如何建立 WooCommerce 商店? (简易教程 2023)
已发表: 2023-12-27您是否想知道如何建立 WooCommerce 商店并开展自己的在线业务? 如果是的话,那就别去任何地方。
WooCommerce 是全球使用最广泛的电子商务平台。 它以其灵活性、成本效益和用户友好的界面而闻名,即使对于初学者来说也是如此。
然而,对于一些新手来说,设置 WooCommerce 可能是一项艰巨的任务。 许多人发现很难开始初始步骤并正确配置WooCommerce。
在本教程中,我们将引导您完成设置 WooCommerce 的整个过程。 此外,您还将学习增强和发展电子商务商店的各种方法。 那么,让我们开始吧!
将 WooCommerce 用于电子商务商店的优势
首先,让我们了解为您的电子商务商店使用 WooCommerce 的优势。 只要仔细阅读以下几点,您就会知道其重要性背后的原因。
- 经济高效: WooCommerce 是免费且开源的,让您无需初始成本即可创建在线商店。 除了免费附加组件之外,付费附加组件也相当实惠。
- 多功能销售:它允许您销售多种产品。 这包括实体、数字、虚拟、预约、预订或附属产品。
- 用户友好:使用 WooCommerce 非常简单。 该界面非常简单,让您可以配置运输、付款等选项。
- 可扩展的生态系统:您将获得许多扩展,例如会员资格、产品过滤器、定期订阅、支付网关等。
- 灵活:此外,该插件支持各种流行的 WordPress 主题和插件,可根据需要定制您的在线商店。
- 免佣金销售:与另一家知名电子商务创建者 Shopify 不同,WooCommerce 不收取佣金,让您保留所有收入。

那不是全部! WooCommerce 是一个功能强大的 WordPress 电子商务插件,可将您的网站变成功能齐全的在线商店。 那么,你将会获得很多好处!
现在,让我们继续了解创建 WooCommerce 商店的要求。
创建功能齐全的 WooCommerce 商店所需的基本要素
要从头开始创建 WooCommerce 商店,您需要满足以下要素:
- 托管帐户:您必须选择一个安全可靠的网络托管提供商来存储您的 WooCommerce 商店。 如果这是 WooCommerce 托管计划,那就更好了。
- WooCommerce 插件:检查您的托管计划是否具有 WooCommerce 插件。 如果没有,那么您必须安装它才能在您的 WordPress 网站上获取电子商务功能。
- 域名:为了使您的电子商务网站易于访问,请注册一个独特且难忘的域名。 它表示您的网站在网络上的地址。
- SSL 证书:您的 WooCommerce 商店必须安装 SSL(安全套接字层)证书。 这可以保护在线交易和客户数据的安全。
- 电子商务模式:为您的电子商务商店选择合适的商业模式。 它可以是企业对企业(B2B)、企业对消费者(B2C)等。
- 产品类型:根据您的电子商务利基,确定您的在线商店销售的产品类型。 它可以是物理的、虚拟的、服务、订阅等。
- WordPress 主题:选择与您商店的设计和功能要求相匹配的响应式 WooCommerce 兼容主题。
值得注意的是,所有这些组件都不是免费的,并且涉及金钱成本。 WooCommerce 插件本身是免费的,但其他先决条件对于创建网站也至关重要。 因此,根据您对这些服务的选择,它们可以是免费的或收费的。
接下来,让我们深入我们的主要部分!
如何建立 WooCommerce 商店? (一步步)
创建功能齐全的 WooCommerce 商店涉及多个关键步骤。 为了顺利成功地设置电子商务网站,您必须完成所有这些步骤。
事不宜迟,让我们了解如何设置 WooCommerce 商店的整个过程!
第 1 步:购买 WooCommerce 托管计划
WordPress 是一个网站构建器,可让您创建任何类型的网站。 添加 WooCommerce 插件后,您的网站将获得电子商务功能。 但并非所有人都可以使用它,这意味着您必须自己托管该网站。
因此,您必须选择一个网络托管平台来存储您的网站文件并使其可以在全球范围内访问。 对于 WooCommerce 网站,您可以直接选择提供 WooCommerce 托管计划的托管服务。 因为它会预安装 WooCommerce。

然而,选择网络托管平台是一个关键的决定。 因此,您必须进行深入研究,以确保该解决方案适合您的电子商务需求。
为了指导您,我们将指定考虑点和建议。 我们走吧!
如何选择最佳的 WooCommerce 托管平台?
如果您的托管平台仅针对 WooCommerce 进行了优化,这是不够的。 以下几点是您在购买托管计划之前必须考虑的不同因素:
- 安全性:安全性对于电子商务网站至关重要。 因此,选择提供安全功能的托管服务,例如定期备份、SSL 证书等。
- 性能和速度:您的托管服务器必须具有良好的性能、SSD 存储和快速的加载时间,以便您的商店能够提供积极的用户体验。
- 成本:比较不同 WooCommerce 托管提供商的定价计划。 之后,选择一个包含您预算范围内的基本功能的计划。
- 正常运行时间服务:选择具有正常运行时间服务的 WooCommerce 主机,这样您就不会损失销售额。 确保其具有服务级别协议 (SLA) 和正常运行时间保证。
- 服务器位置:检查是否有一个服务器位置在地理位置上靠近您的目标受众。 这可以缩短该地区客户的页面加载时间。
- 可扩展性:确保您的托管计划可以随着业务的增长而扩展。 一个好的托管提供商应该为高流量和产品列表提供可扩展的资源。
除此之外,其他一些标准可以是支持选项、用户评论、易用性等。了解我们指南中有关如何选择网络托管平台的所有因素。
3 个最佳 WooCommerce 托管平台
现在,让我们找出一些值得使用的最佳 WooCommerce 托管平台。
这些提供商提供托管 WooCommerce 托管解决方案。 通过托管服务,您可以专注于启动和发展您的电子商务业务。 而托管提供商将负责管理您的服务器和网站。
但为什么要选择托管解决方案呢? 电子商务网站需要动态且实用。 因此,我们建议您购买托管托管服务来实现这一点。
1.Nexcess WooCommerce
Nexcess 是一家可靠的、完全托管的托管提供商,提供许多满足各种需求的网络托管解决方案。 Nexcess WooCommerce 托管服务对于在线商店来说也非常出色。 它提供商店设计和监控工具以提高销售业绩。

此外,您还将获得各种性能和安全功能,例如免费 SSL 证书、每日自动备份、CDN(内容分发网络)服务等。
价钱:
下表显示了 Nexcess WooCommerce 托管解决方案的定价计划:
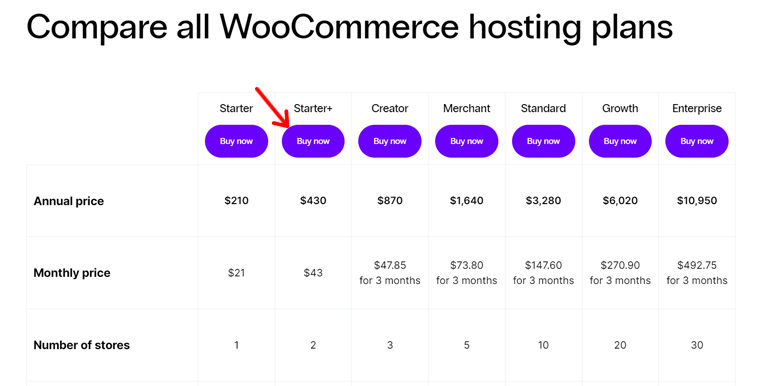
| 计划/特点 | 起动机 | 入门+ | 创作者 | 商人 | 标准 | 生长 | 企业 |
| 每月价格 | 21 美元 | 43 美元 | 3 个月 47.85 美元 | 3 个月 73.8 美元 | 3 个月 147.6 美元 | 270.9 美元 | $492.75 |
| 年费 | 210 美元 | $430 | $870 | 1,640 美元 | 3,280 美元 | $6,020 | 10,950 美元 |
| 店铺数量 | 1 | 2 | 3 | 5 | 10 | 20 | 30 |
| 带宽 | 3TB | 4TB | 5TB | 5TB | 5TB | 10TB | 10TB |
| 贮存 | 30GB | 45GB | 60GB | 100GB | 300GB | 500GB | 800GB |
您想了解有关 Nexcess WooCommerce 托管解决方案的更多信息吗? 然后,请务必阅读 Nexcess WooCommerce 的完整评论。
2.金斯塔·WooCommerce
Kinsta 是一家流行的云托管服务提供商,提供托管 WordPress 和 WooCommerce 托管解决方案。 Kinsta WooCommerce 托管服务可确保您的技术要求得到管理。 这包括备份、安全、缓存等。

此外,它还配备了易于使用的 MyKinsta 仪表板。 在那里,您可以找到用于正常运行时间检查、本地开发 (DevKinsta)、临时环境等的工具。
更重要的是? Kinsta 通过 Enterprise Cloudflare DDoS(分布式拒绝服务)和恶意软件防护为您的财务数据提供坚如磐石的安全性。
价钱:
查看下面 Kinsta 的 WooCommerce 托管解决方案的定价方案:
| 计划/特点 | 起动机 | 专业版 | 商务1 | 商务2 | 商务3 | 商务4 |
| 每月价格 | 24 美元 | 47 美元 | 77 美元 | 150 美元 | 227 美元 | 300 美元 |
| 每年价格 | $350 | 700 美元 | $1150 | 2250 美元 | $3400 | $4500 |
| 站点数量 | 1 | 2 | 5 | 10 | 20 | 40 |
| 每月访问次数 | 25K | 50K | 10万 | 25万 | 40万 | 60万 |
| 贮存 | 10GB | 20GB | 30GB | 40GB | 50GB | 60GB |
考虑将 Kinsta 用于您的 WooCommerce 商店? 然后,在我们的 Kinsta 托管评论中了解有关它的一切。
3.可按压
Pressable 是一个值得信赖的托管提供商,用于构建稳定的 WooCommerce 商店。 它提供出色的支持、安全性和性能特性。 每个计划都附带 Jetpack Security Daily,以增强安全性和性能优化。

此外,它还在 28 个地点提供全球 CDN 和缓存服务。 最终,您的网站将以闪电般的速度在目标位置加载。
价钱:
从以下 Pressable 计划中找出最适合您的网上商店的计划:
| 计划 | 个人的 | 起动机 | 先进的 | 专业版 | 优质的 | 商业 | 商务80 | 商业100 |
| 每年价格 | 250 美元 | 450 美元 | 600 美元 | 900 美元 | $1550 | 3500 美元 | $5450 | $6750 |
| 每月价格 | 25 美元 | 45 美元 | 60 美元 | 90 美元 | 155 美元 | $350 | $545 | $675 |
| WordPress 安装量 | 1 | 3 | 5 | 10 | 20 | 50 | 80 | 100 |
| 每月访问量 | 30K | 50K | 75K | 15万 | 40万 | 1M | 1.6M | 2M |
| 贮存 | 20GB | 30GB | 35GB | 50GB | 80GB | 200GB | 275GB | 325GB |
困惑 Pressable 是否是您网站的最佳选择? 然后,这是对 Pressable 的完整回顾,您不应错过。
我们的推荐 – Nexcess WooCommerce
在所有其他托管提供商中,我们建议您的在线商店使用 Nexcess WooCommerce。 但为什么? 以下是支持我们声明的一系列理由:
- Free Object Cache Pro 可以快速加载您的产品并提供顺畅的结帐。
- 安装或更新插件后,插件性能监控工具会监控商店的性能、页面权重和加载时间。
- WooCommerce 自动化测试每晚运行商店的功能检查。
- 销售业绩监控工具每周都会向您的收件箱提供有关销售趋势、网站速度缓慢等方面的见解。
- 提供顶级质量的插件,例如 Solid Security Pro 和 Iconic WP 插件,为您的在线商店增加大量价值。
- 提供高级主题,例如 Astra Pro、Qubely Pro 等。 此外,还预装了免费的 Kadence。
- Glew.io Analytics是一种高级分析工具,具有数据可视化等功能。
- 通过自动扩展,您的商店即使在流量突然激增的情况下也能正常运行。
- 您可以直观地比较商店的两个版本,以找出并解决错误。
- 自动执行图像压缩和延迟加载以提高网站的性能。
总之,Nexcess WooCommerce 在一个地方为您的电子商务网站提供了多种功能、工具和高级功能。 总的来说,它们可以提高商店的性能、可扩展性、安全性等等。
因此,它是简化、高效的电子商务运营的理想选择。 因此,我们将在后续步骤中使用 Nexcess!
如何购买并开始使用Nexcess?
要购买 Nexcess WooCommerce 托管计划,需要遵循一系列步骤。 仔细检查它们。
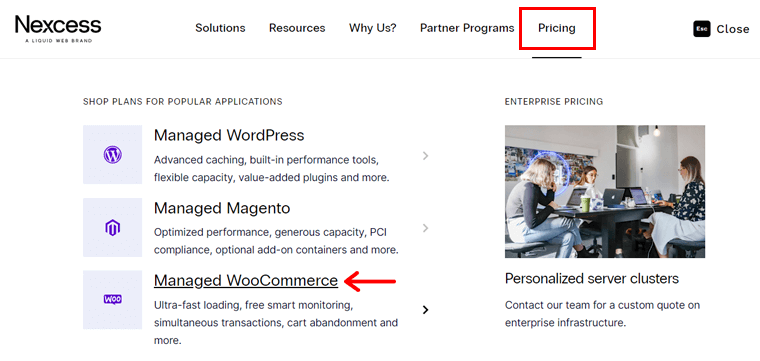
第 i 步:选择 WooCommerce 托管计划
首先,打开Nexcess的官方网站,然后点击导航中的“定价”菜单。 然后,按“托管 WooCommerce ”选项。

到达所需页面后,请仔细查看所有定价方案。 做出选择后,单击该计划上的“立即购买”按钮。

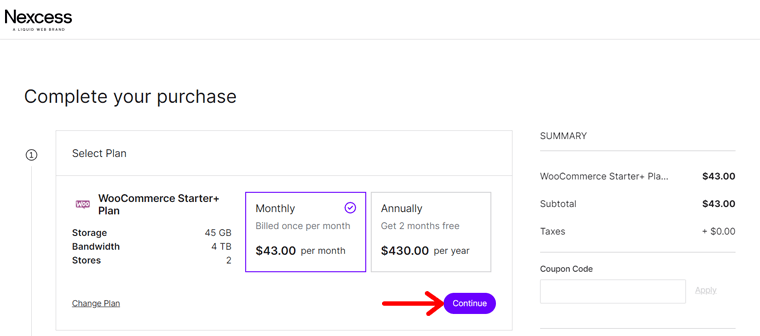
步骤 ii:完成购买流程
继续前进,结账页面将打开。 在那里,您可以选择年度或月度计划,然后单击“继续”。

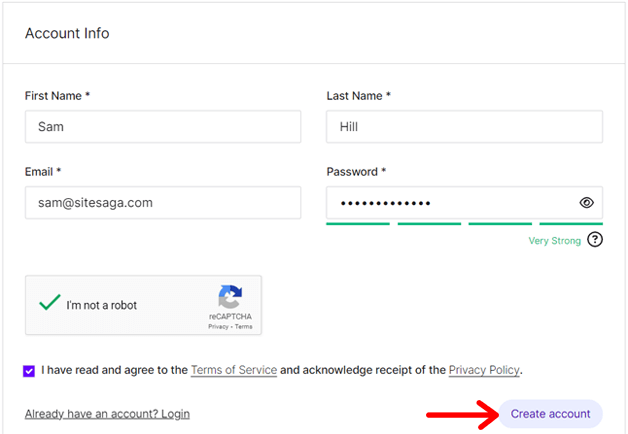
然后,如果您是新用户,请填写您的帐户信息。 然后,单击“创建帐户”按钮。 如果您已有帐户,请直接从给定选项登录。

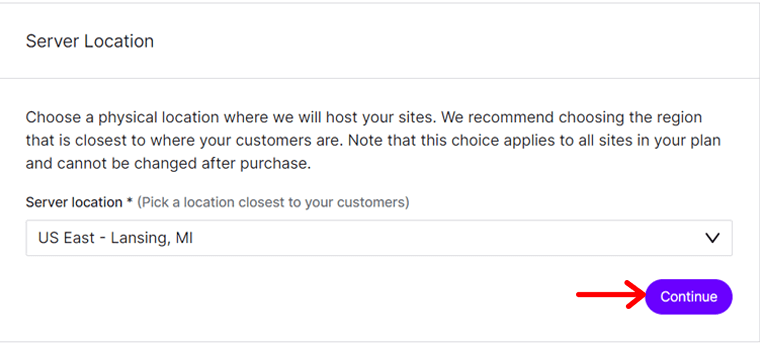
接下来,您必须提及您的帐单地址并输入付款信息。 另外,不要忘记选择合适的服务器位置。 单击“继续”按钮继续保存新的详细信息。

接下来,您可以查看一次订单详细信息。 另外,如果您有优惠券代码,则可以插入优惠券代码。 最后,点击“完成购买”按钮。
然后,您将收到一封订单完成电子邮件,其中包含您的门户链接和帐户信息。
步骤 iii:开始使用 Nexcess Portal
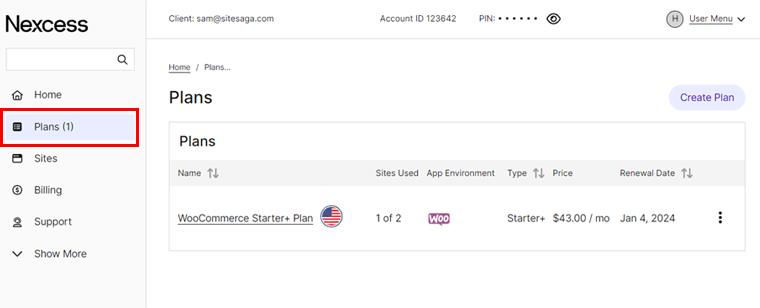
当您登录 Nexcess 门户时,您可以发现您的计划已创建,并且 WooCommerce 已安装在“计划”菜单上。 该过程完成后,您将收到另一封关于 Nexcess 计划成功激活和 WooCommerce 安装的电子邮件。

值得注意的是,Nexcess 在购买后会自动建立一个自己的 WooCommerce 网站。 因此,在计划内,您可以找到您的新网站。
最重要的是,您可以根据需要更改网站名称并配置其设置。 但最重要的部分是添加自定义域名。 接下来就来了解一下吧!
第 2 步:获取您的 WooCommerce 商店域名
重要的是,您必须为您的 WooCommerce 商店获取一个域名。 域名是人们在浏览器地址栏中输入以访问您的网站的网站名称。
值得注意的是,域名由两部分组成:顶级域名 (TLD) 和二级域名 (SLD)。 在这里,SLD 是您网站的名称,而 TLD 是扩展名或后缀。
例如,在我们的网站“ SiteSaga.com ”上, “SiteSaga”是 SLD,“ .com ”是 TLD。

关于如何以及在哪里获取域名,请继续阅读以了解所有内容。 开始了!
如何选择域名?
现在我们了解了域名,您可能想知道如何为您的商店获取一个域名。 因此,让我们了解一些重要提示,以帮助您为您的 WooCommerce 商店选择完美的域名。
| 原因 | 描述 |
| 与您的业务的相关性 | 您的域名应该反映您的业务或您销售的产品。 这使客户更容易了解您的 WooCommerce 商店的内容。 |
| 使用关键词 | 包括人们在搜索与您的产品类似的产品时可能使用的相关关键字。 这改善了 SEO(搜索引擎优化)。 |
| 保持简短 | 确保您的域名简短、易于拼写、易于记忆且用户友好。 这减少了输入错误和拼写错误的可能性。 |
| 避免数字和连字符 | 请记住,您不应在域中使用数字、连字符或任何其他复杂字符。 这只会导致输入错误。 |
| 长远思考 | 选择与您的品牌相匹配的域名,即使它是扩展的。 另外,请检查主要社交媒体平台是否可用以确保一致性。 |
| 选择正确的扩展 | “.com”是您可以使用的最流行的域名扩展。 除此之外,您还可以选择专门用于电子商务网站的网站,例如“.store”。 |
因此,您网站的域名必须是唯一的并且与您的品牌密切相关。 它在区分您的网站和其他网站方面起着至关重要的作用。
此外,令人难忘的域名可以让人们更轻松地找到并重新访问您的网站。 因此,为您的商店选择域名是形成在线形象的重要一步。
在这里获取有关如何选择域名的详细指南! 还在为选择域名而困惑吗? 然后,向最好的免费域名生成器寻求帮助。 这些工具会根据您的关键字自动生成领域创意。
哪里可以获得域名?
仅仅为您的网站确定一个域名是不够的;还需要确定您的网站的域名。 您必须检查其可用性并注册才能将其归您所有。 此外,您可以通过多种方式获取域名。
1. 域名注册商
域名注册商是销售域名的企业,或者是可以为您的网站注册域名的公司。 他们不仅管理域名预留,还为这些域名分配 IP 地址。
一些流行的域名注册商包括 Namecheap、GoDaddy、Domain.com、Hostinger 等。在此列表中查找所有最佳域名注册商,选择最合适的域名注册商。
此外,您还可以找到提供域名注册和托管服务的平台。 事实上,Nexcess 还提供域名服务。 因此,您可以通过 Nexcess 注册域名或从 Namecheap 购买域名。
2. 虚拟主机提供商
你可知道? 多个托管提供商还提供域名注册服务。 使用这样的主机,您不必寻找不同的平台来为您的商店获取域名。
此外,一些网络托管服务提供免费域名(在您注册托管的第一年)。 DreamHost 就是一个例子。 其共享入门托管计划的费用为每月 2.95 美元,按年计费,并包含一个可在前 3 个月内使用的免费域名。

但是,我们建议您为 WooCommerce 商店使用托管托管平台。 因为它们具有更高的速度、安全性和性能特征。 例如, Nexcess 。
因此,您可以使用托管主机并使用单独的域注册商。 或者,使用 Nexcess 不仅可以托管您的在线商店,还可以用于域名注册。
Nexcess如何更改域名?
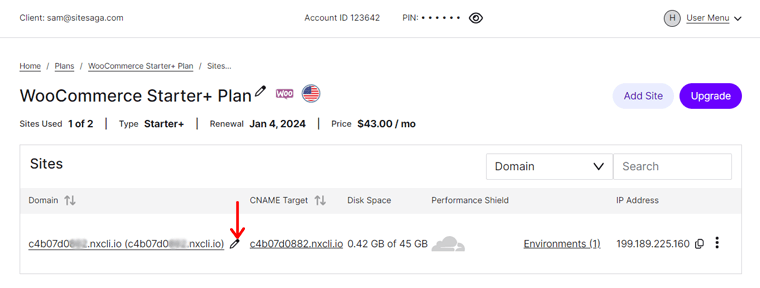
要更改 Nexcess WooCommerce 商店的域,请先单击控制区域中的“计划”菜单。 然后,打开您的 WooCommerce 计划。
当您在列表中看到您的网站时,单击其铅笔图标,这会将您重定向到域配置部分。

