登录 WordPress 时显示不同菜单的 2 种方法
已发表: 2022-05-05如果您正在使用 WordPress 构建网站,那么没有导航菜单就无法完成实时 WordPress 网站。 它在帮助您获得高搜索排名和留住网站访问者方面发挥着至关重要的作用。
如果您的网站需要用户登录,例如论坛或会员网站,那么您可能需要创建一个动态菜单。 它旨在在访问者注销、登录或具有特定用户角色时向他们显示不同的菜单项。
例如,您可能希望向已登录的用户显示指向其个人资料的链接。 或显示链接以登录或注册未登录的用户。
但问题是,你怎么能做到这一点? 本文将为您提供有关如何在登录 WordPress 时显示不同菜单的深入指南。
一起来了解一下吧!
- 为什么要创建动态导航菜单?
- #1 使用插件创建动态菜单
- #2 通过添加代码创建动态菜单
为什么要创建动态导航菜单?
拥有直观且井井有条的菜单非常重要,这样您的用户可以轻松地发现他们在您的网站上需要什么。 必须彻底组织和构建菜单,因为它应该像您网站的指南一样工作。
换句话说,它应该将访问者导航到他们正在寻找的内容。
为了使您的网站成功,有必要有一个动态菜单。 特别是在要求人们登录的网站上,您向已登录用户和已注销用户显示的菜单应该是不同的。
这样,您可以确保未登录的用户无法看到您的内容并且必须登录。而成功登录的用户将被重定向到他们想要的内容。
此外,动态菜单提供了清晰的指示并使您的网站易于使用。 登录和未登录的访问者可以轻松导航到不同的菜单项,而不会产生任何混淆。
有了所有这些要点,现在很清楚动态菜单对于网站的重要性。 现在,是时候了解如何设置动态菜单以在登录 WordPress 时显示不同的菜单了。
登录 WordPress 时显示不同菜单的 2 种方法
在 WordPress 网站的同一位置建立多个菜单有两种主要方法:使用插件或添加代码。
#1 使用插件创建动态菜单
登录 WordPress 时显示不同菜单的最简单方法是使用插件。 但是,现在可能很难在大量可用的解决方案中选择最合适的自定义菜单插件。
为了让您更轻松,我们强烈建议您使用用户菜单插件。 对于已登录用户的网站,这可以被认为是完美的插件。

主要特点:
- 控制谁可以看到每个菜单项,例如每个人、已注销的用户、已登录的用户和特定的用户角色。
- 当他们登录到您的站点时显示用户信息。 例如, “你好,安妮。”
- 将登录、注册和注销链接添加到您的菜单。
在 WordPress 中安装并激活插件后,请按照以下步骤将可见性控件应用于菜单项:
- 在您的 WordPress 管理仪表板中,导航到外观→菜单。

2. 将新项目添加到您的菜单或扩展现有菜单项。
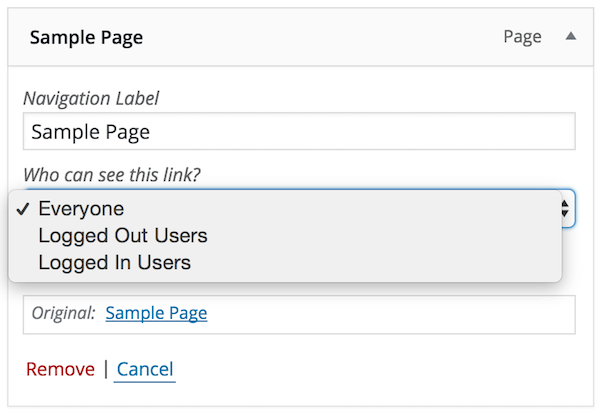
3. 在谁可以看到这个链接? 下拉列表中,选择Everyone 、 Logged Out Users或Logged In Users 。
如果您不进行任何更改,则默认设置为Everyone 。
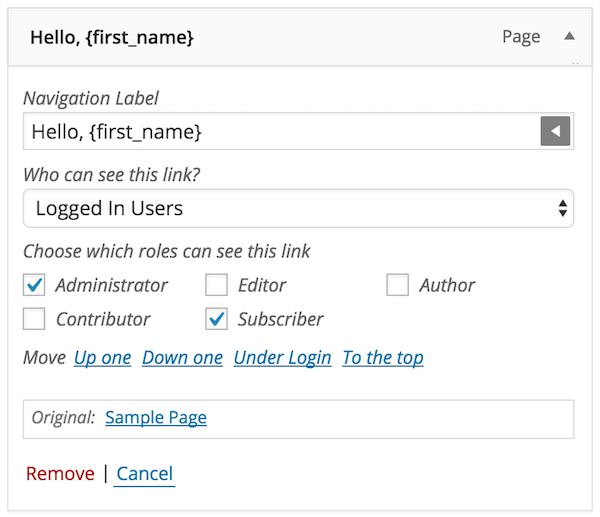
选择登录用户。 然后您将能够确定哪些用户角色可以看到菜单项。 它允许您仅将菜单项限制为特定用户角色。
4. 将所需的可见性控件应用到菜单后,按保存菜单按钮。

