使您的 Shopify 感谢页面脱颖而出的 7 个有用提示
已发表: 2022-02-12感谢页面或订单确认页面是指在客户完成购买后立即显示给他们的登录页面。
事实上,人们总是访问感谢页面来更新他们的订单和发货状态。 但是,感谢页面可以表现得更好。 它可以成为建立客户忠诚度甚至利润的好工具!
如果您正在寻找优化 Shopify 感谢页面的方法,那么您来对地方了!
在这篇文章中,我们将向您展示一些有用的技巧,将您的基本 Shopify 感谢页面转变为增加收入的资产。
让我们跳进去知道如何!
- 为什么优化 Shopify 感谢页面是必须的?
- 如何创建自定义 Shopify 感谢页面
- 使您的 Shopify 感谢页面转换为重点的 7 个技巧
- 赋予个人氛围
- 添加社交分享按钮
- 可视化您的品牌
- 提供回报奖励
- 包括客户服务和跟踪
- 显示信任徽章
- 插入购后调查
为什么优化 Shopify 感谢页面是必须的?
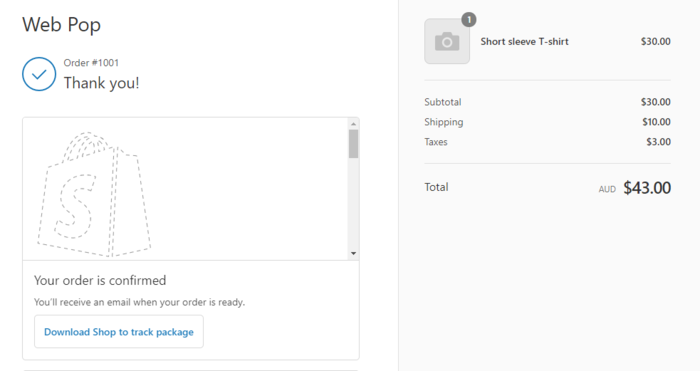
每个 Shopify 商店主题将形成不同的感谢页面。 然而,它们都有一个共同点——它们非常基础,不太注重转换。 客户可以使用它来获取有关订单摘要和运输更新的一些想法。

事实上,如果你给你的 Shopify 感谢页面进行适当的优化,它可以极大地改善用户的购物体验,并为你的商店带来更多的销售。
首先,包含感谢页面链接的电子邮件始终获得 100% 的打开率。 在线购物者必须打开它们才能查看订单状态和运输详细信息。
如果您在该页面上包含追加销售元素,例如折扣代码或畅销商品,您的客户很可能会注意到它们并继续购物。
另外,由于您的买家需要跟踪发货日期,他们必须经常访问订单确认页面。 他们看到您的购买后优惠的次数越多,您的 Shopify 商店获得的转化次数就越多。
其次,自定义您的 Shopify 感谢页面让您毫不费力地获得巨大的投资回报。 考虑到这一事实:您竭尽全力将追加销售电子邮件的打开率从 10% 提高到 15%,而在感谢页面追加销售时,该率达到 100%。
此外,由于您的感谢页面已经存在,整个过程不会花费您太多精力或金钱。 您需要做的就是找到合适的工具来优化它。 将购买工具的费用与广告进行比较,这只是杯水车薪。
如何创建自定义 Shopify 感谢页面
虽然 Shopify 确实带有默认的感谢页面,但它提供了有限的选项来本地编辑或自定义页面。 店主必须选择第三方应用程序来帮助他们设计他们的 Shopify 感谢页面。 或者,他们必须使用一堆代码。
我们将引导您完成如何手动创建自定义 Shopify 感谢页面,并列出一些最好的免费 Shopify 应用程序以帮助您简化工作。
手动自定义 Shopify 感谢页面
编辑 JavaScript 或 CSS 代码允许您在感谢页面中插入图像、文本框、按钮、订单状态等。 只需按照以下步骤操作:
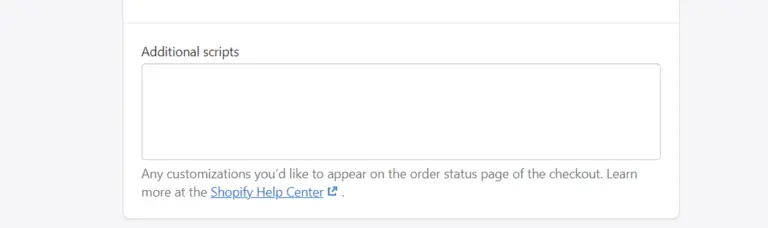
- 登录您的 Shopify 管理仪表板,前往Settings > Checkout > Order processing 。
- 向下滚动到附加脚本,然后将此代码段添加到此框中。

