无代码教程:如何在 Elementor 中创建滚动返回顶部按钮
已发表: 2022-01-13使用Essential Addons 5.0 ,您可以轻松地为网站访问者提供灵活性,让他们可以随时使用交互式按钮在您的网站上滚动回到顶部。 只需单击一下即可创建引人注目的滚动到顶部按钮并增强您网站的导航。 查看这个Elementor 教程,了解如何在不编码的情况下创建滚动到顶部按钮。

为什么您需要网站上的滚动返回顶部按钮
滚动返回顶部按钮不是用于创建网站的基本或内置功能。 通过多年的数据研究,用户体验设计师发现拥有一个滚动到顶部按钮可以改善网站用户体验。 因此,让我们来看看您的网站需要滚动回顶部功能时的最佳用例。
当您的网站上有很长的页面或帖子时,创建滚动返回顶部按钮是一个不错的选择。 如果您的网站访问者在您的长页面和帖子中感到迷失,他们可以使用按钮轻松滚动回顶部。
为了便于导航和改善您网站的用户体验,请滚动返回所需的顶部按钮。 传统的网站设计将导航栏放在页面顶部。 通过创建滚动返回顶部按钮,您可以更轻松地浏览您的网站并返回您想要的位置。
当您网站的访问者想要返回顶部菜单栏时,他们必须使用笔记本电脑上的鼠标或鼠标垫。 但是通过一个简单而有用的滚动到顶部按钮,只有单击一下网站访问者才能立即到达您网站的顶部。
创建滚动返回顶部按钮的 3 种方法
