在 WordPress 中通过社交共享构建引人入胜的图片库
已发表: 2023-02-02社交媒体对于任何数字营销策略都是必不可少的。 这是一种快速、经济高效的方式来覆盖世界上大部分人口并展示您的图片库。
你知道吗?: Statista 在 2021 年的一份报告表明,仅在美国,大约 93% 的企业至少在一个社交媒体平台上有业务,其中 Facebook 是公司使用的最受欢迎的平台。
有了这样的统计数据,很难忽视。 如果不使用社交媒体,您可能会错过以下内容:
- 提高知名度:社交媒体平台提供了大量的受众,可以显着提高品牌知名度和知名度。
- 客户参与:社交媒体提供了与客户互动和建立关系的机会。 它可以帮助企业了解客户的需求和偏好,并对实时反馈做出响应。
- 具有成本效益的营销:社交媒体广告是一种覆盖许多人的具有成本效益的方式。 与传统的营销方法相比,这是一种更实惠的选择。
- 定向广告:社交媒体平台提供各种定向选项,例如人口统计、兴趣和行为,使企业能够接触到特定的利基受众。
- 增加网站流量:它可以增加企业网站的流量,从而有助于增加销售额和收入。
- 竞争优势:许多企业使用社交媒体,因此与这些平台上的活跃竞争对手相比,不使用社交媒体会使您处于劣势。
- 社区建设:企业使用全球社交媒体围绕他们建立社区,这有助于提高客户忠诚度和保留率。
- 分析数据:社交媒体平台提供了大量关于客户行为、偏好和参与度的数据。 企业使用这些数据来改进营销策略和战略决策。
考虑到上述情况,如果社交媒体不是您的数字营销策略的一部分,您需要将其纳入其中。
社交媒体——开启参与的关键
社交媒体将帮助您的图片接触到全新的受众。 在社交媒体平台上分享您的照片的人将为您进行营销。 这对您和您的企业来说都是双赢。
到目前为止,您可能在想,我该如何将社交媒体纳入我的数字营销组合? 如何在这些频道上为我的图像增加曝光率?
继续阅读以了解更多信息以及这样做的好处!
目录
- 使用 Modula 创建具有社交共享选项的引人入胜的图片库
- 安装和激活 Modula
- 使用 Modula 创建图片库
- 使用 Modula 添加社交分享
- 如何提高您的图片在社交媒体上被分享的机会
- 在社交网站上分享图片的风险
- 你怎么能阻止这种情况发生?
- 结论
使用 Modula 创建具有社交共享选项的引人入胜的图片库
那么这要花多少钱? 没有; 在本指南中,我们将使用免费版的 Modula 将社交分享按钮添加到您的图片库。
在我们向您展示如何做到这一点之前,这里有一些将社交共享添加到使用 Modula 创建的图片库的好处。
- ️增加参与度:访问者可以在社交媒体平台上分享他们喜欢的图片,这有助于增加您网站的访问量。
- 提高品牌知名度:当图像在社交媒体上分享时,它们可以被更广泛的受众看到,从而提高品牌知名度和曝光率。
- 更好的搜索引擎优化:社交分享可以帮助增加网站的入站链接数量,提高搜索引擎排名。
- 增加转化率:具有社交分享功能的画廊可以让访问者轻松地与朋友、家人和追随者分享他们喜欢的图像,从而帮助增加转化率。
- 更好的用户体验:社交分享功能可以让用户轻松地在他们选择的社交媒体平台上分享他们最喜欢的图片。
这是您可以从中获得回报的五个好处,也是最好的部分? 做起来毫不费力,哦? 我们提到它是免费的吗?
准备好潜入了吗? 这是为 Modula 新手安装/激活插件的快速指南。
安装和激活 Modula
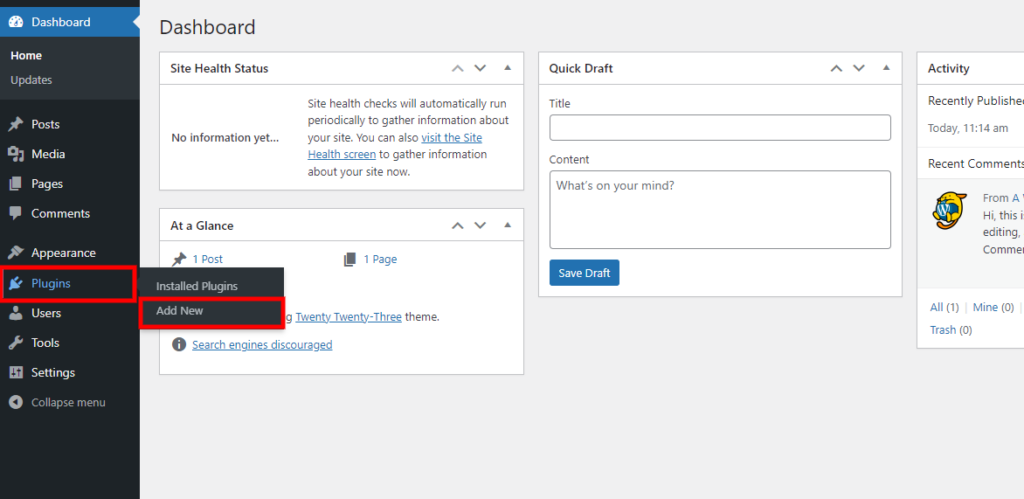
第一步是安装和激活 Modula。 为此,请转至 WordPress仪表板>插件>添加新插件。

