调整 SVG 大小:最常用的方法与 ViewBox 属性
已发表: 2022-12-30当谈到调整 SVG的大小时,有几种不同的方法可以做到。 最常见的方法是使用 width 和 height 属性调整 SVG 的大小。 但是,这可能有点限制,尤其是当您想要动态调整 SVG 的大小时。 另一种调整 SVG 大小的方法是使用 viewBox 属性。 viewBox 属性定义了 SVG 的坐标系。 它还允许您指定 SVG 的宽度和高度。 如果您想根据视口的大小调整 SVG 的大小,这会很有帮助。 最后,您可以使用 CSS 来调整 SVG 的大小。 CSS 提供了许多不同的属性,可用于控制元素的大小。 例如,您可以使用 width、height 和 max-width 属性来控制 SVG 的大小。
缩放矢量图形的最佳方法是使用矢量图形 (SVG)。 Amelia Bellamy-Royds 提供了关于缩放 SVG 的令人印象深刻的指南。 尽管缩放光栅图形不像缩放 Adobe Creative Cloud 那样简单,但它开辟了很多可能性。 在学习使用 svg 时,您可能会发现很难理解它如何按照您想要的方式运行。 Aaster 图像清楚地定义了它们的纵横比:宽度与高度的比率。 可以强制浏览器以与其固有高度和宽度不同的尺寸绘制光栅图像,但这样做会扭曲它。 内联 SVG 以代码中指定的大小绘制,与画布大小无关。
ViewBox,除了Scalable Vector Graphics,就是最后一块矢量图。 viewBox 是包含它的元素的属性。 该值是四个数字的列表,每个数字由空格或逗号分隔:x、y、宽度和高度。 必须通过数字 x 和 y 为视口的左上角指定坐标系。 填充可用高度时,您应该缩放字符/坐标的数量以使其适合。 当您提供与纵横比不匹配的图像尺寸时,图像将被拉伸或扭曲。 使用新的 object-fit CSS 属性,您还可以根据其他类型调整图像。 此外,您可以设置 preserveRatioAspect=”none” 以允许您的图像像光栅图像一样精确缩放到 1:1。
光栅图像可以选择根据其宽度或高度按比例缩小或放大。 你能用 sva 做到这一点吗? 当涉及到这个主题时,它变得非常复杂。 对 >img> 文件中的图像使用图像自动调整大小是个好主意,但您需要对其进行一些修改。 要更改元素的纵横比,您可以使用各种不同的 CSS 属性来更改其高度和边距。 其他浏览器会显示默认的 300*150 大小,并且这种行为在任何规范中都没有定义。 当您使用最新的 Blink/Firefox 浏览器时,您可以将图像放入 viewBox 中。
如果您不指定高度和宽度,将应用这些浏览器的默认尺寸。 容器元素是替换内联 SVG 元素以及其他替换元素的最简单方法。 在内联图形 (svg) 中,官方高度将(几乎)为零。 如果将 preserveRatioAspect 值设置为 true,它将使图形不显示任何内容。 不要将图形拉伸到您打算使用的整个宽度,您应该小心地将其设置为适当的纵横比并让它溢出到填充区域。 ViewBox 和 PreserveRatioAspect 提供了难以置信的灵活性。 嵌套元素可用于根据它们的缩放属性将图形比例分成多个部分。 此示例中的标题图形可以拉伸以填充宽屏显示,而不必过高。
如果您想更改 SVG 周围容器元素的宽度和高度,请首先尝试创建一个周围定义了宽度的容器元素。 最后,它应该填满空间。 为了容纳整个形状,应该扩大 viewBox 的宽度。 如果您不想这样做,请保存此问题。
ViewBox 用于缩放SVG 图像。 坐标系由数字“0 0 100 100”定义。 它有 x=0,y=0,宽度=100 个单位,高度=100 个单位。 结果,SVG 图像的高度和宽度将按比例缩放,尺寸也会按比例缩放。 宽度为 50px 高度为 50px 的矩形是 SVG。
如何在 Css 中更改 Svg 大小?

有几种不同的方法可以使用 CSS 更改 SVG 图像的大小。 一种方法是设置 width 和 height 属性
您可以使用 Office for Android SVG 查看器扫描和保存SVG 图像,而无需将它们添加到您的 HTML 文档中。 借助此应用程序,您无需在 HTML 文档中输入 SVG 图像即可查看和编辑它们。 在应用程序中打开 SVG 图像,然后点击共享按钮进行共享。 更多...选项可用,您可以选择作为图像发送。 使用此方法,您将能够将 SVG 图像上传到 Office for Android 应用程序并在那里进行编辑。
这就是你应该使用 Svg 的原因。
CSS 对 svan 没有影响。
你能改变 Svg 的大小吗?

