快速了解 Uncode 的形状分隔符功能
已发表: 2018-09-06确保人们不会跳过您网站的重要部分来寻找引起人们注意的方法的最佳方法之一。 有些人使用大胆的颜色,而其他人则使用醒目的图像。 但是,您还可以采取其他更具创造性的方法。
例如,形状分隔线使您能够将关键部分彼此分开并突出显示重要信息。 您使用的形状越独特,它们就越能有效地吸引人们的注意力并改善您网站的整体外观。
在本文中,我们将仔细研究网页设计中的分隔线,并查看它们的一些示例。 然后我们将向您介绍 Uncode Shape Dividers,这是对该功能的大胆尝试。 让我们开始工作吧!
什么是分频器(以及为什么它们有用)
分隔线是非常简单的元素,它们的名称基本上概括了它们的作用。 简而言之,分隔符是页面上两个不同部分之间的分隔。 许多网站只是将一个背景用于页面的整个设计。 相比之下,分隔线可以提供关于一个部分结束和下一个部分开始的视觉提示。
例如,假设您的主页中间有一个关于我们的部分,然后是一个联系表。 使用分隔线,您可以清楚地将两个元素分开。 此外,您还可以通过独特的颜色和背景让每款产品脱颖而出。
在大多数情况下,您需要使用来编码来为您的页面添加分隔符。 但是,如果您有合适的工具来完成这项工作,这项任务会容易得多。
介绍 Uncode Shape Dividers 功能

向页面添加分隔线通常涉及一些设计工作。 但是,我们想让 Uncode 用户的流程尽可能简单,因此我们推出了新的 Shape Dividers 功能。
Uncode 使您可以从 24 种形状中进行选择,您可以将它们设置为页面部分之间的分隔线。 在这些形状中,有几种曲线,还有箭头、云彩,甚至城市天际线。 此外,您可以添加自己的可缩放矢量图形 (SVG) 以用作形状分隔符,因此该功能非常灵活。
正如您可能想象的那样,您的分隔线本身是完全可定制的。 例如,您可以反转形状,并自定义它们的高度、颜色和不透明度。 如果您认为它可能有助于改善小屏幕上的导航,甚至还有一个选项可以让您隐藏移动设备上的分隔线。
如果您想继续修改 Uncode Shape Dividers,您所要做的就是在我们的可视化构建器中找到Dividers选项卡。 它应该在Row和Inner Row部分之间。 如果您愿意,您可以在我们的专用教程中阅读有关如何添加形状分隔符的更多信息。 现在,让我们向您展示使用此功能可以做的一些很酷的事情。
对形状分隔线进行解码
正如我们前面提到的,Uncode 中有许多类型的 Shape Dividers。 每个都有自己的优势和用例。 为了说明这一点,我们将向您展示一些我们最喜欢的分隔线。 如果您想查看其余部分,则必须自己测试该功能!