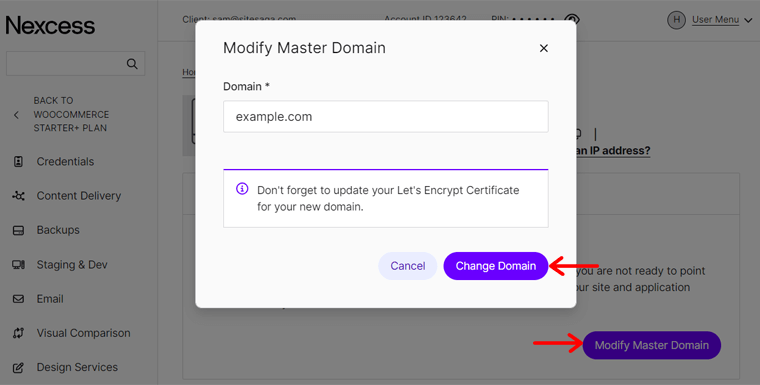
在这里,单击“修改主域”按钮并插入新域。 不要忘记点击“更改域”按钮。

完成此操作后,您必须更新 SSL 证书、清除缓存并测试网站。 从本文档中了解如何执行此操作。
如何打开 WordPress 仪表板?
令人高兴的是,使用 Nexcess 时已经构建了一个 WordPress 网站。 因此,更改域名后,您可以直接登录网站仪表板。
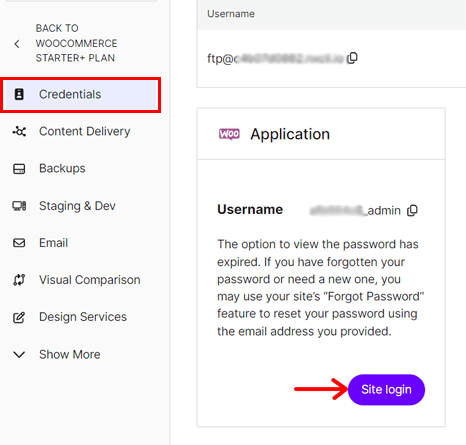
为此,请在所选计划内单击您的网站,您将被重定向到“凭据”菜单。 在那里,您将找到必须单击的“站点登录”按钮。

现在,登录页面打开,您必须在其中输入用户名和密码。 这些凭证均在您的 Nexcess 面板上定义。 输入凭据后,单击“登录”按钮,您的 WordPress 仪表板就在您面前。

以下是如何登录 WordPress 仪表板的快速流程。
第 3 步:安装 WooCommerce 主题
一旦您获得了一流的托管和引人注目的域名,下一个关键步骤就是选择一个主题。 此外,您的网站设计必须符合您的业务需求。
想象一下走进一家零售店,那里的产品随意陈列。 在这种情况下,你会很快离开商店,不是吗?
同样,专业且有吸引力的设计对于您的网上商店来说是吸引访客的必要条件。 因此,您的商店应该很好地展示产品,以获得积极的用户体验。
这就是您的 WordPress 主题为您的网站提供整个外观的方式。
在此步骤中,我们将通过选择和安装合适的主题来帮助您设置 WooCommerce 商店。 那么,让我们开始行动吧!
如何选择最佳的 WooCommerce 主题?
首先,您必须根据您的要求比较所有 WooCommerce 主题。 例如,外观和功能。 然后,从其中选择最完美的一个。
为了帮助您解决问题,选择主题时需要记住以下各种因素:
- WooCommerce 兼容性:确保主题是专为 WooCommerce 商店设计的。 它必须与最新的 WooCommerce 版本兼容。
- 响应式设计:许多用户通过移动设备访问在线商店。 因此,您的主题应该具有响应式设计,以获得一致且用户友好的体验。
- 轻松的自定义选项:选择一个在自定义选项和易用性之间取得适当平衡的主题。 因此,确保其设计元素不需要编码技能。
- 与插件和扩展无缝集成:检查主题是否支持您将在在线商店中使用的 WordPress 插件和 WooCommerce 扩展。
- 速度和搜索引擎优化:此外,您的主题不得影响网站的速度。 此外,它必须具有内置的 SEO 优化。 这提高了网站的性能和排名。
除了这些指南之外,有些还包括支持材料、演示内容、用户评论、成本、社交媒体集成等。这是一篇关于如何选择主题的完整文章。
3 个最佳 WooCommerce 主题
您是否知道可以通过多种方式获得 WooCommerce 主题? WooCommerce 本身有一个主题商店,包含来自不同类别和行业的大约 80 个主题。 一些电子商务利基市场包括食品和饮料、时尚和服装等。
在官方 WordPress 主题存储库中,您将找到数百个免费的电子商务主题。 其中大多数在主题的原始网站上都有高级版本。
此外,还有几个销售优质 WordPress 主题的市场。 它们是 ThemeForest、Themify 等。
在一长串与 WooCommerce 兼容的主题中,以下是我们推荐的最佳主题的候选名单。 那么,让我们深入了解一下吧!
1.凯登斯
Kadence 是一款流行的多用途 WordPress 主题,可满足包括电子商务企业在内的各种网站所有者的需求。 它包括适合您拥有服装店、咖啡店、餐厅等的电子商务模板。

此外,它还具有购物车功能。 因此,您和您的访客可以轻松浏览购物车中的商品。
高级计划还提供包含 15 个以上强大模块的商店套件。 其中一些是高级评论、变体图库、变体样本、产品品牌等。
价钱:
Kadence 是一个免费的WordPress 主题,带有高级附加组件和捆绑包。 您可以从 WordPress.org 主题存储库下载免费主题并将其上传到您的网站。 否则,也可以直接从仪表板安装主题。
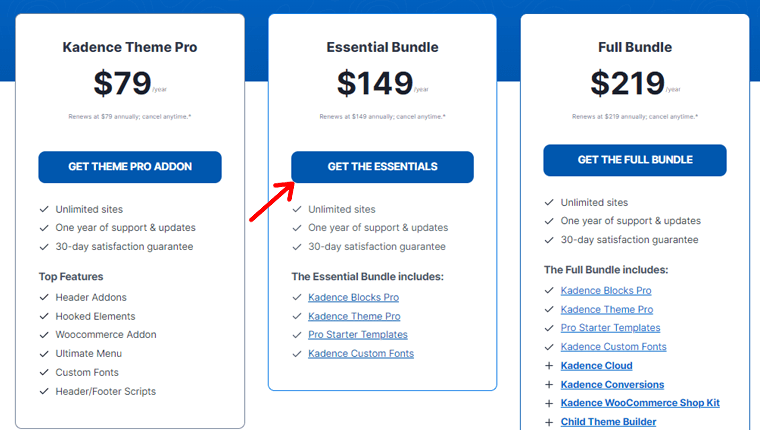
如果您想使用付费功能,请购买以下 Kadence 定价方案之一:
- Kadence Theme Pro:每年 79 美元,无限站点,WooCommerce 附加组件等。
- 基本捆绑包:每年 149 美元、Kadence Theme Pro、专业入门模板等。
- 完整捆绑包:每年 219 美元、基本捆绑包、WooCommerce 商店套件等。
想了解更多有关 Kadence 的信息吗? 如果是,请阅读我们诚实的 Kadence 主题评论。
2.内夫
如果您正在寻找针对移动设备优化的 WordPress 主题,请选择 Neve。 该主题支持移动设备且兼容 AMP(加速移动页面),使您的在线商店在每台设备上看起来都不错并且运行流畅。

此外,它还提供 WooCommerce 功能,如快速查看、粘性购物车、产品库滑块、愿望清单等。此外,您还可以找到多个可导入并用于您的网站的 WooCommerce 模板。
价钱:
Neve 也是一个免费增值WordPress 主题,提供免费和高级计划。 要获取免费版本,只需从 WordPress.org 的主题目录下载或从 WordPress 仪表板安装即可。
假设免费功能不足以满足您的在线商店的需求。 然后,以下是您可以购买的高级Neve 定价计划:
- 个人:每年 69 美元、无限站点、标题助推器、1 年支持等。
- 商业:每年 149 美元、个人计划功能、WooCommerce Booster、高级入门网站等等。
- 代理:每年 259 美元、商业计划功能、Otter Pro、白标支持等。
阅读我们对 Neve 主题的详细评论,了解有关它的一切。
3.店面
您想使用 WooCommerce 设计的电子商务主题吗? 如果是,请选择 Storefront。

Storefront 是一个免费的 WooCommerce 主题,提供与 WooCommerce 和 WooCommerce 扩展的深度集成。 它可以让您创建一个以电子商务为中心的主页,其中包含最近的、特色的、特价的和最受好评的产品等部分。
此外,该主题遵循可访问性指南。 最终,您的商店将可供更多的受众群体访问。
价钱:
Storefront 是一个完全免费的WooCommerce 主题。 因此,您可以从 WordPress.org 的主题存储库或 WooCommerce 主题商店下载它并将其上传到您的网站。 另一种方法是将其安装在管理区域中。
我们的推荐 – Kadence
在所有 WooCommerce 主题中,我们建议您的在线商店使用 Kadence。 查看下面的列表找出原因:
- Kadence Blocks 插件提供了几个高级和自定义块。
- Kadence 商店套件提供了多个用于额外商店功能的模块。
- Kadence Conversions 可让您提高销售额并吸引商店中的客户。
- 借助Kadence Galleries ,创建精美的产品画廊和相册。
- 便捷的社交分享功能,让客户在平台上分享您的产品。
- 它的电子邮件设计器允许您编辑自定义 WooCommerce 电子邮件模板。
- Google CAPTCHA添加可以添加到 WooCommerce 评论表单等中。
最重要的是,Kadence 和 Nexcess 来自同一家公司,因此免费的 Kadence 主题会自动安装在您的仪表板上。
此外,我们建议使用其完整捆绑包。 为什么? 因为您将在一个包中访问其当前和未来的所有产品。
如何安装您选择的电子商务主题?
选择主题后,您可以将其安装在您的网站上。 对于所有主题来说,执行此操作的过程几乎相同。 那么,让我们完成安装 Kadence 的步骤。
1.免费安装Kadence
首先,我们来看看免费主题的安装过程。
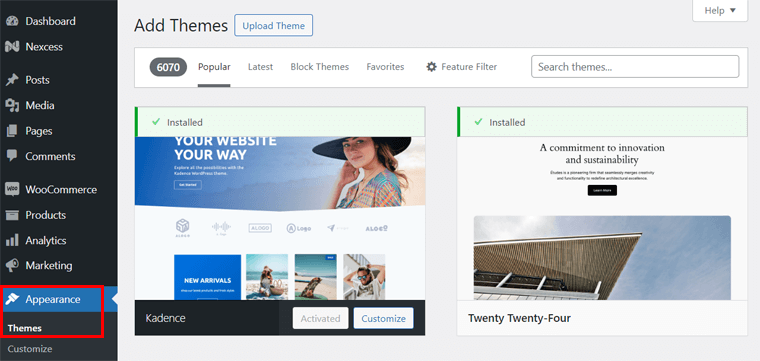
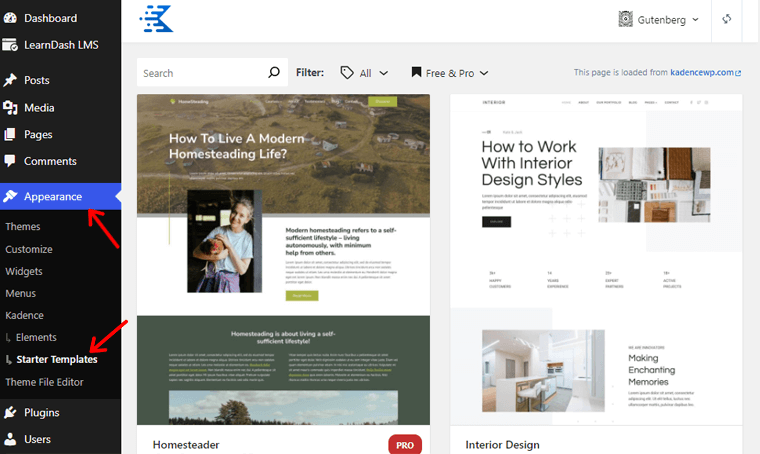
为此,请登录 WordPress 仪表板并导航至“外观 > 主题 > 添加新主题”选项。
在那里,搜索“Kadence” ,找到它后单击“安装”按钮。 然后,单击“激活”按钮以使主题在您的网站上运行。
因为您的 Nexcess WooCommerce 计划已经为您做到了这一点,所以它的外观如下:

有关如何安装 WordPress 主题的详细指南,请查看这篇文章。
令人惊讶的是,您的 Nexcess 托管可能已经在您的网站上安装了 Kadence。 在这种情况下,您不必手动执行这些步骤。
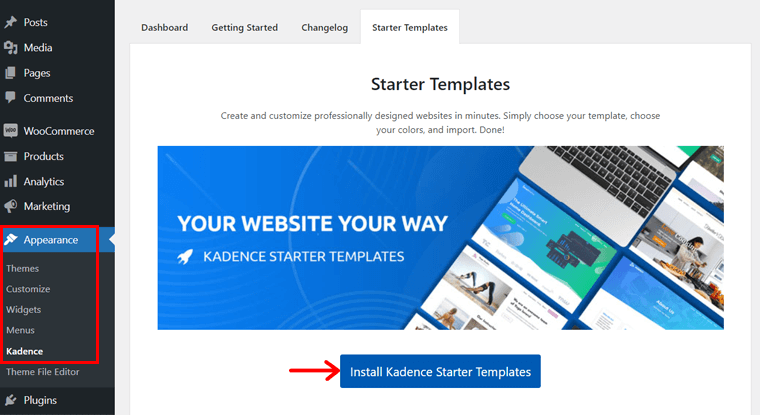
但是,如果您不想从头开始创建电子商务网站,则必须安装 Kadence 入门模板插件。
为此,请转到“外观 > Kadence > 入门模板”选项。 在那里,单击“安装 Kadence Starter Templates ”按钮。

2.高级Kadence安装
现在,我们将指导您完成购买和使用 Kadence 捆绑包(例如 – Essential Bundle)的过程。 因此,请仔细执行以下步骤:
第 i 步:购买 Kadence Essential 捆绑包
首先,打开 Kadence 网站并单击“定价”菜单。

在给定的定价计划中,选择您想要的一项。 根据我们的建议,让我们单击捆绑包上的“获取必需品”按钮。

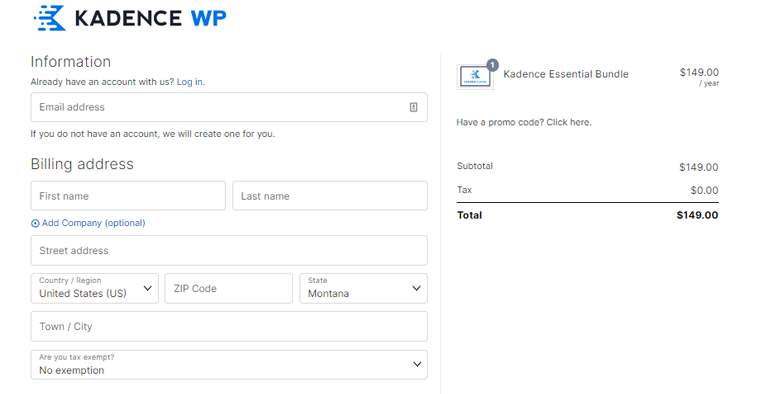
这会将您重定向到结账页面。 在这里,登录您的 Kadence 帐户(如果您有)。 否则,请输入电子邮件地址以创建新电子邮件地址。
接下来,输入您的账单信息和付款详细信息。 在单击“下订单”按钮之前,请不要忘记同意条款和条件。

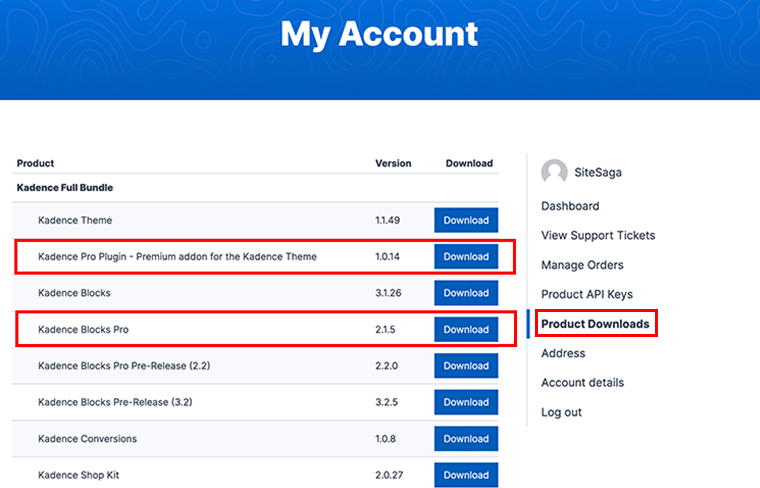
购买成功后,打开导航上的“帐户”菜单。 在该仪表板中,转到“产品下载”选项。 在那里,您可以下载所有必要的高级选项。
现在,让我们单击 Kadence Pro 插件和 Kadence Blocks Pro 的“下载”按钮。

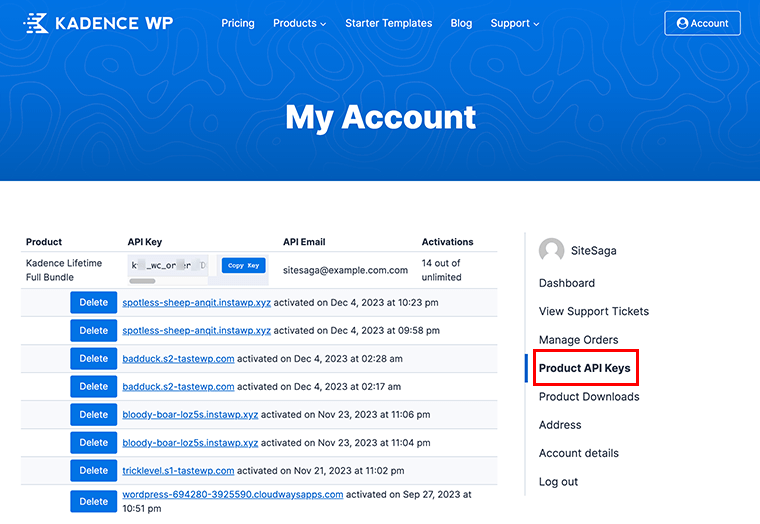
同样,您必须找到激活这些插件的许可证密钥。 因此,打开侧边栏上的“产品 API 密钥”菜单。 然后,复制并保存产品的许可证密钥。

步骤 ii:安装 Kadence Pro
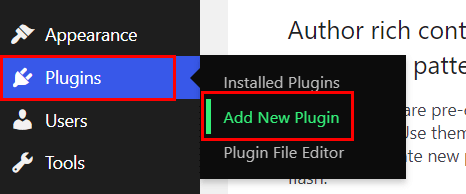
展望未来,请确保您的网站具有免费的 Kadence 主题,这是强制性的。 之后,开始 Kadence Pro 安装。 因此,导航到“插件 > 添加新插件”。 是的,Kadence Pro 是该主题的附加组件或插件。

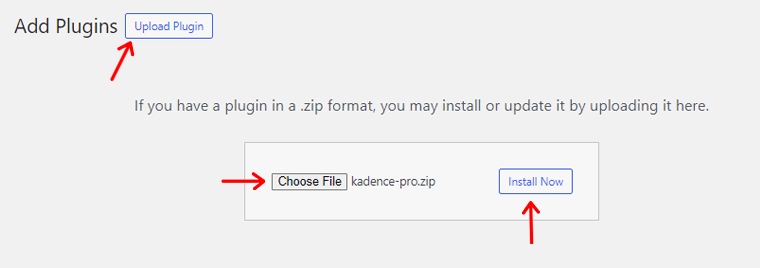
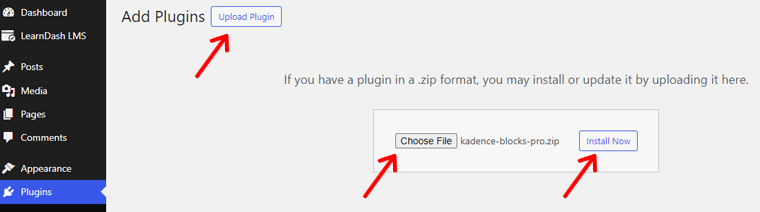
接下来,单击“上传插件”按钮,然后单击“选择文件”按钮。 然后,上传插件文件夹并点击“立即安装”按钮。

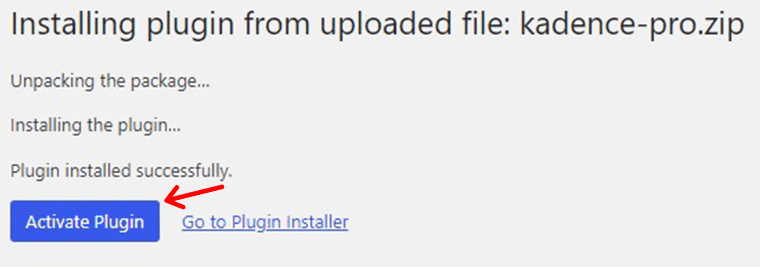
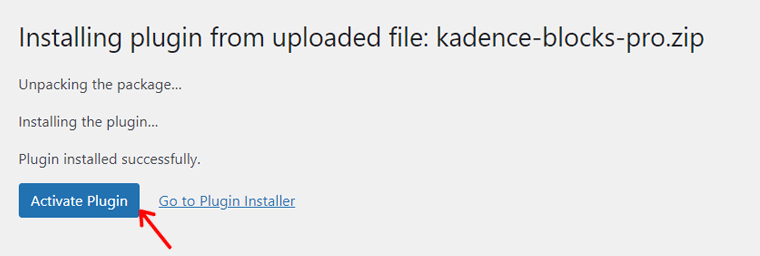
安装完成后,单击“激活插件”按钮,如下所示。

