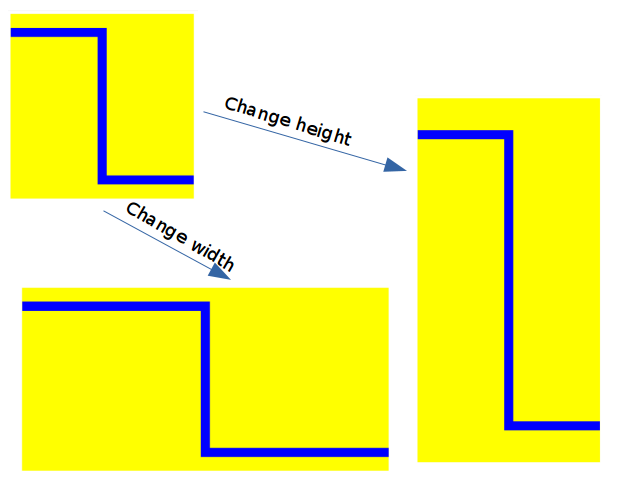
使用 CSS 缩放 SVG 图形
已发表: 2023-02-03在为 Web 创建基于矢量的图形时,您实际上只需要了解一种格式:SVG。 虽然可以使用代码创建简单的 SVG 图形,但使用 CSS 处理它们要容易得多。 在本文中,我们将了解如何使用 CSS 缩放 SVG 图形。 我们还将讨论使用 SVG 相对于其他格式(如 PNG 或 JPEG)的一些好处。
使用矢量图形 (SVG) 进行缩放。 Amelia Bellamy-Royds 分享了缩放 SVG 的史诗缩放指南。 尽管缩放光栅图形更加困难,但它有可能开辟新的可能性。 初学者可能会发现很难理解如何让它按照他们想要的方式运行。 Anaster 图像由它们的宽高比明确定义,宽高比是文本中的宽度与高度之比。 如果你强迫一个光栅图像小于它固有的高度和宽度,它就会变形; 然而,如果你强迫它变大,它就会变得扭曲。 内联 SVG将以代码指定的大小绘制,而不管代码中指定的画布大小如何。
ViewBox,最后一块,负责设计可以缩放的矢量图形。 viewBox 元素是元素>svg> 的一个组件。 该值是由四个由空格或逗号分隔的数字组成的列表,每个数字代表该值的不同方面。 x 和 y 确定视口左上角的坐标系。 要缩放的像素/坐标数称为高度。 如果您指定的尺寸与纵横比不一致,图像将不会被拉伸或扭曲。 可以使用新的 object-fit CSS 属性对齐其他图像类型。
您还可以设置 preserveRatioAspect=”none” 设置以将图像缩放到与光栅图像相同的大小。 您可以使用光栅图像确定图像的宽度和高度,也可以让其他比例与图像匹配。 sva如何生成矢量图形的数据? 随着年龄的增长,它会变得更加复杂。 如果你想自动调整 *.img 文件中的图像大小,你应该考虑使用 *.img 文件。 您可以通过使用各种 CSS 属性调整元素的高度和边距来更改元素的纵横比。 其他浏览器将自动为带有 viewBoxes 的图像设置图像的默认 300*150 大小,而无需指定行为。
可以使用最新的 Blink/Firefox 浏览器缩放图像以适应 viewBox。 无论您指定高度还是宽度,这些浏览器都将使用相同的默认尺寸。 例如,容器元素是内联 SVG 以及其他替换元素的最简单方法。 在线和 svg 图形中的官方高度将为零。 当 preserveRatioAspect 值设置为 true 时,图形将缩小为空。 您不应拉伸图形,而应强调它们一直拉伸到您为适当的纵横比精心留出的填充区域。 viewBox 和 preservationRatio 的属性非常灵活。 嵌套的 <svg> 元素,每个元素都有自己的缩放属性,可用于分隔图形比例的各个部分。 此方法允许您创建既长又平的标题图形,以填充宽屏显示器而不会过高。
Svg 可以用 Css 缩放吗?