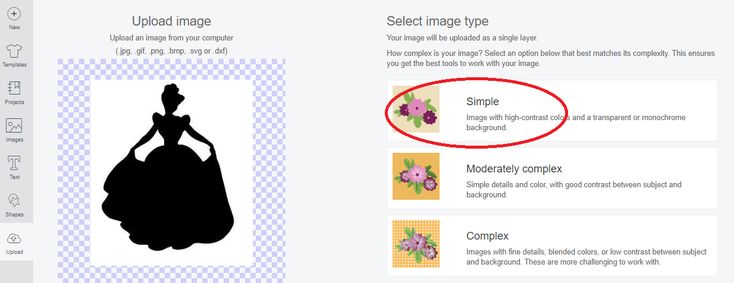
如何将 SVG 保存到计算机? 您必须首先通过拖放或从窗口的白色区域中选择一个来创建 SVG 图像文件。 如果要增加窗口的大小,必须先调整调整大小设置。 完成该过程后,您的结果文件将可供下载。
调整 Svg 元素大小的 3 种方法
您可以通过按 br 更改SVG 元素的大小。 您可以在 svg 上设置 viewBox 以显示所需的像素大小。 当浏览器执行 SVG 调整大小时,其浏览器中的纵横比与 SVG 中的纵横比匹配。 除了允许浏览器自动缩放高度或宽度之一之外,您还可以指定 viewBox 的大小以适合所需对象的高度或宽度。 CSS 是一种将 sva 文件拉伸为不同大小的方法。 当使用不同的宽高比时,最好在 CSS 中包含 preserveAspectRatio=”none”。
你能在 Css 中编辑 Svg 吗?

如果将图像作为图像加载,则无法使用 CSS 或 Javascript 更改图像在浏览器中的显示方式。 当你想改变你的 SVG 图像时,你可以使用内联或对象加载。

表示属性用于设置 SVG 元素的样式,而 CSS 属性可用于指定这些元素。 例如,Fill 属性可用于在 CSS 中将元素的颜色更改为红色。 CSS 和 SVG 共享一些属性,例如文本、遮罩、过滤和过滤效果。 您将无法为每个 SVG 元素使用相同的 CSS 属性。 最新版本的软件根据 rx 和 ry 等属性定义几何属性。 正如填充或描边等表示属性可以是 CSS 属性一样,几何属性也可以。 形状变形可以通过将元素与 CSS 结合来实现。
其实你可以设置css元素的宽高。 通过使用 d 属性,可以为元素创建特定的形状。 当使用 a:active 伪类时,每个元素的填充颜色都会不同。 单击元素后形状将变为正方形。 您可以通过为每个 .shape 类添加动画延迟来修改 CSS。 目前还不可能生产这些技术。
在您的 CSS 开发中使用 sva 是一个很棒的选择,还有许多其他选择。 当 CSS 向 SVG 添加类时,它可以选择要在图像中表示的形状。 您可以在不同时间为图像的不同类型的形状设置动画,从而产生更复杂的效果。
styles svas inline 可以使用 CSS 自定义属性来完成。 由于此功能,您可以修改和创建细微的特定视觉效果,并更好地控制 SVG 的外观。 这是一个不错的选择,可以考虑是要添加色彩飞溅还是创建更复杂的动画。
可以使用 Css 设置 Svg 图像的样式
CSS 属性可用于设置格式中矢量图形的样式,这种格式称为 SVG。 SVG 2 中的第二个特性是添加了更多可用作样式属性的表示属性。 CSS 用于更改 SVG 图像的颜色。
调整 Svg Html 大小
这个问题没有一刀切的答案,因为调整SVG 图形大小的最佳方法会因所讨论的特定图形和所需的最终输出而异。 但是,有关如何使用 HTML 代码调整 SVG 图形大小的一些技巧包括使用 viewBox 属性指定图形的大小,以及使用 preserveAspectRatio 属性控制图形大小的调整方式。 此外,使用 CSS 代码进一步控制图形的大小可能会有所帮助。
使用 Html 属性调整 Svg 图像的大小
尽管 SVG 图像具有多种出色的特性,但鲜为人知的特性之一是它们可以使用 HTML 属性调整大小。 本文将教您如何在 HTML 中调整 SVG 图像的大小,以及一些其他提示和技巧,还将介绍一些在处理 HTML 图像时非常有用的技术。
Css 缩放 Svg 到容器
在缩放 SVG 时,有两种不同的方法:CSS 方式和SVG 方式。 两者之间的主要区别在于CSS方式要简单得多,只需要几行代码。 另一方面,SVG 方式稍微复杂一些,但可以让您更好地控制缩放过程。
