SiteOrigin 与 Elementor:谁是赢家?
已发表: 2022-02-15选择正确或错误的网页构建器是一个重大决定,因为它可以成就或破坏您的 WordPress 网站。
有大量的 WordPress 页面构建器,选择并不总是很明确。 这就是为什么我们在这里帮助您为您的网站找到最好的 WordPress 拖放构建器。
SiteOrigin 和 Elementor 是两个著名的页面构建器,但哪一个更适合您的网站和登录页面?
在 Siteefy 上,我们喜欢深入研究流行页面构建器的性能比较,以找到最好的。 这一次,我们将比较 Elementor 和 SiteOrigin,看看哪个拖放页面构建器插件胜出。
让我们开始吧。
- Elementor vs SiteOrigin 页面构建器概述
- 用户界面:Elementor vs SiteOrigin Page Builder
- Elementor 和 Site Origin 页面构建器的小部件比较
- 布局和设计选项:SiteOrigin vs Elementor
- 代码质量
- SiteOrigin vs Elementor:优点和缺点
- SiteOrigin vs Elementor:价格比较
- 最终判决:哪个 WordPress 页面构建器更适合非开发人员? SiteOrigin vs Elementor?
🛠️ 在此处查看 WordPress 页面构建器的完整列表➡️
Elementor vs SiteOrigin 页面构建器概述
👉网站起源

SiteOrigin 是来自南非的 WordPress 主题和插件创建工作室。
Site Origin Page Builder 在 WordPress.org 上的活跃安装量超过 1 万,是目前最受欢迎的 WordPress 页面构建器之一。
👉元素
Elementor 自 2016 年以来一直投放市场,如今在 WordPress.org 上的活跃安装量达到了令人印象深刻的 5+ 百万。

这使其与最流行的 WordPress 插件(例如 Yoast、WooCommerce 和 Akismet)位于同一页面上。
所以,Elementor 在今天非常流行。
您可以使用 Elementor 页面构建器创建网站,而无需任何编码知识。 它易于使用,并具有许多功能,可让您快速获得所需的内容!

Elementor Pro 展示柜
查看使用 Elementor Pro 构建的真实网站
用户界面:Elementor vs SiteOrigin Page Builder
用户界面是 WordPress 页面构建器中最重要的事情之一,因为您将在内容编辑器界面上花费大量时间。 让我们看看 SiteOrigin 和 Elementor 必须在这里提供什么。
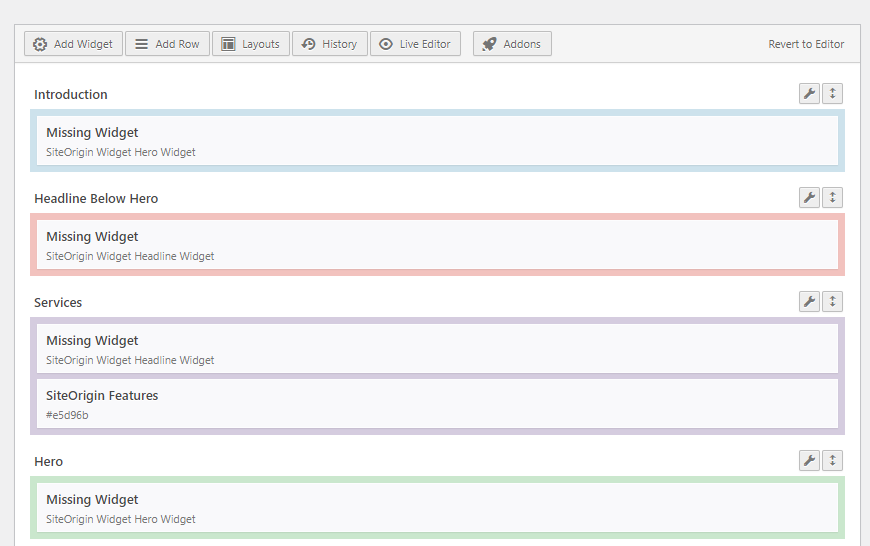
SiteOrigin 用户界面
SiteOrigin 具有后端和前端编辑功能。
后端编辑器允许您通过移动框并使用页面构建器提供的拖放功能将它们放置在页面上来设计页面。