如果需要,您可以在 *svg* 文件中更改 *svg* 的高度和宽度属性。 您可以使用此规则取消您在代码中指定的尺寸和纵横比,以及使 svg 的内联部分成为默认高度。
由于 CSS 宽度和高度属性设置为 false,因此您无法缩放SVG 图像。 因为图标的形状具有固定的高度,如果高度受到限制,增加 img 的宽度不会使它们变得更高。 transform CSS 属性允许您旋转、缩放、倾斜和平移元素。 ViewBox=0 0 我不确定 [w] [h] 对于某些 svgs 是否正确,我的意思是 dubble 零。 前两位数字确定图标在框内的位置(是全宽还是全高)以及图标是否为方形(因为方形图标只有在全宽或全高时才有效)。
您可以通过多种方式执行此操作。 创建具有尺寸的新 SVG的最简单方法是将其导出为图像。 可能需要创建特定的维度,这可能很耗时,而且可能不会被所有浏览器接受。 或者,您可以使用 SVG 响应生成器。 该工具会根据您的尺寸和您指定的任何媒体查询自动创建响应式 SVG 文件,而不管您的媒体查询是什么。 如果您知道自己在做什么,那么该选项是一个不错的选择,但实施起来并不总是那么容易。 但是,最好的选择是使用 Illustrator CC 包含的属性,例如宽度和高度。 如果您指定不同的大小,您的 SVG 将始终在所有浏览器中响应。 如果您赶时间或有大量 SVG,则无需在计算机上执行此步骤。 您可以立即从 Illustrator CC 开始导出响应式 SVG 文件。
如何更改 Svg 图像的宽度和高度?

如何使用 SVG 调整图像大小? 在您可以选择要另存为 SVG 的文件之前,您必须先添加一个 SVG 图像文件。 将您的图像文件拖放到白色区域并选择一个文件。 在此步骤中,您必须调整调整大小设置,然后单击“调整大小”按钮。 只有在该过程完成后,您才能下载结果。
将图像变成艺术品非常有趣。 这并不容易,但值得。 您有两个选项来调整 SVG 图像的大小。 如果要更改 XML 文件的大小或高度,请单击 XML 标签。 您可以使用文本编辑器启动该文件。 您应该看到下面的代码行。 CSS 是另一种解决方案。 但是,通过指定“'width”和“'height”,您不会改变这种情况。
Svg 可以拉伸吗?
创建固定长度的 SVG 图像时,其处理方式与相同大小的光栅图像相同。 如果您使用 CSS 将您的 SVG 拉伸为不同的纵横比,请确保您在 .svg 文件中包含了 preserveRatio=”none”。
可缩放矢量图形的重要性
要创建既小又大的图形,您可以使用矢量图形格式 SVG 。 换句话说,SVG 元素的高度和宽度属性可能不指定像素; 相反,可以使用几个单位中的任何一个。 因此可以在不损失任何方面的情况下保持 SVG 的质量。 当谈到图像大小和显示类型时,这两者的差异与 SVG 无关。

Svg 图像可以缩放吗?
是的,SVG 图像可以缩放。 这是因为 SVG 图像是矢量图像,这意味着它们由一系列直线和曲线组成,而不是像素。 这意味着它们可以按比例放大或缩小而不会损失任何质量。
可以使用裁剪软件裁剪和缩放图像。 使用SVG 文档时,这样做很简单。 此 CSS 片段将替换为 SVG 片段。 在本文中,我们将使用 viewBox 和 AspectRatio 属性来裁剪、缩放和定位图像。 使用这些属性不会有任何问题,所以不要害怕尝试它们。 您希望用户能够上传他们想要的任何尺寸或宽高比的图像。 通过属性 object-fit 和 object-position 可以更轻松地在拟合框内裁剪和缩放图像。
所有最新的浏览器,包括 Microsoft Edge 16 和 Opera Mini,都支持它,尽管后者需要 -o- 前缀。 PreserveAspectRatio 可用于修改 viewBox 的位置、大小和比例,就像 object-fit 和 object-position 一样。 例如,假设我们有一个长宽比 (2:1) 不同的正方形和一个 viewBox。 另一方面,scale 用于在减小其尺寸的同时保持 viewBox 的纵横比,并删除一些内容(因此切片效果)。 它包括 19 个值,其中没有确定每个元素提供多少空间的值。 浏览器的默认行为是定位图像和 viewBox,以便在用图像替换元素并将该图像的纵横比与 viewBox 匹配时,它们在视口中完全可见。 更改 preserveAspectRatio 的值可以帮助您确定图像的哪个方面会根据其在 SVG 中的位置和比例发生变化。