可缩放矢量图形 (SVG) 是一种可以以多种格式创建的图形。 可扩展标记语言 (XML) 矢量图像格式是它们的基础。 几乎所有现代网络浏览器都支持 SVG。 因为它不像其他图像格式那样缩放,所以很难缩放。 我们都应该明智地使用视图框。
调整 Svg 图像大小的 3 种方法
要保留图像的原始外观,可以使用一些用于调整 SVG 大小的选项。 要优化容器,只需在 svg> 上将 viewBox 设置为 auto 并让浏览器对其进行调整。 另一种方法是将高度或宽度设置为自动,允许浏览器根据需要调整它以匹配容器的纵横比。 此外,您可以在 CSS 中拉伸图像以满足您的要求。 强烈建议您包含 preserveRatioAspect=”none” 属性,以便使用 CSS 将 SVG 图像拉伸到不同的比例。
调整 Svg 路径
谈到可缩放矢量图形或 SVG,最常见的问题之一是如何调整文件大小。 毕竟,由于 SVG 是矢量图像,理论上它们应该能够按比例放大或缩小而不会降低质量,对吧? 不幸的是,事情并不是那么简单。 虽然您可以在技术上调整 SVG 文件的大小,但您可能并不总是对结果感到满意。 这是因为SVG 的创建方式会导致它们在缩放时失去一些保真度。
Svg 可以拉伸吗?
SVG 的固定大小图像与相同大小的光栅大小相同。 顺便说一句,如果您尝试使用 CSS 将您的 SVG 拉伸到不同的纵横比,请确保它包含 preserveRatio=”none” 作为纵横比,如果您将它拉伸到页面背景上,请确保它包含 preserveRatio
Svg 视图框 Css
svg viewbox是一个 css 属性,允许您指定 svg 元素的大小和位置。 您可以使用它来控制 svg 图像的纵横比,或确保 svg 元素被正确缩放。
你能在 Css 中设置 Svg Viewbox 吗?
使用 CSS,我们可以更改 SVG 视口的宽度和高度值。 然而,为了改变 viewBox 的值,我们必须首先使用 JavaScript。 只有少数SVG 表示属性可以指定为 CSS 属性; 但是,只能分配一组具有等效 CSS 属性的属性。
Svg 需要 Viewbox 吗?
viewbox 是第二组虚拟坐标——SVG 中的每个向量都将使用 viewbox; 但是,您可以在不影响其内部的情况下操纵 SVG 的实际高度、宽度和其他属性。 由于 viewBox,使用 SVG 变得更加容易。 没有一个 SVG 是不可能的。
Viewbox 在 Svg 中做什么?
viewBox 属性负责定义用户空间中 SVG 视口的位置和尺寸。 viewBox 属性的值是一个包含四个数字的列表:min-x、min-y、min-height 和 width。
Svg 比例
SVG 缩放是调整 SVG 图像大小的过程。 这可以通过指定元素的 width 和 height 属性或使用 transform 属性来完成。
从父容器创建 ansvg 比例的最佳方法是什么? 为了了解比例缩放,我花了 48 小时进行研究。 viewbox 属性是必不可少的,因为它告诉 SVG 要绘制的尺寸和绘制位置。 此外,您可以完全省略视图框,但里程数会根据您选择的设置而波动。 因为它按比例缩放到 X 和 Y 的中点,所以它在 xMidYMid 交汇处保持在视框的中心。 SVG 保持其自身的纵横比,因此您只需调整父容器的宽度即可进行调整。 我们不理会高度和/或将其设置为自动调整大小,我们可以选择使用宽度作为调整大小的机制。
Svg:响应式网页设计的理想图像格式
由于 SVG 基于矢量的特性,您可以在网站上显示图像而不会降低质量。 它是响应式网页设计的绝佳选择,因为它可以轻松地按比例缩小而不会降低质量。
