WordPress 的简单 Elementor 菜单:创建响应式导航以改善用户体验
已发表: 2021-05-28谁不希望他们的访问者继续浏览他们的网站? 我们确信您想了解让他们保持参与的方法。 为了帮助您做到这一点,我们刚刚发布了一个很棒的新小部件,名为Simple Elementor Menu ,它可以让您的网站更易于导航并提高参与度。

您的网站可以包含访问者可能需要的所有信息,但如果他们无法正确浏览您的网站,那么所有这些都无关紧要。 如果他们觉得在您的网站上查找内容很困难,他们也不会留下来。 因此,有一个组织良好的菜单很重要,因为它可以帮助人们更轻松地导航。
为什么要使用简单的 Elementor 菜单改善您的网站导航?
您应该改进网站导航的原因有很多。 当您的网站上有适当的导航菜单时,它将为您的网站提供更多深度。 它鼓励访问者更多地探索您的网站。 让我们检查一些其他原因来改善您的网站导航。
增加会话持续时间并提高跳出率
良好的导航会将您的网站分成逻辑类别。 它将帮助您的访问者浏览您的网站。 如果访问者可以使用Simple Elementor Menu清楚地浏览类别,他们就不必花时间弄清楚您的网站是如何工作的。 它大大增加了访问时长并降低了跳出率。