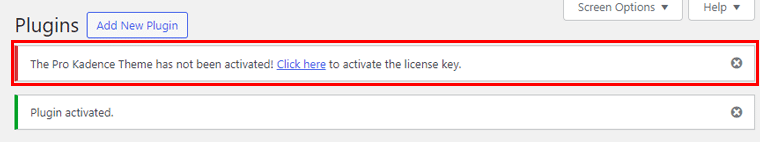
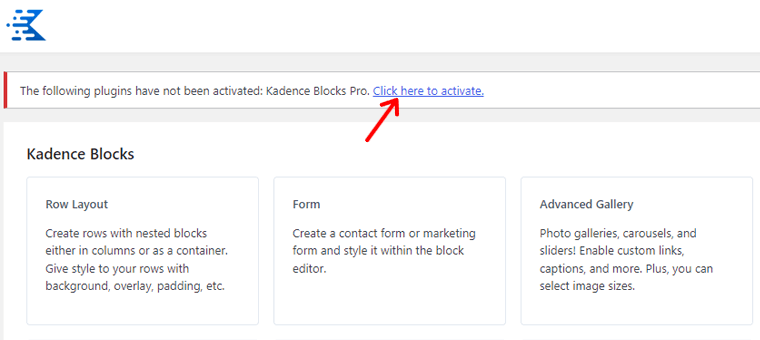
根据通知,您还必须使用许可证密钥激活高级功能。 因此,请按“单击此处”选项,这会将您重定向到不同的位置。

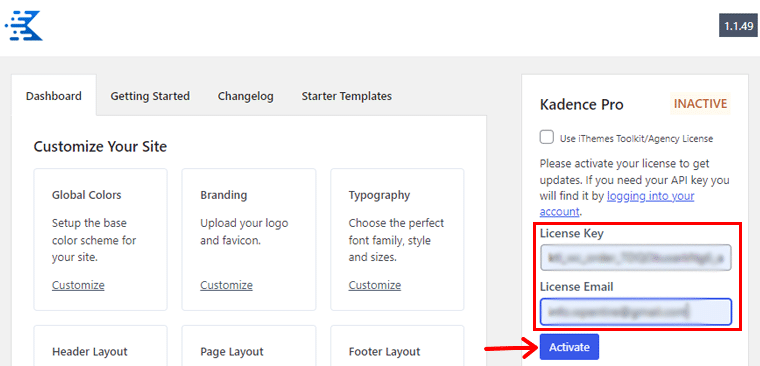
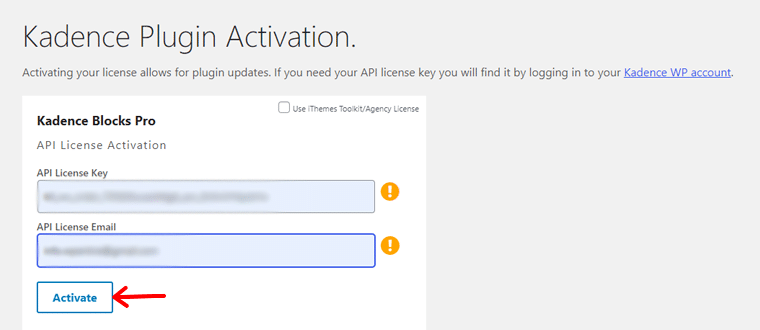
在那里,输入许可证密钥和许可证电子邮件。 然后,单击“激活”按钮。 成功处理后,Kadence Pro 将显示“活动”消息。

这就是安装 Kadence Pro 以获得高级主题功能的全部内容。 这是有关如何安装 WordPress 插件的完整指南。
导入并个性化您的商店模板
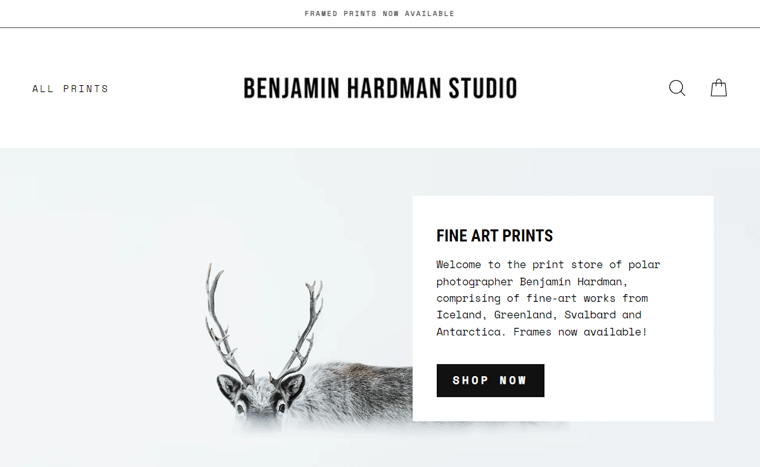
现在,让我们参考一个电子商务网站继续前进。 Benjamin Hardman Studio 是一个流行的电子商务网站,我们可以展示其创建过程。

因此,通过使用 Kadence,我们为 WooCommerce 商店导入合适的入门模板。 首先,导航至“外观 > Kadence > 入门模板”菜单。

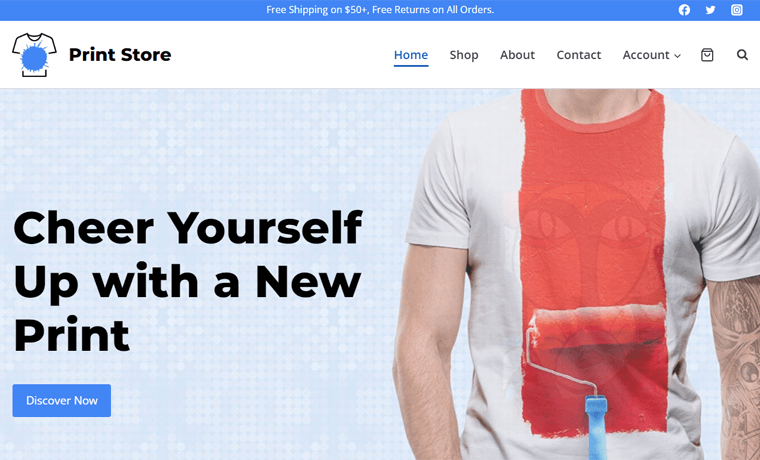
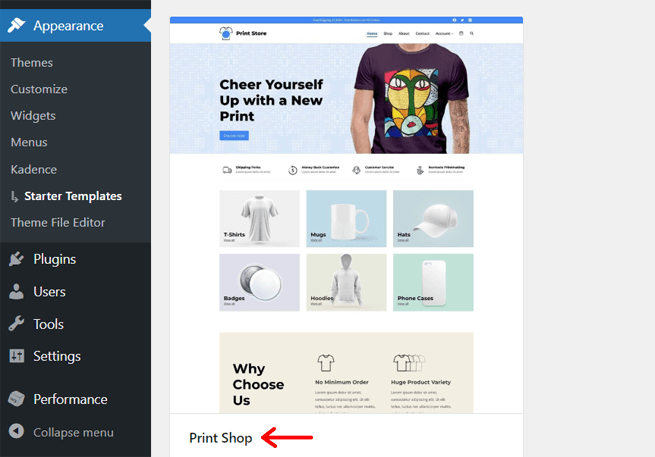
这样,选择一个您想要的模板,可以是免费的,也可以是付费的。 在这里,我们使用一个名为Print Shop的免费电子商务模板,该模板与我们所需网站的设计类似。

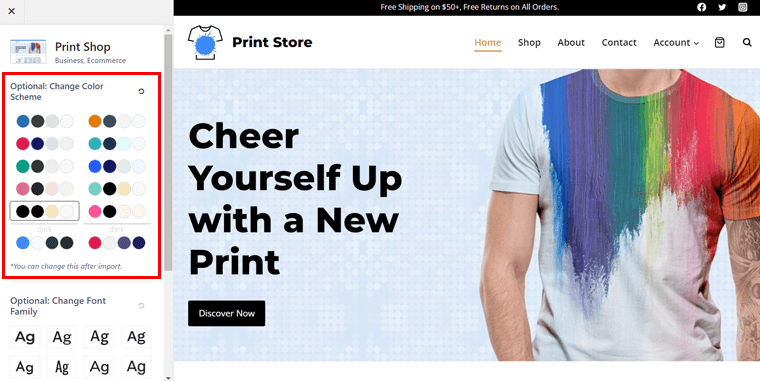
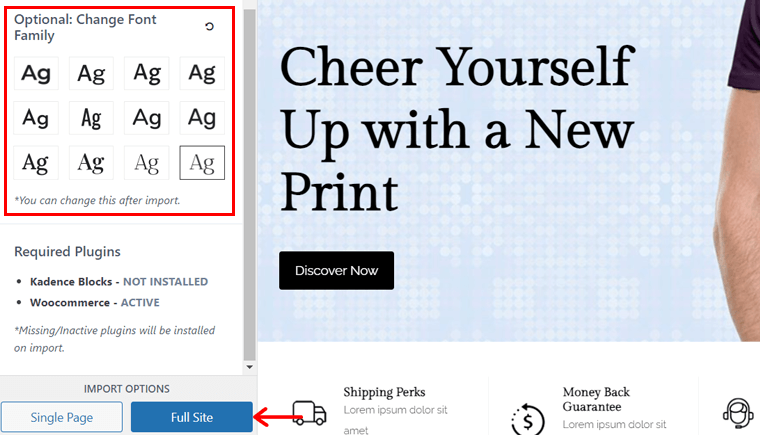
现在,您将有多个自定义选项可供选择。 首先,从给定的选项中选择配色方案。 值得注意的是,您可以在模板导入后更改颜色。

在其下方,您将找到多个字体系列选项,因此请为网站选择合适的字体。 此外,您的模板可能需要您安装一些插件,例如 Kadence Block。 因此,在插入模板期间,会自动安装免费插件。
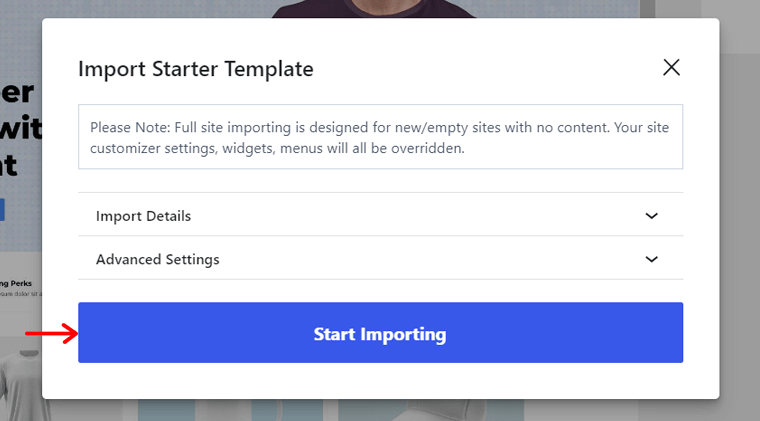
接下来,您可以找到 2 个选项,即Single Page和Full Site 。 在我们的例子中,我们选择“完整站点”按钮。

这将打开一个弹出窗口,您必须在其中单击“开始导入”按钮。

现在,让我们停止网站自定义过程并在设置 WooCommerce 后进行。 但是,您可以安装 Kadence Blocks Pro 插件以获得更多功能并稍后使用。
安装 Kadence Blocks Pro
Kadence Blocks Pro的安装过程与Kadence Pro类似。 您必须导航至“插件 > 添加新插件 > 上传插件”按钮。
在那里,按“选择文件”按钮并上传“Kadence Blocks Pro”文件。 接下来,单击“立即安装”按钮。

稍后,单击“激活插件”按钮以激活此高级插件。

同样,按通知上显示的“单击此处激活”选项。

现在,插入该插件的许可证密钥和许可证电子邮件。 最后,点击“激活”按钮。

接下来,让我们进入 WooCommerce 插件配置过程。
第 4 步:设置 WooCommerce 插件
令人高兴的是,WooCommerce 会自动安装在您由 Nexcess 支持的在线商店中。 因此,您可以直接开始其配置。
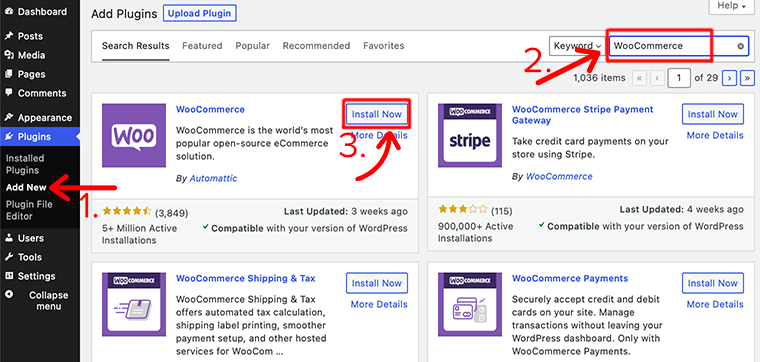
对于没有此功能的其他网络托管计划,您必须首先安装 WooCommerce。 简而言之,导航到“插件 > 添加新插件”菜单。
在那里搜索“WooCommerce”,找到它后,单击“立即安装”按钮。 过了一会儿,再按“激活”按钮。

这样,请按照以下步骤了解如何设置 WooCommerce 商店。
使用设置向导
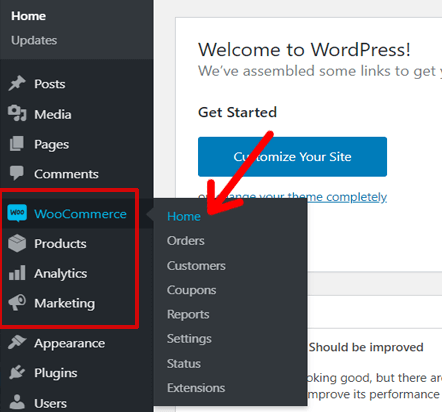
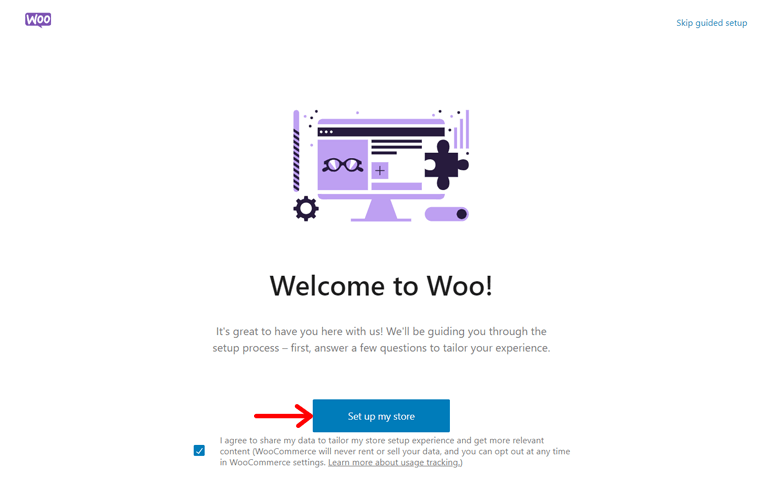
首先,访问仪表板上的“WooCommerce”菜单或导航“ WooCommerce > 主页”。

这将打开设置向导。 在那里,单击“设置我的商店”按钮。

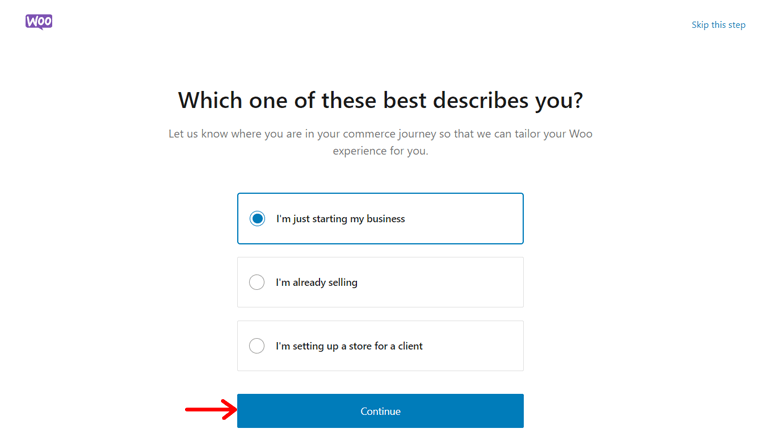
此外,您必须描述您的业务,无论是新业务、已经销售的业务还是为客户提供的业务。 做出选择后,单击“继续”按钮。

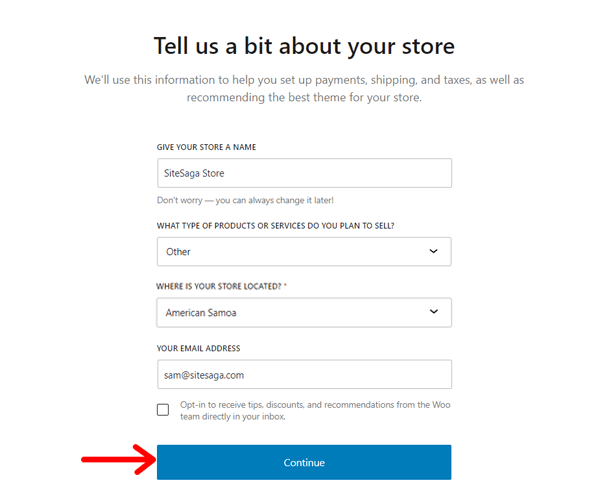
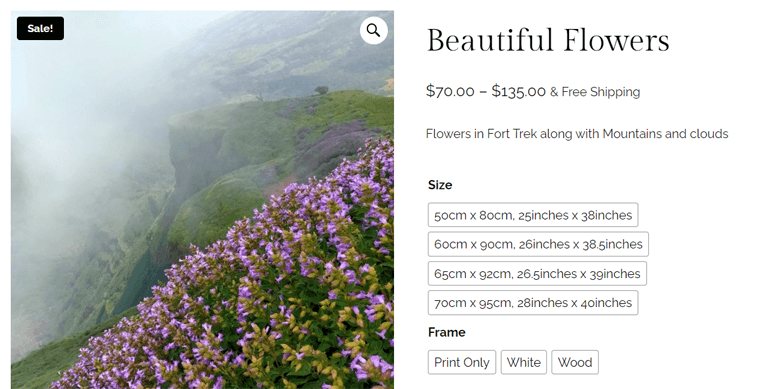
接下来,说明您的 WooCommerce 商店的名称、行业类型和位置。 在这里,我们选择商店名称为“SiteSaga Store” ,行业为“其他”。 因为它是一家销售高质量图像的印刷店。 不要忘记点击“继续”按钮。

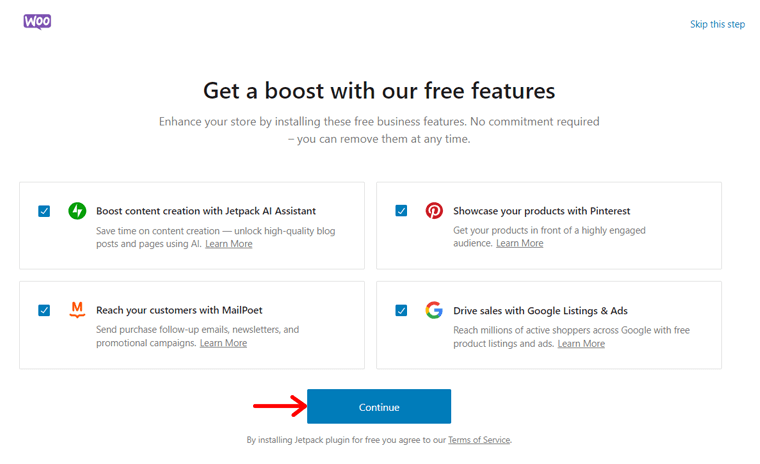
此外,WooCommerce 建议使用一些免费功能。 他们是:
- 用于内容创建的 Jetpack AI 助手
- 在 Pinterest 上展示您的产品
- 通过 MailPoet 吸引您的客户
- 用于推动销售的 Google 列表和广告
根据您的需要,选择您想要的功能,然后单击“继续”按钮。

最后,它允许您将您的商店与您的 WordPress.com 帐户连接起来以获取 Jetpack 功能。 因此,您可以执行该操作或只需按“不,谢谢”选项。
配置附加设置
设置向导中并不存在所有内容,因此请确保配置好设置。 只需打开“ WooCommerce > 设置”菜单,您就会发现多个带有设置的选项卡。
以下是您现在必须配置的一些关键设置:
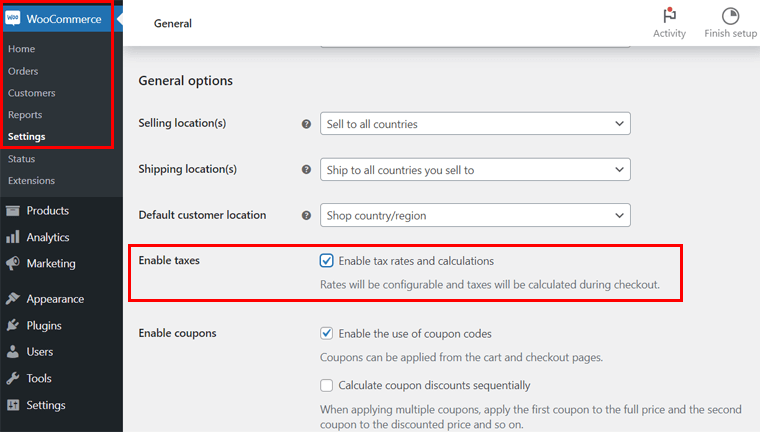
1. 概述
在这里,您需要更详细地指定商店位置。 此外,还有关于发货地点、客户、税收和优惠券的一般选项。 最后,您需要配置货币,包括类型及其显示方式。
不要忘记“启用税率和计算”。