CSS object-fit 和 object-position 可用于裁剪和缩放图像。 您只能在最新版本的 ME Edge 以及任何现代浏览器中使用这些属性。 当您将 >svg 添加到图像时,它允许您提供对 Internet Explorer 9 的支持。
需要在不损失清晰度的情况下缩放或校正的图形非常适合使用 SVG。 它使用起来也相对简单,适合较小的屏幕,对加载时间影响很小。 此外,图形是动画的,这使它们更具动感。
Svg 变换=缩放
缩放变换允许您调整SVG 元素的大小。 您可以使用正数或负数来增加或减少元素的大小。 比例变换采用两个参数:x 坐标和 y 坐标。
转换函数可用于以与 HTML 转换相同的方式操作 SVG 元素。 有些东西在 SVG 元素上的工作方式与在 HTML 元素上的工作方式不同。 例如,我们不能使用 % 值转换函数(% 值也不适用于 CSS 转换),我们也不能使用度数旋转或倾斜角度。 HTML 元素形成其坐标的点是元素坐标的 50%。 在SVG 案例中,画布上有一个 0 0 点。 当发生旋转、缩放或倾斜变换时,不同原点的结果会有所不同。 当对我们的元素之一应用平移变换时,变换会随之移动。
对于 2D 元素,我们提供三个翻译函数:translateX(tx)、translateY(ty) 和 translate(tx[, ty)。 在每种情况下,x 和 y 方向都按照元素系统坐标的指示使用。 第三个平移函数通过 tx 沿 x 和 y 轴重新定位元素。 元素的旋转及其坐标系将元素与其固定原点相关联。 角度值可以用度数(degrees)、弧度(radians)、圈数(turns)或gradians(刻度)来表示。 我们也可以使用 calc() 值(例如,类似 25turn – 30deg 的值),但这目前仅适用于 Chrome 38/35。 可以在 Firefox 59 及更高版本中使用角度值 calc() 执行旋转功能。
如果我们在 CSS 中设置这个值,我们可以使用 x 和 y 参数来模拟它们的使用。 当使用SVG 变换属性时,元素及其系统坐标仅围绕 rotate() 函数的第二个和第三个参数指定的点旋转。 要在此示例中反转旋转,请旋转 (-45 140 105) 而不是旋转 (-45)。 我们只需为元素在右下角旋转 90 度和在右上角旋转 90 度指定一个不同的固定点。 如何使用 CSS 转换获得相同的效果? 在第一次旋转中,将变换原点设置为右下角很简单,但是第二次旋转呢? 如果我们在它已经旋转 90 度后再次链接它,它只会重复。
比例变换由系统原点在坐标系中的位置决定。 (-1, 1) 的比例因子会在收缩时放大元素,而 (-1, 1) 范围之外的比例因子会在收缩时放大元素。 定向缩放定义为 1 和 2 之间缩放因子的差异。因此,我们可以在任何一种情况下定义变换原点和链接变换。 偏离以与平移和旋转相同的方式扭曲元素,将正方形变成圆形,将圆形变成平行四边形。 倾斜角定义为应用变换后轴的最终位置和初始位置之间的角度。 在[0*, 90*]区间,由于偏斜角为正,加上一个与初始值中不变坐标同号的值。
当沿 x 轴执行倾斜时,x 坐标对于我们元素的任何点保持不变,而 y 坐标根据倾斜角度变化量 d。 当元素倾斜时,结果由其在坐标系原点的位置决定。 沿同一轴的两个倾斜变换根据变换的原点产生不同的结果。 HTML 情况(左)和 SVG 情况(右)如上图所示。 虽然两种情况下的角度都是 60 度,但右上角的 y 坐标符号可以区分它们。 角度是 CSS 变换属性中的单位值,用于将值转换为变换。 度数(degrees)、弧度(rads)、转数(turns)和梯度(grads)都可以用这些表示,甚至可以和calc()结合使用,在某些情况下。
转换可用于旋转、缩放和倾斜元素,就像 HTML 元素一样。 例如,当我们在 IE 中使用链式变换作为 SVG 属性的值时,我们可以得到一个结果。 然而,它是丑陋的。 为什么没有更简化的方法来做到这一点? 在这段代码中,我们有三个类似多边形的形状,称为星形。 在下面的演示中,您可以看到它们是如何相对于画布的原点 (0 0) 定位的。 在代码中或通过悬停 x,y 对,您可以找到哪些点对应于哪些对。 换句话说,我们希望每颗恒星都以不同的方式旋转——假设它们有一个随机角度,而它们的索引有一个特定的角度。