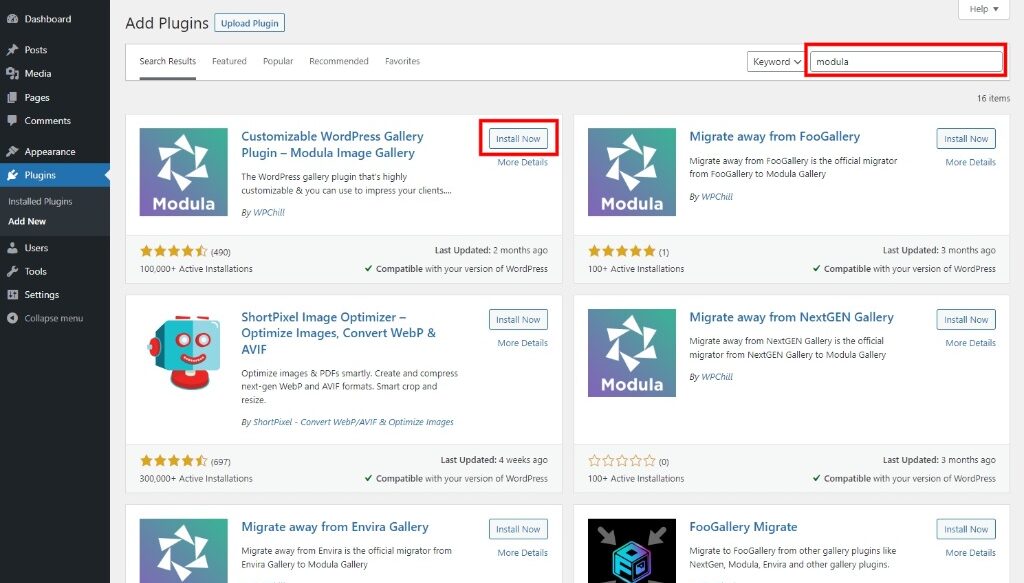
您会注意到新打开页面的右上角有一个搜索栏。 一旦您输入“ Modula ”,它将很快出现在第一个搜索结果中。
单击“立即安装”按钮开始安装。

