网站速度统计(网站加载速度应该多快?)
已发表: 2022-10-24网站速度现在比以往任何时候都更加重要。
站点速度快的网站会获得更多转化,在搜索引擎中排名更高,并为访问者提供更好的客户体验。
并不是说您的网站应该快速加载,而是它需要快速加载。
但是多快才够快? 是什么让您的网站变慢? 您可以采取哪些措施来改进?
这就是我们今天要了解的内容,因为我们将揭示今年最重要的网站速度统计数据。
我们对网络进行了抓取,以挑选出有关网站速度、它对企业的影响以及影响它的因素的最有用的数据,这样您就不必担心了。 请继续阅读,我们将带您了解最新情况。
普遍的共识似乎是网站加载时间不应超过 3 秒。 这是谷歌推荐的速度指数的“最佳实践”,但它应该被视为最大值而不是目标。
最终,您的网站加载速度越快越好。 因此,您的速度指数可能应该比这低得多——尤其是如果您经营的是电子商务商店。
事实上,谷歌网站管理员 Maile Ohye 说 2 秒是电子商务网站的门槛,但那是在 2010 年。即使在那时,他们也明确表示谷歌的目标是低于 0.5 秒。
还值得注意的是,速度指数只是用于衡量网站加载速度的众多指标之一。 它告诉您页面向用户显示视觉内容的速度有多快,但还有其他同样重要的内容。
Time to First Byte 是表示服务器响应能力的另一个速度指标。 建议的第一个字节时间低于 1.3 秒。
3 秒可能是谷歌推荐的目标,但最近的一项调查表明,消费者至少愿意等待比这更长一点的时间。 大多数调查受访者愿意在页面加载 6 到 10 秒后放弃页面:
答案因您查看的研究而异,但我们必须得出的最佳数据表明,平均网站加载速度在台式机上约为 10 秒,在移动设备上约为 27 秒。
是的,这比我们上面谈到的推荐加载速度要低很多。
让我们更深入地挖掘并探索一些平均站点速度统计数据。
正如我们所提到的,许多不同的媒体对平均站点速度进行了自己的研究,结果差异很大。
也就是说,迄今为止最全面的研究似乎是 Backlinko 对 520 万个网站页面的分析。 根据该研究:
有趣的是,这比 3 秒的最佳实践目标慢了三倍多,这表明大多数网站在网站速度方面都达不到要求。
Think with Google 更看好移动页面加载速度。 根据他们:
而 Portent 的平均值更低。 根据他们的分析:
但值得指出的是,Portent 的样本量要小得多。 他们只查看了 20 个网站,这可能不足以得出任何明确的结论。
Tooltester也进行了自己的研究。 他们专门分析了排名前 100 的网站,发现:
同样,这比 Backlinko 和 Think with Google 快得多。 在这种情况下,差异可以解释为 Tooltester 只关注互联网上最大的网站。 这些网站背后的公司无疑有更多的资金和资源来投资以确保最佳的网站性能。
正如我们之前提到的,许多不同的指标用于衡量站点速度。 这些包括第一个字节的时间、第一次内容绘制、视觉就绪加载时间、交互时间和完全加载时间。
Time to First Byte (TTFB) 衡量从 HTTP 请求到第一个页面字节被传送到客户端浏览器之间的时间。 自然地,平均 TTFB 往往比平均满载时间低很多。
视觉完整加载速度表示页面完全呈现所有可视元素所需的时间。 换句话说,它会告诉您在最终用户看来它完全加载之前还有多少秒,即使幕后仍有事情发生。
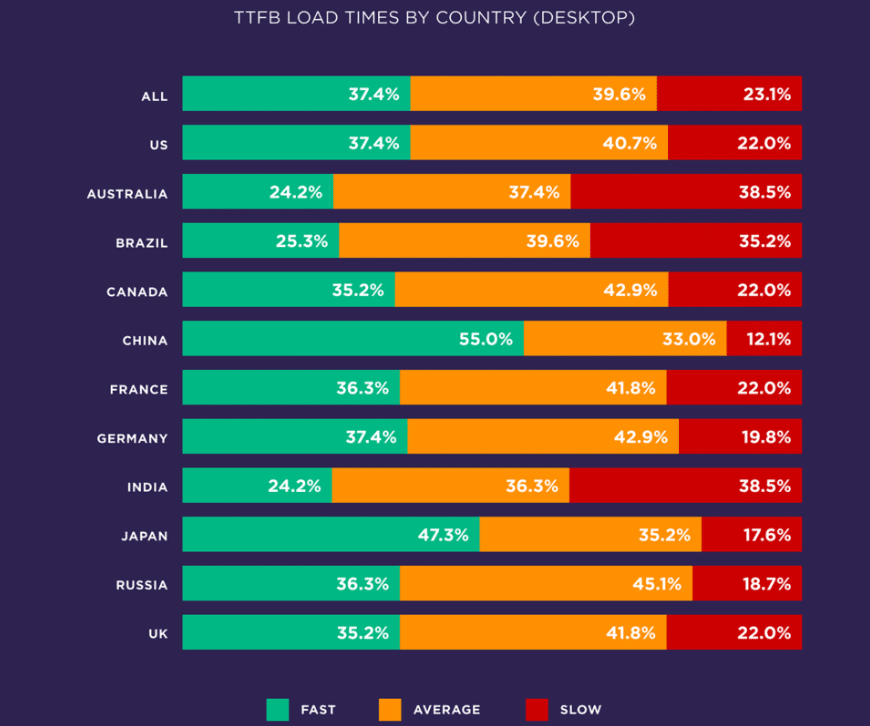
平均站点速度因地而异。 数据显示,中国的加载速度最快(TTFB),而印度和巴西的加载速度最慢(TTFB)。

在 Google 搜索结果页面中排名第一的网站的平均 PageSpeed 得分在台式机上为 60,在移动设备上为 40。 出版商的平均 PageSpeed 得分为 31。
移动与桌面加载速度
无论您查看什么数据,很明显移动页面的加载时间都比桌面页面长——但是多长时间呢? 嗯,这取决于你问谁:
- 根据 Backlinko 的说法,移动网页的加载时间比桌面网页长 87.84%。
- 根据 Tooltester 的说法,移动网页的加载时间比桌面上的加载时间长 70.9%。
资料来源: Backlinko 1 ,Think with Google 5 , Alpha 效率、Portent、Unbounce、 工具测试员,Pingdom
影响网站速度的因素有哪些?