如果您浏览具有良好 UX 排名的网站,您会发现它们保持“滚动到顶部”按钮不粘、响应迅速且外观吸引人。 在您的 WordPress 网站上创建滚动返回顶部按钮取决于您的专业水平和您手头的资源。 在这里,我们列出了创建滚动返回顶部按钮的所有可能方法。
1. 从 Elementor 库中获取令人惊叹的滚动到顶部小部件
使用Elementor库创建滚动返回顶部按钮是一个无代码过程。 您所要做的就是获得一个流行的 Elementor 库,其中包含一个滚动返回顶部按钮。 然后您所要做的就是在页面上添加按钮并使用它发布网页。
2.自定义图标小部件变成滚动到顶部按钮
使用现有的 Elementor 小部件,您可以使用简单的 CSS 知识将它们变成滚动返回顶部按钮。 在这种情况下,Elementor 的 Icon 小部件是变成滚动返回顶部按钮的最佳小部件。 您应该对使用 Elementor 设计网站有深入的了解。

3.使用自定义编码创建滚动返回顶部按钮
当您熟悉编码并具有开发网站的过去经验时,无需使用任何 Elementor 库或小部件依赖项,您就可以创建滚动返回顶部按钮。 您必须写下自定义编码,然后将其添加到 WordPress 仪表板中的 function.php 文件中。
使用 Elementor 库创建滚动到顶部按钮的好处
在跳转到创建滚动的 Elementor 教程之前,让我们并排比较上述方法。