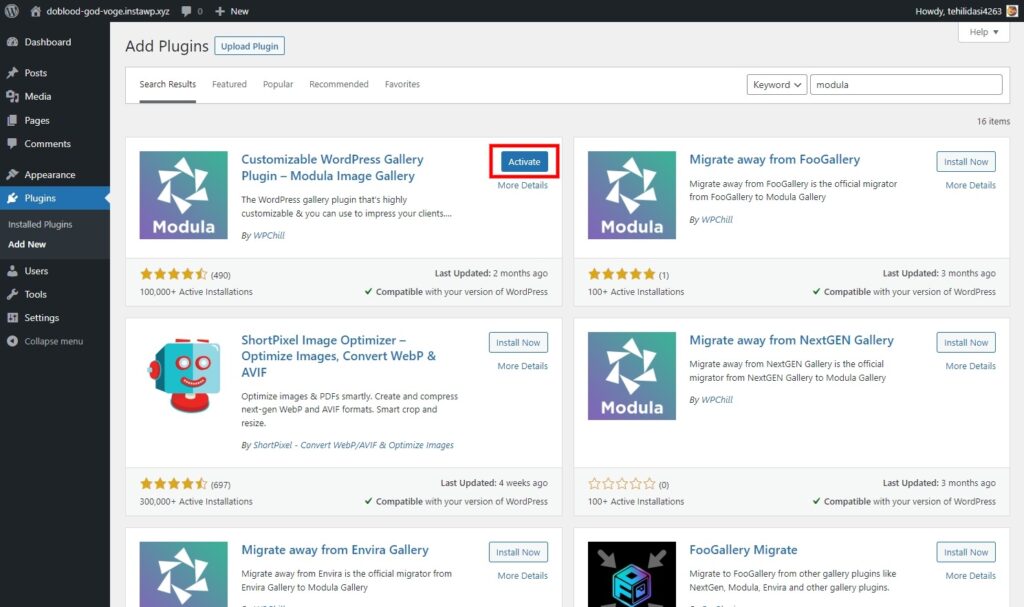
插件安装完成后,单击“激活”按钮。

使用 Modula 创建图片库
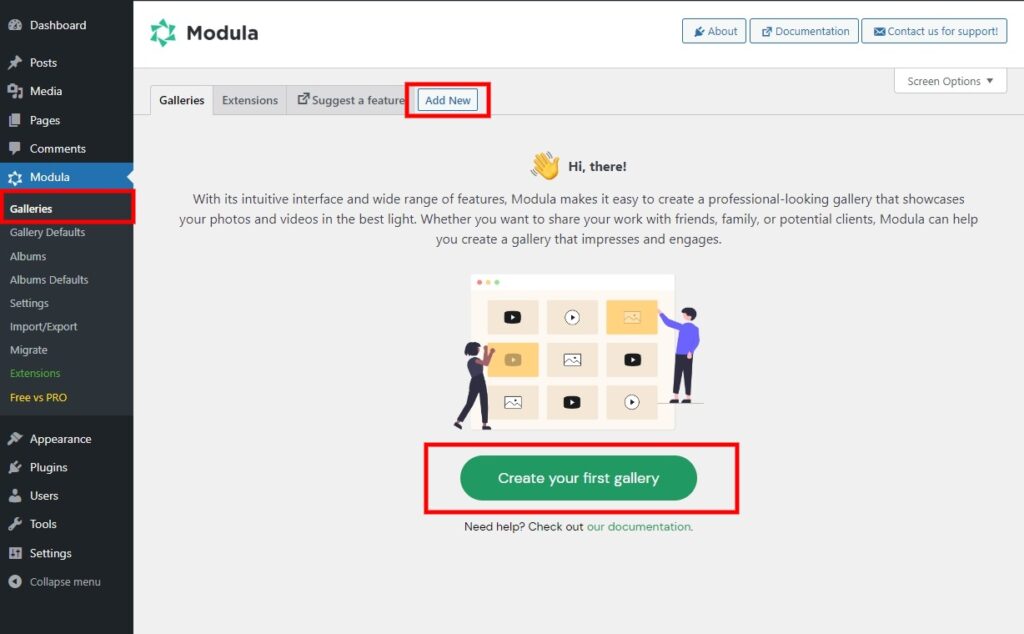
安装并激活 Modula 后,就可以创建您的图片库了。 前往您的 WordPress 仪表板,然后选择Modula > Galleries 。

到达那里后,选择“添加新”以开始创建您的画廊。
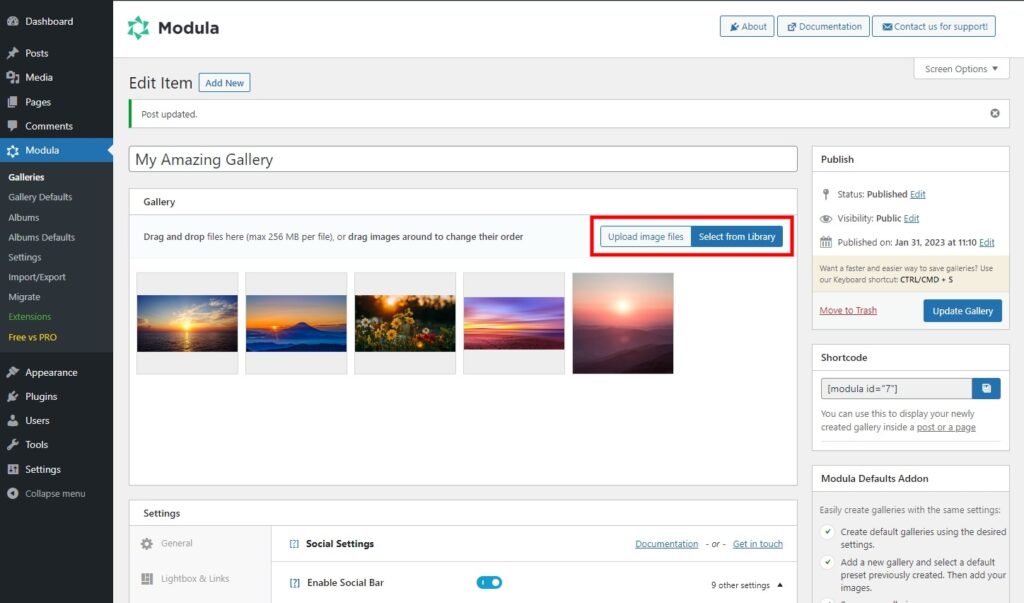
将打开一个新窗口,您可以在其中为图库添加标题,如果要上传新图像,请选择上传图像文件。

如果您已经用您选择的图片填充了媒体库,请从库中选择。
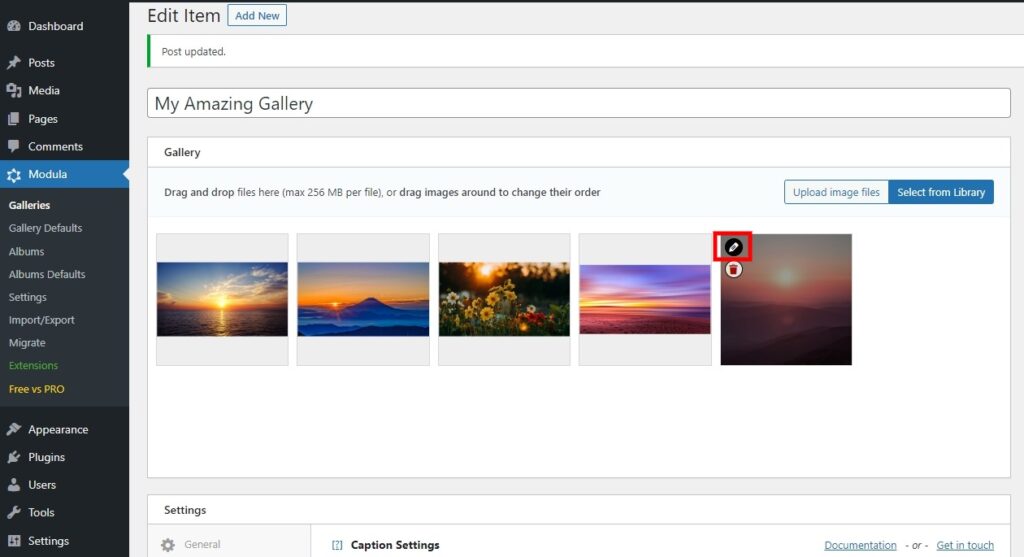
️ 重要提示!:记得为您的图片添加标题; 标题将是在社交媒体上分享时显示的文字! 这样做非常简单,单击图像的铅笔图标:

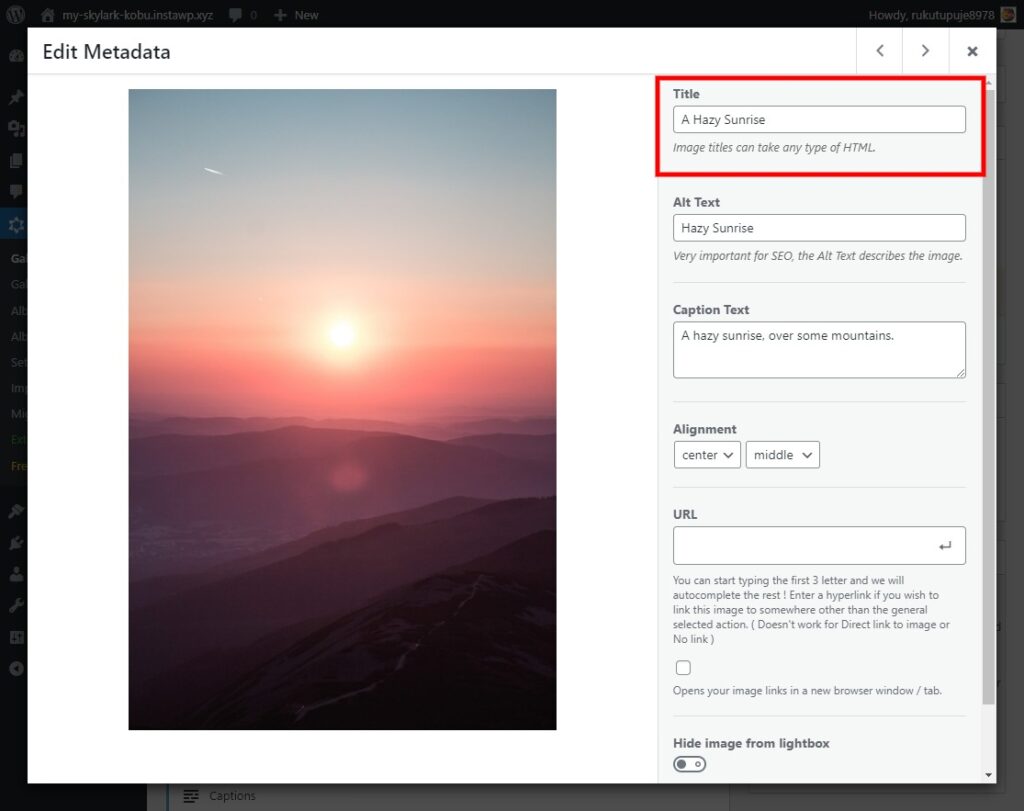
然后为您的图片添加一个描述性标题,请记住这是将出现在社交媒体上的文本:

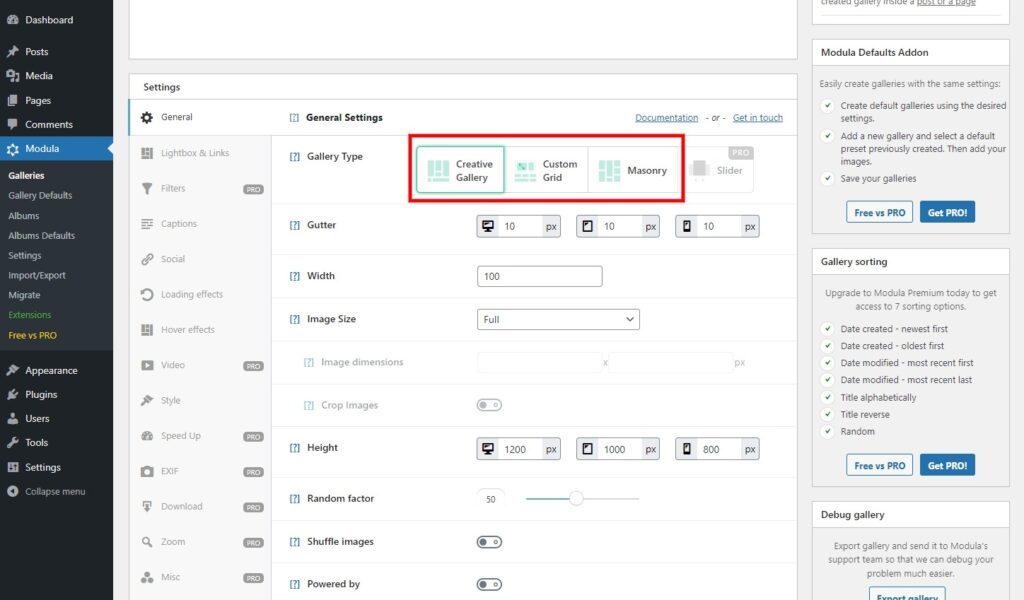
接下来,确保选择您的画廊类型。 Modula 允许您选择四个选项: Creative Gallery 、 Custom Grid 、 Masonry或Slider 。