如果您选择Logged In Users ,请按照以下指南在他们成功登录到您的站点后显示他们的信息:
- 前往导航标签字段,然后单击灰色箭头。
- 定义要在菜单项中显示的用户信息。 例如, {first_name}、{last_name}、{username}、{display_name}、{nickname}、{email} 。
- 按保存菜单按钮。 现在,当用户登录您的网站时,他们将在导航菜单中看到他们的信息。


您需要添加到菜单中的最后一件事是供用户登录和退出您的网站的链接。 要将此功能添加到您的网站:
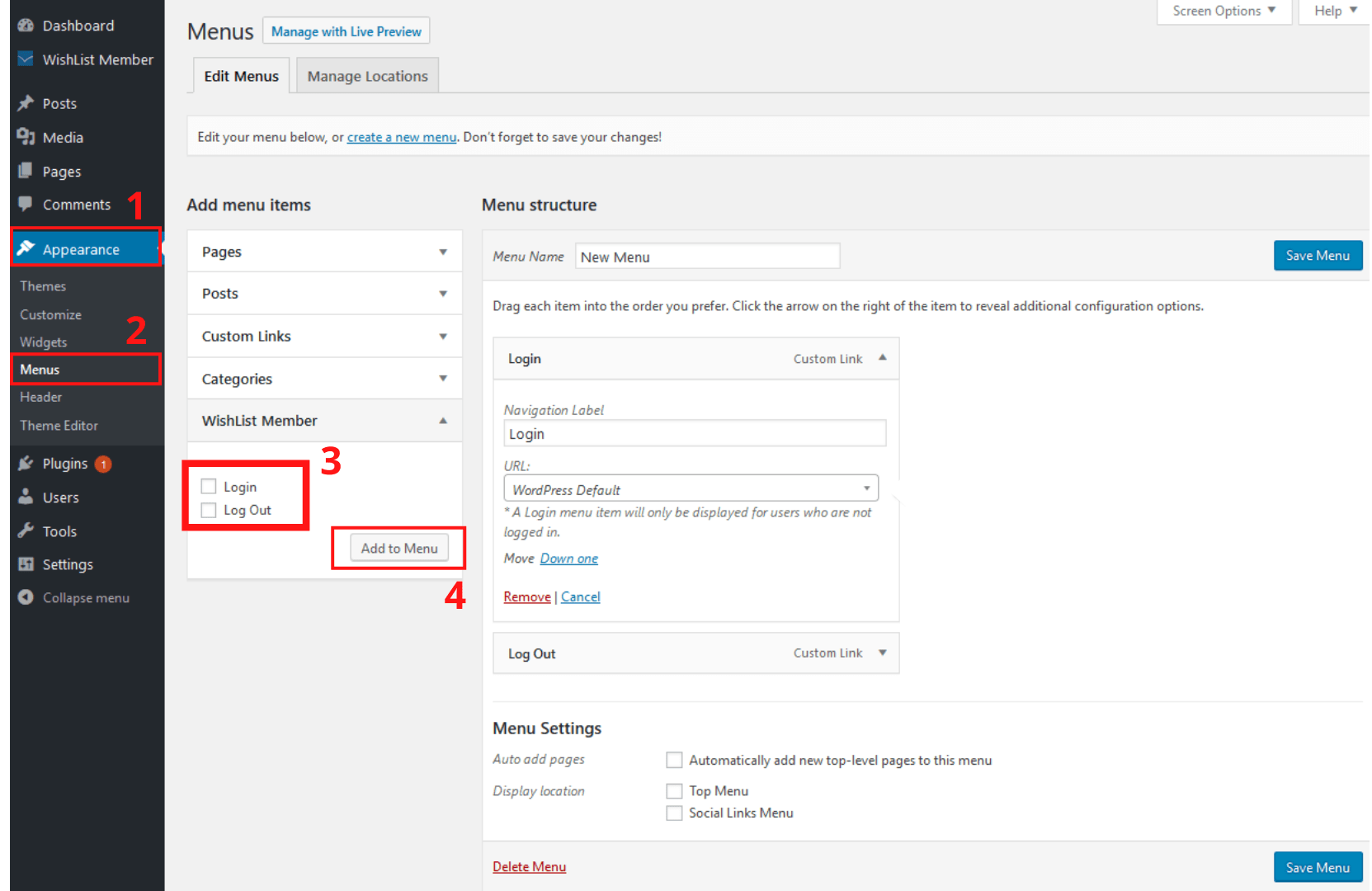
- 转到您的管理仪表板,然后单击外观→菜单。
- 在Add menu items手风琴中,单击User Links以展开菜单项。
- 勾选登录和注销链接复选框,然后选择添加到菜单。
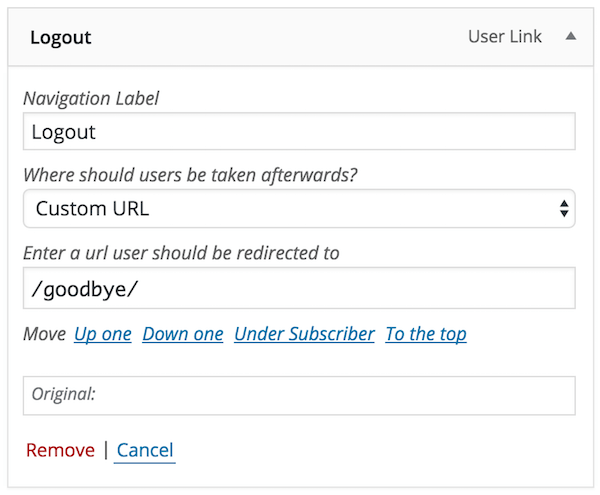
- 导航到之后应该将用户带到哪里? 字段,下拉菜单,然后选择当前页面、主页或自定义 URL 。
如果您不进行任何更改,当前页面将是默认选项。
如果您选择自定义 URL ,您将需要输入用户将被重定向到的 URL。
5. 单击保存菜单按钮完成。