增强 WordPress 网站的设计
导航菜单可以增加网站的美感。 因此,您需要确保导航菜单与整个网站设计完美契合。 使用Simple Elementor Menu ,您可以创建一个简洁明了的导航菜单,让您的网站看起来更漂亮。
帮助您的潜在客户轻松导航
一个好的导航菜单可以让访问者更长时间地浏览您的网站,并给他们信心。 并且知道网站充满了分类知识将使潜在客户对您的网站所提供的内容更感兴趣。 因此,它可以有效地提高您的客户信心。
如何使用 Elementor 菜单小部件改善用户体验
正如我们刚刚提到的,当访问者可以轻松地在您的网站上找到他们正在寻找的内容时,他们会喜欢它。 通过有条理且简单的菜单,您可以清楚地展示您在网站上提供的内容。 因此,拥有Elementor Menu小部件可以在您网站的用户体验方面为您提供很多帮助。
 例如,如果您正在管理 WooCommerce 网站,那么您可以为不同种类的产品创建不同的类别和子类别。 您的访问者只需几秒钟即可找到他们正在寻找的产品类型。
例如,如果您正在管理 WooCommerce 网站,那么您可以为不同种类的产品创建不同的类别和子类别。 您的访问者只需几秒钟即可找到他们正在寻找的产品类型。
您不想让访问者离开,因为他们是您的潜在客户或订阅者。 为确保不会发生这种情况,您只需在Elementor中创建一个有组织的导航菜单。
从 Essential Addons 引入 EA Simple Elementor Menu Widget
现在您可以创建一个漂亮而简单的 Elementor 菜单,并且不需要任何编码。 Elementor 的基本插件是最受欢迎的小部件库,拥有超过100 万活跃用户,拥有如此多的小部件,可以使网站脱颖而出并尽可能吸引人。
为了为您的网站制作响应式且简单的导航菜单,我们向您展示了 Elementor 的EA 简单菜单。 顾名思义,它可以为您的访问者创建一个简单的菜单,从而提高访问者的保留率。

它带有现成的布局,使您的导航菜单看起来更加用户友好。 它有助于提升您网站的用户体验,因此会有更多人访问您的网站,最终会为您的网站带来更多参与度。
如何在 Elementor 中创建一个简单的菜单?
让我们谈谈如何在 Elementor中激活和使用EA 简单菜单小部件。 首先,在开始为您的网站构建简单菜单之前,让我们回顾一下您需要具备的东西。