Slider仅在 Modula 的专业版中可用。 它没有社交共享选项,因此请从前三个选项中选择一个。

使用 Modula 添加社交分享
完成图库的构建后,只剩下一小步即可启用社交共享选项。
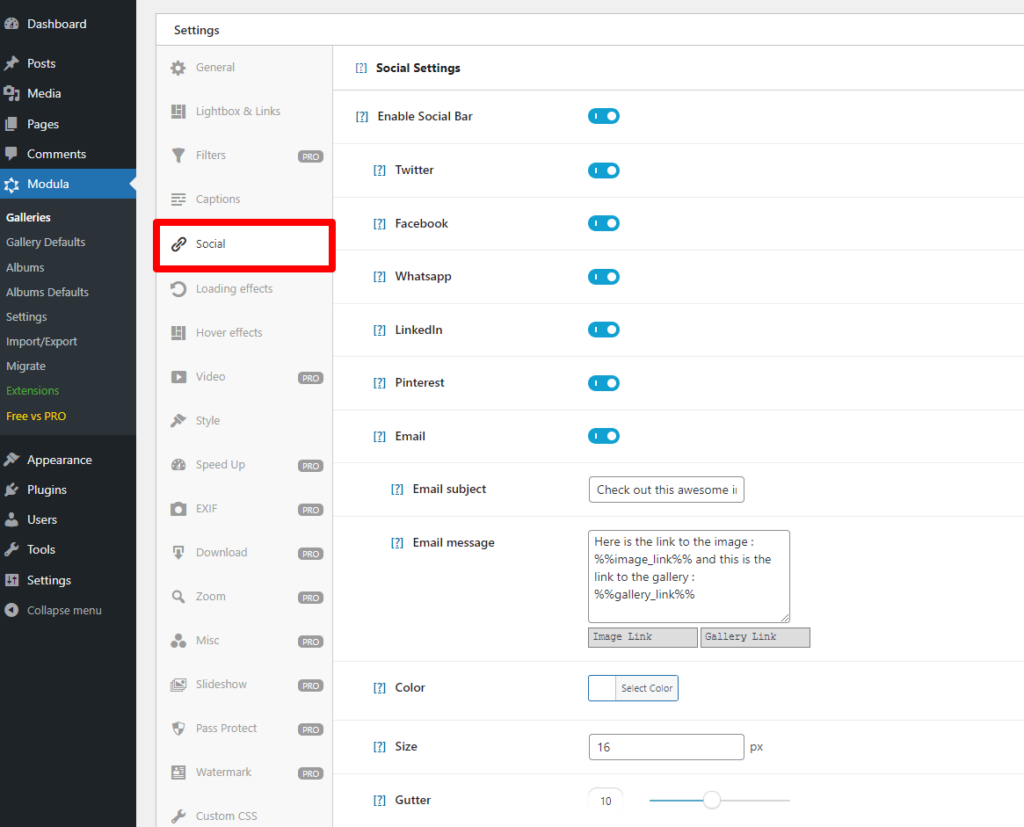
向下滚动到“设置”部分,您会在其中找到“社交”选项卡。 在“社交”选项卡下,您会看到“启用社交栏”按钮。 单击它后,将出现更多选项。

Modula 允许您将共享按钮添加到领先的社交媒体平台,例如:
- 推特
- 领英
- 平特雷斯特
除此之外,您还可以通过WhatsApp或电子邮件分享图片。 这些选项中的每一个都可以通过切换启用/禁用。 因此,选择您要添加的频道,Modula 将完成剩下的工作。
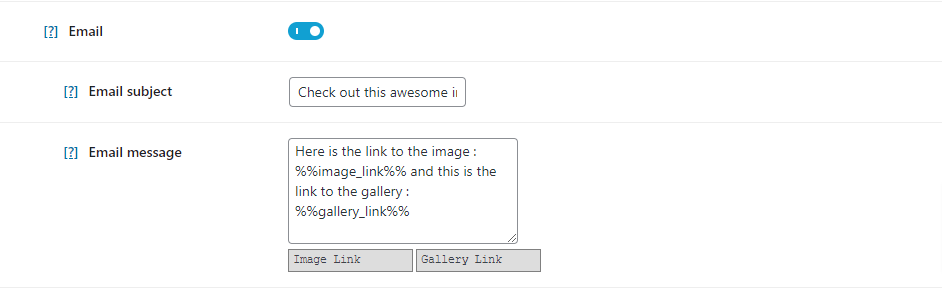
如果您选择电子邮件选项,将出现更多设置,例如您可以在其中设置电子邮件主题的文本框和您希望与用户分享的消息。