<脚本> Shopify.Checkout.OrderStatus.addContentBox( '<h2>CUSTOM_TITLE_HERE</h2>', '<p>CUSTOM_TEXT_HERE</p>', '<p>CUSTOM_TEXT_HERE</p>' ) </脚本>
注意:类似地,您可以使用这种格式插入其他元素,例如 <button> 用于按钮,<img> 用于图像。
或者,您可以通过编辑主题来设置订单确认页面的样式。 转到在线商店 > 主题 > 操作,然后将上面的代码粘贴到那里,你就完成了。
用于样式 Shopify 感谢页面的应用
#1。 ReConvert Upsell & Cross-Sell – 每月 7.99 美元起
这个应用程序是一个将您的感谢页面变成追加销售和交叉销售工具的向导。 它的拖放界面可帮助您轻松削弱感谢页面。
Reconvert 得到了 Shopify 社区的广泛认可,拥有超过 2.5K 的 5 星评论。
#2。 谢谢页面定制器 - 每月 7.99 美元起
感谢页面定制器提供拖放界面以及大量小部件,让您完全按照自己的喜好自定义感谢页面。 您可以添加社交分享按钮、推荐产品、视频、自定义消息等等。
到目前为止,该应用程序获得了令人印象深刻的 4.8 分。
#3。 更好的感谢页面 - 每月 10 美元起
与其他 Shopify 感谢页面应用程序类似,BetterThank You Page 包含十几个用于自定义感谢页面的小部件。 该应用程序使您能够显示感谢页面视频、嵌入您的社交资料和购买后调查等。
由于这些强大的功能,该应用程序获得了 4.7/5 星的总体评价。
使您的 Shopify 感谢页面转换为重点的 7 个技巧
根据业务风格,每个 Shopify 商店都有不同的感谢页面设计和转换重点。 我们将重点介绍一些可操作的提示,以使您的 Shopify 感谢页面在人群中脱颖而出。
#1 营造个人氛围
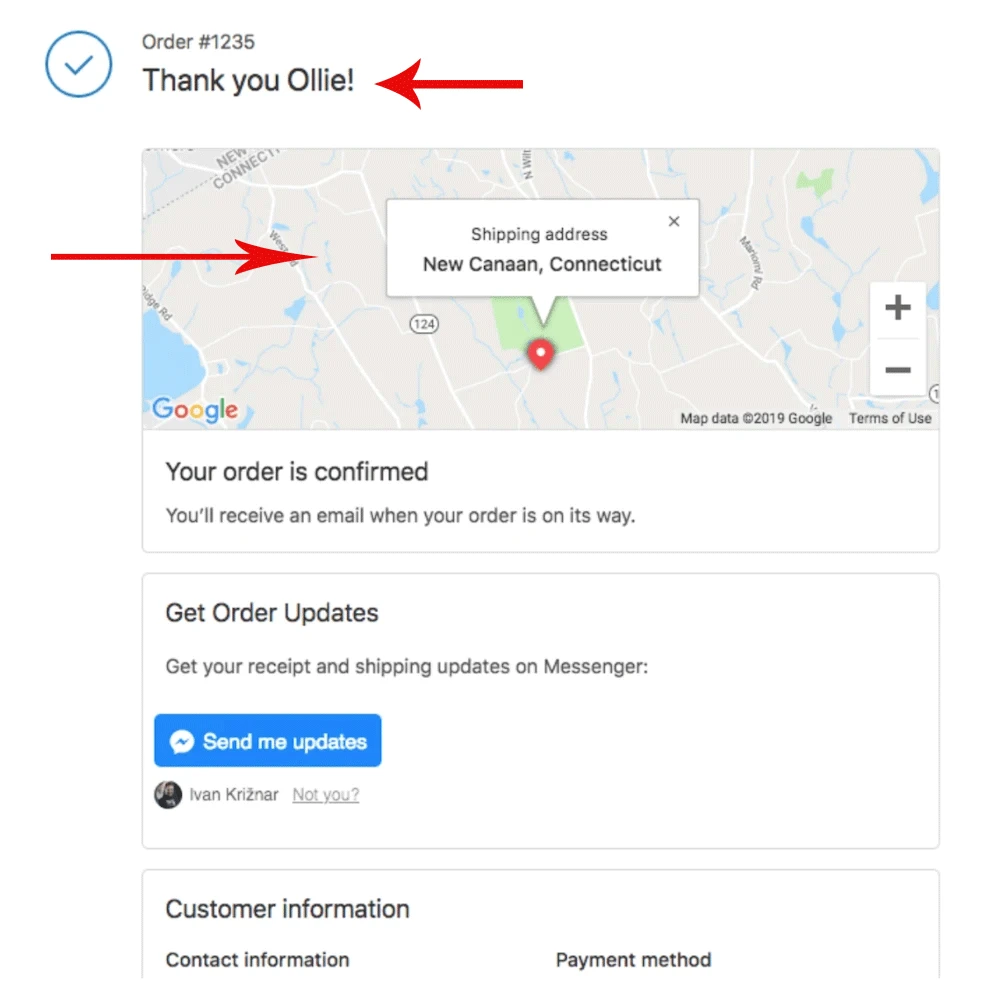
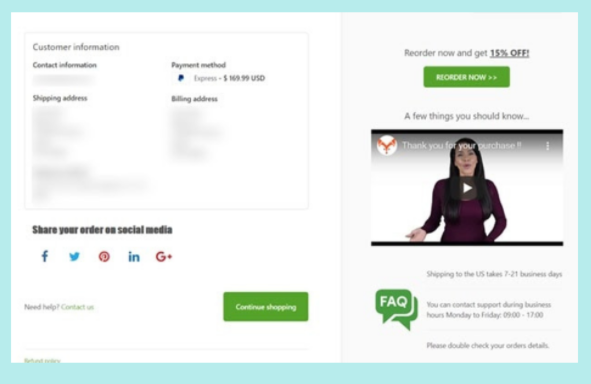
首先也是最重要的感谢页面 101 以提供个人风格为中心。 一旦客户填写了他们的个人信息,即姓名、送货地址以确认订单,您就可以利用这些信息并将其包含在您的感谢页面上。