#2 通过添加代码创建动态菜单
登录 WordPress 时显示不同菜单的第二种方法是手动将代码添加到 functions.php 文件:
- 在管理仪表板中,转到外观→菜单。
- 在Add 菜单项中,选中Login and Log Out复选框。
- 单击添加到菜单以创建 2 个已登录和已注销的菜单。

4. 导航到仪表板并单击外观→主题编辑器。
5. 在Theme Files部分,选择functions.php然后将以下代码添加到文件中:
功能 my_wp_nav_menu_args( $args = '' ) {
if( is_user_logged_in() ) {
$args['menu'] = '登录';
} 别的 {
$args['menu'] = '登出';
}
返回 $args;
}
add_filter('wp_nav_menu_args', 'my_wp_nav_menu_args');就这样。 现在您的登录访问者将看到登录菜单,而未注册或注销的用户将看到不同的菜单。
这种技术允许您为您的 WordPress 网站建立两个不同的菜单。 这样,您可以随时为已登录或已注销的用户自由更新菜单。
准备好在登录 WordPress 时显示不同的菜单!
本文演示了登录 WordPress 时显示不同菜单的 2 种简单方法:使用插件并将代码添加到functions.php文件。
为登录和未登录用户定制 WordPress 菜单只是小菜一碟。 不要再等了。 让我们现在开始吧!
您已经学习了如何自定义登录和注销菜单。 您可能对如何自定义登录表单感兴趣。