创建简单菜单所需的东西
️ Elementor :如果您想为您的网站创建一个简单的菜单而无需任何编码,那么您需要在您的 WordPress 网站上安装和激活 Elementor。
️ Elementor 的基本插件: EA 简单菜单小部件是 Elementor 元素的基本插件,因此您也需要在 WordPress 网站上安装和激活基本插件。
第 1 步:从 WordPress 仪表板创建菜单
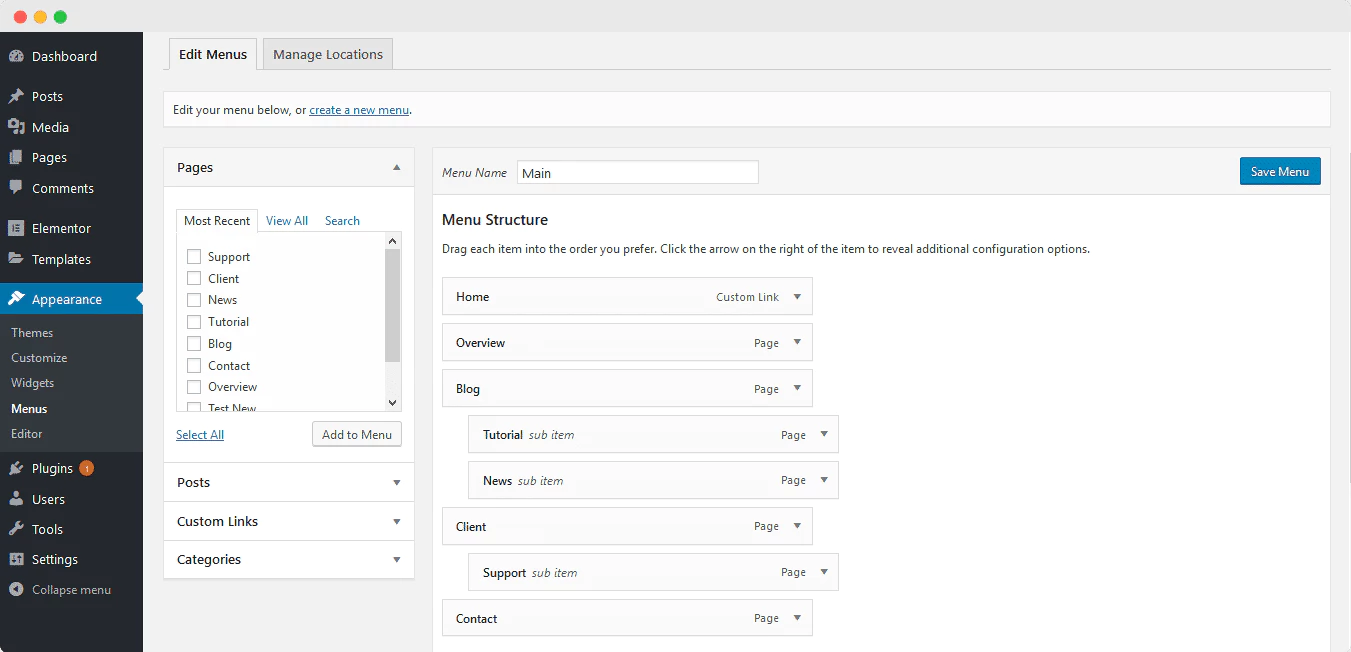
首先,您需要从 WordPress 仪表板创建一个菜单,以便小部件可以将其带到您的 Elementor 页面编辑器。 但是,如果您已经创建了一个,那么您可以跳过这一步。
只需转到wp-admin→外观→菜单。 现在您可以创建一个菜单,为菜单命名,然后开始在其上添加您想要的项目。 之后,您甚至可以根据项目的类型重新排列项目,然后在完成后点击保存。


第 2 步:在 Elementor 中激活 EA 简单菜单小部件
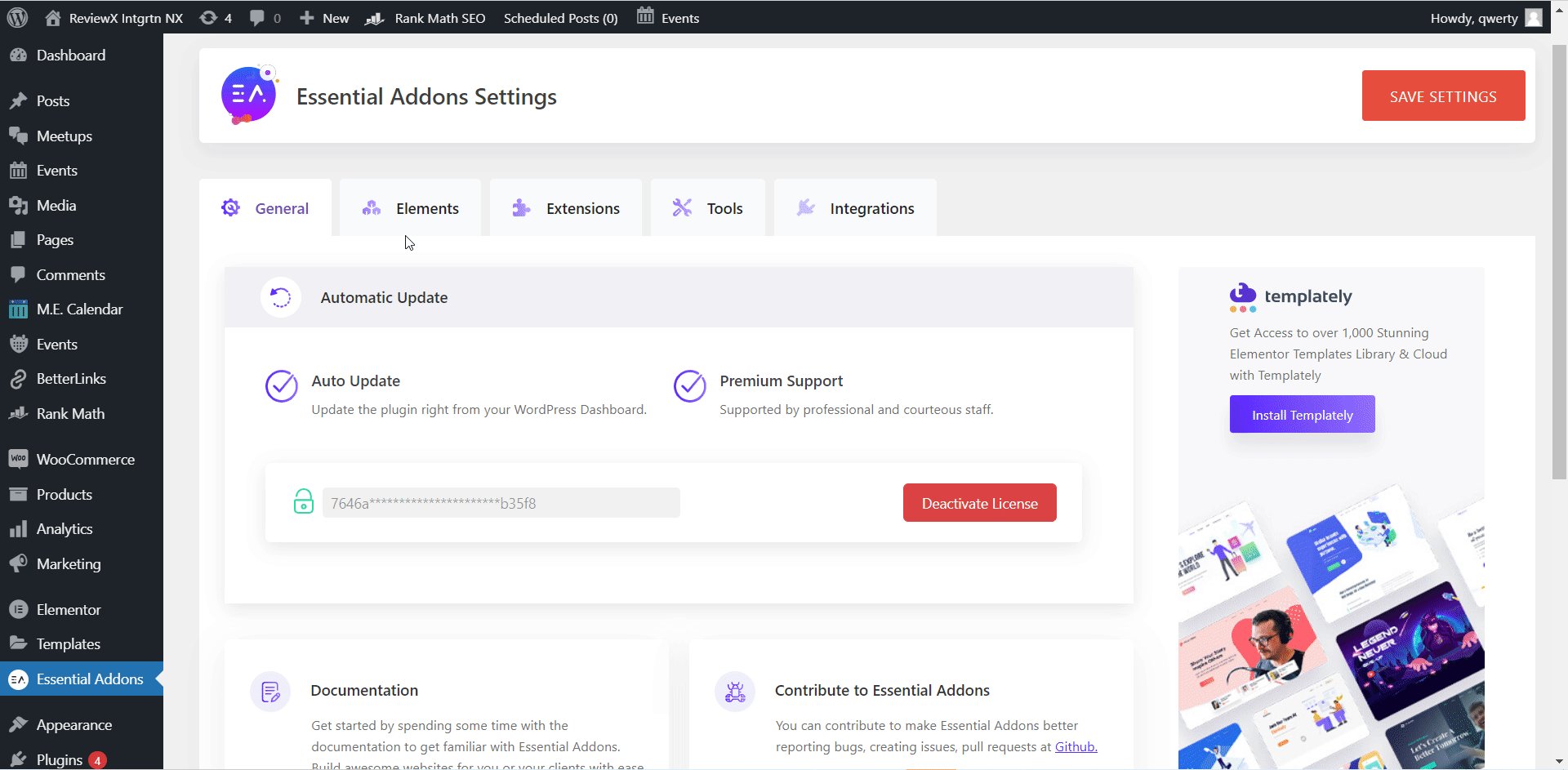