在前端编辑器中,Site Origin Page Builder 屏幕有两个部分。
在左侧,您可以拖放元素,而右侧用作实时预览。 您不能在这一侧拖放元素。

与 Elementor 相比,SiteOrigin 上的实时编辑感觉非常基础。
⚡ 还要检查: Brizy vs Elementor
Elementor 用户界面
Elementor 是一个前端拖放编辑器,它也可以将你的屏幕一分为二。
但与 SiteOrigin 不同的是,您可以从左侧获取元素并将它们放置在右侧您想要的位置。
由于 Elementor 是一个实时可视化页面构建器编辑器,您可以在编辑时看到设计的实时预览。 所以,它是一个 100% 所见即所得的 WordPress 前端编辑器。
Elementor 还具有实时“内联编辑”功能,可让您单击实时预览中的文本并进行编辑。 SiteOrigin 没有此功能。
Elementor 和 Site Origin 页面构建器的小部件比较
每个插件都需要一个或两个好的小部件。 让我们看看 Elementor 和 SiteOrigin 页面构建器插件包含哪些小部件。
SiteOrigin 页面构建器小部件

SiteOrigin 拥有自己的Widget Bundle ,其中包括27 个不同的小部件,包括视频小部件、社交媒体按钮小部件或价格表小部件,仅举几个例子。
此外,SiteOrigin Page Builder 支持 WordPress 核心小部件。
元素小部件

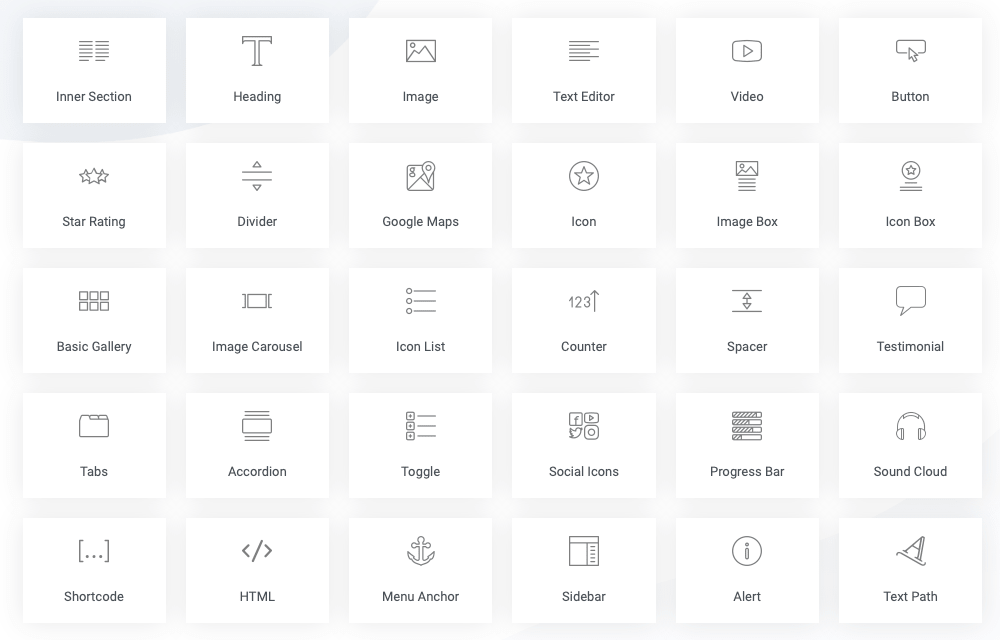
另一方面,Elementor 在免费版本中提供了大约30 个小部件,在 Elementor Pro 中提供了100 多个,比 SiteOrigin 提供的要多得多。
⚡在此处查看所有 Elementor 小部件的完整列表➜
布局和设计选项:SiteOrigin vs Elementor
如果没有一些页面模板和布局,创建视觉上令人惊叹的网站和网页是很困难的,所以在设计选项方面,SiteOrigin 和 Elementor 必须提供以下内容:

SiteOrigin 模板、布局和设计选项

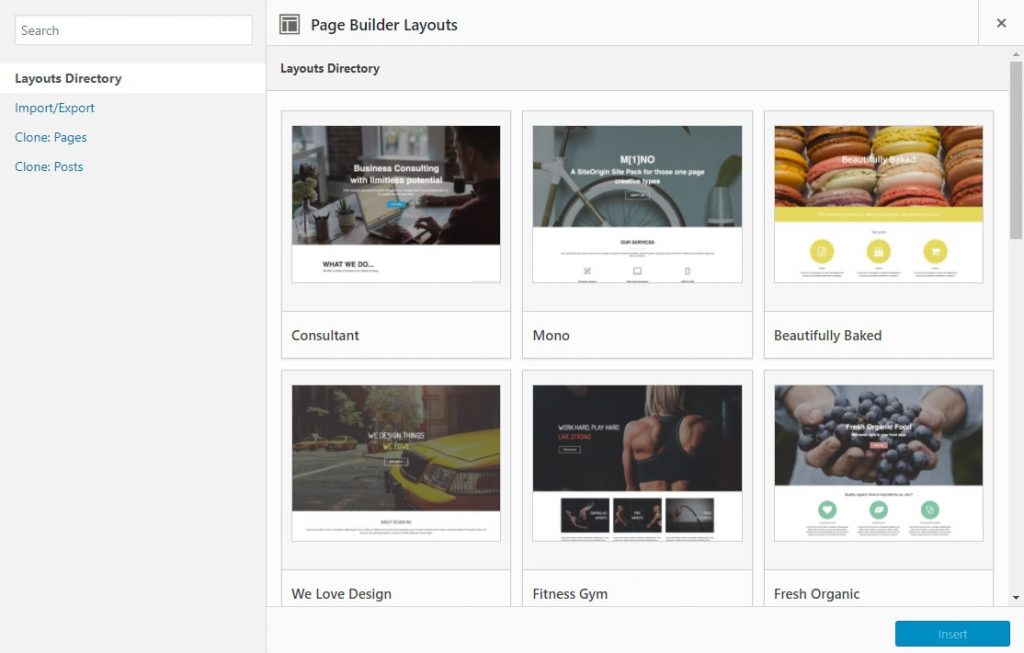
SiteOrigin Page Builder 提供了26 个可以导入和编辑的预构建模板。 然而,当我们上次测试模板时(为了写这篇文章,作为我们测试过程的一部分) - 许多模板加载不正确或根本不起作用!
在 SiteOrigin 页面构建器中,您有行和列。 每行可以包括一列或多列。 此外,您可以使用拖放界面来调整您希望内容元素的宽度。
不幸的是,没有将您的自定义页面保存为模板的选项,但您可以克隆使用 WordPress 页面构建器构建的页面。
Elementor Page Builder 模板、布局和设计选项
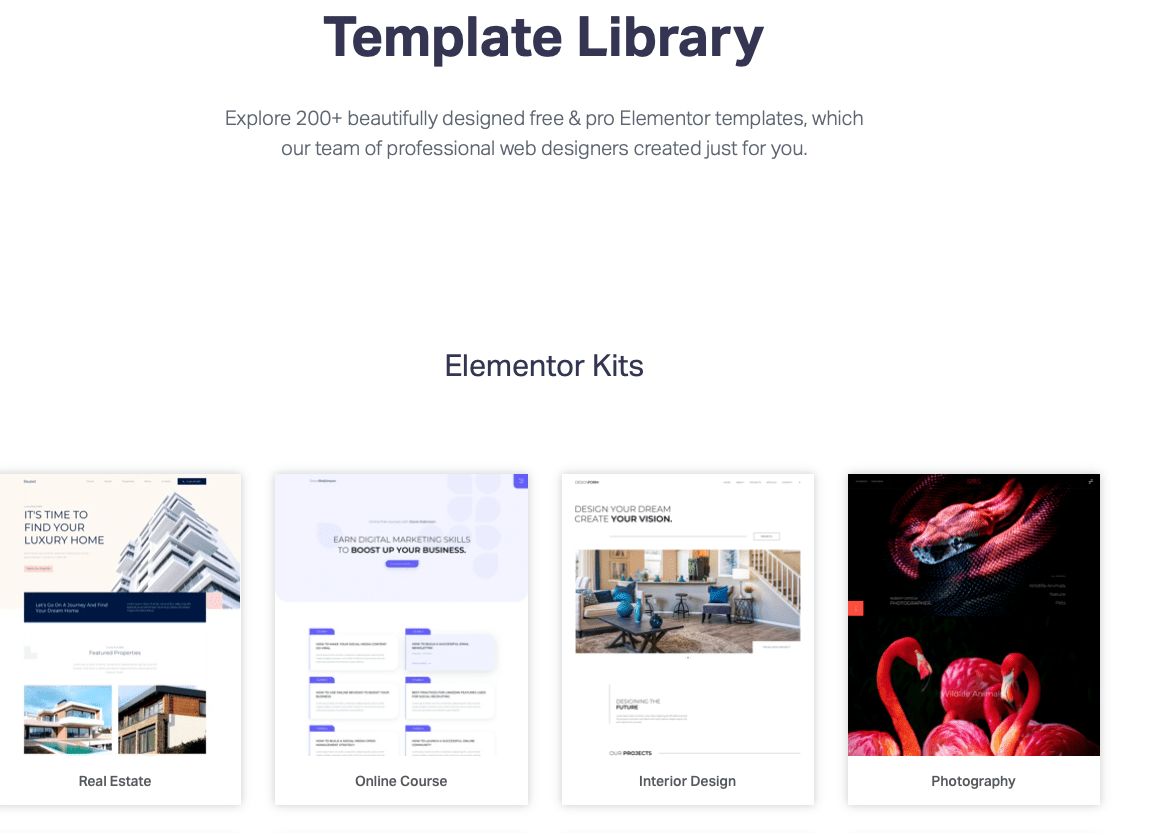
🔥 在此处查看所有 Elementor 模板(现场演示) ➜