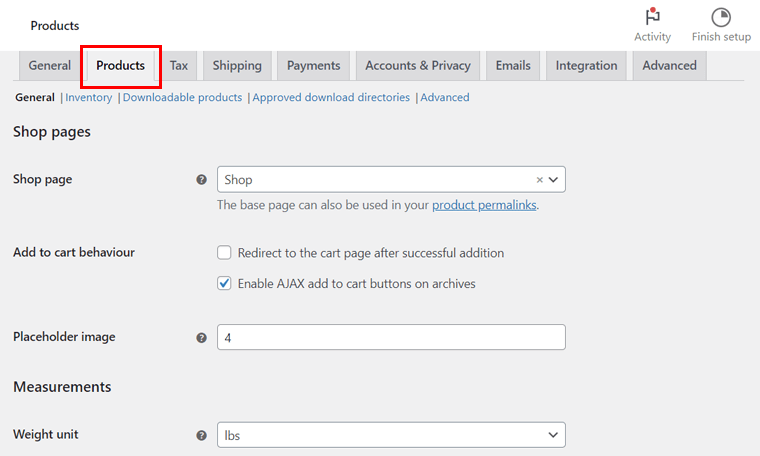
2. 产品
在此选项卡中,您可以配置产品的常规设置,例如商店页面、测量单位、产品评论和评级。 此外,还有库存、可下载产品等选项。

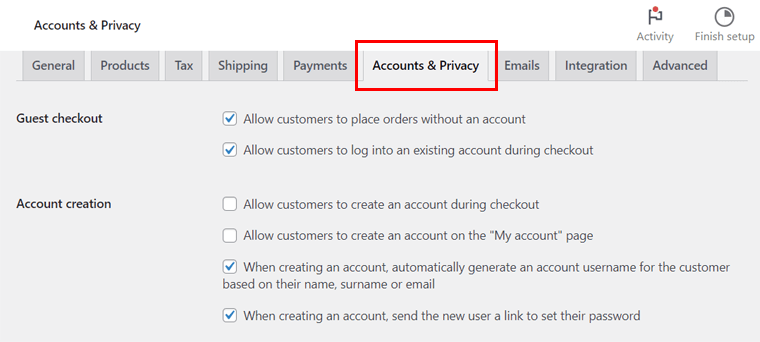
3. 账户和隐私
在这里,您可以设置帐户和隐私政策页面。 这些帐户可以是访客或注册客户。 同样,隐私政策可以针对注册或结账。 最后,还有一些个人数据保留选项。

4. 电子邮件
在此部分中,您可以管理如何使用 MailPoet 向客户发送电子邮件。 这些电子邮件可以针对新订单、失败订单、取消订单等。
5. 整合
此选项卡允许您启用 MaxMind 集成来执行地理位置查找。 因此,只需输入许可证密钥和文件路径即可。
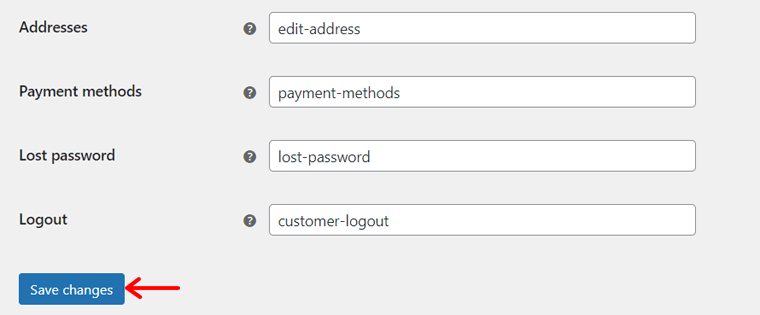
6. 高级
在这里,您可以设置 WooCommerce 商店的页面和功能。 这些页面包括购物车、结帐、我的帐户以及条款和条件。 这些功能与结帐和帐户相关。
完全使用这些设置后,单击“保存更改”按钮。 值得注意的是,我们跳过了一些重要的设置,稍后将详细解释。 所以,不用担心!

第 5 步:在 WooCommerce 中设置支付网关
现在,我们将深入研究创建 WooCommerce 商店时最关键的配置部分。 那就是实现一个从客户那里获取付款的支付网关。
请记住,为您的企业选择合适的支付处理器至关重要。 因此,请根据销量、处理费用、支持的地点等仔细分析选项。
此外,确保它与您企业的银行账户完美集成。 另外,检查它是否支持各种付款方式,例如直接银行转账、信用卡交易等。
在 WooCommerce 中,您可以将多个支付网关集成到您的电子商务网站中。 其中一些包括:
- 条纹
- 贝宝付款
- 正方形
- 莫莉支付等等。
重要的是,您的 WooCommerce 商店可以使用多个支付网关。 接下来,让我们学习如何设置 WooCommerce 商店以进行支付集成。
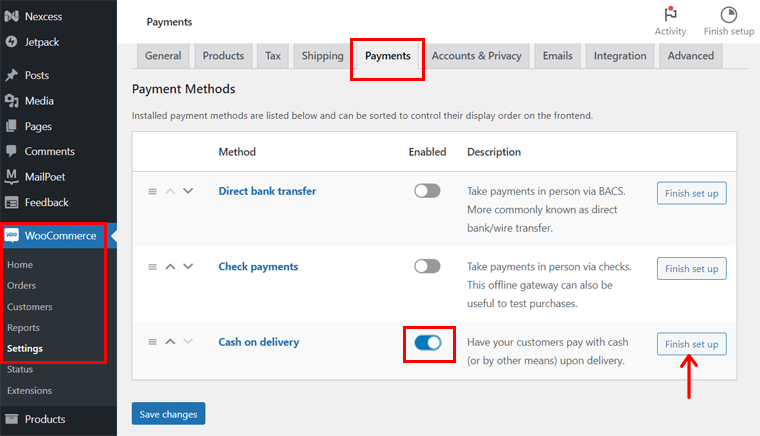
首先,打开 WordPress 仪表板上的“ WooCommerce > 设置”菜单。 在那里,点击“付款”选项卡,其中有默认付款选项。 那么,让我们先过一遍它们。
您必须启用付款方式,然后单击其“完成设置”按钮。 例如,让我们看看“货到付款”的流程。

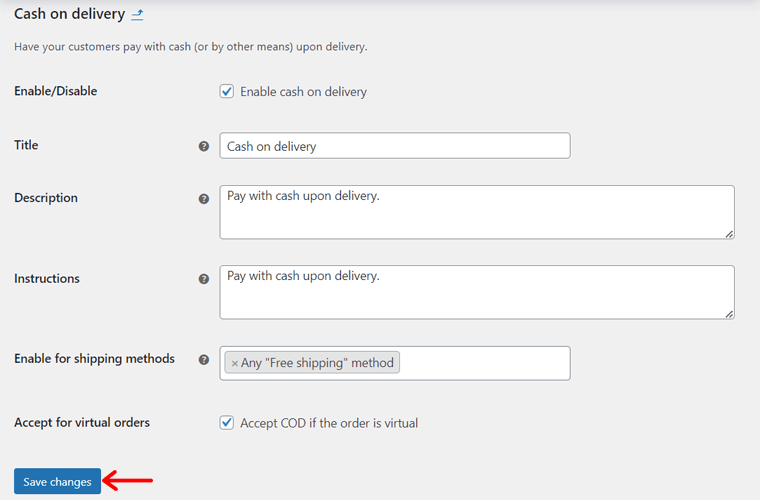
您必须在此处输入付款标题、说明和说明。 此外,选择运输方式并确定虚拟订单是否接受该方式。 最后,单击“保存更改”按钮。

类似的流程适用于支票付款和直接银行转账。
如何在 WooCommerce 中设置 WooPayments?
除了这 3 个选项之外,您还可以使用 WooCommerce 扩展来实现高级支付网关。 例如,WooPayments 是官方 WooCommerce 支付网关。
要使用它,您必须安装该插件。 步骤包括:
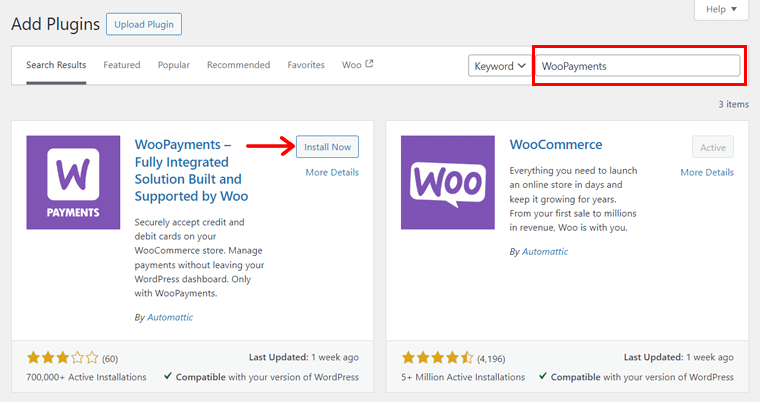
- 在仪表板上导航“插件 > 添加新插件”。
- 在搜索栏上搜索“WooPayments” 。
- 单击 WooPayments 中的“立即安装”按钮。

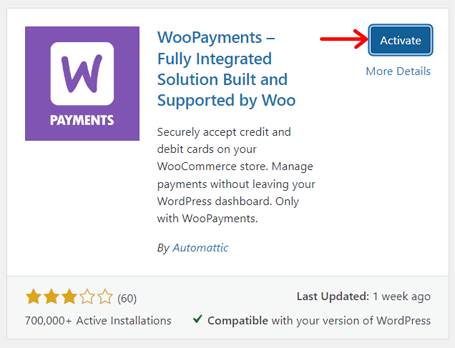
最后,按“激活”按钮。

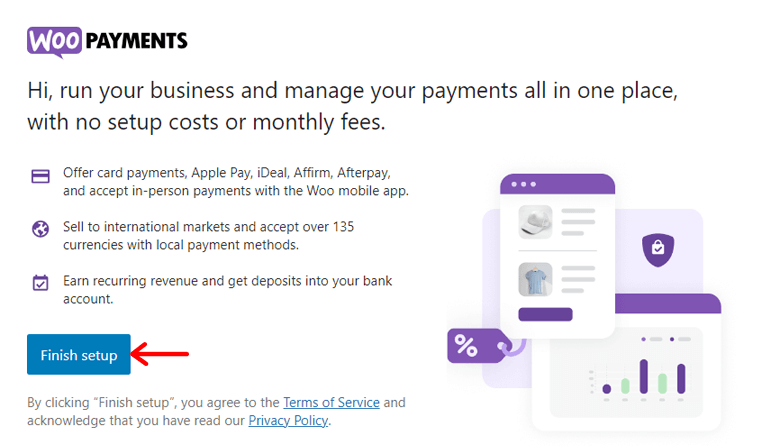
现在,返回到“ WooCommerce > 设置 > 付款”选项。 在那里,启用“WooPayments ”并点击“完成设置”按钮。

接下来,您必须将您的网站与 WordPress.com 帐户连接。 此外,WooPayments 还需要创建帐户,您需要在其中指定您的个人和商业信息。
在此文档中了解如何在在线商店中配置 WooPayments。
第 6 步:配置 WooCommerce 运输方式
同样,如果您拥有全球客户,运输是及时交付产品的另一个重要组成部分。 因此,请提前决定您的运输方式、成本和费用。
毫无疑问,您的电子商务网站可以为不同的客户提供多种运输方式。 例如,本地客户可以享受免费送货服务。
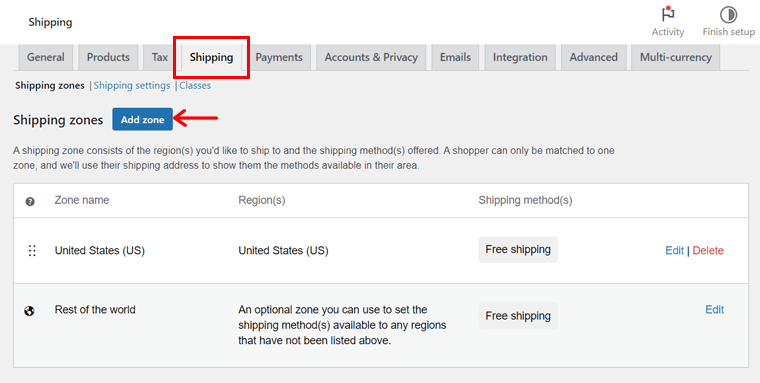
记住这一点,让我们重点关注配置此类运输方式的过程。 为此,请导航至“ WooCommerce > 设置 > 运输”菜单。 然后,按照以下步骤操作:
第一步是创建不同的运输区域。 为什么? 因为它可以让客户知道您的发货地点。 此外,您还可以相应地定义运输方式和费率。
因此,在“运输区域”选项卡中,单击“添加区域”按钮。

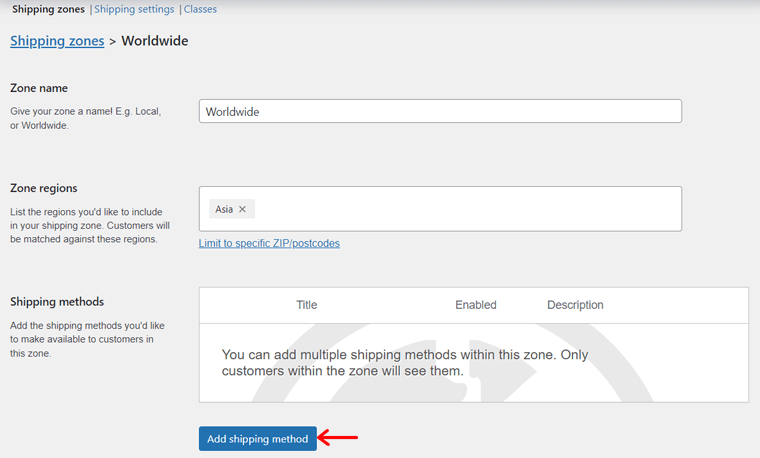
在新页面上,输入“区域名称”并选择多个相关的“区域区域”。 在其下方,单击“添加送货方式”按钮。

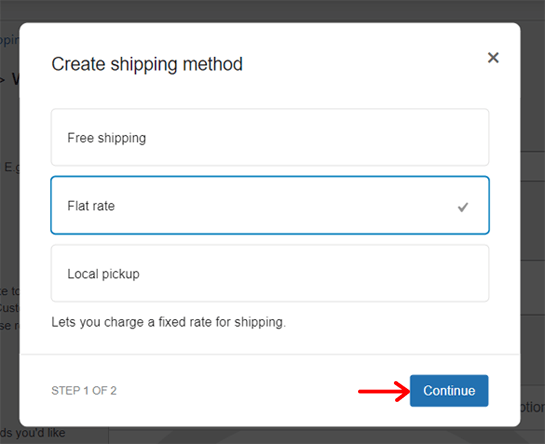
接下来,在选项中选择运输方式,例如:
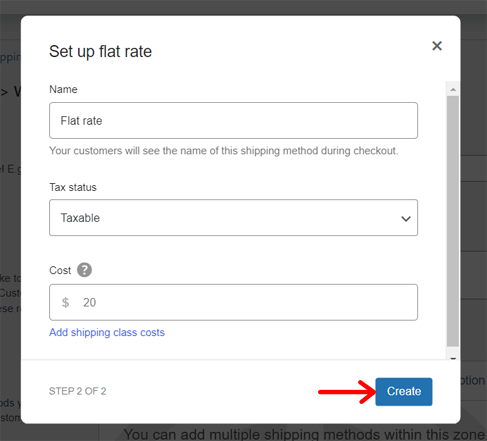
- 统一费率:设置固定的产品交付费用,无论其目的地或重量如何。
- 包邮:包邮区域不收取运费。
- 本地取货:让客户从您的商店取货。

如果您选择固定费率运输方式,则必须对其进行编辑并提及费用。 之后,单击“创建”按钮,如下所示。

除了运输区域之外,您还可以找到有关运输选项和运输类别的其他选项卡。 但它们是什么? 我们来看一下:
- 运输选项:在这里,您可以设置运输计算和目的地。
- 运输类别:添加运输类别以根据因素对产品进行分类。
在此文档中了解有关运输类别的信息。
第7步:调整商店的税率
展望未来,配置税收是创建 WooCommerce 网站的另一个重要步骤。 要获取其选项,请确保在常规设置中勾选“启用税费”。 只有在那之后您才会收到“税”标签。
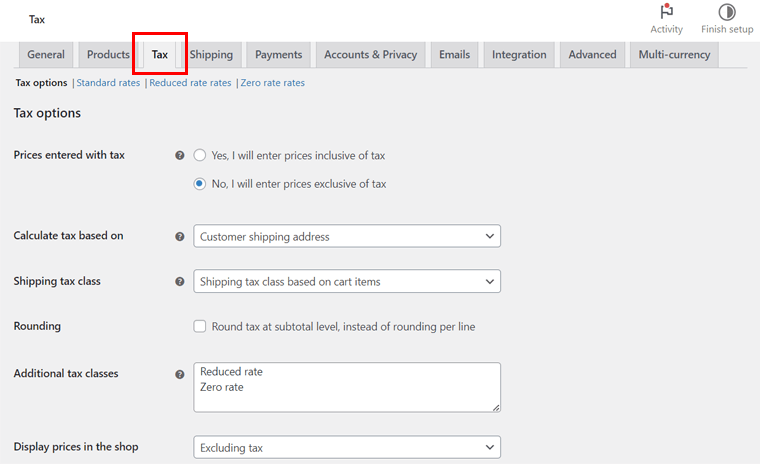
现在,“税收”选项卡包含多个单独的设置。 但首先,添加税率。 这可以是标准费率、降低费率或零费率。 之后,转到“税收选项”。
这包括以下选项:
- 输入含税价格:确定如何输入产品价格。 目录价格要么使用基本税率输入,要么不含税。
- 在商店、购物车和结账期间显示价格:如果您的价格含税,则选择含税。 否则,选择“不含税” 。
- 运输税类别和附加类别:默认情况下,它设置为标准类别。 但如果您需要不同的税级,请选择它们。
- 计算税金基于:选择用于税计算的地址。 这可以是客户的账单地址、送货地址或商店基本地址。
- 舍入:启用此选项可在小计级别舍入,而不是按行舍入。
- 价格显示后缀:定义如何显示税价。 例如:价格包括。 增值税:{price_include_tax}
- 显示税金总额:指定是否有一个总税额或逐项税金总额。
然后,单击“保存更改”按钮。

这是有关在 WooCommerce 中设置税收的完整指南。
第 8 步:将产品添加到您的商店
配置过程完成后,开始将您的产品添加到商店。 请记住,产品页面是在线商店中最重要的页面,因为它显示您的产品。 因此,请仔细添加有助于您稍后展示的产品。
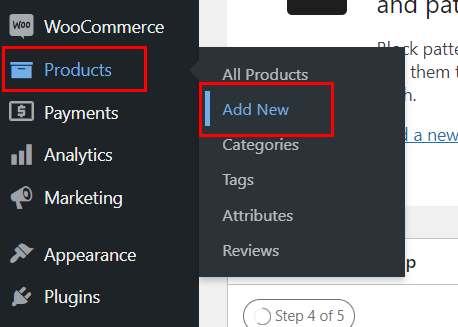
为此,请导航至“产品 > 添加新项”菜单。 在那里,您必须执行一系列操作。 依次执行这些操作,如下所述:

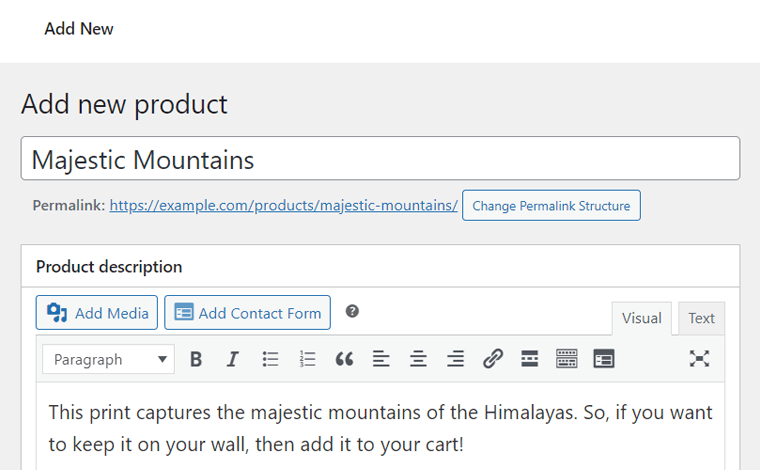
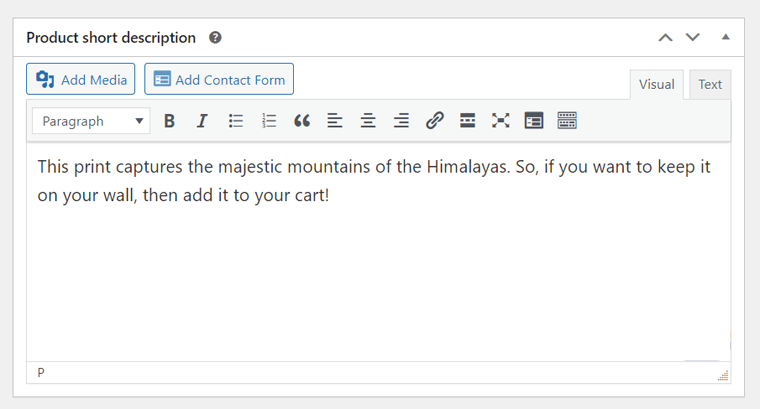
1.保留产品标题和描述
首先,您必须在“产品名称”部分输入产品名称。 下面是“产品描述”部分,用于用句子写出产品的详细信息。

在底部,还有一个“产品简短描述”部分。 因此,您可以在此处添加简短版本的产品描述。

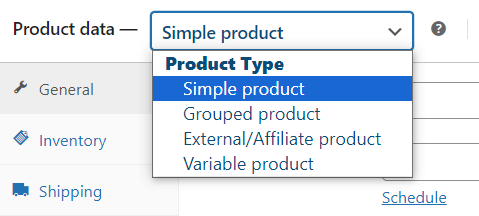
2. 选择产品数据类型
在“产品数据”部分中,选择您在网站上销售的产品类型。 事实上,WooCommerce 允许您销售以下类型的产品:
- 简单产品:物理、虚拟(数字)或可下载(文件)产品。
- 分组产品:多个简单产品的组合。
- 外部/附属产品:直销产品或附属产品。
- 可变产品:如果您根据尺寸等销售产品的多种变体。