您可以通过单击电子邮件文本框下方的两个按钮轻松插入图像或图库链接。
它会自动在电子邮件中插入%%image_link%%和%%gallery_link%% 。
你可以说通过电子邮件分享不符合社交媒体分享的条件。 尽管如此,有选择总比没有好!
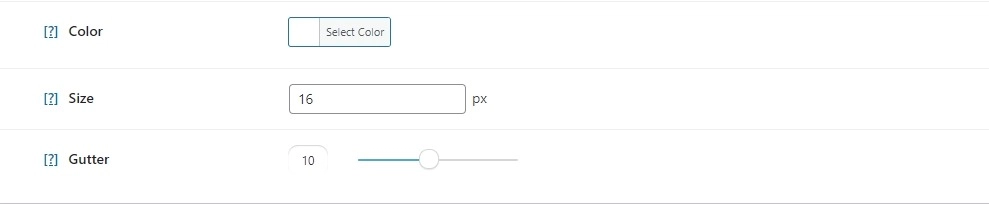
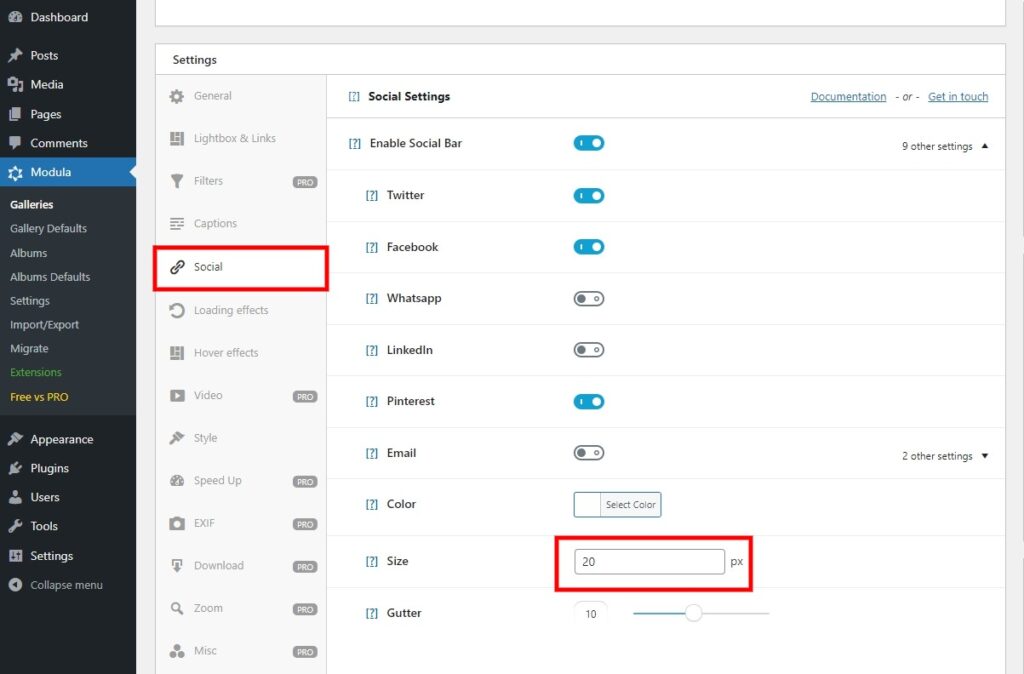
除了社交共享选项外,您还可以自定义图标颜色、大小和装订线:

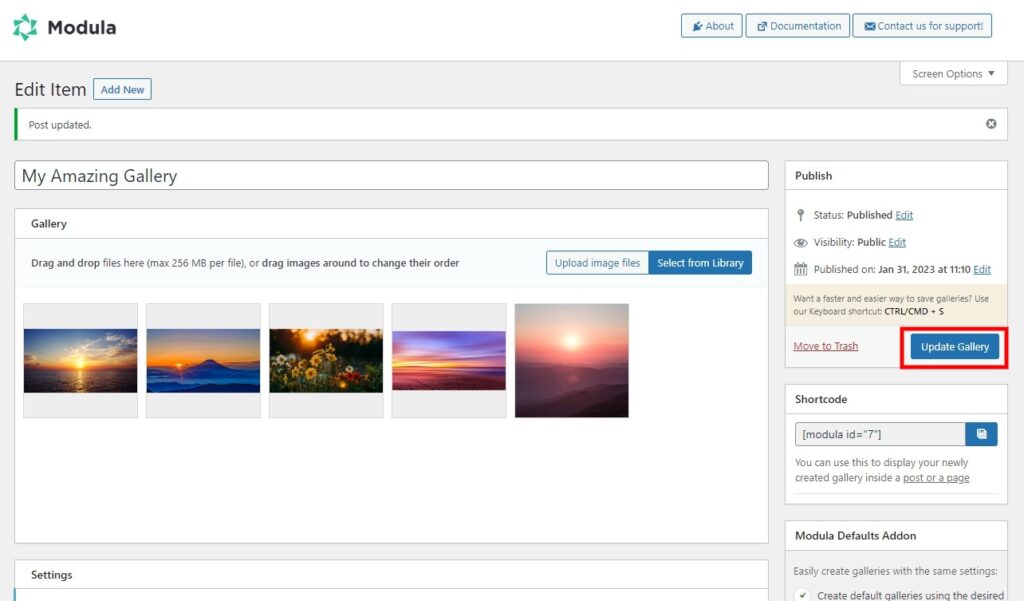
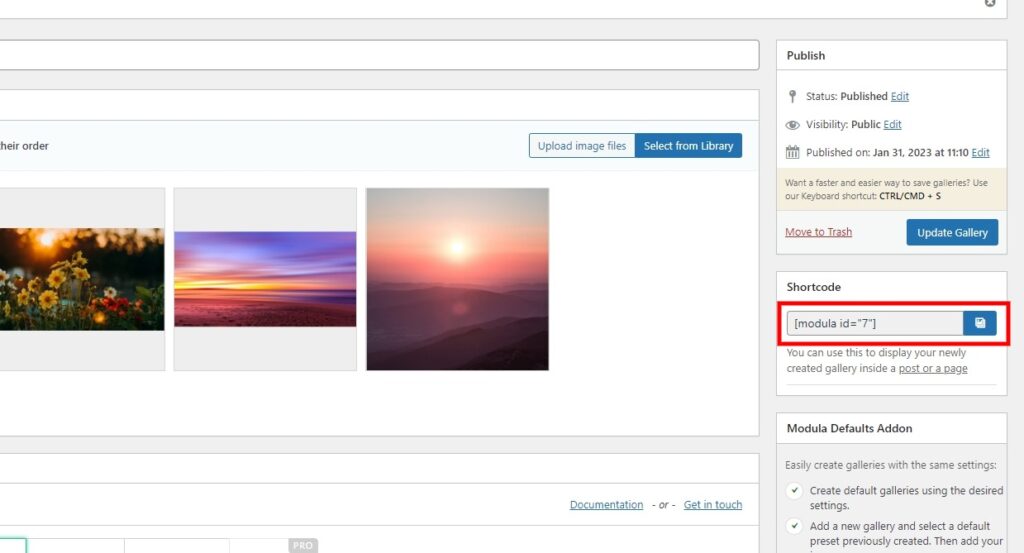
对更改感到满意后,点击发布或更新图库。 之后,是时候展示您的画廊了。