例如,您可以立即直接处理它们,而不仅仅是显示订单代码。 “你好,露西”或“你好,汤姆”,然后是一句衷心的留言。 这让您的客户有一种被重视的感觉。
此外,将包含其送货地址的 Google 地图集成到您的 Shopify 感谢页面也使其更加个性化。

图片来源
#2 添加社交分享按钮
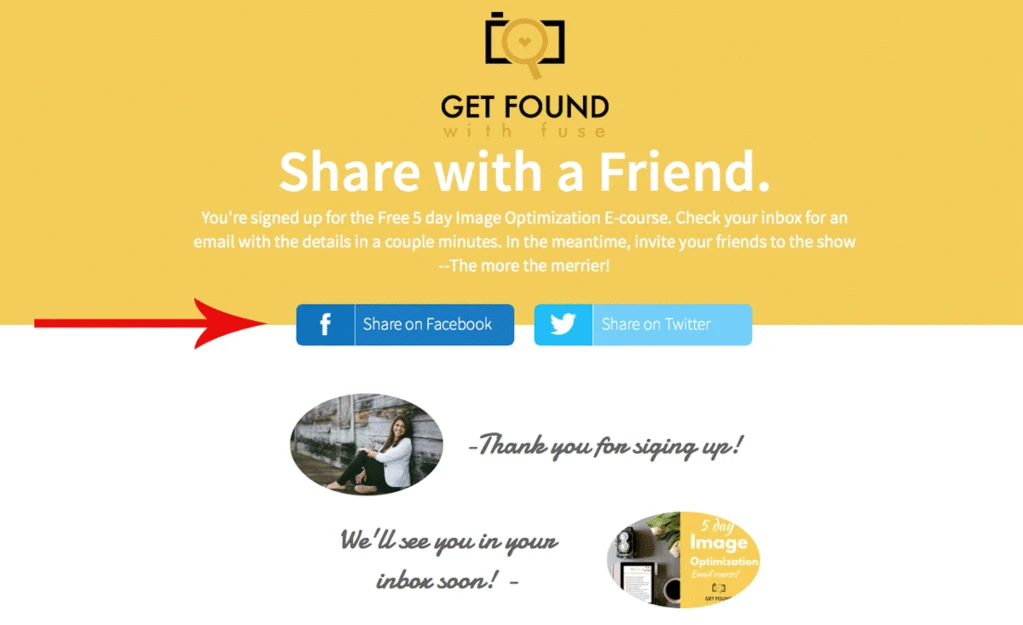
添加社交媒体按钮可鼓励您的客户在社交平台上与您的 Shopify 商店互动。 关注您后,他们可以收到有关产品更新、新产品发布或热卖公告的通知。 这显着导致您的在线购物者重复购买。
如果他们赢得了您的热销商品,您可以用可爱的信息祝贺他们,并鼓励他们在 Facebook 或 Twitter 上分享他们的购买。 这可能会引起他们朋友的注意,从而增加您的商店获得更多销售额的机会。