影响站点速度的主要因素包括 CDN 使用、HTML 请求数和总页面重量。 这些因素对加载页面所需的时间影响最大。
其他页面级因素也会影响站点速度,但远没有上述因素那么大。
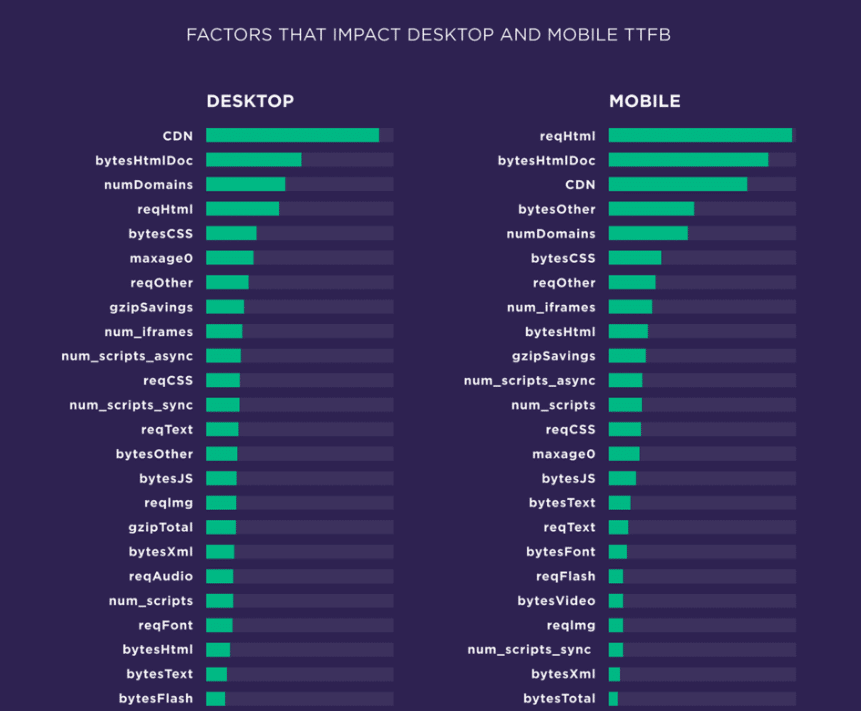
影响首字节时间 (TTFB) 的因素:
根据 Backlinko 的研究,CDN 对桌面上首字节时间的影响最大。

如果您还不知道,CDN 代表内容分发网络。 CDN 本质上是遍布全球的代理服务器网络,通过从地理位置更接近访问者的服务器向访问者传送页面内容,有助于加快加载时间。
同一项研究发现,HTML 请求的数量对移动设备上首字节时间的速度影响最大。 换句话说,访问者的浏览器为了填充网页而必须从您的服务器获取的内容越多,它在移动设备上的加载速度就越慢。
有趣的是,Backlinko 发现页面级因素对 TTFB 的影响几乎没有上述任何一个与服务器相关的因素那么大。
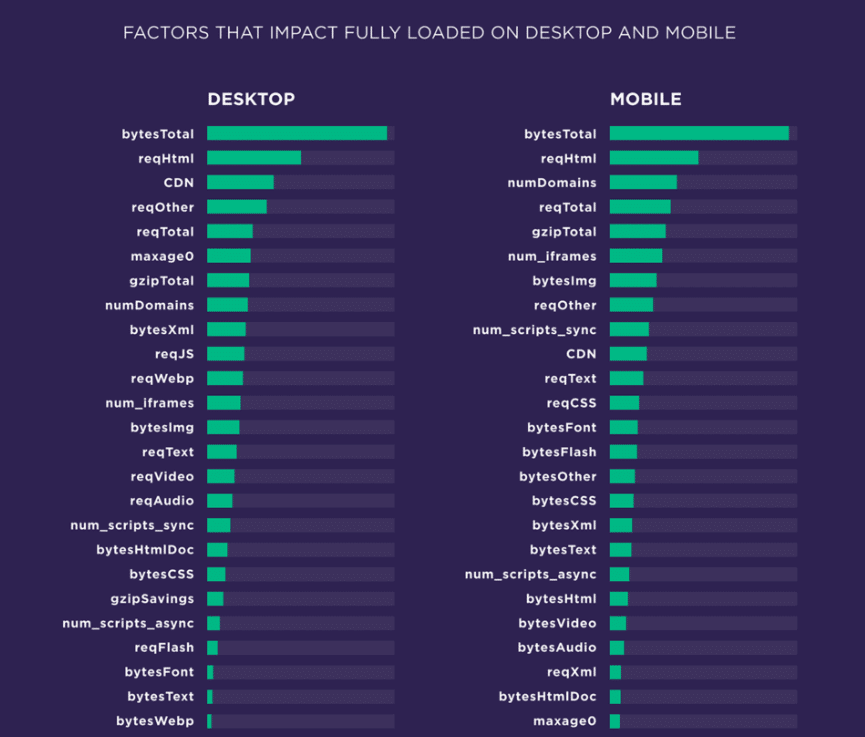
影响完全加载页面速度的因素
就完全加载的页面速度而言,CDN 使用和 HTML 请求仍然很重要,但总页面重量对移动设备和桌面设备的影响最大——到目前为止。

事实上,小页面(总页面重量轻的页面)加载速度比大页面(总页面重量大的页面)快 486%。
结果:采取图像压缩和缓存等步骤只能做这么多。 最终,这一切都归结为页面上的内容。 浏览器加载的资产越多,页面加载的时间就越长。 就这么简单。
因此,如果您想真正降低加载速度,请专注于减小页面大小和最小化脚本,并且不要过于挂断其他所有事情。
影响 First Contentful Paint (FCP) 的因素
第三方脚本对 First Contentful Paint (FCP) 有巨大影响。 您运行的 Google Analytics、视频主机等脚本越多,您的网站性能就越差。
事实上,您添加到页面的每个第三方脚本平均会增加 34.1 毫秒的加载时间。
资料来源: Backlinko 1
如何提高网站速度
从上面的内容可以看出,提高网站速度最好的办法就是减少页面重量。 但是您还可以采取哪些其他步骤? 让我们看一下可以回答该问题的更多网站速度统计数据。
压缩文件会提高页面速度吗?