记得复制Modula生成的Shortcode; 我们需要它来展示我们的画廊!:

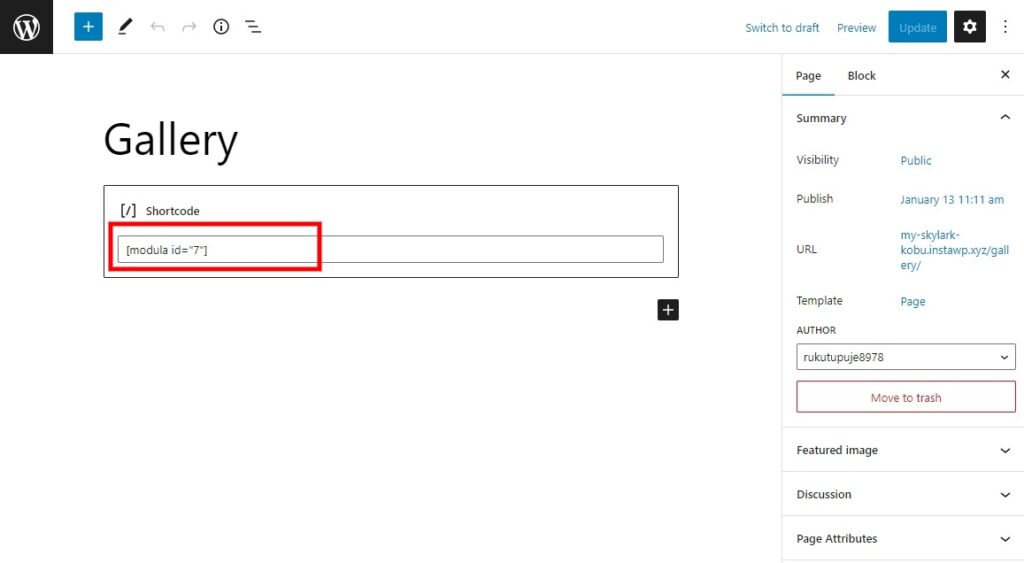
前往将显示您的图库的页面,然后将短代码粘贴到块中。

请记住点击“更新”或“发布”按钮,您的带有社交共享选项的 WordPress 图片库将出现在您的页面上!
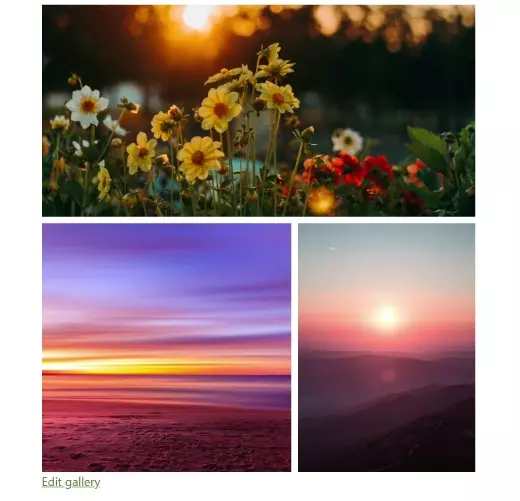
最终结果