曲线
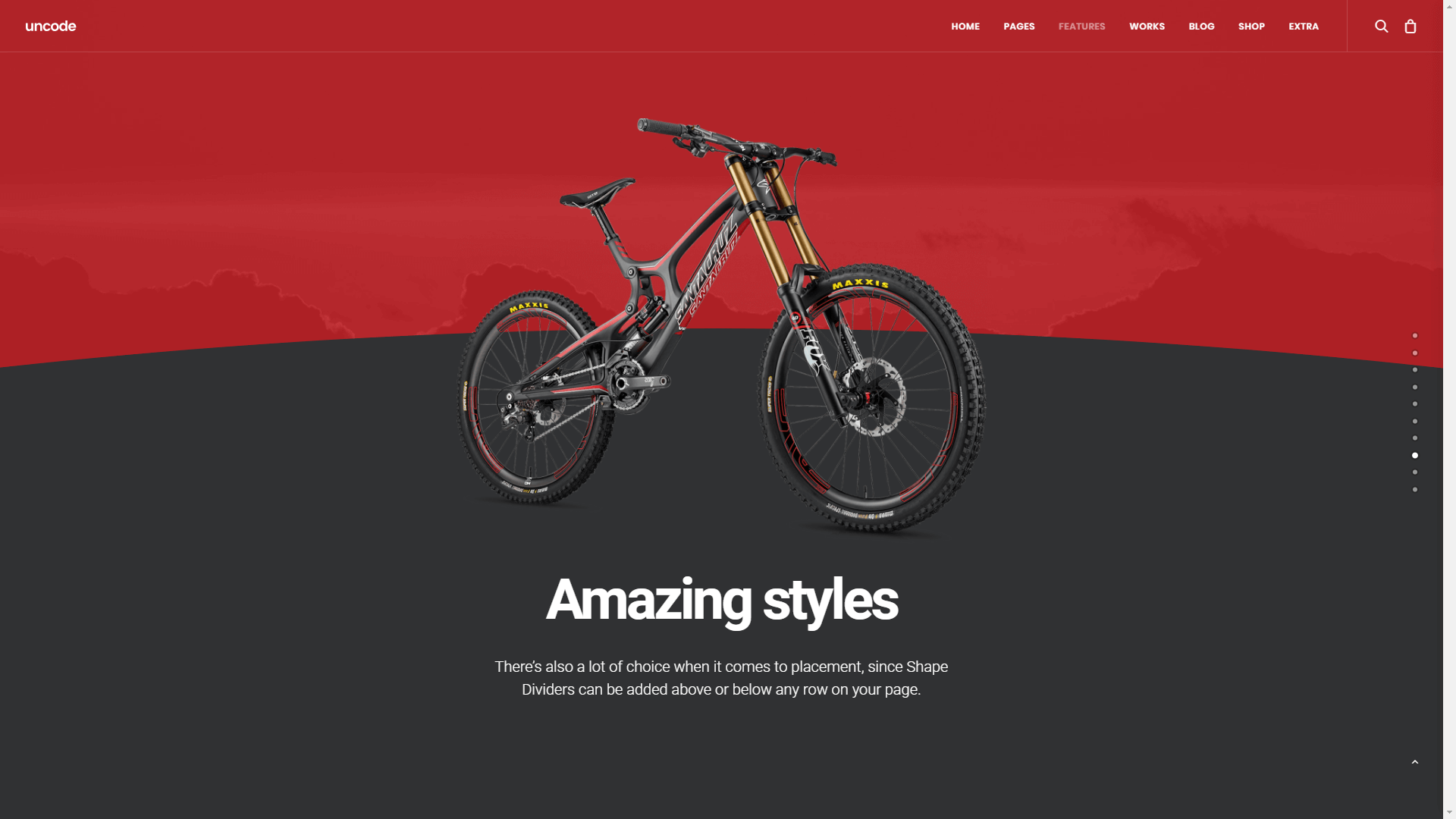
分隔线的一个共同趋势是使用常见的形状。 例如,曲线是您可以使用的最简单的形状,但这并不意味着它们看起来不引人注目:

在此示例中,我们使用曲线突出显示我们希望您关注的产品。 自行车的位置让它看起来像是要跳出屏幕,这一切都要归功于一个简单的弧形分隔线,您可以使用 Uncode 在几分钟内添加它。 与所有 Uncode 形状分隔线一样,在这种情况下,您可以调整曲线的设置,例如它的高度和方向。
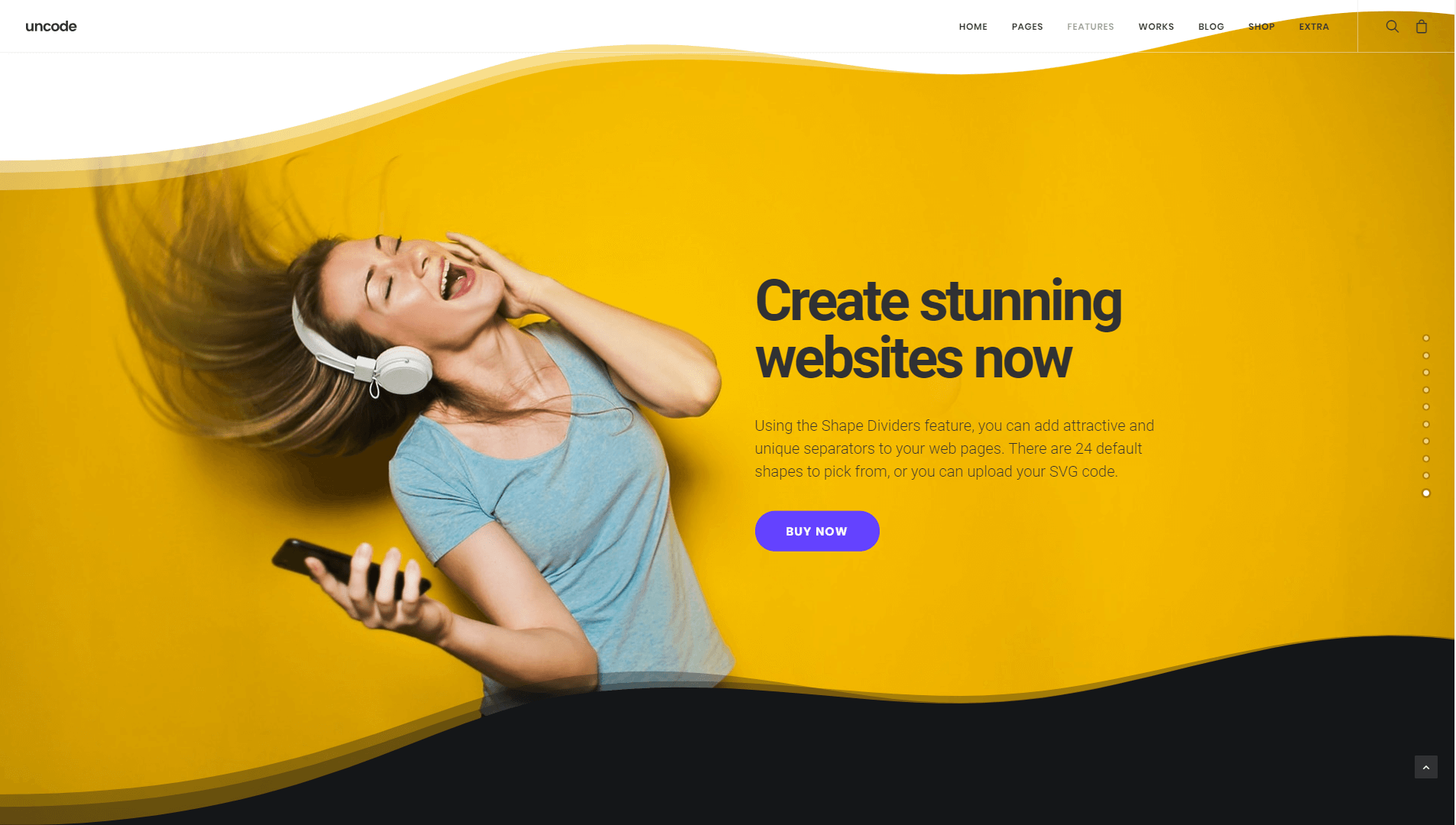
云
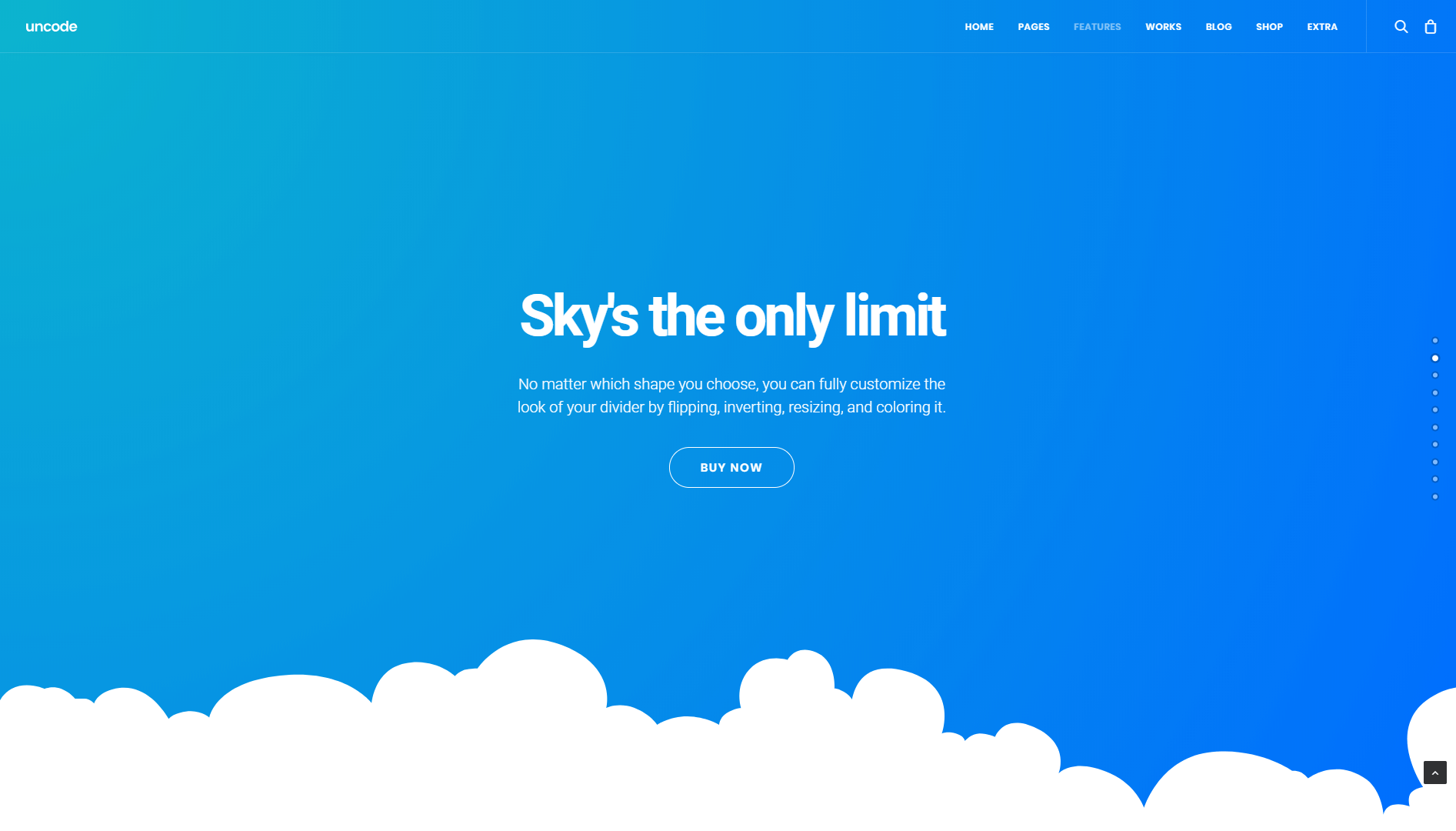
当谈到分隔线时,云可能是我们最喜欢的形状之一。 人们经常坚持使用简单的形状,例如线条和曲线。 但是,在您的一个页面中间添加一个漂亮的蓬松云有一些话要说:

虽然云非常适合轻松和个人网站,但请记住,它们可能不适合更严肃的网站。 但是,由您决定何时使用每种形状分隔符。
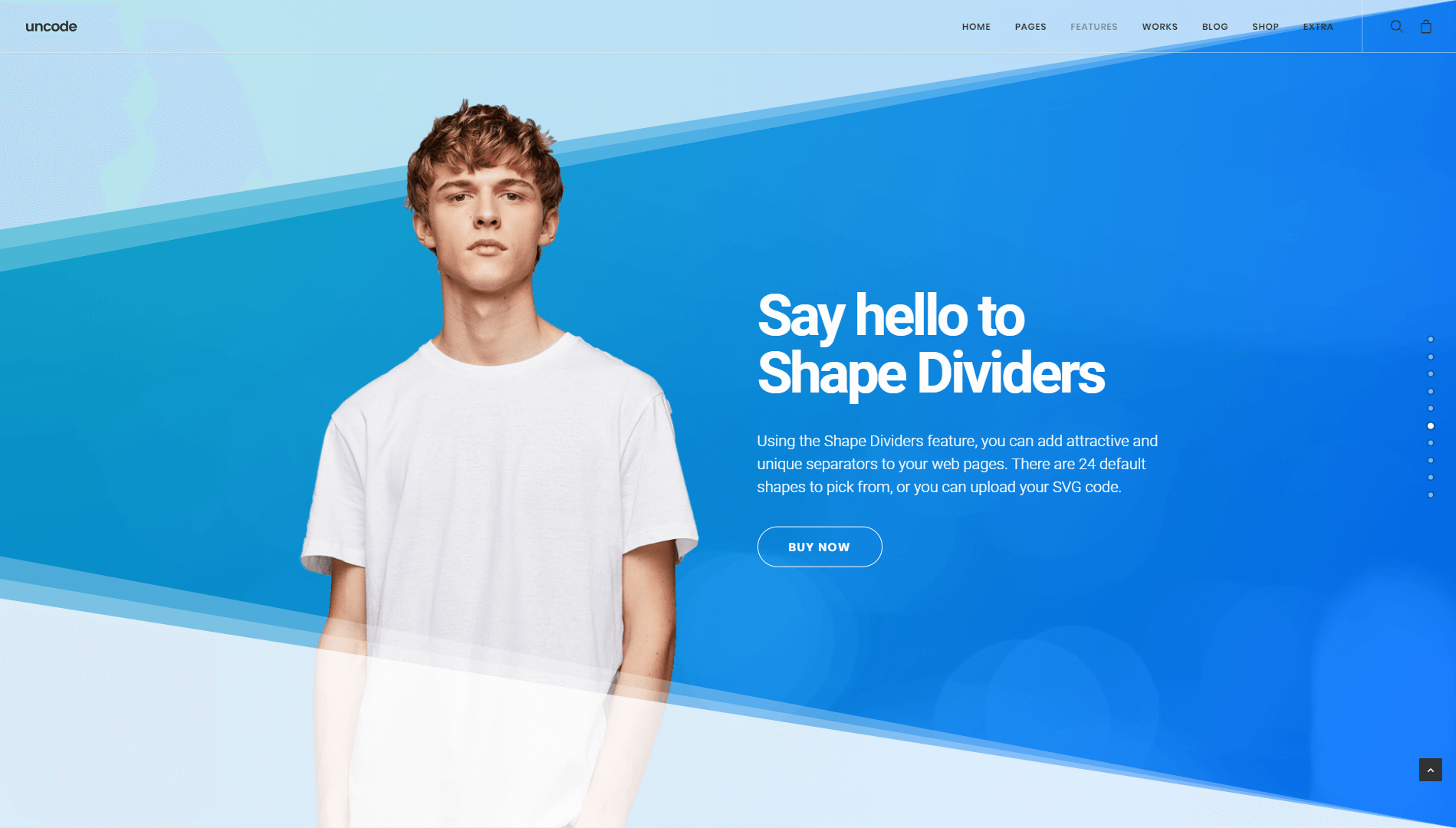
倾斜
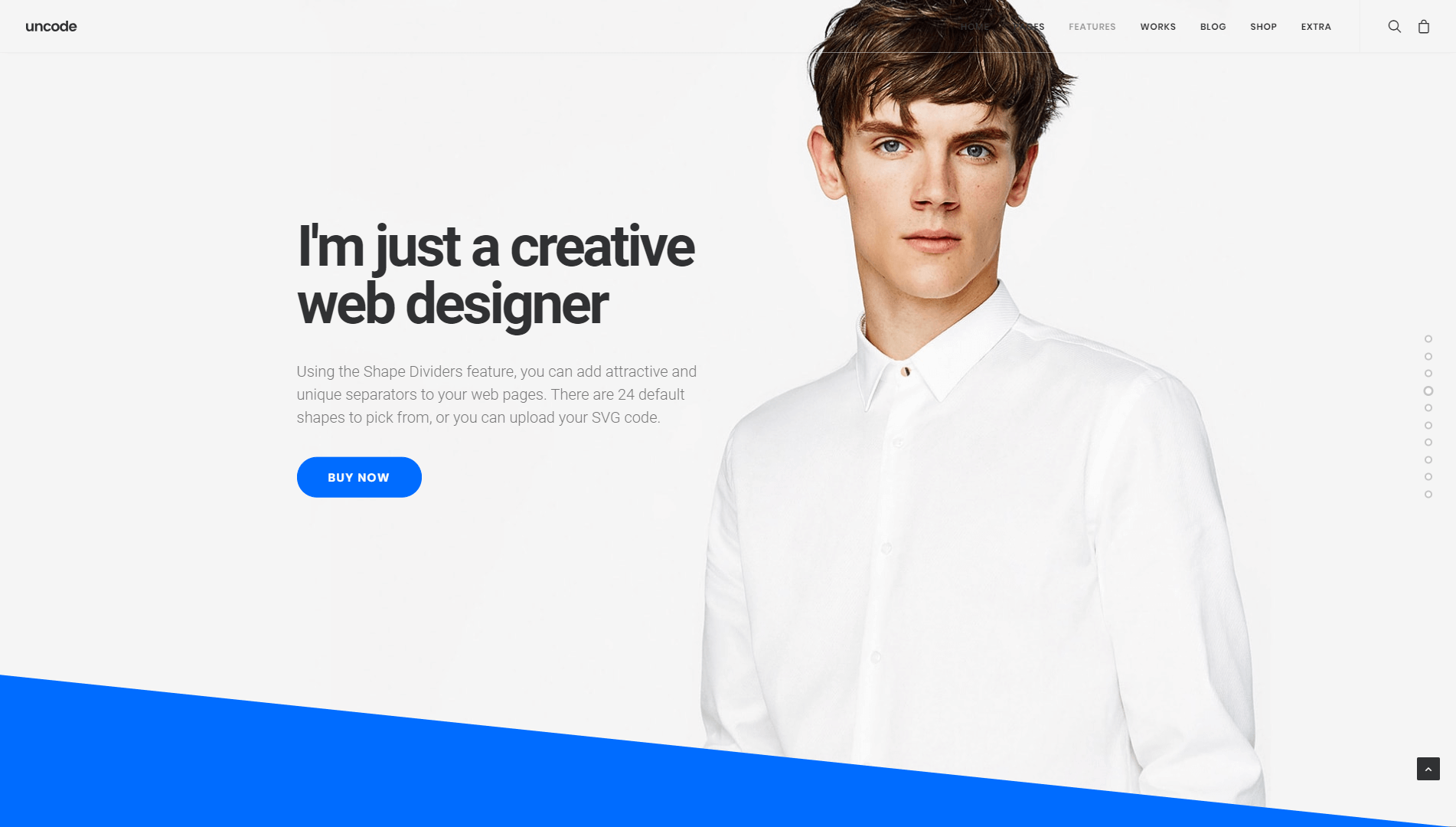
如果您喜欢简洁的线条,那么倾斜S形分隔线可能是您的首选之一。 通过倾斜,您可以获得现代形状分隔器的所有好处,同时仍然保持您的网站看起来专业和干净:


但是,如果您确实想通过倾斜获得一些乐趣,请记住 Uncode 使您能够自定义所有形状分隔线。 例如,在这种情况下,您可能会反转倾斜以在部分之间创建一些对比。 您还可以增加它的高度,以使其更加明显。
射线和扇形不透明度
如果您希望您的网站真正脱颖而出,您可能需要查看光线和扇形不透明度形状分隔器,您可以在下面看到它的实际效果:

这些形状本质上是带有渐变效果的倾斜,这使得线条看起来不那么严重。 另外,您可以轻松地获得类似于上面示例的外观,只需调整分隔线的高度和颜色即可。
丘陵
最后但同样重要的是,让我们看看山丘,它们是具有多条曲线的形状分隔线。 默认情况下,曲线本身并不那么明显,如下所示:

如果您真的想突出您网站的特定部分,那么最终的外观是完美的。 对于额外的点,您可以尝试通过使用自然“融合”到山下部分的图像来实现与上面看到的效果类似的效果。
选项
Shape Dividers 选项位于 Row 和 Inner Row 部分内,在标签为 Dividers 的选项卡中。 在这里您可以找到 12 个有用的设置,可以混合和匹配以创建很棒的分隔线:
- 形状分隔线:选择默认以使用预制形状,或选择自定义以使用 SVG 代码上传您自己的形状分隔线。
- 形状类型:从 24 种默认形状中选择一种曲线、曲线不透明度、曲线不对称、曲线不对称不透明度、书、矛、箭头、山脉、云、城市、三角形、金字塔、倾斜、倾斜不透明度、射线不透明度、扇形不透明度、旋风、Swoosh 不透明度、波浪、波浪不透明度、山丘、山丘不透明度、流动和流动不透明度。
- 形状 SVG:选择自定义 SVG 代码。 除非通过颜色选项进行修改,否则您的自定义 SVG 将保留原始颜色。 使用自定义 SVG 时,务必将 SVG 作为 SVG 代码插入,而不是作为 SVG 文件插入。 只需输入 SVG 代码,您就可以使用添加多媒体选项来执行此操作。 这样,自定义 SVG 将很容易在您网站的各个部分进行分配和修改。 此外,您还可以应用自己的自定义颜色。
- 倒置形状:选择此选项可使用倒置形状。
- 形状翻转:此选项将水平翻转形状分隔线。