这取决于。 数据显示,具有非常低和高压缩级别的页面往往加载速度最快,但压缩适量文件 (60-80%) 的页面往往表现最差。
这是因为低压缩级别减少了浏览器所需的工作,而高压缩级别提供更小的有效负载,这超过了额外的工作。 但在中间,你会两全其美。
优化站点图像以提高速度的最佳方法是什么?
在所有图像优化策略中,使用响应式图像对站点速度的影响最大。 延迟屏幕外图像具有第二大影响。
使用优化图像(例如压缩、CDN 等)的影响排名第三,而使用 WebP 图像格式在所有图像优化策略中的影响最小,但速度仍有所提高。
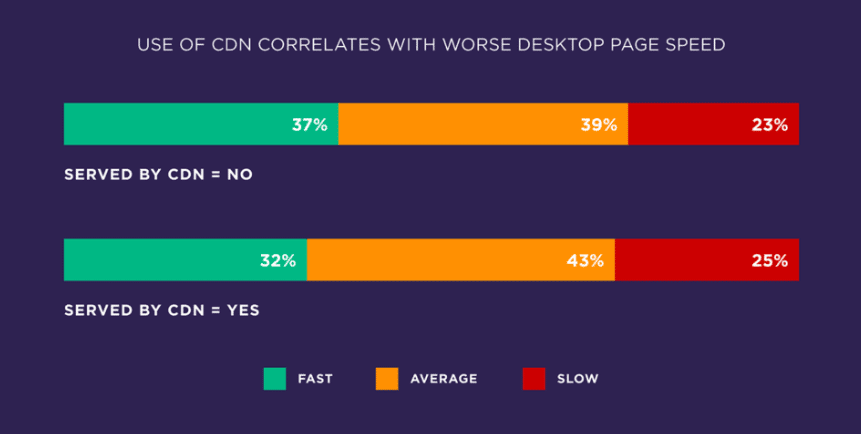
CDN 会提高站点速度吗?
人们普遍认为 CDN 可以提高站点速度,但来自 Backlinko 的数据实际上表明它们可能会产生负面影响。
在他们的分析中,37% 的没有 CDN 的站点具有快速的桌面加载速度,而只有 32% 的站点具有 CDN。

同样,没有 CDN 的网站中有 33% 的移动加载速度较快,而有 CDN 的网站中这一比例为 28%。
这可能是由于许多站点使用优化不佳的 CDN。 事实上,根据您查看的 CDN 提供商的不同,性能存在巨大差异。
例如,Cachefly CDN(性能最好的 CDN)所服务的网站中有 60.5% 的加载速度很快,而 Akamai 所服务的网站中只有 16.5% 的网站具有相同的加载速度。 换句话说,最好的 CDN 性能比最差的好 3.6 倍。
资料来源: Backlinko 1
消费者如何看待网站速度?
以下是一些网站速度统计数据,揭示了消费者对页面加载时间的看法。
消费者关心网站速度吗?
统计数据表明,消费者似乎当然关心网站速度。 根据 2018 年消费者和营销人员的 Unbounce 调查:
- 70% 的受访消费者表示页面速度会影响他们从在线零售商处购买的意愿
- 47% 的在线购物者希望网页在 2 秒或更短时间内加载
- 40% 的在线购物者放弃加载时间超过 3 秒的网站
- 52% 的在线购物者表示快速加载时间对他们的忠诚度很重要
- 79% 对网络性能不满意的在线购物者不太可能再次从同一网站购买。
- 1 秒的延迟会使客户满意度降低大约 16%。
- 44% 的网上购物者在网上有不好的体验会告诉他们的朋友。
访问者对加载缓慢的网站有何反应?