要记住的关键事项:
- 您选择的社交渠道将显示在您图库中的每张图片上。 当访问者将鼠标悬停在他们选择的图片上时,社交图标就会出现。
- 当他们在社交媒体上分享时,分享的链接将是图片本身的 URL,而不是整个画廊。
- 社交媒体上显示的文字将是图片标题的文字。 所以,记得加一个!
如何提高您的图片在社交媒体上被分享的机会
我们向您展示了一个启用了社交共享的画廊示例。 现在让我们看看如何使您的画廊更易于分享!
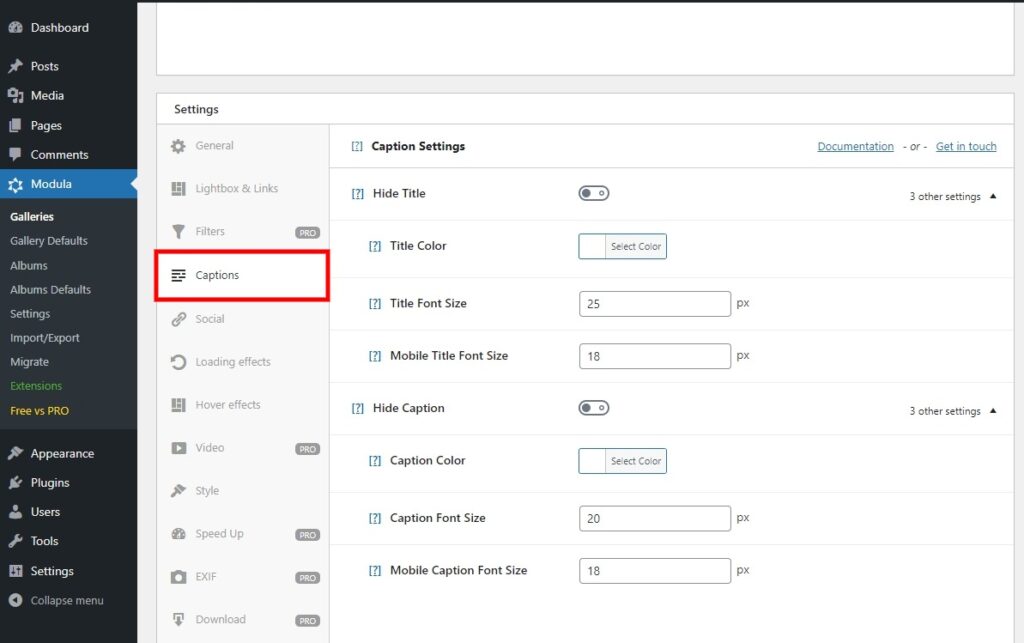
让我们回到图库的设置。 导航到字幕:

在我们之前的示例中,我们将标题和说明设置为不显示,所以让我们更改它。
我们在这里更改了桌面和移动设备的标题和字幕的大小。 接下来,让我们回到社交部分并更改图标大小; 我们希望它更加突出:

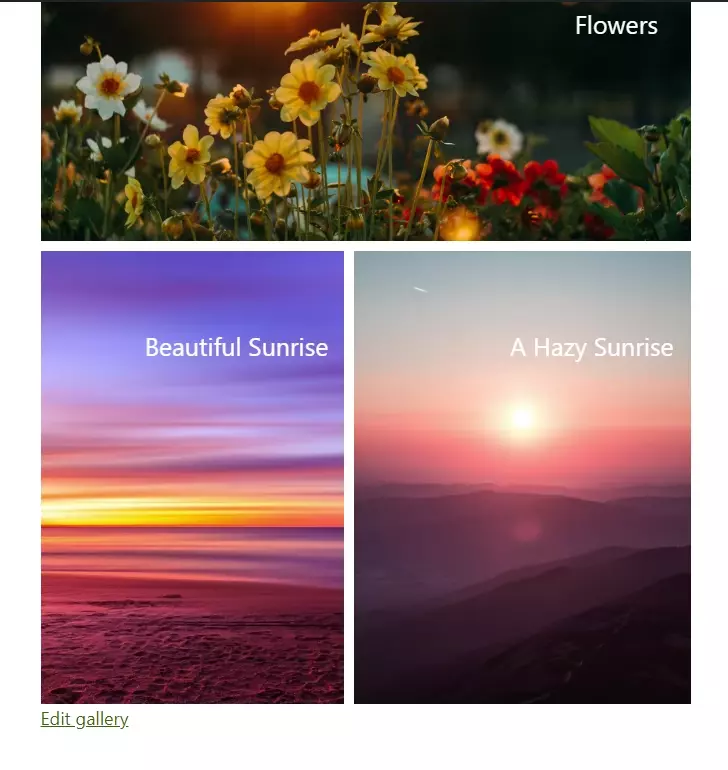
在这里,我们增加了图标的大小以使其更加突出。 让我们看看它在前端的样子:

我相信你会同意这个例子更加突出! 您可以通过一些快速更改为您的图片库添加一些额外的热情!
上面的例子就是我们所说的悬停效果。 Modula 的免费版本带有一种效果供您使用。
如果您想要更多关于悬停效果的选项,Modula Pro 有 41 种不同的选项可供选择!
在社交网站上分享图片的风险
我们已经介绍了好处、增加的曝光率、品牌知名度、网站流量等。但如果我们不提及其中一项相关风险,我们就失职了。
在社交媒体上分享您图库中的图片可能会导致它们被用于其他作品。 例如,有人可以在社交媒体平台上看到它,保存图像,并根据需要使用它。
更糟糕的是,他们可能会将您的作品据为己有,甚至进行分发。 可悲的是,这种情况经常发生。
你怎么能阻止这种情况发生?
解决此问题的一种方法是使用Business 包中提供的Watermark 扩展。
请参阅下面的水印图像示例:

在您的图像上加水印可以阻止那些未经您同意就试图使用您的图像的人。 将您的网站地址添加到图片可以为您的网站带来更多流量。
用户将看到水印,最终可能会在您的网站上寻找更多图片。
尽量不要将水印视为一种预防措施; 将它们视为提升品牌/形象的机会。
结论
Modula 拥有所有必要的工具,可以在 WordPress 中使用社交分享按钮创建视觉上令人惊叹的图片库。 它适用于移动设备且易于使用,即使没有专业经验的人也可以使用。
尝试各种设置和自定义选项,创建引人注目且值得分享的图片库。
如果您想了解有关 Modula Pro 及其众多功能的更多信息,请随时在此处找到更多信息。