与之相比,Elementor 提供了100 多个完整的网站工具包。 其中大部分仅在 Elementor Pro 中可用。 在 Elementor Free 中留下了大约 30 多个模板。
就像 SiteOrigin 一样,Elementor 有两个可以使用的布局元素 -部分和列,您可以使用 Elementor 的拖放功能调整列的宽度。
代码质量
一些页面构建器在源代码方面没有遵循最佳实践,因此您会看到很多 Web 开发人员回避它们。
但是,当今许多 WordPress 页面构建器都在提高其代码质量方面迈出了重要的一步,其中包括 SiteOrigin 和 Elementor。
因此,让我们看看如果您停用它们,它们会留下什么。
不幸的是,一些专门的小部件会在 SiteOrigin 上留下代码。 例如,这包括 SiteOrigin Editor 小部件。
对于大多数小部件,SiteOrigin 不会留下任何简码。
另一方面,当您停用 Elementor 时,它不会留下任何代码,而是恢复到常规的 WordPress 编辑器。
⚡ 还要检查: Divi vs Elementor
SiteOrigin vs Elementor:优点和缺点
SiteOrigin 和 Elementor 页面构建器都有一些支持和反对他们的事情。
以下是用户可以从 SiteOrigin 和 Elementor WordPress 页面构建器中获得的一些好处和坏处:
网站原始页面构建器优点:
- 大量附加组件(高级)
- 定期更新(高级)
- 电子邮件支持(高级)
- 与许多 WP 主题和插件兼容
网站原始页面构建器缺点:
- 它的前端编辑选项很少,您必须依赖后端编辑器
- UI对于初学者来说可能有点复杂
- 与其他一些页面构建器相比,SiteOrigin 页面构建器编辑器看起来有点过时
元素优点:
- 领先的 WordPress 页面构建器,不断增长并变得更好
- 100 多个预建的完整网站工具包(免费版本中超过 30 个)
- 移动友好和完全响应
- 适用于几乎所有 WordPress 主题和插件
- 直观的 UI 和设计,易于学习
- 大量的自定义选项
- 其他工具,例如 Elementor Popup Builder 和 Elementor Form Builder
- 活跃的社区、大量的文档和一个乐于助人的支持团队来帮助页面构建新手
元素缺点:
- 学习曲线
- 界面不像这个级别的编辑器所期望的那样友好
SiteOrigin vs Elementor:价格比较
SiteOrigin 和 Elementor 是您钱包的最佳页面构建器吗? 两者都提供具有一些基本功能的免费版本,但要了解更多,这里是两个 WordPress 页面构建器的高级版本的价格。
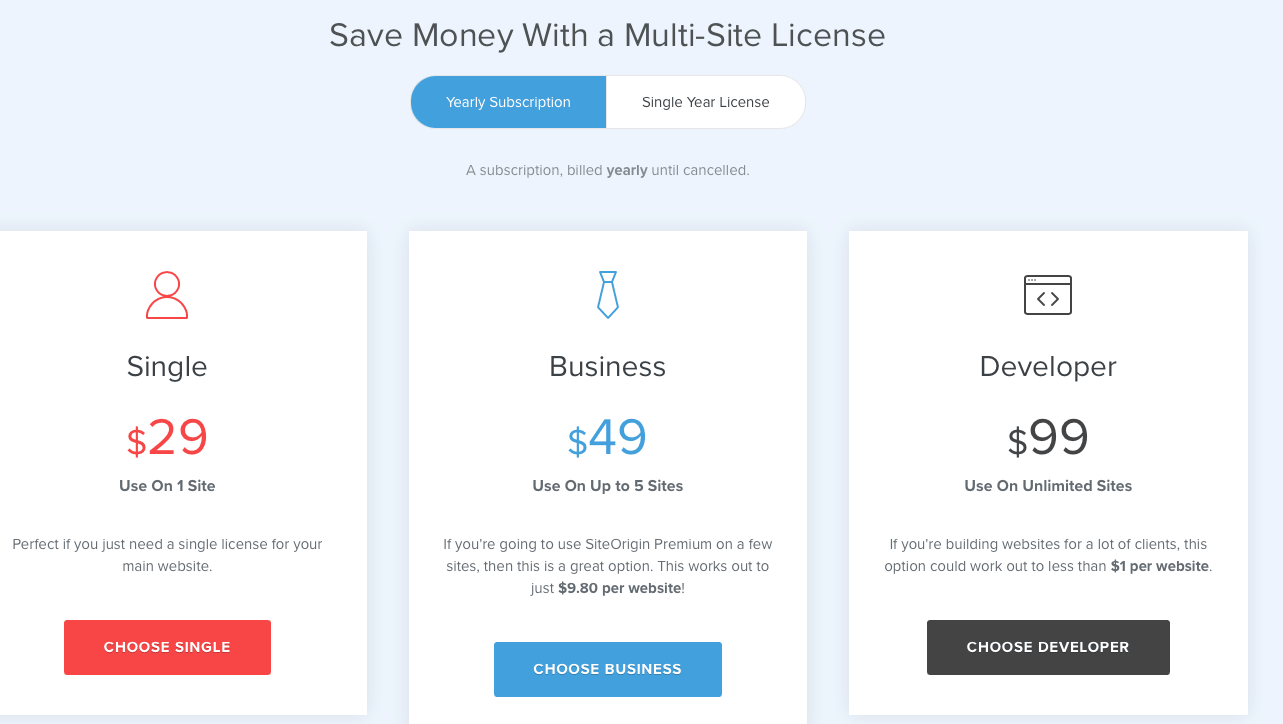
SiteOrigin 溢价定价