3. 配置产品数据设置
根据您的产品类型,您必须配置产品的可用设置。 因此,我们设置简单产品和可变产品的产品数据以供参考。
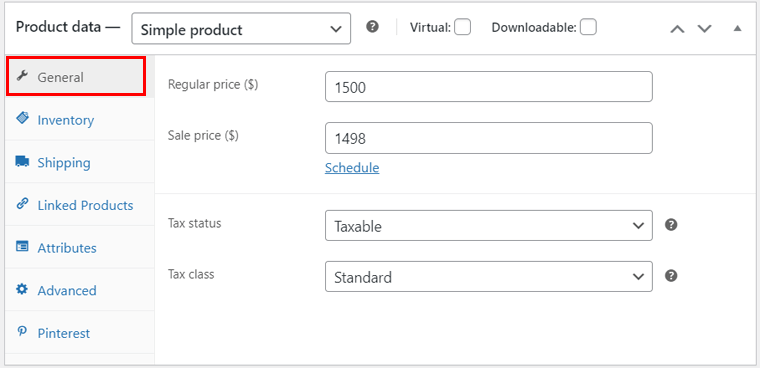
一、简单产品
对于一个简单的产品,您将获得大约 8 个设置选项卡。 让我们一一分析一下:
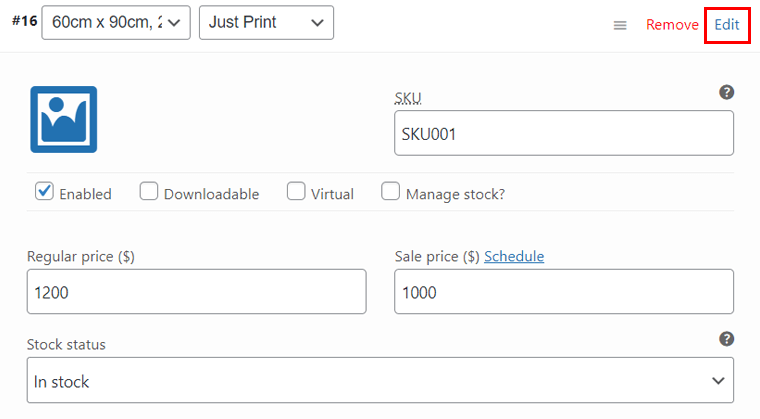
一般:在此添加常规和销售产品价格。 此外,您还可以安排折扣活动的促销日期。


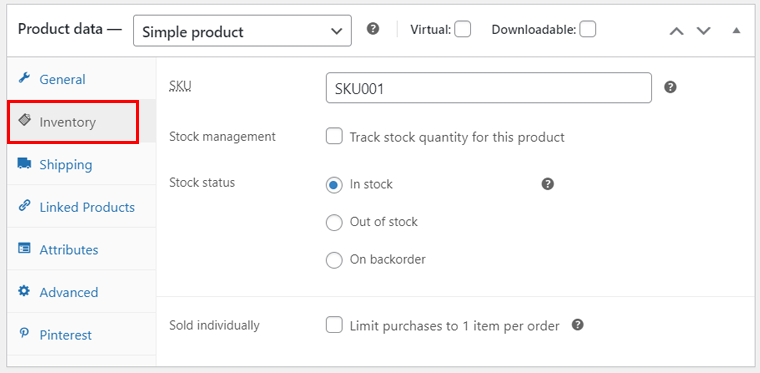
库存:在此选项卡中,输入库存详细信息,例如 SKU(库存单位)和库存状态。 此外,还可以启用或禁用库存管理和购买限制。

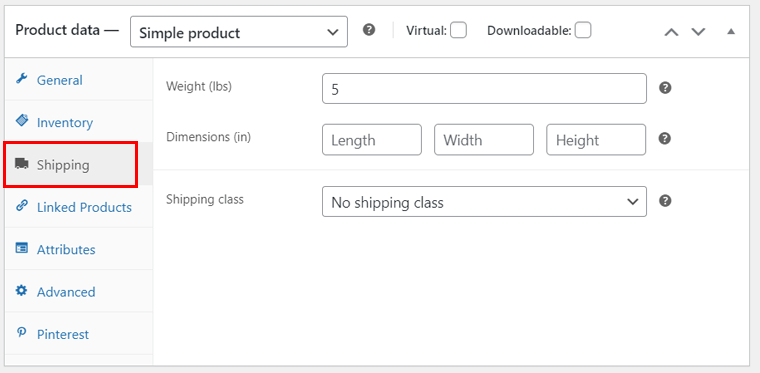
运输:现在,提及产品的重量和尺寸。 另外,如果您想对类似产品进行分组,请选择运输类别。

同样,其他选项包括:
- 链接产品:添加其他产品后,指定追加销售(建议在查看产品时)和交叉销售(建议在将产品添加到购物车时)。
- 属性:插入产品的具体特征,例如尺寸或颜色。 这样做可以帮助客户找到所需的产品。
- 高级:添加购买备注、启用产品审核等。
- Pinterest:说明展示产品的条件和产品类别。
二. 可变产品
可变产品的几乎所有设置都与简单产品的设置相同。 唯一不同的是,您必须强制指定产品的属性。
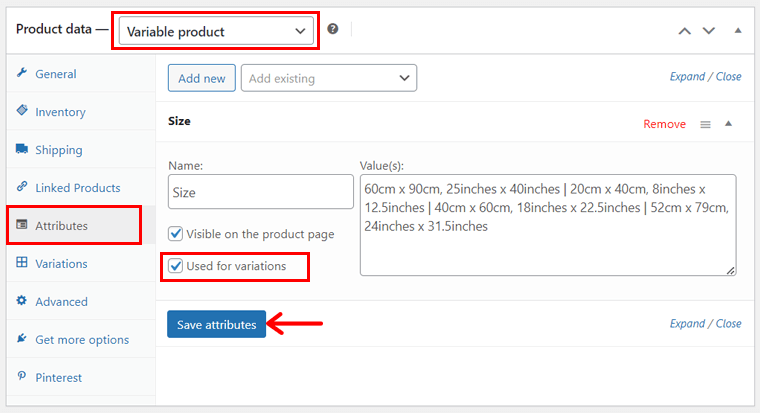
实际上,我们想要的真实网站中的产品是可变的。 因此,我们选择“可变产品”作为产品数据并打开“属性”。
例如,不同的属性可以是图像的大小。 只需添加名称“Size”及其值,并用“|”分隔如下图所示。 然后,单击“保存属性”。 确保勾选“用于变体”选项。

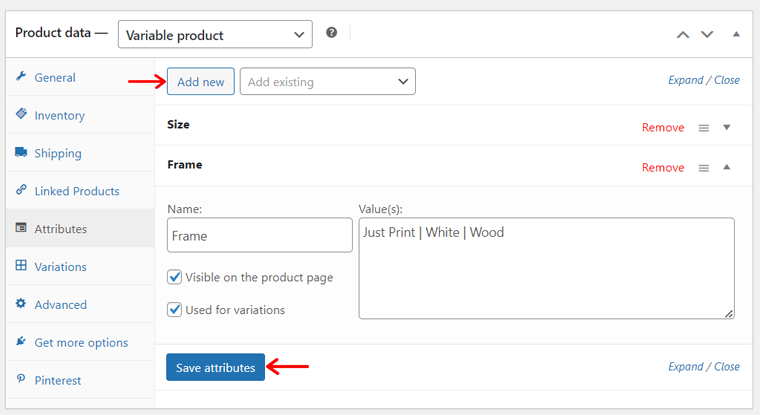
现在,单击“添加新”按钮添加另一个属性,即“框架”及其值,例如“仅打印|”。 白色| 木头'。

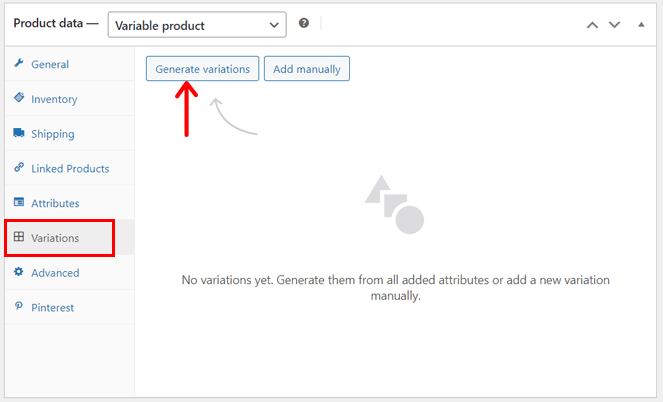
接下来,打开新的“变体”选项卡。 在这里,您可以手动添加它们或从属性自动生成它们。 最简单的方法是单击“生成变体”,然后单击“确定”按钮进行确认。

此外,您必须单击“编辑”以包含每个变体的价格和其他详细信息,最后单击“保存更改”。 默认情况下,产品变体将显示在网站预览的下拉菜单中。

值得注意的是,创建分组产品只是将简单的产品组合起来。 而对于外部/附属产品,您必须插入Product URL和Button Text 。 就是这样!
4. 产品图片、图库、标签和类别
在编辑器的右侧,您可以找到各个部分。 首先,单击“设置产品图片”选项上传产品图片。

同样,您可以按“设置产品图库图像”选项插入多个产品图像以在图库中展示。
接下来,单击“添加新类别”选项来创建并选择产品类别。 但是,如果您销售相同类型的产品,则这不是强制性的。
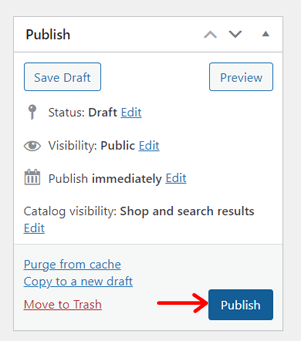
5. 发布产品
完成其他所有操作后,请查看右上角部分。 在那里,您可以配置产品的状态和可见性。 另外,将其保存为草稿或发布。
在这里,让我们单击“发布”按钮并使产品上线。 同样,对所有产品执行相同的操作。

第 9 步:创建基本的电子商务页面
接下来,您可以开始编辑和自定义您的 WooCommerce 网站。 这包括设置所有必要的页面。 即使您使用模板或从头开始,您也可以按照您想要的方式对其进行个性化设置。
首先,让我们了解电子商务网站的所有基本页面。 他们是:
| 页数 | 描述 |
| 家 | 客户访问的网站的首页。 在这里,您可以展示您的特色产品、正在进行的销售等。 |
| 关于 | 在此页面上,您必须描述您的电子商务业务,包括其使命和愿景。 在此处了解如何创建“关于”页面。 |
| 接触 | 在这里,您可以说明您的实体店位置以及客户与您联系的方式。 选择一个 WordPress 联系表单插件,然后将联系表单添加到此页面。 |
| 隐私政策 | 此页面显示您的网站如何收集、使用、存储和保护用户的个人信息。 此外,它还规定了您的隐私权利和条款。 |
| 博客 | 如果您想增加 WooCommerce 商店的访问者数量,请将文章、新闻等添加到博客页面。 在此处阅读如何创建博客。 |
| 感言 | 您可以添加此页面来向潜在客户展示您以前的客户对您的服务有多满意。 |
如何为您的 WooCommerce 商店创建主页?
在上述所有页面中,您的主页是最关键的一个。 因此,我们将向您展示如何制作引人注目的主页。
如前所述,让我们参考所提到的真实网站并尝试创建一个类似的主页。 在此之前,添加所有产品并设置 WooCommerce。
我们可以开始了吗? 开始了!
添加所需的导航菜单
理想的真实网站主页包含 3 个主要菜单。 2 个菜单位于页眉中,1 个菜单位于页脚中。
在这些菜单上,它包含指向电子商务网站不同页面的链接。 同样,让我们添加这样的页面:
- 查看所有印刷品(从模板重命名商店页面)
- 常见问题解答
- 关于我们(模板可能已经有这个)
- 隐私政策(模板已有此内容)
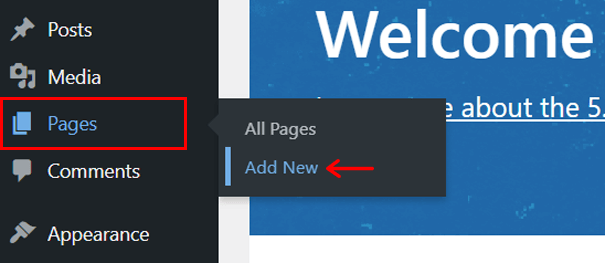
如果您想知道如何创建新页面,那么您所要做的就是导航到“页面 > 添加新页面”菜单。

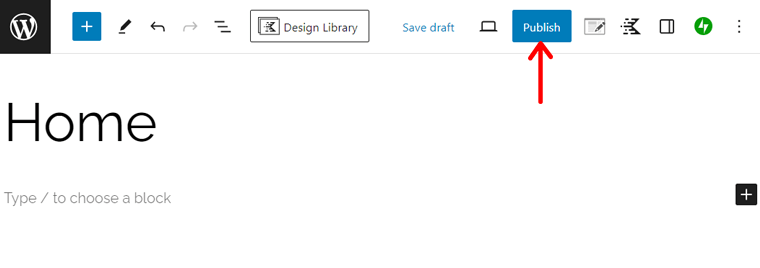
在那里,插入页面名称并单击“发布”。 下面的屏幕截图显示了添加名为“Home”的新主页的过程。

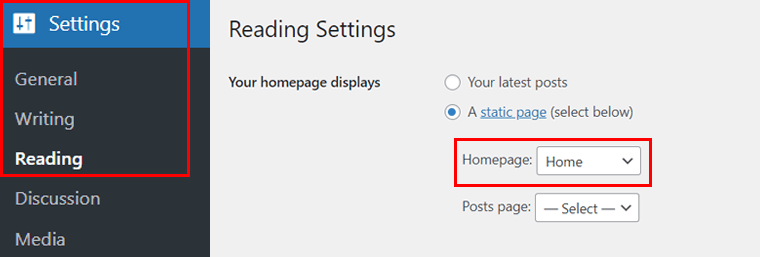
我们不会使用所选模板的主页,因此请确保您在“设置 > 阅读”菜单中选择此“主页”页面作为“主页” 。

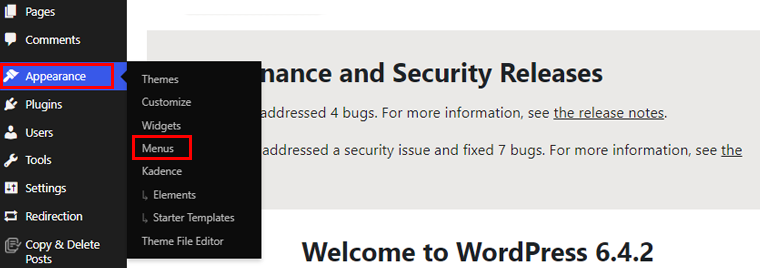
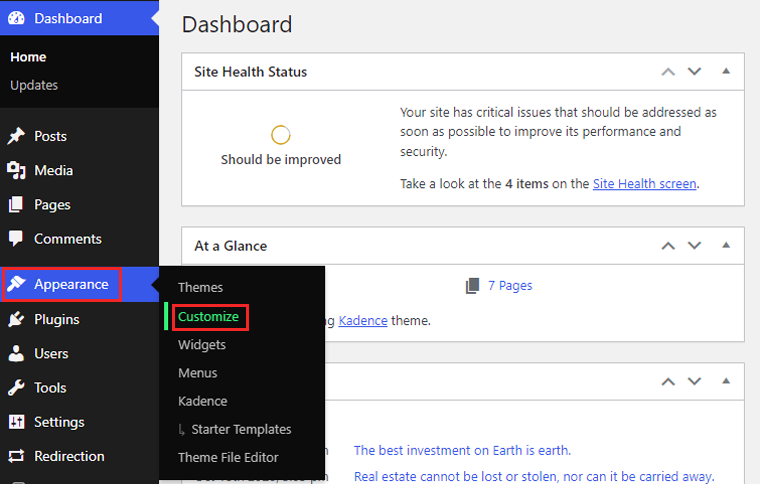
接下来,转到“外观>菜单”选项。

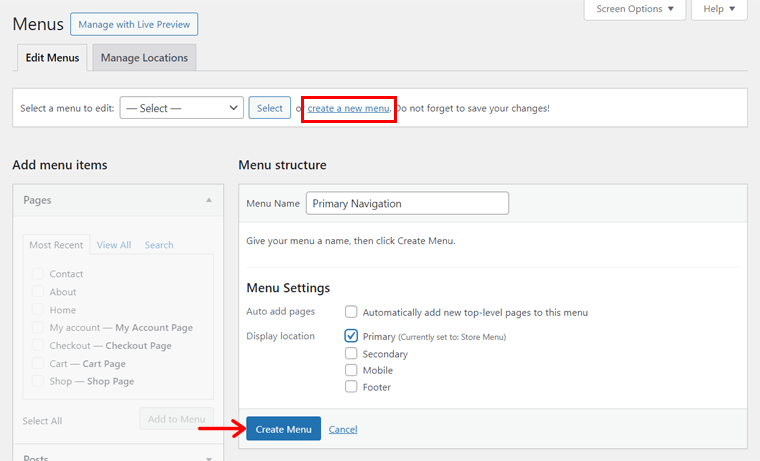
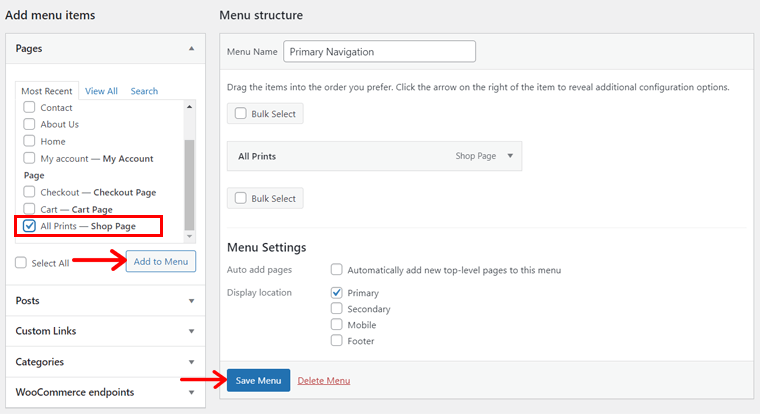
在那里,单击“创建新菜单”选项。 现在,将菜单名称添加为“主要导航”,并将“显示位置”设置为“主要”。 最后,点击“创建菜单”。

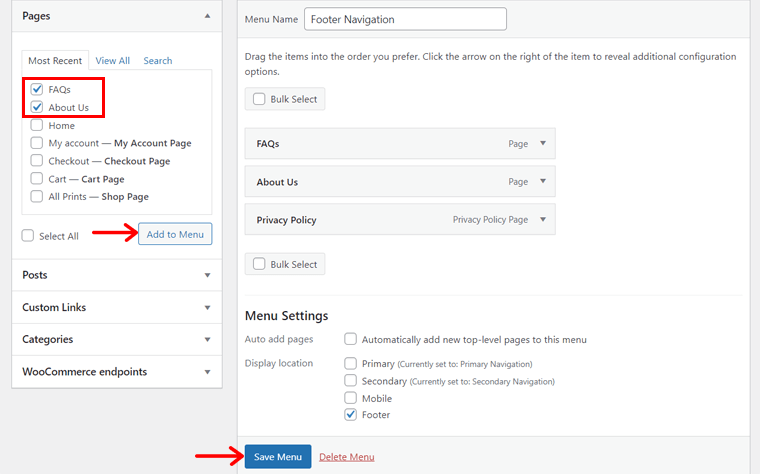
在参考印刷店中,主菜单包含商店页面链接。 因此,选择“页面”部分上的“查看所有打印”页面,然后按“添加到菜单”按钮。 另外,单击“保存菜单”按钮保存此主菜单。

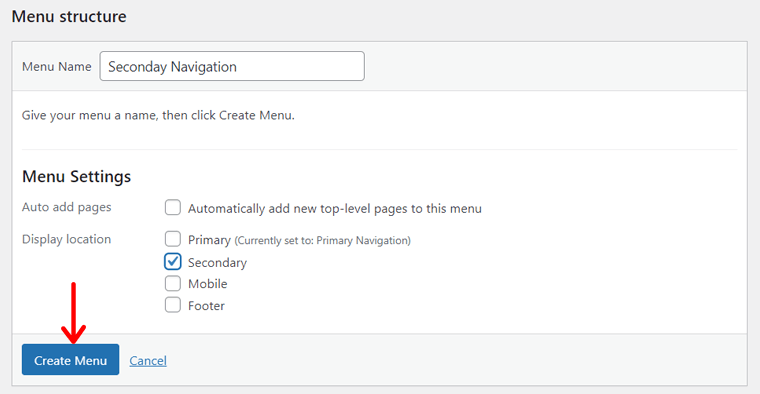
同样,制作另一个菜单,但这次将其另存为“辅助导航”,显示位置为“辅助”。

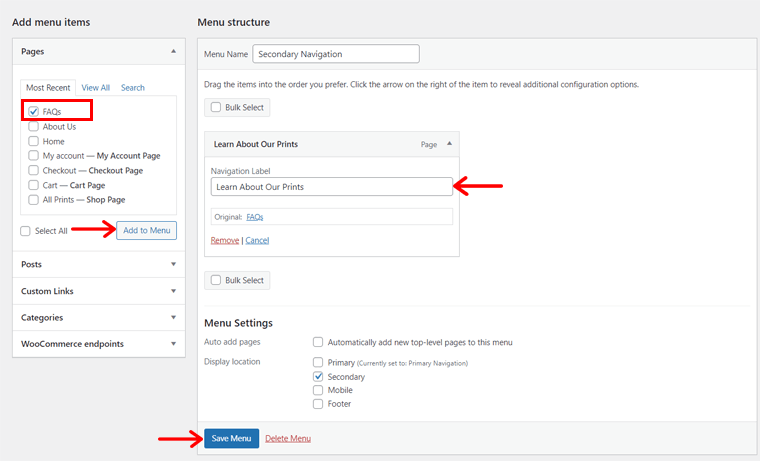
此外,将“常见问题解答”页面添加到菜单,但将导航级别更改为“了解我们的印刷品”。