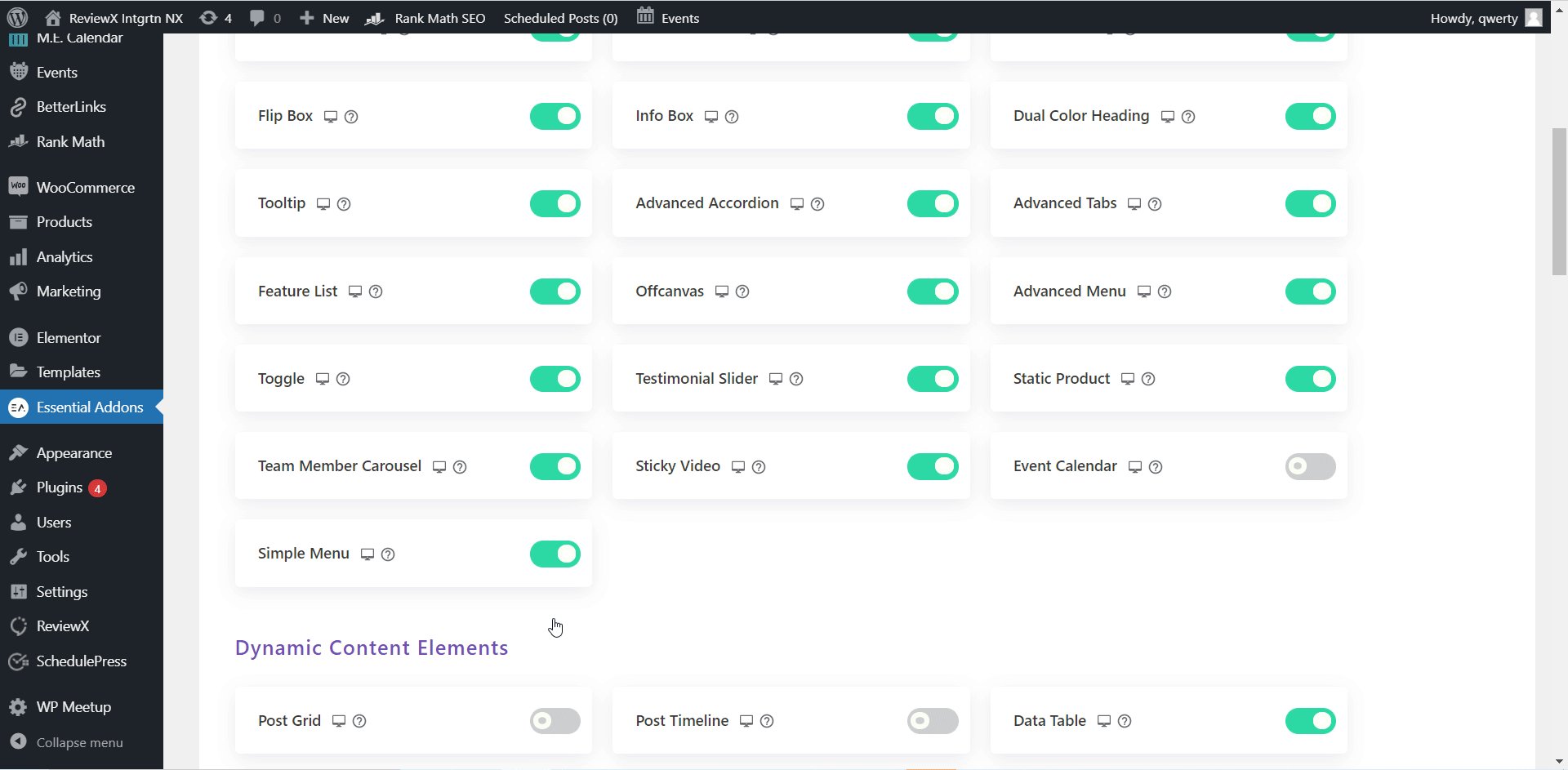
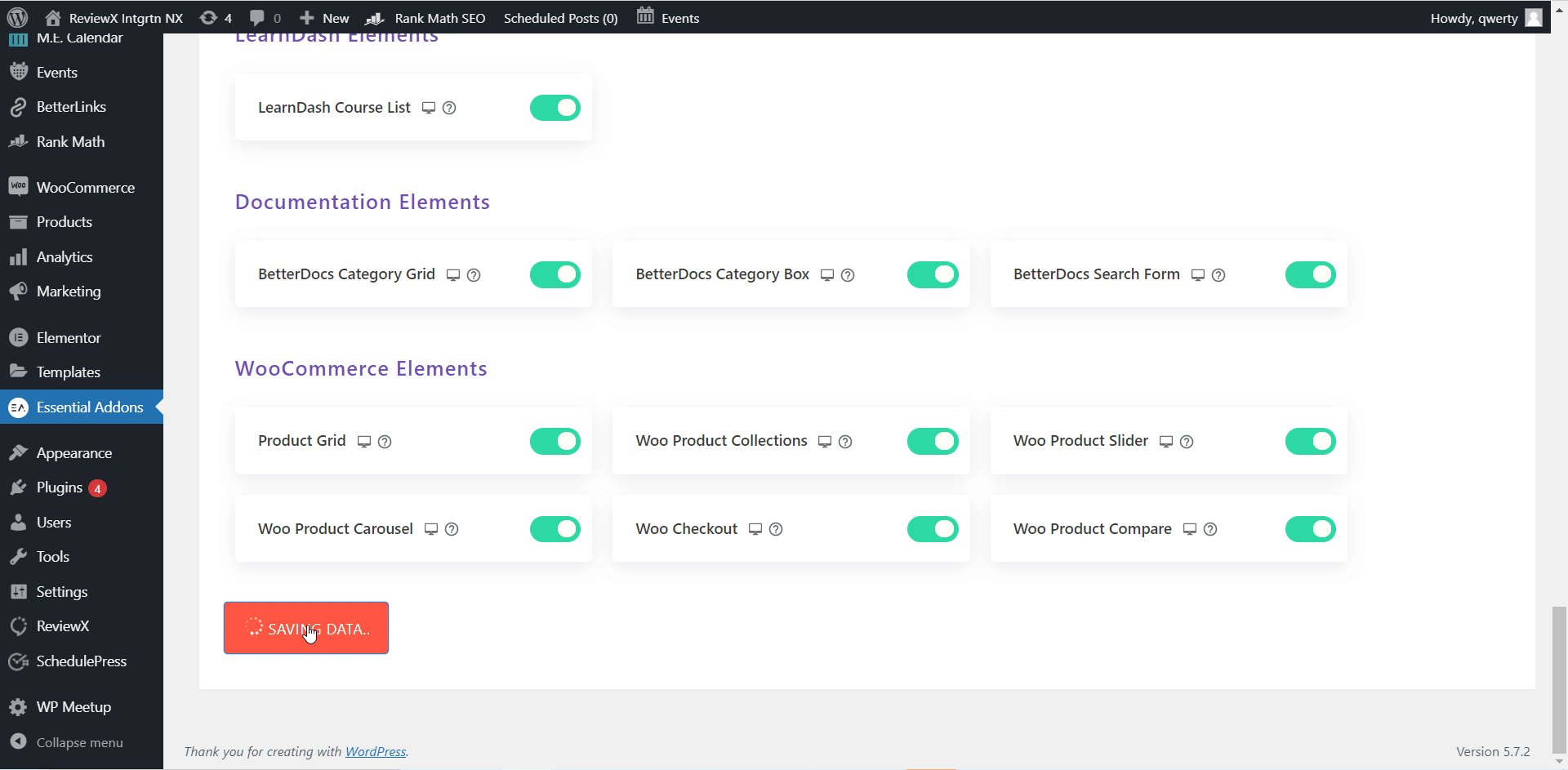
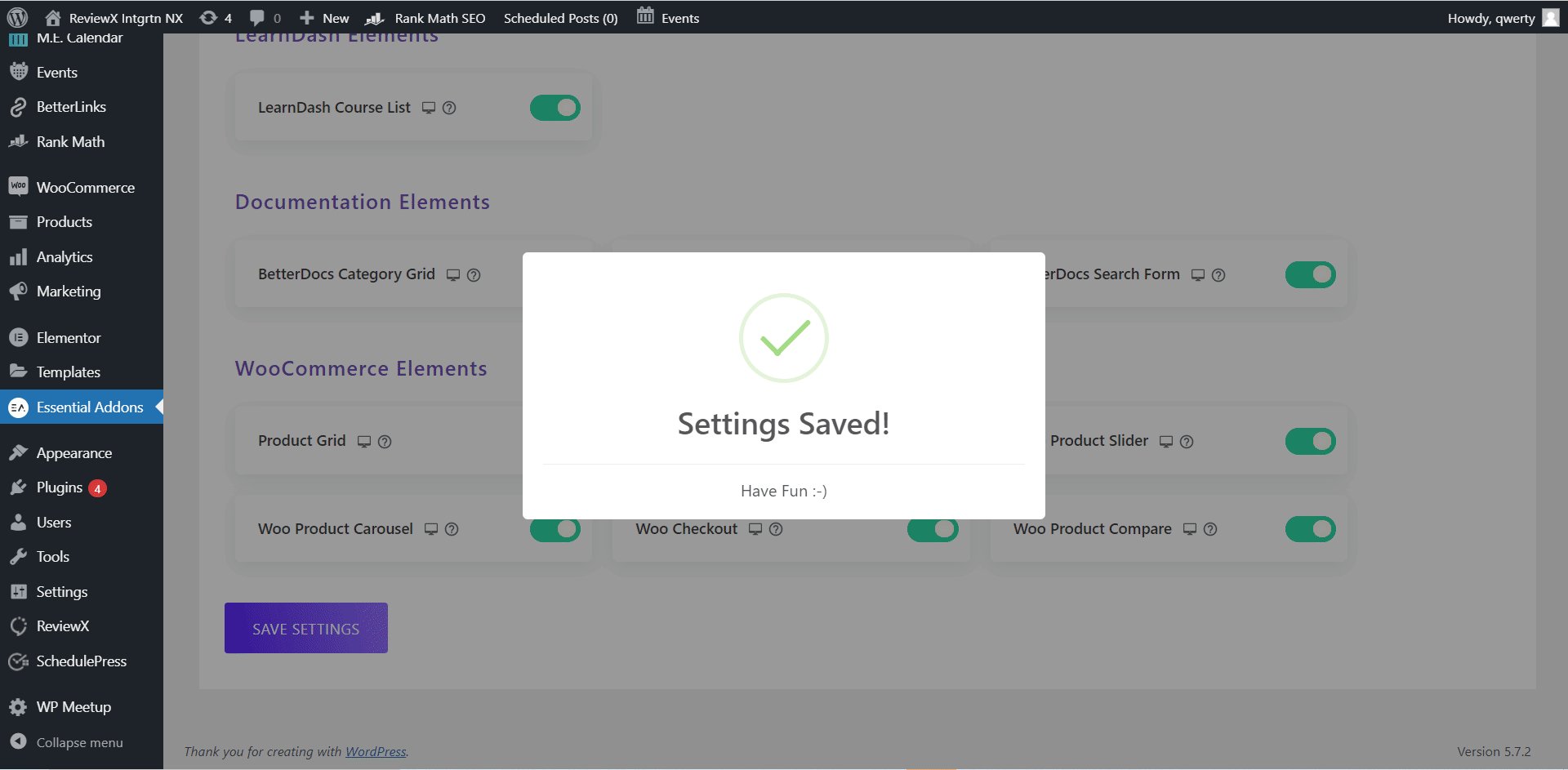
然后,您需要确保已从您的 WordPress 激活 Elementor 的 EA 简单菜单小部件。 只需转到基本插件→元素并确保“简单菜单”元素已激活。 完成后点击“保存设置” 。

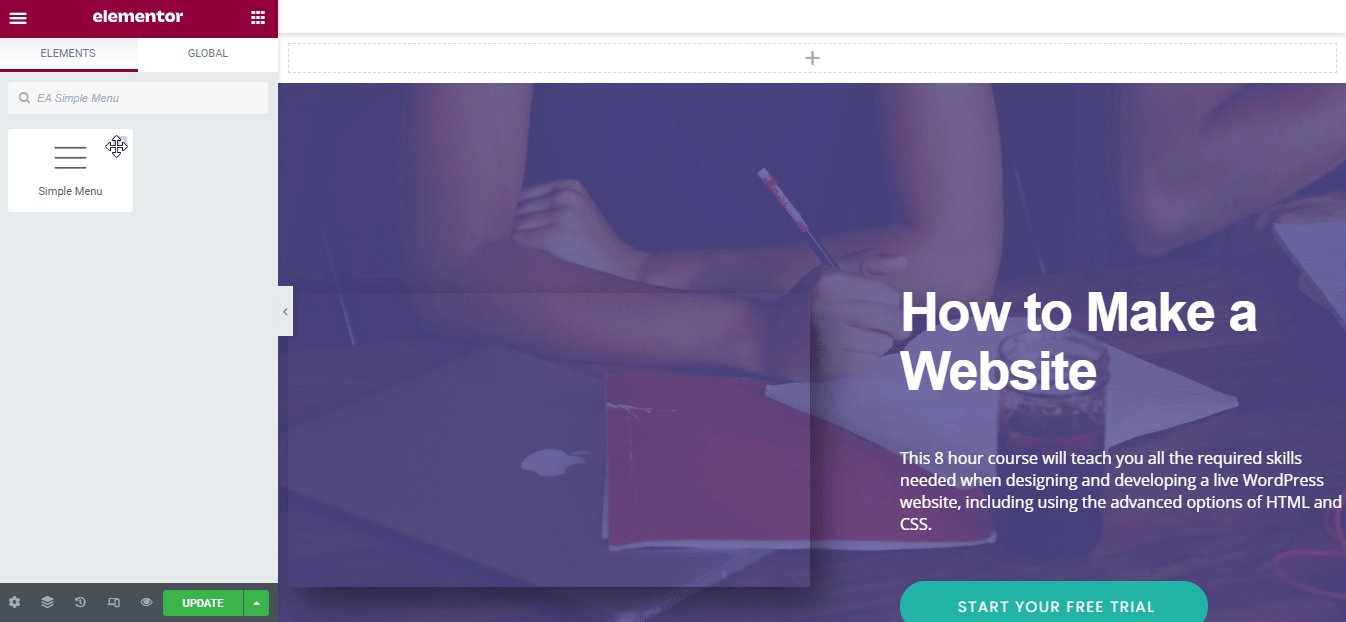
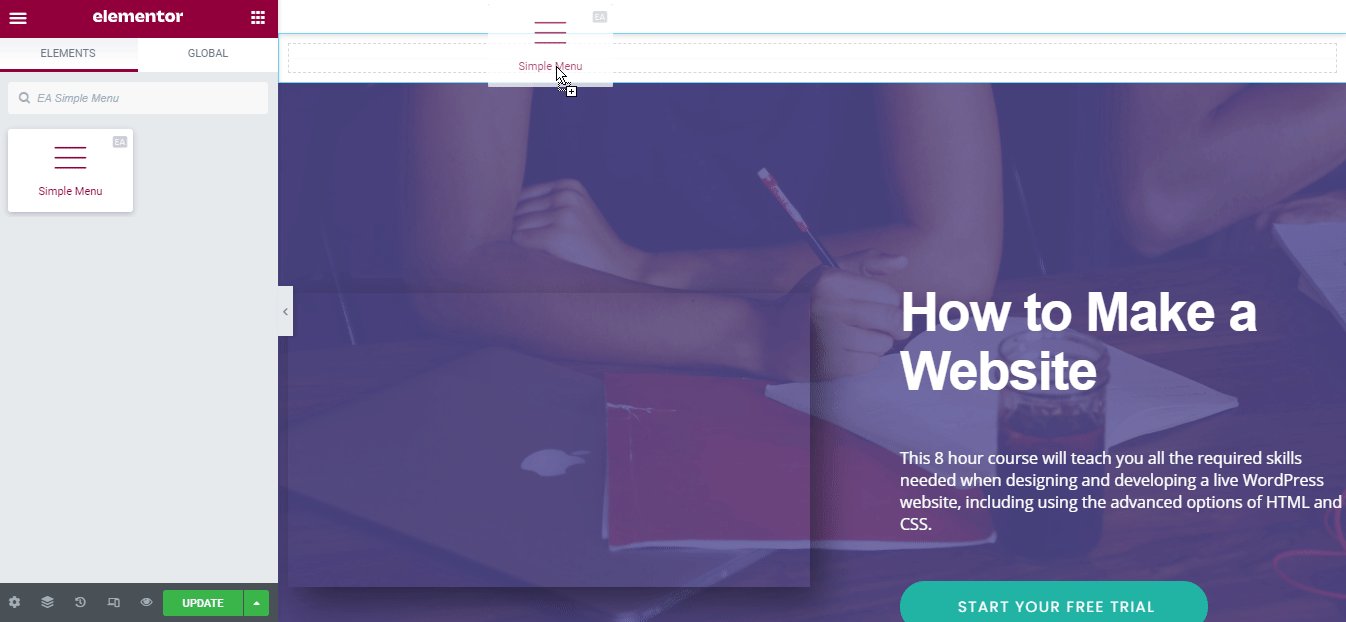
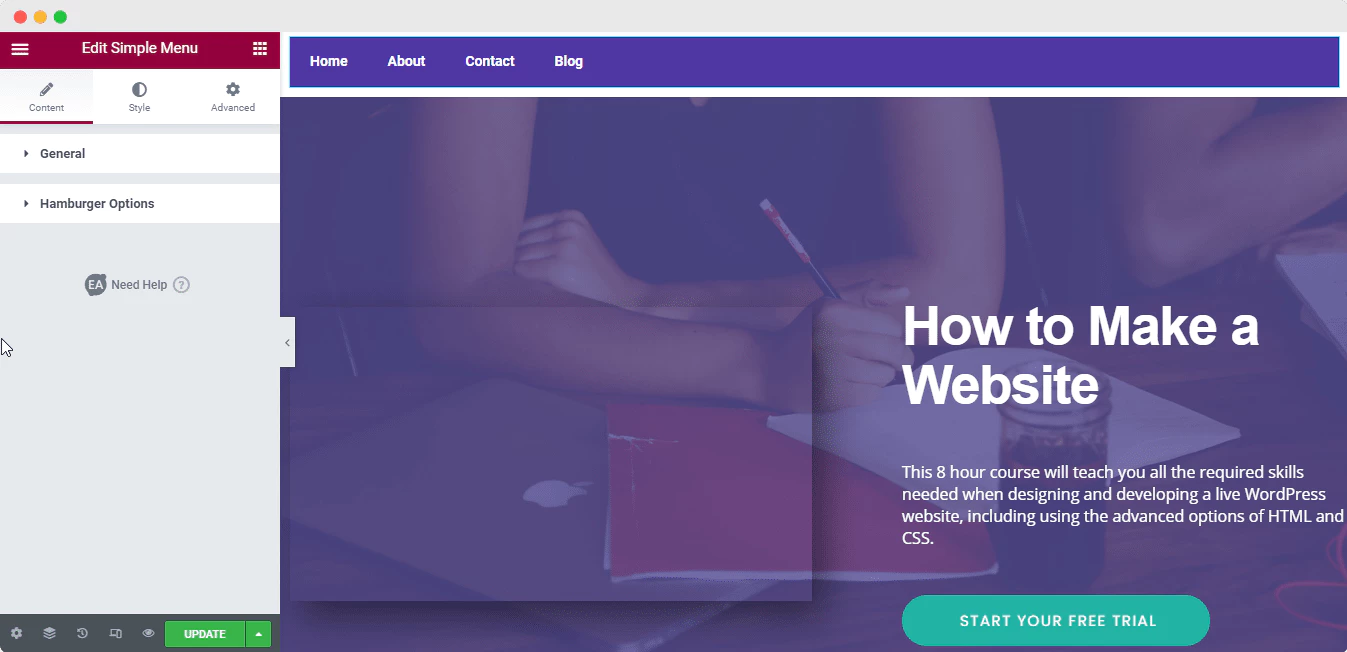
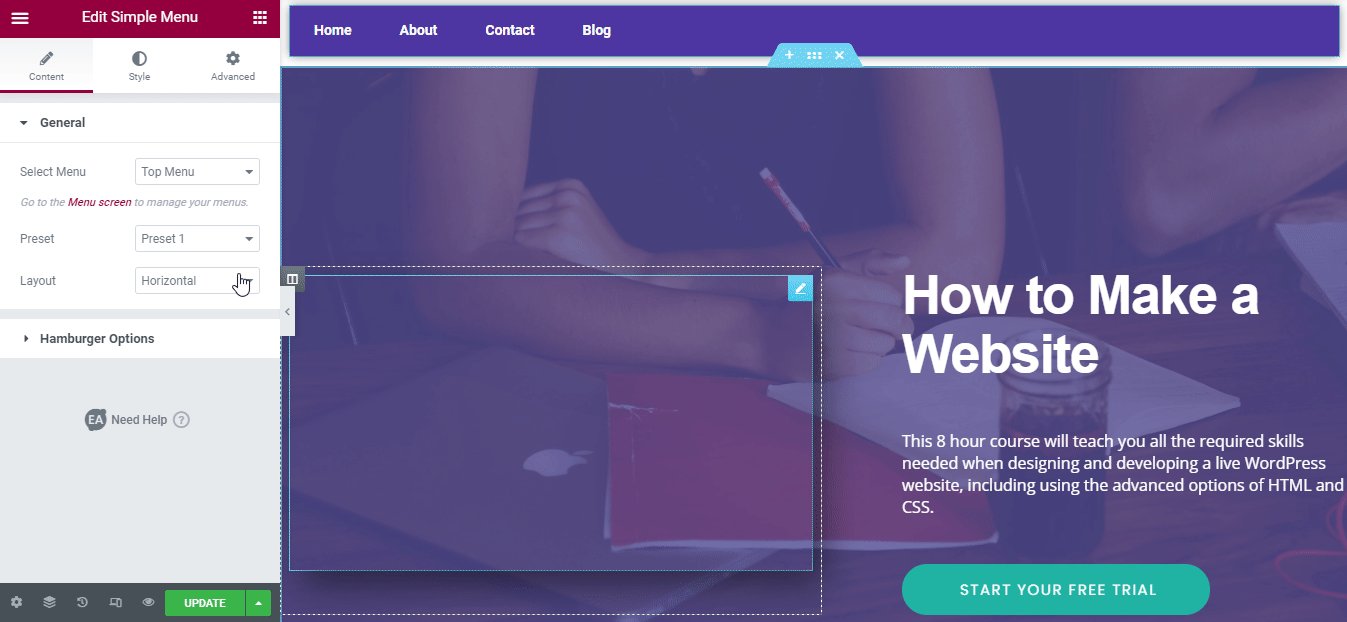
现在只需返回您想要打开菜单的位置,然后打开 Elementor builder。 搜索“ EA Simple Menu ”元素,然后将小部件拖到您想要的部分。 您的菜单将被添加到该部分。

第 3 步:配置您的简单菜单内容