很明显,访问者不喜欢网站加载缓慢,如果他们遇到这种情况,他们可能会离开您的业务:

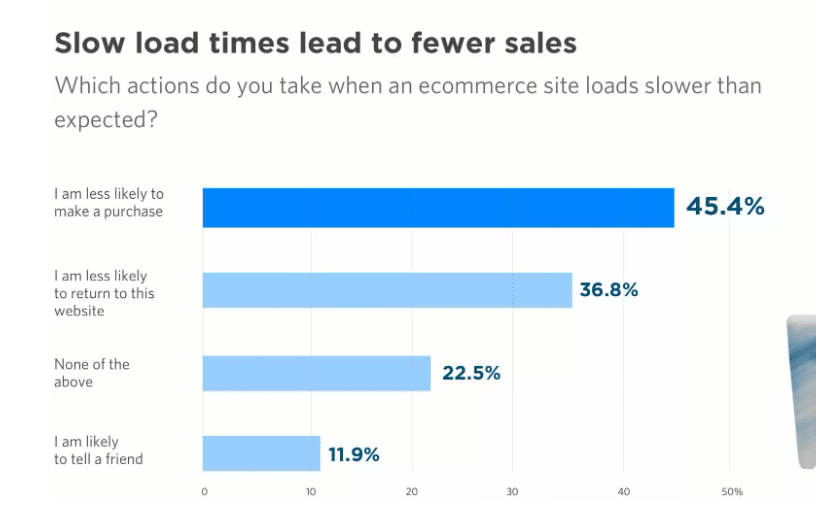
- 45.4% 的受访消费者表示,当电子商务网站加载速度低于预期时,他们不太可能购买产品/服务
- 36.8% 的受访消费者表示他们不太可能返回该网站
- 11.9% 的受访消费者表示他们不太可能向朋友推荐该网站
- 22.5% 表示以上都不适用
消费者会为了更快的加载时间而放弃什么?
管理您的网站加载速度通常感觉像是一种平衡行为。
一方面,添加视频和交互式测验等资源密集型媒体文件可以改善客户体验。 但另一方面,这也会增加页面大小,从而减慢加载时间。
那么客户认为你应该怎么做呢? 好吧,统计数据表明,如果这意味着您的网站加载速度更快,大多数人会很乐意放弃动画和视频:

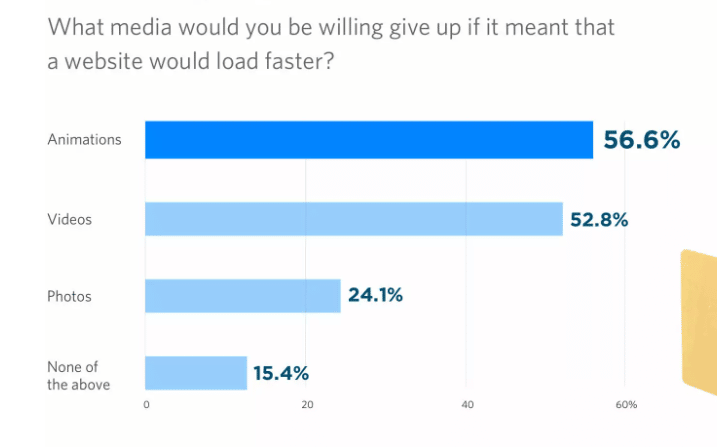
- 56.6% 的受访消费者会为了更快的加载速度而放弃动画
- 52.8% 会放弃视频以获得更快的加载速度
- 24.1% 会放弃照片以获得更快的加载速度
- 15.4% 不会放弃以上任何一项
为什么消费者认为网站加载缓慢?
当网站加载缓慢时,50.5% 的受访消费者认为这是因为他们自己的互联网连接。 但 34.2% 的人认为这是网站的错,15.4% 的人认为是他们的移动运营商的错。
资料来源:反弹
为什么网站速度很重要?
统计数据显示,网站速度会对从转化率到 SEO 排名位置的一切产生巨大影响。
以下是一些网站速度统计数据,它们告诉我们为什么它对在线业务如此重要:
网站速度如何影响转化率?
根据 Portent 的说法,在 1 秒内加载的 B2B 网站的转换频率比在 5 秒内加载的网站高 3 倍,比在 10 秒内加载的网站高 5 倍。 加载时间为 1 秒的 B2C 网站的电子商务转化率是加载时间为 5 秒的网站的 2.5 倍。

不仅如此,网站加载时间每增加一秒,电子商务转化率平均下降 0.3%。
即使是加载速度的最小变化也会对转化产生重大影响。 根据一份报告,仅移动网站速度提高 0.1 秒就可以将零售转化率提高 8.4%,将旅游网站转化率提高 10.1%。 它还对漏斗进展的每个阶段都有显着影响。
不仅仅是电子商务转化率; 缓慢的加载时间也会显着影响目标转化率,如下表所示。
按加载时间划分的平均目标转化率:
- 1 秒 – 40% (+6%)
- 2 秒 – 34% (+5%)
- 3 秒 – 29% (+5%)
- 4 秒 – 24% (+2%)
- 5 秒 – 22% (+4%)
- 6 秒 – 18%
网站速度如何影响跳出率?