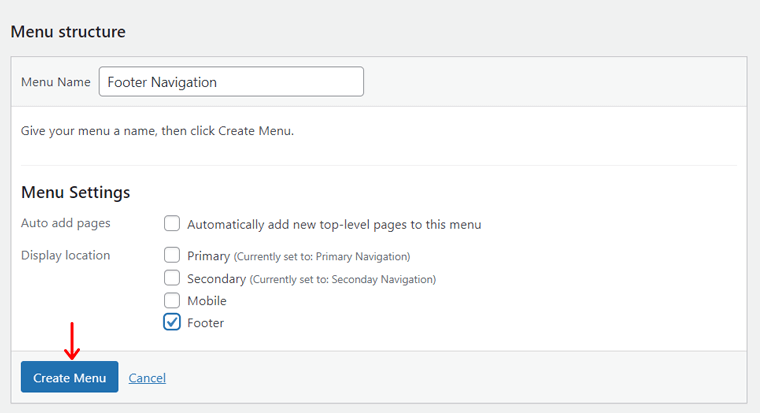
最后,创建另一个名为“页脚导航”的菜单,显示位置为“页脚”。

在那里,插入常见问题解答、关于我们和隐私政策页面,如下所示。

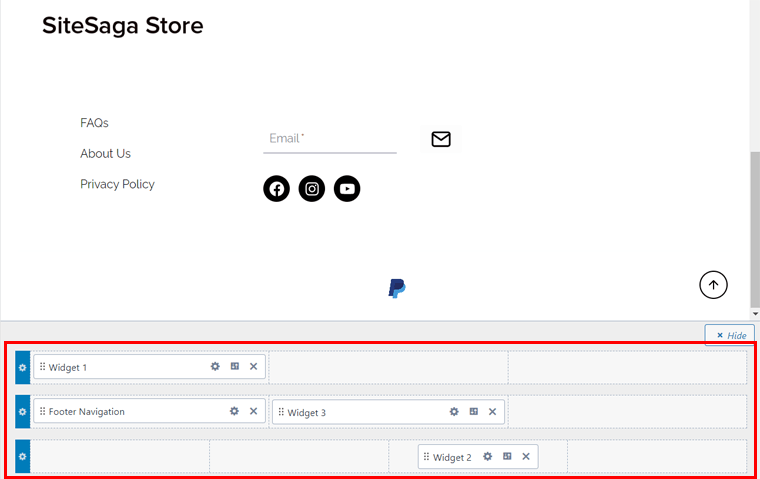
插入必要的小部件
除了页面链接之外,所需网站的页脚还包含其他元素。 要添加它们,您必须使用这些组件创建小部件。 那么,让我们开始这个过程吧!
首先,打开“外观 > 小部件”。

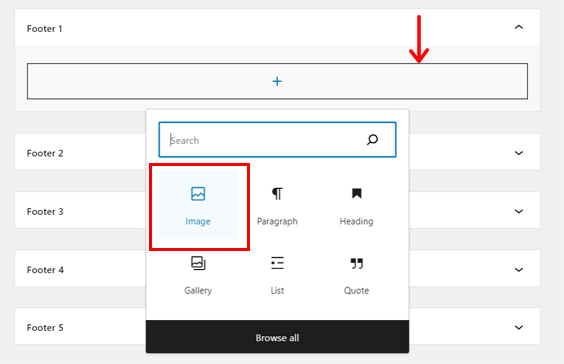
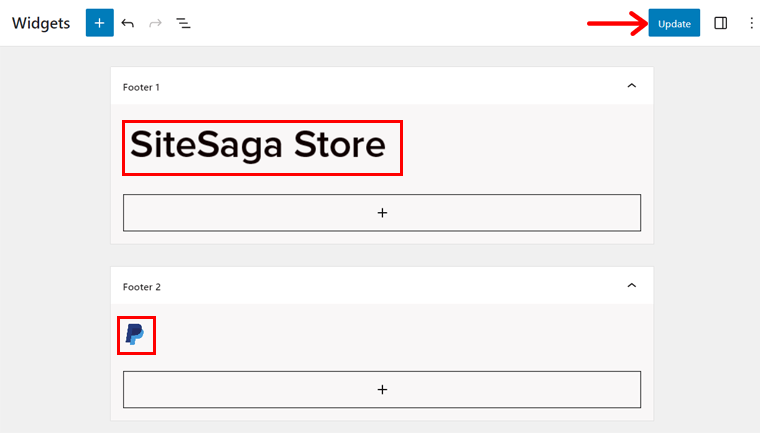
然后,开始编辑模板中存在的页脚小部件。 在那里,插入图像块并上传网站的徽标。

同样,使用另一个页脚小部件并插入“PayPal”付款方式的图像。 点击“更新”按钮保存更改。

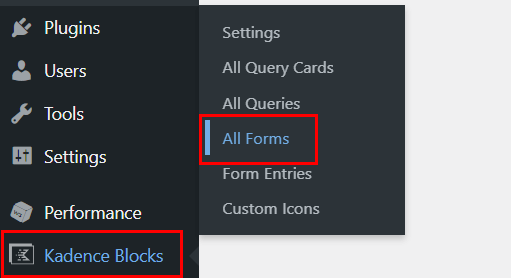
最后,最终的小部件需要使用 Kadence Blocks。 因此,首先,导航至“ Kadence Blocks > 所有表单”,然后单击“添加新帖子”按钮。

在那里,将表单标题添加为“订阅”。 在其下方,您将获得 Kadence 表单的一些选项。
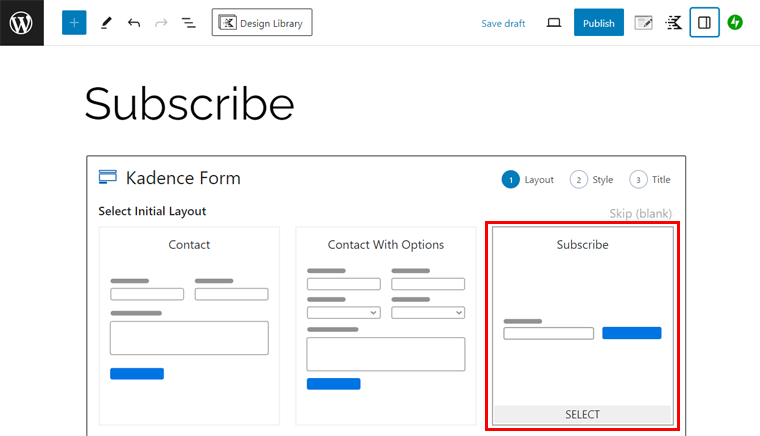
首先,您必须选择表单布局。 那么,让我们选择“订阅”。 然后,选择表格样式; 我们将选择“下划线” 。

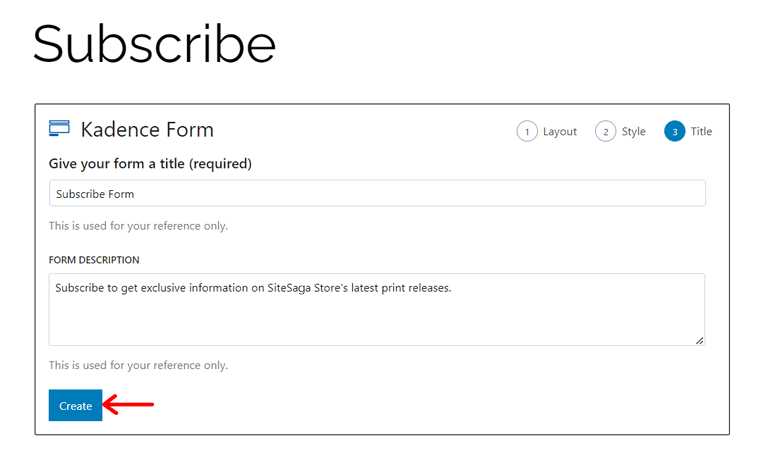
接下来,再次插入表单标题和表单描述。 接下来,单击“创建” 。

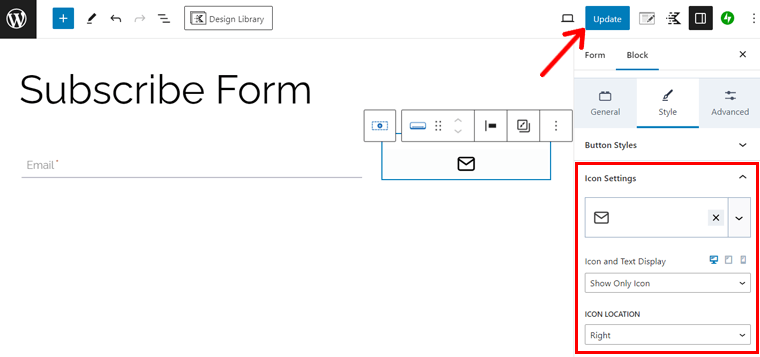
现在,让我们自定义订阅表单。 例如:
- 使用“邮件” 图标而不是“订阅”按钮。
- 删除按钮颜色并保持图标颜色为黑色。
接下来,单击“更新”按钮。

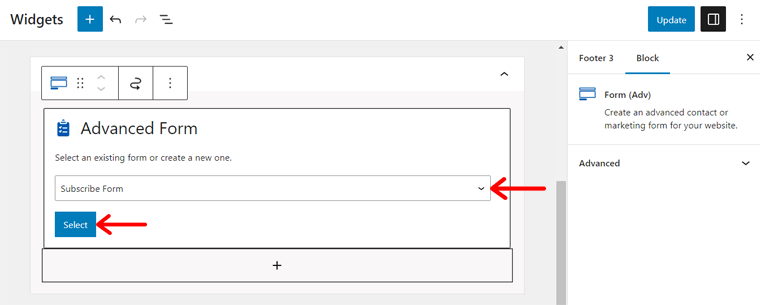
回到小部件创建过程,像在原始站点上一样插入段落。 之后,添加“ Kadence Form (Adv) ”块并选择“ Subscribe Form ”。 另外,单击“选择”。

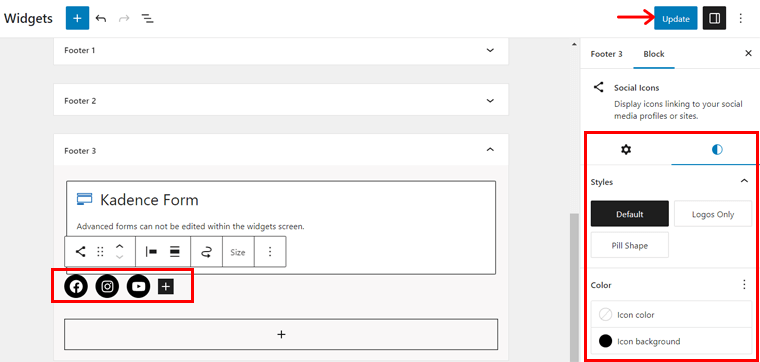
在其下方,插入“社交图标”块并插入一些社交媒体渠道的图标。 此外,您还可以根据需要自定义它们并保留它们的链接。 最后,按“更新”。

构建商店的页眉和页脚
创建菜单和小部件后,让我们开始创建页眉和页脚。 为此,请在仪表板上打开“外观 > 自定义”,这将打开“主页”页面。

在WordPress定制器上,您可以看到主页当前包含添加的模板的页眉和页脚。 因此,如果我们不使用其组件,请删除它们。
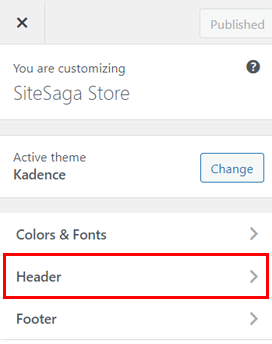
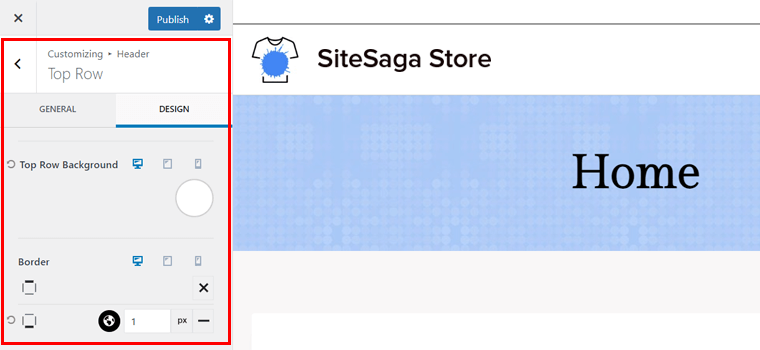
因此,要使其像真实的网站一样,请打开“页眉”,这会在页面底部带来页眉部分的拖放界面。

在“顶行”中,打开设置图标并将背景颜色更改为白色。 另外,在底部添加一个 1px 的边框,并将其设置为黑色。

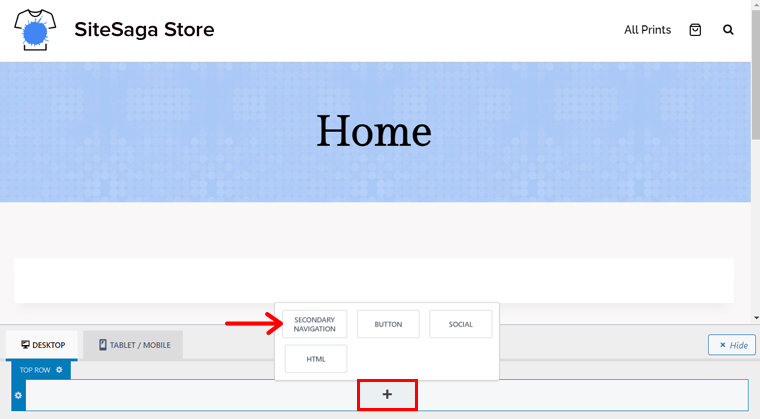
现在,在顶行上,单击中心部分的“ + ”图标并插入“辅助导航”。

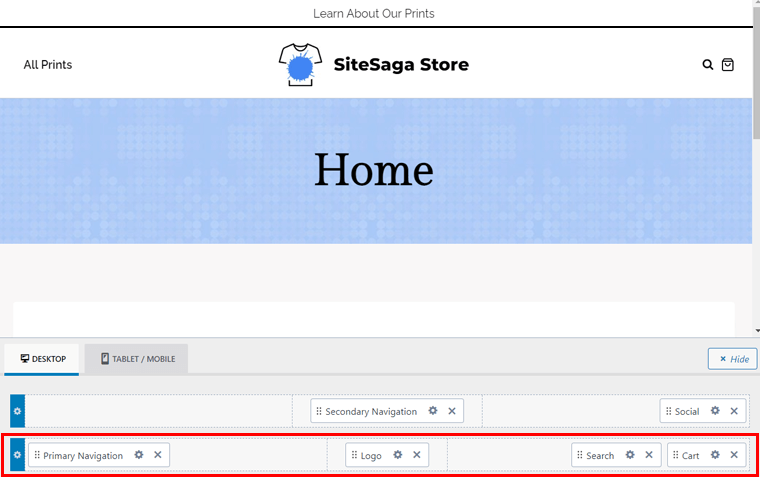
前进到主行,执行以下操作:
- 在第一列中插入“主导航”。
- 将“徽标”添加到第二列。
- 将“搜索”和“购物车”选项保留在第三列中。

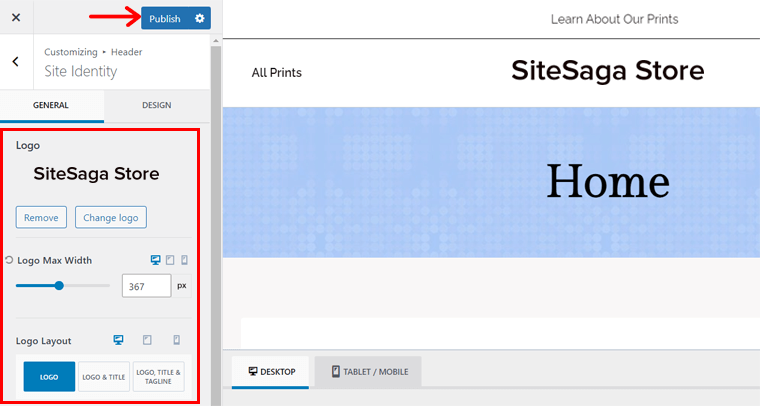
侧身,转到“页眉 > 徽标”并更改网站的徽标。 另外,选择“徽标”作为徽标布局并调整其大小。 不要忘记发布页面以保存更改。

接下来,打开定制器上的“页脚”选项。 在那里,您会在底部找到与标题类似的界面。 在那里,执行以下操作:
- 将页脚的颜色更改为白色。
- 将带有网站徽标的小部件插入“顶行”左侧。
- 将“页脚导航”保留在“中行”的左侧。
- 除此之外,添加中心带有订阅表单的小部件。
- 在“底行”的中心添加带有 PayPal 图像的小部件。

完成必要的自定义并按“发布”保存更改。
设计主页的主体部分
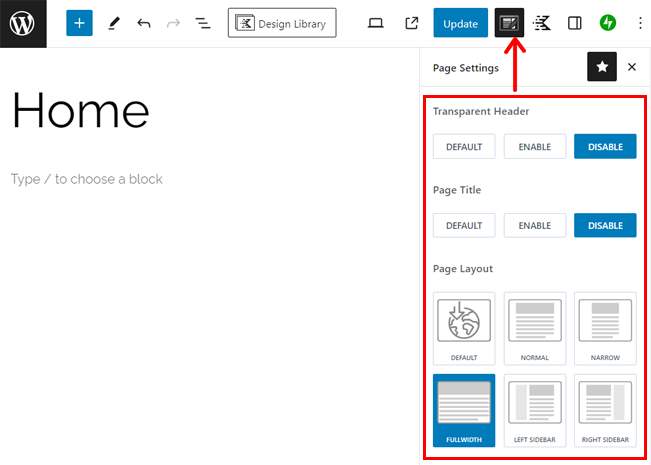
现在我们已经设置好了页眉和页脚,让我们继续讨论正文部分。 为此,打开主页,然后配置先前来自模板的主页的设置。 因此,请确保禁用页面标题、使用全角页面布局等。

完成后,单击 Kadence 顶部的“设计库”按钮。

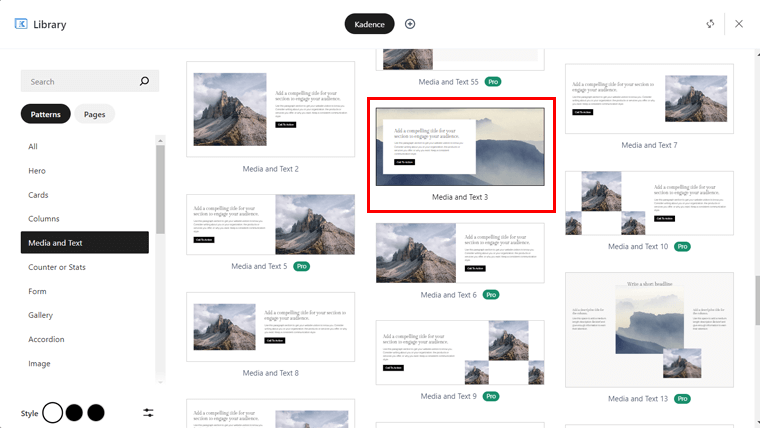
接下来,单击“媒体和文本”选项卡并搜索封面图像与我们的参考网站相似的图案。 那是“媒体和文本 3 ”,因此单击它。

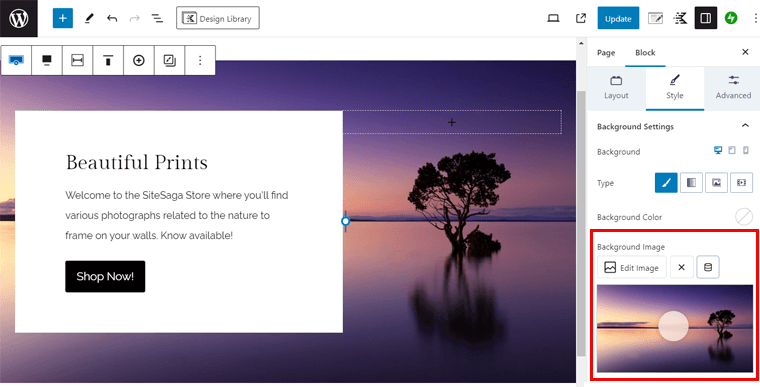
接下来,根据我们的要求更改标题、段落和按钮的文本。 然后,选择整个图案并单击“块”设置上的“编辑图像”。 现在,上传图像,完成我们的第一部分。

要保留一些空间,请插入垫块。 在其下方添加标题“查看打印收藏”以及指向商店页面的链接。
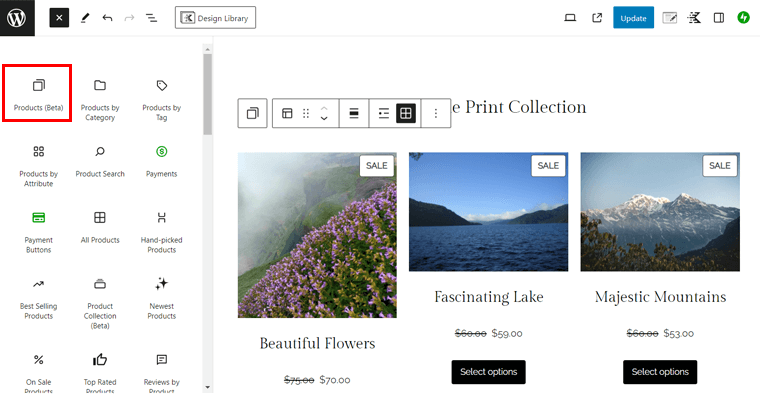
此外,您可以添加“产品(测试版)”块。 确保仅显示 1 列。

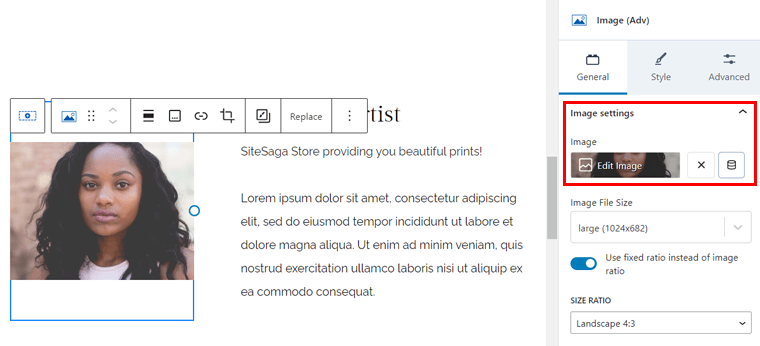
同样,您可以为“关于”部分使用其他媒体和文本模式,然后根据要求更改图像和文本。 例如,Kadence 的“ Media and Text 8 ”模式适合此部分,如下所示:

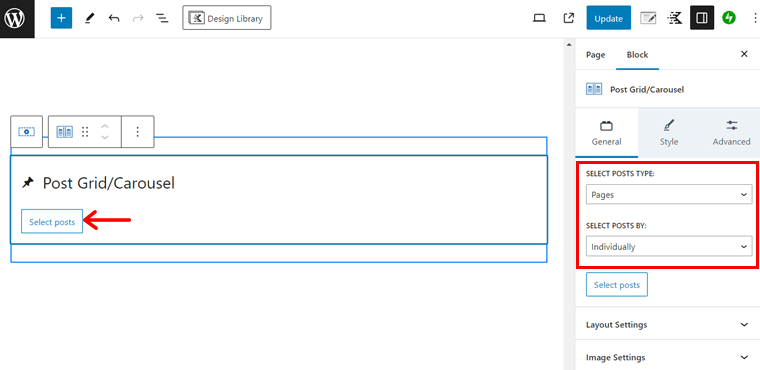
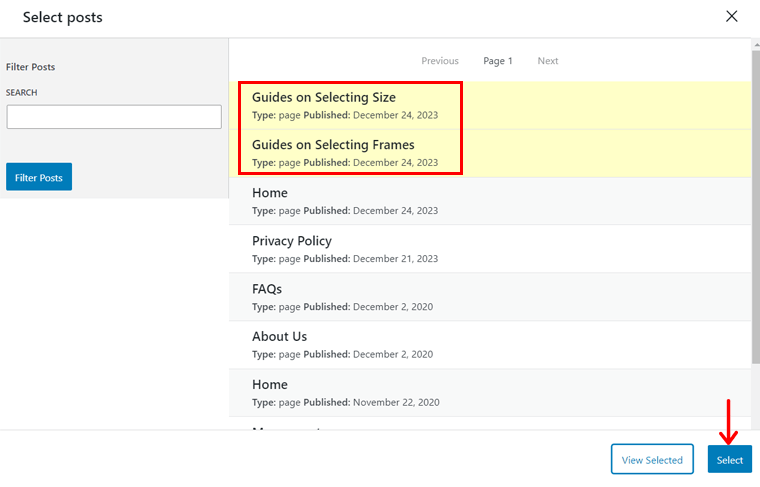
对于最后一部分,您需要显示一些具有特色图像的页面。 因此,找到一个后循环模式,例如“后循环 2 ”并将其插入到页面中。 在那里,“选择帖子类型”为“页面” ,“选择帖子依据”为“单独”。
现在,单击“选择帖子”按钮。

接下来,点击2个页面,第1个是商店页面。 然后,点击“选择”。

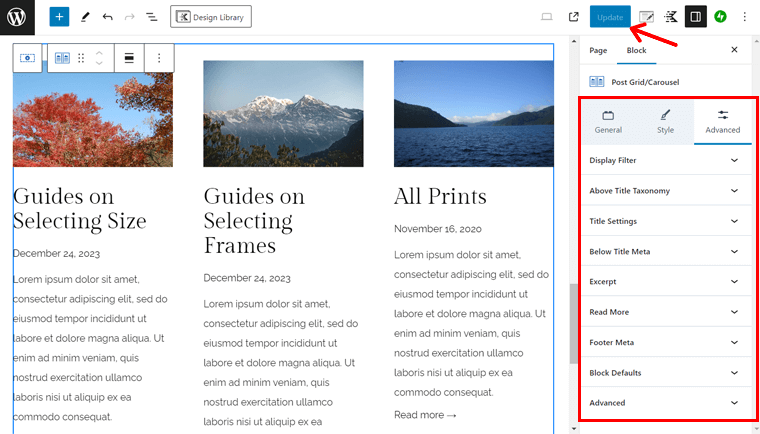
最后,转到“高级”设置并配置摘录、日期、阅读更多内容等。

就这样! 恭喜! 您的主页已准备好作为流行的电子商务网站。
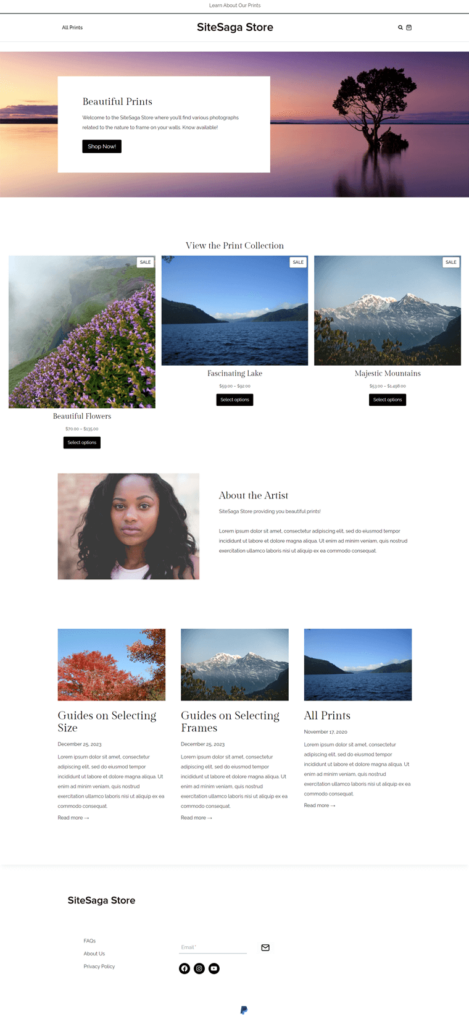
以下是您的主页的预览:

希望您可以创建 WooCommerce 商店的主页和其他页面。 最重要的是,关键页面是由 WooCommerce 和您的模板自动制作的。 因此,您所需要做的就是自定义它们。
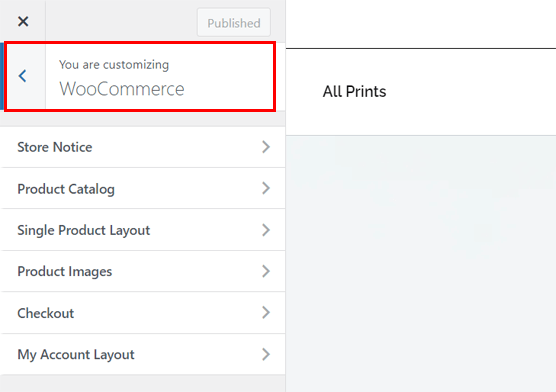
对于预先设计的 WooCommerce 页面,您也可以通过 WordPress 定制器对其进行个性化设置。 只需导航到“外观 > 自定义 > WooCommerce ”菜单。 在那里,您将找到以下设置:
- 商店通知:自定义显示有关您商店的通知的内容和方式。
- 产品目录:修复产品目录的布局、宽度、对齐方式、样式等。
- 单一产品布局:与产品目录中的选项类似,但针对的是产品。
- 产品图像:调整主图像和缩略图尺寸。
- 结帐:更改结帐页面的外观和工作方式。
- 我的帐户布局:选择布局并指定是否显示姓名和头像。

进行更改后,单击“发布”。
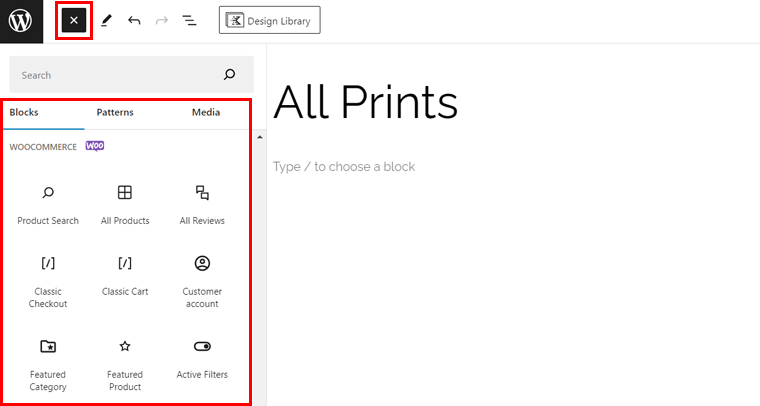
在商店页面上使用 WooCommerce 块
您可以仅使用 WooCommerce 块根据需要添加各种元素。 因此,让我们使用一个 WooCommerce 块在页面上添加一个部分。
首先,从“页面 > 所有页面”菜单中打开一个页面。 在那里,单击顶部栏的“ + ”按钮,这将打开您可以使用的块、图案和媒体。 滚动到底部,您将在“WooCommerce”部分下找到块。

现在,只需根据要求将元素拖放到页面上即可。 有多种选择,例如:
- 特色类别
- 特色产品
- 按价格筛选
- 按评级过滤
- 顶级产品
- 最新产品等
其中,我们在商店页面添加一个区块。 我们可以? 我们走吧!
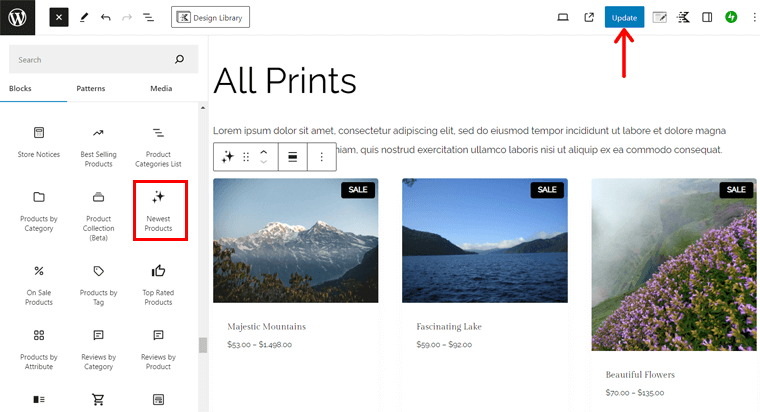
例如,让我们从列表中拖动“最新产品”块。 现在,在右侧,您可以找到它的“阻止”设置。 确保调整其设置,例如:
- 布局:选择要显示的列数和行数。
- 内容:选择您要显示的内容。
- 按库存状态过滤:决定显示或隐藏不同的库存状态。
- 按产品类别过滤:选择您要显示的产品类别。
不要忘记在块之前添加标题“我们的最新产品”。 完成此操作后,单击“更新”。

了解如何使用 WooCommerce 块插件 ProductX 更改产品页面布局。
希望您的 WooCommerce 网站已经看起来很漂亮。 但请等待并了解更多信息!
第 10 步:安装附加插件和扩展
WooCommerce 建议完成的另一个步骤是安装某些扩展和附加组件。 除此之外,我们还建议使用您的在线商店必需的插件。
在这里,我们将介绍重要的内容并指导您使用我们推荐的插件。 我们走吧!
WooCommerce 推荐的扩展
以前,在您的网站上设置 WooCommerce 时,我们希望您添加了推荐的基本 WooCommerce 扩展。 他们是:
| 扩展 | 描述 |
| Google 列表和广告 | 将您的 WooCommerce 商店与 Google 集成。 最终,这会在 Google 上免费列出您的产品,并让您启动付费广告活动。 这有助于增加商店的销售额。 |
| WooCommerce 的 Pinterest | 轻松在 Pinterest 上展示您的产品目录。 当 Pinterest 用户倾向于购买您的产品时,让他们了解您的产品。 |
| 邮件诗人 | 使用 MailPoet 电子邮件营销服务让您创建和发送购买后续电子邮件、时事通讯和促销活动。 |
除此之外,您可以在仪表板的“ WooCommerce > 扩展”中找到更多信息。 您可以在那里下载免费的并访问付费的购买页面。
有用的 WooCommerce 插件
此外,我们还会指出其他公司的一些有用的 WooCommerce 插件。 使用它们,您可以向您的电子商务网站添加各种有吸引力的功能。
事不宜迟,让我们开始探索吧!
1.YITH愿望清单
YITH Wishlist 是 YITH 推出的一款功能强大的 WooCommerce 插件,可让客户保存他们喜爱的产品。 如果他们决定稍后购买,它可以让他们轻松快速地找到他们感兴趣的产品。

此外,消费者可以在社交网络上与亲朋好友分享他们的愿望清单。 为什么? 因为他们的亲戚和朋友现在可以在生日和圣诞节等特殊场合为他们购买这些产品。
定价: Freemium(免费+高级)插件,高级计划费用为€ 99,99/年。
如何使用YITH愿望清单?
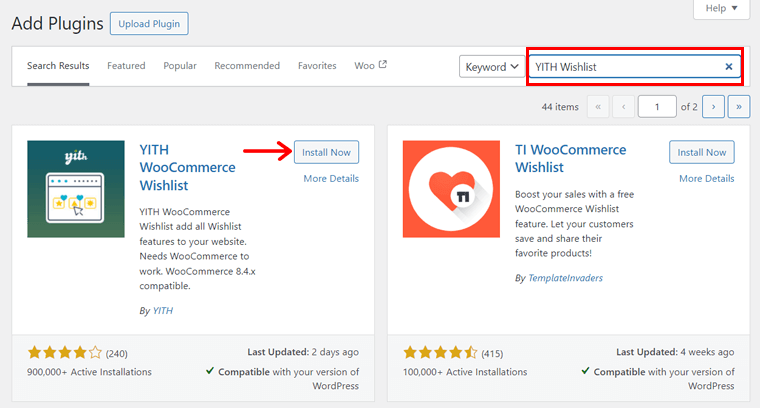
首先,您必须在您的网站上安装并激活此插件。 只需导航到“插件 > 添加新插件”菜单并搜索“ YITH Wishlist ”。 找到它后,单击“立即安装”。

然后,单击“激活”以激活插件,如下图所示:

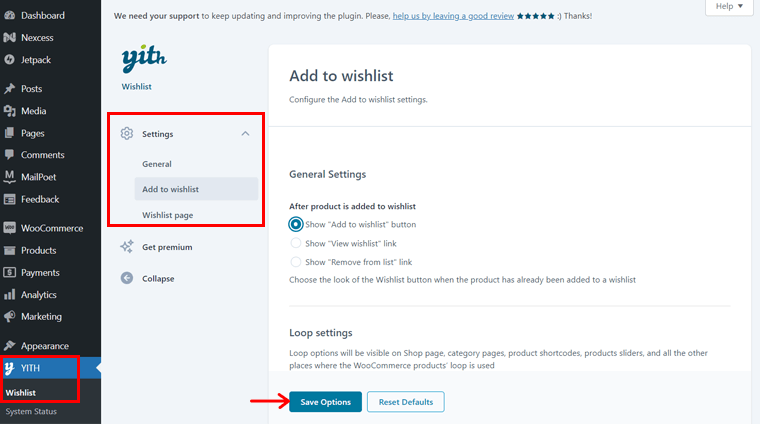
稍后,您可以在仪表板上看到新的“YITH > 愿望清单”菜单。 在那里,它包括一些您可以配置的设置。 他们是:
- 一般:您可以启用 AJAX 加载,这可以加载可缓存的愿望清单项目。
- 添加到愿望清单:在这里,选择您想要显示愿望清单选项的方式和位置。 此外,它还允许您自定义和编辑文本。
- 愿望清单页面:此设置包括愿望清单页面的选项,例如位置、编辑和自定义。
完成这些更改后,单击“保存更改”按钮。

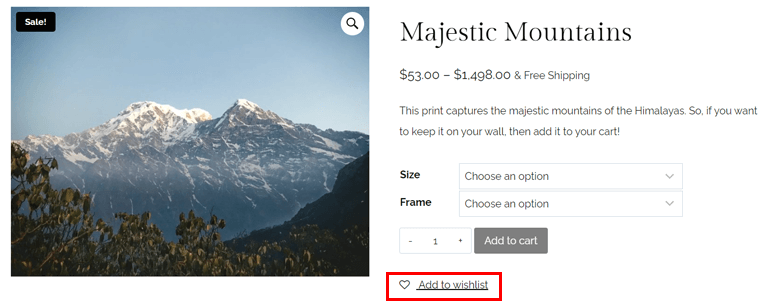
即使您保留默认设置,您也可以看到愿望清单功能自动添加到您的网站。 现在,客户可以将产品添加到他们的愿望清单中。

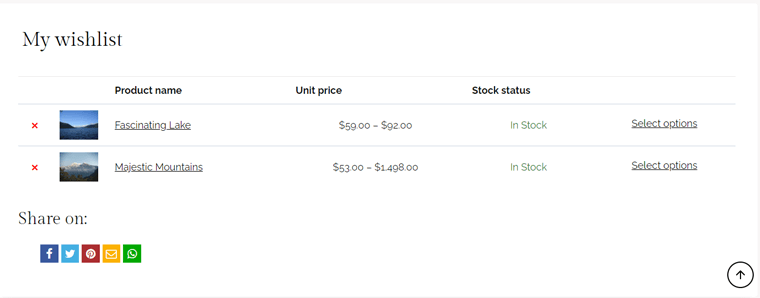
然后,他们可以浏览产品,如下图所示:

2.YITH WooCommerce 比较
另一个允许客户比较您商店中的产品的 WooCommerce 插件是 YITH WooCommerce Compare。 基本上,这个插件可以让访问者在比较表中轻松看到产品之间的差异。

而且,您可以根据您的需要完全定制此表。 此外,您还可以配置该表,指定在比较期间显示哪些 WooCommerce 属性。
定价:完全免费使用。
如何使用 YITH WooCommerce 比较?
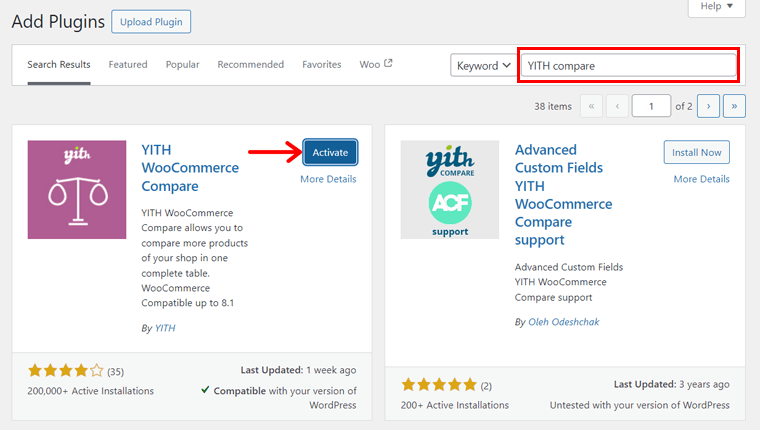
首先,像其他插件一样在仪表板上安装并激活 YITH WooCommerce Compare。 这是激活过程的屏幕截图:

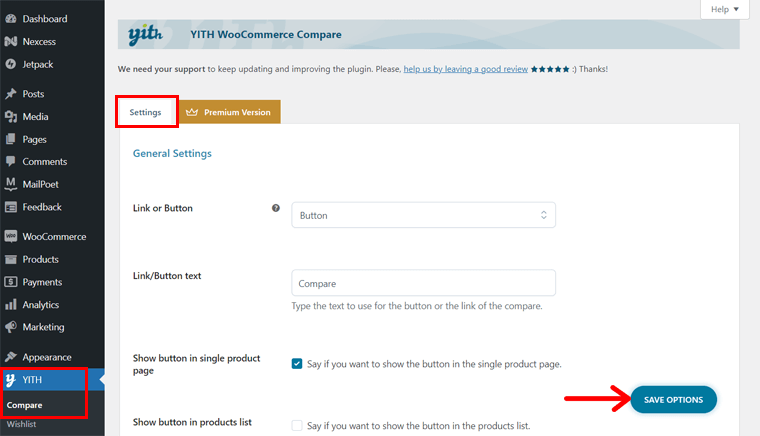
这会将“比较”子菜单添加到仪表板上的同一“ YITH ”菜单中。 打开该菜单并检查可用的设置:
- 常规设置:选择此功能的按钮或链接。 因此,配置比较按钮或链接的文本、显示位置和设计。
- 表格设置:编辑表格的标题、要显示的字段、图像大小等。
最后但并非最不重要的一点是,点击“保存选项”。

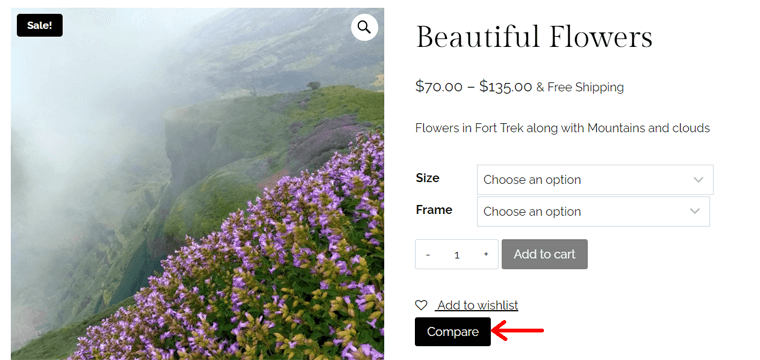
在前端,您可以看到每个产品的“比较”按钮或链接。 单击该按钮后,该产品将添加到表中。

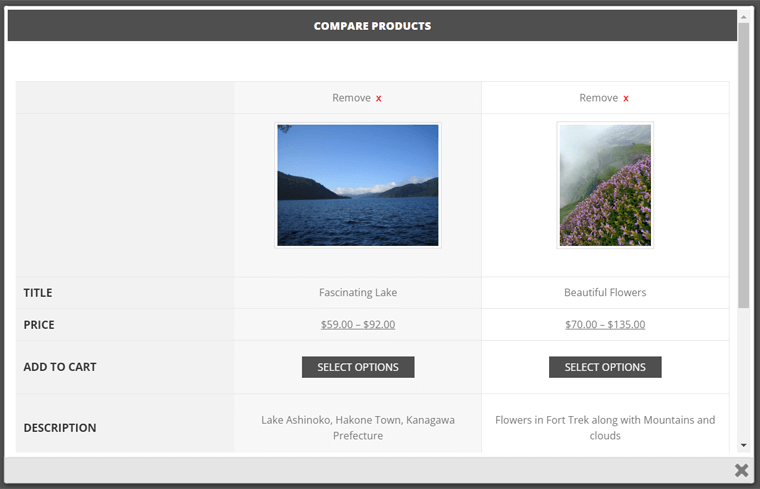
同样,您可以将其他产品添加到表中。 执行此操作后,您可以看到您正在等待的结果。 两种产品的比较表。