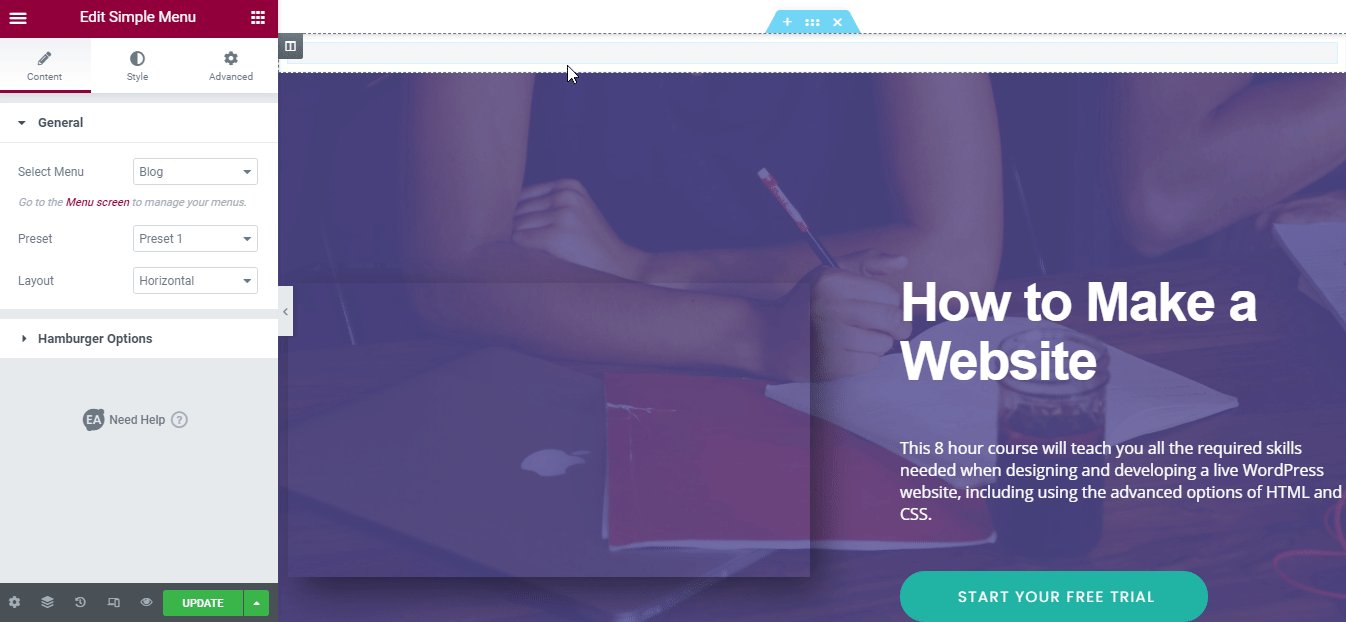
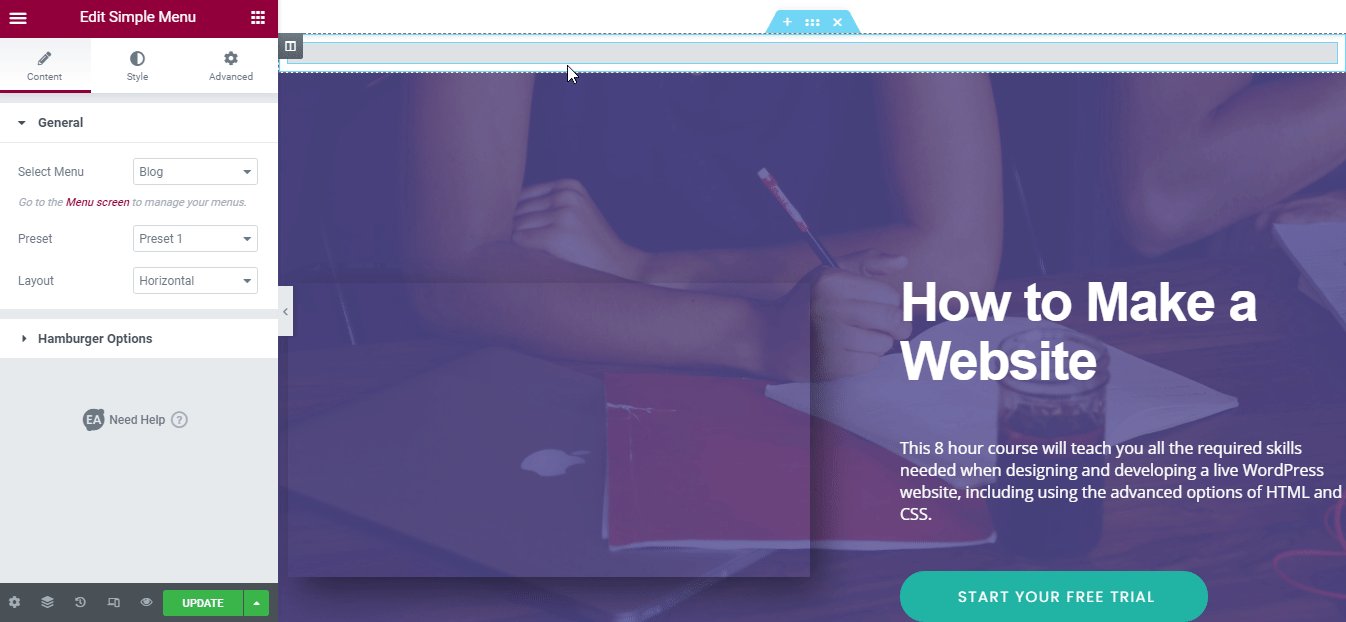
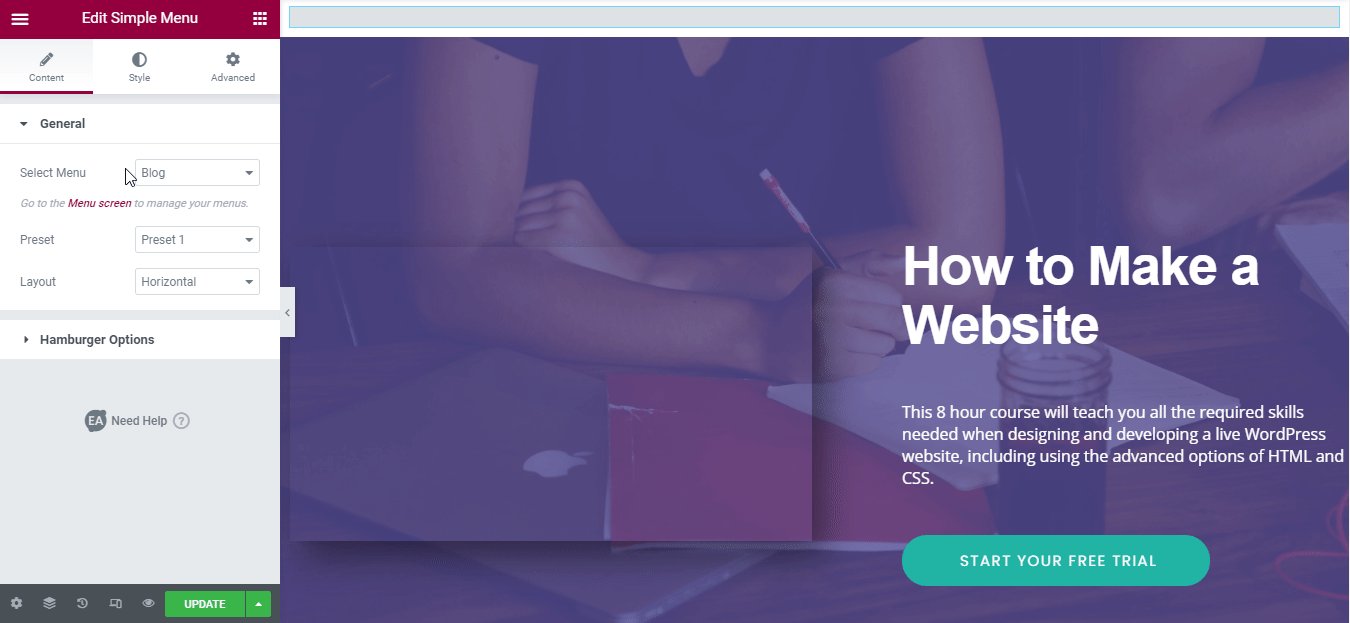
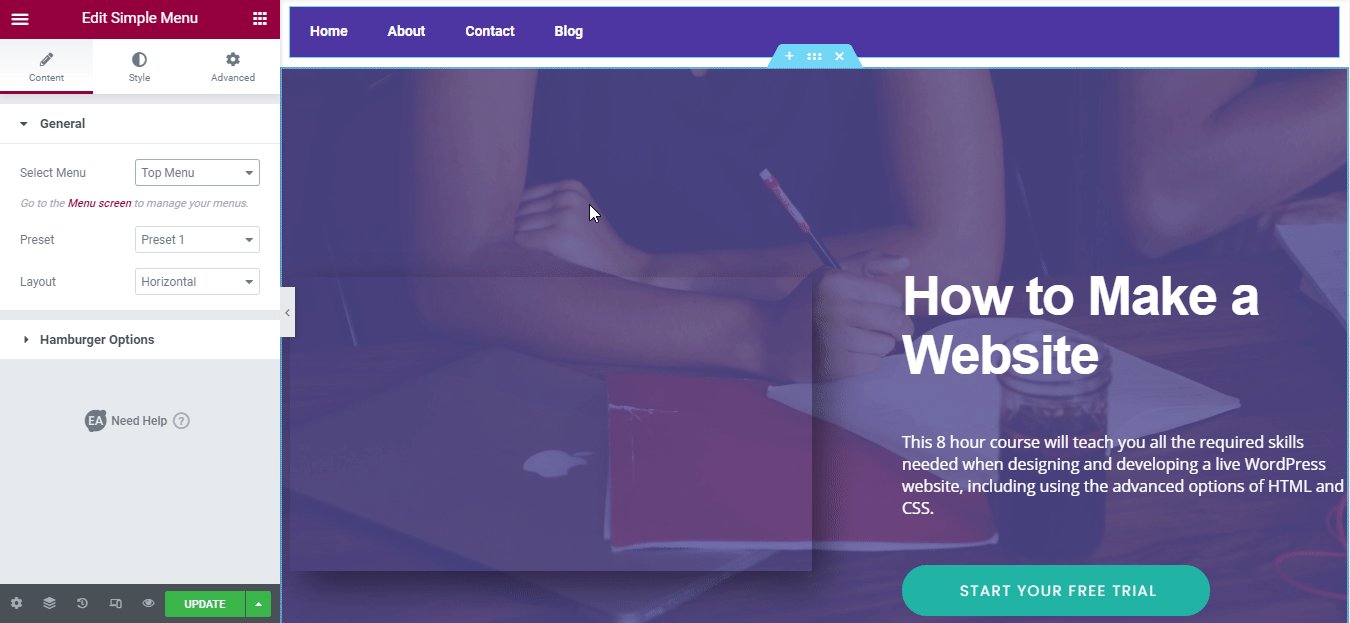
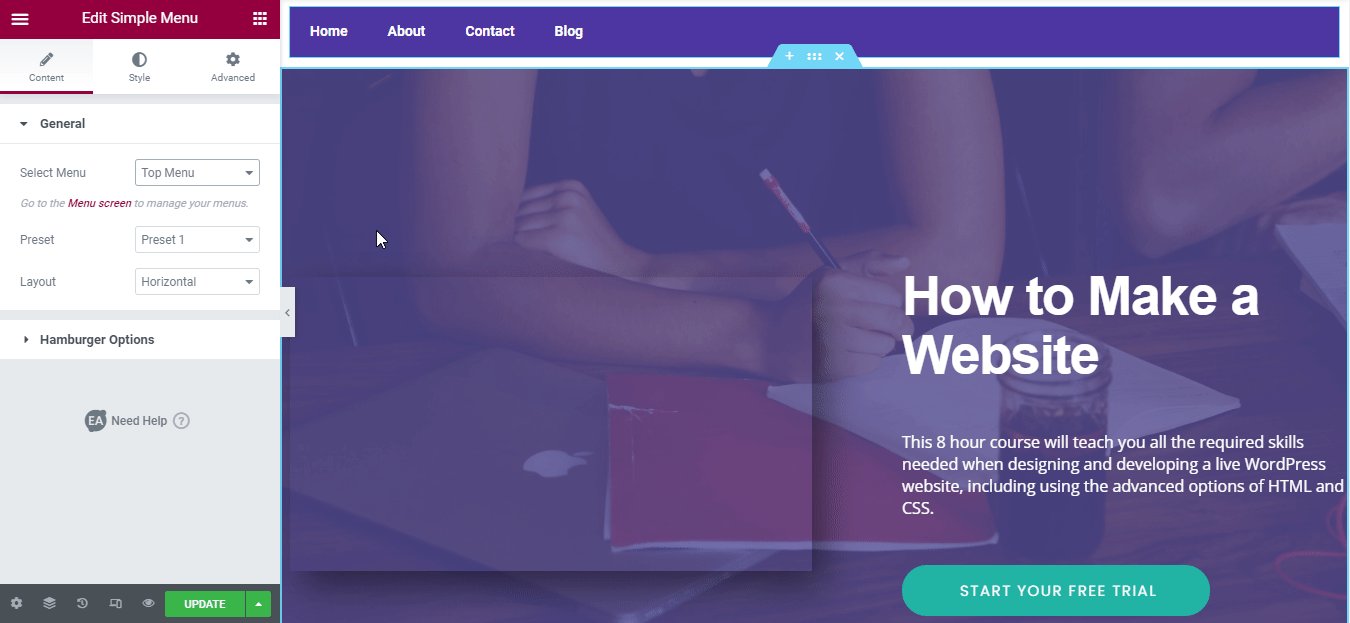
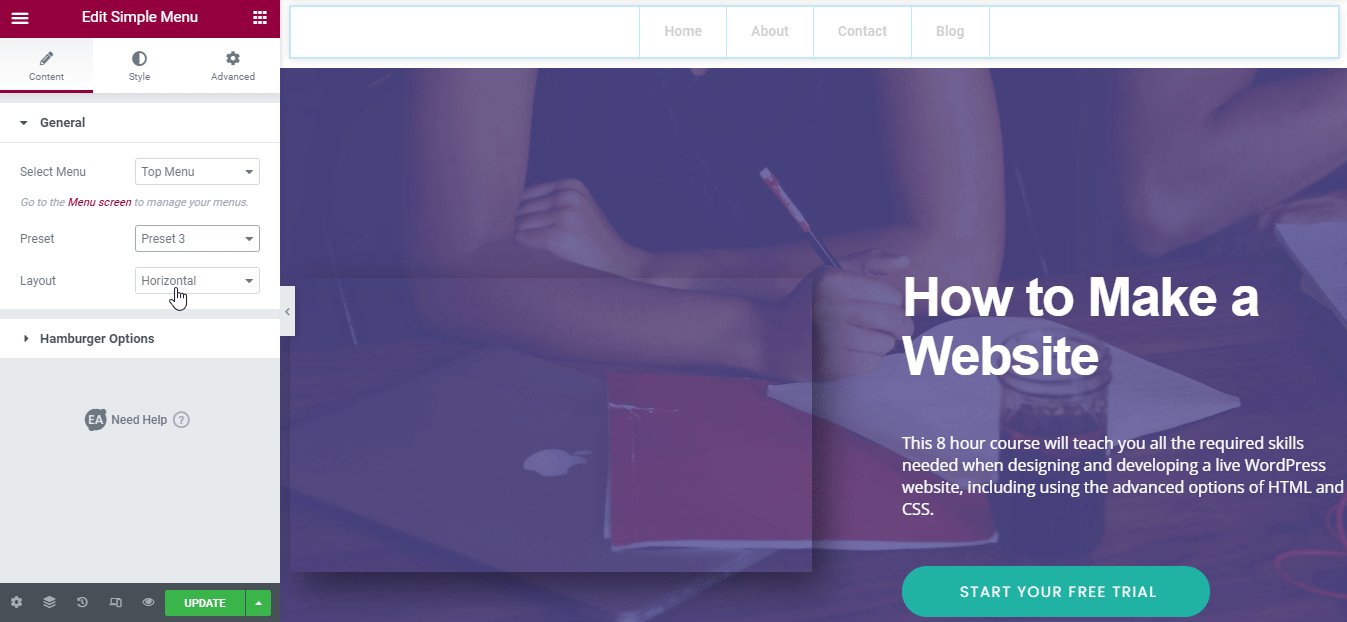
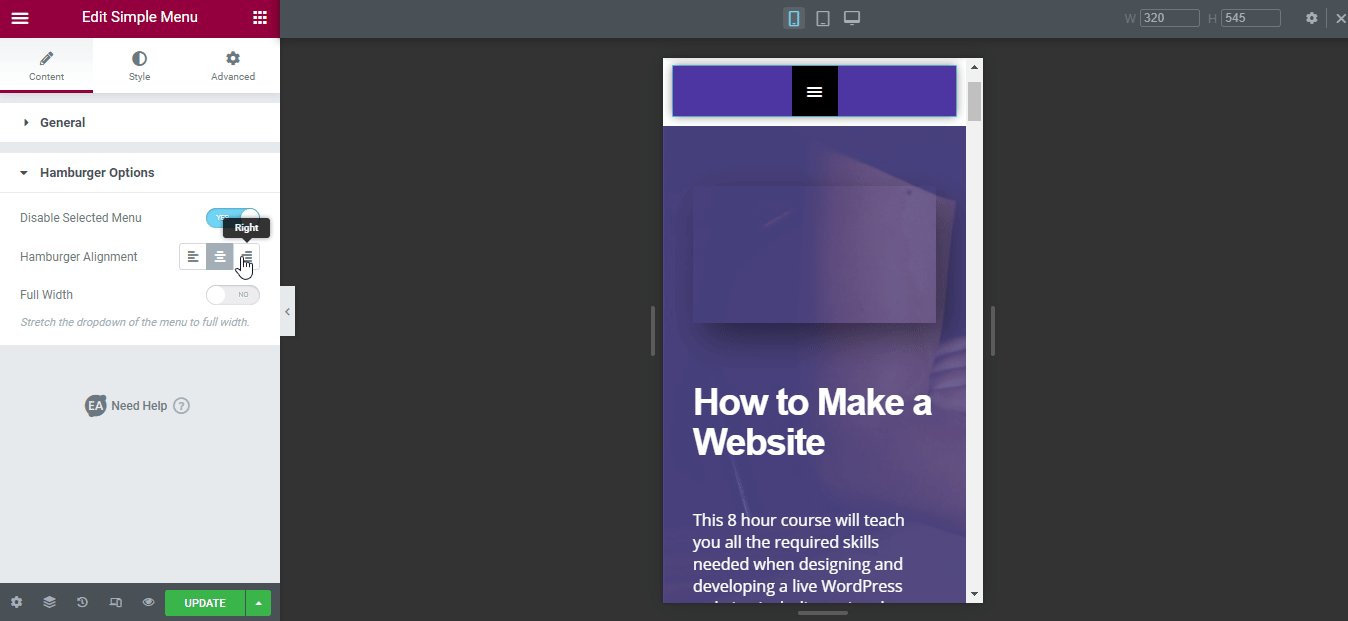
这部分是关于从Elementor配置菜单内容的。 您可以看到“内容”选项卡由您需要配置的“常规”和“汉堡选项”组成。

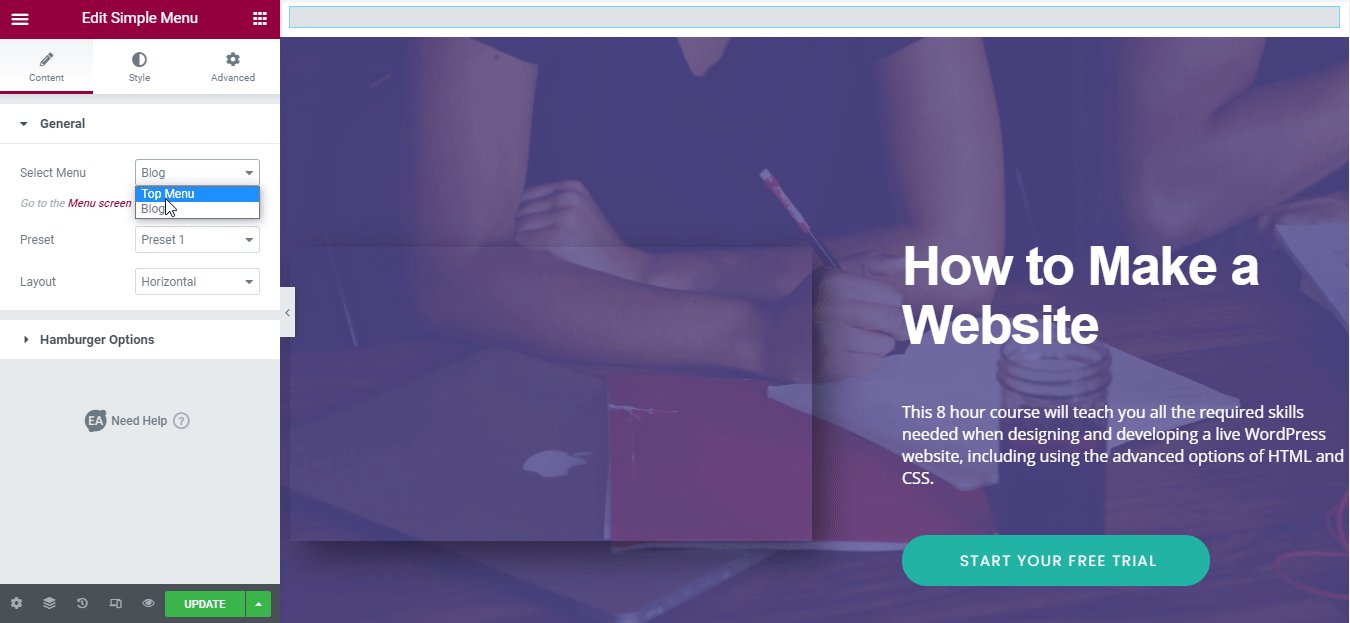
在“常规”选项卡中,您可以选择此小部件的菜单。 如果您创建了多个菜单,则可以从下拉菜单中选择要展示的菜单。

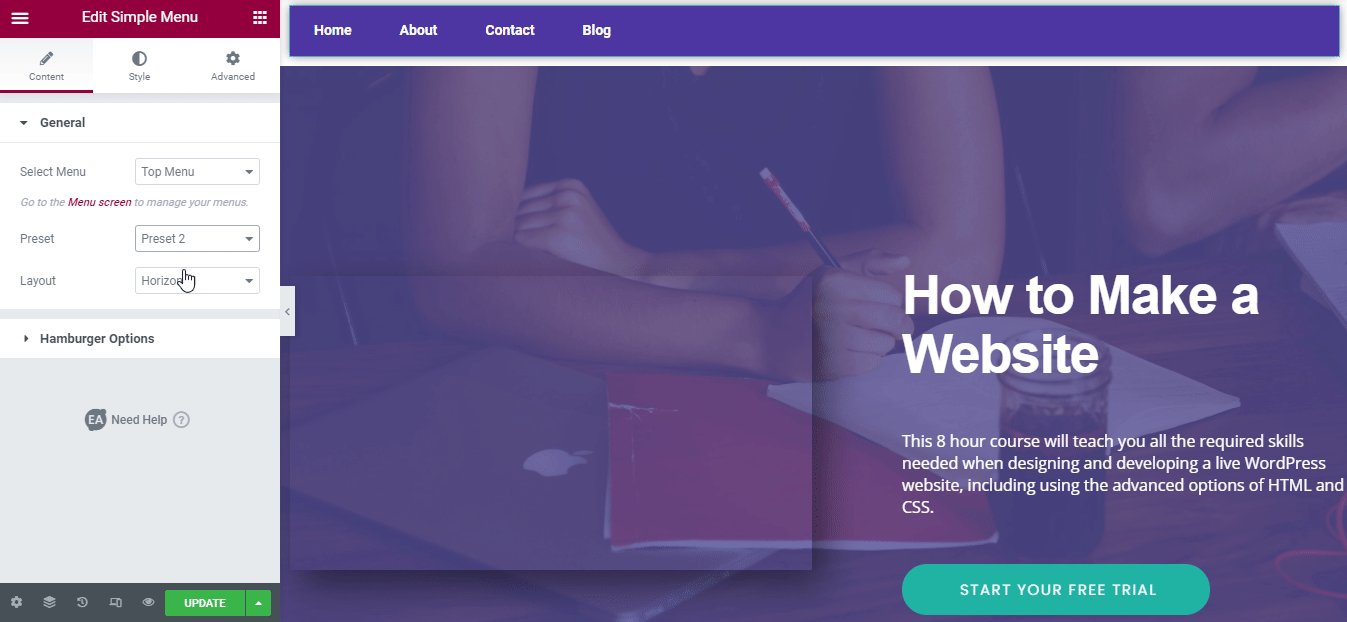
