SVG 文件无法显示时的解决方案
已发表: 2023-01-01如果您尝试在浏览器中查看 SVG 文件但它没有显示,您可以尝试以下几种方法:首先,确保您使用的是支持 SVG 的现代浏览器。 较旧的浏览器,如 Internet Explorer,不支持 SVG。 如果您使用的是现代浏览器并且 SVG 仍未显示,请尝试在文本编辑器中打开文件并查找任何错误。 如果您看到任何问题,请修复它们并保存文件。 SVG 未显示的另一个可能原因是它没有正确编码。 尝试在SVG 编辑器中打开文件并重新保存。 如果这些解决方案均无效,则 SVG 文件可能已损坏。 在这种情况下,您需要从头开始创建一个新文件。
打开 Internet Explorer 会话并导航到 www.adobe.com 以安装 Adobe SVG 查看器。 在搜索字段中输入“svg viewer”。 将显示指向 Adobe 可缩放矢量图形的链接,您还可以选择Adobe SVG 查看器链接。
大多数现代浏览器,包括 Edge、Firefox、Chrome、Safari,甚至 Chrome,都支持 svega 文件,因此无需使用其他浏览器。
为什么 Svg 没有出现在 Chrome 中?

SVG 文件可能无法在 Chrome 中显示的一个潜在原因是该文件未正确编码。 当 SVG 文件未正确编码时,浏览器无法解释该文件并正确呈现它。 SVG 文件未在 Chrome 中显示的另一个潜在原因是该文件所在的目录未被浏览器索引。 为了确保 SVG 文件在 Chrome 中正确显示,请确保该文件已正确编码并位于浏览器正在索引的目录中。
Treehouse 社区允许所有背景和技能水平的开发人员、设计师和程序员联系和共享知识。 今天,来自全国各地的 5,000 多名学生和校友是我们社区的一部分。 为了体验它是怎样的,Treehouse 为新生提供了为期 7 天的免费试用。 您将可以访问数千小时的内容和一个支持性的社区。 在浏览器中使用对象元素非常简单。 如果您试图将图像居中放置,请确保边距设置为 0 auto; 如果您尝试将图像置于内联模式,请将 div 的显示设置为内联。 如果这不能解决问题或者你已经这样做了,你能粘贴你用来放置 svg 的代码吗?
Svg 不工作? 检查您的 Chrome 版本
如果您在网站或网络应用程序上使用 SVG 而没有看到预期的内容,则可能是您使用的 Chrome 版本不支持它。 如果您的站点或 Web 应用程序托管在不支持矢量图形的服务器上,并且您使用的是旧版 Chrome 或使用旧版 Chrome,则可能会遇到这种情况。 如果您想使用 Chrome 的最新版本,您必须升级您的网站或网络应用以包含对 SVG 的支持。
浏览器支持 Svg 吗?

是的,所有主流浏览器都支持 SVG。
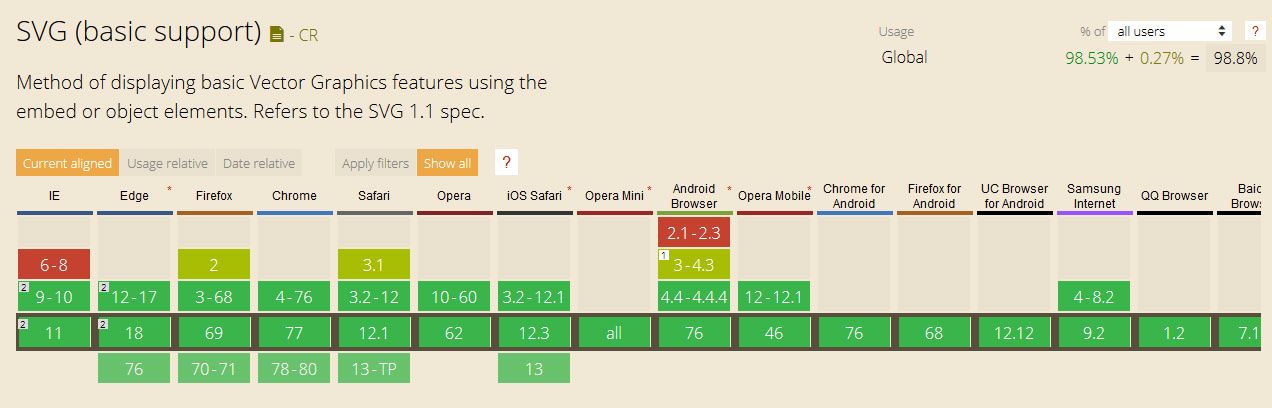
目前没有任何浏览器支持该规范,因此您必须首先检查要使用的每个浏览器中的各个功能。 如果你只绘制基本形状,不使用高级功能(如滤镜、动画等),应该没有问题。 可以在此处找到完整的浏览器兼容性矩阵。 如果您需要特定图像,可以使用任何类型的 SVG。 您可以将它用于所有运行 iOS 7.x 的 Retina 设备。 路上还有其他设备。 只有当您的浏览器不支持时,您才可以使用它。
不使用 svg,而是向文件中添加一个名为“no-svg”的类。 要处理由 <img.> 组成的元素,可以使用一些功能,例如代替某些功能的功能。 它包含几行用于 Web 支持和浏览器支持的 jQuery。
在导入菜单中,输入“@grapecity/svg-basic-support”。 使用 svega 时需要注意一些事项。 确保文件格式正确至关重要。 当使用不正确的格式来格式化 SVG 文件时,某些浏览器可能无法正确呈现该文件。 要使用 SVG 文件,浏览器必须首先接受特定格式的文件。 当您不确定您的文件格式是否正确时,请查看您的浏览器或平台的文档。 不建议通过网络发送SVG 文件,它可能会很大; 相反,必要时压缩它们。 可以在代码中编辑 SVG 文件,但某些元素(例如文本)可能无法在所有浏览器中使用。 如果您正在编辑 SVG 代码,最好在将其提交到项目之前通过浏览器测试。 Web 图形标准首次成为全球标准。 因此,现在是开始学习如何使用它的好时机,因为越来越多的浏览器支持它。 由于 SVG 文件相对较小,无法通过网络发送,因此如有必要,请压缩它们。 在提交项目之前,您必须首先在浏览器中测试您的 SVG 代码。
您现在可以在浏览器中打开 Svg 图像
就像可以在浏览器中查看网页一样,您也可以在浏览器中查看 SVG 图像。 使用 iframe> 嵌入图像,类似于我们对 From [object] to [iframe] 或其他嵌入技术所做的。 Google 支持与任何其他文件格式相同的文件类型。 可以通过将文件拖到 Google Web Designer 窗口或使用“文件”菜单命令来导入 SVG 文件。 导入 SVG 文件时,您可以选择将文件视为图像或将代码嵌入到文档的 HTML 中。 在 Firefox 中,也支持sva 文件。 您需要做的就是启动 Firefox 并浏览到 SVG 文件,该文件将像任何其他图像一样显示。 它仍然受到某些限制。 首先,Firefox 浏览器无法附加到 sva 文件。 需要包含 SVG 代码的链接或回复。 第二个问题是 Firefox 不支持 SVG 的所有功能,因此您可能必须向应用程序添加一些额外的代码才能获得与在 Google 或 Web Designer 中相同的结果。