页面完全加载所需的时间长度对用户是否留在移动网站上影响最大。
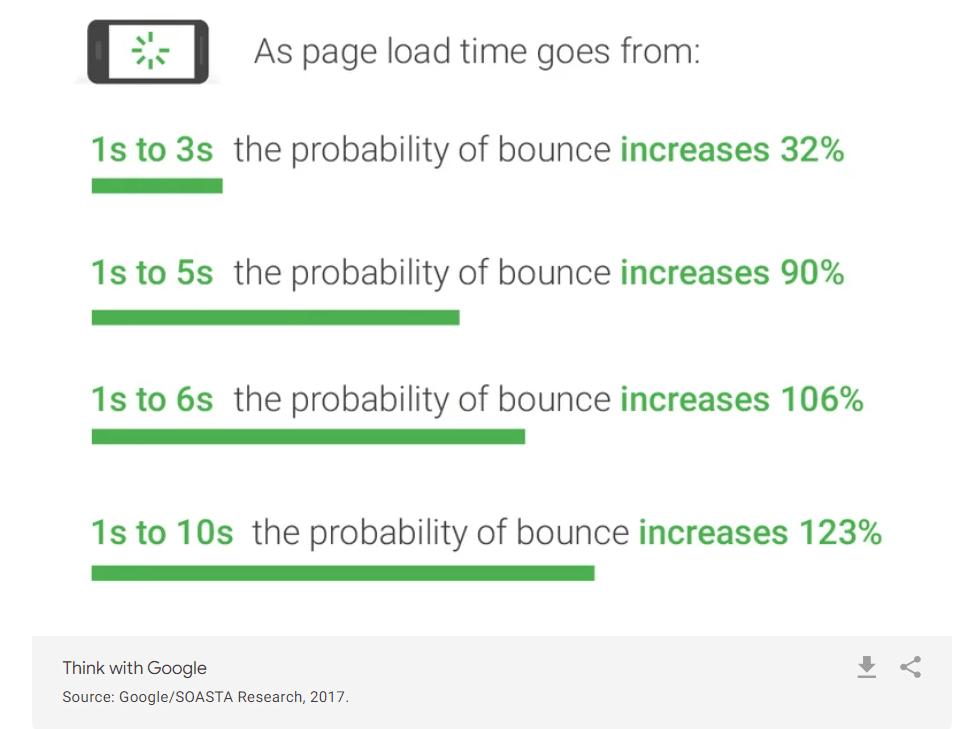
当页面加载时间从 1 秒增加到 3 秒时,网站访问者跳出的可能性增加 32%。 如果加载时间超过 3 秒,则 53% 的移动网站访问会被放弃。

跳出会话(6.9 秒)的平均移动网站加载时间比非跳出会话慢 2.4 秒。 (4.5 秒)
对于电子商务网站,如果页面在 2 秒内加载,平均跳出率为 6%,但当页面加载时间超过 5 秒时,跳出率为 38%。
按页面加载时间划分的电子商务页面跳出率:
- 1 秒 – 7%
- 2 秒 – 6%
- 3 秒 – 11%
- 4 秒 – 24%
- 5 秒 – 38%
- 6 秒 – 46%
- 7 秒 – 53%
- 8 秒 – 59%
- 9 秒 – 61%
- 10 秒 – 65%
网站速度是排名因素吗?
是的,网站速度是一个确定的排名因素,并且已经存在了好几年。 但在 Google 的页面体验更新之后,它对 SEO 变得更加重要,该更新引入了三个与页面速度相关的新排名指标作为 Core Web Vitals。
我们还知道,根据另一项 Backlinko 分析,首页结果的平均页面速度为 1.65 秒。 这明显高于全面的平均页面速度。
资料来源: Think with Google 1 、Think with Google 2 、Think with Google 3 、Think with Google 4 、Kissmetrics、Portent、Unbounce、Pingdom、 反向链接2
什么是最快的 CMS?