如果您以前没有编码经验,那么创建滚动返回顶部按钮将是一个很大的麻烦。 您必须包括其他开发人员,并且在这种方法中,这将花费金钱和时间。 另一方面,当您将 Elementor 小部件转换为 Scroll To Top 按钮时,您无法随意自定义它们。 在那里你在定制时会遇到很多障碍。

考虑到以上几点,在 Elementor 库的帮助下设计滚动返回顶部按钮更容易且省时。 您将准备好小部件或扩展程序,以便无需编码即可立即创建令人惊叹的滚动到顶部按钮。 此外,使用 Elementor 网站构建器,您将在设计 Scroll back to top 外观方面获得最大的灵活性。 此外,您可以自己轻松地在您的网站上实现这一令人惊叹的功能。 所以,让 Elementor 库创建 Scroll To Top 按钮是各方面的最佳选择。
分享 Elementor 教程以创建滚动返回顶部按钮
是时候分享为您的 WordPress 网站创建交互式滚动到顶部按钮的 Elementor 教程了。 在最好的Elementor 库中,出于教程的目的,我们选择了Elementor 的基本插件。 这个令人惊叹的 Elementor 库拥有80 多个小部件,并受到超过 100 万活跃用户的信任。

要在您的网站仪表板中安装和激活Elementor 插件的基本插件,并开始逐步遵循此 Elementor 教程。 如果您正在寻找视频教程,请查看此处。
第 1 步:从 Essential Addons Elementor 库启用“滚动到顶部”扩展
首先,从 WordPress 仪表板转到 Essential Addons 面板,然后导航到Extensions选项卡。 由于基本插件滚动回顶部功能是一个扩展。 现在切换以立即启用扩展程序。 启用该功能后,不要忘记单击“保存设置” 。
第 2 步:配置滚动返回顶部按钮外观
从您要在其中创建滚动返回顶部按钮的网站在 Elementor 中打开页面或帖子。 单击“元素面板”左下角的齿轮或设置图标以访问“页面设置” 。 然后,滚动找到“EA 滚动到顶部”选项,然后简单地切换以激活它。 它是 Essential Addons 中的免费扩展。 因此,您无需升级到 PRO。
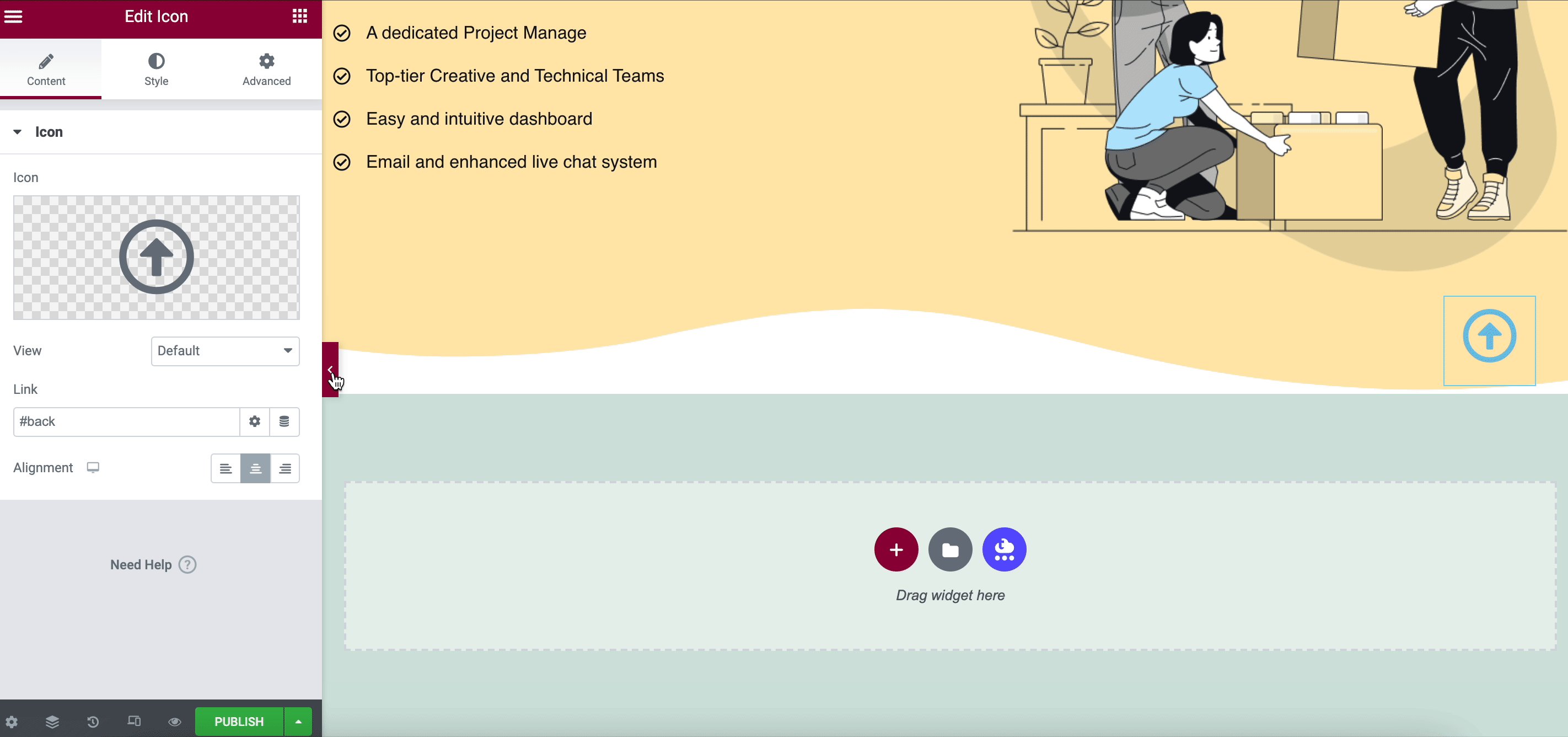
“滚动到顶部”扩展将在实时预览中可见。 下图显示了“EA Scroll To Top”的默认布局如下所示:
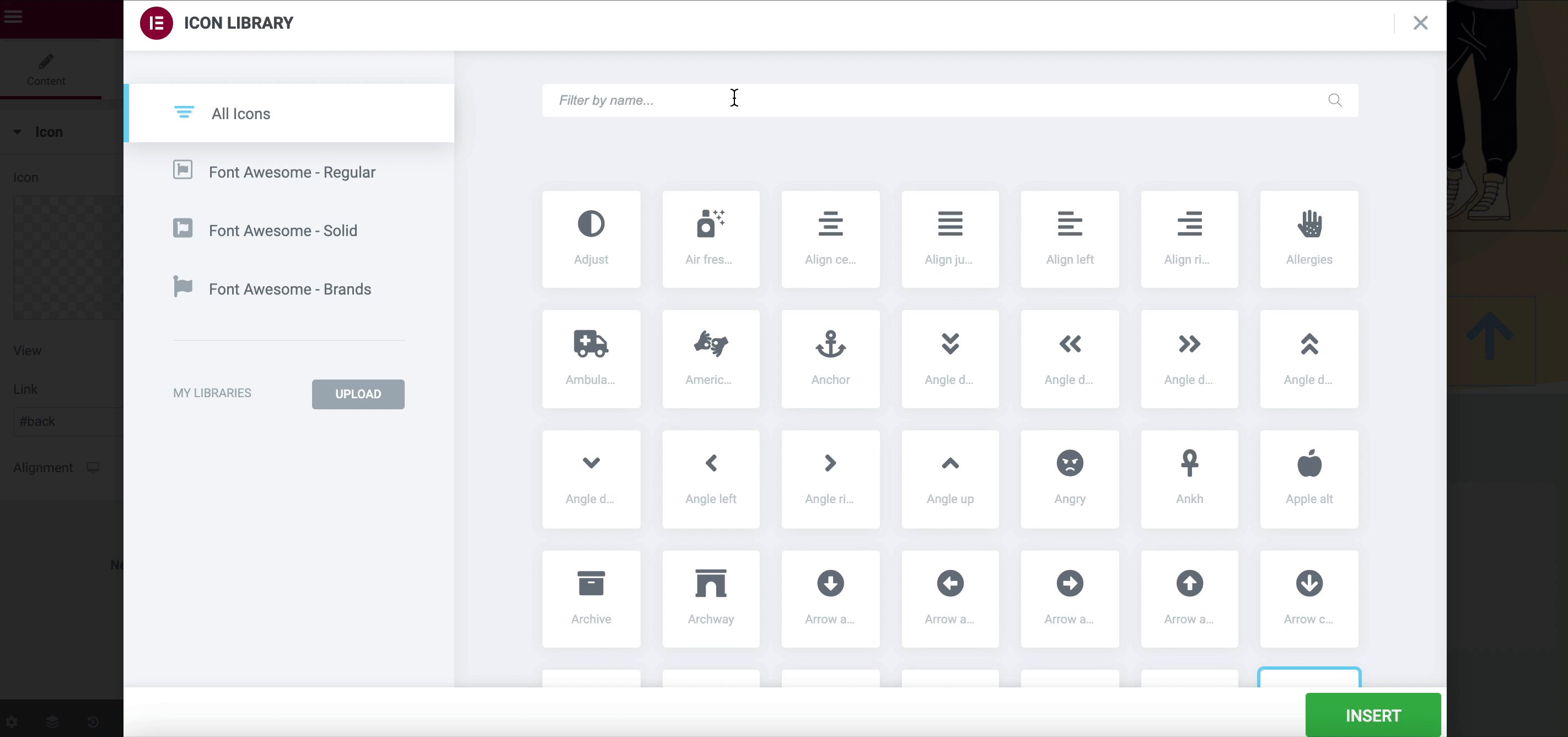
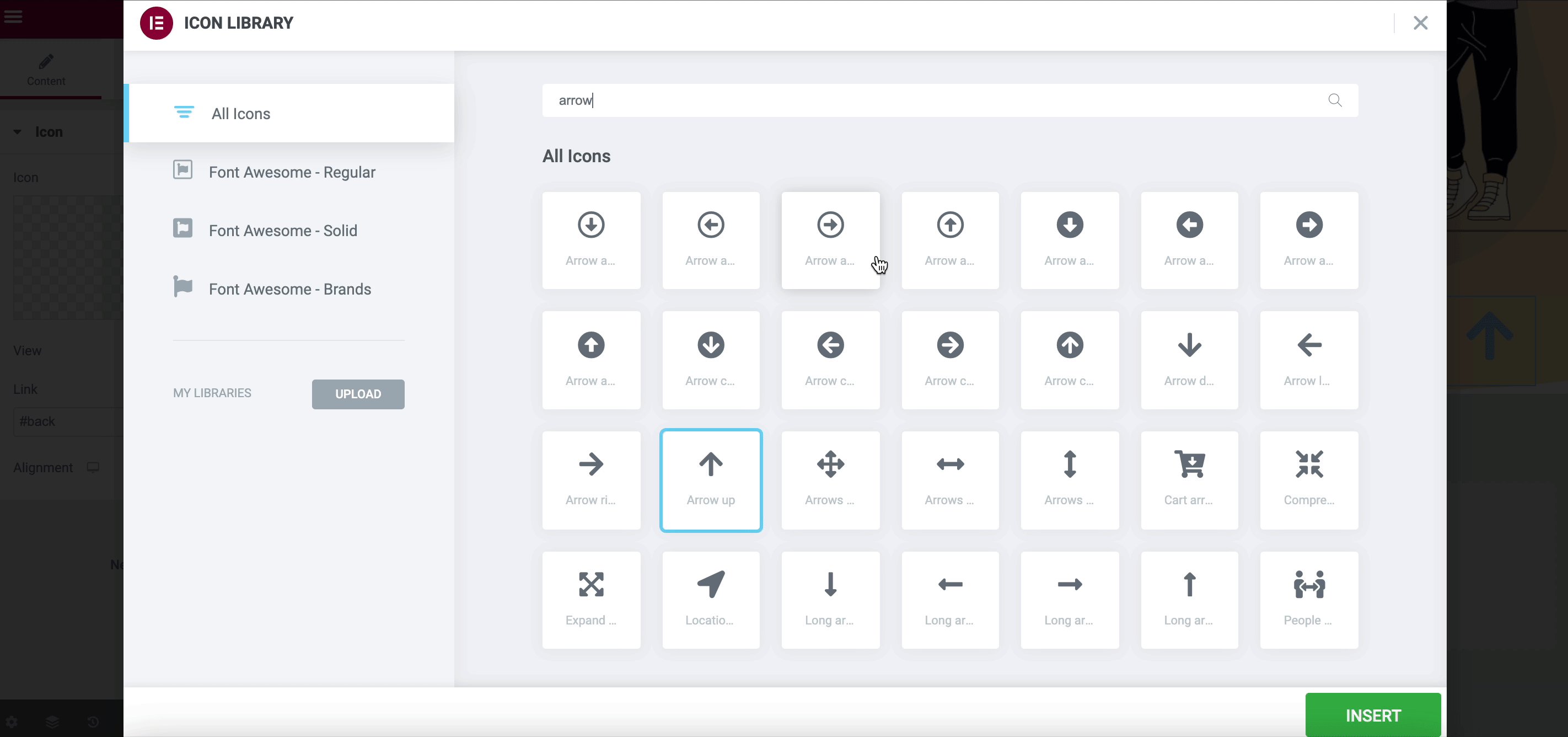
