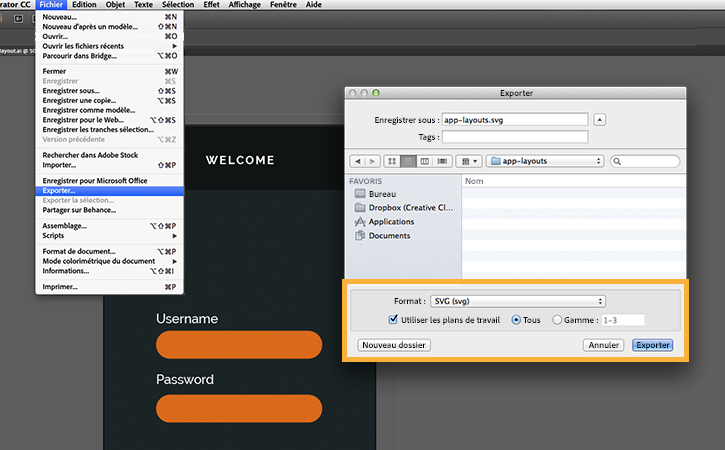
从 Illustrator 中保存SVG 文件的过程非常简单。 导出文件时,您可以从“文件”菜单中选择“SVG”类型,然后单击“另存为”。 下面显示的导出设置是最好的。
优化 SVG 文件的过程从创建文件开始,一直持续到导出。 与任何其他应用程序一样,HTML 网页一旦构建就很难修复。 为您的绘图提供清晰准确的结构至关重要。 与位图图像不同,Illustrator 文件由像素网格组成。 要对设计做出重大贡献,使用直线、矩形和圆形等简单元素非常重要。 简单的形状具有更少的文件和代码,使它们更易于维护和编辑。 可以通过删除路径中的一些点来简化路径,从而减少路径数据和文件大小。
因为它是一个独立的元素,所以可以搜索、访问和重新输入。 如果您使用的是高精度文本渲染引擎,则无需转换路径。 如果您愿意,请使用“ SVG 滤镜”而不是 Illustrator 或 Photoshop 滤镜效果。 Illustrator.2 现在包含一个用于网络优化文件的新导出面板,该面板是在 2015.2 版中添加的。 这三个选项显示在 SVG 的第一个下拉列表的下拉菜单中。 虽然带轮廓的文本可以让您完全直观地控制版式,但它也会付出巨大的代价:文件大小飙升,文本失去可编辑性和可搜索性。 一个数字可以有大量的随机数字符组合,而一个数字可以有少量的字符组合。
要计算您的坐标在小数点后的小数位数,请将它们乘以小数。 在大多数情况下,只需保留一位小数就足够了。 如果您要将图形导出为用于生产的最终版本,则应选择此选项。 当您在出现的导出对话框中单击“导出为...”时,您可能已经看到一个名为“使用画板”的附加选项。 当您想要将多个画板导出为单独的 SVG 文件时,它会很有用。
如何从 Illustrator 导出 Svg
您可以通过几种不同的方式从 Adobe Illustrator 中导出 SVG 文件。 一种方法是转到“文件”>“另存为”,然后从下拉菜单中选择SVG 格式。 另一种方法是转到“文件”>“导出”>“导出为”,然后选择 SVG 格式。 您还可以通过转到“文件”>“为 Web 保存”,然后从下拉菜单中选择 SVG 格式来使用“为 Web 保存”功能。
以下是有关如何使用 Illustrator 将 SVG 文件导出到 Web 的分步指南。 在 Adobe Illustrator 中,您可以通过三种不同的方式保存 SVG。 文件和导出按钮可用于导出文件。 如果你遵循它,你将踏上人生最伟大成就的道路。 如果我们正在优化一个巨大的 SVG ,那么使用内联样式或内部 CSS 也是一个好主意。 您可以在 SVG 中使用光栅图形(例如 JPG)或动态生成的图形。 由于其大小,字体是组织大型图像的更有效选择。
要转换您的字母,请将它们从字体更改为矢量。 可以解决显示问题,但会导致性能下降和可访问性冲突。 因为你有太多的 SVG和太多的类名,你最终会设计出你不想要的东西。 使用小数点 2 是个好主意。因此,当我们禁用响应式时,我们会向基本 SVG 添加高度和宽度。 如果我们在 CSS 中包含宽度和高度,CSS 也会采用与 SVG 相同的形状。