3. WooCommerce 的变体样本
您是否想以与默认 WooCommerce 功能不同的方式销售产品的多个变体? 然后,利用 WooCommerce 插件的变体样本。 它提供了选择产品变化属性的专业经验。

此外,您可以以不同的图像、颜色和标签显示产品变体项目。 此外,它还提供快速查看选项,让客户可以在快速查看中分别加载颜色和图像样本。
定价:免费增值(免费+高级),高级价格起价为49 美元/年。
如何使用 WooCommerce 变体样本?
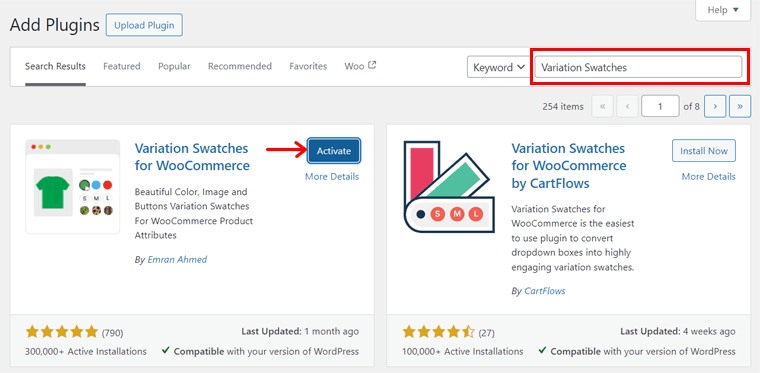
最初,您必须安装并激活 WooCommerce 插件的变体样本。 该过程与我们为 YITH Wishlist 所做的过程相同。

通过这样做,您将在仪表板上找到一个新菜单“GetWooPlugins” 。 因此,打开其“色板设置”。
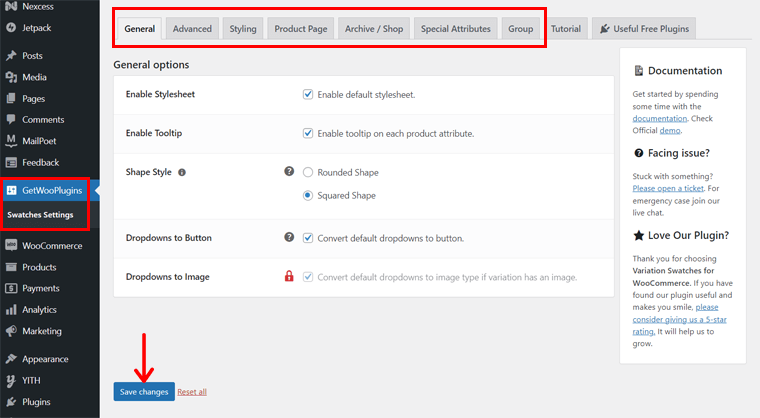
在那里,它包含许多插件功能的配置选项。 那么,让我们了解每个可用的选项卡:
- 常规:包括常规选项,例如启用样式表和工具提示。
- 高级:选择显示禁用属性、属性图像大小等的方式。
- 样式:配置产品页面样本的样本指示器和大小。
- 产品页面:设置预加载器、变体标签分隔符、变体库存信息等。
- 存档/商店:存档和商店页面的选项,例如对齐和位置。
- 特殊属性:选择如何在目录模式中显示单个变体。
配置这些设置后,单击“保存更改”。

请记住,此插件适合您在创建时选择“可变产品”的产品。 我们在前面的步骤 8 中提到了创建可变产品的过程。
转发流程时,您的可变产品应包含配置的属性和变体。 我们已经根据尺寸和框架制作了它们。
使用此插件可以在样本中显示它们,而不是为可变产品提供下拉菜单。 这与我们 SiteSaga Store 的设计类似。 一探究竟:

Nexcess 的其他必备 WordPress 插件
WordPress 核心平台为网站提供基本功能。 与添加 WooCommerce 电子商务功能类似,您的网站应包含一些需要使用其他插件的功能。
你猜怎么了? 我们使用的网络托管平台(即 Nexcess)提供了多个免费和高级插件,可直接在 WordPress 仪表板上访问。 是的,你没听错!
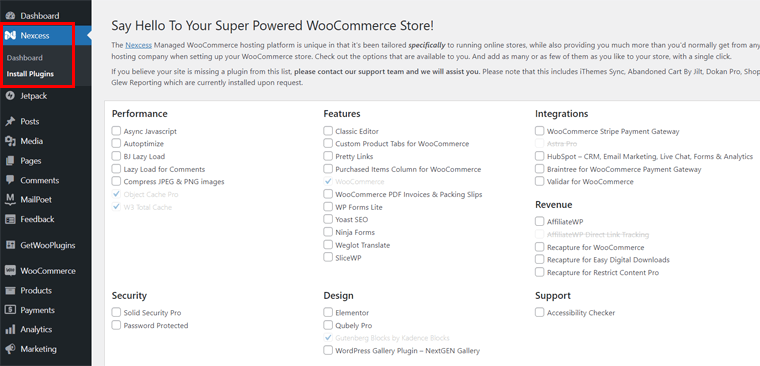
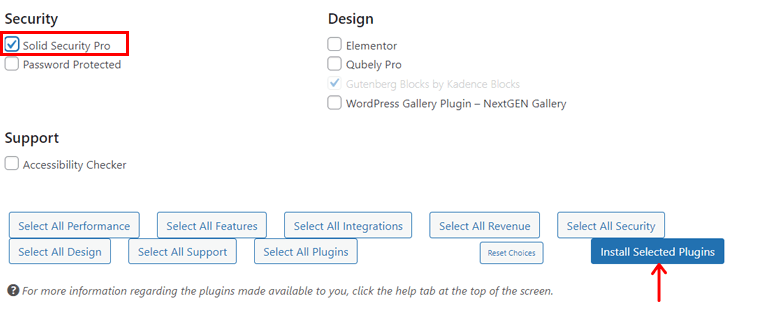
您所需要做的就是导航到“下一步 > 安装插件”菜单。

然后,选择所需的插件。 最后,单击“安装选定的插件”按钮。 就这样!

以下是您应该在 WooCommerce 商店中使用的 Nexcess 重要插件的列表:
1.可靠的安全专业版
Solid Security,以前称为 iThemes Security,是一个功能强大的 WordPress 安全插件。 它增强了用户登录安全性,执行易受攻击的扫描,并保护您的网站免受暴力攻击。

此外,它还提供安全网站模板,其中之一就是电子商务。 因此,您可以在设置插件时选择电子商务选项。 最终,您网站的安全功能将集中于销售产品或服务。
定价: Nexcess 通过许可证提供对 Solid Security Pro 版本的访问。 事实上,这个高级插件的起价为一个网站 99 美元。 但您将免费获得它!
在 SolidWP 评论文章中了解有关 SolidWP 不同产品的所有信息,包括 Solid Security。 总的来说,我们建议购买其套件来访问所有工具。
2.HubSpot
HubSpot 是一款全能 WordPress 插件,适用于 CRM(客户关系管理)、电子邮件营销、实时聊天和分析等服务。 客户支持和关系管理对于电子商务网站至关重要,而 HubSpot 可以让您轻松做到这一点。

此外,它还内置了营销分析功能,包括电子邮件营销、网络流量分析等。因此,您可以了解您的在线商店表现最好的营销活动。 此外,它还可以让您修复必须改进的问题。
定价:免费WordPress 插件。 但您可以根据您的需求获得优质服务。
在这里找到网站必备的 WordPress 插件!
适用于您的 WooCommerce 商店的更多插件和工具
接下来,这里有一些额外的插件和第三方工具可供您的在线商店使用。 他们帮助您启动和发展您的 WooCommerce 商店。 那么,让我们来了解一下他们。
1.塞姆拉什
Semrush 是一种广泛使用的在线营销工具,可提高网站的搜索引擎排名、社交媒体形象等。 总体而言,它包含 50 多个用于 SEO、内容营销、市场研究、广告等的智能工具。

此外,您可以使用它为您的 WooCommerce 商店找到正确的关键字。 此外,它还可以让您分析您的网站、反向链接和流量。 因此,您可以进行网站审核、广告活动优化、研究竞争对手等。
定价:该工具有一个有限的免费版本,例如每个请求 10 个域和关键字分析。 此外,入门级“Pro”计划的费用为每月 129.5 美元。
通过 7 天的高级试用版了解如何免费使用 Semrush!
2.多坎
您想推出多供应商市场吗? 如果是,那么 Dokan 可能是您的 WooCommerce 商店的正确扩展。 作为管理员,您可以创建优惠券、发布公告、宣传产品等。

最重要的是,您的供应商可以管理运输和订单、创建可变产品、批量编辑产品等。如果您或您的供应商需要任何功能,那么有 30 多个模块可以增强您的 WooCommerce 商店。
定价:免费增值(免费+付费)。 付费插件的起价为每年 149 美元。
3.WP火箭
WP Rocket 是一款领先的 WordPress 缓存插件,用于性能和速度优化。 它可以帮助您提高网站的搜索引擎优化、核心网络生命力、转化率和整体用户体验。 另外,您可以将其与 RocketCDN 集成以增强性能。

WP Rocket 的一些显着功能包括延迟加载、数据库优化、预加载、缩小、GZIP 压缩等。因此,它专注于缓存以外的许多方面。
定价:免费增值(免费+付费)。 高级计划起价为 1 个网站每年 59 美元。
查看我们对 WP Rocket 的诚实评论,轻松开始使用它。
4.重力形式
Gravity Forms 是终极 WordPress 表单构建器插件,具有可视化表单编辑器和拖放界面。 您可以使用此插件创建任何类型的表单,例如联系表单、调查、付款表单等。

此外,您可以利用表单上的多个字段并根据需要进行编辑。 此外,它还允许您配置表单,例如显示/隐藏字段、部分、页面和按钮。 然后,您可以为您构建的任何表单设置自定义自动化工作流程。
定价:这是一款高级插件,起价为每年 59 美元。
替代方案:如果您想要免费插件,那么您可以使用 WPForms 或 Fluent Forms。 它们都还包括具有附加功能的高级版本。
5.数学排名
Rank Math 是一个快速发展的 WordPress SEO 插件,可帮助您的网站在搜索引擎上排名良好。 它被称为“WordPress SEO 的瑞士军刀”。 这是因为您将访问一整套用于网站搜索引擎优化和可见性的功能。

最重要的是,它提供了几种页面 SEO 工具,用于页面 SEO 优化。 与其他免费 SEO 插件不同,Rank Math 即使在免费版本中也允许每页最多 5 个关键字进行内容优化。
定价: Freemium(免费 + 高级),高级计划起价为每月 3.99 美元。
替代方案:这里有一个排名数学评论,看看它是否是改善在线商店搜索引擎优化的理想选择。 然而,Yoast SEO 是网络上大多数网站使用的另一个 WordPress SEO 插件。 这是您可以考虑使用的 Nexcess 建议之一。
6.缓冲器
Buffer 是一种流行的社交媒体自动化工具,可让您安排和自动化社交媒体帖子。 简而言之,您可以从一个地方在多个社交媒体平台上分享有关您的产品、优惠和其他内容的信息。

此外,它还允许您根据需要自定义社交媒体帖子内容。 此外,根据您的要求安排不同的帖子组。
定价:免费计划可让您连接到 3 个频道。 入门计划增加了更多功能,每个频道每月 6 美元。
7.维科
展望未来,Veeqo 是一款库存管理工具,可让您管理库存、订单、运输等。因此,您可以从一个地方为 WooCommerce 商店执行所有这些活动。

此外,该平台最适合全渠道零售商。 这意味着,您可以在 WooCommerce 以及 Shopify、BigCommerce 等其他平台上销售您的产品。但在一个中心位置,您可以管理库存。
定价: Veeqo 是一款 100%免费的工具,不限制用户数量或发货量。
8. 谷歌分析
Google Analytics(分析)是终极分析工具,可用于从单个位置分析您的业务的所有数据。 它是您的电子商务网站的必备工具。 使用它,您可以跟踪您的网站流量、用户行为和销售业绩。

一般来说,WordPress 分析插件会在您的 WordPress 网站上提供 Google Analytics 仪表板。 因此,在使用此类插件之前,您应该开始使用 Google Analytics 本身。 通过多种可视化,跟踪和管理您的网站变得更加简单。
定价:完全免费使用。
第 11 步:启动您的 WooCommerce 商店
创建 WooCommerce 商店的步骤即将结束。 但在推出之前,您必须预览并测试其所有功能,以便潜在客户不会不做任何事情就离开您的商店。
因此,我们将说明您在启动 WooCommerce 商店之前需要执行的所有基本操作。 继续阅读:
1. 检查您的网站是否适合移动设备
首先,您必须确保您的在线商店适合通过移动设备(无论是智能手机还是平板电脑)访问的用户。
简而言之,网站应该让访问者在使用任何设备时轻松执行操作。 这可能意味着单击按钮或查看清晰的产品图像。 为此,您必须优化图像和内容以供移动设备查看。

2.检查产品的展示
如前所述,您必须展示产品的高质量图像。 此外,描述、货币等也应该准确无误。 此外,请验证每个产品的产品类别和标签。
因此,您必须检查电子商务网站的页面,以确保它们精美地展示产品。 是的,它必须组织良好且易于导航。
3. 在网络浏览器上测试您的网站
不仅在移动设备上,您的网站还应该在所有主要浏览器上正常运行。 其中包括 Chrome、Safari、Microsoft Edge、Firefox 等。
这就是为什么您必须确保您的网站在这些浏览器上完美运行。 这也不需要任何挑战或配置。
最重要的是,您网站的设计和功能在所有浏览器中也应该相同。 如果发现任何问题,请立即解决。
4. 测试您的付款流程
在启动 WooCommerce 商店之前必须执行的另一项重要审查是测试其付款流程。 因此,对整个结账流程进行彻底的测试。 这包括测试交易的流畅功能。
此外,验证支付网关和方法是否已正确、安全地配置并运行。 另外,请确认订单确认电子邮件已及时发送。
最重要的是,检查所有其他电子商务组件的配置。 其中包括运费、税费等。

5. 上线公告
当您测试电子商务网站的所有组件时,您可以首先宣布发布。 这会在潜在客户中产生预期。
因此,您可以通过各种渠道分享发布公告,例如社交媒体、电子邮件通讯等。在那里,可以突出显示关键功能、促销或折扣,以吸引初始客户的注意力。
此时,您还可以鼓励用户提供反馈并分享他们在新的 WooCommerce 商店中的体验。
接下来,让我们深入了解如何设置 WooCommerce 商店的最后一步。
第 12 步:推广和营销您的商店
启动 WooCommerce 商店并进行一些销售后,您的工作并没有就此结束。 积极吸引人们来到您的电子商务商店至关重要。
为此,您必须应用明智的策略来吸引访问者访问您的网站并将其转化为客户。 你不知道他们吗? 不用担心; 我们将探索一些简单而有效的方法来建立成功的网上商店。
让我们立即开始吧!
1.优化商店的搜索引擎优化
SEO 是任何网站成功开展业务的重要策略。 对于竞争激烈的在线商店来说也是如此。 因此,电子商务 SEO 对您来说可能是一件大事!

为了确保您的电子商务商店在搜索结果中排名突出并吸引客户,产品页面需要优化。 为此,需要采取一系列行动。 包括了:
- 进行关键字研究,并在产品标题、描述、页面 URL 等中策略性地使用相关关键字。在此处了解如何向您的网站添加关键字。
- 优化网站的速度以获得更好的搜索引擎排名。
在本指南中了解有关 SEO 的所有信息。 此外,您还可以利用最好的 SEO 工具和流行的 WordPress SEO 插件。
2. 忠诚度计划和折扣
在您的 WooCommerce 商店中,您可以为每次购买设置忠诚度积分。 通过此忠诚度计划,您可以奖励回头客,从而提高客户保留率。
简而言之,可以根据客户赚取的积分提供折扣、免费产品、优惠或促销。 在这里,折扣可以针对特定产品、活动或季节。
3.社交媒体营销
全球一半以上的人口使用社交媒体。 这表明通过社交媒体平台宣传受众并与受众建立联系至关重要。 因此,您必须在 Facebook、Instagram、Twitter 和 Pinterest 等渠道上设置业务资料。

之后,您应该定期分享引人入胜的内容,例如产品图片、促销、活动等。此外,与您的老客户联系并根据客户反馈采取行动。
寻找适用于 WordPress 的最佳社交分享插件。 另外,请在此处了解如何将社交媒体共享按钮添加到您的网站!
4.内容营销
为了获得信任并与受众互动,请考虑创建博客。 在那里,您应该定期发布与您的产品和利基相关的内容。 这也可以解决客户的常见问题。

最重要的是,您可以生成有价值的内容,例如信息图表和视频。 所有这些内容都可以在社交媒体和电子邮件上分享。 因此,这会为您的商店带来更多流量,并向客户传达有用的信息。
想要轻松生成内容? 然后,找到用于内容转换的最佳人工智能工具。
5.竞价排名广告
PPC(按点击付费)广告是一种经济实惠的电子商务业务推广方式。 它可以让您在搜索引擎、社交媒体和网站上定位广告空间。
简而言之,Google Ads 可让您定位搜索与您的产品类似的潜在客户。 这样,您就可以在搜索结果中优先考虑您的电子商务网站。

此外,社交媒体广告也有利于针对特定受众。 此外,重定向广告是吸引未购买的访问者的另一种方式。
6. 电子邮件营销
如前所述,WooCommerce 建议使用 MailPoet 进行电子邮件营销。 但为什么? 在电子邮件营销中,您必须收集客户和网站访问者的电子邮件地址。

之后,您可以执行各种操作来推广和营销您的产品。 喜欢:
| 策略 | 描述 |
| 分割 | 让您可以根据客户行为、购买历史记录或偏好来划分电子邮件列表。 这样,您就可以向正确的受众发送有针对性的相关内容。 |
| 时事通讯 | 您可以定期发送新闻通讯,分享您在 WooCommerce 商店中的宝贵内容、新闻和更新。 |
| 其他电子邮件变体 | 此外,您还可以分享促销、优惠、产品推荐、客户评论、推荐和废弃购物车电子邮件。 所有这些电子邮件都能吸引人们并提高销售额。 |
| 自动化工作流程 | 使用电子邮件营销服务,您可以自动化电子邮件序列。 范围可以从欢迎电子邮件到整个客户旅程。 |
对于 WordPress,您可以使用与 WooCommerce 兼容的任何电子邮件营销插件。 从这个列表中选择最好的一个。
7. 联盟营销
联盟营销是一种在线营销策略,可让企业奖励联盟会员为其网站带来流量或销售。 为此,附属公司使用企业提供的跟踪链接,并为通过这些链接的每次成功推荐或销售赚取佣金。
因此,您还应该使用 WordPress 联属插件来设置联属计划。 通过这样做,其他企业可以推广您的产品以获得佣金。

此外,您可以与有影响力的人或博主合作,他们可以创建有关您的商店或产品的内容。 作为回报,这可以帮助您吸引更多客户并增加销售额。
但是,您必须清楚地识别相关附属机构、佣金结构和付款条件。 此外,如果您提供横幅、产品图片等促销材料,那就太好了。
8. 与其他企业的合作
首先,确保参与在线社区与其他企业或潜在客户互动。 这可以通过加入您所在领域的论坛、团体和社区来完成。 在那里,分享您的专业知识、回答问题并推广您的相关产品。
接下来,开始与其他企业合作或建立伙伴关系。 通过这样做,您可以提供联合折扣或捆绑促销。 此外,还可以共同举办活动、举办社交媒体竞赛以及制作联合广告材料。

最终,两家电子商务企业都将能够扩大其客户范围。 更不用说,影响者营销是借助合适影响者的知名度来提高品牌知名度的另一种方式。
9. 改进并扩展您的业务
更重要的是? 您必须持续监控在线商店的绩效。 此外,您应该分析客户的反馈。 根据见解,请确保不断改进您的电子商务网站。
随着您的 WooCommerce 商店不断发展,寻找扩大业务规模的机会。 您还可以扩展您的产品线。 另外,始终了解电子商务趋势。

总体而言,扩展您的业务并定期监控也有助于准确地将您的业务推广给更广泛的受众。
总之,建立 WooCommerce 商店是一个动态过程。 它涉及仔细的规划、执行和持续优化。 通过遵循这些全面的步骤,您就可以顺利构建成功的电子商务网站。
凭借奉献精神和以客户为中心的方法,您的 WooCommerce 商店有潜力在这个竞争激烈的电子商务世界中蓬勃发展。 祝你好运!
常见问题 (FAQ)
最后但并非最不重要的一点是,请阅读以下常见问题解答,以便您的所有困惑一目了然。 看一看!
1. 我需要任何技术专业知识来建立 WooCommerce 商店吗?
不,您不需要拥有高级技术技能来建立 WooCommerce 商店。 但如果你这样做的话,那就是一个加分点。 尽管如此,它的设置和使用过程对于初学者来说是友好的。 此外,您还可以访问资源(例如本教程)以获得完整指导。
2. 哪些支付网关与 WooCommerce 兼容?
PayPal 和 Stripe 等流行的支付网关与 WooCommerce 兼容。 因此,您可以选择适合您业务需求的一种。
3. 如何保护我的 WooCommerce 商店?
您可以通过实施各种安全实践来保护您的 WooCommerce 商店。 这包括定期更新、使用 SSL 证书、安装安全插件等。所有这些都可以保护您的商店和客户数据。
4. 我可以将现有的在线商店迁移到 WooCommerce 吗?
是的,可以将在任何电子商务平台上构建的现有在线商店迁移到 WooCommerce。 有多种工具和服务可用于协助迁移过程。
5. 使用 WooCommerce 是否会产生任何相关费用?
WooCommerce 插件本身是免费的。 因此,成本取决于您选择的托管、域名、高级主题、扩展、支付网关和其他插件。
您想从头到尾了解如何从头开始创建网站吗? 然后,阅读本指南。
结论
让我们结束如何充满信心地建立 WooCommerce 商店的旅程! 在本教程中,我们提到了创建 WooCommerce 商店的基本步骤。
希望您现在已经为 WooCommerce 商店的关键组件奠定了坚实的基础。 从选择可靠的主机到推广您的在线商店。
通过认真遵循本教程,您可以高效地建立和运行您的电子商务商店。 但如果您遇到任何困惑,请随时在下面发表评论。 我们随时解答您的疑问并指导您成功实施。
此外,您可以阅读我们关于如何创建个人网站以及如何创建会员网站的类似文章。
如果您发现这篇文章有帮助,那么为什么不与您的朋友和同事分享呢? 在 Facebook 和 Twitter 上关注我们以获取更新!