图片来源
#3 可视化您的品牌
有句话叫“印象越深,转化越多”。 也就是说,为了下次有更多的印象,第一印象就意味着一切。
您的感谢页面是给您的客户留下深刻印象、与他们建立牢固关系并让他们返回您的商店的第一个也是最重要的因素。
你必须通过各种方式让它在人群中脱颖而出。 但是怎么做?
忘记默认的 Shopify 感谢页面。 它的通用风格将像石头一样沉入数千个其他 Shopify 购买确认页面。 相反,您应该使用您的可视化来美化它,使用徽标、图像、独特且吸引人的副本,或教程和/或常见问题解答视频。
您的买家不仅可以查看运输状态,还可以从您的 Shopify 感谢页面对您的产品和品牌提出一些想法。

图片来源
#4 提供回报奖励
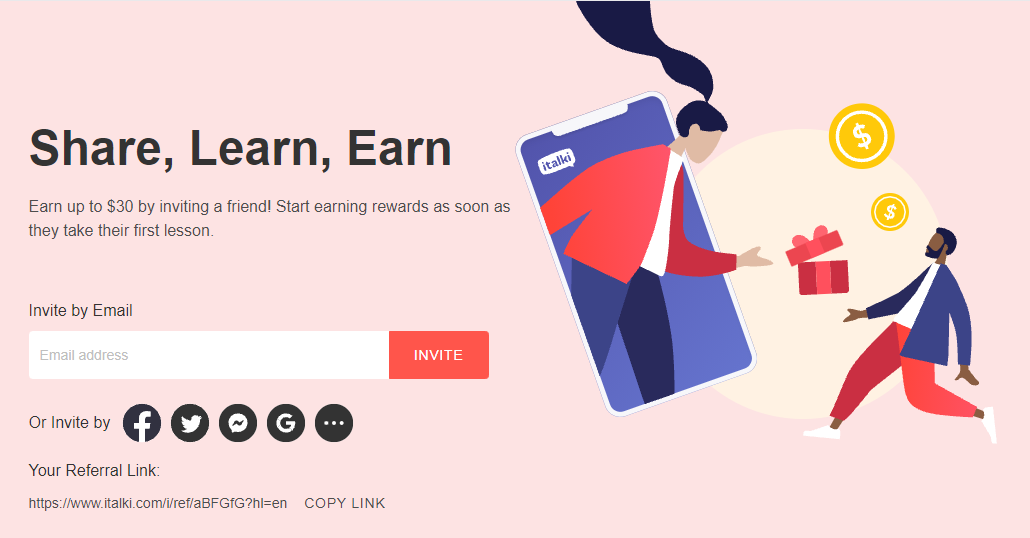
如果附加社交分享按钮对您的操作没有多大帮助,那么为客户提供奖励可以触发行动。 特别是,折扣代码或推荐链接可以促使客户将他们的亲戚和朋友推荐给您的品牌。
Italki 有效地利用了这一技巧。 每当学习者使用 Italki 完成试课时,它都会向他们发送一个推荐链接,以邀请其他成员加入其社区。
每一个成功的参考都会给现有的学习者和新手带来双赢的局面。 前者将获得 30 美元的奖励以继续他们的学习过程,而后者将获得前 10 美元用于试听课程。

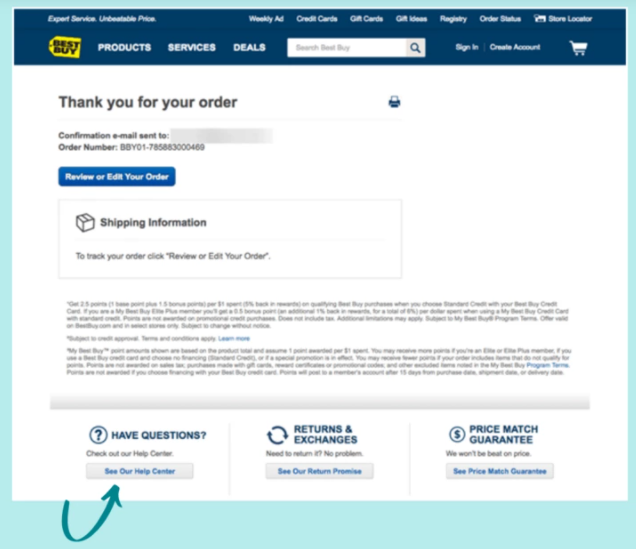
#5 包括客户服务和跟踪
为在线业务提供一流的客户服务的巨大力量,我们怎么强调都不为过。 它是吸引顾客回到您商店的最关键因素。
通过直接在您的感谢页面上提供支持选项和订单跟踪,客户无需访问您的网站和搜索支持服务。 这描述了您的想法“您可以随时联系我们,我们随时为您服务!”