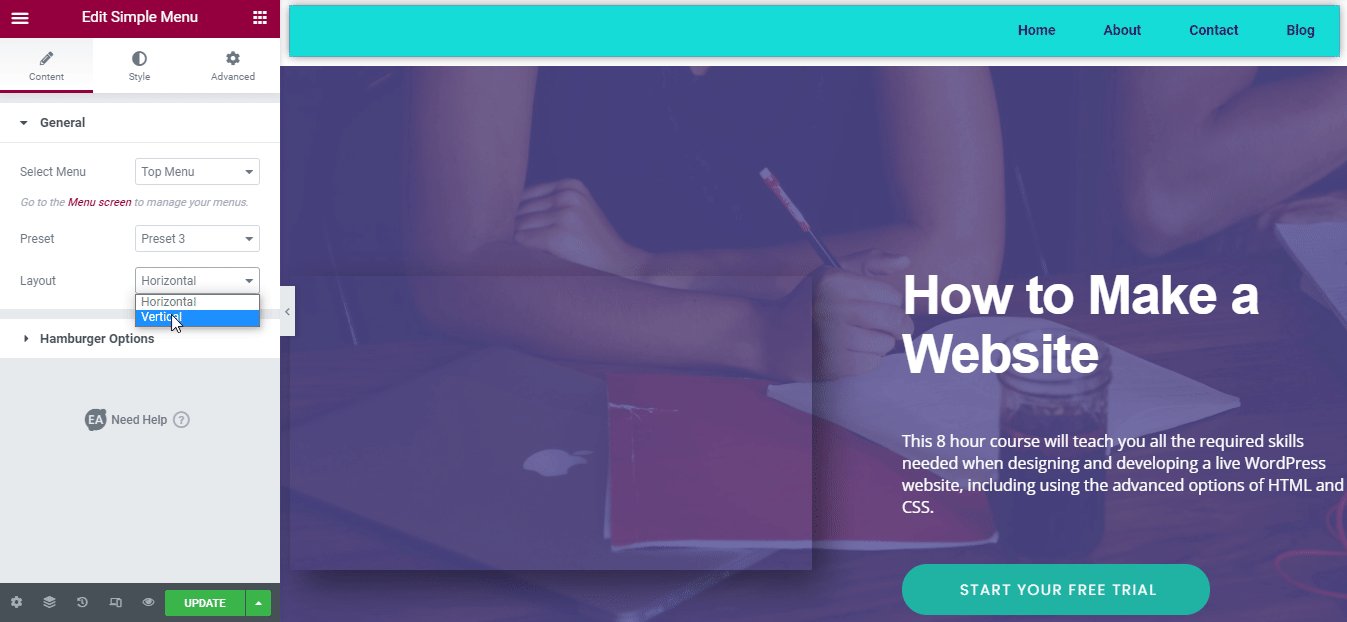
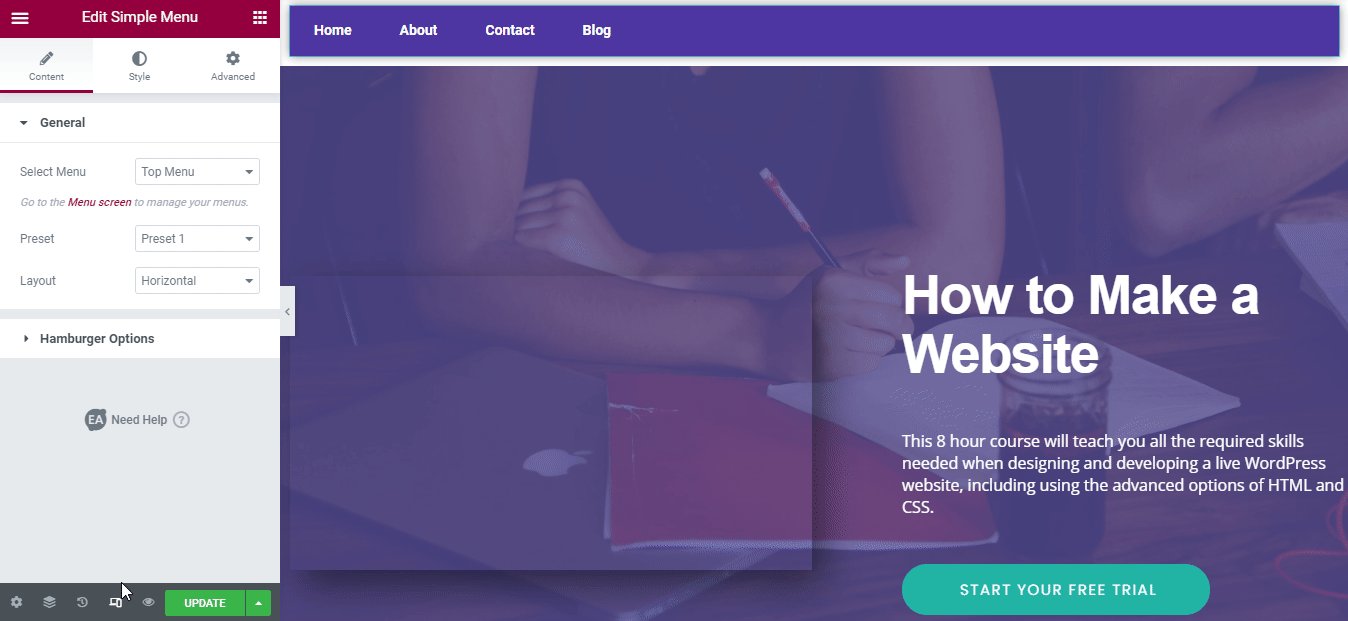
您会注意到有 3 个预设选项可供选择,每个选项都有不同的菜单外观。 还有另一个部分称为“布局” ,您可以在其中选择两种不同的外观, “水平”和“垂直” 。 您需要选择与您的页面美学相得益彰的那个。

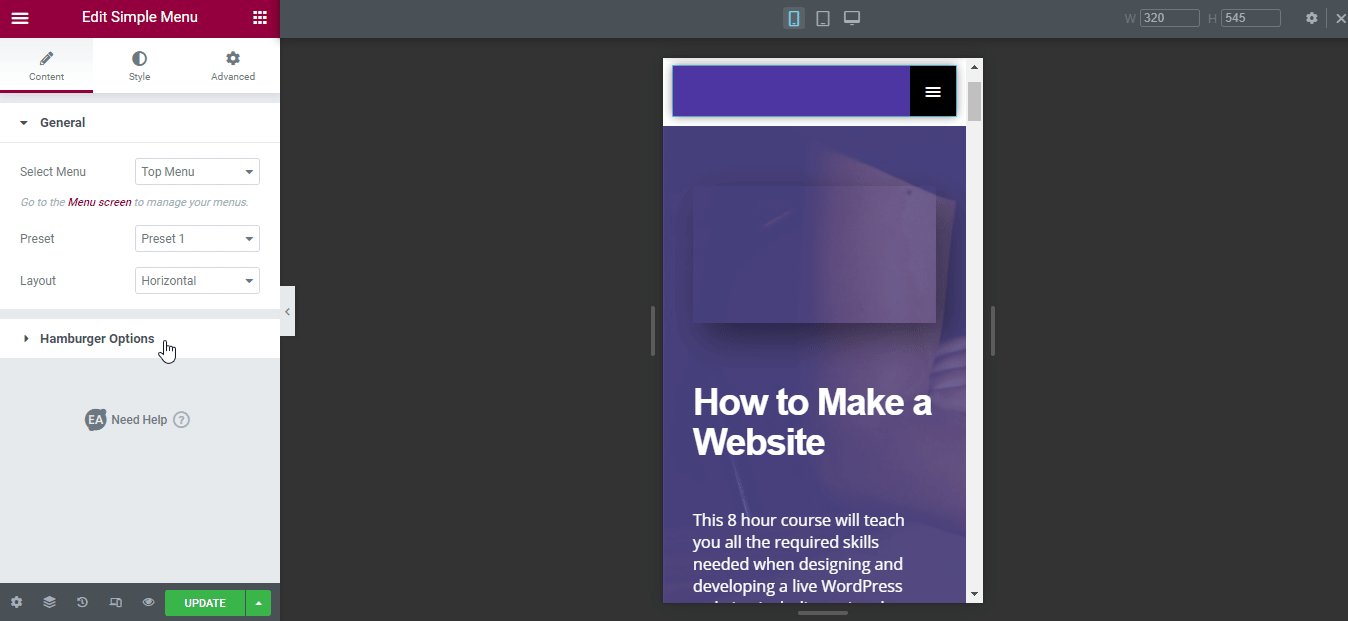
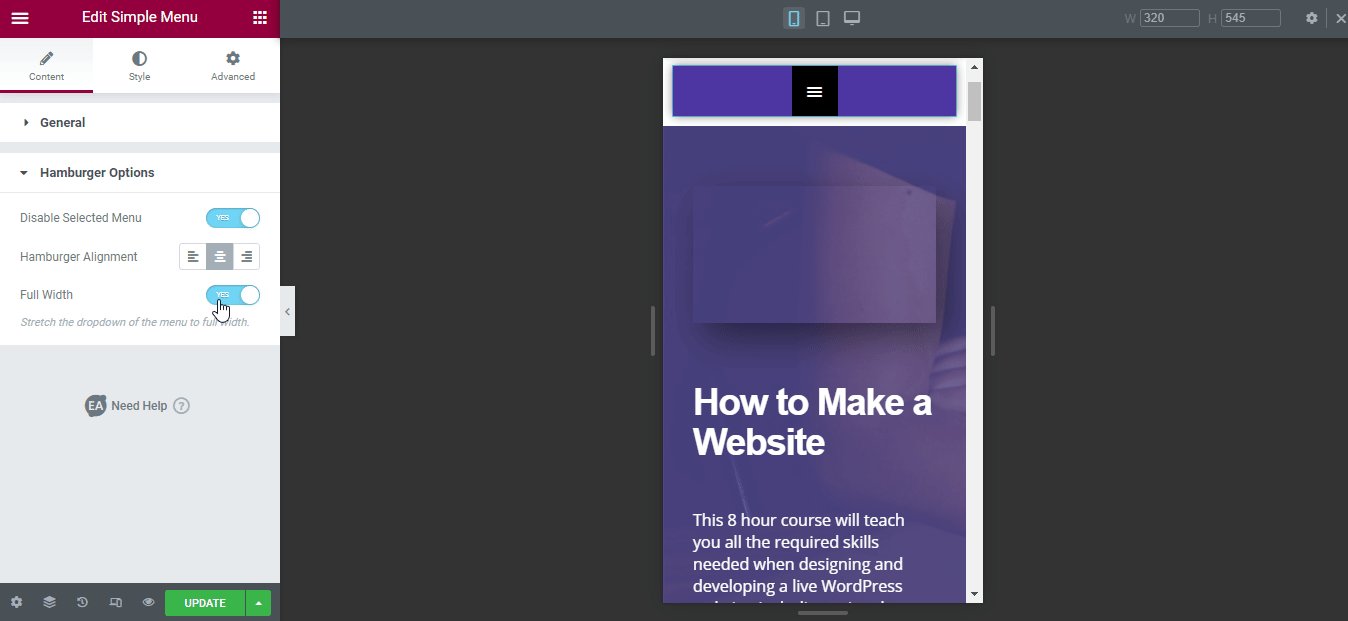
在“汉堡选项”部分,您可以进一步编辑菜单的外观。 启用“禁用选定菜单”选项后,您可以更改菜单对齐方式并根据需要将其设为全宽。 是的,这些更改完全适用于响应模式。

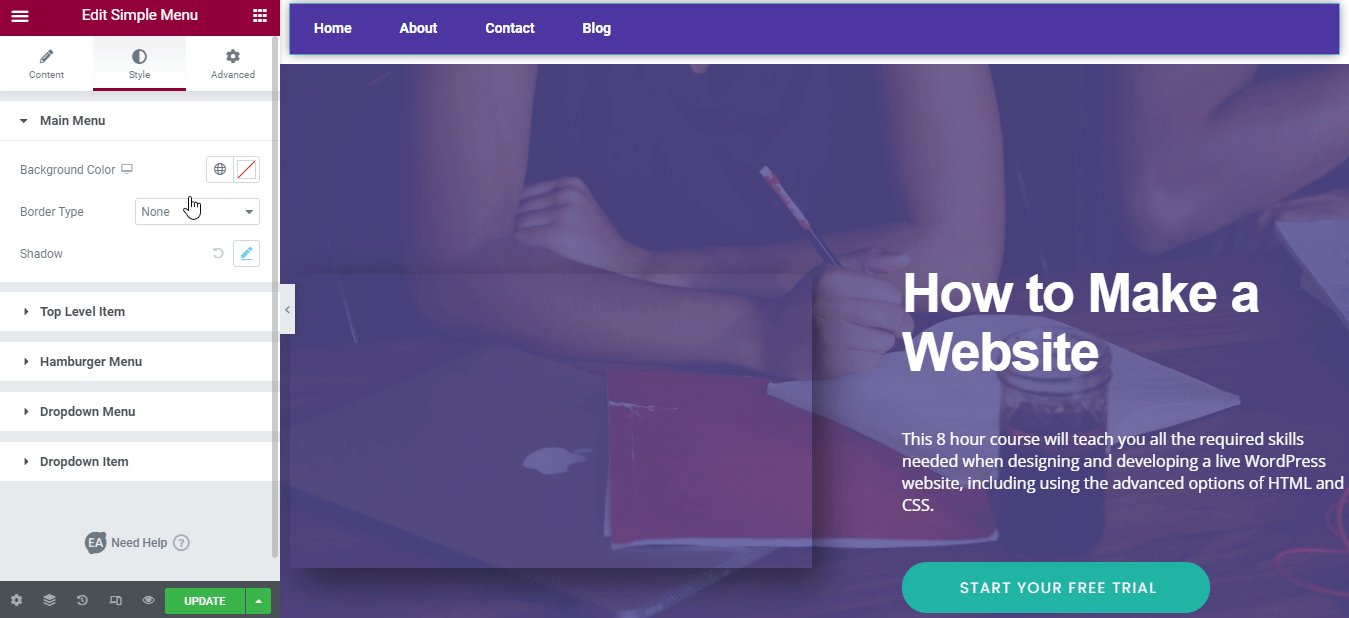
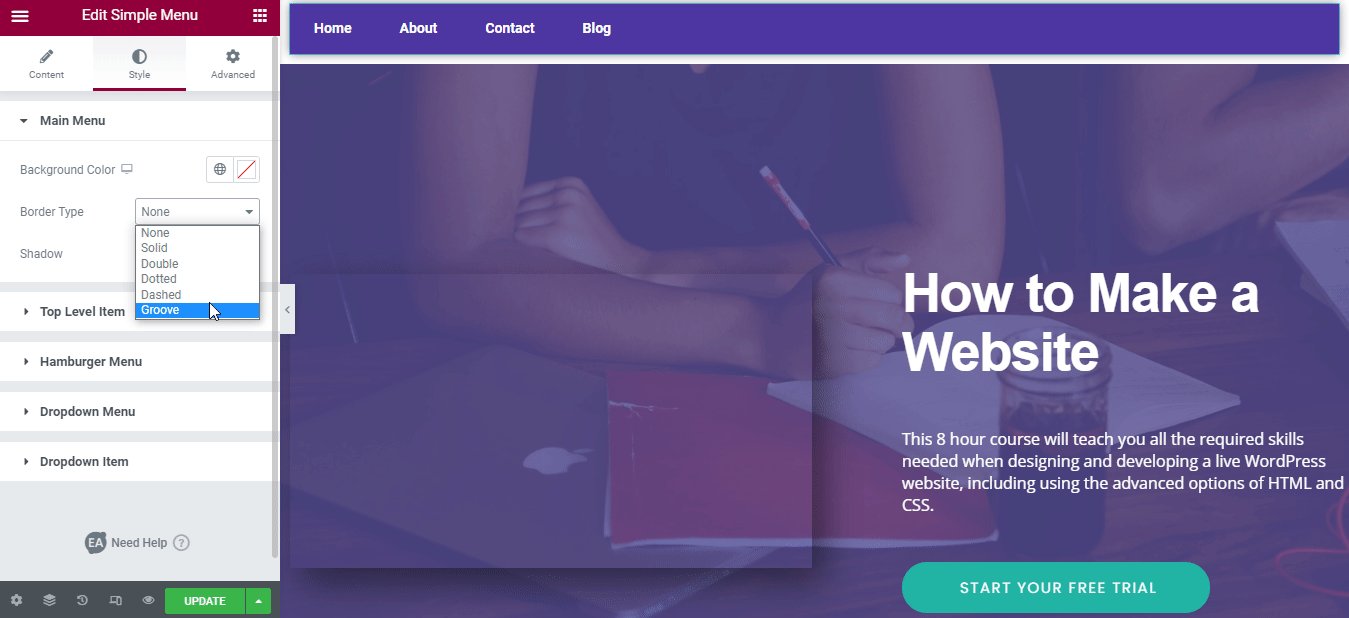
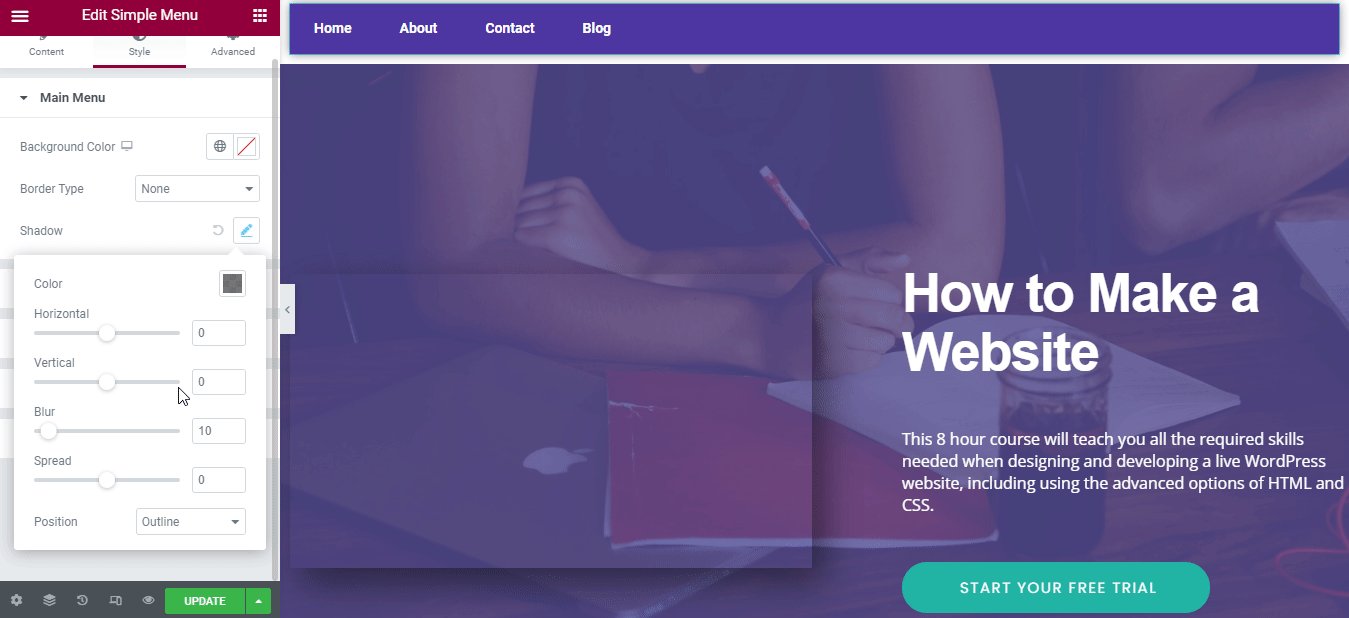
第 4 步:在 Elementor 中对 EA 简单菜单进行风格化