Svg 文件显示不正确

在 IE 或其他一些 SVG 编辑器中将图表导出为SVG 图像时,图像中的文本可能无法正确显示。 下面是一个简单的解释。 虽然导出的 SVG 旨在显示在网页上,但我们并不打算在编辑器中对其进行编辑。
为什么 svg 文件显示不正确? 请提供该文件的样本(或样本)。 如果您无法解决问题,请在此处发布。 根据您是在文件中包含头部图像还是简单地链接它们,它们可能会出现。 您想将网格添加到您的网站吗? 在对网站中嵌入的 SVG 进行测试之后,我相信我能够将其转换为非常密集的 PNG。 有些机器上的字体只是衬线字体,这很可能意味着它们没有正确安装。 等等,我现在要把我的帖子标记为[已解决]吗? 在这个类别中,没有其他帖子可以做到这一点。
Svg 不会显示 Chrome
如果您尝试在 Chrome 中查看 SVG 文件但未显示,请尝试在其他浏览器(如 Firefox 或 Safari)中打开它。 如果这不起作用,请尝试将文件转换为另一种格式,如 PNG 或 JPG。
在浏览器中打开 Svg 文件
VJPG 作为一种矢量图像格式,可用于创建高质量的图形、徽标、图标和信息图表。 鉴于支持它的浏览器越来越多以及使用它的用户越来越多,用户熟悉如何在他们的浏览器中打开 sva 文件至关重要。 因为所有主流浏览器都支持打开 sveiw 文件,所以您不必担心使用哪一个。
Svg 对象不显示
SVG 对象可能无法正确显示的潜在原因有几个。 一种可能是文件格式不正确——SVG 文件必须是格式正确的 XML 文档才能正确显示。 另一种可能是文件使用的字体未在计算机上安装,这会导致文本显示不正确或根本不显示。 最后,某些浏览器无法显示某些类型的 SVG 内容,因此问题可能出在浏览器本身。
Power BI 论坛中出现的图像(损坏的图像)存在问题。 如果向文本字符串添加冒号,图像现在应该可以正确显示。 这不是问题,因为在我正在做的事情中,一张图像正确地呈现为 SVG 图像。 使用>svg>元素时,它必须有一个属性,在大多数浏览器中可以设置为'http://www.w3.org/2000/svg'。 如果将其包含在文本字符串中,图像应该可以正确显示。 请记住,您的冒号一直在变冒号; 简单地恢复到冒号。
内联 Svg 不显示
内联 SVG 无法显示的潜在原因有几个。 第一种可能是浏览器不支持内联 SVG 。 在这种情况下,SVG 需要作为外部文件包含在内。 第二种可能是代码有问题。 如果代码不正确,SVG 可能无法正确显示。 最后,如果 SVG 被压缩,它可能不会显示。 为了压缩 SVG,您需要使用像 SVGOMG 这样的工具。
在显示 SVG 时,必须遵循四个基本规则才能实现良好的跨浏览器兼容性。 不推荐使用异国情调的 XML 命名空间。 如果对原始代码进行这些更改,则应遵循以下规则。 在使用 SVG 进行 Web 浏览时,Internet 上有许多可用的工具非常有用。
内联或块 Svg:哪个更适合您的项目?
块和内联视图各有利弊。 因为不需要包含可选的 SVG 文件,内联 SVG 更容易使用 CSS 设置样式。 在任何情况下,当它们太大或太复杂时,内联 SVG 会由于无法分解成更小的部分而导致布局问题,从而占用更多空间。 块 SVG通常比常规 SVG 更难设置样式,因为它必须在同一文件中同时包含 SVG 和 CSS 代码。 因此,它们可以更容易地分解成更小的部分,从而使它们能够更有效地装载。 您必须根据项目的具体情况和要求来决定哪种方法对您的项目最有效。