现在是时候自定义您的 Scroll To Top 按钮的外观了。 您可以轻松更改滚动到顶部按钮的图标、颜色、字体、边框、悬停动画等。 调整并打开所有可用的自定义项,并为您的网站创建一个时尚但互动的滚动到顶部按钮
带有滚动到顶部按钮的网站的最终结果
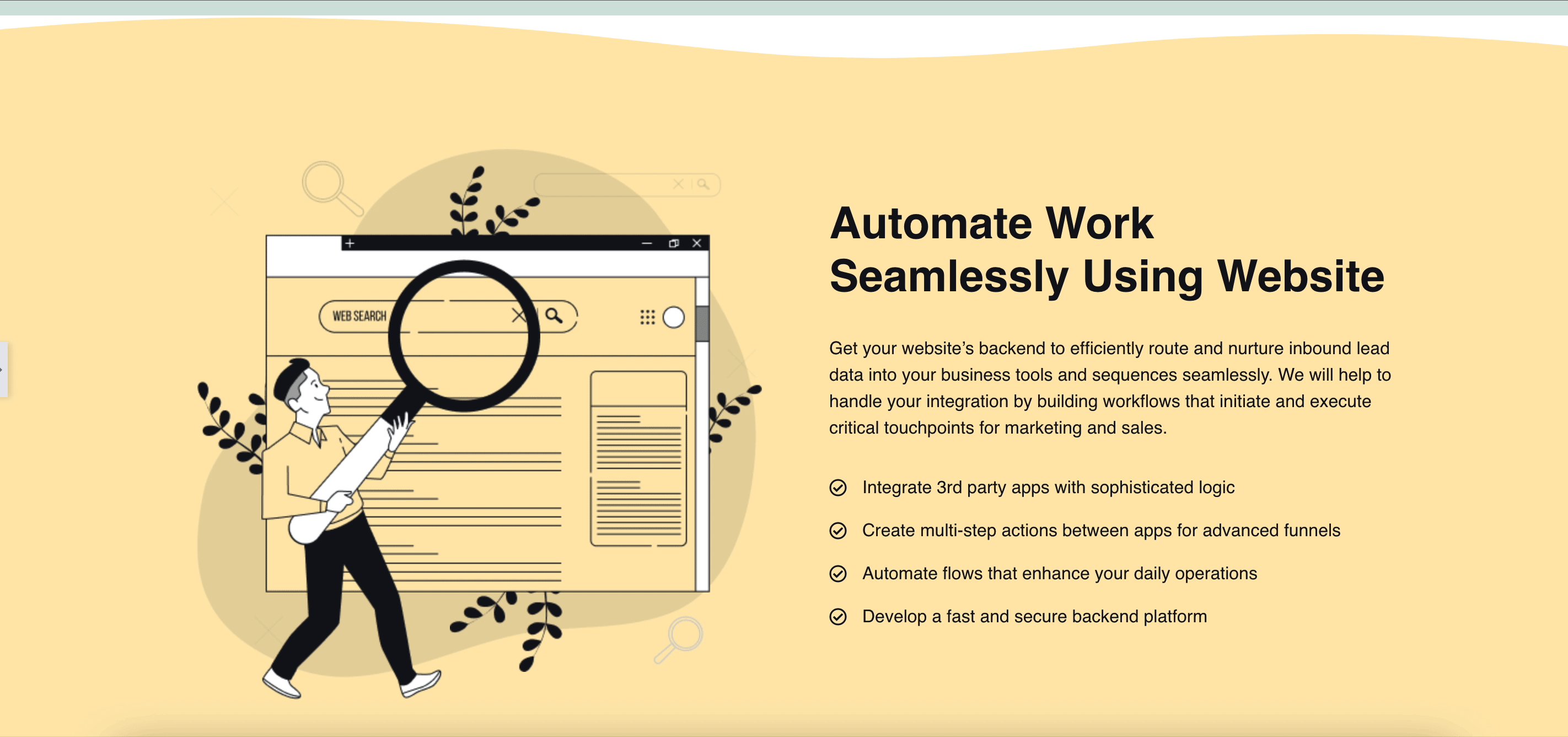
在完成上述所有步骤并进行自定义之后,现在是时候与全世界分享带有“滚动到顶部”按钮的精彩页面了。 为此,请单击您脸部的“发布”按钮。 滚动回到顶部按钮将立即出现在您的网站上,就像这样。
奖励:滚动到顶部按钮的高级功能,您只能通过基本插件获得
这就是您可以使用 Essential Addons 扩展'Scroll To Top'轻松创建滚动回顶部按钮的方式。 除了帮助您滚动网站页面外,这里还列出了此扩展程序的更多独家功能。
️ 不仅适用于一页或帖子,您还可以为整个站点全局启用“滚动到顶部”按钮。
️您还可以显示分类地点的滚动返回顶部按钮。 例如,仅页面或仅帖子。
️ 此外,您将通过 Essential Addons 获得广泛的自定义选项。
只需按照此 Elementor 教程,您就可以将交互式滚动到顶部按钮添加到您的网站帖子和页面。 如果您遇到困难,那么您可以随时与专门的Essential Addons 支持团队沟通。 要获得这些易于理解的 Elementor 教程,请不要忘记订阅我们的博客。