SiteOrigin Page Builder 提供三种高级版本计划供您选择。 他们有年度订阅或单年许可证:
- 单身 – 29 美元
- 商业- $49
- 开发人员- 99 美元
SiteOrigin Premium 提供 60 天全额退款保证。
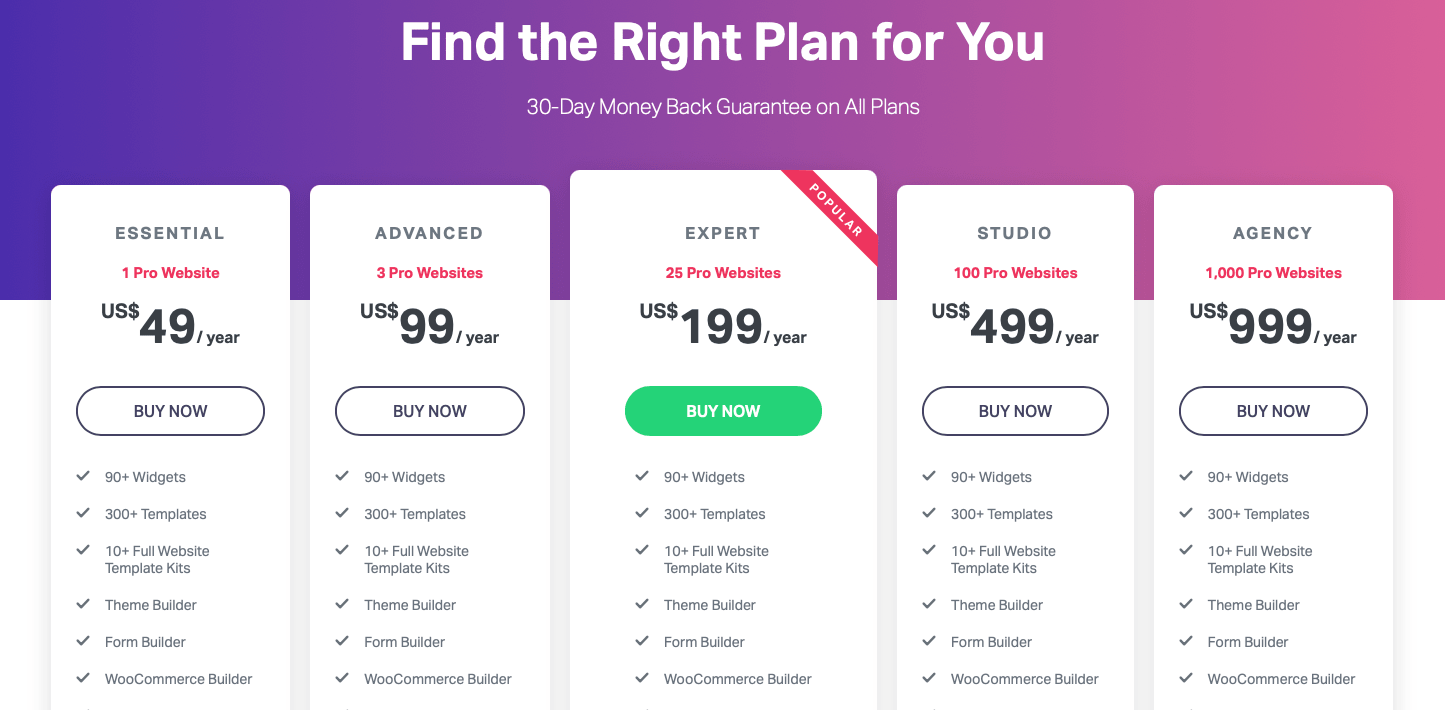
Elementor Pro 定价