图片来源
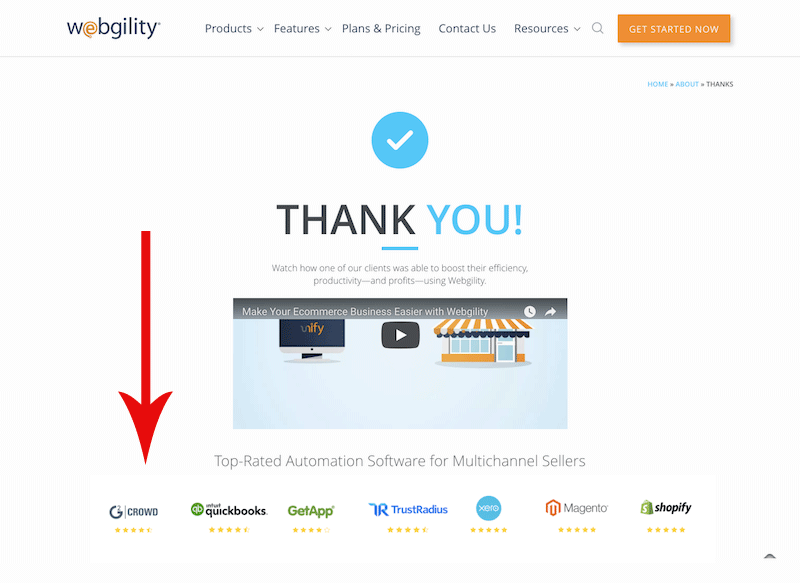
#6 显示信任徽章
通常,信任徽章会显示在产品页面和结帐页面上,以获得客户的信任并提高转化率。
由于您正在尽最大努力使您的 Shopify 感谢页面转换驱动,因此在该页面上显示信任徽章恰好是一个好主意。
信任徽章以及其他保证,例如来自 Google、Yelp Shopify、免费送货和退款保证的 5 星评级,可以为购物者提供真正的保证。 此外,这将增强他们与您交易的信心。

图片来源
#7 插入购后调查
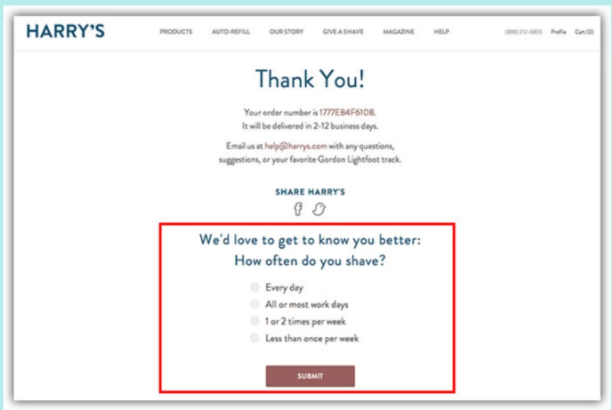
要了解有关您网站上的用户购物体验的更多信息,您可以通过在其中插入购买后调查,将感谢页面用作调查工具。
这支持收集更多的客户数据,此外,还可以让您了解自己做对了什么,哪些做错了。 从这里,您可以改进您的服务、产品质量或品牌设计。
问题是,调查可以是一把两形的刀。 冗长的调查可能会导致分心,激怒客户并将他们赶走。 请记住,它们要简短、甜美、切中要害。

图片来源
是时候优化您的 Shopify 感谢页面了!
本文为您提供了有关 Shopify 感谢页面、如何对其进行自定义以及使其以转换为重点的有用提示。
所有提示都很容易遵循。 如果您对自己的编码技能有信心,可以手动应用我们的建议。 如果您不喜欢玩代码,Shopify 应用程序将帮助您简化该过程。
我们还为 Shopify 感谢页面应用提供了值得信赖的选择。 查看它们并选择一个适合您的站点和预算的。
对优化 Shopify 感谢页面有什么建议吗? 不要犹豫,在下面的评论中展示它们。