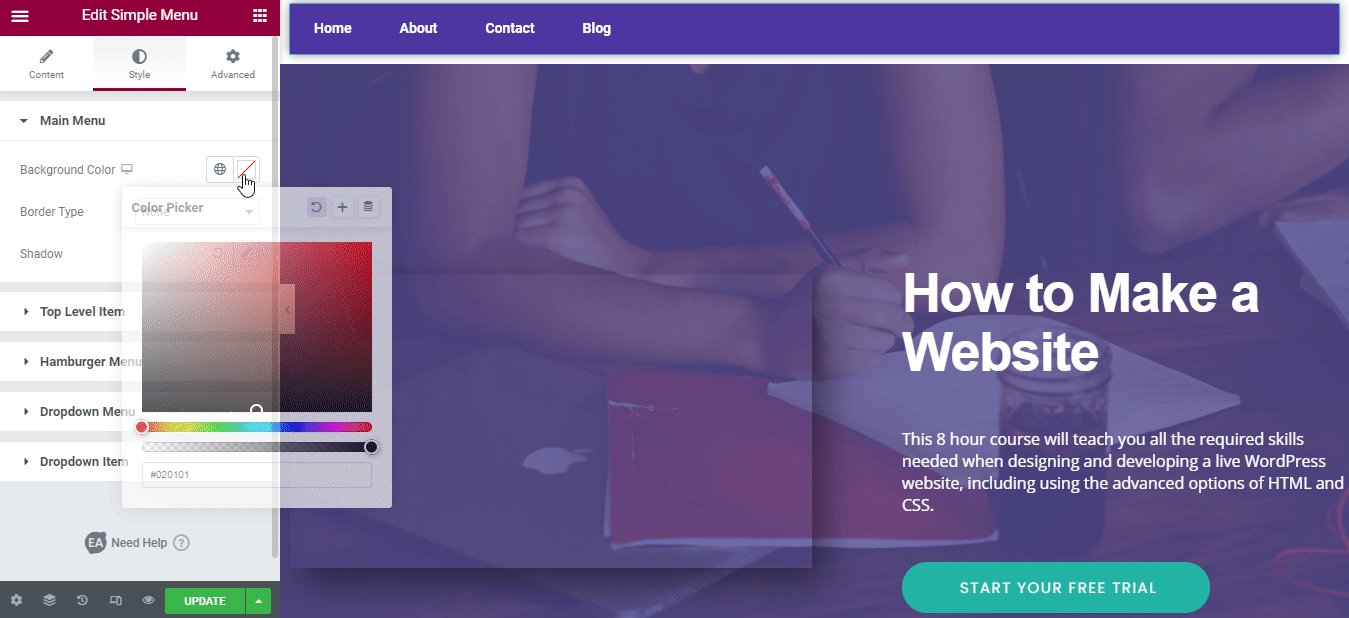
最后一步是对您的 Simple Elementor Menu进行风格化。 你会看到你可以编辑'Main Menu' , 'Top Level Item' , 'Hamburger Menu' , 'Dropdown Menu' , 'Dropdown Item'的样式。 您可以首先编辑“主菜单”部分并选择背景颜色,然后更改其他方面。

如果您愿意,您还可以根据需要编辑其他部分。 请记住,您需要以一种让用户觉得简单的方式来设计它。 您可以在本文档中了解有关如何编辑此小部件的更多信息。
立即创建响应式导航菜单
拥有响应式导航菜单对于健康参与非常重要,而这个Simple Elementor Menu是该工作的首选 WordPress 小部件。 此导航菜单小部件可跨设备完全响应,并且可以完美地引导访问者浏览您的网站内容。 因此,请确保在Elementor上对其进行自定义,以使用户体验令人惊叹。
今天试试这个小部件,让我们知道这个博客是否对您有帮助。 如果您遇到任何问题,请在此处与我们联系,我们很乐意为您提供帮助。 并且不要忘记订阅我们的博客以获取最新更新。