没有明确的最快 CMS,因为它取决于您查看的数据以及您衡量速度性能的方式。 也就是说,根据我们能找到的最佳数据,Weebly 和 GoDaddy 是头把交椅的两个竞争者。
什么是最快的网站建设者?
根据 Backlinko 的说法:
Weebly 是桌面页面速度性能最快的 CMS。 发现 49.5% 的分析 Weebly 网站加载速度很快。
Joomla 是桌面页面速度性能最慢的 CMS。 只有 18.7% 的 Joomla 网站被发现可以快速加载。
令人惊讶的是,WordPress 在速度性能方面也排名较低,只有 25.3 美元的 WP 站点被发现可以快速加载。 尽管事实上它支持的网站比任何其他 CMS 都多。
Tooltester 还进行了一项研究,以找出最快的网站构建器是什么,但取得了不同的结果。
根据 Tooltester,按平均交互时间(桌面)排名前 10 位的网站建设者:
- Godaddy – 1.10 秒
- 金多 - 1.51
- 体积 - 1.57
- 网络节点 – 2.01
- 虚弱 - 2.09
- 大商务 – 2.10
- 购物 - 2.41
- 方形空间 - 2.46
- 蜡 – 2.53
- WordPress – 2.57
什么是最快的网络托管服务提供商?
根据 Backlinko 的说法,Github 是最快的网络托管服务提供商。 它在桌面和移动设备上都具有最佳的 TTFB 性能,50.6% 的 Github 托管站点在桌面设备上实现了快速性能,在移动设备上达到了 48.4%。
这可能是因为 GitHub Pages 仅提供静态资源。
Wix、Siteground 和 Automatic 是移动和桌面上最慢的三个托管服务提供商。 在桌面上,只有 17.6% 的 Siteground 站点具有快速的 TTFB 性能。
ThemeIsle 还对最快的 Web 托管提供商进行了自己的测试,并得出了不同的结果。 他们在最流行的主机上设置相同的测试站点,并从全球不同位置运行速度测试。
根据他们收集的数据,以下是选定地区最快的网络主机及其加载时间(以秒为单位):
| 北弗吉尼亚州 | 伦敦 | 东京 | 悉尼 | |
| 便宜货 | 0.75 | 1.19 | 1.19 | 1.89 |
| 云路 | 0.92 | 1.49 | 1.26 | 1.49 |
| 托管商 | 0.62 | 1.12 | 1.96 | 2.28 |
| 液体网 | 1.03 | 1.6 | 1.41 | 1.95 |
| 可按压 | 1.17 | 1.24 | 1.62 | 1.86 |
| 爱诺思 | 0.95 | 1.45 | 2.85 | 2.74 |
| 绿极客 | 1.73 | 1个 | 3.02 | 3.57 |
| 地盘 | 1.97 | 1.25 | 3.2 | 3.23 |
最快的 Javascript 框架是什么?
根据 Backlinko 的分析,Gatsby 和 Wink 是最快的 Javascript 框架,但 React 是迄今为止网站最常用的框架。
对于中型页面,Wink(最快的框架)加载速度比 Meteor(最慢的框架)快 213%。
资料来源: Backlinko 1 , 工具测试仪
移动页面速度基准
最后,让我们看看 Think with Google 报告的一些与网站速度相关的基准和最佳实践。 使用以下数据了解您如何与利基市场中的其他网站进行比较。
请求计数
谷歌推荐的最佳请求计数数量少于 50。然而,大多数网站似乎都远远超过这个数量,跨行业:
按行业划分的平均请求数(在美国):
- 汽车 - 119
- 商业和工业市场——83
- 分类广告和本地广告 – 78