- 形状高度:为您的形状分隔线设置自定义高度,以像素或百分比为单位。 当以像素为单位指定高度时,Shape Dividers 使用断点来协调缩放以响应较小的设备或视口。 大于 1500 像素的显示尺寸将使用原始高度值,从 1499px 到 1180px 的显示尺寸缩放到 80%,从 1179px 到 960px 缩放到 65%,从 959px 到 570px 缩放到 50%,低于 569px 缩放到 25%第一个断点形状分隔线的高度。
- 形状颜色:为形状分隔线选择纯色。 默认颜色为白色。 请注意,不能使用渐变,除非您上传自己的已包含渐变的 SVG。
- 形状不透明度:为形状分隔线设置自定义不透明度。
- 形状比率:此设置保留形状纵横比:您的形状将在画布之外放大以保持其原始宽度和高度之间的比例。 如果您的分隔线必须保持精确的形状,如 Clouds 或 City 默认形状,此选项很有用。
- 形状安全:选择此选项以启用安全填充区域。 此选项设置相对于内容的位置以避免任何重叠。
- 形状 Z 索引:设置为将形状分隔线放置在内容上方或下方。 Z-Index 控件也可用于 Uncode on Rows、Inner Rows 和 Columns。 组合 Z-Index 选项时,您可以根据多个级别之间的重叠和交叉创建漂亮的效果。
- Shape Hidden on Mobile:选择此选项可为小型设备和平板电脑启用 Shape Divider 可见性选项。
结论
当涉及到您网站的设计时,总是有改进的余地。 如果您使用 Uncode,添加 Shape Dividers 可以很快完成,它确实可以让您的页面在视觉上脱颖而出。
使用 Uncode,您可以从 24 种独特的形状中进行选择,具体取决于您网站的风格和利基市场。 请记住,为了充分利用形状分隔符,您需要使用它们来突出显示重要的部分和信息。