与 SiteOrigin 相比,Elementor 提供了更多高级版本计划 (Elementor Pro):
- 必备 – 49 美元
- 高级 – 99 美元
- 专家 – 199 美元
- 工作室 – 499 美元
- 代理机构——999美元
Elementor 还为所有 Elementor Pro 计划提供免费版本 (Elementor Free) 和 30 天退款保证。 在此处了解有关 Elementor 退款政策的更多信息。
最终判决:哪个 WordPress 页面构建器更适合非开发人员? SiteOrigin vs Elementor?
哪个是最好的 WordPress 页面构建器?
SiteOrigin 或 Elementor 页面构建器?
或者可能是另一个拖放页面构建器,例如 Visual Composer、Divi Builder 或 Beaver Builder?
这取决于您要创建什么样的网站或登录页面。
SiteOrigin 页面构建器提供:
- 前端和后端编辑器
- 自定义帖子类型构建器
- 能够使用自定义 CSS
这是 Elementor 提供的:
- 更多模板、布局和设计选项
- 更好的前端编辑器,带有内联文本编辑器
- 还有更多小部件(尤其是 Elementor Pro)
我们投票将 Elementor 作为 WordPress 页面构建器中更成熟的名称。 此外,我们认为 Elementor 在免费版和高级版中都提供了更多有用的功能。
但是,这两者中的任何一个都不会出错。
现在让我们听听您对这两个页面构建器的看法。 您是否使用过 SiteOrigin 或 Elementor? 您更喜欢哪个页面构建器? 为什么?
🎨 在这里查看最终的 Elementor 评论➡️
🔔还检查:
- 海狸生成器 vs Elementor
- Divi vs Elementor
- Elementor 与 Visual Composer
- 古腾堡 vs Elementor
- 氧气与元素
- Brizy vs Elementor
- 兴旺建筑师 vs Elementor