- 财务 - 84
- 媒体和娱乐 - 95
- 零售 - 129
- 技术 - 140
- 旅行 - 105
页面重量
Google 推荐的最佳页面大小小于 500kb,但大多数网站页面大小是该大小的 5 倍。 跨行业的平均网页重量约为 2.5Mb
按行业划分的平均页面权重(在美国)
- 汽车 – 2.1Mb
- 商业和工业市场 – 1.6Mb
- 分类广告和本地 - 1.6Mb
- 财务 – 1.3Mb
- 媒体与娱乐 – 1.9Mb
- 零售 - 2.1Mb
- 技术 – 2.3Mb
- 旅行 – 2Mb
速度指数
Google 推荐的最佳速度指数低于 3 秒。 但同样,大多数网站似乎都没有达到标准。
按行业划分的平均速度指数(在美国):
- 汽车 – 9.5 秒
- 商业和工业市场——8.7s
- 分类和本地 - 7.9s
- 财务 – 8.3 秒
- 媒体与娱乐——9s
- 零售 - 9.8s
- 技术 - 11.3s
- 行程 - 10.1 秒
第一个字节的时间
Google 推荐的最佳 Time to First Byte 低于 1.3 秒。 这是与大多数网站在实践中实现的平均水平相比如何。
按行业划分的第一个字节的平均时间(在美国):
- 汽车 – 2 秒
- 商业和工业市场——2.7s
- 分类和本地 - 2.2 秒
- 财务 – 2.4 秒
- 媒体和娱乐——1.8 秒
- 零售 - 1.9s
- 技术 – 2.1s
- 行程-2.2s
来源: Think with Google 6 , Think with Google 3
网站速度和营销
最后,让我们看一下与营销相关的一些站点速度统计数据,正如 Unbounce 在一项调查中首次揭示的那样。
网站速度对营销人员的重要性
大多数营销人员似乎都认识到网站速度的重要性。 81% 的受访者表示意识到速度会影响转化率,73% 的人认为提高页面速度有些紧迫或非常紧迫。
然而,只有 3% 的受访营销人员表示提高网站速度是他们的首要任务。 此外,56% 的受访者表示他们对网站目前在移动设备上的加载速度感到满意。
着陆页加载速度
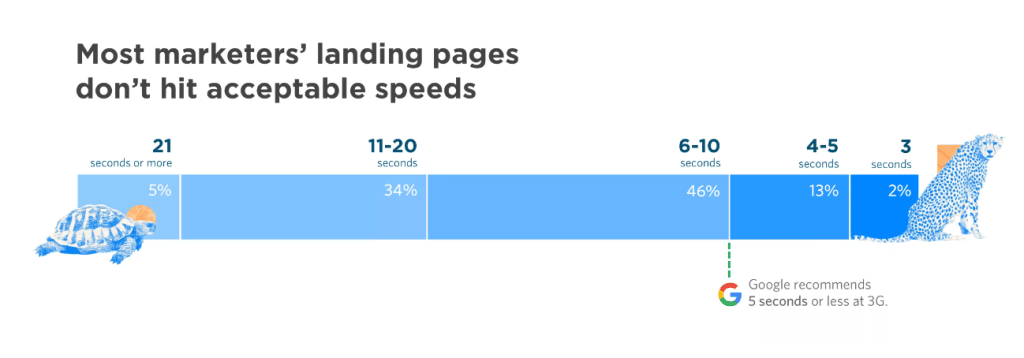
Unbounce 还测试了一些参与调查的营销人员的登陆页面,以了解他们的登陆页面加载速度,结果很有趣:

- 5% 的着陆页加载时间超过 21 秒
- 34% 需要 11-20 秒才能加载
- 46% 需要 6-10 秒才能加载
- 13% 需要 4-5 秒才能加载
- 2%用了3秒
令人担忧的是,这意味着 98% 的参与者的登陆页面加载速度低于谷歌建议的 3 秒或更短时间,这表明营销人员在提高速度方面还有很长的路要走。
营销人员如何提高网站速度?
当被问及他们采取了哪些措施来提高网站速度时:
- 57% 的受访营销人员表示他们已经优化了图像和视频等媒体
- 43% 进行了后端改进,例如缓存和托管
- 39% 的人使用 Google Lighthouse 等工具进行速度审核
- 38% 的人缩小或减少了他们的 JavasScript 和 CSS 代码
- 22% 的人使用了 AMP(加速移动页面)
- 14% 使用过 CDN(内容分发网络)
资料来源:反弹
最后的想法
这就是我们对最重要的网站速度统计数据和事实的总结。 我们希望您发现它内容丰富。
正如这些站点速度统计数据所显示的那样,大多数网站在性能方面都存在不足,并且未能实现最佳实践。 尽管事实上网站速度对转化率、跳出率和搜索可见性有明显影响。
Web 管理员和所有者可以通过专注于减少页面权重、利用良好的 CDN 以及遵循合理的页面实践来改进。
祝你好运!
如果您喜欢这篇文章,请告诉我们。
